No products in the cart.
آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت اول

آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت اول
توی این آموزش، نحوه طراحی افکت متنی گوجه فرنگی رو با Illustrator یاد می گیریم. با تایپ حروف شروع می کنیم و ظاهری مشابه گوجه فرنگی بهشون میدیم. یعنی گوشت داخلی و خارجی گوجه فرنگی و دانه ها رو طراحی می کنیم. برای این کار، از تکنیک های ویرایش پنل Pathfinder و Appearance بهره می بریم. در نهایت با استفاده از Art Brushes و افکت های Roughen و Zig Zag، جزئیات بیشتری رو اضافه می کنیم. در نهایت، هایلایت و سایه رو با کمک Blend Art Brushes و ابزار Blend اضافه می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت اول “
” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت دوم “
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
شروع پروژه جدید
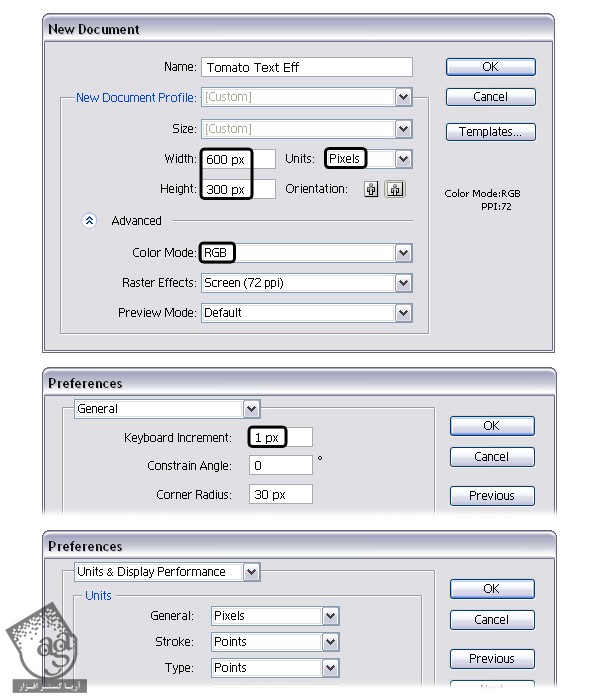
ایلاستریتور رو باز می کنیم و وارد مسیر File > New میشیم تا یک سند خالی درست بشه. براش اسم میزاریم و ابعاد اون رو تنظیم می کنیم. Units رو روی Pixels و Color Mode رو روی RGB قرار میدیم. حالا مسیر Edit > Preferences > General رو دنبال می کنیم و عدد 1 پیکسل رو برای Keyboard Increment در نظر می گیریم. بعد میریم سراغ Units & Display Performance و قسمت Units عکس رو تنظیم می کنیم. من معمولا با این تنظیمات کار می کنم چون سرعت کار رو خیلی بالا می بره.

تایپ و آماده کردن حروف
گام اول
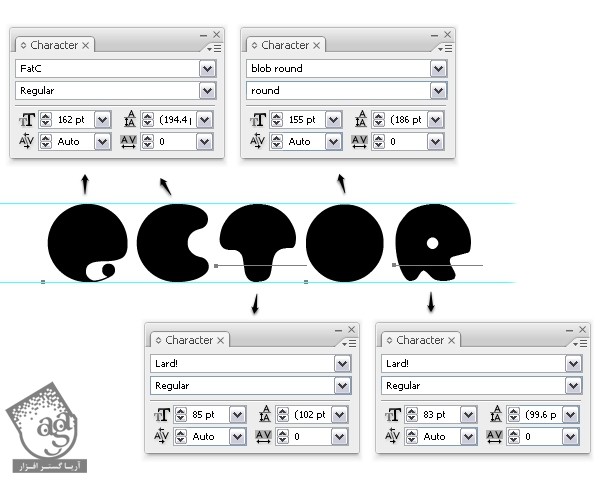
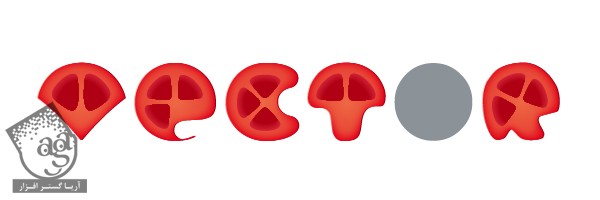
ابزار Type رو بر می داریم و کلمه ECTOR رو تایپ می کنیم. اندازه و ارتفاع حروف رو به شکلی که می بینین، تنظیم می کنیم.

گام دوم
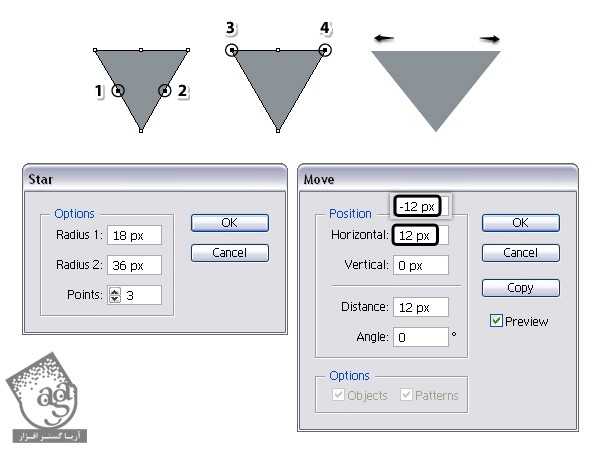
حالا بیاین حرف V رو هم به ابتدای ECTOR اضافه کنیم. برای این کار، ابزار Star رو بر می داریم و مثلثی به ابعاد زیر رسم می کنیم. حالا میریم سراغ ابزار Delete Anchor Points و نقاط 1 و 2 رو حذف می کنیم. با استفاده از ابزار Direct Selection، نقطه 3 رو انتخاب می کنیم و وار مسیر Object > Transform > Move میشیم. عدد -12 رو توی فیلد Horizontal وارد می کنیم و Ok می زنیم. همین فرآیند رو برای نقطه 4 هم تکرا می کنیم اما عدد 12 رو وارد فیلد Horizontal می کنیم.
گام سوم
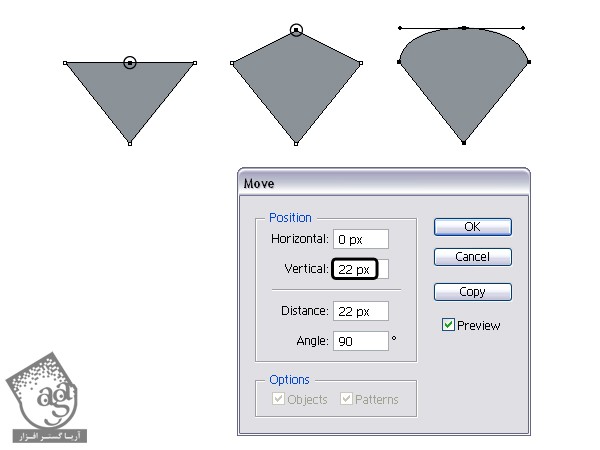
با استفاده از ابزار Direct Selection، نقطه میانی بالا رو انتخاب می کنیم و وارد مسیر Object > Transform > Move میشیم. عدد 22 رو برای فیلد Vertical در نظر می گیریم و Ok می زنیم. حالا ابزار Convert Anchor Points رو بر می داریم و روی همون نقطه کلیک می کنیم و بعد هم اون رو درگ می کنیم و تا Handle ایجاد بشه.

گام چهارم
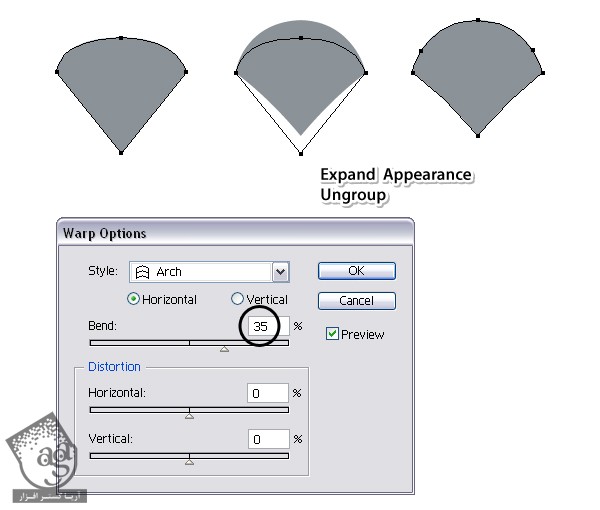
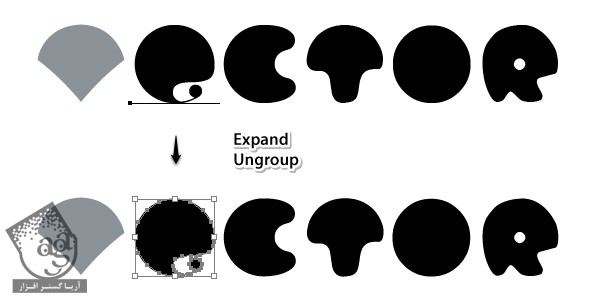
شکل ایجاد شده از گام قبلی رو انتخاب می کنیم و وارد مسیر Effect > Warp میشیم و بعد هم افکت Arch رو اعمال می کنیم. بعد از اون، Expand Appearance و Ungroup رو از منوی Object انتخاب می کنیم.

گام پنجم
تمام حروف رو به غیر از حرف V انتخاب می کنیم و میریم سراغ Expand و Ungroup از منوی Object. در نتیجه، متن مون به این شکل در میاد.

گام ششم
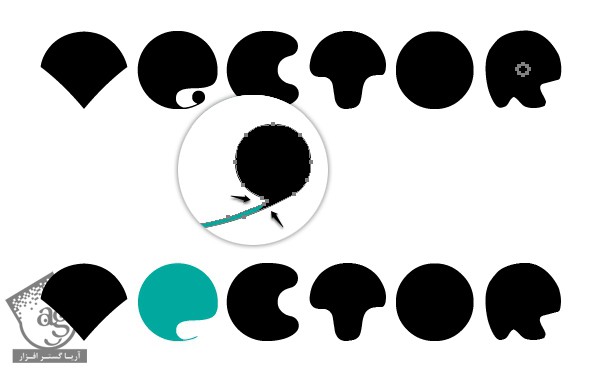
بیاین آخرین اصلاحات رو هم انجام بدیم. روی حرف E زوم می کنیم و از ابزار Delete Anchor Points برای حذف تمام نقاطی که موجب دایره شدن حرف میشه، استفاده می کنیم. فقط کافیه روی هر کدوم از نقاط کلیک کنیم. حالا حرف R رو انتخاب می کنیم و وارد مسیر Object > Compound Path > Release میشیم. این طوری دو تا شکل داریم. یک حرف مشکی و یک دایره کوچک. دایره کوچک رو حذف می کنیم.

طراحی ظاهر گوجه فرنگی
گام اول
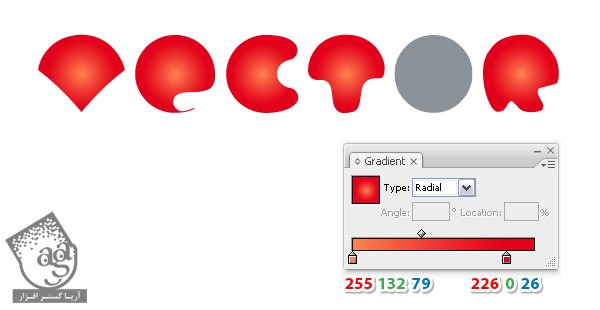
حروف آماده شدن. الان فقط مونده Radial Gradient رو به عنوان Fill در نظر بگیریم. اسم حروف رو میزاریم Letter V, Letter E, Letter C, Letter T, Letter O, Letter R.

گام دوم
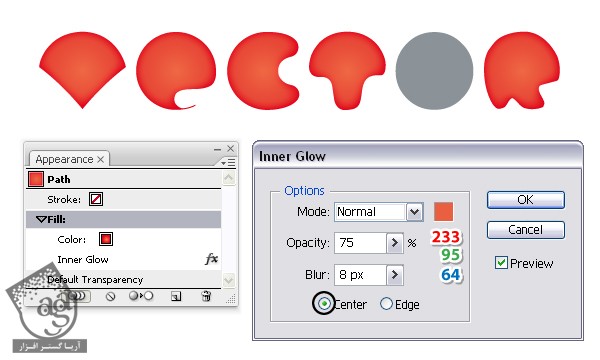
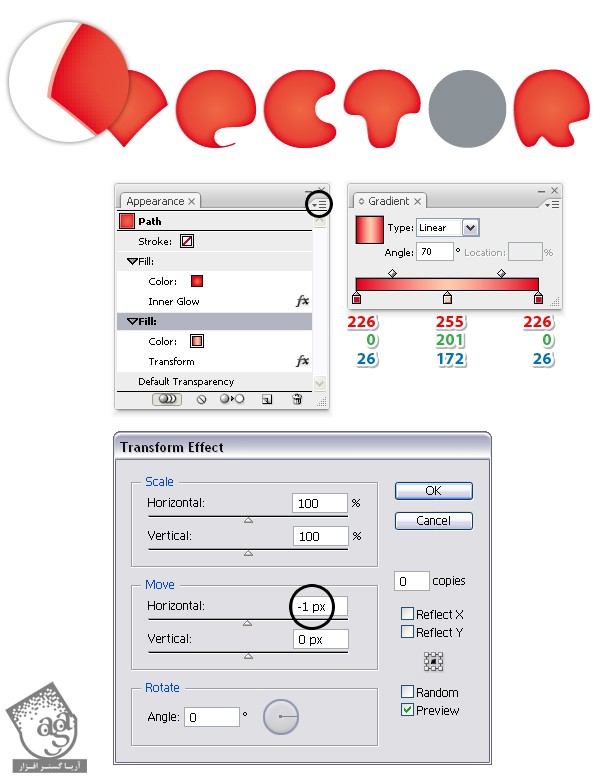
تمام حروف رو به غیر از O انتخاب می کنیم و وارد پنل Appearance میشیم و Fill کنونی رو انتخاب می کنیم. مسیر Effect > Stylize رو دنبال می کنیم و با استفاده از تنظیمات پایین، افکت Inner Glow رو اعمال می کنیم.

گام سوم
همچنان که این حروف انتخاب شده، دومین Fill رو اضافه می کنیم و بعد هم اون رو زیر Fill اول قرار میدیم. اون رو روی Linear Gradient تنظیم می کنیم و Angle رو روی 70 درجه قرار میدیم. حالا میریم سراغ مسیر Effect > Distort & Transform > Transform. عدد -1 رو توی فیلد Move Horizontal وارد می کنیم و Ok می زنیم. در نتیجه، یک هایلایت به سمت راست هر حرف اضافه میشه.
گام چهارم
همچنان که این حروف انتخاب شدن، سومین Fill رو هم اضافه می کنیم. رنگی که در زیر می بینین رو مشخص می کنیم و وارد مسیر Effect > Distort & Transform میشیم و باز هم افکت Transform رو اعمال می کنیم. این بار عدد 1 رو توی فیلد Move Horizontal وارد می کنیم و Ok می زنیم. به این ترتیب، لبه سمت راست هر حرف، تیره میشه.

طراحی دانه ها
گام اول
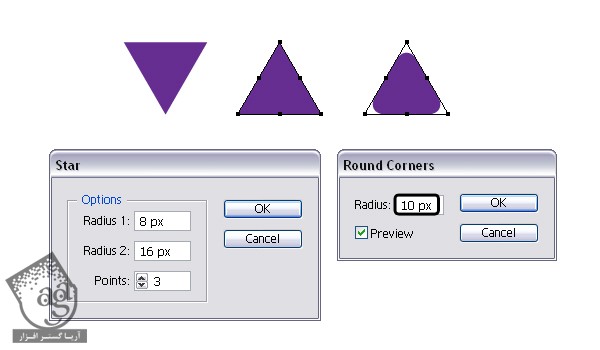
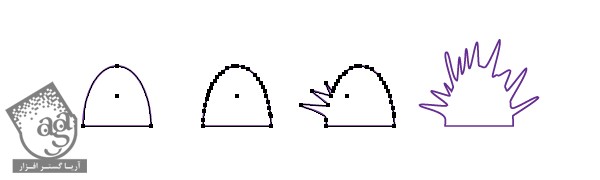
ابزار Star رو بر می داریم و مثلثی به ابعاد زیر رسم می کنیم. از منوی پنل Transform، گزینه Flip Vertical رو انتخاب می کنیم و وارد مسیر Effect > Stylize > Round Corners میشیم. عدد 10 رو برای Radius در نظر می گیریم.

گام دوم
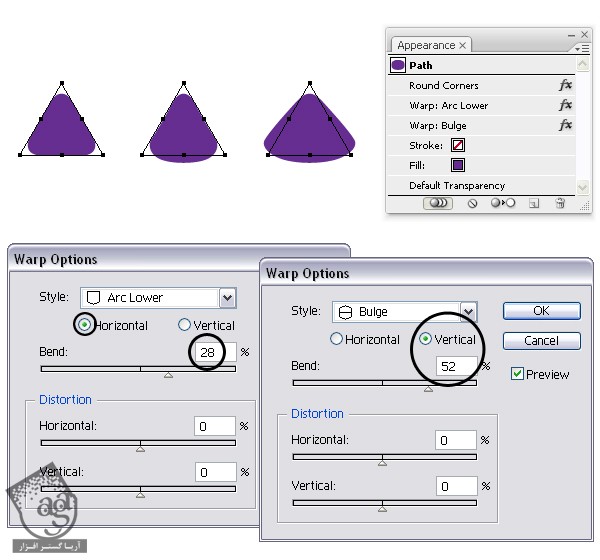
همچنان که این مثلث انتخاب شده، مسیر Effect > Warp > Arc Lower رو دنبال می کنیم و بعد هم عدد 28% رو توی بخش Horizontal Bend وارد می کنیم. حالا میریم سراغ مسیر Effect > Warp > Bulge و عدد 52% رو برای بخش Vertical Bend در نظر می گیریم.

گام سوم
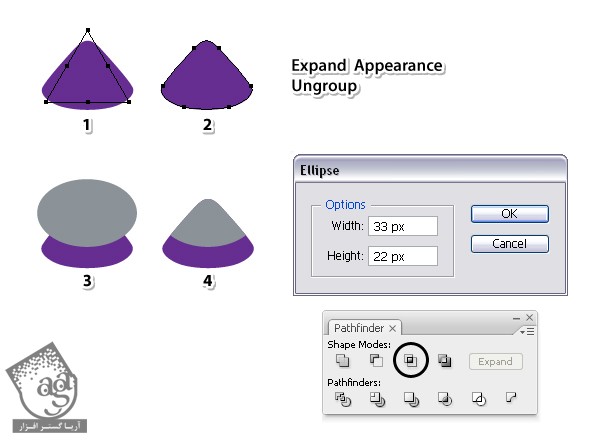
همچنان که این مثلث انتخاب شده، Expand Appearance و Ungroup رو انتخاب می کنیم. ابزار Ellipse رو بر می داریم و یک بیضی روی شکل بنفش رسم می کنیم. قبل از اینکه کار دیگه ای انجام بدیم، شکل بنفش رو کپی می کنیم و روی خودش Paste می کنیم. نسخه کپی رو به همراه بیضی انتخاب می کنیم و روی دکمه Intersect از پنل Pathfinder کلیک می کنیم.

گام چهارم
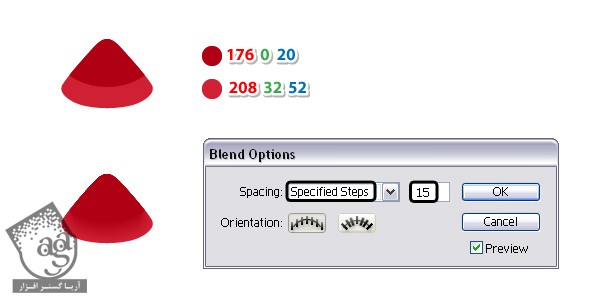
هر دو شکل ایجاد شده از گام قبلی رو به رنگی که در زیر می بینین در میاریم. وارد مسیر Object > Blend > Blend Options میشیم. Spacing رو روی Specified Steps قرار میدیم و عدد 15 رو براش در نظر می گیریم و Ok می زنیم. حالا مسیر Object > Blend > Make رو دنبال می کنیم. اسم گروه حاصل رو میزاریم Seed Pocket.
گام پنجم
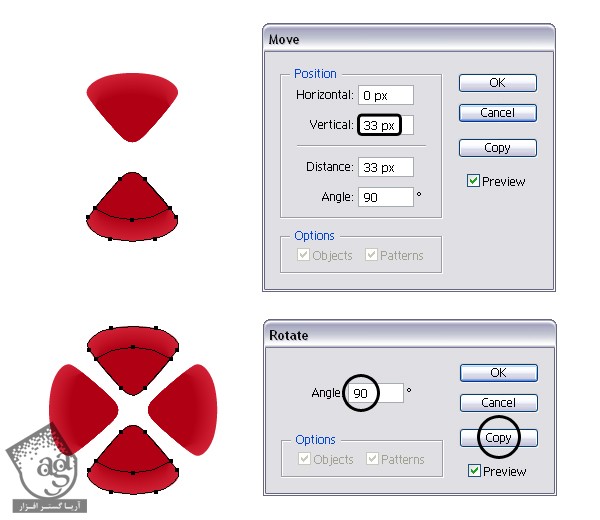
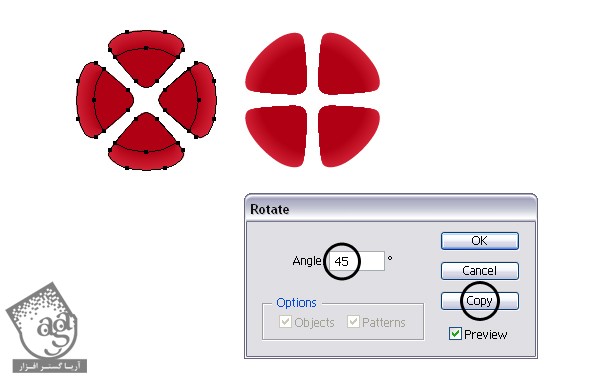
گروه Seed Pocket رو انتخاب می کنیم و بعد هم اون رو Copy, Paste می کنیم. حالا که این گروه رو انتخاب کردیم، میریم سراغ پنل Transform و Filp Vertical رو از منو انتخاب می کنیم و Ok می زنیم. به این ترتیب، دومین Seed Pocket هم درست میشه. هر دو Pocket رو انتخاب می کنیم و وارد مسیر Obejct > Transform > Rotate میشیم. عدد 90 رو برای Angle در نظر می گیریم و Copy رو می زنیم. به این ترتیب، دو گروه دیگه از Pocket حاصل میاد.

گام ششم
هر چهار Pocket رو انتخاب می کنیم و وارد مسیر Object > Transform > Rotate میشیم. عدد 45 درجه رو برای Angle در نظر می گیریم. به این ترتیب، یگ گروه دیگه از Pocket حاصل میاد.

گام هفتم
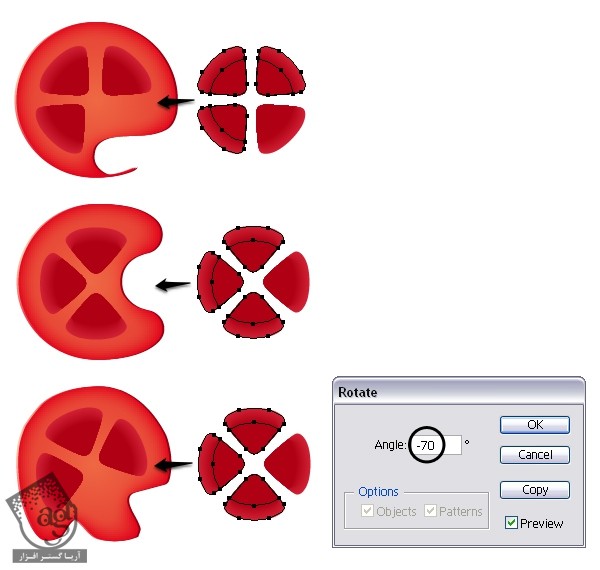
دو گروه از Pocket رو انتخاب می کنیم و اون ها رو روی حروف انتقال میدیم. توی تصویر زیر، می تونین حروف E و C و R رو مشاهده کنین. برای آخرین حرف، باید سه بخش Pocket رو -70 درجه بچرخونیم.

گام هشتم
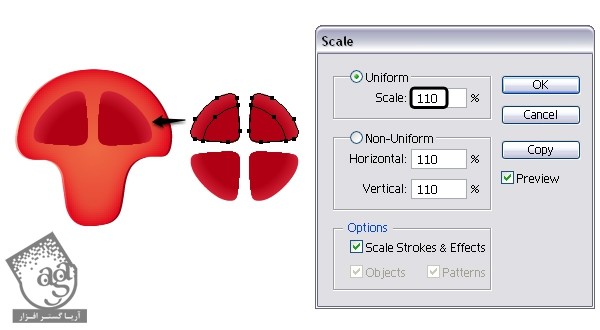
با حرف T ادامه میدیم. دو Pocket رو انتخاب می کنیم و اون ها رو روی این حرف قرار میدیم. از اونجایی که فضای خالی این حرف بزرگ هست، می تونین اندازه Pocket رو یک مقدار بیشتر کنین. همچنان که این Pocket ها انتخاب شدن، مسیر Object > Transform > Scale رو دنبال می کنیم و عدد 110% رو توی قسمت Uniform Scale وارد می کنیم و Ok می زنیم.

گام نهم
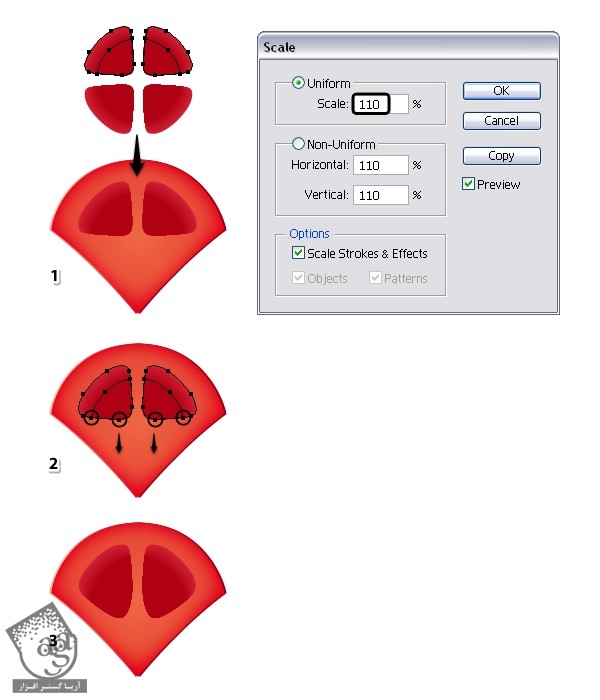
میریم سراغ حرف V. هر دو Pocket رو روی این حرف قرار میدیم و Scale رو روی 110% تنظیم می کنیم. قبل از اینکه ادامه بدیم، حرف V رو قفل می کنیم. حالا ابزار Direct Selection رو بر می داریم و نقاط داخلی انتخاب می کنیم و به سمت پایین می کشیم. نقاط بیرونی رو هم جا به جا می کنیم. اما کمتر. Pocket جدید باید به شکلی که می بینین در اومده باشه.

گام دهم
توی این مرحله، متن تایپ شده باید این این شکل باشه.

اضافه کردن جزئیات به دانه ها
گام اول
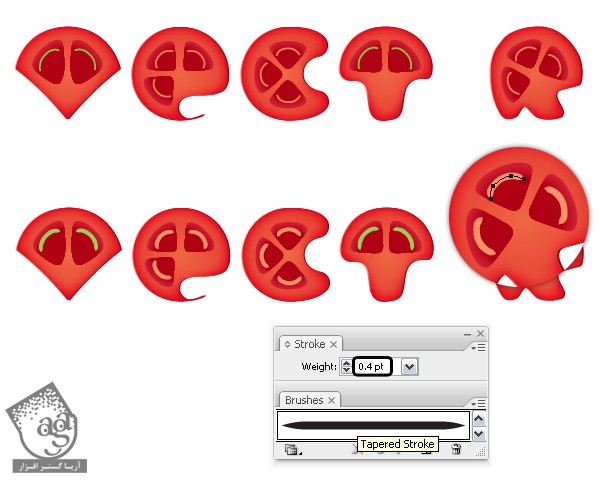
ابزار Pen یا Pencil رو بر می داریم و یک مسیر جدید روی هر کدوم از Pocket ها رسم می یکنم. مسیرهای سبز یک مقدار بلندتر هستن چون که Pocket ها بزرگ تر اند. تمام این مسیرها رو با استفاده از Art Brush با عنوان Tapered Stroke تبدیل به Stroke می کنیم. این قلمو رو می تونیم از مسیر Brush Libraries Menu > Artistic > Artistic_Ink پیدا کنیم. Stroke Weight رو هم روی 0.4pt قرار میدیم.

گام دوم
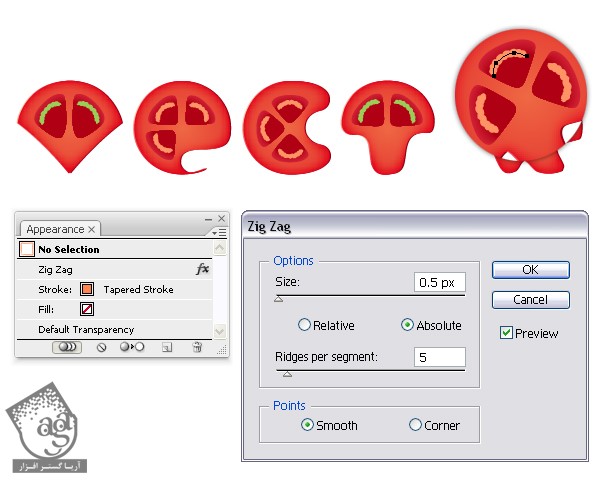
همچنان که این مسیرها انتخاب شدن، وارد مسیر Effect > Sidtort & Transform > Zig Zag میشیم و تنظیمات زیر رو اعمال می کنیم.
گام سوم
همچنان که این مسیرها انتخاب شدن، وارد منوی Object میشیم و Expand Appearance رو انتخاب می کنیم و بعد هم دو بار Ungroup می کنیم. حالا شکل های حالص رو با رنگی که می بینین، پر می کنیم.

طراحی گوشت گوجه فرنگی
گام اول
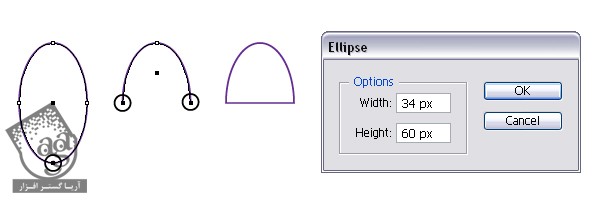
ابزار Ellipse رو بر می داریم و یک بیضی به اندازه 34 در 60 پیکسل رسم می کنیم با استفاده از ابزار Direct Selection، نقطه پایین رو انتخاب می کنیم و دکمه Delete روی کیبورد رو فشار میدیم. همچنان با استفاده از ابزار Direct Selection، دو نقطه پایینی رو انتخاب می کنیم و Ctrl+J رو می زنیم. Ctrl+J، میانبر Join هست.

گام دوم
حالا ابزار Add Anchor Point رو بر می داریم و نقاط زیادی رو به بخش کمانی این شکل اضافه می کنیم. وقتی تموم شد، میریم سراغ ابزار Direct Selection. بعضی از این نقاط رو انتخاب و جا به جا می کنیم. Hadle ها رو هم تغییر میدیم. در نهایت، باید شکل های میخ مانند زیادی با طول های متفاوت داشته باشیم.

گام سوم
شکل حاصل از گام قبل رو به رنگ زیر در میاریم و چند بار کپی می کنیم. بعد هم این شکل ها رو می چرخونیم و هر کپی رو روی یک Pocket قرار میدیم.

گام چهارم
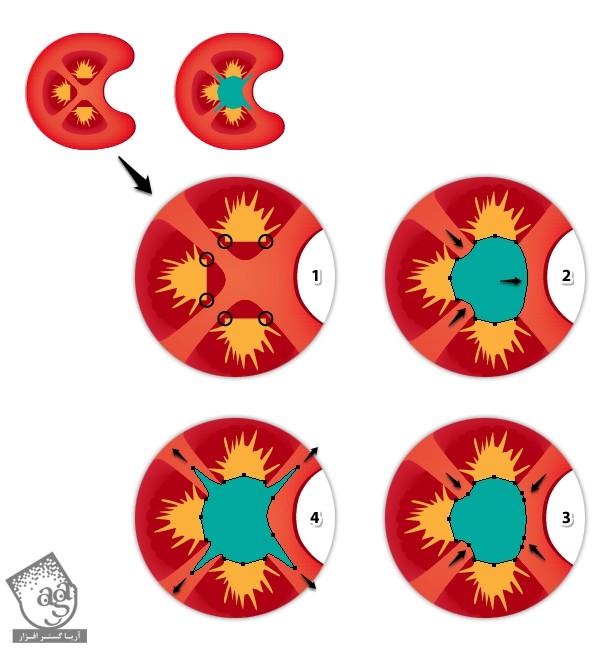
حالا روی حرف C زوم می کنیم. باید شکلی درست کنیم که روی تمام فضاهای خالی بین شکل ها رو بپوشونه. ابزار Pen رو بر می داریم و شروع می کنیم به کشیدن همچین شکلی. وجود مسیرهای منحنی بین شکل ها اهمیت زیادی داره (با فلش های کوچک نشان داده شده). ابزار Add Anchor Point رو بر می داریم و نقاط بیشتری رو به وسط سمت راست و چپ منحنی اضافه می کنیم. با استفاده از ابزار Direct Selection، چهار نقطه رو انتخاب می کنیم و اون ها رو به سمت بیرون می کشیم.

گام پنجم
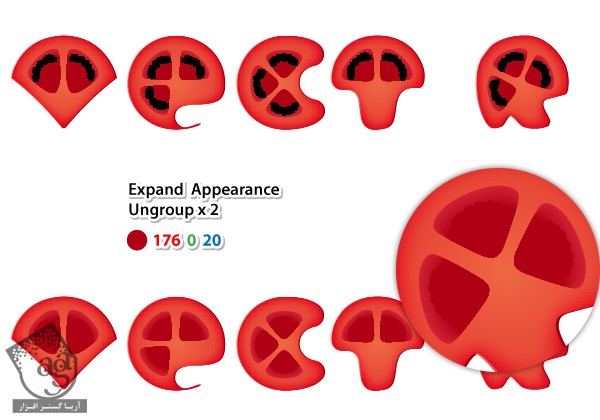
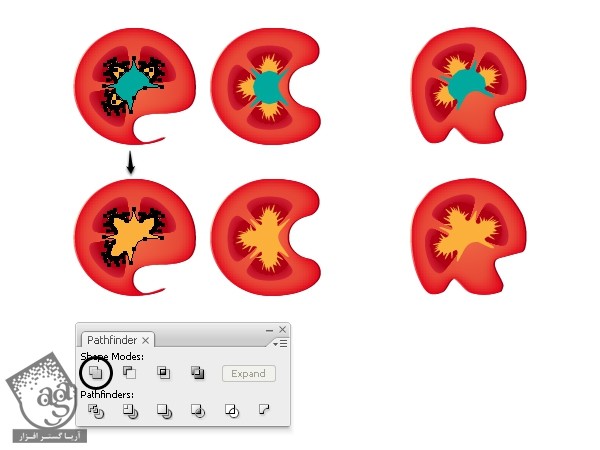
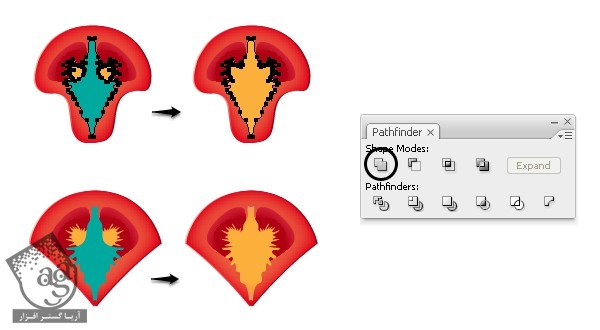
چند تا کپی از این شکل ها تهیه می کنیم. اون ها رو می پرخونیم و روی بقیه حروف، بین شکل های موجود قرار میدیم و تا همچین شکلی به دست بیاد. حالا چهار تا از شکل های حرف E رو انتخاب می کنیم و روی دکمه Add پنل Pathfinder کلیک می کنیم تا به صورت یک شکل واحد در بیاد. همین کار رو برای حروف C و R هم تکرار می کنیم.

گام ششم
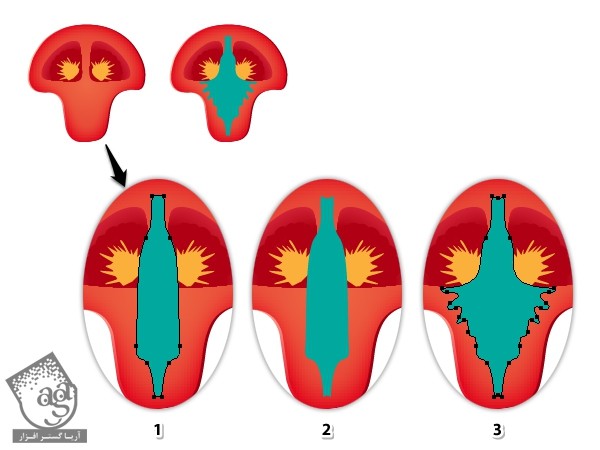
با حرف T ادامه میدیم. این بار به شکل پیچیده تری نیاز داریم. اول از همه، ابزار Pen رو بر می داریم و یک شکل سبز رنگ رسم می کنیم. بعد هم نقاط بیشتری رو به بالا و پایین اضافه می کنیم و به سمت بیرون و درون جا به جا می کنیم. درست مثل قبل، نقاط بیشتری رو به کناره ها اضافه می کنیم و از ابزار Direct Selection استفاده می کنیم تا ظاهری میخ مانند بهش بدیم. موقع جا به جا کردن نقاط، Handle ها رو هم تنظیم می کنیم.

گام هفتم
قبل از ادامه، یک کپی از این شکل تهیه می کنیم و اون رو روی حرف V قرار میدیم. حالا هر سه شکل موجود روی حرف T رو انتخاب می کنیم و روی Add پنل Pathfinder کلیک می کنیم. همین کار رو برای حرف V هم تکرار می کنیم.

گام هشتم
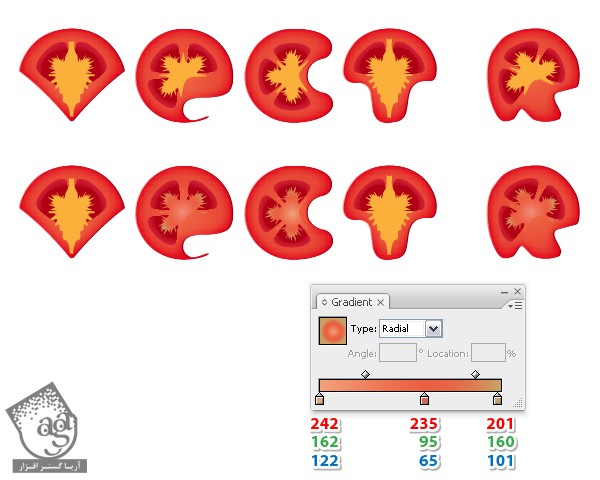
توی این مرحله، باید همچین چیزی به دست اومده باشه. گوشت گوجه فرنگی رو برای حروف E و C و R به صورت Radial Gradient در میاریم.

گام نهم
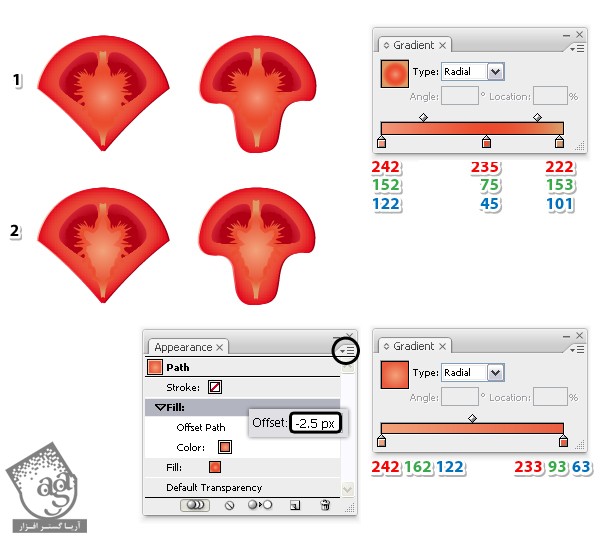
میریم سراغ باقی حروف. یعنی V و T. اول از همه، شکل گوشت این حروف رو هم Radial Gradient می کنیم. همچنان که هر دو شکل انتخاب شدن، یک Fill جدید اضافه می کنیم و وارد مسیر Object > Path > Offset Path میشیم و عدد -2.5 رو برای Offset در نظر می گیریم. این Fill رو هم گرادیانت می کنیم.

گام دهم
این شکل ها رو کپی و Paste می کنیم و تمام ویژگی های ظاهری رو حذف می کنیم. بعد هم یک Radial Gradient سفید به مشکی برای Fill در نظر می گیریم. برای حرف V، شکل اصلی رو انتخاب می کنیم و بعد هم Make Opacity Mask رو از منوی پنل Transparency انتخاب می کنیم. در نتیجه، شکل گوشت داخلی با گوشت خارجی بهتر ادغام میشه. این مرحله رو برای حرف T هم تکرار می کنیم.

گام یازدهم
تا اینجا همچین شکلی باید به دست اومده باشه.

ادامه ” آموزش Illustrator : طراحی افکت متنی گوجه فرنگی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت