No products in the cart.
آموزش Photoshop : افکت متنی طراحی

آموزش Photoshop : افکت متنی طراحی
توی این آموزش، افکت متنی طراحی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی طراحی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
گام اول
یک سند جدید به ابعاد 1000 در 500 پیکسل دسرت می کنیم. تنظیمات رو به صورت پیش فرض باقی میزاریم و کد رنگی #d7c7a8 رو براش در نظر می گیریم.

متن رو با رنگ مشکی و با فونت Hall Fetica تایپ می کنیم. Size رو روی 350 پیکسل قرار میدیم.

Fill متن رو روی 0 قرار میدیم.

گام دوم
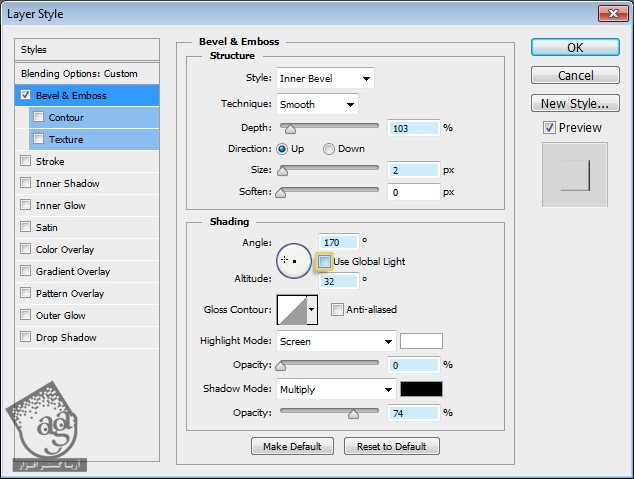
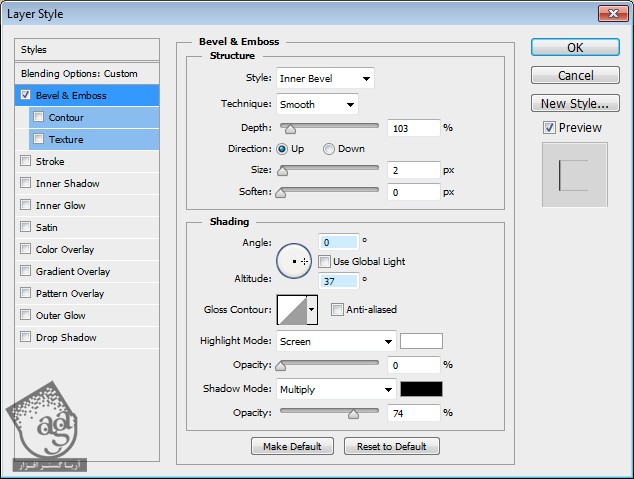
روی لایه متن دابل کلیک کرده و افکت Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم.

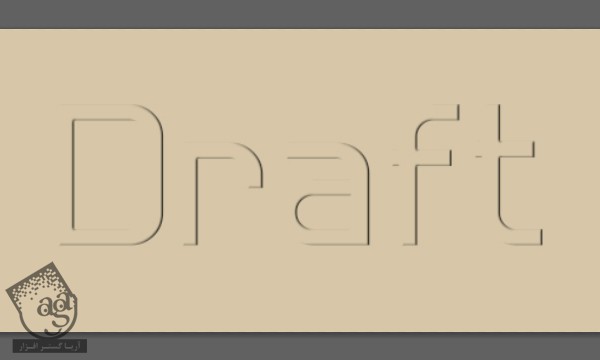
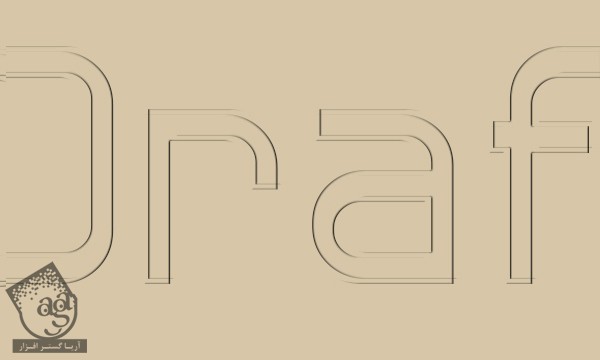
نتیجه به صورت زیر در میاد.

گام سوم
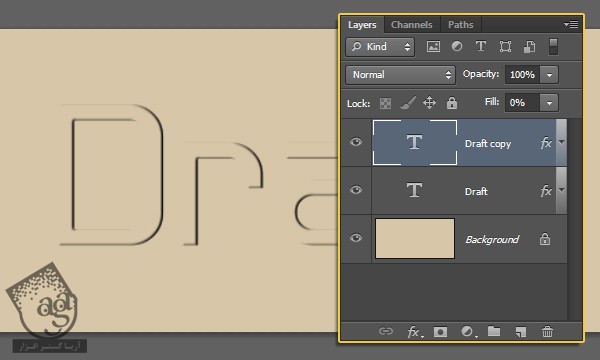
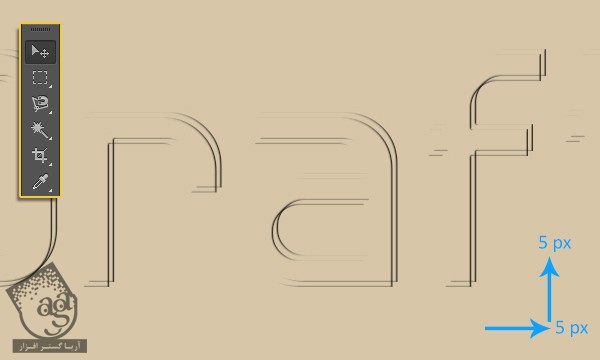
لایه متن رو Duplicate می کنیم.

ابزار Move رو برداشته و اون رو 5 پیکسل به چپ و 5 پیکسل به بالا می بریم.

گام چهارم
روی نسخه کپی شده دابل کلیک کرده و افکت Bevel & Emboss رو با تنظیمات زیر اعمال می کنیم.

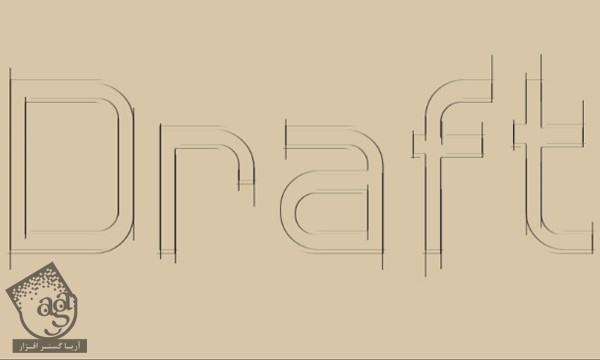
نتیجه به صورت زیر در میاد.

گام پنجم
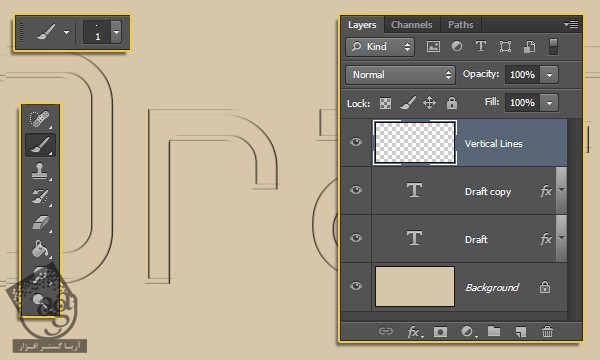
ابزار Brush رو به همراه یک قلموی سخت و گرد بر می داریم. رنگ مشکی رو برای Foreground در نظر می گیریم. یک لایه جدید درست کرده و اون رو بالای تمام لایه ها قرار میدیم. عنوان Vertical رو براش در نظر می گیریم.

خطوطی عمودی روی لبه های عمودی متن رسم می کنیم. می تونیم برای این کار از ابزار Line استفاده کنیم. بعد هم اون ها رو Merge و Rasterize می کنیم.

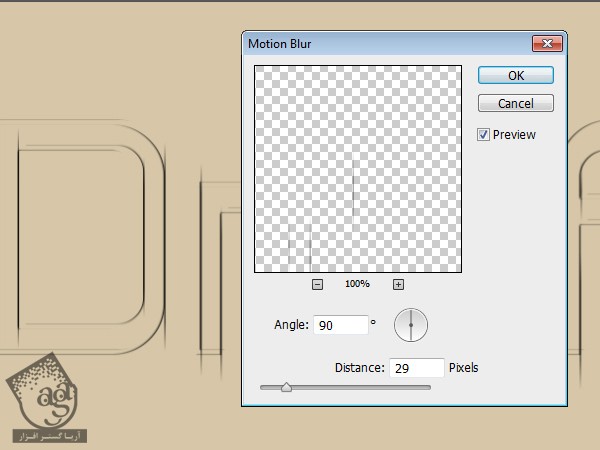
بعد از اضافه کردن تمام خطوط عمودی، وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 90 و Distance رو روی 29 قرار میدیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام ششم
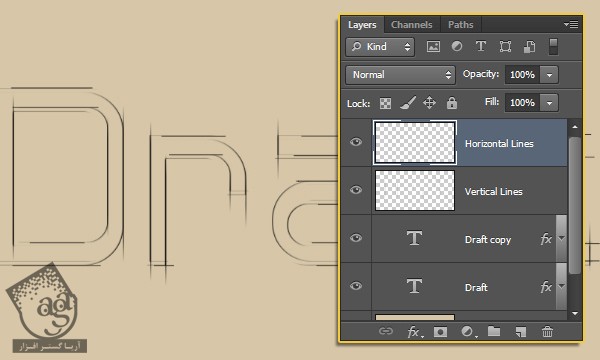
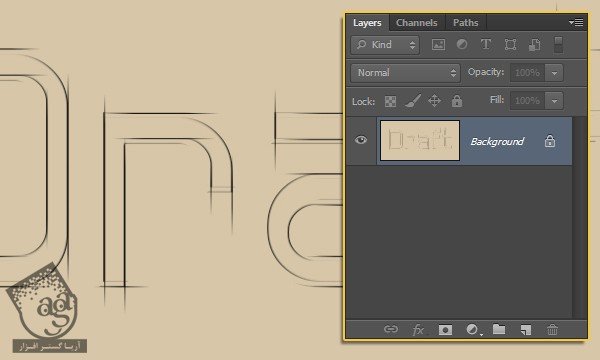
یک لایه جدید بالای تمام لایه ها درست کرده و اسمش رو میزاریم Horizontal Lines.

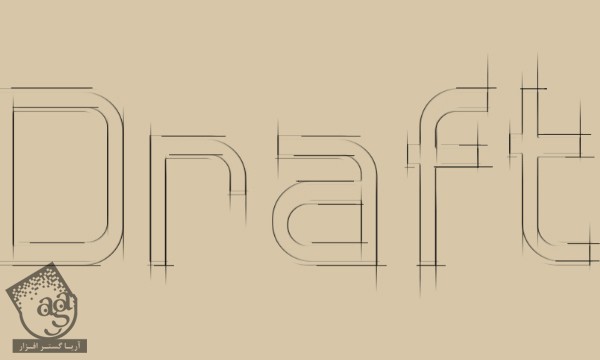
خطوطی افقی رو روی لبه های افقی متن اضافه می کنیم.

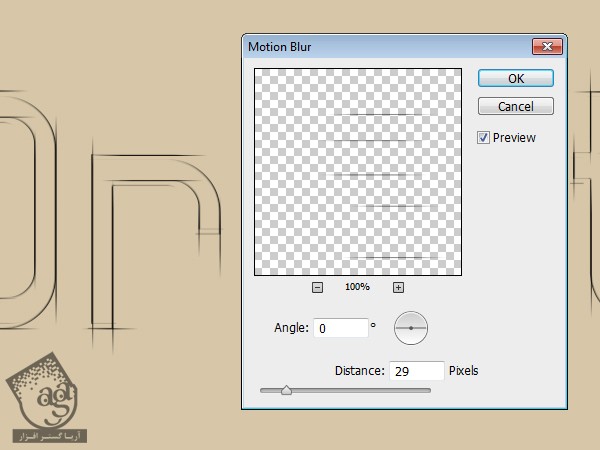
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی 0 و Distance رو روی 29 قرار میدیم.

گام هفتم
تمام لایه ها رو انتخاب کرده و وارد مسیر Layer > Merge Layers میشیم.

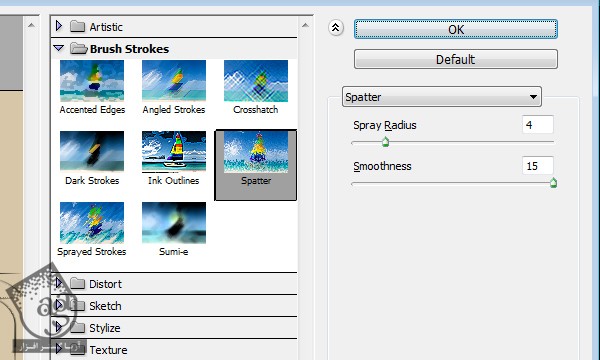
وارد مسیر Filter > Filter Gallery > Brush Strokes > Spatter میشیم. Spray Radius رو روی 4 و Smoothness رو روی 15 قرار میدیم.

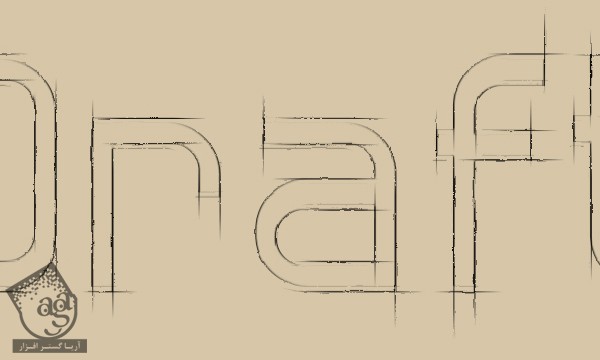
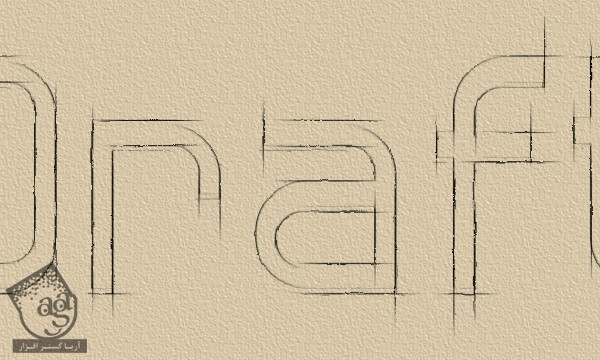
نتیجه به صورت زیر در میاد.

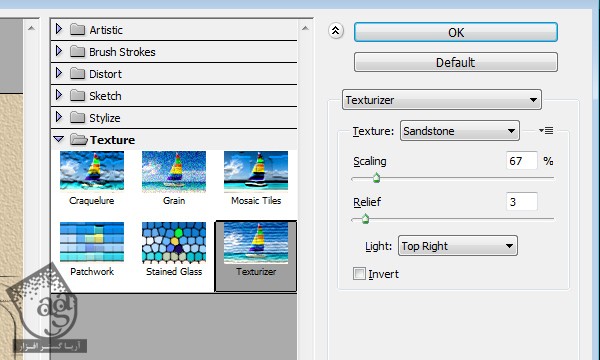
وارد مسیر Filter > Filter Gallery > Texture > Texturizer میشیم. Sandstone رو انتخاب می کنیم. Scaling رو روی 67 و Relief رو روی 3 و Light to رو روی Top Right قرار میدیم.

نتیجه به صورت زیر در میاد.

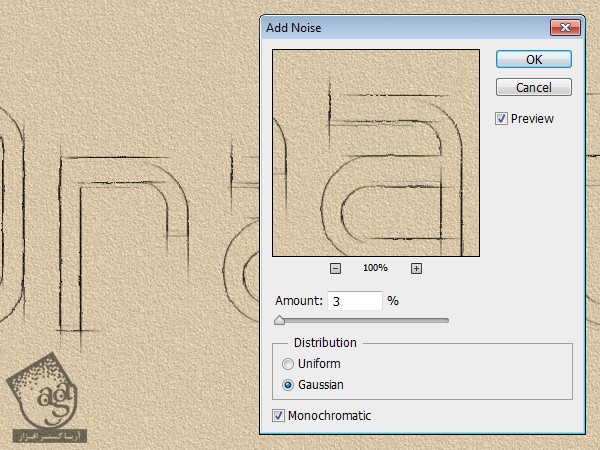
در نهایت، وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 3 قرار میدیم. روی دکمه Gaussian کلیک کرده و Monochromatic رو تیک می زنیم و تمام!

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی طراحی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت