No products in the cart.
آموزش Illustrator : طراحی پس زمینه هالووین

آموزش Illustrator : طراحی پس زمینه هالووین
توی این آموزش، طراحی پس زمینه هالووین رو با Illustrator با هم می بینیم. برای این کار از ابزار Mesh و Image Trace کمک می گیریم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی پس زمینه هالووین ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی آسمان
گام اول
با مش شروع می کنیم.
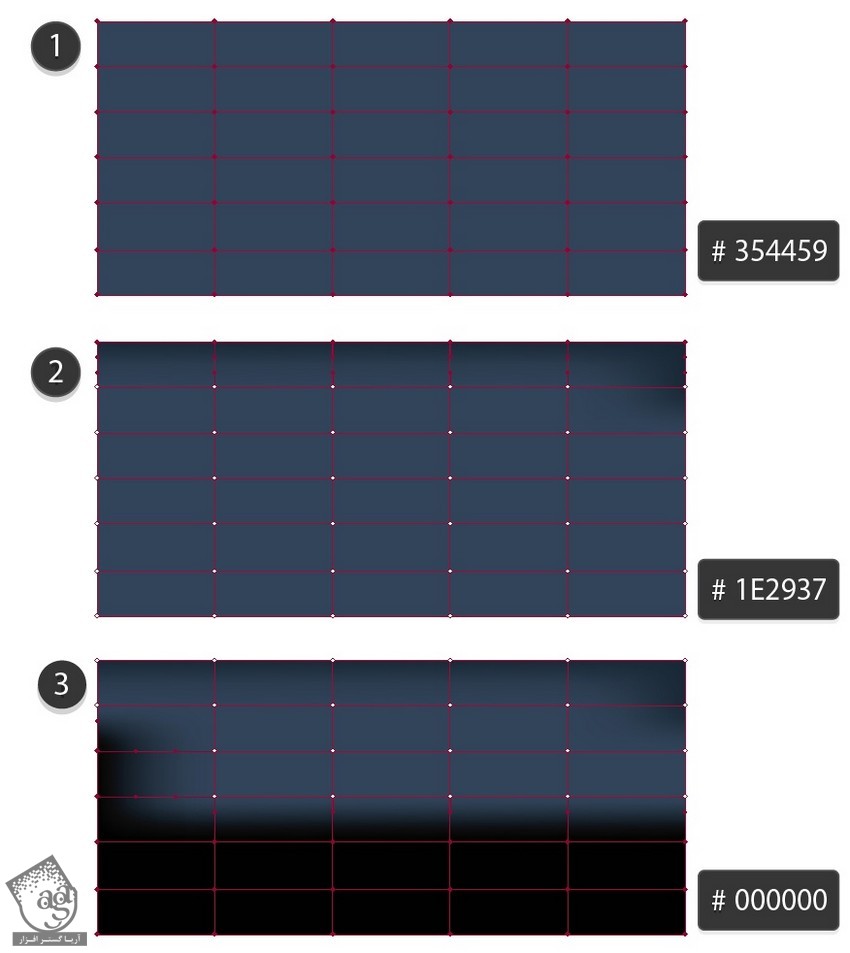
یک مستطیل رسم می کنیم. کد رنگی #354459 رو براش در نظر می گیریم. حالا دو تا امکان داریم: یا اینکه یک Mesh Grid برای این شکل درست کنیم و نودها رو به صورت دستی جایگزین کنیم یا وارد مسیر Object > Create Gradient Mesh بشیم.
بعد از درست کردن Mehs Grid، شروع می کنیم به رنگ آمیزی نود ردیف بالا با کد #1e2937.
در نهایت، باید به کد #000000 ختم بشه.

گام دوم
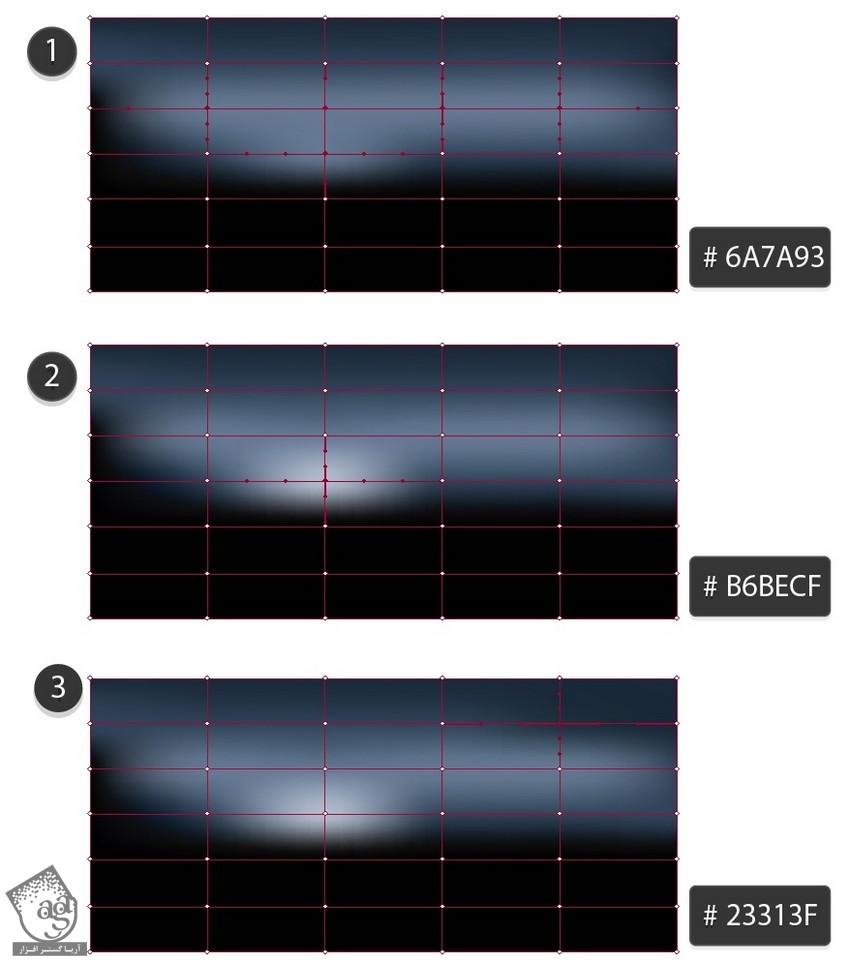
نودهای مشخص شده رو به صورتی که می بینین رنگ آمیزی می کنیم:
- کد رنگی #6a7a93
- کد رنگی #b6becf
- کد رنگی #23313f

گام سوم
چیزی که آسمان کم داره، ماه هست. از اونجایی که کشیدن چنین چیزی با دست کار سختی هست، می خوایم از امکان Image Trace استفده کنیم.
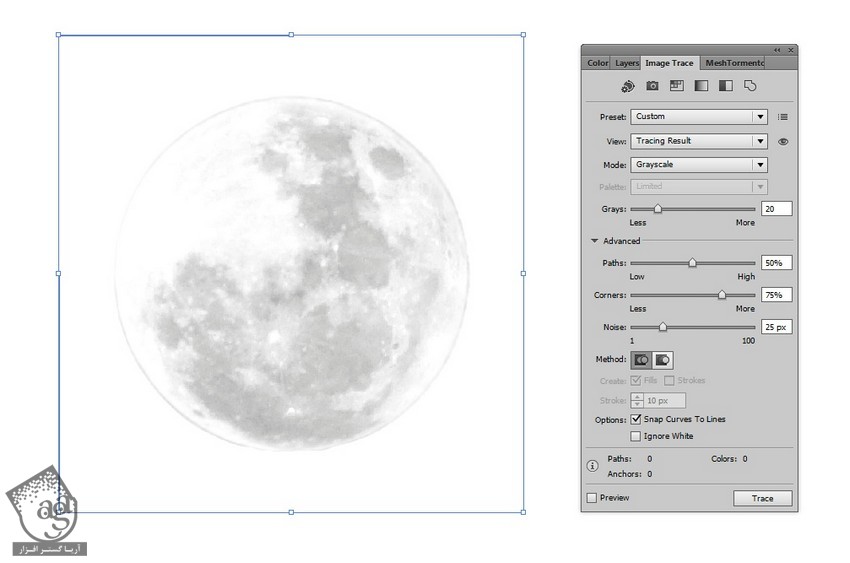
تصویر Moon.jpg رو باز می کنیم و وارد پنل Image Trace میشیم. Mode رو روی Grayscale و Grays رو روی 20 قرار میدیم.
روی Trace کلیک می کنیم.

گام چهارم
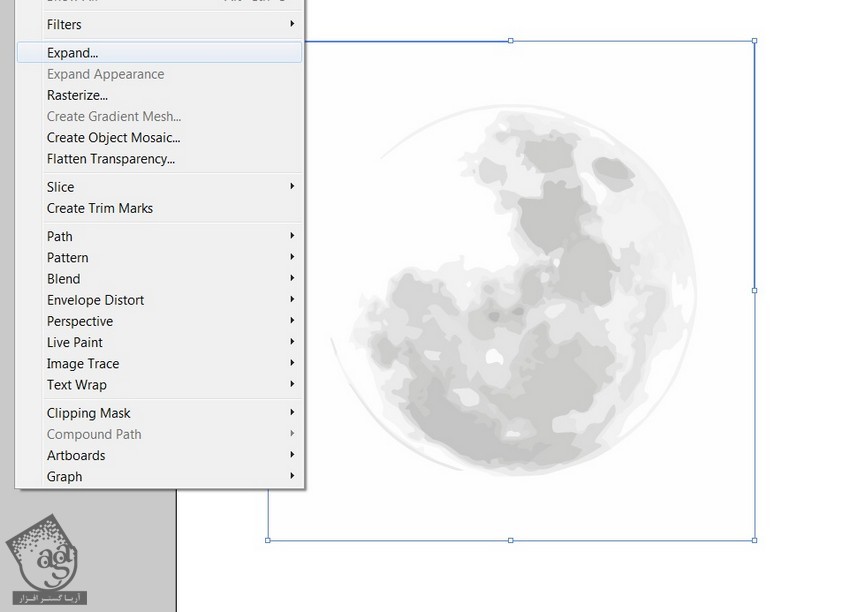
بعد از اینکه این فرآیند تمام شد، وارد مسیر Object > Expand میشیم تا این تصویر به وکتور تبدیل بشه.

گام پنجم
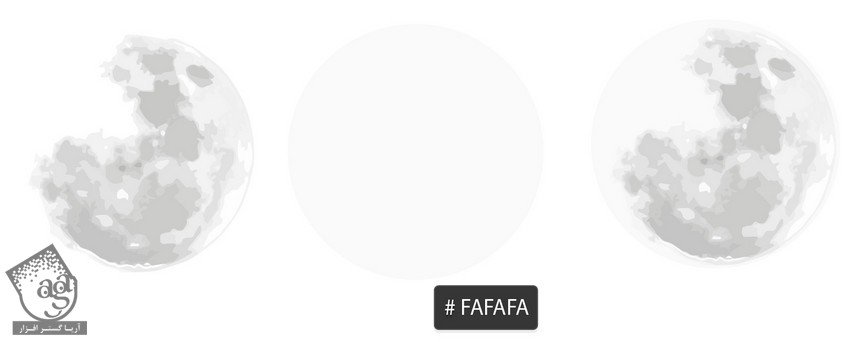
تصویر رو Ungroup میشیم و از بخش های اضافه رو حذف می کنیم.
وقتی تمام شد، یک دایره با کد رنگی #fafafa رسم می کنیم و زیر ماه Trace شده قرار میدیم.

گام ششم
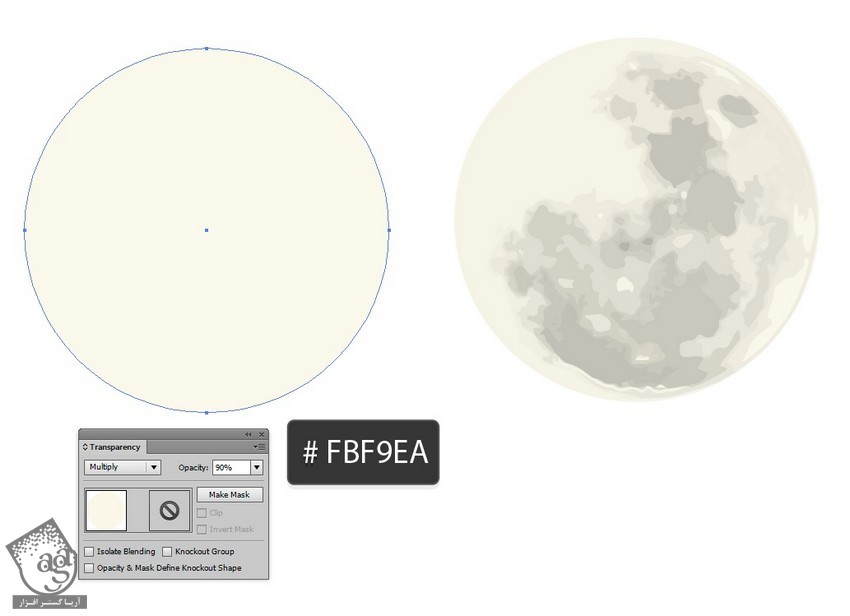
یک دایره دیگه به همین اندازه رسم می کنیم و کد رنگی #fbf9ea رو براش در نظر می گیریم.
Transparency رو روی Multiply و Opacity رو روی 90 درصد قرار میدیم.

گام هفتم
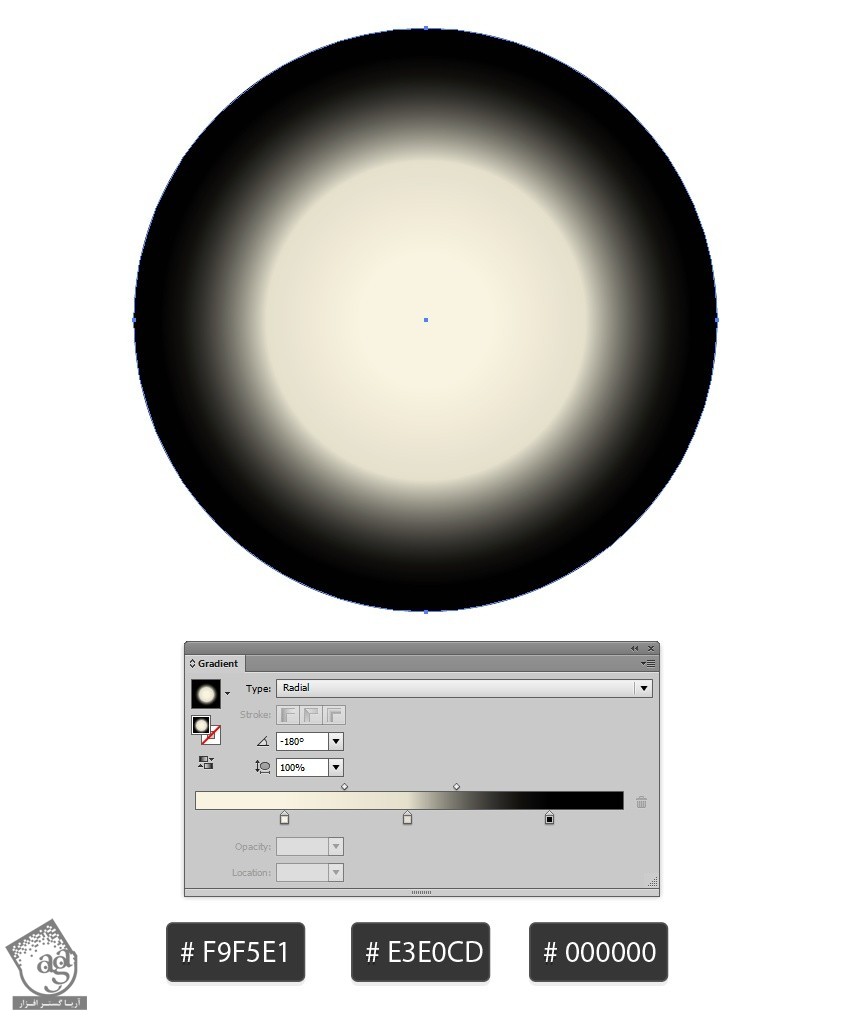
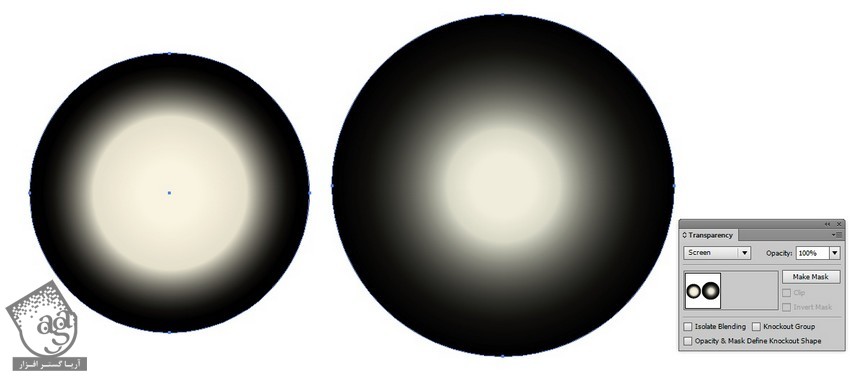
یک دایره به صورت Radial Gradient با کدهای رنگی #f9f5e1, #e3e0cd, #000000 رسم می کنیم.

گام هشتم
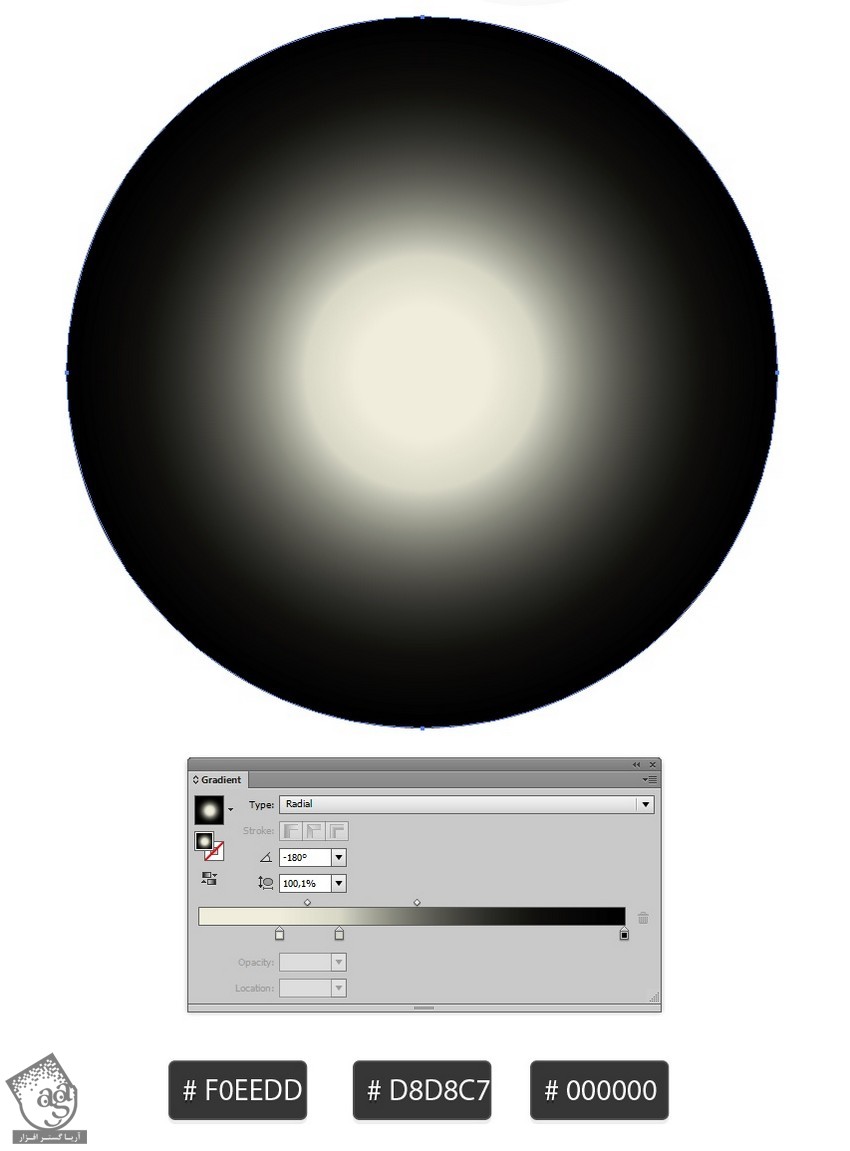
یک دایره بزرگ تر به صورت Radial Gradient با کدهای رنگی #f0eedd, #d8d8c7, #000000 رسم می کنیم.

گام نهم
Transparency هر دو شی رو میزاریم روی Screen.

گام دهم
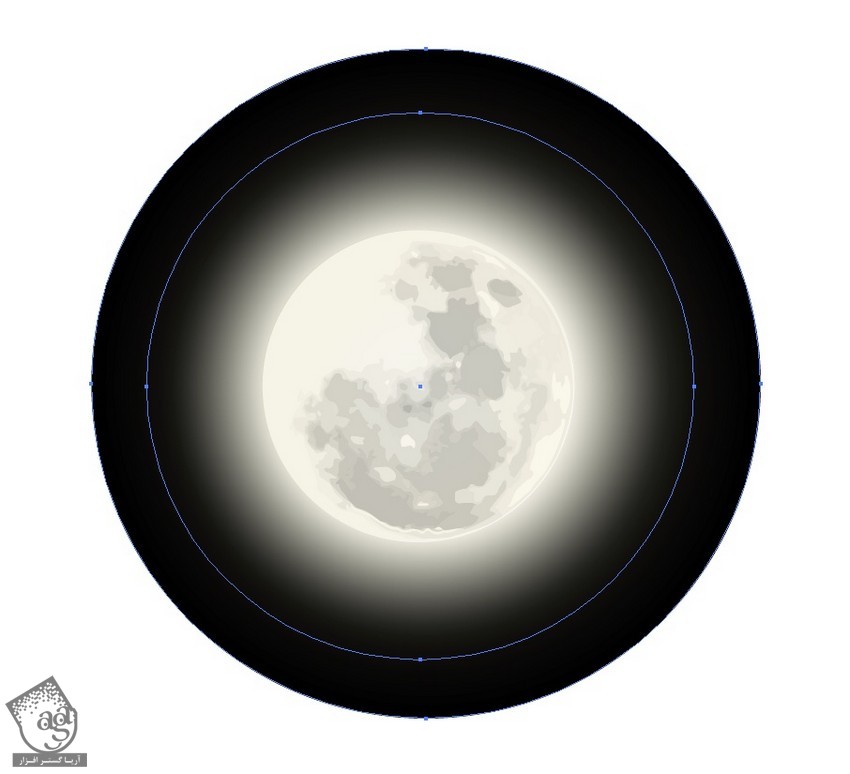
دایره کوچک تر رو در بالای دایره بزرگ تر قرار میدیم و ماه Trace شده رو میزاریم در بالا. باید به صورت زیر در اومده باشه.

طراحی درخت
حالا که کار ماه و آسمان تمام شد، میریم سراغ درخت. اول روی نیم رخ درخت کار می کنیم.
گام اول
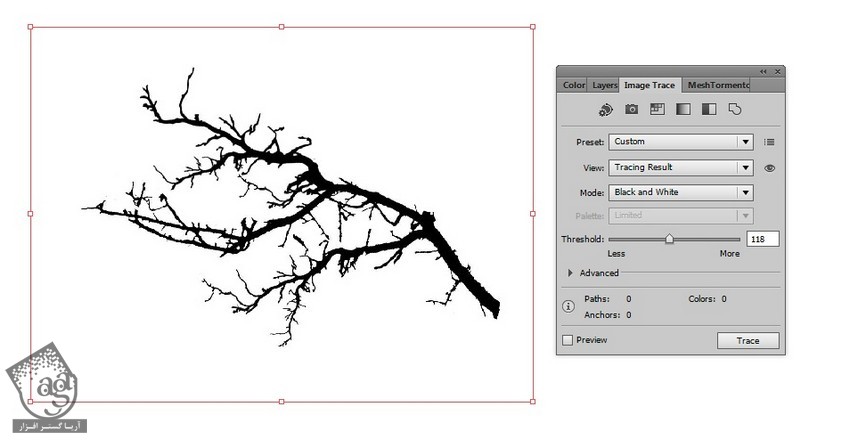
تصویر Branch.jpg رو باز می کنیم. وارد پنل Image Trace میشیم. Mode رو روی black & White و Threshold رو روی 118 قرار میدیم.

گام دوم
وارد مسیر Object > Expand میشیم.

گام سوم
وارد مسیر Object > Transform > Reflect میشیم و شکل رو به صورتی که می بینین، Reflect می کنیم. بعد هم تنه درخت رو با ابزار Pen رسم می کنیم.

گام چهارم
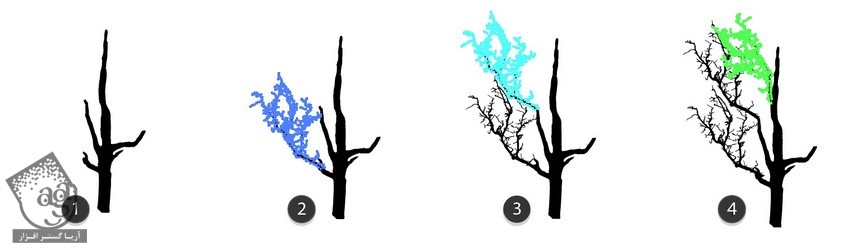
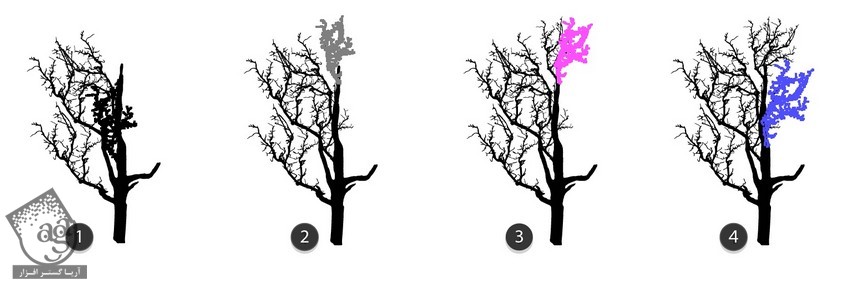
همون طور که در زیر می بینین، شاخه ها رو به تنه درخت اضافه می کنیم.

گام پنجم
به اضافه کردن شاخه ها ادامه میدیم.

گام ششم
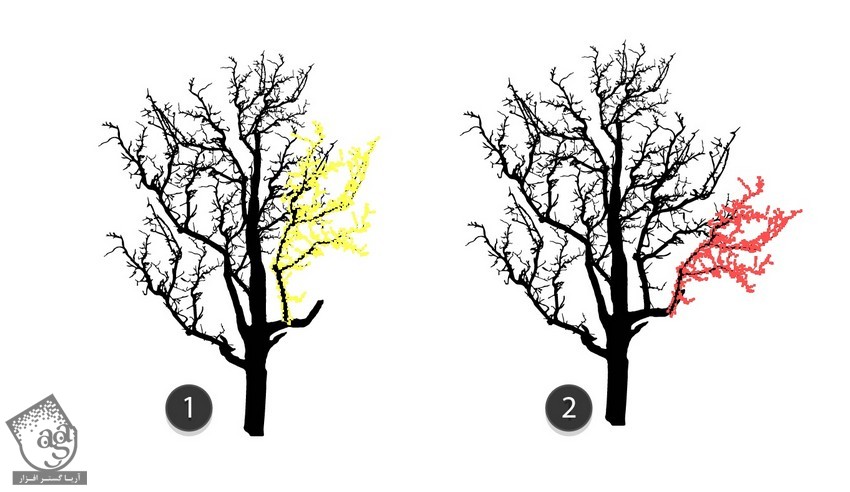
دو تا شاخه نهایی رو هم بهش اضافه می کنیم.

درخت رو گروه می کنیم و فعلا میزاریم کنار.
گام هفتم
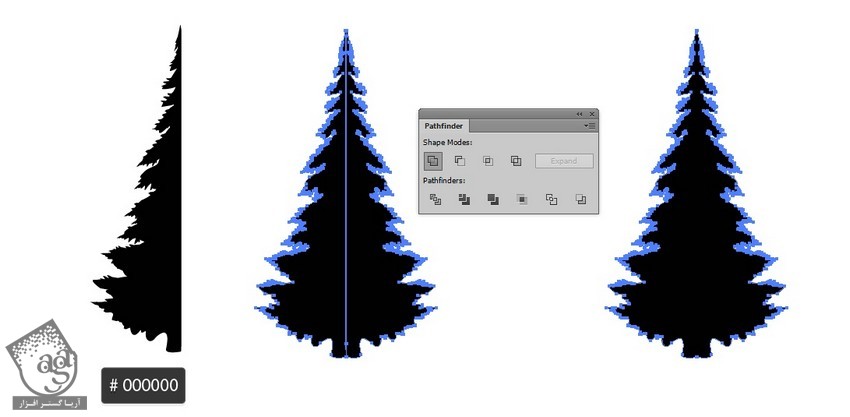
برای طراحی درخت کاج، خطوط رو به صورت زیر با ابزار Pen رسم می کنیم. وارد مسیر Object > Transform > Reflect میشیم. بعد هم میریم سراغ پنل Transform و روی Unite کلیک می کنیم.

طراحی سایر نیم رخ ها
گام اول
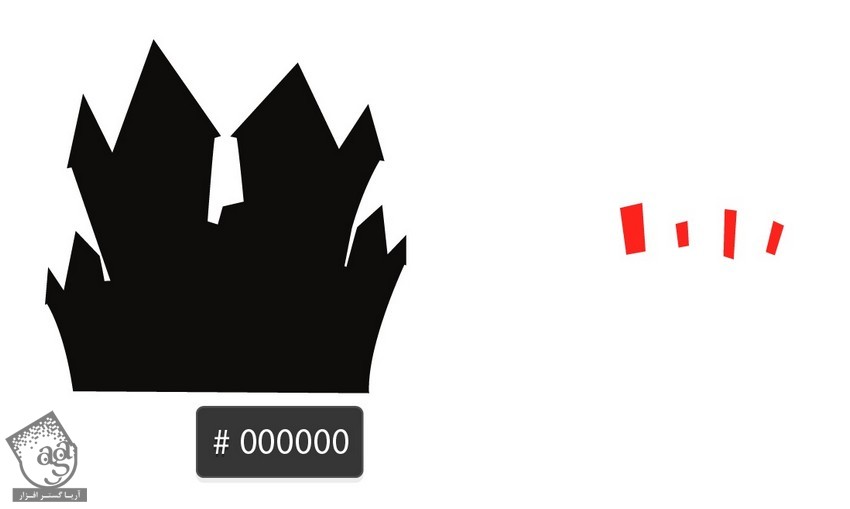
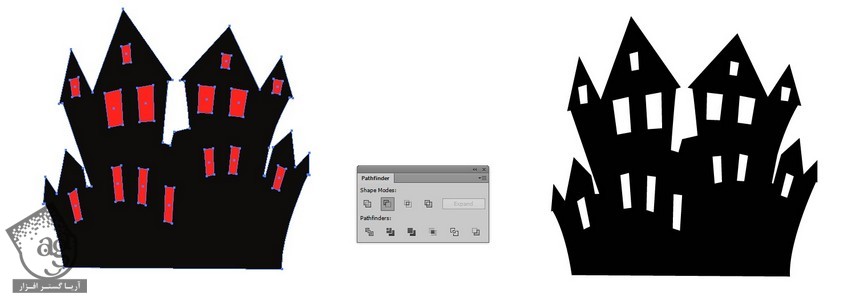
با شکل زیر شروع می کنیم و رنگ مشکی رو براش در نظر می گیریم. برای اضافه کردن پنجره ها هم چند تا مستطیل به صورت زیر به رنگ مشکی بهش اضافه می کنیم.

گام دوم
پنجره ها رو سراسر خونه قرار میدیم. تمام اجزا رو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Minus Front کلیک می کنیم تا پنجره ها از خانه حذف بشه.

گام سوم
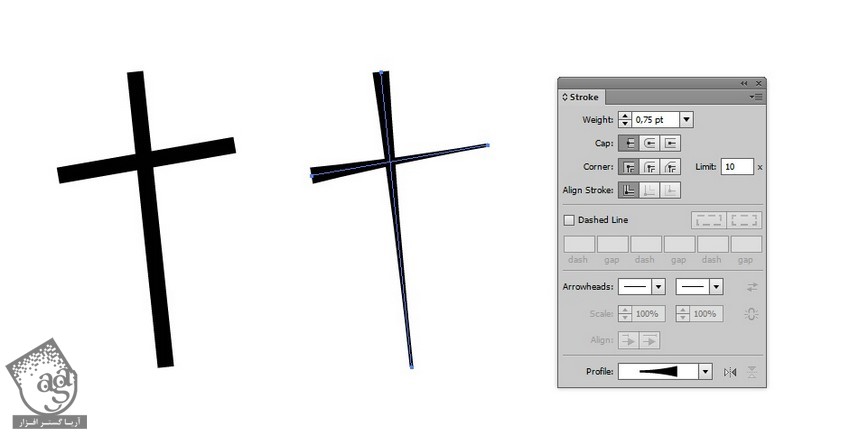
دو تا خط روی هم رسم می کنیم. Profile 1 Stroke رو روی اون اعمال می کنیم.

گام چهارم
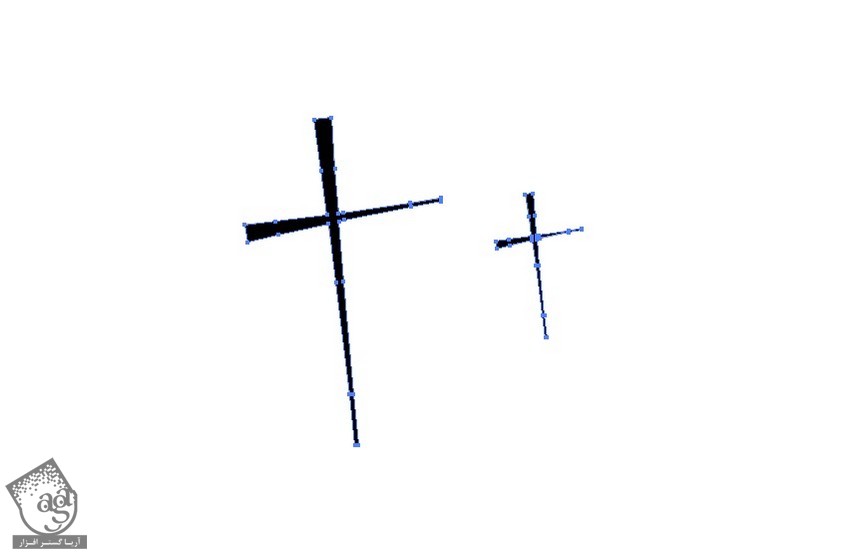
وارد مسیر Object > Expand Appearance میشیم. میریم سراغ پنل Pathfinder و روی Unite کلیک می کنیم. بعد هم یک صلیب کوچک تر درست می کنیم.

گام پنجم
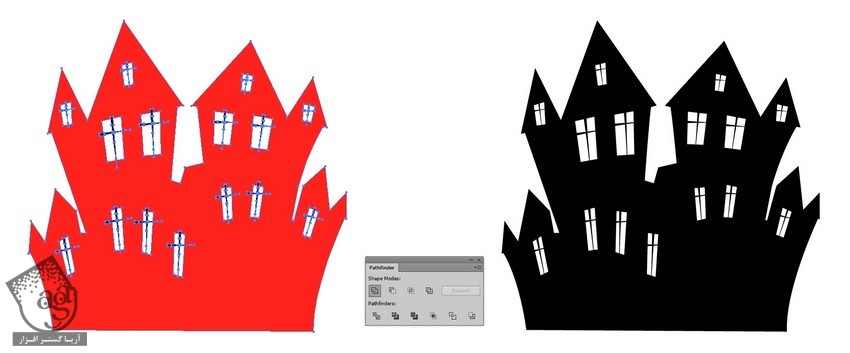
صلیب ها رو روی پنجره ها قرار میدیم. وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم.

گام ششم
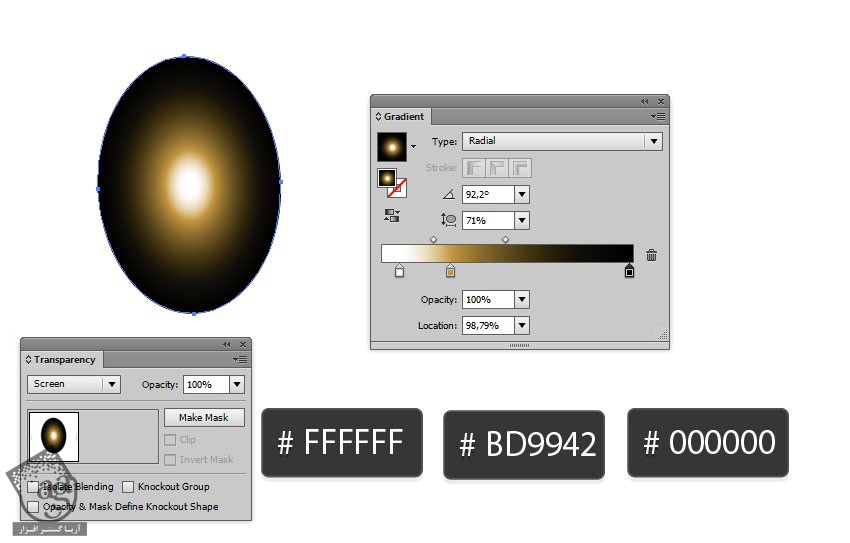
یک بیضی به صورت Radial Gradient با کد رنگی #ffffff, #bd9942, #000000 رسم می کنیم.
Transparency رو میزاریم روی Screen.

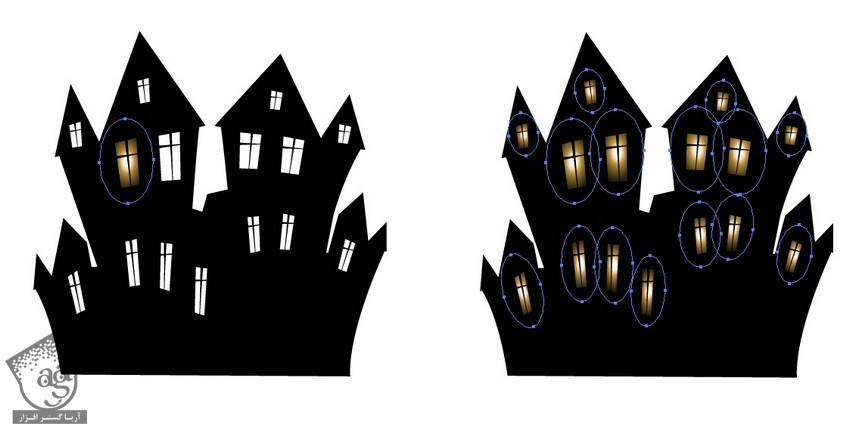
گام هفتم
این بیضی ها رو در پشت پنجره ها قرار میدیم.

گام هشتم
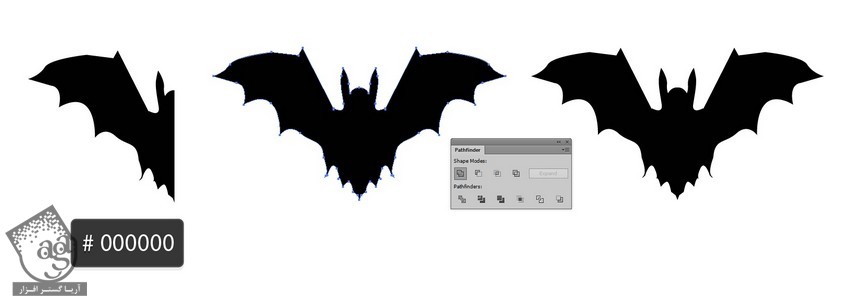
رسیدیم به طراحی خفاش.
ابزار Pen رو بر می داریم و نیمی از بدن خفاش رو رسم می کنیم. بعد هم reflect و Unite رو می زنیم.

گام نهم
تمام شکل هایی که درست کردیم رو روی پس زمینه قرار میدیم.

گام دهم
اون رو در بالای آسمان و ماه قرار میدیم.

تکمیل پس زمینه
گام اول
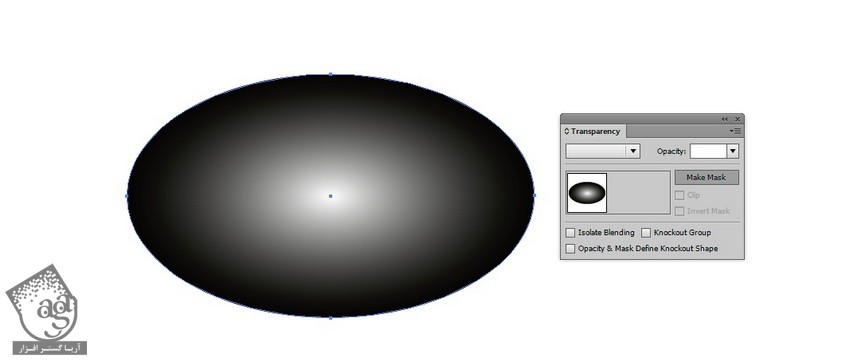
بیاین مه رو اضافه کنیم. دو تا بیضی رسم می کنیم. کد رنگی #eeeeee رو برای یکی در نظرمی گیریم. اون یکی رو هم به صورت Radial سفید – مشکی تنظیم می کنیم.

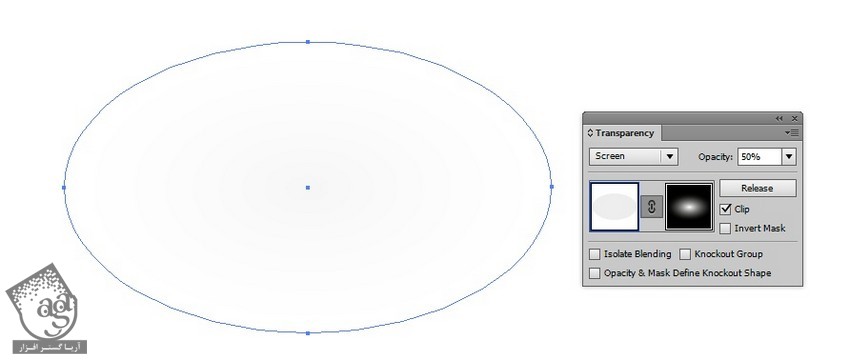
گام دوم
دو تا شکل رو با هم تراز می کنیم. بیضی گرادیانت رو در بالای بیضی خاکستری قرار میدیم.
وارد پنل Transparency میشیم و Make Mask رو می زنیم.

گام سوم
Opacity رو روی 50 درصد و Transparency رو روی Screen قرار میدیم.

گام چهارم
چند تا از این بیضی ها رو روی پس زمینه قرار میدیم.

گام پنجم
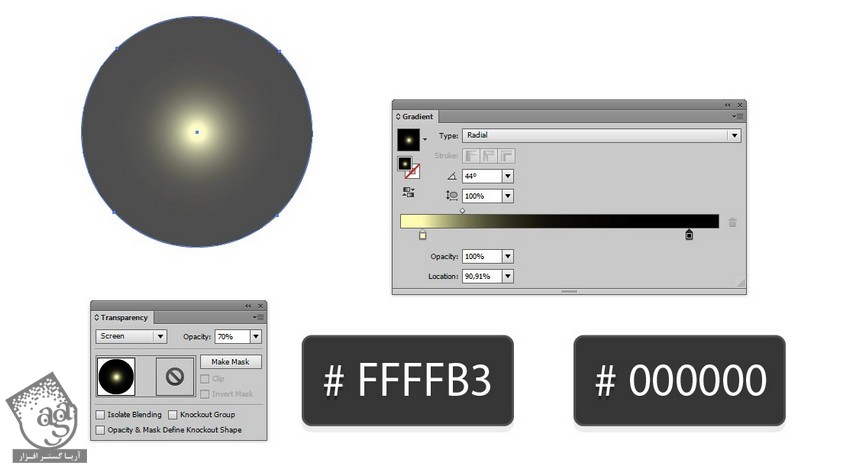
یک ستاره طراحی می کنیم. یک بیضی دایره به صورت Radial Gradient با کد رنگی #ffffb3, #000000 رسم می کنیم. Opacity رو روی 70 درصد و Transparency Mode رو روی Screen قرار میدیم.

گام ششم
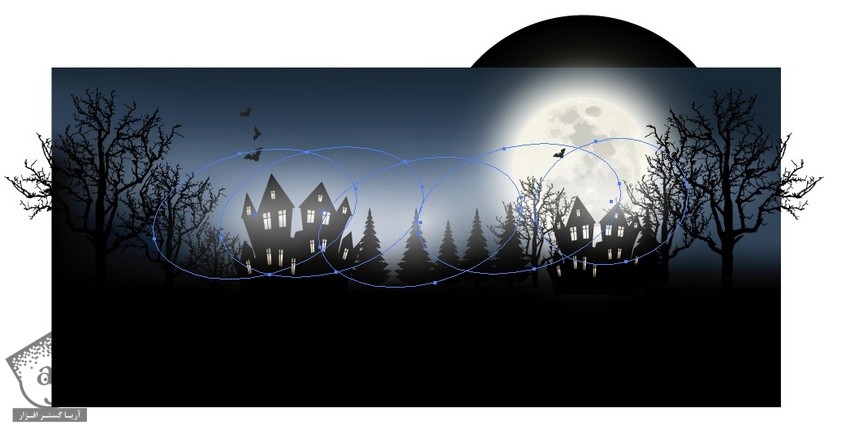
ستاره ها رو روی پس زمینه قرار میدیم.

گام هفتم
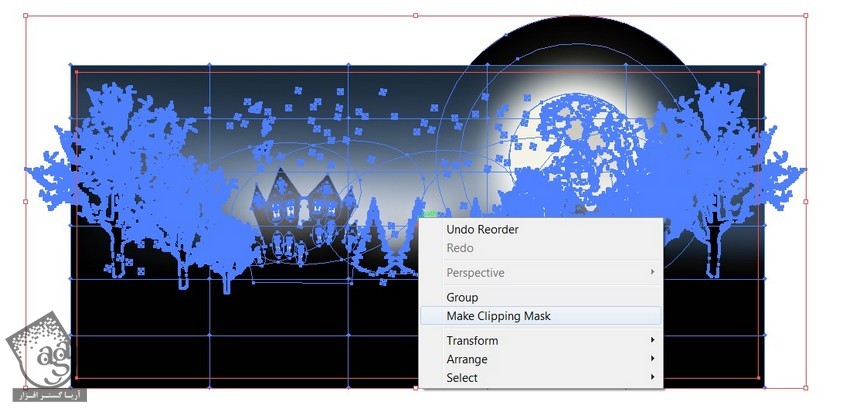
در نهایت، پس زمینه رو Crop می کنیم. یک مستطیل روی تصویر رسم می کنیم. اون رو بالای پس زمینه تنظیم می کنیم. تمام اجزا رو انتخاب می کنیم. کلیک راست می زنیم و Make Clipping Mask رو انتخاب می کنیم.

گام هشتم
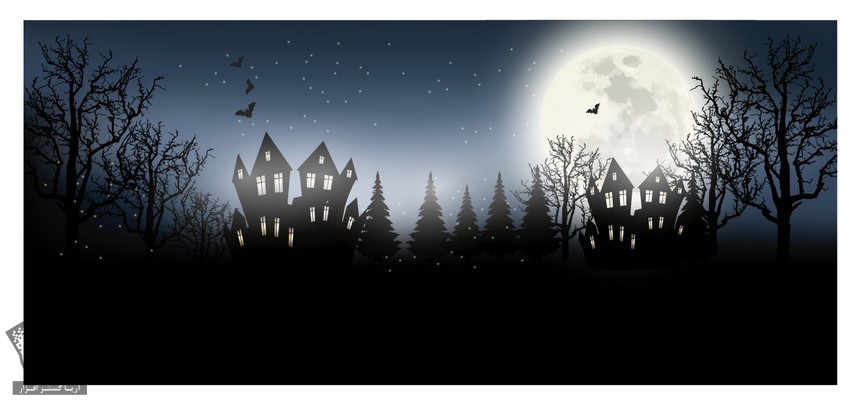
پس زمینه هالووین آماده ست. نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Illustrator : طراحی پس زمینه هالووین ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت