No products in the cart.
آموزش Photoshop : طراحی آسمان شب

آموزش Photoshop : طراحی آسمان شب
توی این آموزش، طراحی آسمان شب رو با Photoshop و همچنین Illustrator با هم می بینیم. برای این کار از ابزار Mesh و پلاگین Tormentor استفاده می کنیم. همچنین، با تغییر یک سری از تنظیمات Transparency، یک صحنه جالب از آسمان شب رو با ابرهای واقعی خلق می کنیم. بنابراین بیاین با هم شروع کنیم!
با ” آموزش Photoshop : طراحی آسمان شب ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
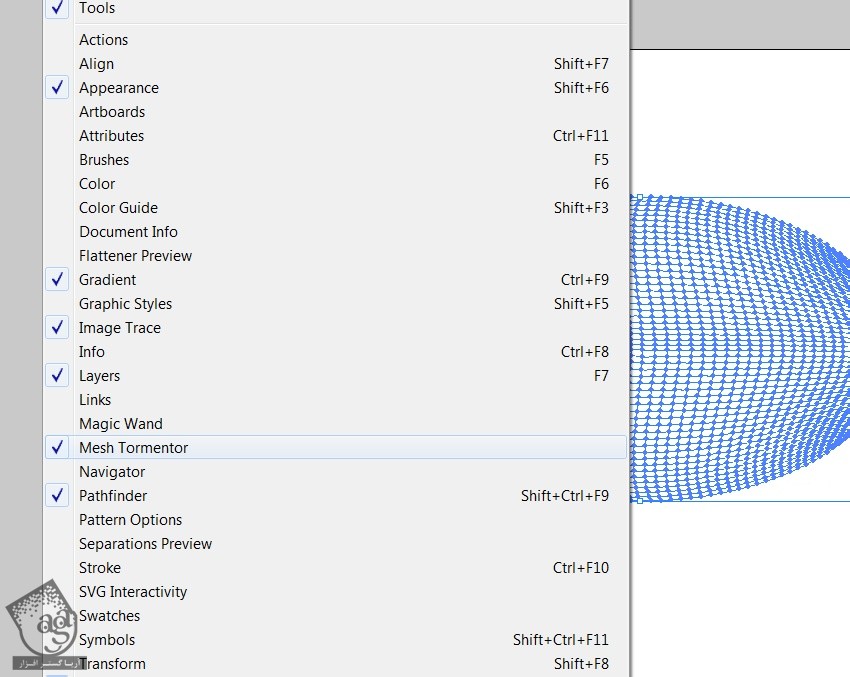
قبل از اینکه طراحی رو شروع کنیم، پلاگین Mesh Tormentor رو نصب می کنیم. برای این کار، اول این پلاگین رو دانلود و از حالت زیپ خارج می کنیم. فایل .aip رو توی پوشه Extension ذخیره می کنیم. بعد هم ایلاستریتور رو باز می کنیم و وارد مسیر Window > Mesh Tormentor میشیم.
طراحی ابرها
گام اول
کارمون رو با طراحی ابرها شروع می کنیم. برای این کار باید فتوشاپ رو باز کنیم.
تصویر ابری که من استفاده می کنم رو می تونین دانلود کنین. اما اگه بخواین می تونین یک تصویر دیگه رو انتخاب کنین و روی اون کار کنین.
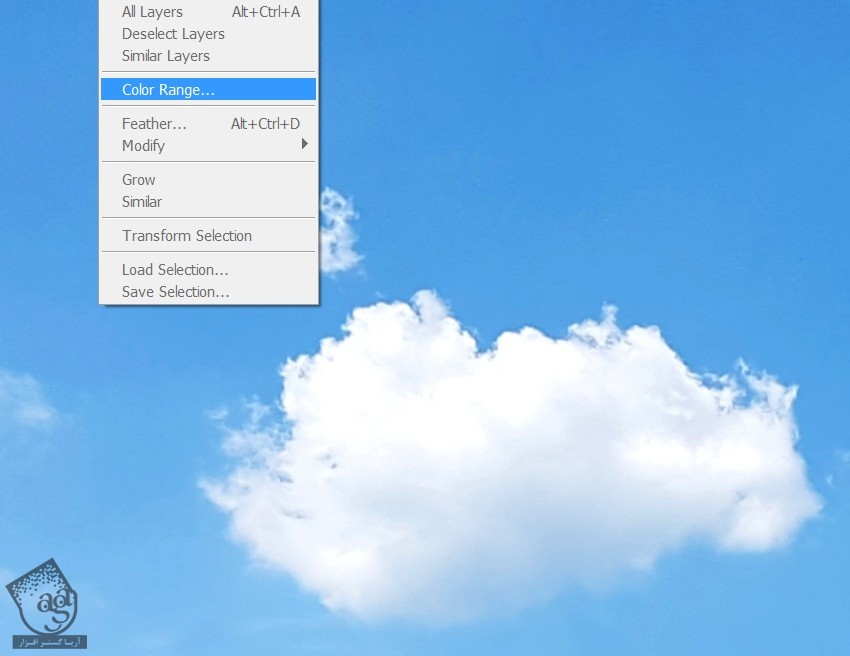
فتوشاپ رو باز می کنیم و وارد مسیر Select > Color Range میشیم.

گام دوم
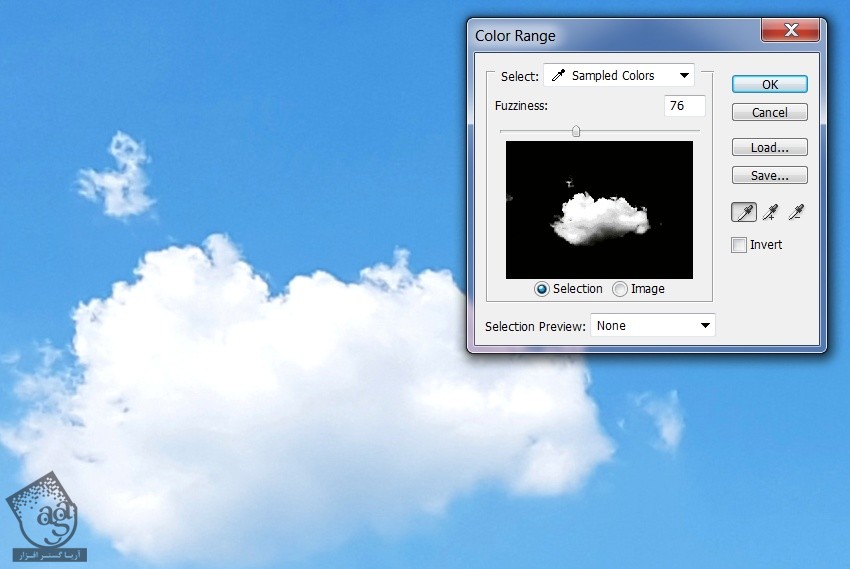
توی پنجره ای که باز میشه، قطره چکان یا Eyedropper سفید رو انتخاب می کنیم و روی سفیدترین قسمت ابر کلیک می کنیم. چیزی که توی Preview ظاهر میشه، باید مشابه تصویر زیر باشه. بعد از انجام این کار هم Ok می زنیم.

گام سوم
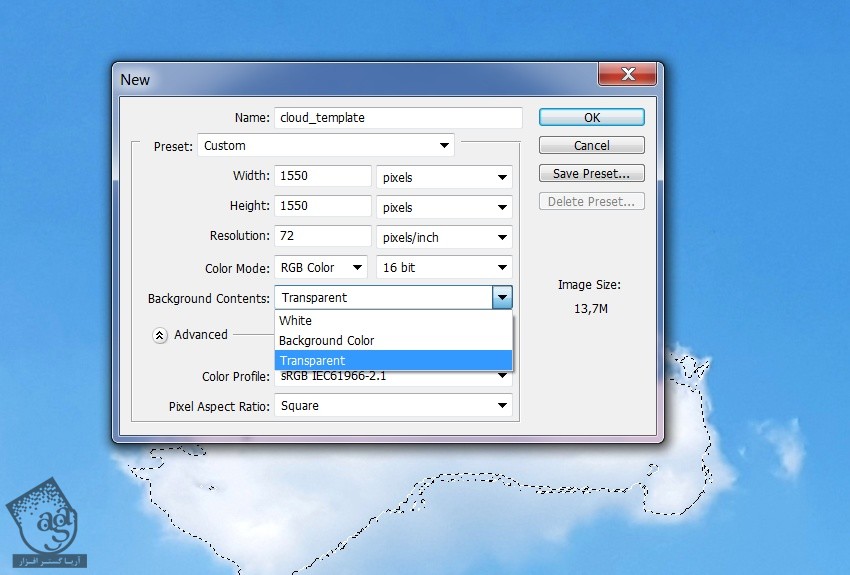
یک فایل جدید رو توی فتوشاپ باز می کنیم و مطمئن میشیم که Background Content روی Transparent قرار گرفته باشه.

گام چهارم
ابر انتخاب شده رواز فایل اول روی این فایلی که به تازگی باز کردیم، درگ می کنیم.

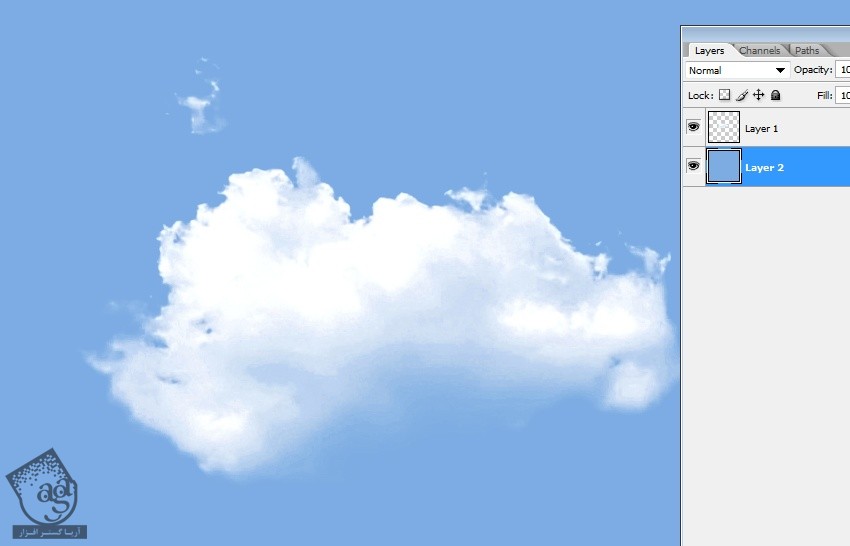
گام پنجم
یک لایه جدید زیر لایه ابر درست می کنیم. کل بوم رو به رنگ آبی در میاریم. این طوری بهتر می تونیم ابر رو ببینیم.

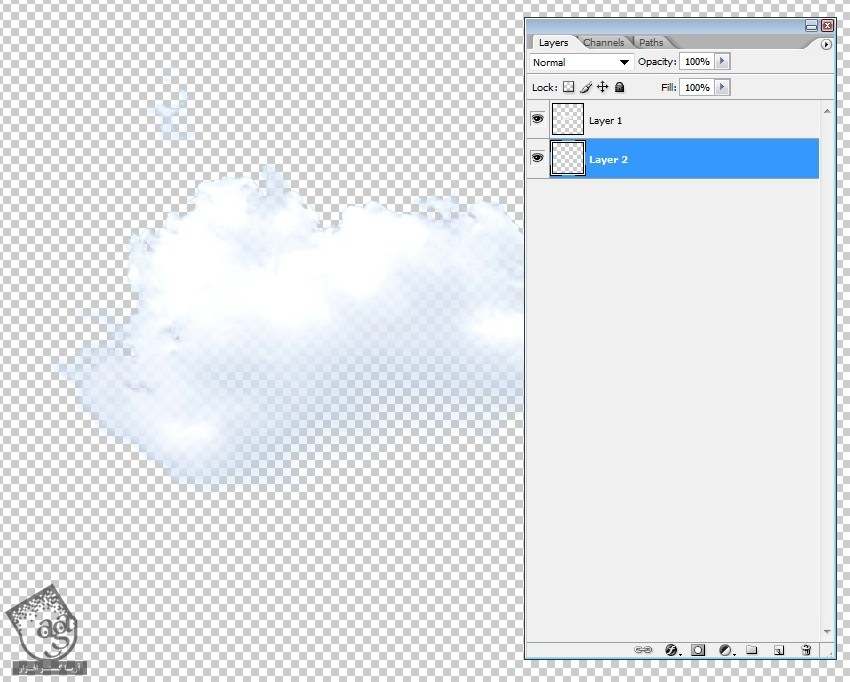
گام ششم
حالا باید ابر به این صورت در اومده باشه.

گام هفتم
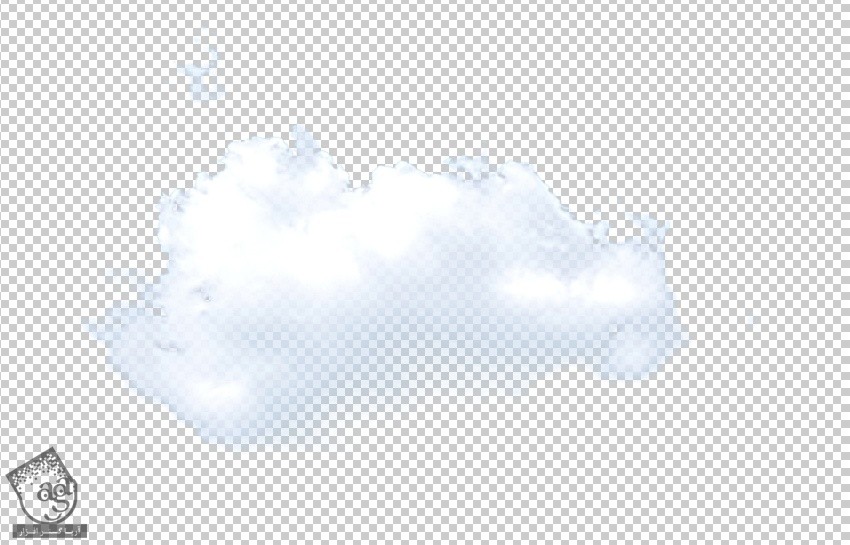
ابزار Eraser رو باز میداریم. لایه 1 یعنی لایه ای که ابر داخلش قرار داره رو انتخاب می کنیم و تمام بخش های ناخواسته تصویر رو پاک می کنیم. فقط شکل ابر رو باقی میزاریم.

گام هشتم
در نهایت، ابزار Blur رو بر می داریم و لبه های ابر رو محو می کنیم. این طوری مطمئن میشیم که بعد از تبدیل تصویر به تصویر وکتور، پیکسل های لبه ها دیده نمیشه.

گام نهم
هر موقع که از نتیجه کار راضی بودیم، لایه آبی رو حذف می کنیم و تصویر رو به صورت .png ذخیره می کنیم.
بعد هم وارد ایلاستریتور میشیم.

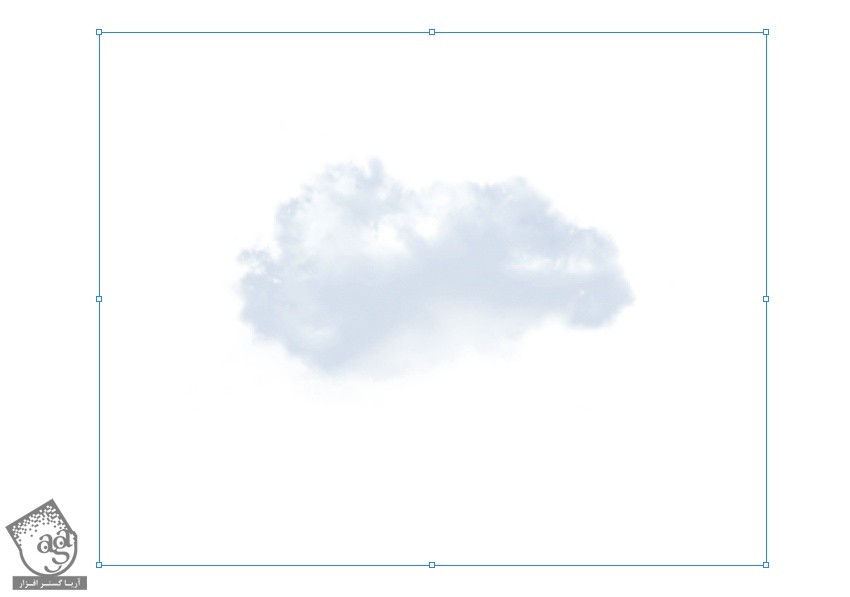
گام دهم
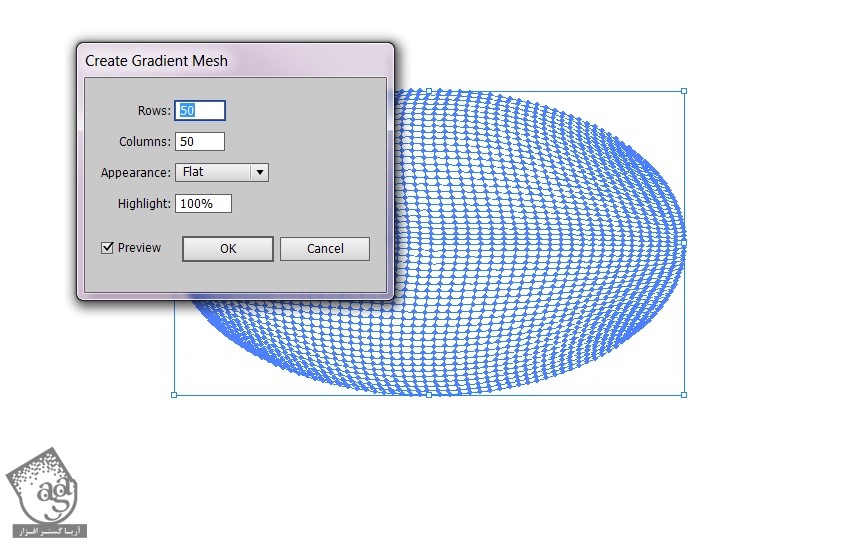
یک بیضی بالای ابر رسم می کنیم.
وارد مسیر Object > Create Gradient Mesh میشیم و Rows و Columns رو روی عدد 50 تنظیم می کنیم.

گام یازدهم
نقش پلاگین Mesh Tormentor از اینجا شروع میشه. بعد از نصب این پلاگین، وارد مسیر Window > Mesh Tormentor میشیم.

گام دوازدهم
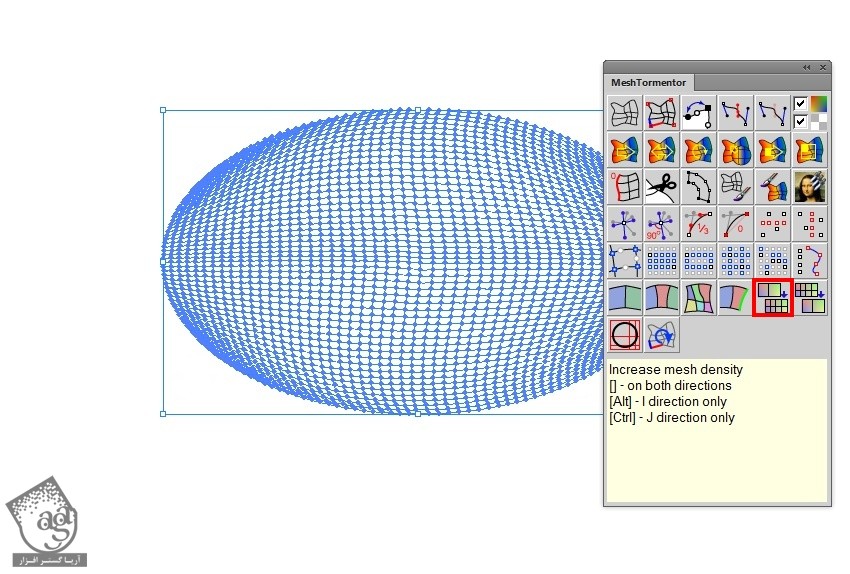
بیضی رو انتخاب می کنیم. وارد پنل Mesh Tormentor میشیم. روی پنجمین آیکن از سمت چپ ششمین ردیف کلیک می کنیم.

گام سیزدهم
نتیجه به صورت زیر در میاد.

گام چهاردهم
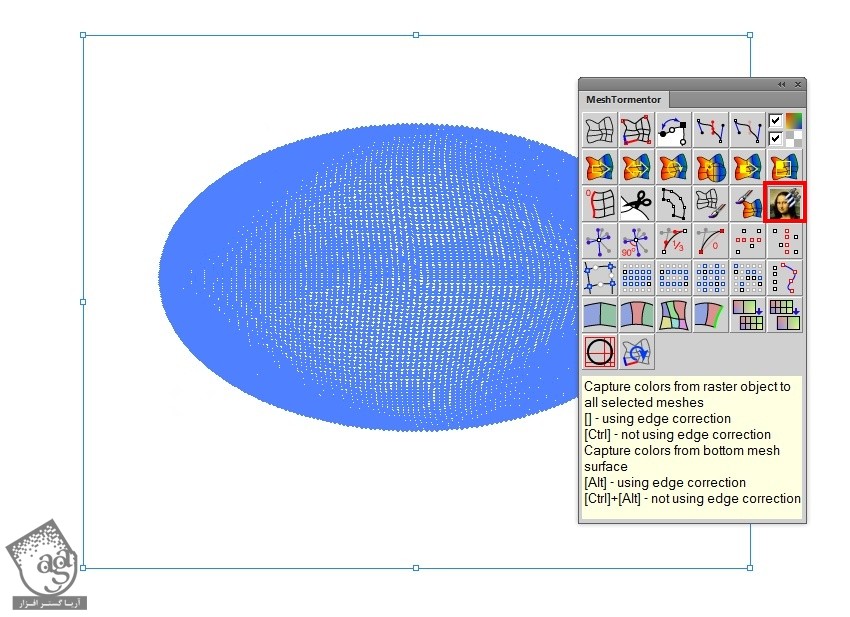
حالا ابر و بیضی رو انتخاب می کنیم. بیضی باید در بالای ابر قرار داشته باشه. روی آیکن Mona Lisa در پنل Mesh Tormentor کلیک می کنیم تا به صورت ابر رنگ آمیزی بشه.

گام پانزدهم
تصویر رستر اصلی رو حذف می کنیم. این هم از تصویر فوق العاده ابر.

ایجاد پس زمینه
گام اول
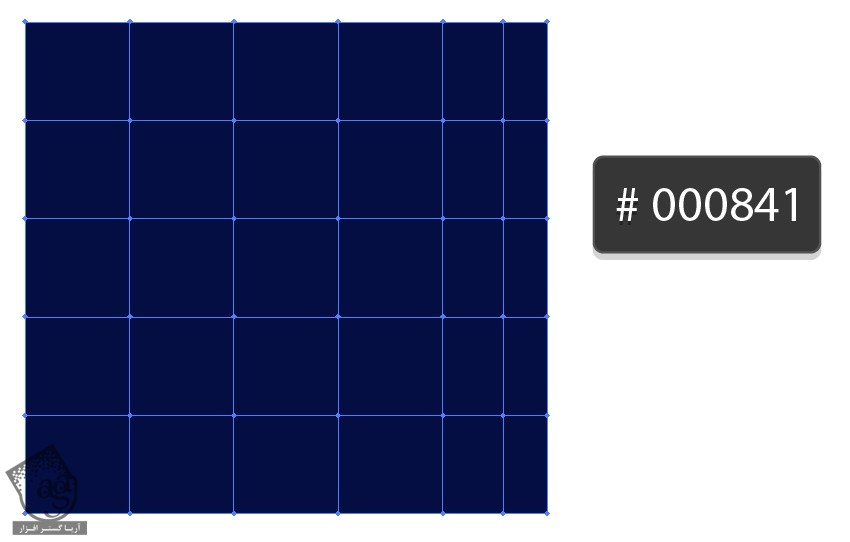
یک مربع به رنگ آبی تیره درست می کنیم. با استفاده از ابزار Mesh، این مربع رو به صورت 5 در 6 تقسیم بندیم می کنیم.

گام دوم
با استفاده از کدهای رنگی که در زیر نوشته شده، اون رو رنگ آمیزی می کنیم. تیره ترین نودها توی تصویر نشان دهنده نشون دهنده نودهایی هستن که باید رنگ آمیزی بشن.

گام سوم
بریم سراغ ابرها. یک مستطیل آبی رنگ درست می کنیم و اون رو در بالای مش ابر قرار میدیم. این مستطیل باید روی لبه پایینی سمت راست قرار بگیره.

گام چهارم
چند تا کپی از ابر تهیه می کنیم. یک مقدار اون ها رو می چرخونیم و به صورتی که توی تصویر زیر می بینین، قرار میدیم.

گام پنجم
یک کپی دیگه رو زیر ابر سمت چپ قرار میدیم.

گام ششم
یک کپی کوچک رو هم در وسط پایین مستطیل قرار میدیم.

گام هفتم
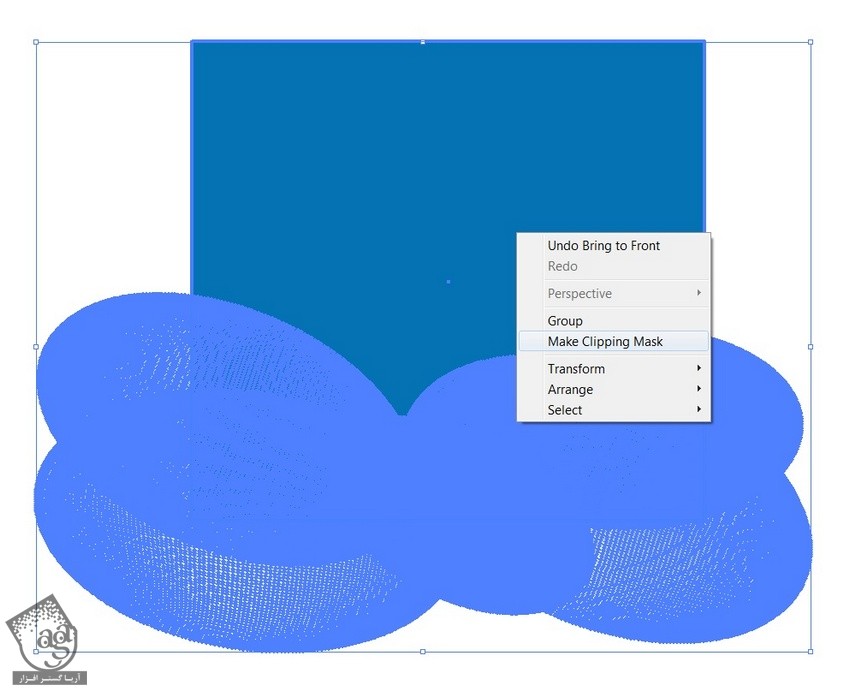
حالا مستطیل آبی رو بالای ابرها قرار میدیم. بعد هم تمام شکل ها رو انتخاب می کنیم. کلیک راست می زنیم و روی Make Clipping Mask کلیک می کنیم.

گام هشتم
ابر به صورت زیر در میاد.

طراحی ماه و اضافه کردن پرتوی نور
گام اول
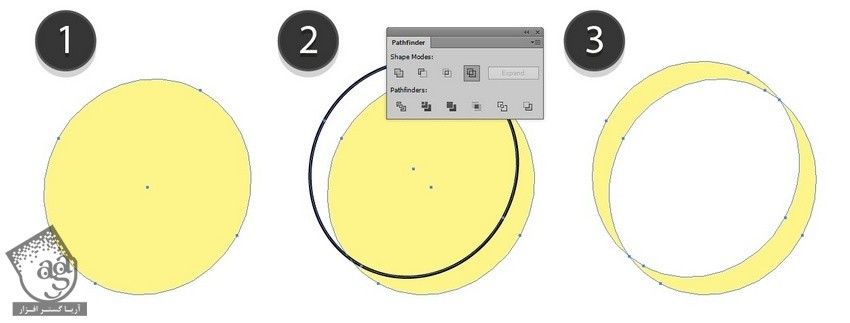
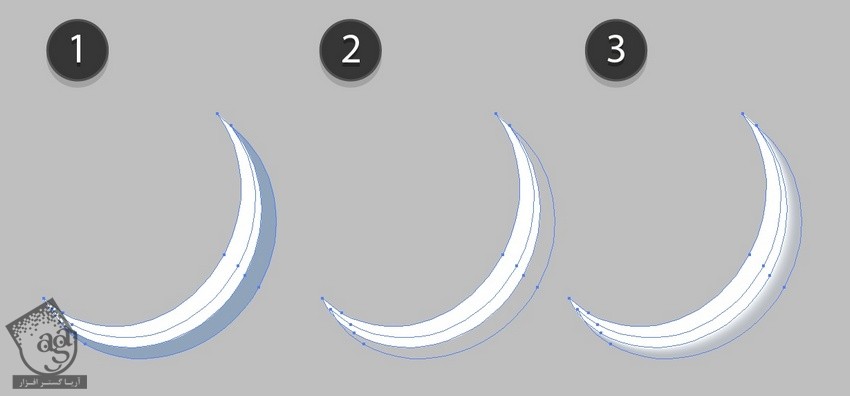
دو تا دایره به شکلی که می بینین روی همدیگه درست می کنیم. وارد پنل Pathfinder میشیم و روی Exclude کلیک می کنیم. بعد هم حاصل رو Ungroup کرده و شکل بالا رو حذف می کنیم.

گام دوم
شکل حاصل رو سه بار کپی می کنیم. کپی اول رو در وسط و دو تا کپی رو دو طرف قرار میدیم. رنگ سفید رو براش در نظر می گیریم. یک بار دیگه کپی می کنیم و اون رو به سمت چپ نسخه اصلی می بریم. کد رنگی #95a5bc رو براش در نظر می گیریم. در نهایت، نود میانی شکل آبی رو یک مقدار به چپ می بریم.

گام سوم
Transparency شکل آبی رو میزاریم روی 0 درصد.
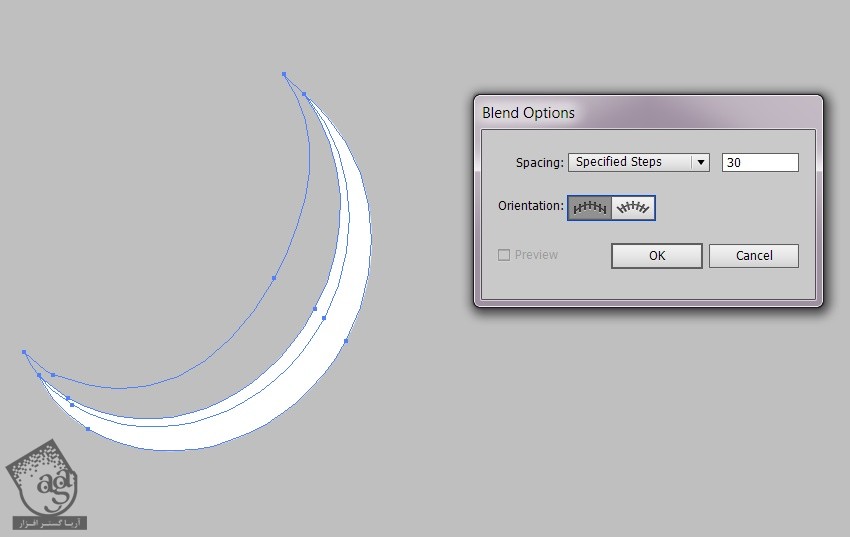
وارد مسیر Object > Blend > Blend Options میشیم. Spacing رو روی Specified Steps قرار میدیم و عدد 30 رو بهش اختصاص میدیم.

گام چهارم
دو تا شکل رو انتخاب می کنیم و وارد مسیر Object > Blend > Make میشیم.

گام پنجم
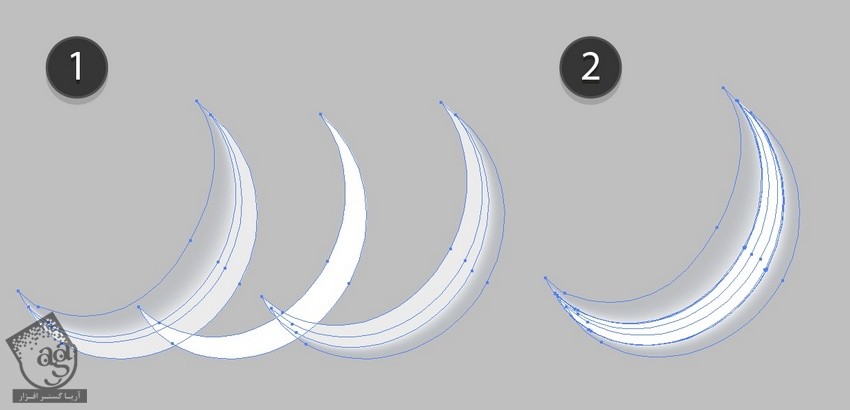
دومین کپی ایجاد شده توی گام دوم رو انتخاب می کنیم و مراحل دو تا چهار رو روی اون اعمال می کنیم.

گام ششم
آخرین کپی رو انتخاب می کنیم و بالای دو تای دیگه قرار میدیم. ماه به این صورت در میاد. اون رو بالای سمت راست پس زمینه قرار میدیم.

گام هفتم
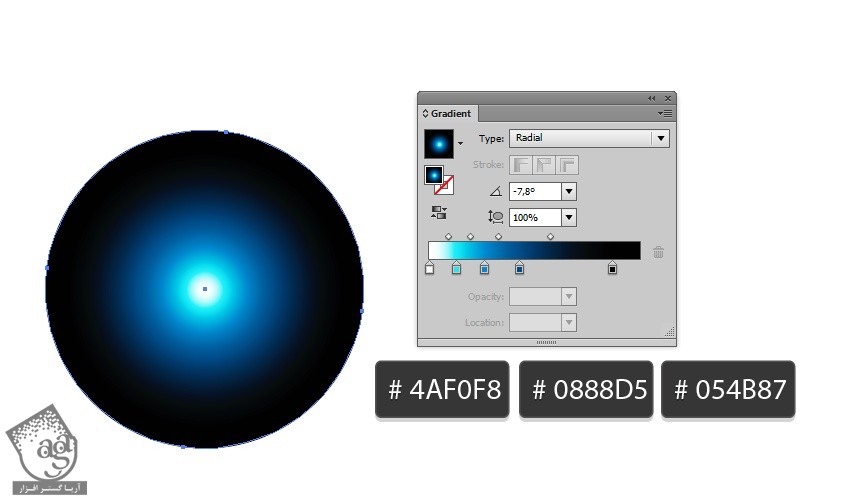
یک دایره به صورت Radial Gradient درست می کنیم و رنگ های سفید و #4af0f8 و #0888d5 و #054b87 و مشکی رو براش در نظر می گیریم.

گام هشتم
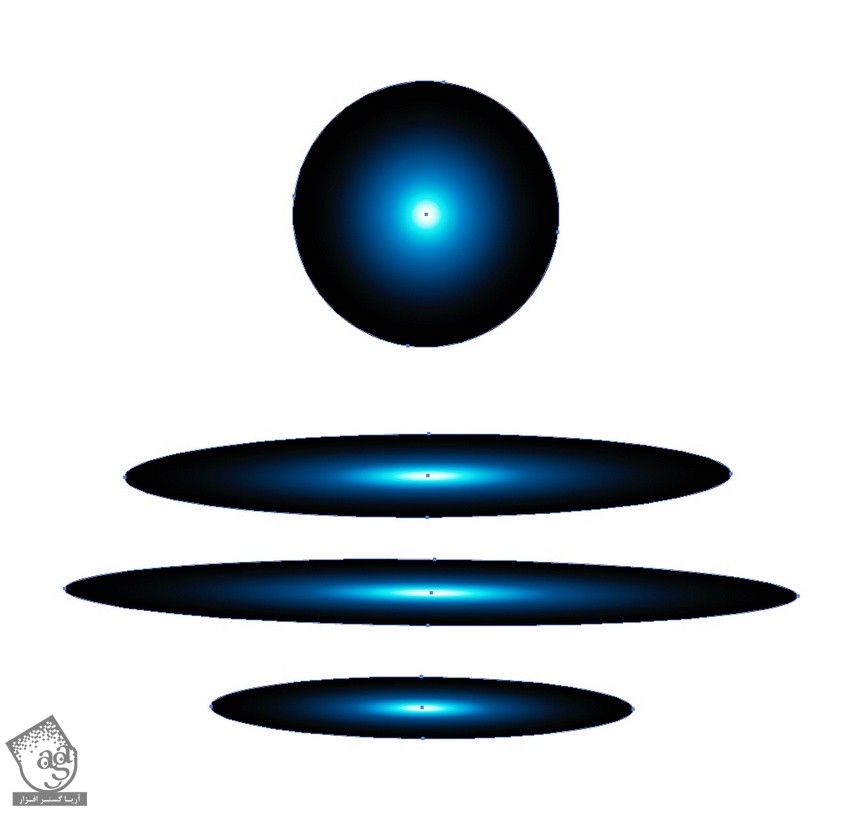
شکل رو چند بار کپی می کنیم.

گام نهم
Transparency تمام شکل ها از جمله شکل اصلی رو میزاریم روی Screen.

گام دهم
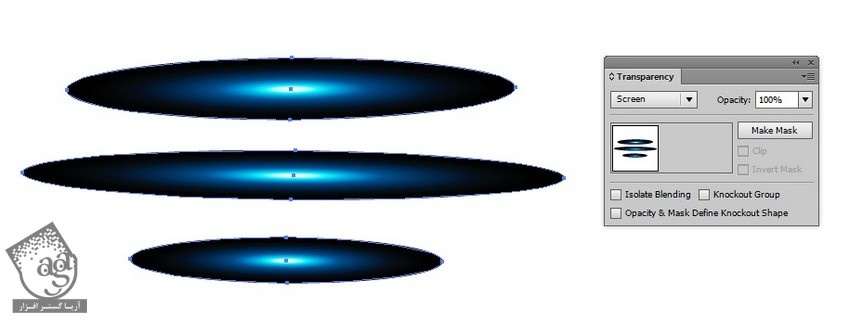
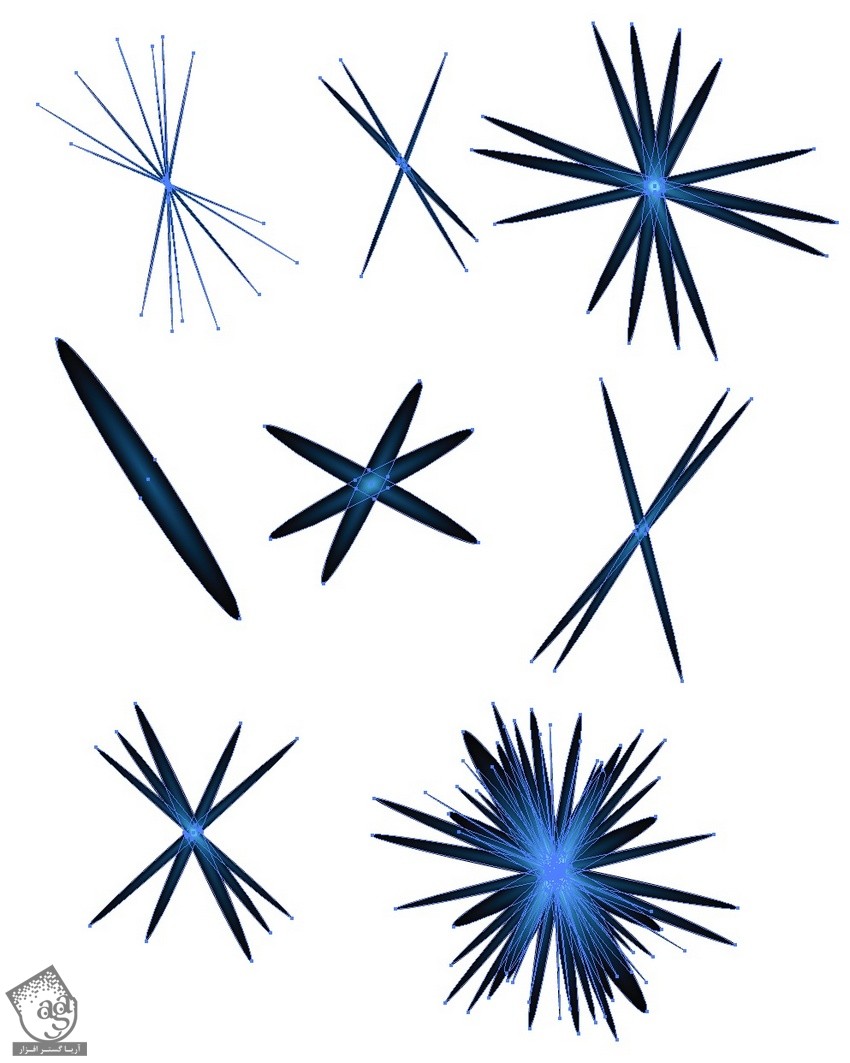
سه تا شکل از این گرادیانت ها درست می کنیم.

گام یازدهم
تمام شکل ها رو بالای شکل اصلی قرار میدیم. حالا باید به صورت زیر در اومده باشه.

گام دوازدهم
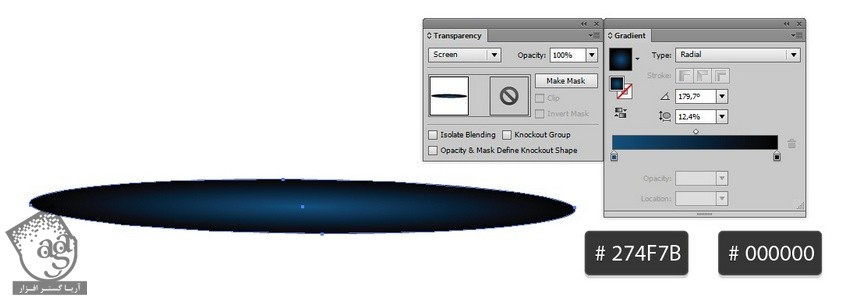
یک بیضی دیگه درست می کنیم. Radial Gradient به صورت #274f7b و #000000 رو براش در نظر می گیریم.
Transparency رو میزاریم روی Screen.

گام سیزدهم
بر اساس مراحل انجام شده توی گام ها 9 و 10، یک سری بیضی دیگه به صورت گرادیانت درست می کنیم.
همه اون ها رو در بالای همدیگه قرار میدیم.

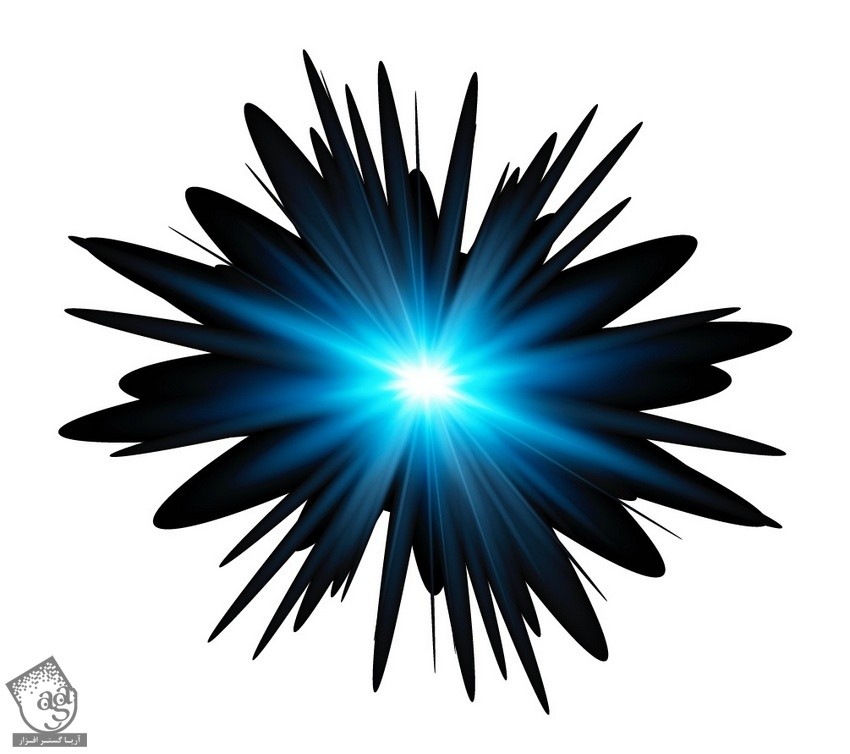
گام چهاردهم
دومین شکل رو بالای شکل اول قرار میدیم.

گام پانزدهم
این پرتوها رو بالای تصویر پس زمینه قرار میدیم.
تقریبا تمام شد.

اضافه کردن ستاره
گام اول
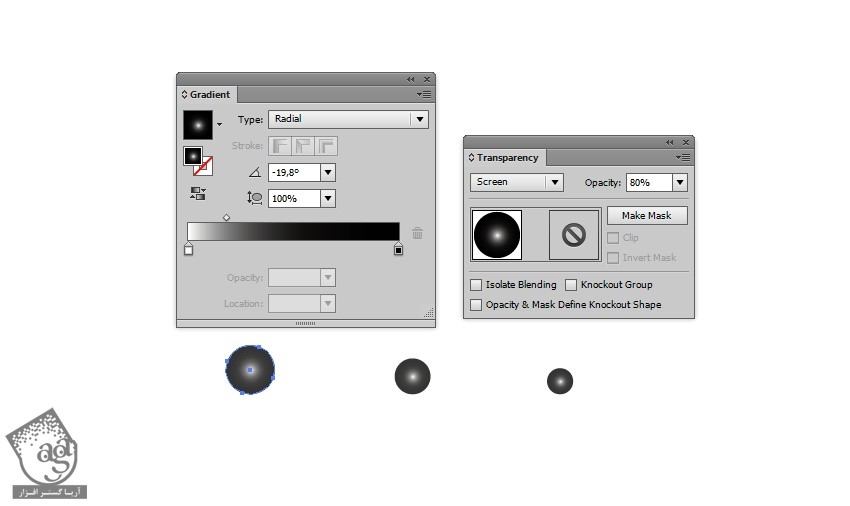
سه تا دایره کوچک درست می کنیم. Radial Gradient رو روی سفید – مشکی، Opacity رو روی 80 درصد و Transparency رو روی Screen قرار میدیم. اندازه هر کدوم از دایره ها باید فرق داشته باشه.

گام دوم
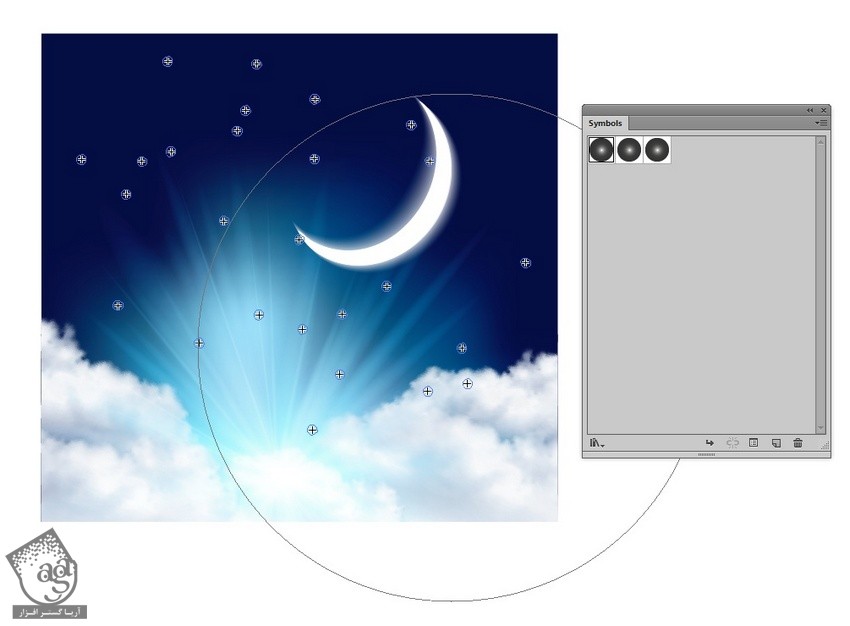
تمام دایره ها رو داخل پنل Symbols می کشیم و سه تا Symbol جدید درست می کنیم.

گام سوم
ابزار Symbol Sprayer رو بر می داریم. یکی از سمبل ها رو از پنل Symbols انتخاب می کنیم و روی بوم می کشیم.

گام چهارم
همین کار رو برای هر سه Symbol تکرار می کنیم. بعد هم شکل رو با ستاره انتخاب می کنیم و وارد مسیر Object > Expand Apperance میشیم.
تصویر رو کراپ می کنیم. تمام عناصر روی اون رو انتخاب می کنیم و یک Clipping Mask درست می کنیم.

گام پنجم
یک دیاره دیگه با تنظیمات قبل درست می کنیم.

گام ششم
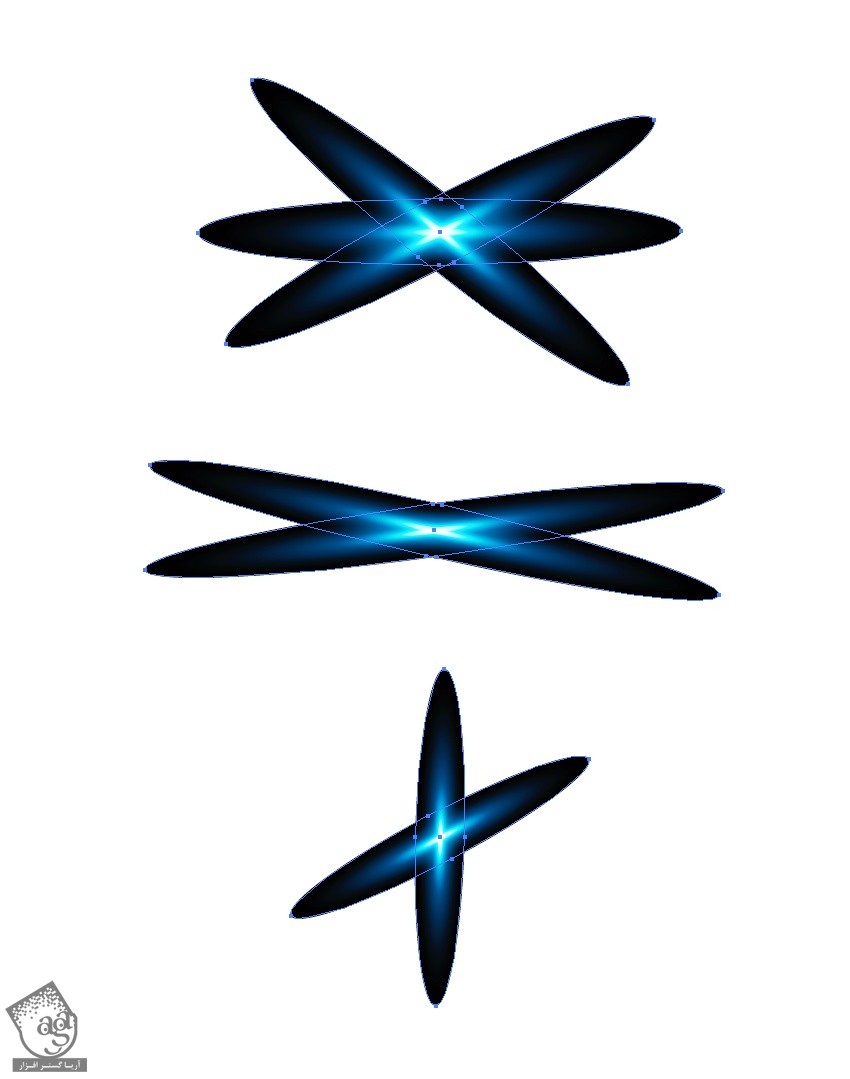
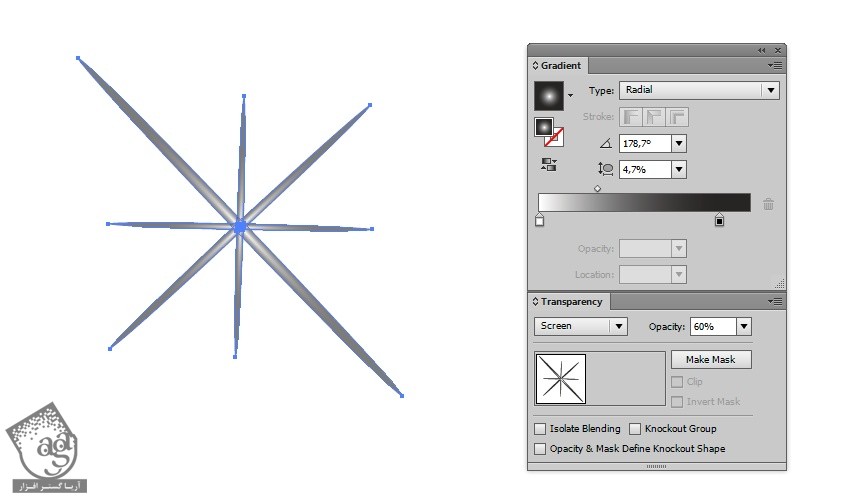
با استفاده از سه تا بیضی شکل زیر رو درست می کنیم. Transparency رو به صورت قبل تنظیم می کنیم. فقط Opacity رو میزاریم روی 60 درصد.

گام هفتم
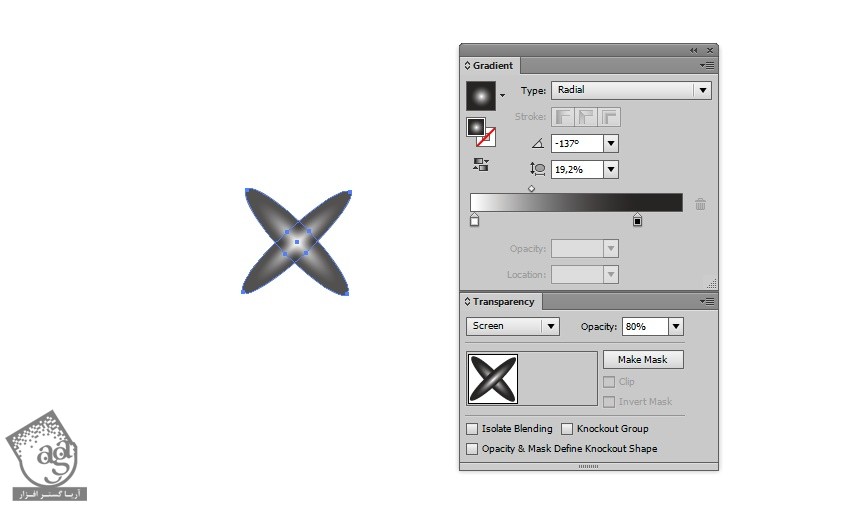
یک ستاره دیگه با تنظیمات زیر درست می کنیم.

گام هشتم
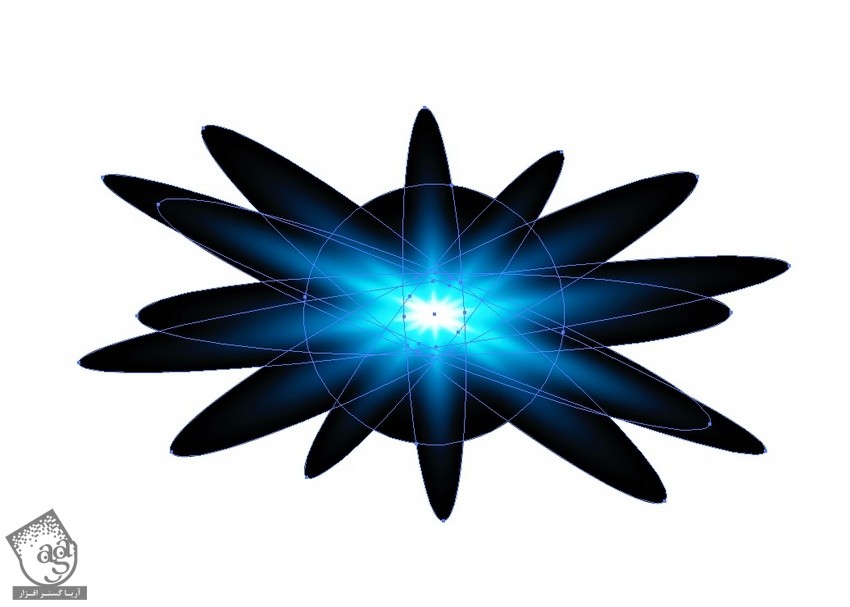
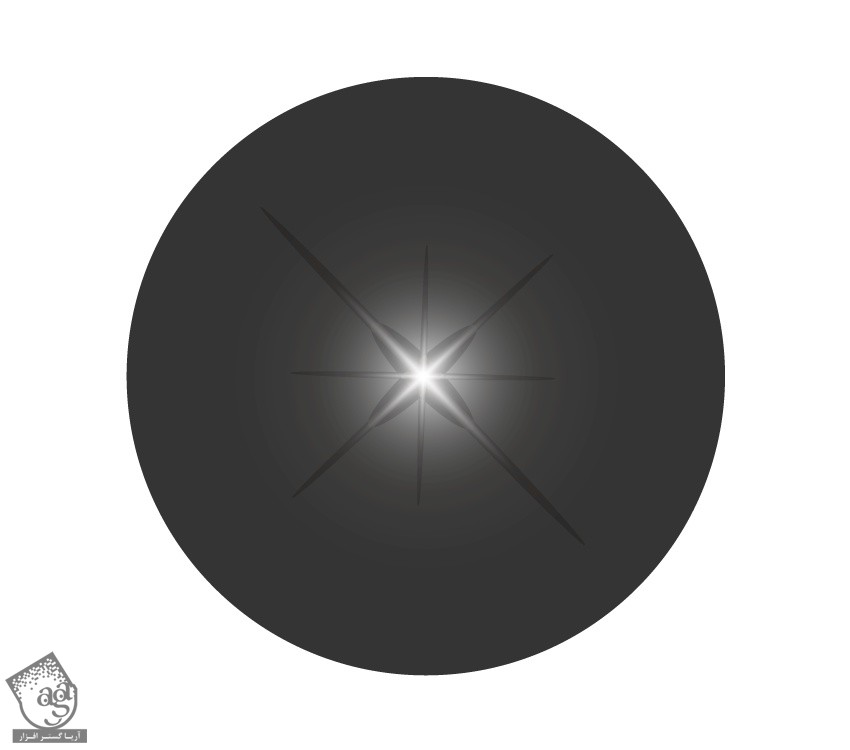
تمام اجزا رو روی همدیگه قرار میدیم.

گام نهم
ستاره بزرگ رو روی پس زمینه قرار میدیم و تمامش!

امیدواریم ” آموزش Photoshop : طراحی آسمان شب ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت