No products in the cart.
آموزش Cinema4D : تصویرسازی ورزشی به صورت سه بعدی – قسمت دوم

آموزش Cinema4D : تصویرسازی ورزشی به صورت سه بعدی – قسمت دوم
توی این آموزش، تصویرسازی ورزشی رو با هم می بینیم. برای سه بعدی کردن تصویر از Cinema4D استفاده می کنیم و برای انجام بقیه کارها هم از Illustrator و Photoshop کمک می گیریم. بیاین ادامه بدیم!
با ” آموزش Cinema4D : تصویرسازی ورزشی به صورت سه بعدی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Cinema4D, Adobe Illustrator, Adobe Photoshop
” آموزش Cinema4D : تصویرسازی ورزشی به صورت سه بعدی – قسمت اول “
نورپردازی و خروجی
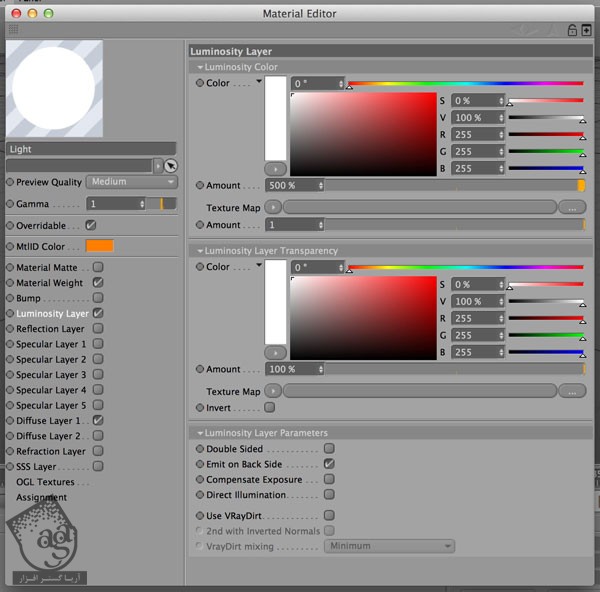
گام اول
یک Vray Advanced Material جدید درست می کنیم و تنظیمات زیر رو روی اون اعمال می کنیم.

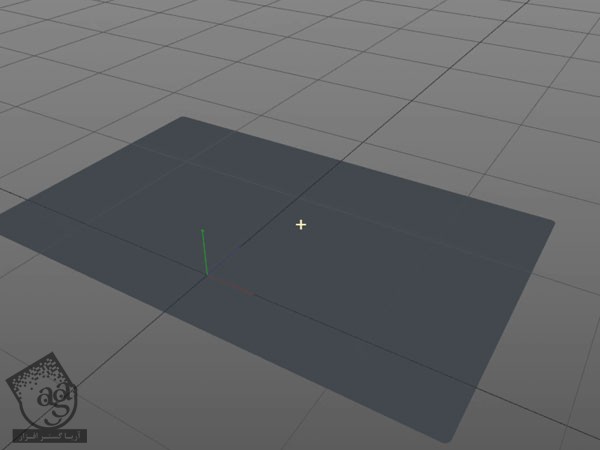
گام دوم
یک شکل جدید درست می کنیم. برای این کار، وارد مسیر Object > Plane میشیم.

گام سوم
حالا شکل سه بعدی که توی بخش قبل درست کردیم رو روی این پلان قرار میدیم.

گام چهارم
متریال مشکی رو روی این صفحه درگ می کنیم.

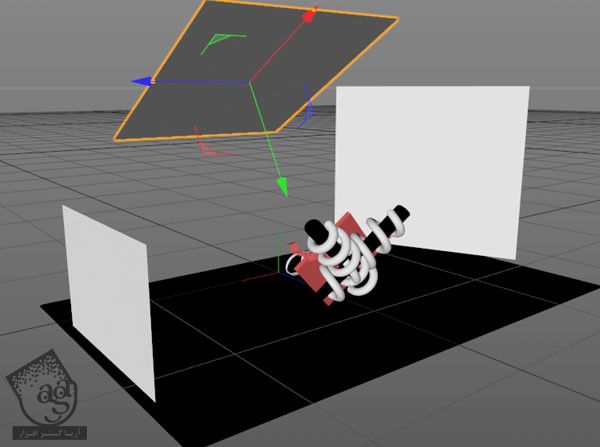
گام پنجم
سه تا پلات درست می کنیم. از این پلات ها برای نور استفاده می کنیم. متریالی که توی گام اول درست کردیم رو روی این پلات ها اعمال می کنیم.

گام ششم
View رو تغییر میدیم.

گام هفتم
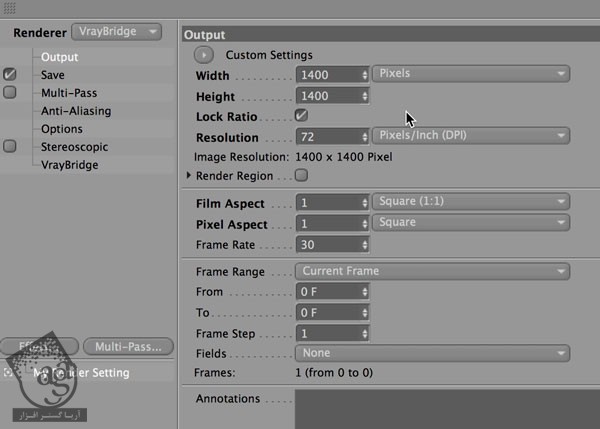
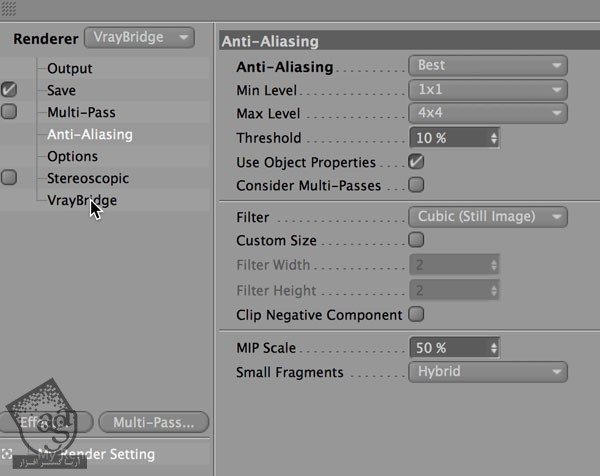
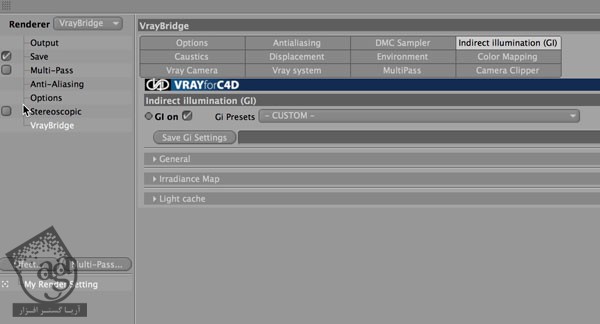
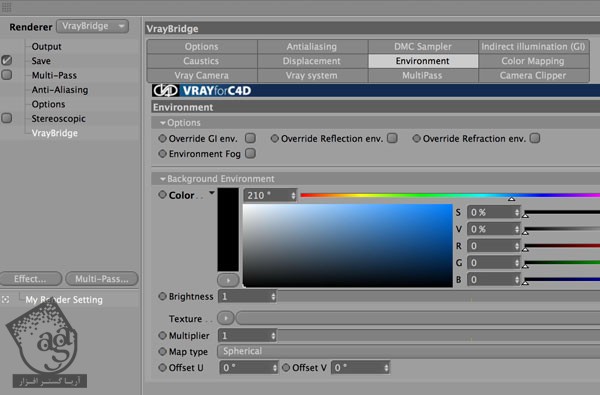
حالا میریم سراغ تنظیمات خروجی.




گام هشتم
روی Render کلیک می کنیم و منتظر میشیم تا کارش تمام بشه.

گام نهم
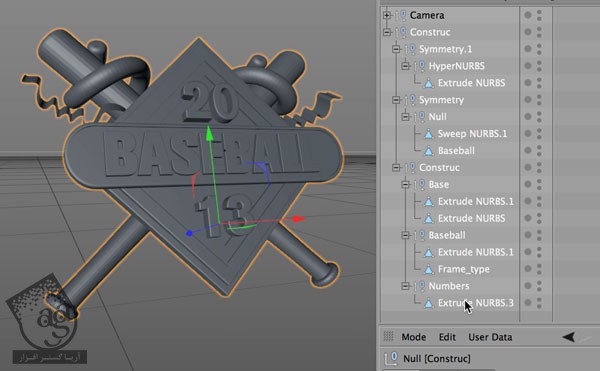
حالا تمام شکل ها رو به غیر از شکل سه بعدی پاک می کنیم. برای این کار، همه شکل ها رو Unfold و انتخاب می کنیم، کلیک راست می زنیم و Connect Objects +Delete رو می زنیم.

گام دهم
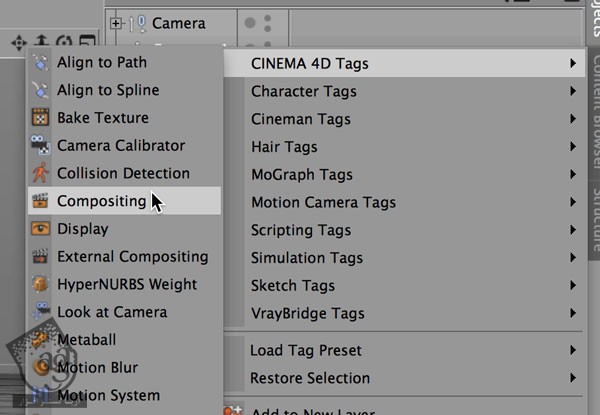
روی شکل سه بعدی کلیک راست می کنیم و بعد هم Compositing Tag اضافه می کنیم و Object Buffer رو هم فعال می کنیم.


گام یازدهم
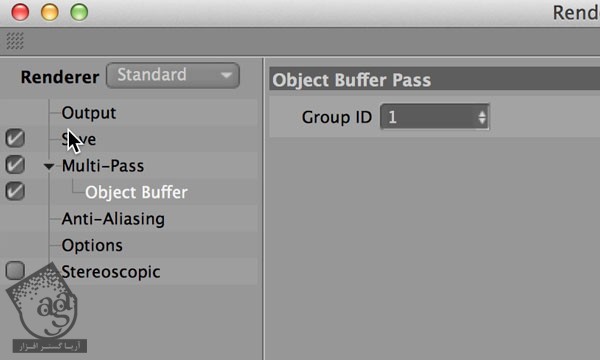
حالا Render Mode رو روی Standard قرار میدیم. بعد هم Multi Pass رو انتخاب می کنیم. کلیک راست می زنیم و Activate Object Buffer رو انتخاب می کنیم.

گام دوازدهم
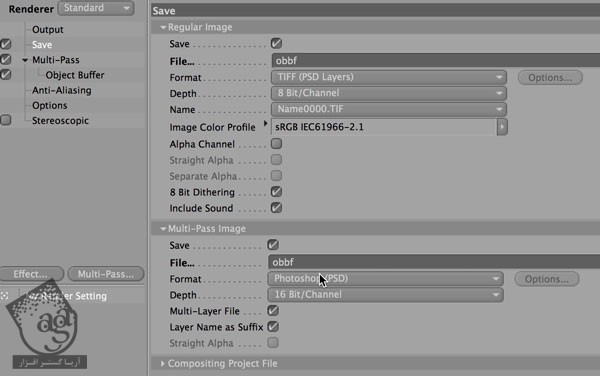
Multi-Pass Image رو ذخیره می کنیم.

گام سیزدهم
هر دو فایل رو توی فتوشاپ باز می کنیم.

گام چهاردهم
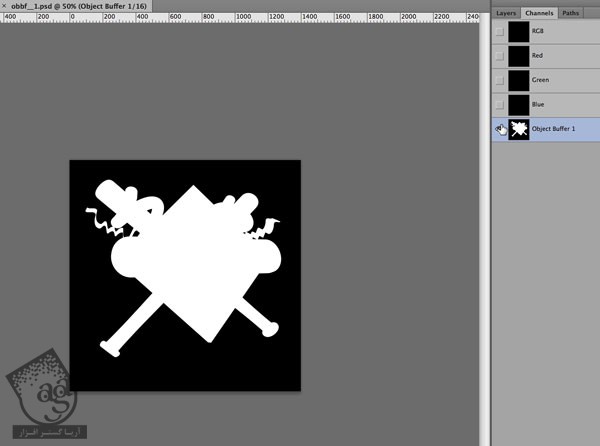
وارد مسیر Multi-Pass Image > Channels > Object Buffer Layer میشیم.

گام پانزدهم
همه رو انتخاب می کنیم و Copy رو می زنیم.


گام شانزدهم
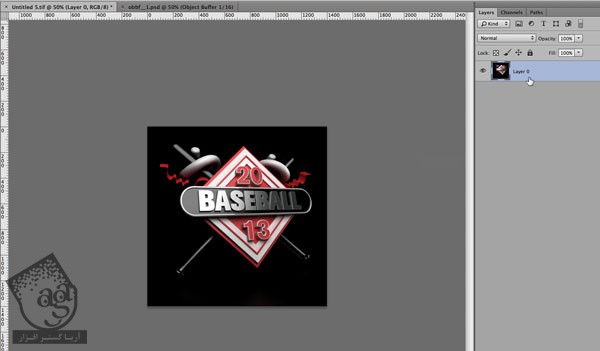
میریم سراغ تصویر خروجی.

گام هفدهم
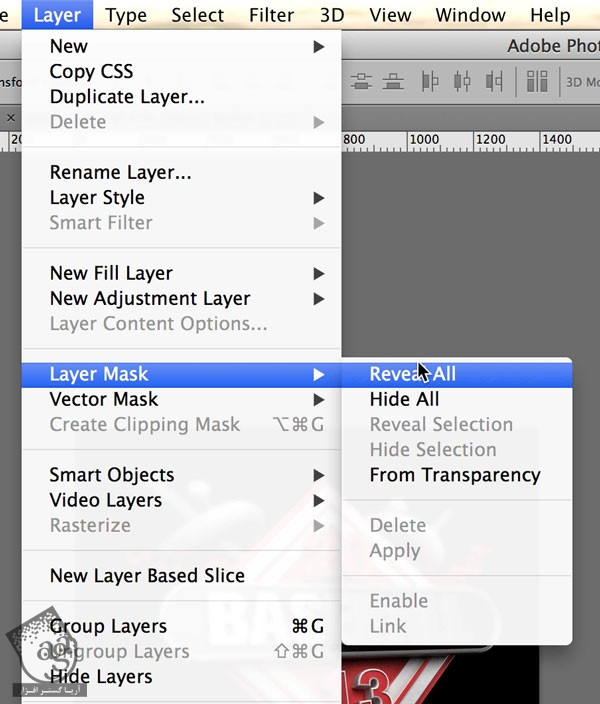
وارد مسیر Layer > Layer Mask > Reveal All میشیم.

گام هجدهم
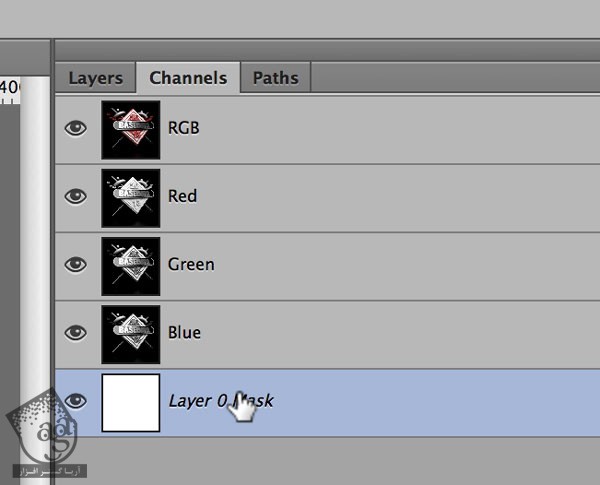
وارد مسیر Channels > Select Layer Mask میشیم.

گام نوزدهم
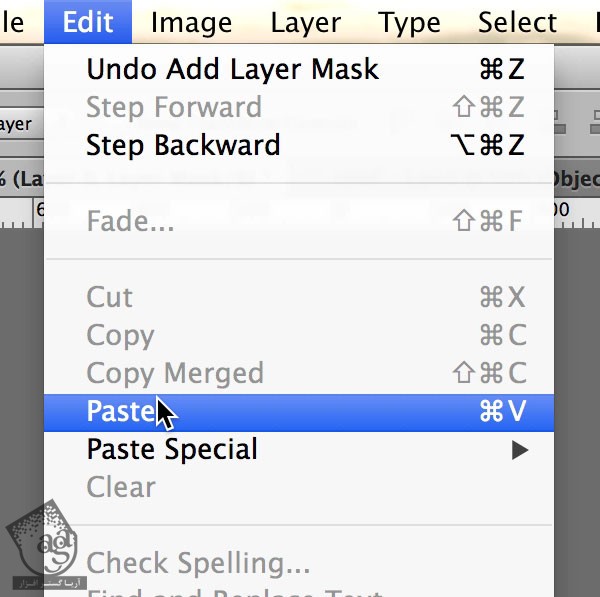
وارد مسیر Edit > Paste میشیم.

گام بیستم
به این ترتیب، شکل سه بعدی از پس زمینه تفکیک میشه.

فتوشاپ
گام اول
با دنبال کردن مسیر File > New، یک سند جدید با تنظیمات زیر درست می کنیم.

گام دوم
با استفاده از ابزار Bucket، پس زمینه رو به رنگ مشکی در میاریم.

گام سوم
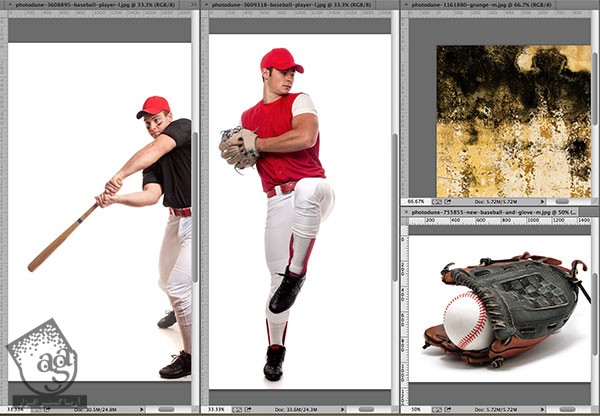
حالا تمام تصاویر زیر رو باز می کنیم.

گام چهارم
باید لایه های بازیکن ها و دستکش رو از پس زمینه تفکیک کنیم. ابزار Polygonal Lasso رو بر می داریم. Feather رو روی 1 پیسکل قرار میدیم و بازیکن و دستکش رو انتخاب می کنیم. موقعی که تمام شد، کلیک راست می زنیم و Layer Via Copy رو انتخاب می کنیم.

گام پنجم
حالا بازیکن ها رو روی سند جدیدی که درست کردیم، قرار میدیم.

گام ششم
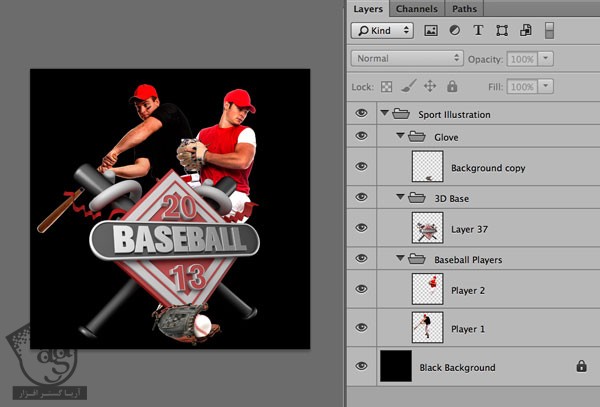
شکل سه بعدی رو روی سند قرار میدیم. دستکش رو در زیر قرار میدیم. لایه ها رو به خوبی گروه بندی و سازمان دهی می کنیم.

گام هفتم
لایه مربوط به بازیکن اول رو انتخاب می کنیم. کلیک راست زنیم و Duplicate Layer رو انتخاب می کنیم.

گام هشتم
اسمش رو میزاریم Player 1 BW.

گام نهم
لایه جدید رو انتخاب می کنیم و وارد مسیر Image > Adjustments > Black & White میشیم.

گام دهم
Ok می زنیم.

گام یازدهم
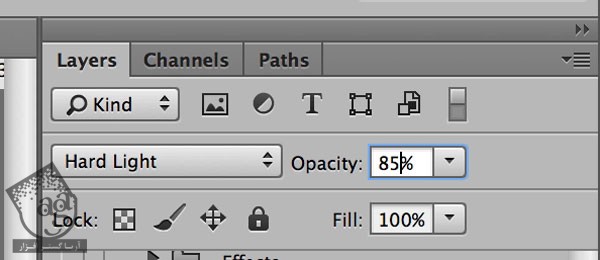
Layer Style رو روی Hard Light قرار میدیم.

گام دوازدهم
Opacity رو روی 85 درصد قرار میدیم.

گام سیزدهم
گام های هفت تا دوازده رو برای بازیکن دوم، شکل سه بعدی و دستکش هم تکرار می کنیم.

قلموها
گام اول
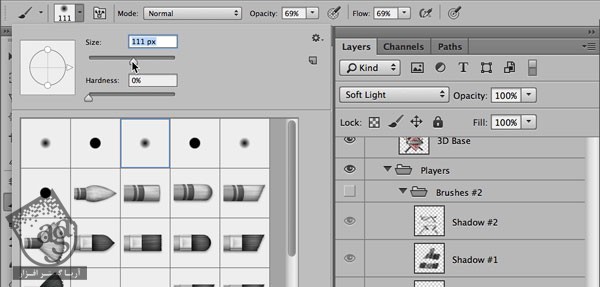
حالا از قلموهای مختلف برای کار رو پس زمینه استفاده می کنیم. دکمه B رو فشار میدیم تا ابزار Brush فعلا بشه.

گام دوم
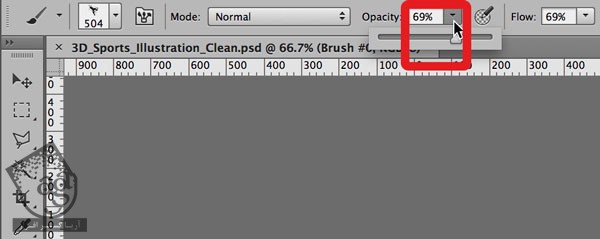
Opacity و Flow رو یک مقدار کم می کنیم.

گام سوم
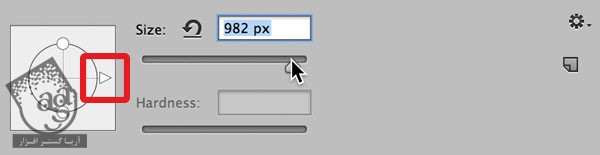
اندازه قلمو رو هم می تونیم تغییر بدیم. برای تغییر مسیر قلمو هم می تونیم روی فلشی که می بینین، کلیک کنیم.

گام چهارم
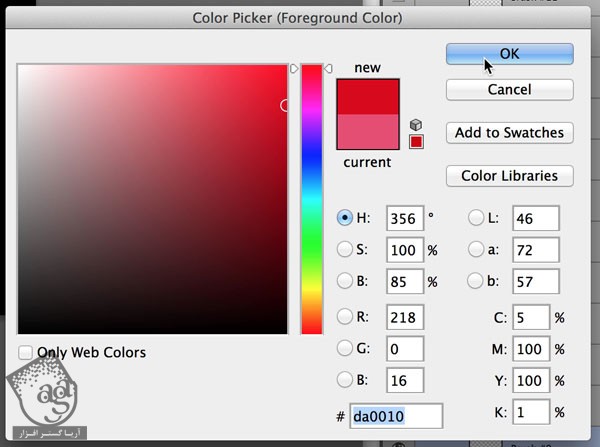
رنگ قرمز رو براش در نظر می گیریم.

گام پنجم
یک لایه جدید زیر لایه بازیکن ها، شکل سه بعدی و دستکش درست می کنیم.

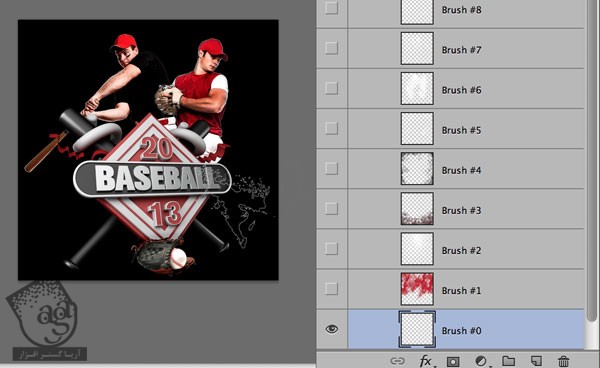
گام ششم
شروع می کنیم به کشیدن با قلمو.


گام هفتم
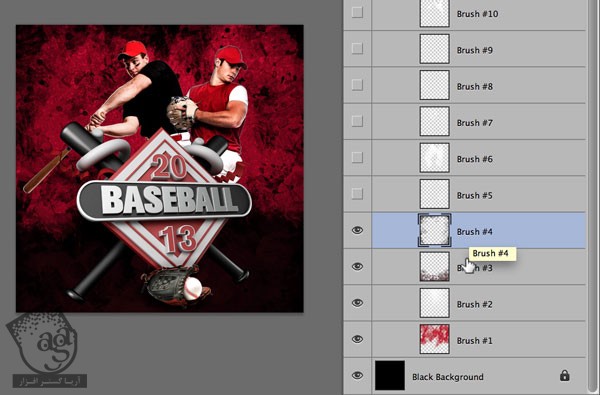
یک لایه جدید درست می کنیم. قلمو و رنگ رو تغییر میدیم.

گام هشتم
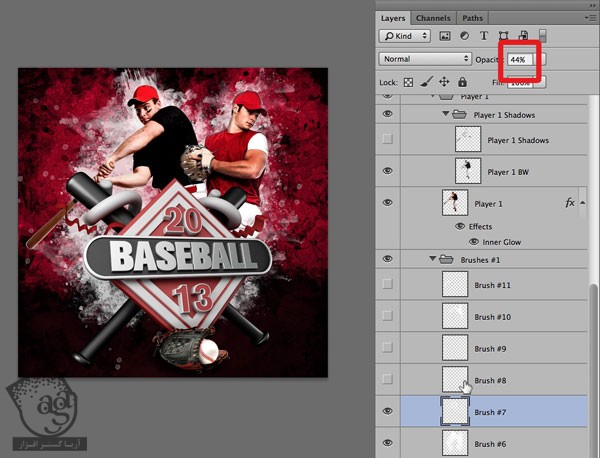
Opacity هر لایه رو هم می تونیم تغییر بدیم.

گام نهم
با رنگ مشکی و سفید، یک سری جزئیات ظریف رو اضافه می کنیم.

گام دهم
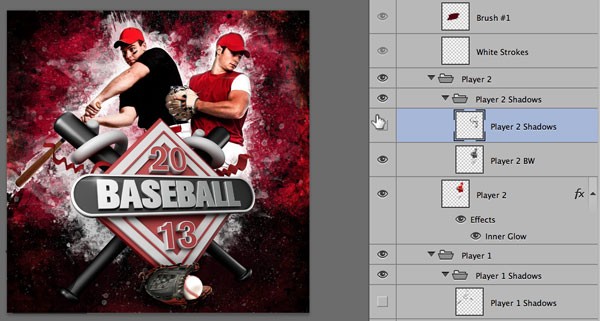
میریم سراغ اضافه کردن سایه. یک لایه جدید بالای لایه های مربوط به بازیکن ها درست می کنیم.

گام یازدهم
یک قلموی گرد و نرم بر می داریم و اندازه اون رو کاهش میدیم. Layer Style رو هم روی Soft Light قرار میدیم.

گام دوازدهم
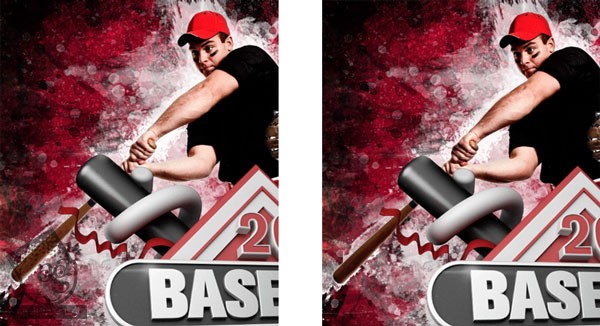
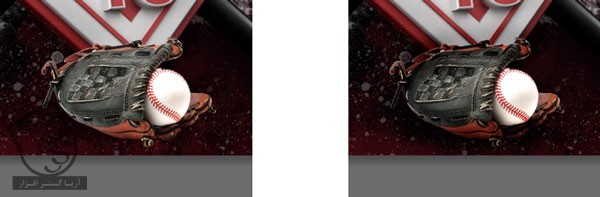
با یک قلموی نرم روی نواحی تاریک می کشیم. گام های ده و یازده رو برای بخش های زیر تکرار می کنیم.




گام سیزدهم
توی این مرحله باید چیزی مشابه تصویر زیر داشته باشیم.

گام چهاردهم
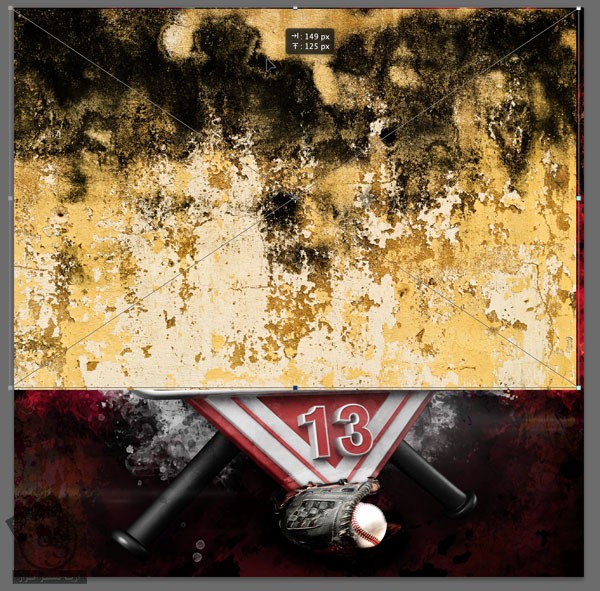
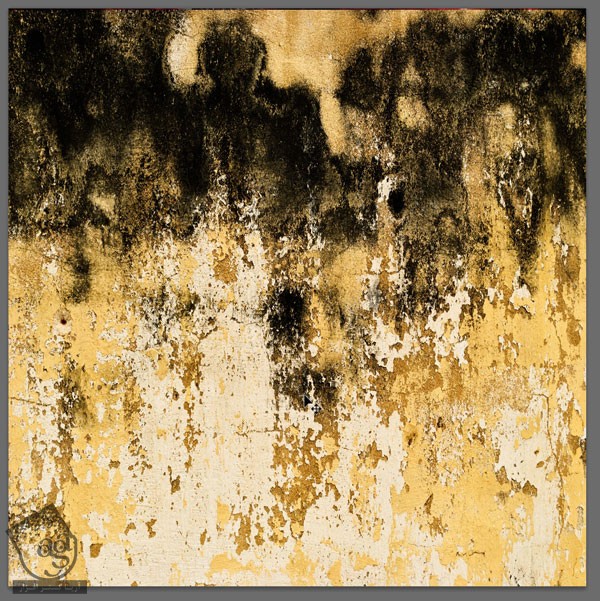
حالا تکسچر رو روی تصویر قرار میدیم و تا لبه ها امتداد میدیم.


گام پانزدهم
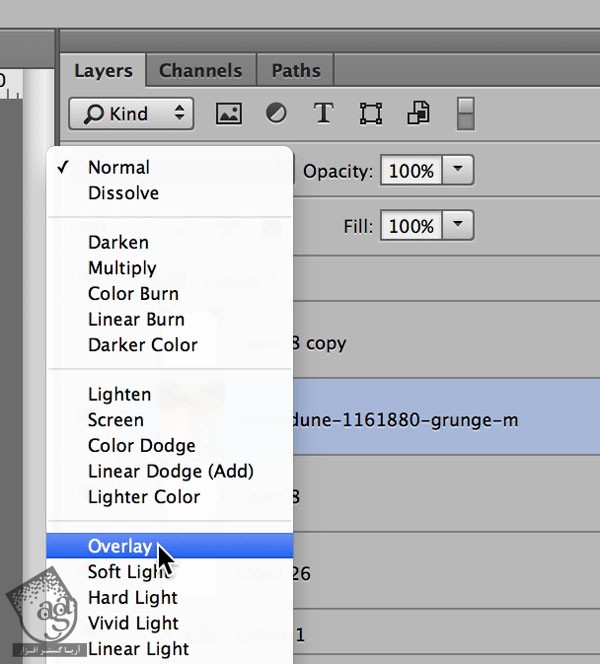
Layer Style رو روی Overlay قرار میدیم.


گام شانزدهم
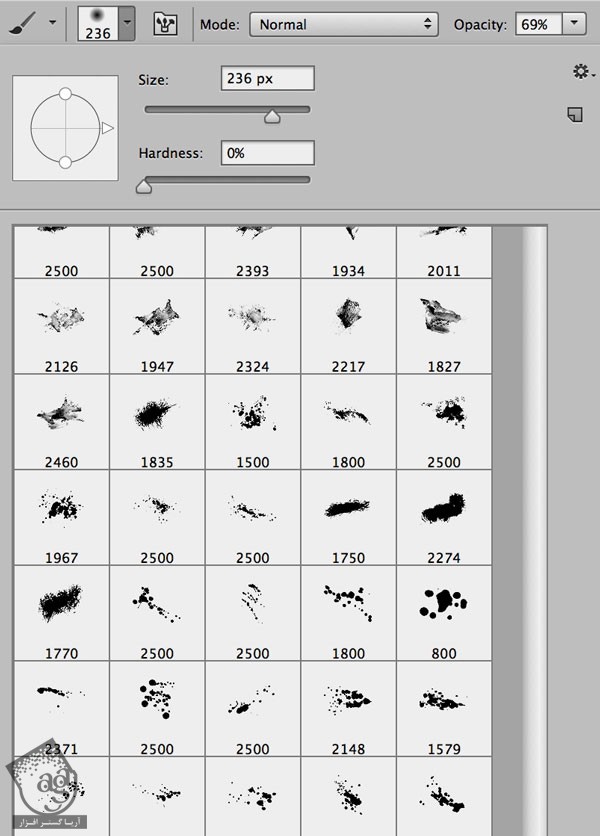
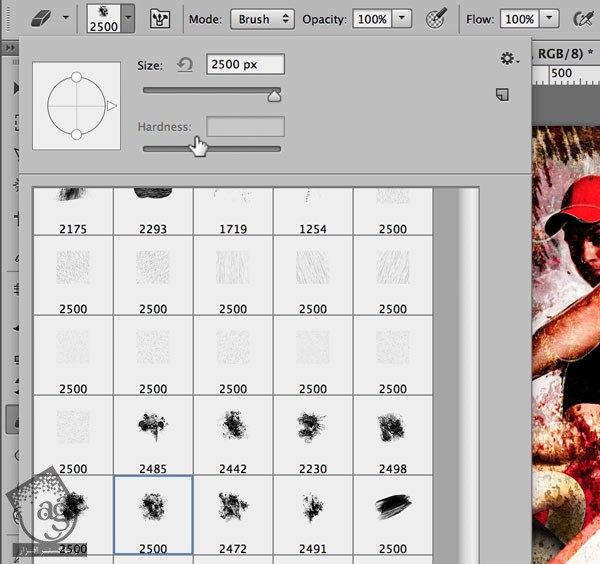
ابزار Eraser رو بر می داریم و بعد هم یک قلمو رو از Library انتخاب می کنیم. در صورت لزوم، اندازه قلمو رو هم تغییر میدیم.

گام هفدهم
شروع می کنیم به پاک کردن بخش هایی از تکسچر.

نتیجه
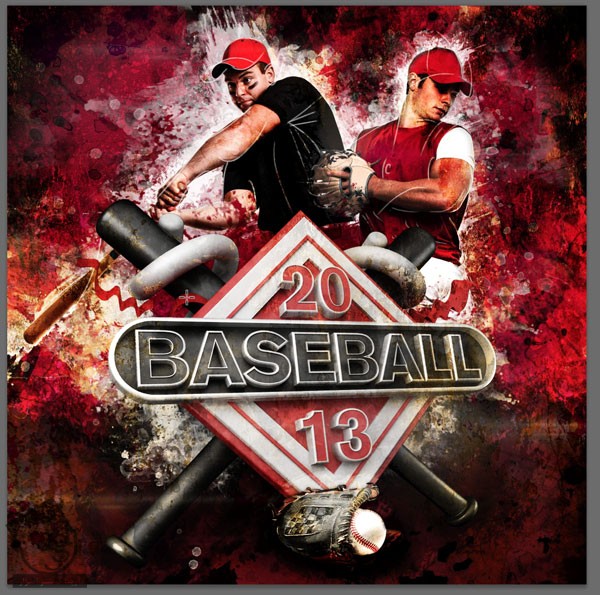
کارمون تمام شد. اگه بخواین می تونین جزئیات بیشتری رو بهش اضافه کنین.
توی این آموزش، نحوه تصویرسازی یک شکل سه بعدی رو با استفاده از Cinem4D, Illustrator, Photoshop با هم دیدیم. از این به بعد باید بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدید.

امیدواریم ” آموزش Cinema4D : تصویرسازی ورزشی به صورت سه بعدی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش سینما 4D – پک 1
– صفر تا صد آموزش سینما 4D – پک 2
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
برچسبها:Adobe Illustrator, Adobe Photoshop, Cinema4D, illustrator, photoshop, ایلاستریتور, سینمافوردی, طراحی, فتوشاپ

















































































قوانین ارسال دیدگاه در سایت