No products in the cart.
آموزش InDesign : طراحی آگهی به سبک دهه نود میلادی – قسمت اول

آموزش InDesign : طراحی آگهی به سبک دهه نود میلادی – قسمت اول
توی این آموزش، طراحی آگهی به سبک دهه نود میلادی رو با InDesign با هم می بینیم. سبک دهه نود، مجددا به دنیای مد و طراحی وارد شده. برای همین هست که از اون برای طراحی استفاده می کنیم. با استفاده از این نرم افزار، لی اوت رو شکل میدیم و با Photoshop هم تصویر رو ادیت می کنیم. بیاین شروع کنیم.
با ” آموزش InDesign : طراحی آگهی به سبک دهه نود میلادی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe InDesign, Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
آماده سازی تصویر کاست
گام اول
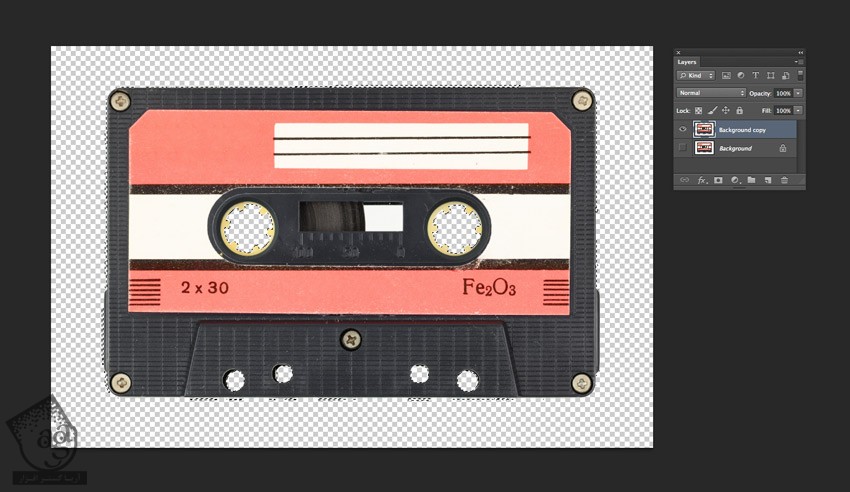
تصویر کاست رو با فتوشاپ باز می کنیم.

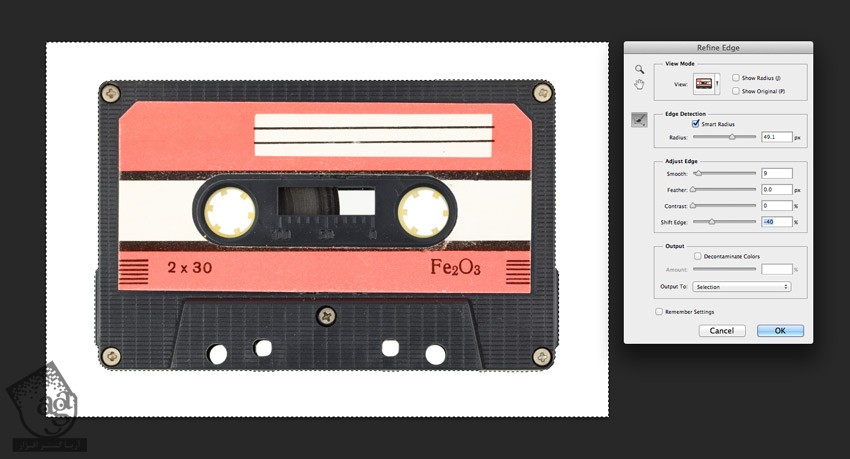
باید پس زمینه سفید رنگ رو از پشت کاست برداریم. برای این کار، ابزار Magic Wand رو بر می داریم و روی ناحیه سفید دور شکل کلیک می کنیم.
روی دکمه Refine Edge که در بالای صفحه کار قرار داره کلک می کنیم. توی پنجره ای که باز میشه، گزینه Smart Radius رو تیک می زنیم و اسلایدرهای Radius, Smooth, Shift Edge رو تا زمانی که به نتیجه دلخواه برسیم، تنظیم می کنیم. هر موقع از نتیجه کار راضی بودیم، روی دکمه Ok که در سمت راست قرار داره، کلیک می کنیم.

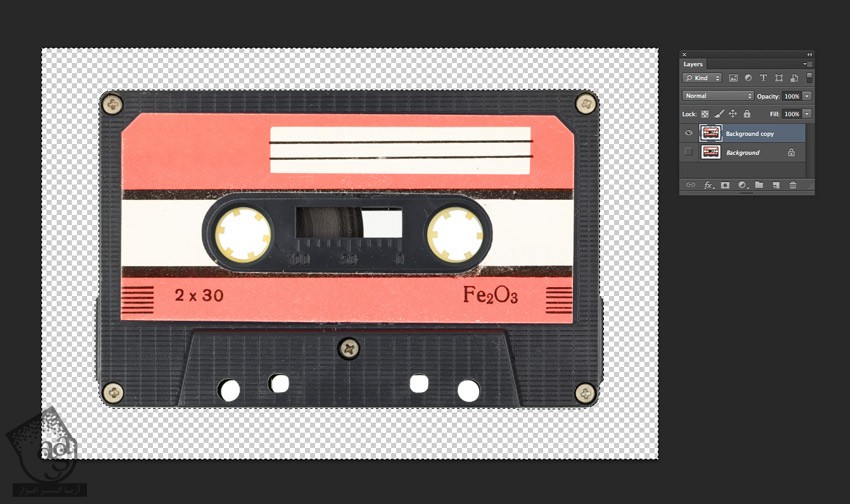
توی پنل Layers، لایه Background رو Duplicate می کنیم. بعد هم Visibility یا قابلیت رویت این لایه رو Hide یا مخفی می کنیم. لایه Background Copy رو انتخاب می کنیم. بعد هم دکمه Delete رو می زنیم تا پس زمینه سفید پاک بشه.

گام دوم
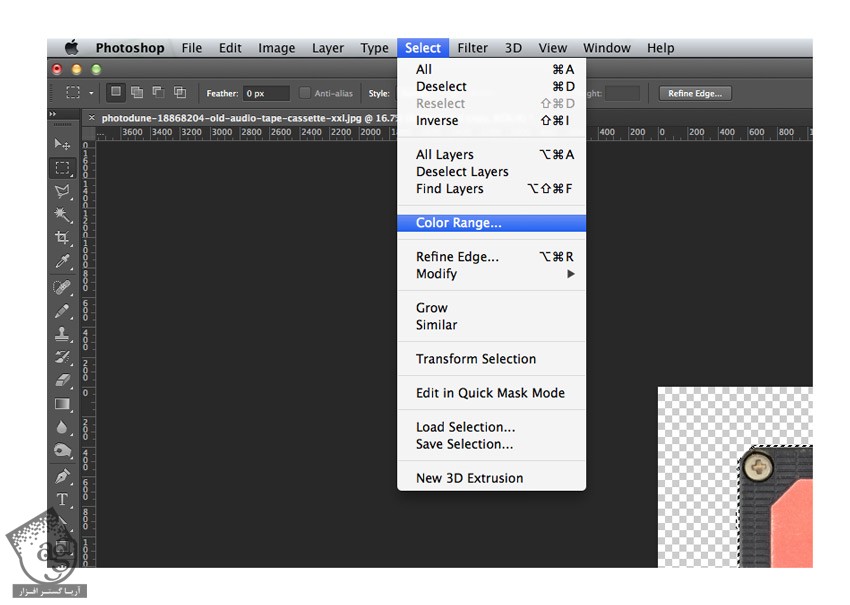
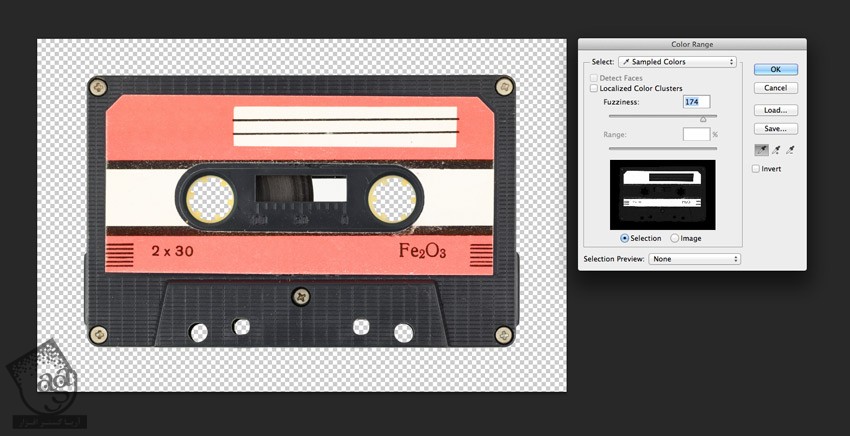
وارد مسیر Select > Color Range میشیم.

روی یک بخش از ناحیه سفید باقی مانده بین شکاف های کاست کلیک می کنیم. تا زمانی که به نتیجه دلخواه برسیم، اسلایدر رو جا به جا می کنیم.
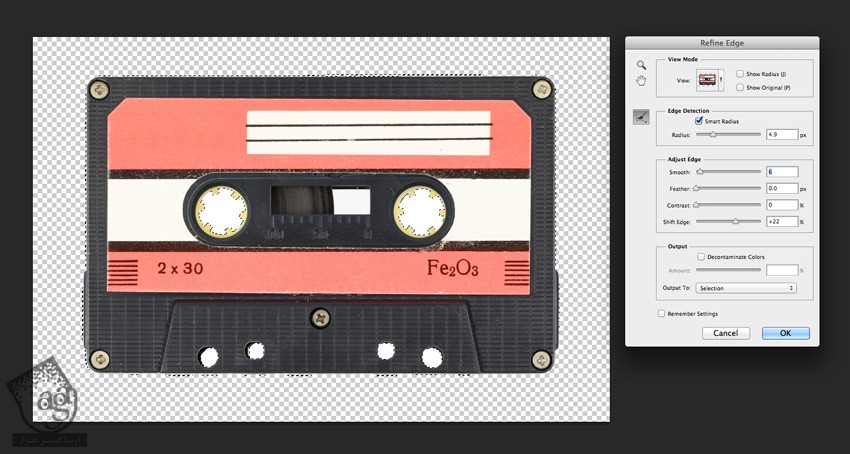
از این پنجره خارج میشیم. روی دکمه Refine Edge کلیک می کنیم. درست مثل قبل، اسلایدرها رو تنظیم می کنیم.

بعد هم دکمه Delete رو می زنیم تا پس زمینه سفید، حذف بشه.

گام سوم
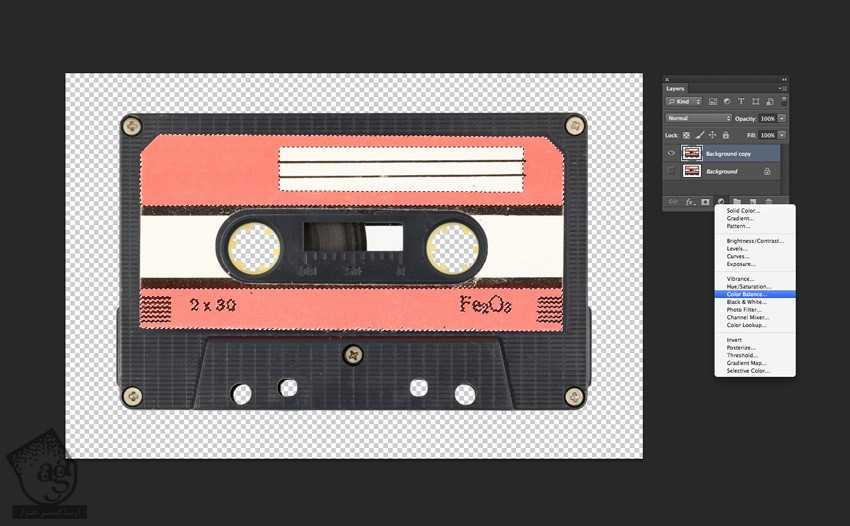
وارد مسیر Select > Color Range میشیم. این بار روی نوار قرمز رنگ کاست کلیک می کنیم. اسلایدر Fuzziness رو تاز مانی که تمام ناحیه قرمز رنگ انتخاب بشه، جا به جا می کنیم.

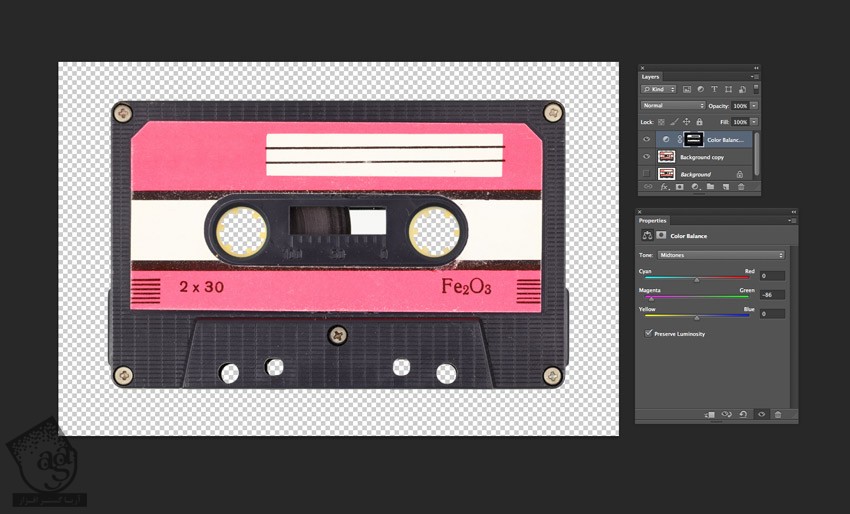
از منوی Adjustment Layer که در پایین پنل Layers قرار داره، Color Balance رو انتخاب می کنیم.

اسلایدر Magenta رو به سمت چپ می کشیم.

وارد مسیر File > Save as میشیم و تصویر رو به صورت Photoshop PSD ذخیره می کنیم. این طوری پس زمینه تصویر، Transparent باقی می مونه.
ایجاد پس زمینه رنگی برای آگهی
گام اول
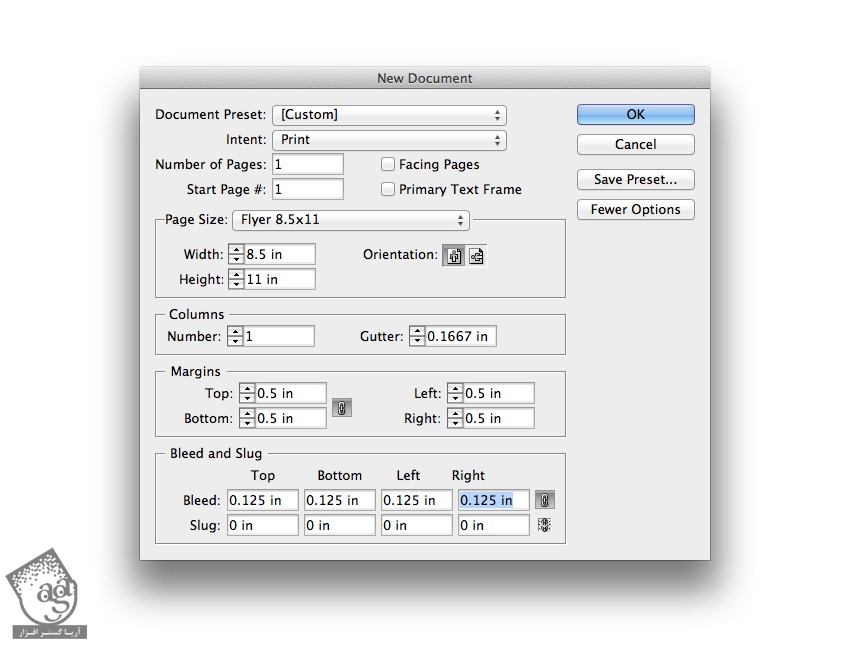
پنجره فتوشاپ رو Minimize می کنیم و وارد ایندیزاین میشیم. مسیر File > New > Document رو دنبال می کنیم.
تیک Facing Pages رو بر می داریم. Page Size رو روی Flyer 8.5×11 میزاریم. Margins رو روی 0.5 و Bleed تمام لبه های صفحه رو روی 0.125 تنظیم می کنیم.
بعد هم Ok می زنیم.

گام دوم
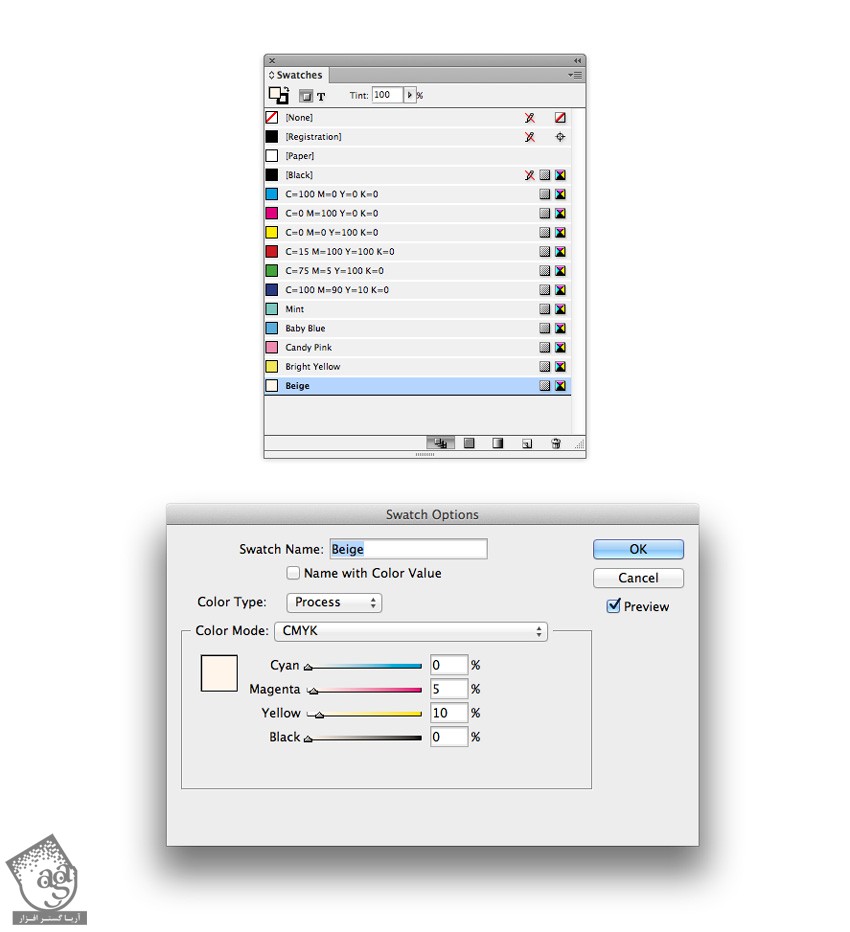
وارد پنل Swatches میشیم و روی دکمه New Swatch که در پایین این پنل قرار داره کلیک می کنمی. روی New Swatch دابل کلیک می کنیم تا پنجره Swatch Options باز بشه. Swatch رو ادیت می کنیم. اسمش رو میزاریم Beige و مقادیر رنگی C=0, M=5, Y=10, K=0 رو وارد می کنیم و در نهایت، Ok می زنیم.

چهار تا Swatch دیگه به صورت زیر درست می کنیم:
سبز- آبی به صورت C=55, M=0, Y=31, K=0
آبی به صورت C=65, M=16, Y=4, K=0
صورتی به صورت C=0, M=59, Y=6, K=0
زرد روشن به صورت C=10, M=0, Y=79, K=0
گام سوم
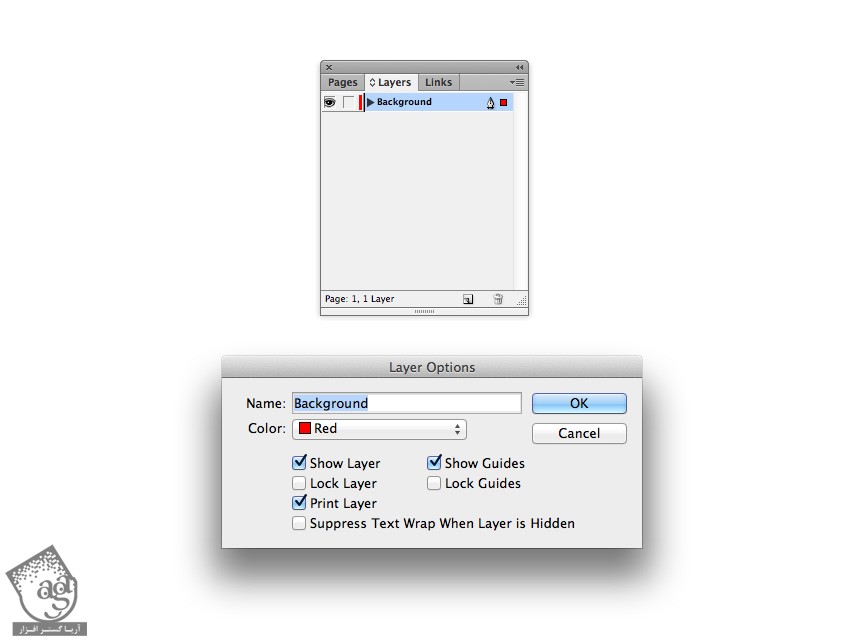
پنل Layers رو باز می کنیم. روی عنوان پیش فرض Layer 1 دابل کلیک می کنیم و اسم این لایه رو میزاریم Background.

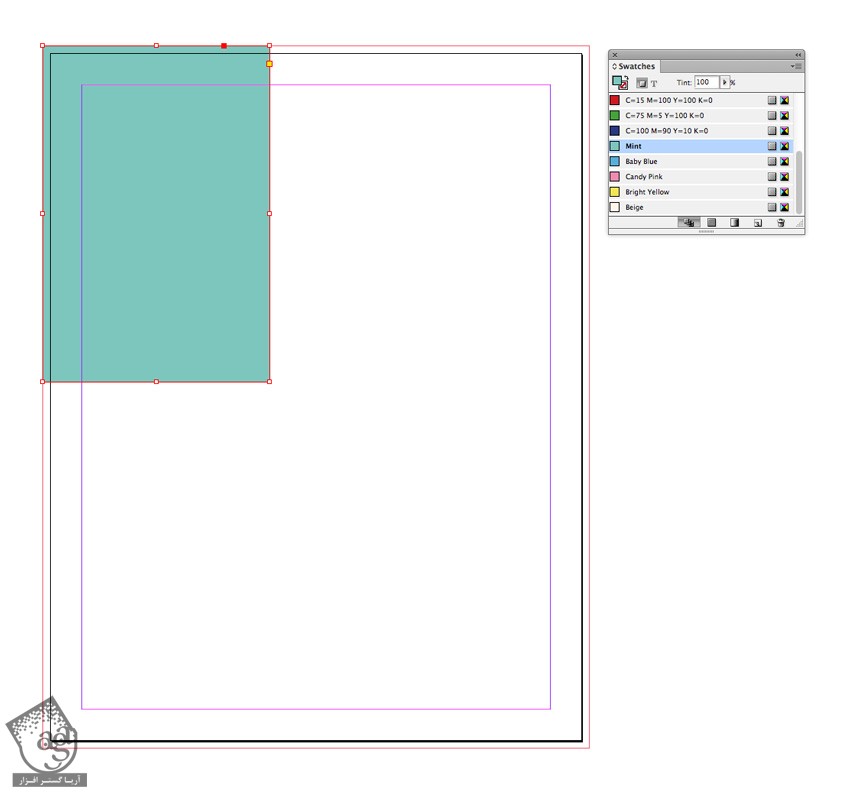
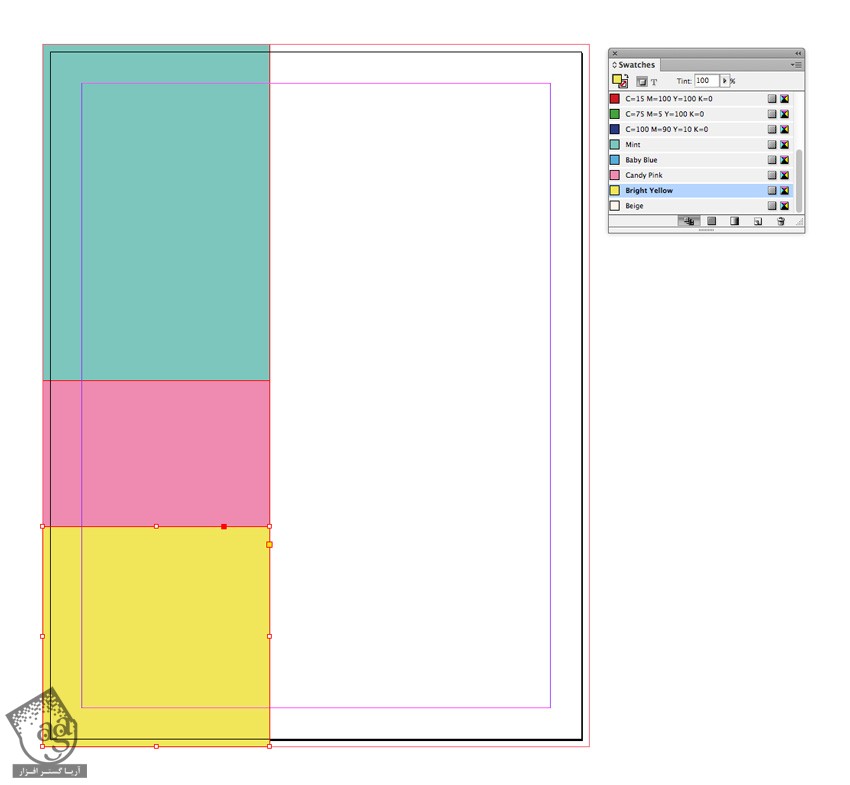
ابزار Rectangle رو بر می داریم و روی شکل درگ می کنیم و از بالای سمت چپ صفحه شروع می کنیم به کشیدن مستطیل. میریم سراغ پنل Swatches. حالا Fill مربوط به شکل رو روی سبز-آبی و رنگ Stroke رو روی None قرار میدیم.

گام چهارم
به سمت چپ صفحه،مستطیل و مربع اضافه می کنیم و رنگ های مختلفی رو بهش اختصاص میدیم.

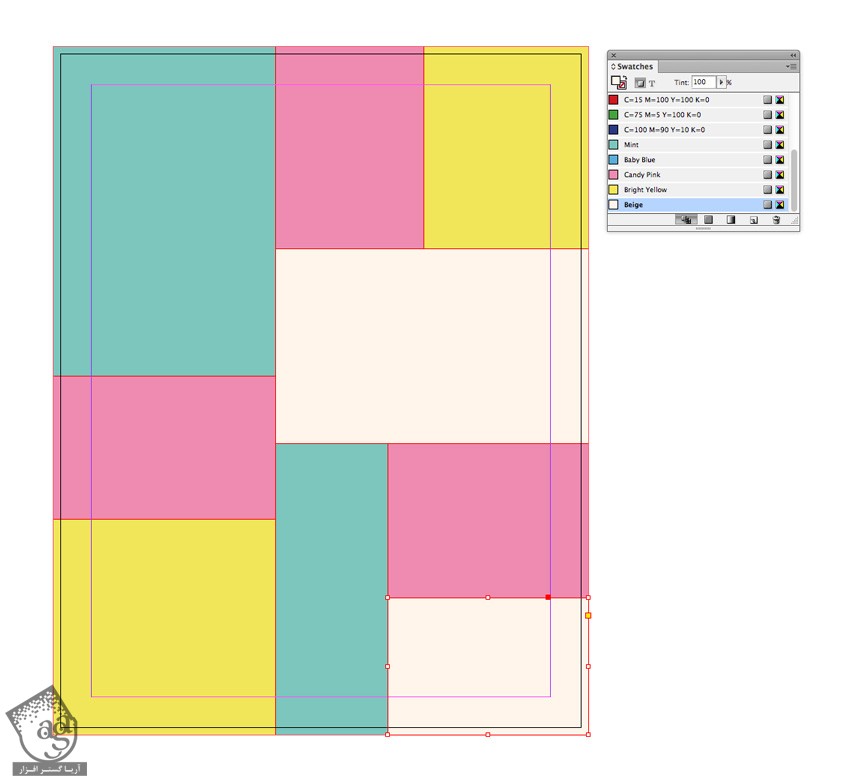
شکل های بیشتری رو به صورت نامنظم به صفحه اضافه می کنیم. Fill رو روی رنگ های مختلفی تنظیم می کنیم و تا زمانی که کل صفحه پر بشه به این کار ادامه میدیم.

گام پنجم
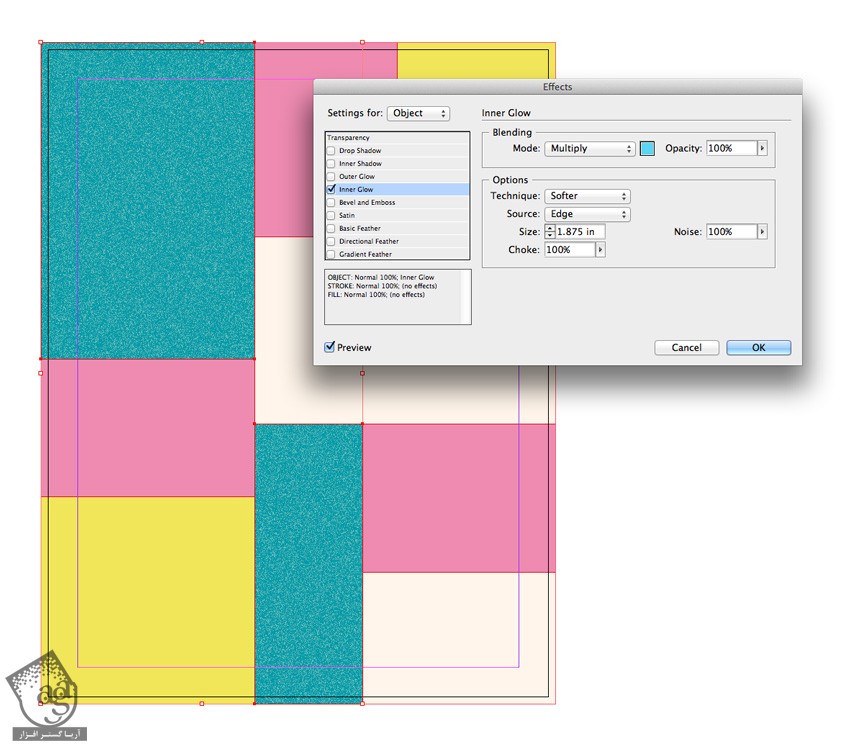
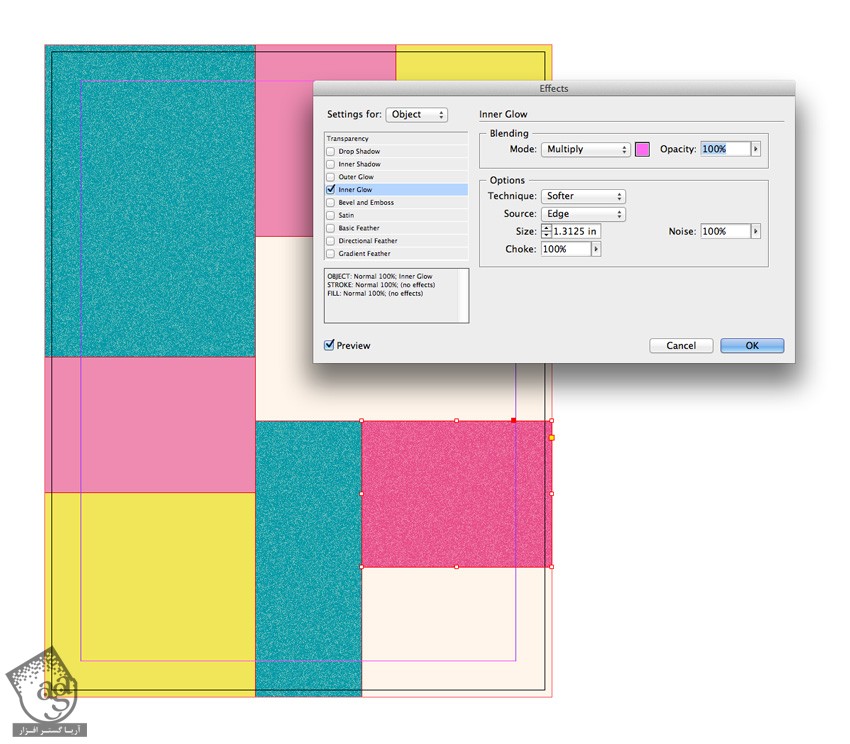
حالا می تونیم تکسچر سبک دهه 90 رو به بعضی از این شکل ها اضافه کنیم. برای این کار، Fill رو انتخاب می کنیم و وارد مسیر Object > Effects > Inner Glow میشیم.
Mode رو روی Multiply تنظیم می کنیم. رنگی مشابه رنگ سبز- آبی مستطیل رو برای Fill در نظر می گیریم و Choke و Noise رو تا 100 درصد افزایش میدیم.
Size رو هم زیاد می کنیم. همون طور که در زیر می بینین، این کار رو تا زمانی ادامه میدیم که این تکسچر کل صفحه رو بپوشونه.


گام ششم
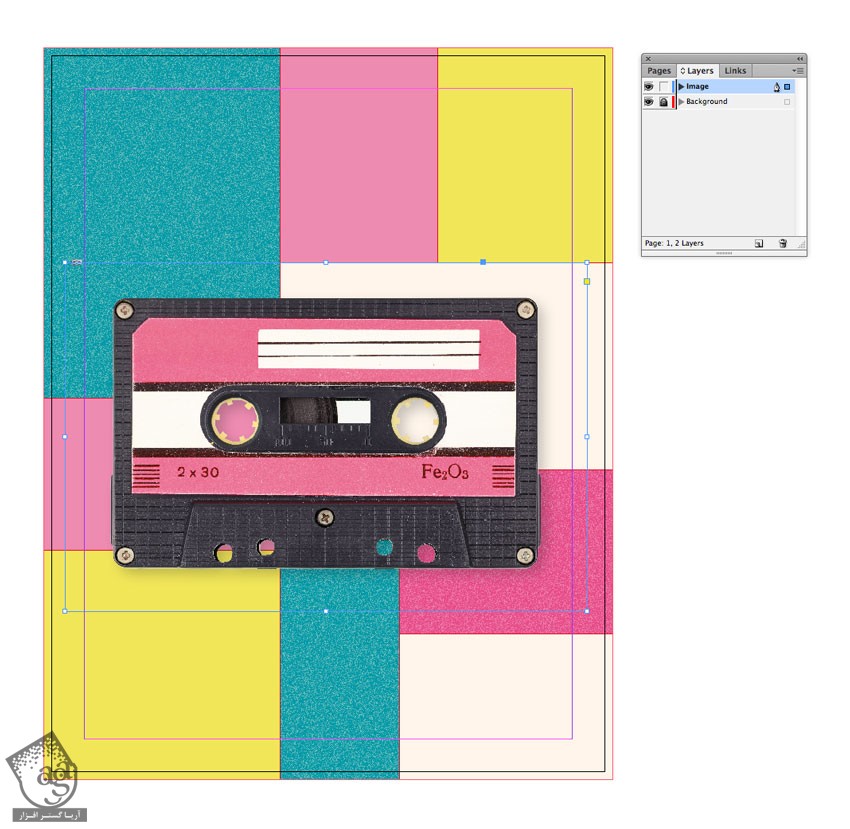
یک لایه جدید درست می کنیم و اسم این لایه رو میزاریم Image. بعد هم میریم سراغ لایه Background و اون رو Lock یا قفل می کنیم.
با استفاده از ابزار Rectangle، یک قاب رو در وسط صفحه ایجاد می کنیم. بعد هم وارد مسیر File > Place میشیم. تصویر کاست که به صورت PSD هست رو انتخاب می کنیم و در نهایت، روی Open کلیک می کنیم تا باز بشه.

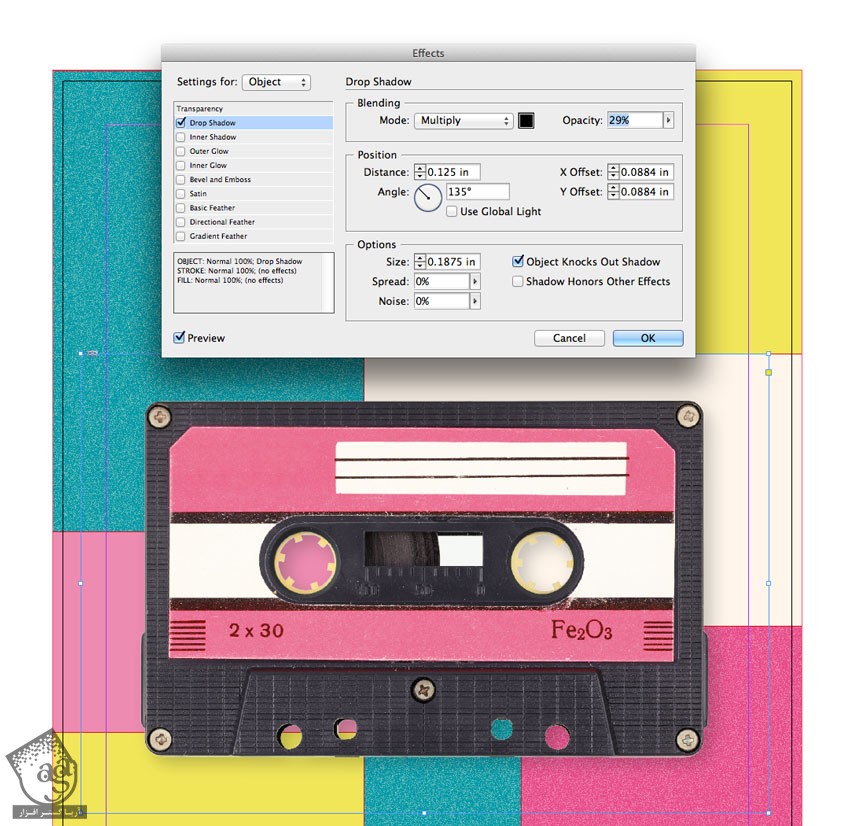
حالا می خوایم به این تصویر کاست، یک افکت Drop Shadow یا سایه اضافه کنیم. برای این کار، تصویررو انتخاب می کنیم و وارد مسیر Object > Effects > Drop Shadow میشیم. Mode رو روی Multiply قرار میدیم. Opacity رو هم در حدود 30 درصد قرار میدیم و بعد از انجام این ها، روی Ok کلیک می کنیم.

اضافه کردن تایپوگرافی نوستالژیک به طرح
گام اول
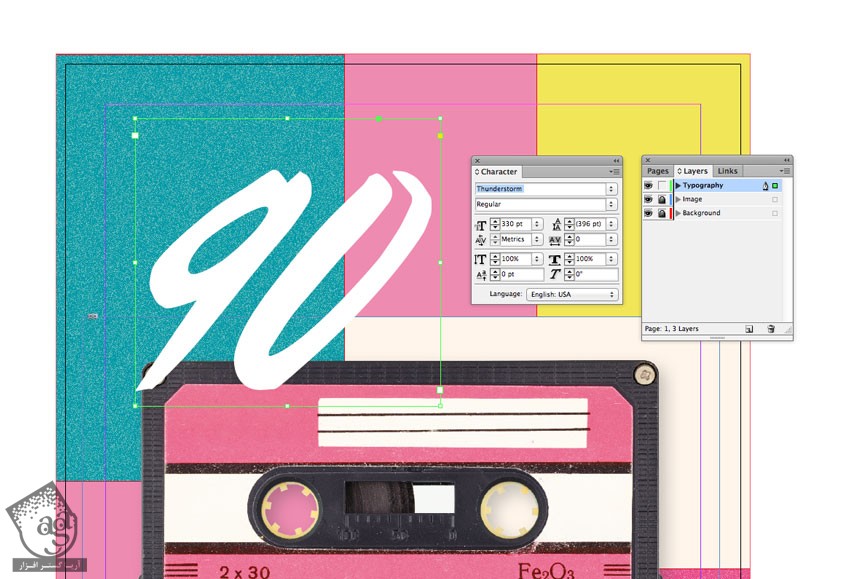
لایه Image رو Lock می کنیم. بعد هم یک لایه جدید درست می کنیم و اسم این لایه جدید رو میزاریم Typography.
با استفاده از ابزار Type، کادر متن رو در بالای سمت چپ صفحه وارد می کنیم. عدد 90 رو وارد می کنیم. حالا یا از طریق پنل Vharacter یا Controls، تنظیمات رو به این شکل در میاریم: Font روی Thunderstorm و Size روی 220pt.
وارد پنل Swatches میشیم. رنگ سفید رو برای Font Color در نظر می گیریم.

گام دوم
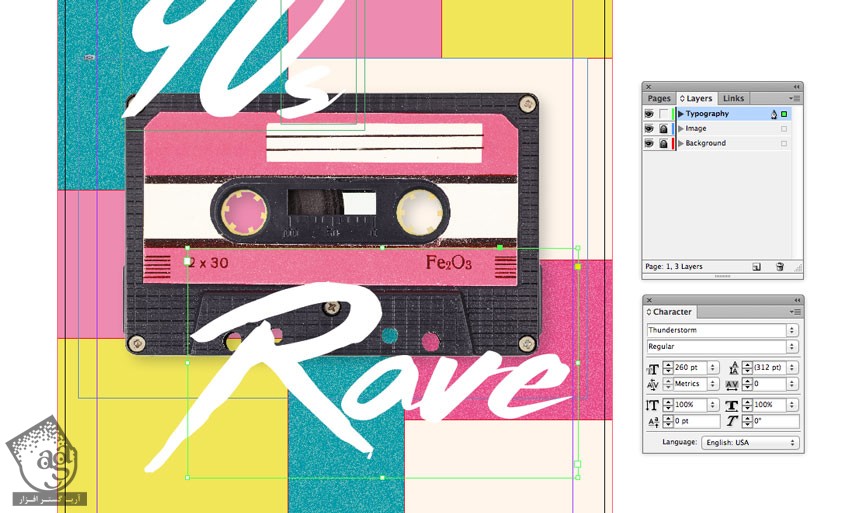
وارد مسیر Edit > Copy و همچنین Edit > Paste میشیم. اون رو به پایین سمت راست اولین کادر منتقل می کنیم و کلمه s رو وارد می کنیم. بعد هم اندازه فونت رو کاهش میدیم.
یک بار دیگه کادر متن رو Paste می کنیم. این بار اون رو پایین سمت راست کاست می بریم. عبارت rave رو وارد می کنیم و اندازه فونت رو تا 260pt افزایش میدیم.

گام سوم
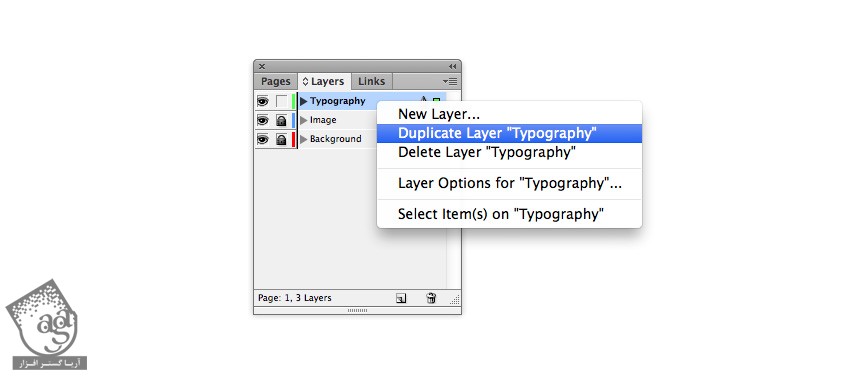
میریم سراغ پنل Layers. روی لایه Typography کلیک راست می کنیم و بعد هم گزینه Duplicate Layer کلیک می کنیم.

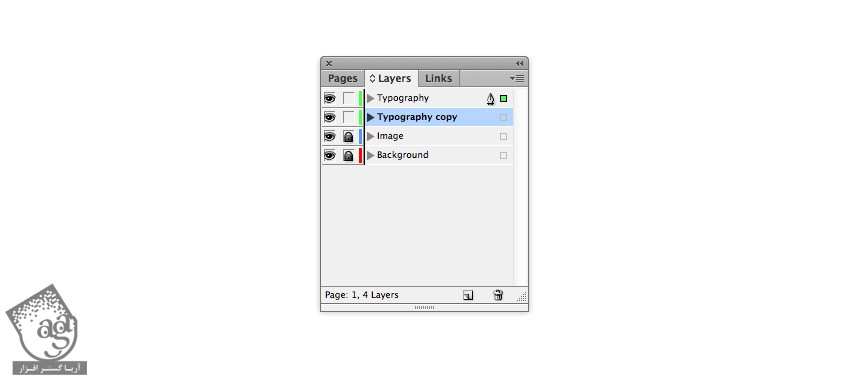
لایه Typography Copy رو درگ می کنیم و زیر Typography قرار میدیم.

روی لایه کپی شده دابل کلیک می کنیم. پنجره Options رو باز می کنیم. اسم لایه رو میزاریم Typography – Pink Hsadow. روی Ok کلیک می کنیم. بعد هم لایه Typography رو Lock یا قفل می کنیم.

ماوس رو روی صفحه قرار میدیم و تمام کادرهای متنی که روی لایه قرار دارن رو انتخاب می کنیم. با استفاده از دکمه های پایین و راست روی کیبورد، اون ها رو یک مقدار تغییر میدیم. رنگ صورتی رو به عنوان رنگ فونت در نظر می گیریم.

” آموزش InDesign : طراحی آگهی به سبک دهه نود میلادی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
برچسبها:Adobe InDesign, Adobe Photoshop, InDesign, photoshop, آگهی, ایندیزاین, طراحی چاپ, طراحی گرافیکی, فتوشاپ














































































قوانین ارسال دیدگاه در سایت