No products in the cart.
آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت دوم

آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت دوم
توی این آموزش، طراحی افکت تصویری پرتره انتزاعی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی – قسمت اول “
ایجاد افکت ترک
گام اول
تصویر ترک رو روی سند اصلی قرار داده و Blend Mode این لایه رو روی Multiply و Opacity رو روی 100 درصد قرار میدیم.

توی این گام، یک ماسک به این لایه اضافه کرده و از یک قلموی آبرنگی برای حذف نواحی اطراف مدل استفاده می کنیم.

گام دوم
ابزار Lasso رو بر می داریم و بخشی از تصویر ترک رو انتخاب کرده و اون رو روی صورت مدل قرار میدیم. Ctrl+T رو می زنیم و اون رو کوچک تر می کنیم. بعد هم از یک لایه ماسک برای حذف ترک های خارجی صورت استفاده می کنیم.

گام سوم
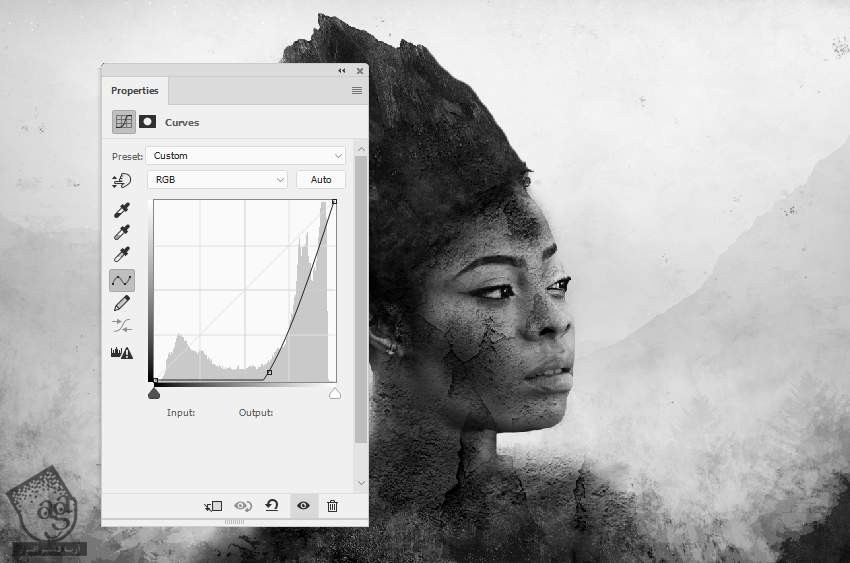
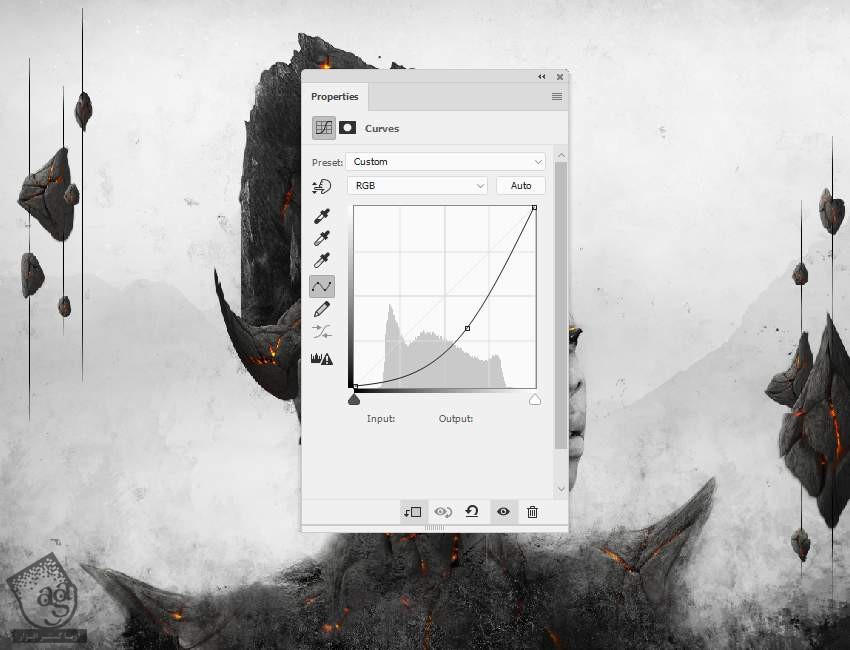
لایه های مربوط به ترک رو انتخاب می کنیم. Ctrl+G رو می زنیم و اون ها رو با همدیگه گروه می کنیم. Blend Mode این لایه رو روی Multiply و Opacity رو روی 100 درصد قرار میدیم. یک Curves Adjustment Layer داخل این گروه درست می کنیم. برای افزایش افکت بوکه، نور رو کاهش میدیم. توی این لایه ماسک، یک قلموی نرم و مشکی برداشته و بعد هم افکت روی نواحی که خیلی تیره هست رو کاهش میدیم.


گام چهارم
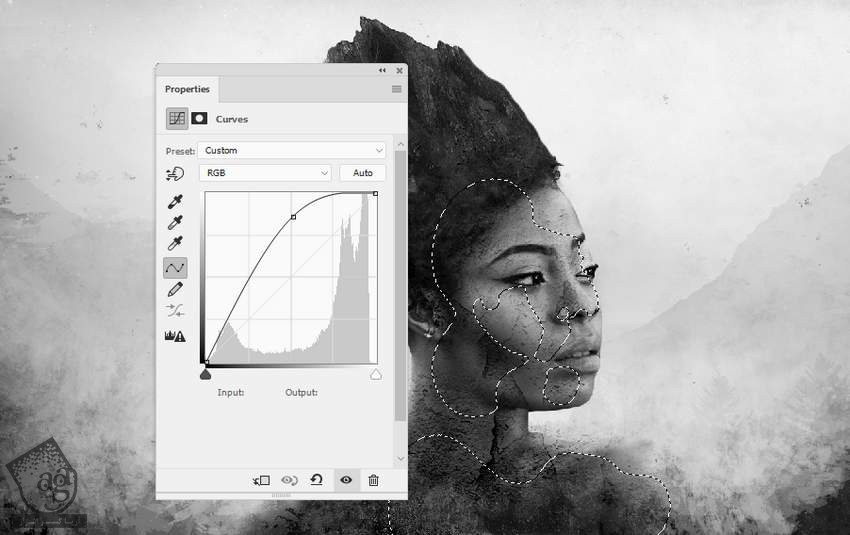
یک Curves Adjustment Layer دیگه اضافه کرده و افکت اطراف صورت و بدن مدل رو روشن تر می کنیم. روی نواحی سایه می کشیم تا تحت تاثیر این Adjustment Layer قرار نگیره.

اضافه کردن صخره ها و افکت گدازه
گام اول
مجموعه تصاویر صخره رو باز می کنیم. مجموعه Meteor_11 رو باز کرده و یکی از صخره ها رو انتخاب می کنیم. اون رو در بالای کوه قرار میدیم و از میانبر Ctrl+T برای چرخوندن اون به صورتی که توی تصویر زیر می بینین، استفاده می کنیم.

از یک لایه ماسک برای ادغام صخره با سطح کنونی، استفاده می کنیم.

گام دوم
افکت گدازه روی سر و بدن مدل رو با استفاده از صخره های مختلف، افزایش میدیم.

گام سوم
برای اضافه کردن افکت گدازه روی گونه و شانه مدل، از یک Curves Adjustment Layer برای روشن کردن این نواحی استفاده می کنیم.


گام چهارم
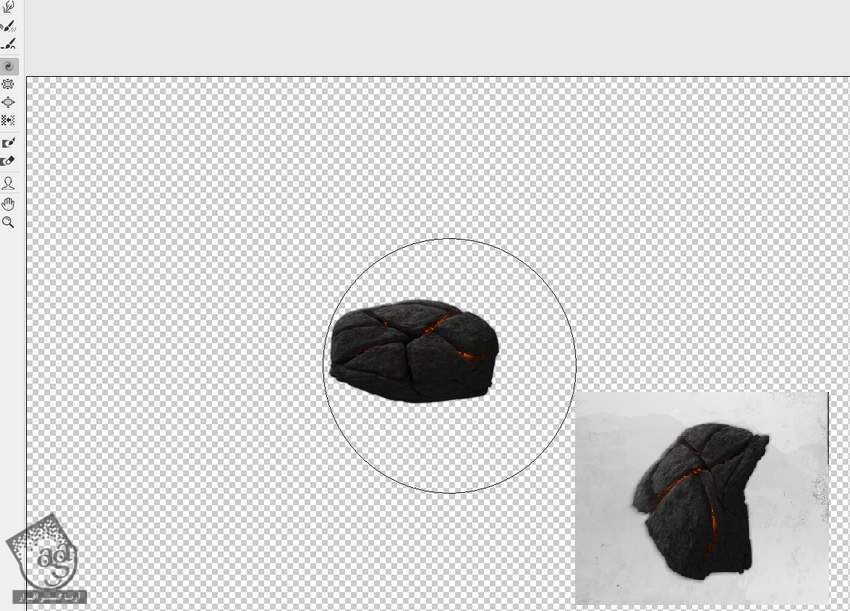
یک صخره رو از پوشه Meteor_11 به سند اضافه می کنیم و وارد مسیر Filter > Liquify میشیم. ابزار Twirl Clockwise رو برداشته و صخره رو به شکل های مختلف در میاریم. توی این کار نباید زیاده روی کنیم چون از حالت طبیعی خارج میشه.

با استفاده از میانبر Ctrl+T، این بار Scale یا مقیاس رو کاهش داده و اون رو زیر کوه قرار میدیم.

گام پنجم
با استفاده از همین روش، صخره های بیشتری رو با شکل های مختلف تهیه کرده و به اطراف گوش و بالای پیشانی مدل اضافه می کنیم.

از یک لایه ماسک برای ادغام بخش ابلایی صخره ها با پیشانی استفاده کرده و اون رو به شکلی که در زیر می بینین در میاریم.

گام ششم
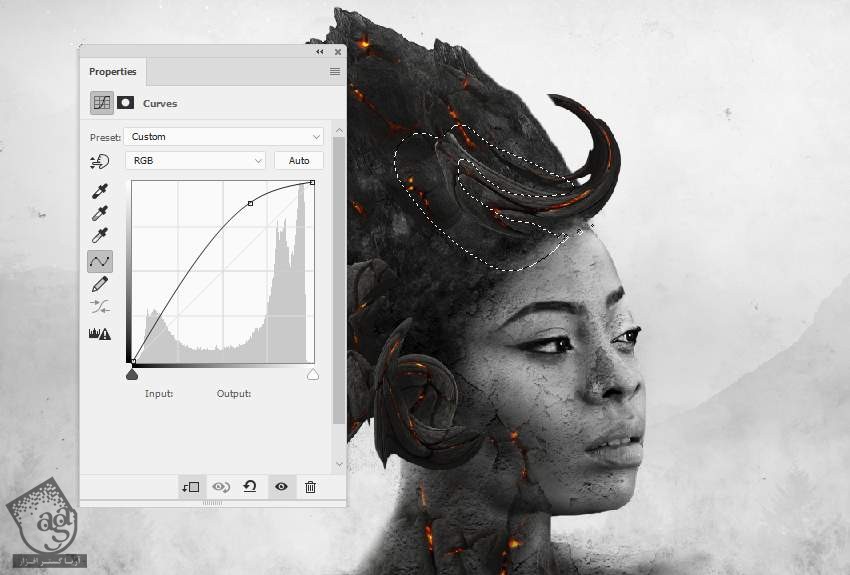
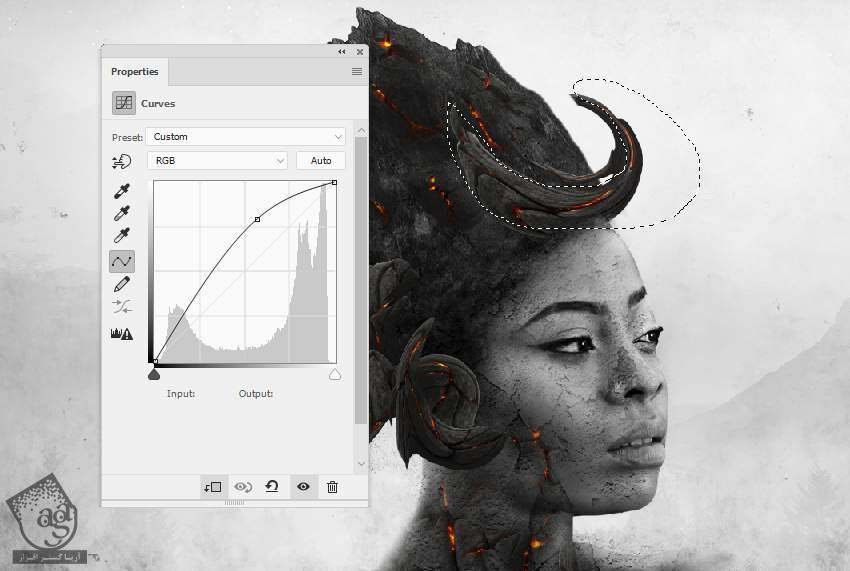
یک Curves Adjustment Layer درست کرده و نور بیشتری رو به صخره های پیشانی اضافه می کنیم. توی این لایه ماسک، شروع می کنیم به کشیدن روی ناحیه سایه تا تحت تاثیر این Adjustment Layer قرار نگیره.


گام هفتم
با استفاده از ابزار Liquify، شکل هایی که می بینین رو به چشم ها رو پیشانی اضافه می کنیم. با استفاده از Curves Adjustment Layer هم جزئیاتی رو که می بینین درست می کنیم.

گام هشتم
یکی از صخره ها رو به شکلی که توی تصویر زیر می بینین درست کرده و اون رو به شانه ها اضافه می کنیم. این لایه رو Duplicate کرده و اون رو به صورت افقی Flip کرده و روی سمت دیگه شانه قرار میدیم.

یک صخره دیگه رو به یکی از شانه ها اضافه می کنیم تا دو تا شانه با هم فرق داشته باشن. روی هر کدوم از این لایه ها، یک لایه ماسک اضافه کرده و اون ها رو با شانه ها ادغام می کنیم.


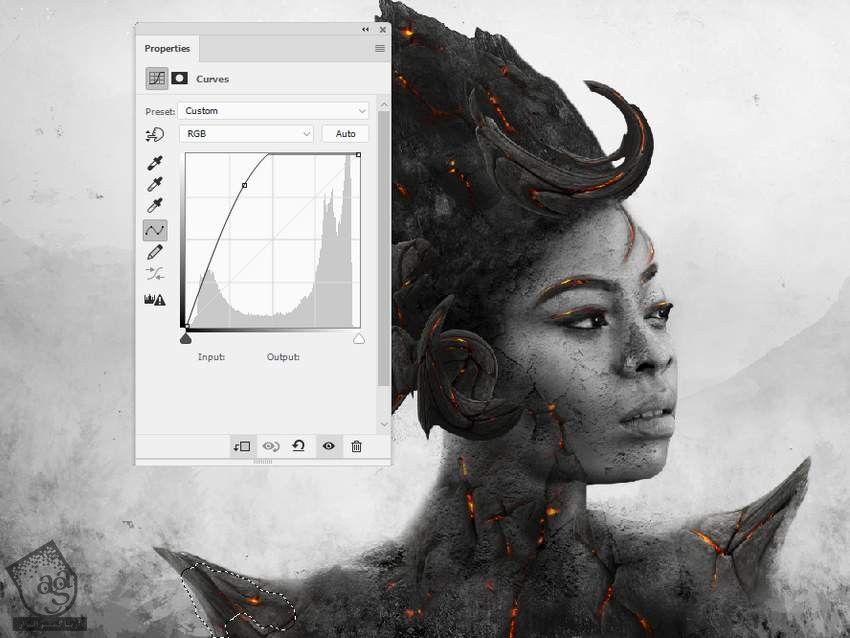
گام نهم
یک Curves Adjustment Layer برای هر کدوم از این لایه ها درست کرده و نور رو با پس زمینه هماهنگ می کنیم. اگه به نظرتون نور صخره ها خیلی زیاد هست، می تونین شروع کنین به کشیدن روی اون ها و نور رو کاهش بدین.

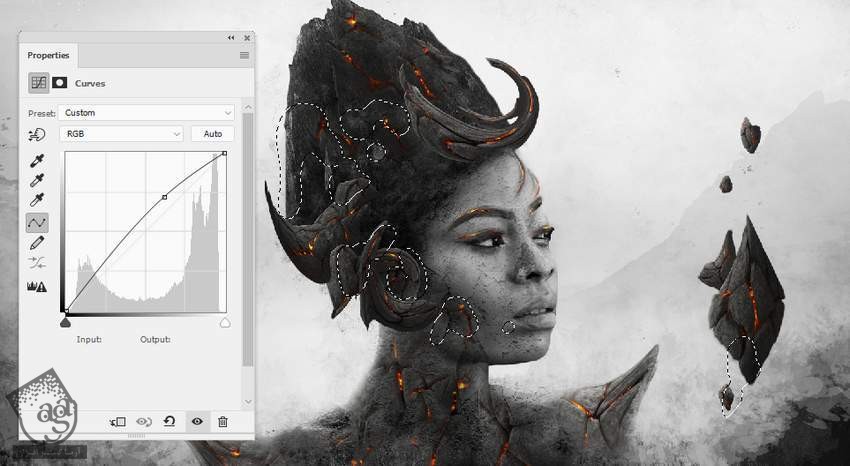
گام دهم
با استفاده از همین روش، صخره های بیشتری رو به پس زمینه اضافه می کنیم. از Ctrl+T و Warp Mode برای تغییر اندازه و شکل های اون ها استفاده می کنیم. در نهایت هم صخره ها رو به صورت عمودی دو طرف مدل روی پس زمینه قرار میدیم.

گام یازدهم
تمام لایه های مربوط به صخره ها رو با هم گروه می کنیم. از یک Curves Adjustment Layer برای روشن تر کردن اون ها استفاده می کنیم.

ترسیم خطوط
گام اول
یک لایه جدید بالای لایه درست می کنیم. ابزار Line رو برداشته و پنج تا خط به رنگ مشکی به صورت 1 px Stroke روی صخره ها رسم می کنیم. Shift رو نگه داشته و اون ها رو به صورت مستقیم رسم می کنیم.

گام دوم
از یک لایه ماسک برای حذف بخش هایی از خطوط که روی صخره قرار گرفته، استفاده می کنیم.

آخرین اصلاحات
گام اول
تکسچری که توی بخش چهارم استفاده کردیم رو انتخاب می کنیم و اون رو بالای تمام لایه ها قرار میدیم. از یک لایه ماسک برای حذف بیشتر قسمت های این تکسچر استفاده کرده و فقط بخش پایینی اون رو روی بدن مدل به خصوص شانه ها باقی میزاریم.


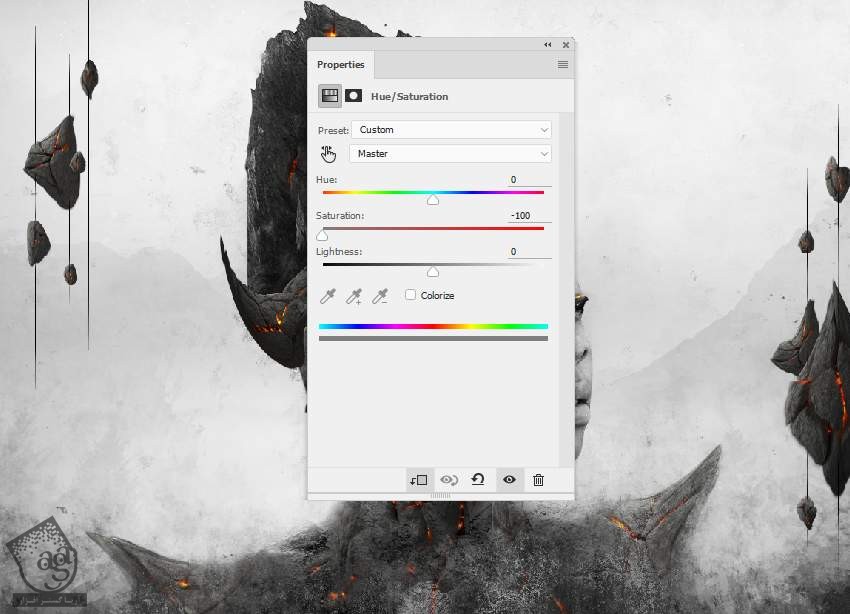
گام دوم
یک Hue/Saturation Adjustment Layer درست کرده و افکت تکسچر رو Desaturate می کنیم.

گام سوم
یک Curves Adjustment Layer درست کرده و نور افکت رو با بقیه بدن و پس زمینه هماهنگ می کنیم.

گام چهارم
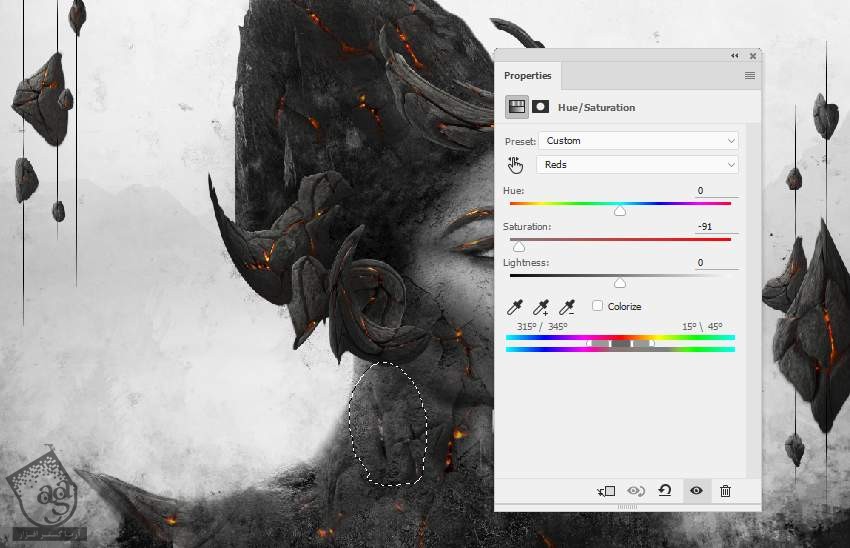
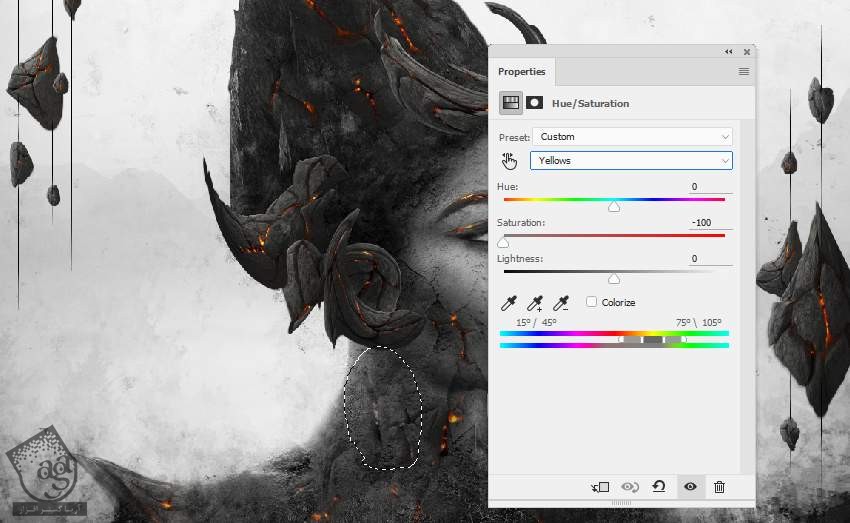
می خوایم جزئیات گذازه و کاهش داده و Desaturate کنیم. ابزار Lasso رو برداشته و یک ناحیه از گردن رو انتخاب می کنیم. وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم. بعد هم مقادیر Reds و Yellows رو کاهش میدیم.


توی این لایه ماسک، از یک قلموی نرم و مشکی برای پوشوندن مجددا نقاط زرد رنگ استفاده می کنیم.

گام پنجم
یک لایه جدید درست کرده و Blending Mode رو روی Overlay و Opacity رو روی 100 درصد قرار میدیم و گزینه آخر رو تیک می زنیم. ابزار Burn رو برداشته و روی سایه می کشیم. از ابزار Dodge هم برای روشن کردن خط دور مدل کمک می گیریم.


گام ششم
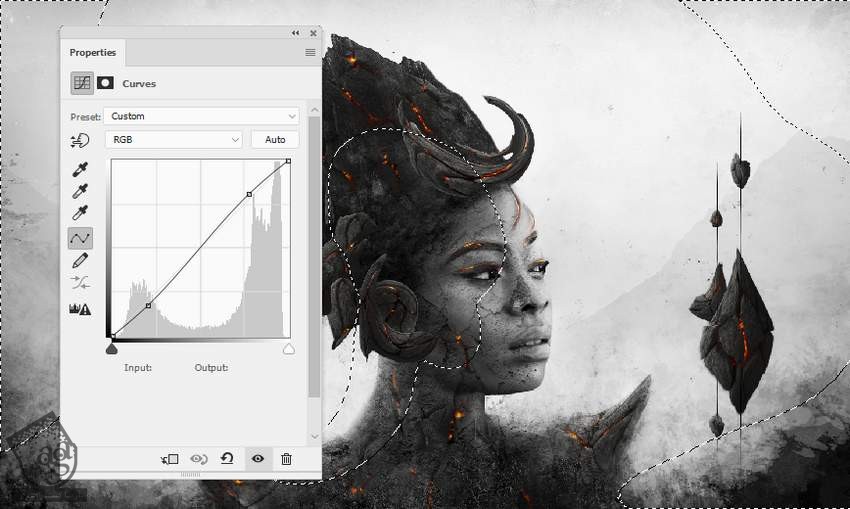
برای افزایش کنتراست کل بوم، یک Curves Adjustment Layer اضافه می کنیم. بعد هم روی لبه ها و سایه مدل می کشیم تا تحت تاثیر این Adjustment Layer قرار نگیرن.

گام هفتم
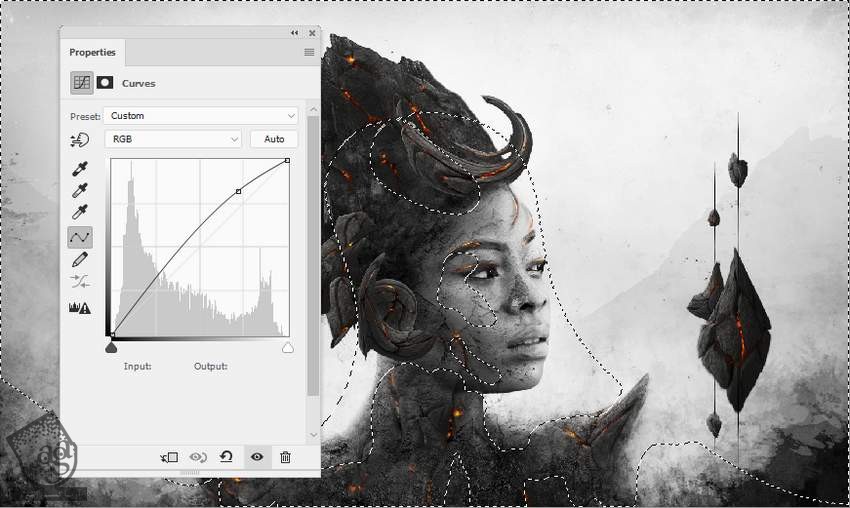
یک Curves Adjustment Layer دیگه درست کرده و نور بیشتری رو به وسط بوم اضافه می کنیم. نواحی انتخاب شده روی لبه ها و سایه، نشان دهنده محل اضافه کردن لایه ماسک هست.

گام هشتم
یک Curves Adjustment Layer دیگه درست کرده و لبه ها رو بیشتر تیره می کنیم تا کنتراست کل صحنه افزایش پیدا کنه.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت تصویری پرتره انتزاعی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت