No products in the cart.
آموزش Photoshop : افکت متنی کفی – قسمت اول

آموزش Photoshop : افکت متنی کفی – قسمت اول
توی این آموزش، افکت متنی کفی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی کفی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم پس زمینه
گام اول
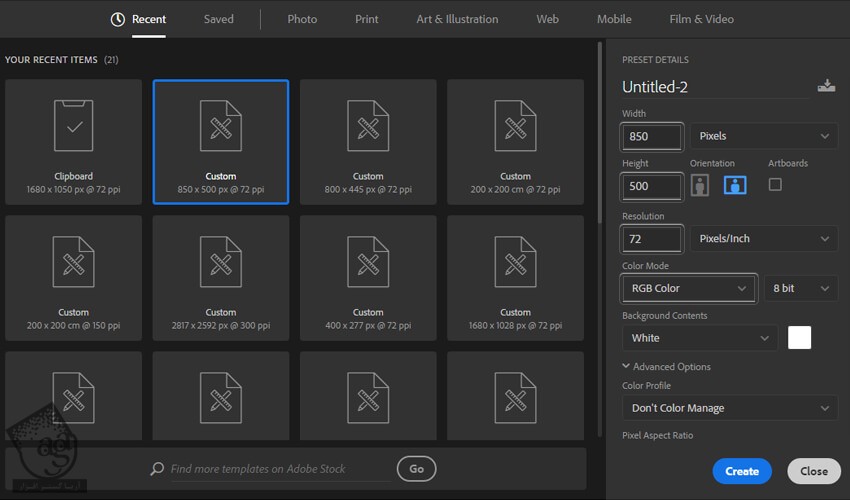
فتوشاپ رو باز می کنیم. وارد مسیر File > New میشیم و یک سند جدید با تنظیماتی که در زیر می بینین، درست می کنیم.
Width روی 850 پیکسل
Height روی 500 پیکسل
Resolution روی 72
Color Mode روی RGB Color 8 Bit
روی Create کلیک می کنیم.

گام دوم
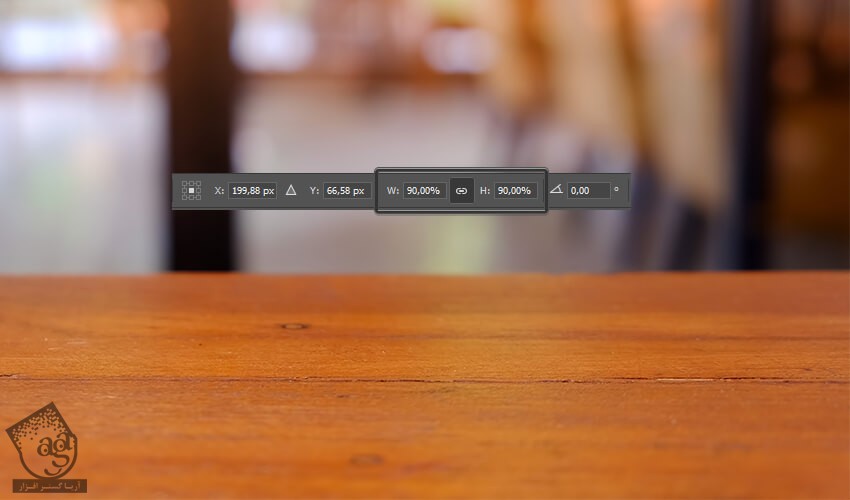
وارد مسیر File > Place Embedded میشیم و تصویر مورد نظر برای پس زمینه رو انتخاب کرده و تنظیمات لازم رو روی اون اعمال می کنیم.

گام سوم
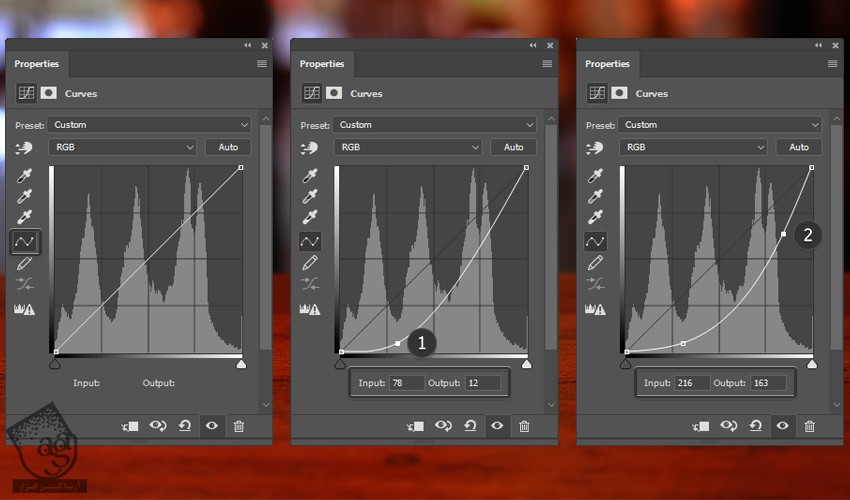
وارد مسیر Layer > New Adjustment Layer > Curves میشیم و Ok می زنیم. وارد پنجره Properties میشیم و تیک Edit Points to Modify the Curves رو برداشته و روی خط سفید مورب کلیک کرده و یک نقطه جدید ایجاد می کنیم. Input رو روی 78 و Output رو روی 12 قرار داده و یک بار دیگه کلیک کرده و دومین نقطه رو اضافه می کنیم. این بار عدد 2116 رو برای Input و عدد 163 رو برای Output در نظر می گیریم.

گام چهارم
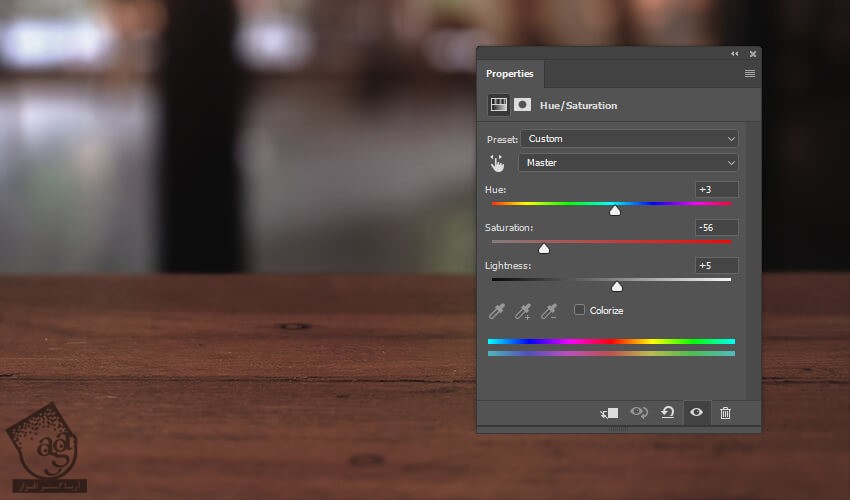
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم و Ok می زنیم. بعد هم مقادیر زیر رو وارد می کنیم.
Hue روی 3
Saturation روی 56-
Lightness روی 5

گام پنجم
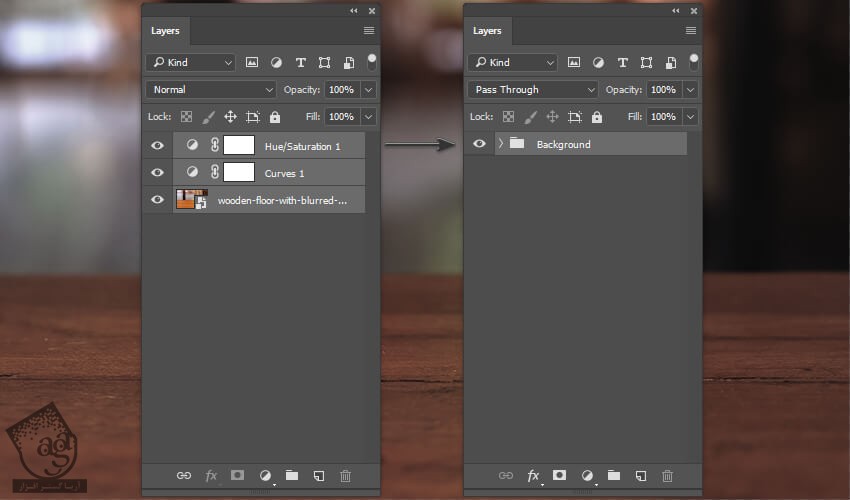
لایه Hue/Saturation1 رو انتخاب کرده و در حالی که Shift رو نگه داشتیم، روی لایه پس زمینه کلیک کرده و هر سه لایه رو انتخاب کرده و با زدن میانبر Ctrl+G، اون ها رو با هم گروه می کنیم.

نصب قلموها و الگو
گام اول
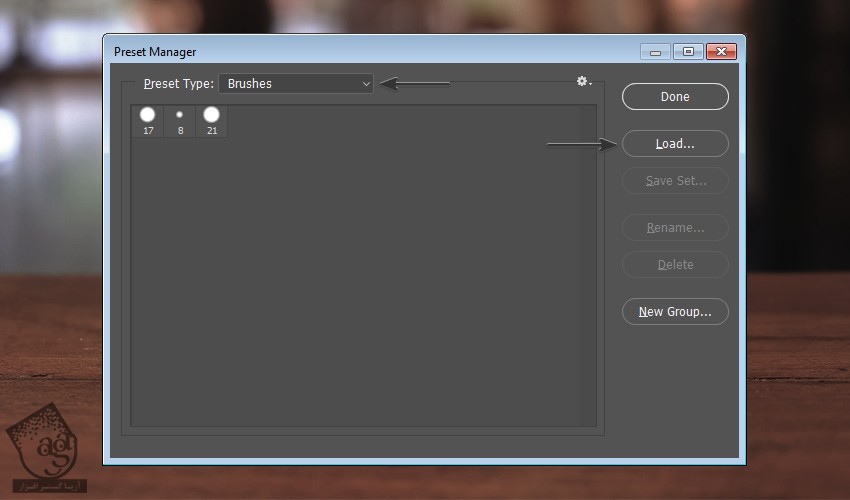
وارد مسیر Edit > Presets > Preset Manager میشیم. Brushes رو برای Preset Type در نظر گرفته و روی Load کلیک می کنیم. بعد هم Bubble-and-foam-brushes.abr رو انتخاب می کنیم.

گام دوم
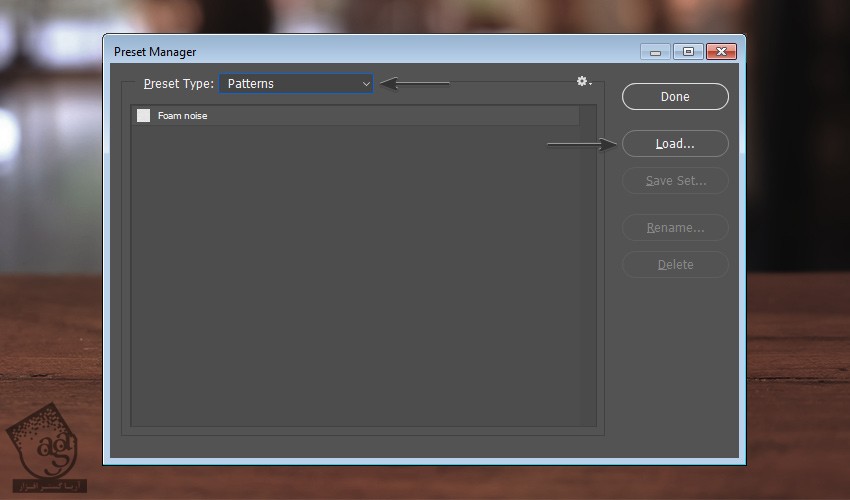
وارد مسیر Edit > Presets > Preset Manager میشیم. این بار Patterns رو برای Preset Type در نظر گرفته و روی Load کلیک می کنیم. بعد هم foam-noise.pat رو انتخاب می کنیم.

ایجاد لایه های متنی
گام اول
ابزار Type رو بر می داریم و کلمه Prosit رو با حروف بزرگ تایپ می کنیم. فونت poesten One رو انتخاب کرده و وارد مسیر Window > Character میشیم و Size رو روی 240 و Tracking رو روی 60- قرار میدیم.

گام دوم
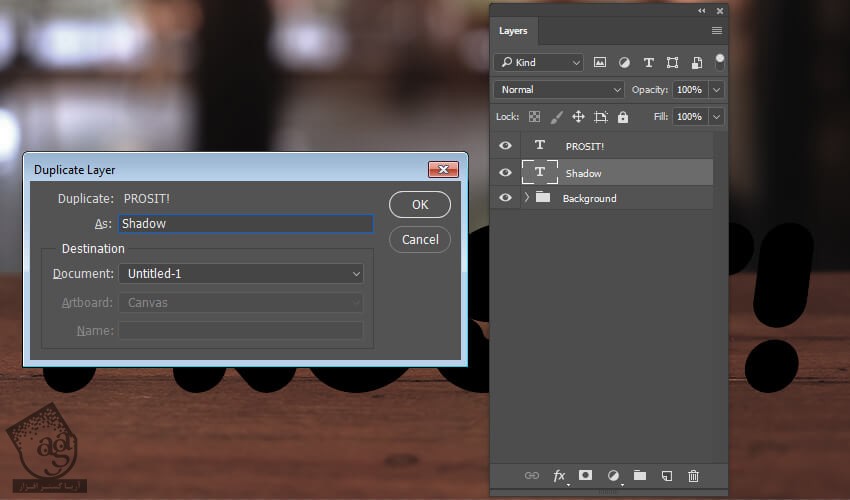
وارد مسیر Layer > Duplicate Layer میشیم. اسمش رو میزاریم Shadow و Ok می زنیم. بعد هم لایه رو زیر لایه PROSIT قرار میدیم و وارد مسیر Layer > Arrange > Sen Backward میشیم.

اضافه کردن Layer Style
گام اول
لایه PROSIT رو انتخاب می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
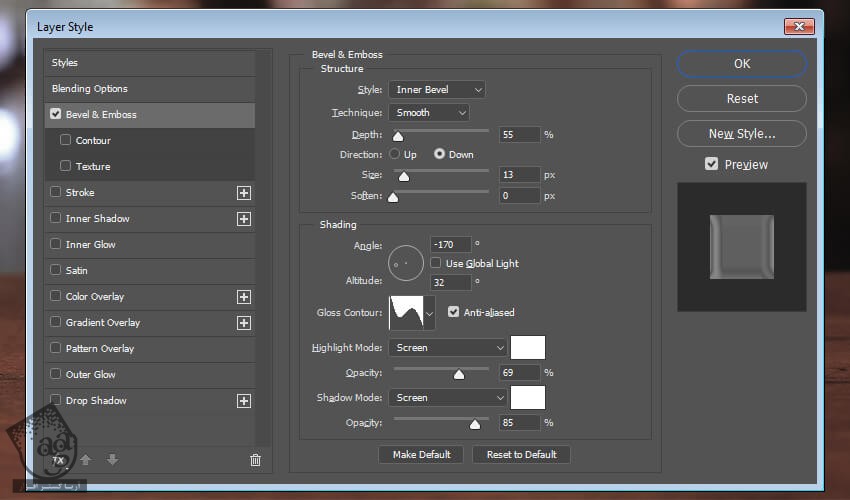
Bevel & Emboss :
Style روی Inner Bevel
Technique روی Smooth
Depth روی 55 درصد
Direction روی Down
Size روی 13 پیکسل
تیک Use Global Light رو بر می داریم
Angle روی 170-
Altitude روی 32
Gloss Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen با کد رنگی #ffffff و Opacity روی 69 درصد
Shadow Mode روی Screen با کد رنگی #ffffff و Opacity روی 85 درصد

گام دوم
Contour :
Gloss Contour روی Rolling Slope – Descending
Anti aliased رو تیک می زنیم
Range روی 100 درصد

گام سوم
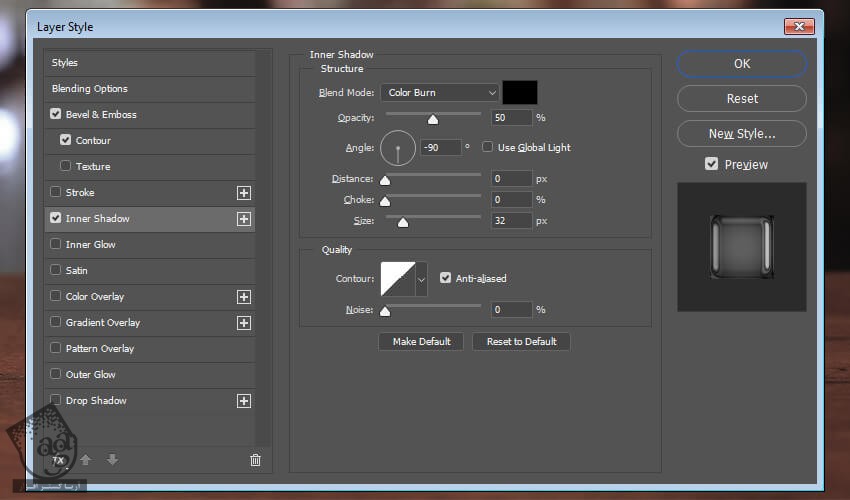
Inner Shadow :
Blend Mode روی Color Burn با کد رنگی #000000
Opacity روی 50 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90-
Distance روی 0 پیکسل
Choke روی 0 پیکسل
Size روی 32 پیکسل
Anti aliased رو تیک می زنیم

گام چهارم
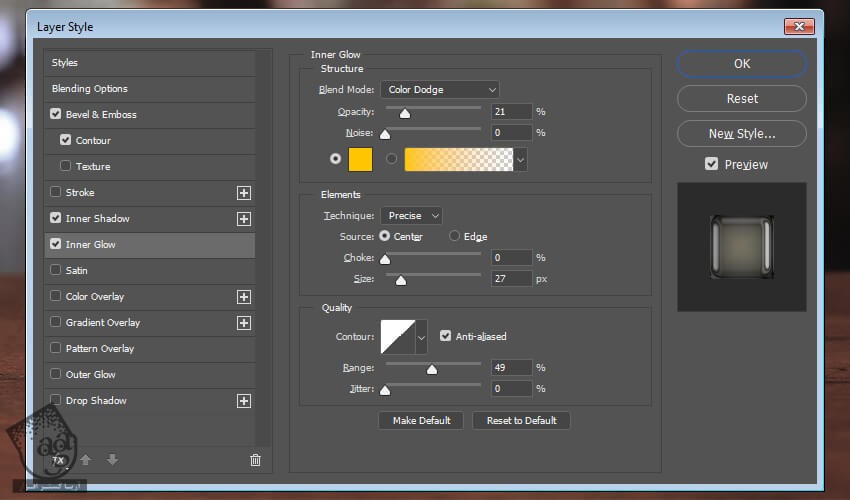
Inner Glow :
Blending Mode روی Color Dodge با کد رنگی #ffc600
Opacity روی 21 درصد
Technique روی Precise
Source روی Center
Choke روی 0 درصد
Size روی 27 پیکسل
Anti aliased رو تیک می زنیم
Range روی 49 درصد

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام پنجم
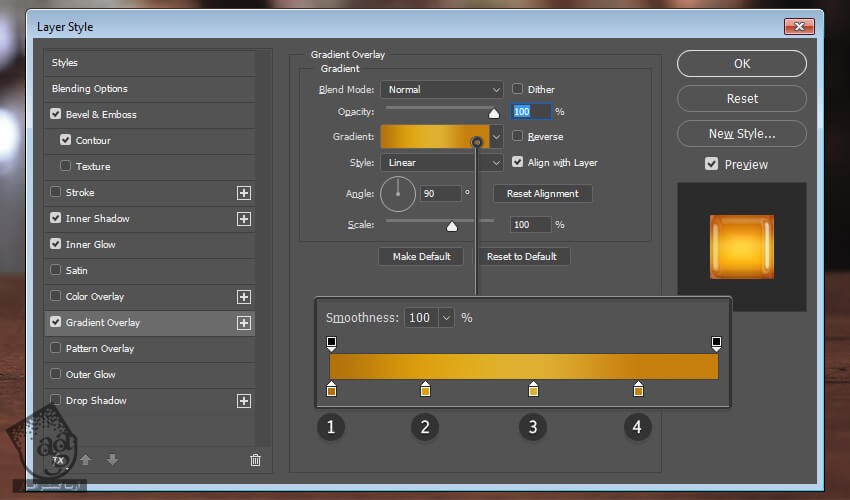
Gradient Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
Style روی Linear
Angle روی 90 درجه
Scale روی 100 درصد
روی Gradient کلیک کرده و Color Stop ها رو به شکل زیر تنظیم می کنیم.
Color Stop 1 به صورت Color #b2710b و Location 0%
Color Stop 2 به صورت Color #dca010 و Location 25%
Color Stop 3 به صورت Color #dfb031 و Location 53%
Color Stop 4 به صورت Color #c77f0d و Location 80%
روی Ok کلیک می کنیم.

گام ششم
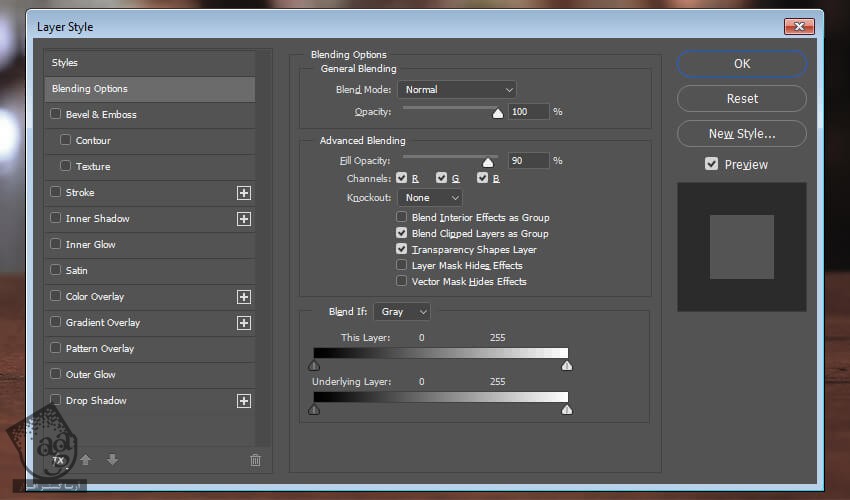
وارد مسیر Layer > Smart Object > Convert to Smart Object میشیم و بعد هم مسیر Layer > Layer Style > Blending Options رو دنبال می کنیم. Fill Opacity رو روی 90 درصد قرار داده و Ok می زنیم.

نتیجه رو در زیر می بینین.

ایجاد سایه
گام اول
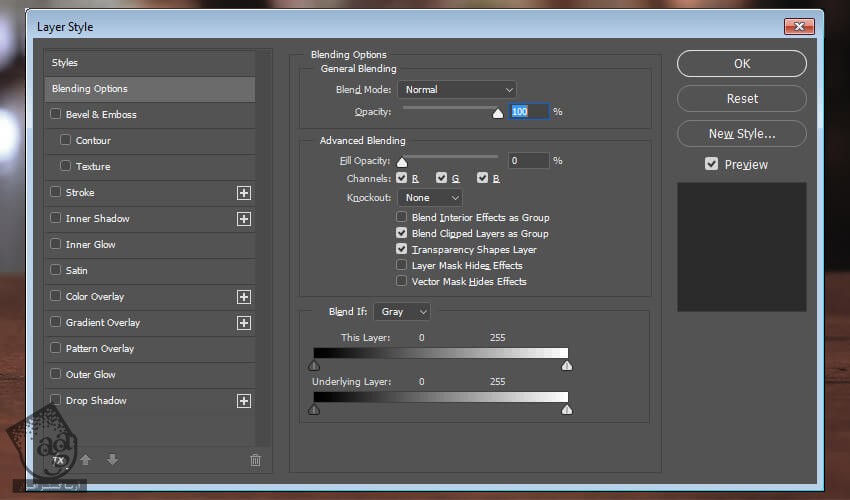
لایه Shadow رو انتخاب می کنیم. وارد مسیر Layer > Layer Style > Blending Options میشیم و Layer Style زیر رو اعمال می کنیم:
Fill Opacity روی 0 درصد

گام دوم
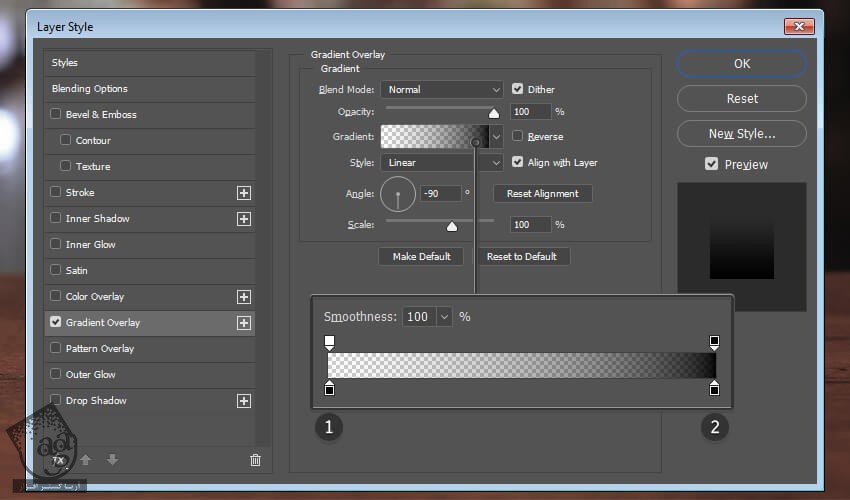
Gradient Overlay :
Blend Mode روی Normal
Dither رو تیک می زنیم
Opacity روی 100 درصد
Style روی Linear
Angle روی 90-
Scale روی 100 درصد
روی Gradient کلیک کرده و تنظیمات رو به شکل زیر انجام میدیم.
Color Stop 1 به صورت Color #000000 و Location 0%
Opacity Stop 1 به صورت Opacity 0% و Location 0%
Color Stop 2 به صورت Color #000000 و Location 100%
Opacity Stop 2 به صورت Opacity 100% و Location 100%
روی Ok کلیک می کنیم.

گام سوم
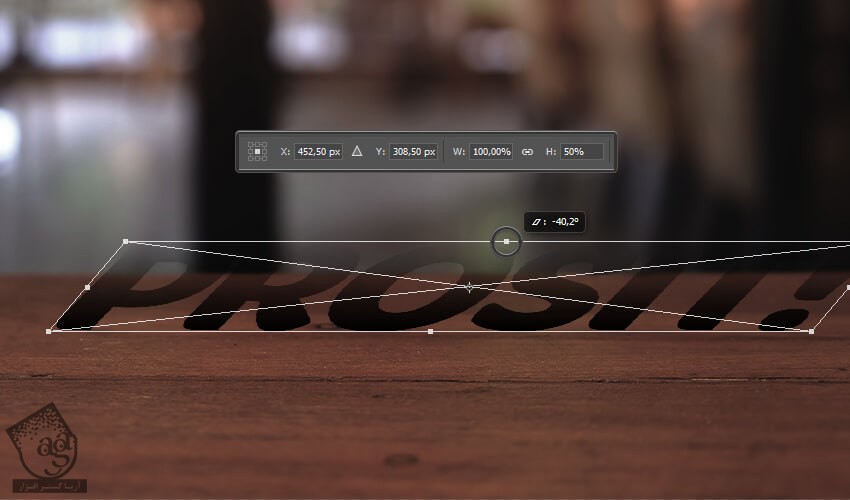
روی لایه Shadow کلیک راست کرده و Convert to Smart Object رو می زنیم. وارد مسیر Edit > Transform > Skew میشیم و Set Vertical Scale رو روی 50 درصد قرار میدیم. بعد هم Anchor Point بالای وسط رو تا 40- درجه درگ کرده و Enter می زنیم.

گام چهارم
ابزار Move رو بر می داریم و از دکمه های فلش روی کیبورد برای جا به جا کردن سایه به صورتی که می بینین، استفاده می کنیم.

گام پنجم
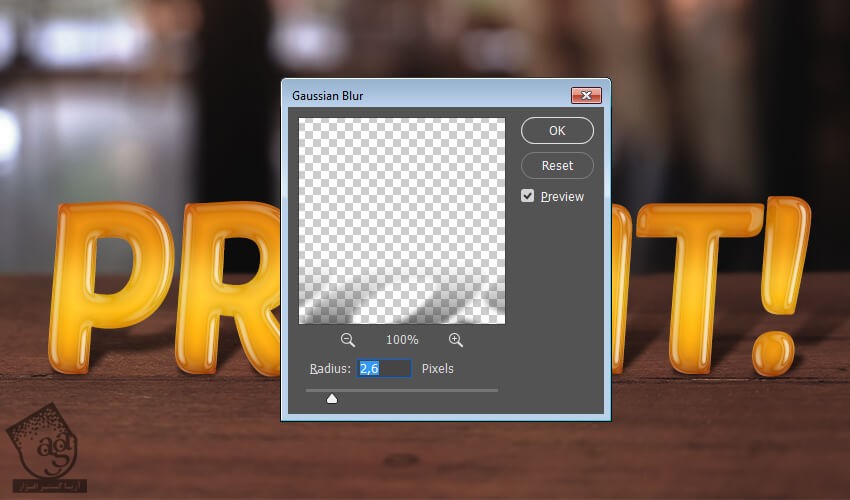
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو روی 2.6 پیکسل قرار داده و Ok می زنیم.

گام ششم
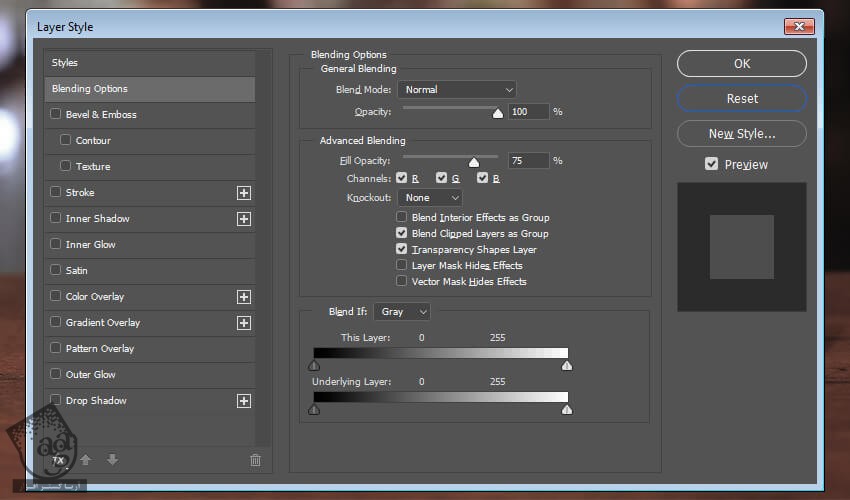
وارد مسیر Layer > Layer Style > Blending Options میشیم. Fill Opacity رو روی 75 درصد قرار داده و Ok می زنیم.

نتیجه رو در زیر می بینین.

” آموزش Photoshop : افکت متنی کفی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت