No products in the cart.
آموزش Photoshop : طراحی افکت تصویری GTA

آموزش Photoshop : طراحی افکت تصویری GTA
توی این آموزش، طراحی افکت تصویری GTA رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت تصویری GTA ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
شروع
گام اول
تصویری که می خوایم روی اون کار کنیم رو انتخاب می کنیم. تصویر رو با دنبال کردن مسیر File > Open باز می کنیم. روی Open کلیک می کنیم.
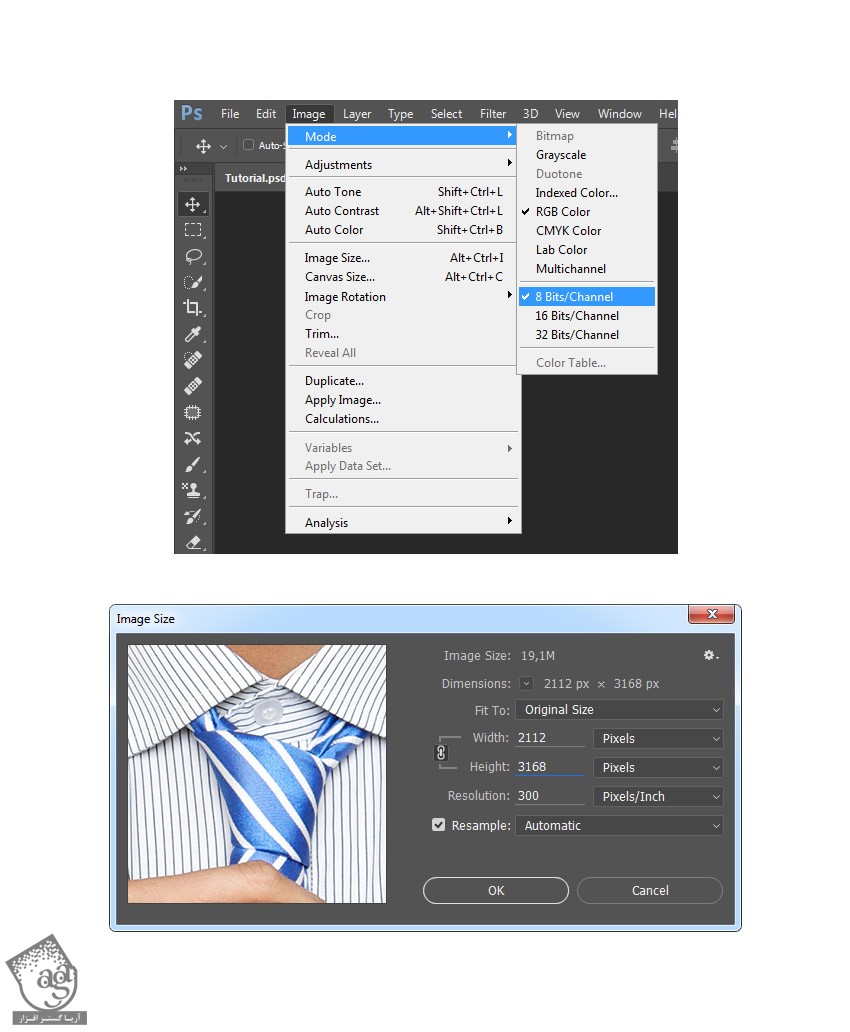
Color Mode رو روی RGB و 8 Bits/Channel قرار میدیم. برای این کار وارد مسیر Image > Mode میشیم.
وارد مسیر Image > Image Size میشیم و ابعاد 1500 در 3500 پیکسل رو برای تصویر در نظر می گیریم.
تصویر باید لایه Background باشه. برای این کار، وارد مسیر Layer > New > Background from Layer میشیم.

گام دوم
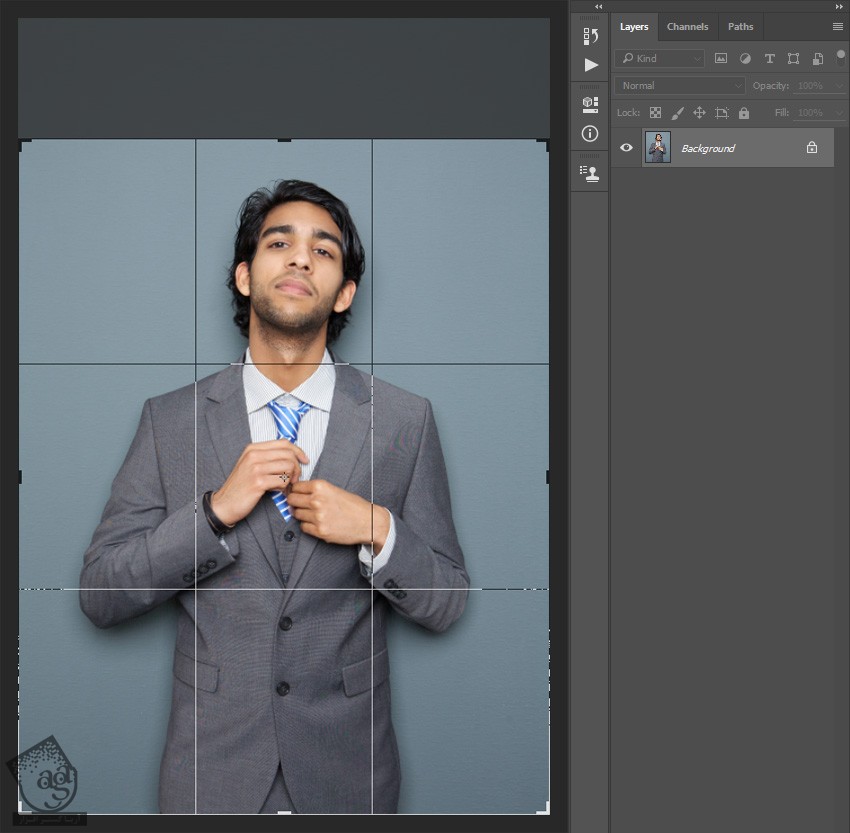
تصویر رو با ابزار Crop کراپ می کنیم و Crop Box رو به صورت زیر تنظیم می کنیم.

طراحی استایل GTA
گام اول
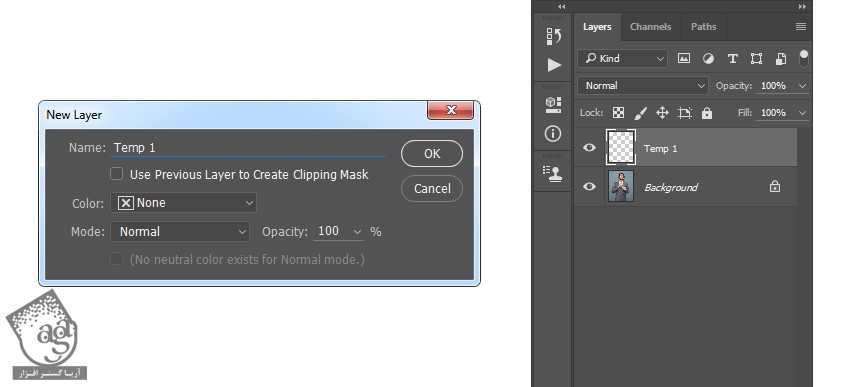
وارد مسیر Layer > New > Layer میشیم. یک لایه جدید درست می کنیم و اسم لایه رو میزاریم Temp 1.

گام دوم
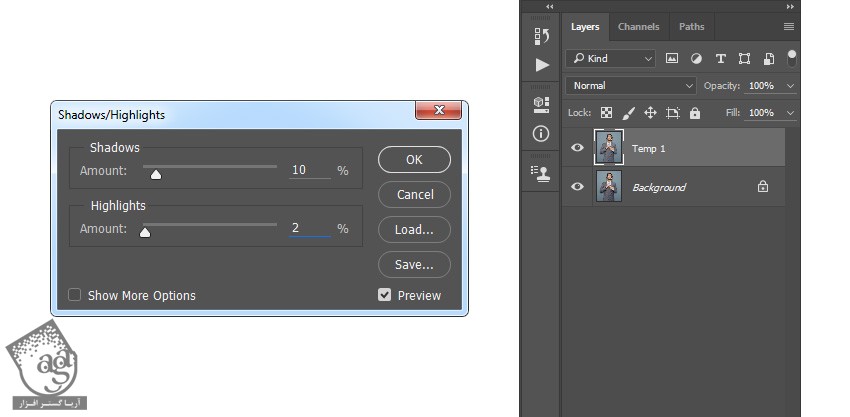
Ctrl+Alt+Shift+E رو می زنیم. وارد مسیر Image > Adjustments > Shadows/Highlights میشیم. Shadows رو روی 10 درصد و Highlights رو روی 2 درصد قرار میدیم.

گام سوم
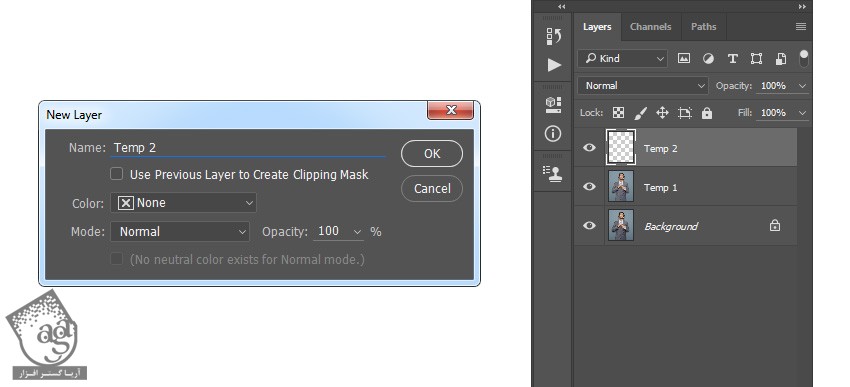
وارد مسیر Layer > New > Layer میشیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Temp 2.

گام چهارم
Ctrl+Alt+Shift+E رو می زنیم. وارد مسیر Filter > Sharpen > Sharpen میشیم. Ctrl+F رو می زنیم و این فیلتر رو تکرار می کنیم.

گام پنجم
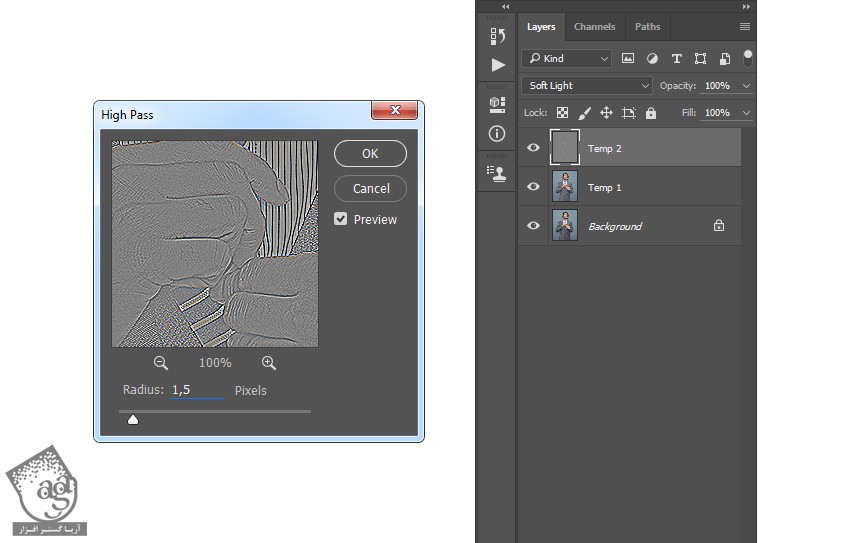
Blending Mode لایه رو میزاریم روی Soft Light. وارد مسیر Filter > Other > High Pass میشیم. Radius رو میزاریم روی 1.5 پیکسل.

گام ششم
Ctrl رو نگه می داریم و روی لایه Temp 1 کلیک می کنیم تا هر دو لایه انتخاب بشن. بعد هم Ctrl+E رو فشار میدیم تا دو لایه به صورت یک لایه با هم ادغام بشن.

گام هفتم
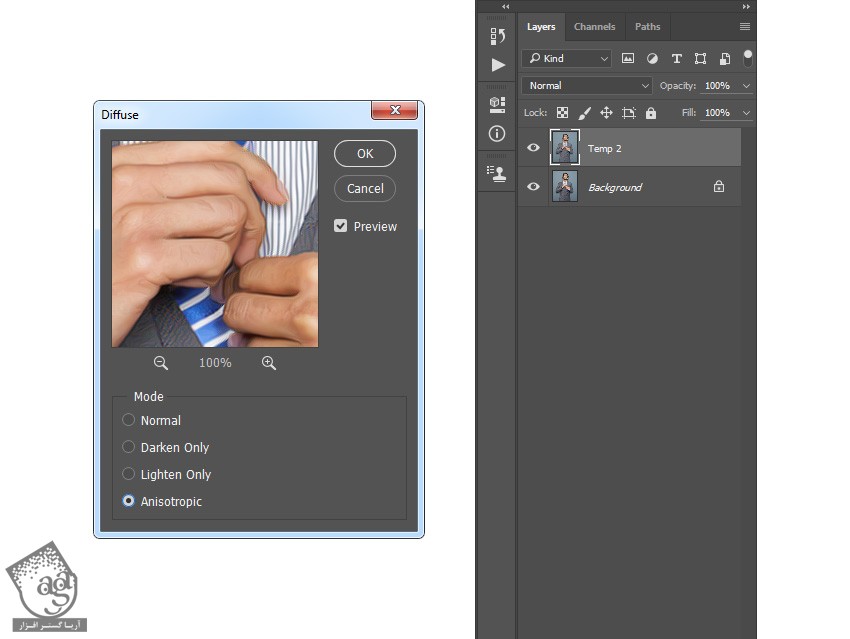
وارد مسیر Filter > Stylize > Diffuse میشیم. Mode رو هم میزاریم روی Anistropic.

گام هشتم
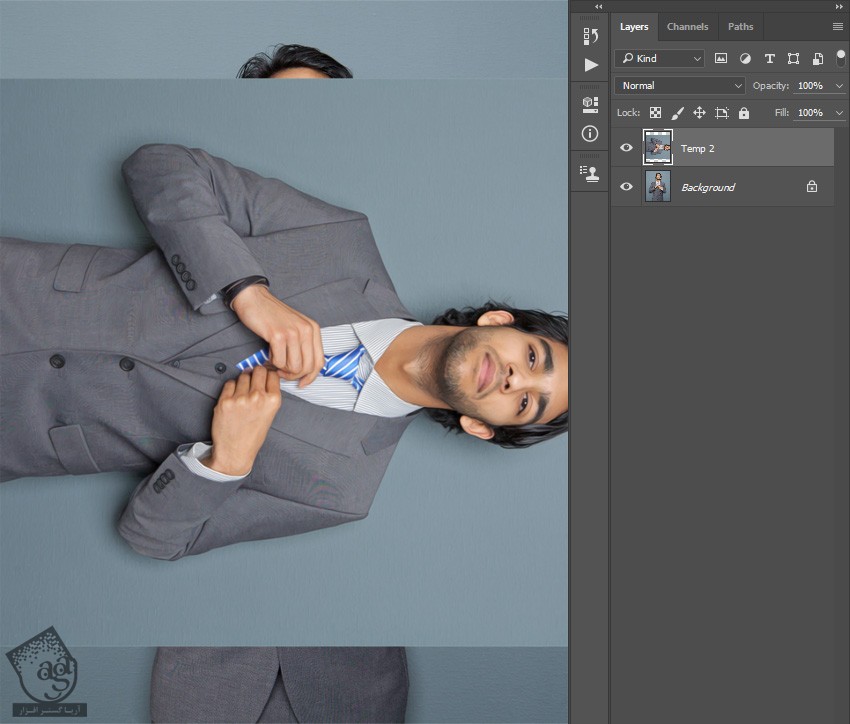
وارد مسیر Edit > Transorm > Rotate 90 Clockwise میشیم و این لایه رو 90 درجه می چرخونیم. Ctrl+F رو می زنیم تا فیلتر قبلی تکرار بشیم.

گام نهم
وارد مسیر Edit > Transorm > Rotate 90 Clockwise میشیم و این لایه رو 90 درجه می چرخونیم. Ctrl+F رو می زنیم تا فیلتر قبلی تکرار بشیم.

گام دهم
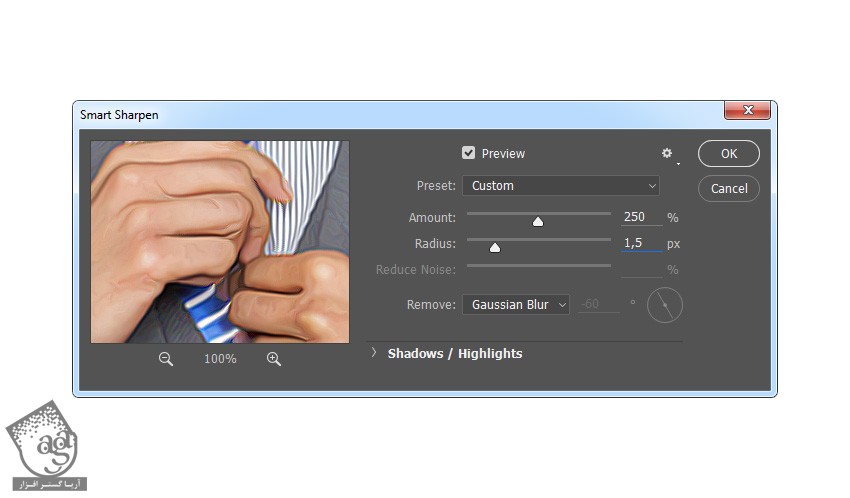
وارد مسیر Edit > Transorm > Rotate 180 Clockwise میشیم و این لایه رو 180 درجه می چرخونیم. وارد مسیر Filter > Sharpen > Smart Sharpen میشیم. Amount رو روی 250 درصد و Radius رو روی 1.5 پیکسل قرار میدیم و Remove رو هم روی Gaussian Blur قرار میدیم.

گام یازدهم
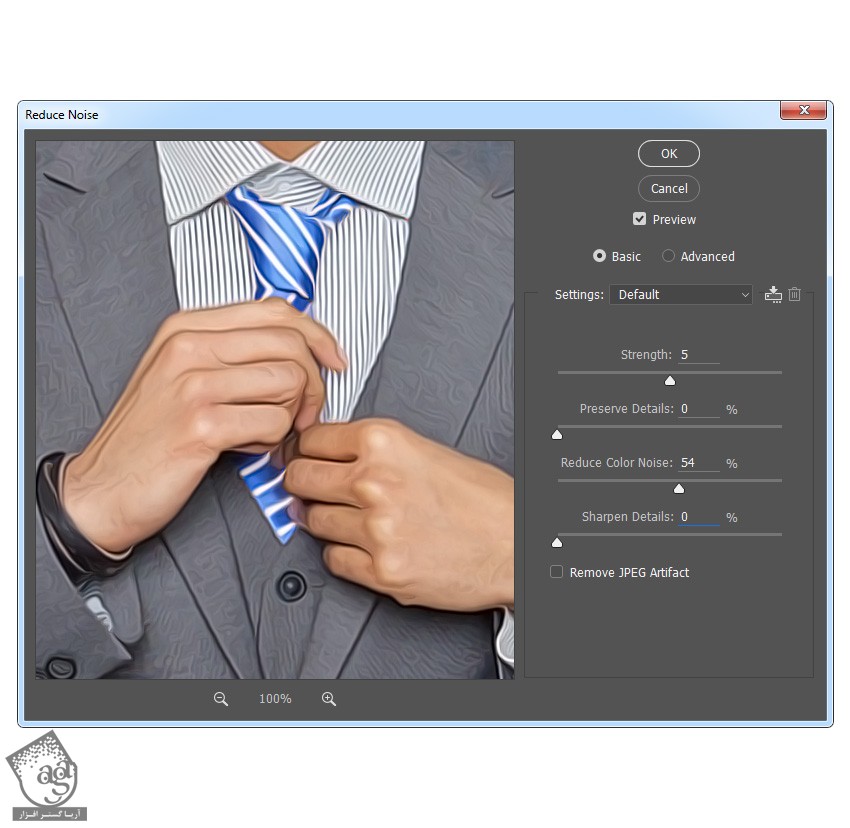
وارد مسیر Filter > Noise > Reduce Noise میشیم. Strength رو روی 5 و Preserve Detail رو روی 0 درصد و Reduce Color Noise رو روی 54 درصد و Sharpen Detail رو روی 0 درصد قرار میدیم.

گام دوازدهم
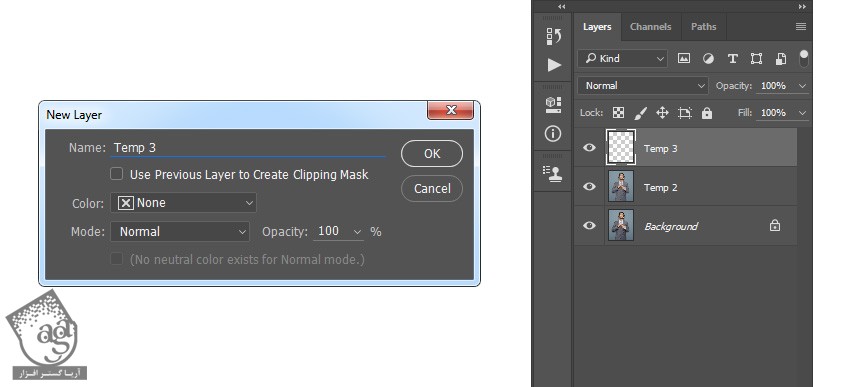
وارد مسیر Layer > New > Layer میشیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Temp 3.

گام سیزدهم
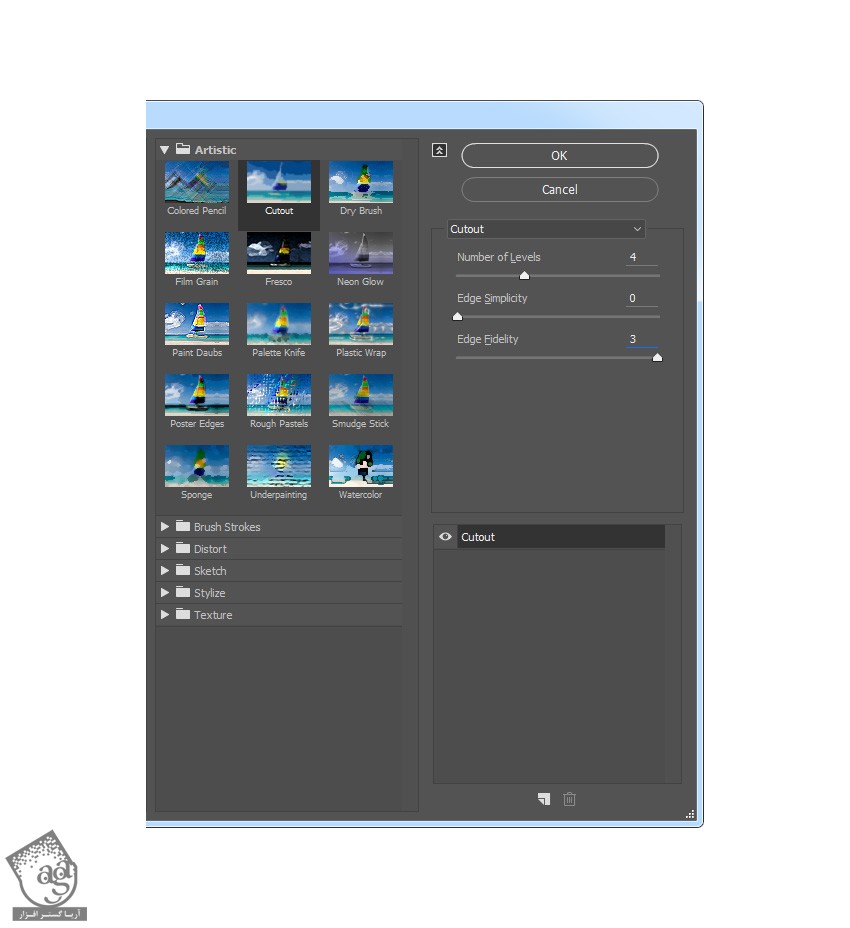
Ctrl=Alt+Shift+E رو می زنیم. وارد مسیر Filter > Filter Gallery > Artistic > Cutout میشیم. Number of Levels رو روی 4 و Edge Simplicity رو روی 0 و Edge Fidelity رو روی 3 قرار میدیم.

گام چهاردهم
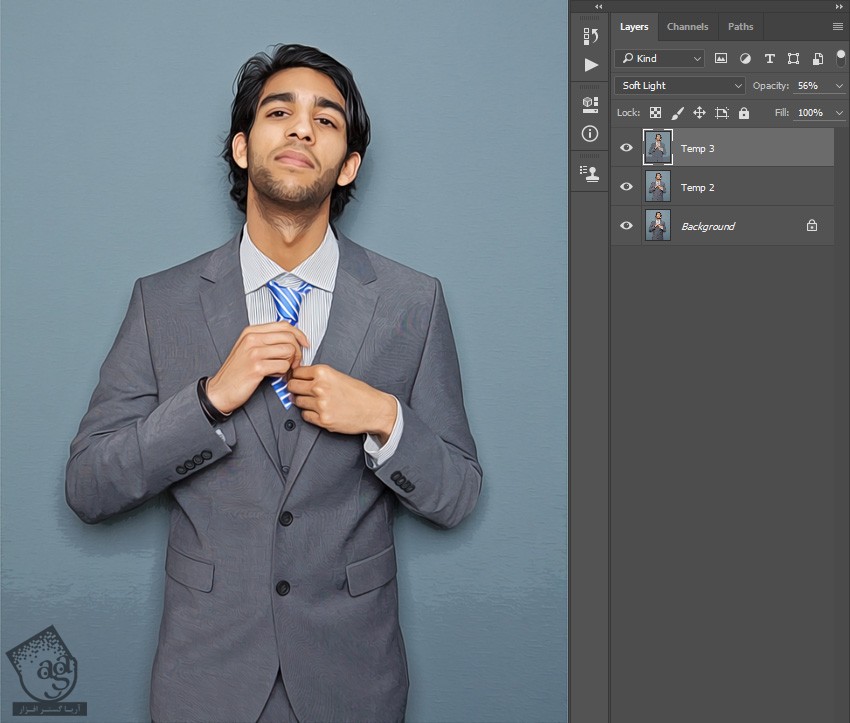
Blending Mode رو روی Soft Light و Opacity رو روی 56 درصد قرار میدیم.

گام پانزدهم
Ctrl رو نگه می داریم و روی لایه Temp 2 کلیک می کنیم. تا هر دو لایه انتخاب بشن. Ctrl+E رو می زنیم و اون ها رو با هم ادغام می کنیم. اسم این لایه رو میزاریم GTA Art Style.

اضافه کردن Stroke اطراف کاراکتر
گام اول
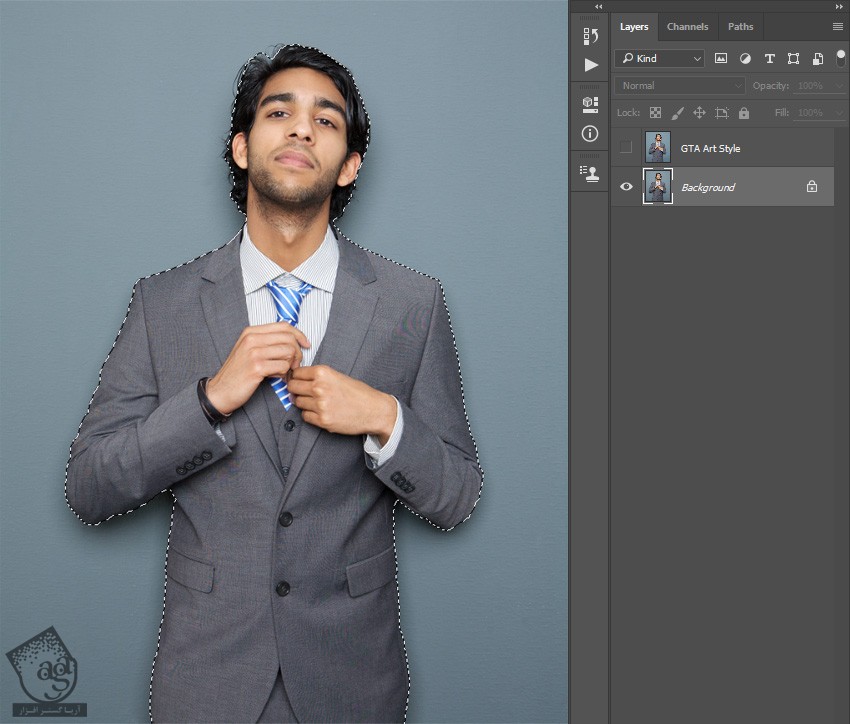
لایه Background رو انتخاب می کنیم. لایه GTA Art Style رو مخفی می کنیم. ابزار Quick Selection رو بر می داریم و پس زمینه رو انتخاب می کنیم. برای اضافه یا حذف نواحی، از Shift و Alt استفاده می کنیم. Ctrl+Shift+I رو می زنیم و انتخاب رو معکوس می کنیم.

گام دوم
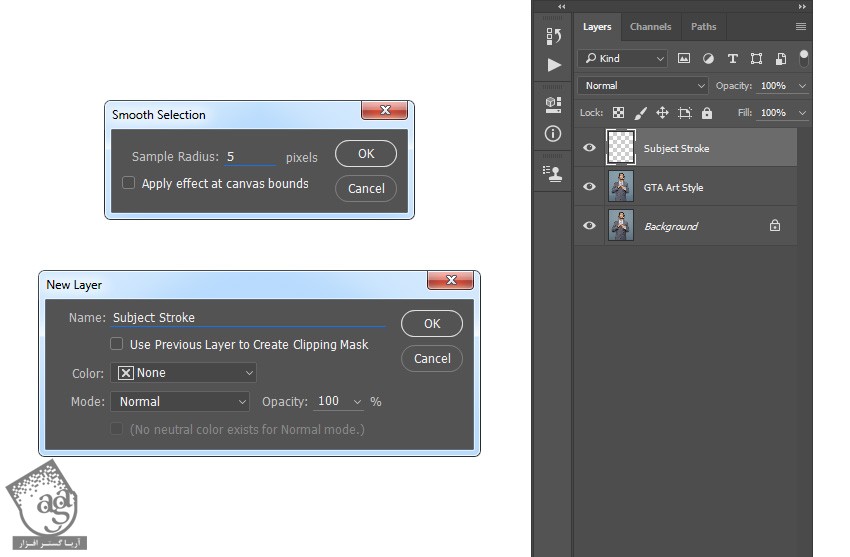
وارد مسیر Select > Modify > Smooth میشیم. Smaple Radius رو روی 5 پیکسل قرار میدیم. لایه GTA Art Style رو انتخاب می کنیم. وارد مسیر Layer > New > Layer میشیم. یک لایه جدید درست می کنیم و اسمش رو میزاریم Subject Stroke.

گام سوم
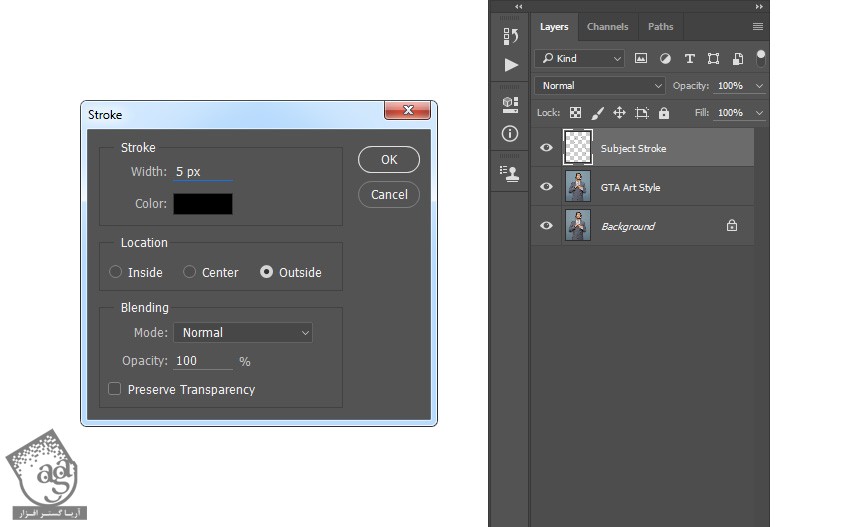
ابزار Rectangular Marquee رو بر می داریم. کد رنگی #000000 رو برای Foreground در نظر می گیریم. کلیک راست می زنیم و Stroke رو انتخاب می کنیم. Width رو روی 5 پیکسل و Location رو روی Outside و Mode رو روی Normal و Opacity رو روی 100 درصد قرار میدیم.

آخرین اصلاحات
گام اول
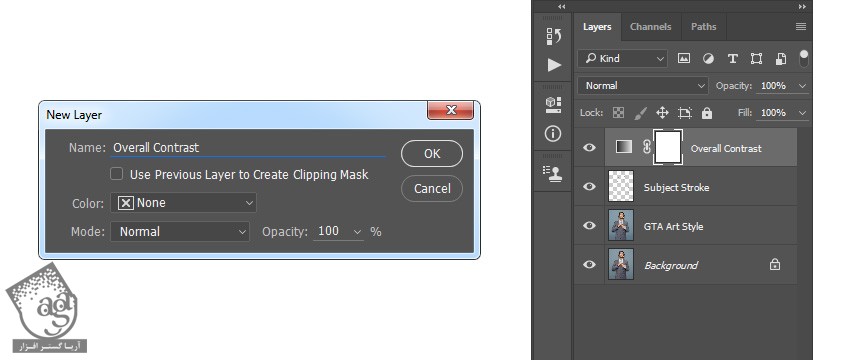
دکمه D رو می زنیم. وارد مسیر Layer > New Adjustment Layer > Gradient Map میشیم. و اسم این لایه رو میزاریم Overall Contrast.

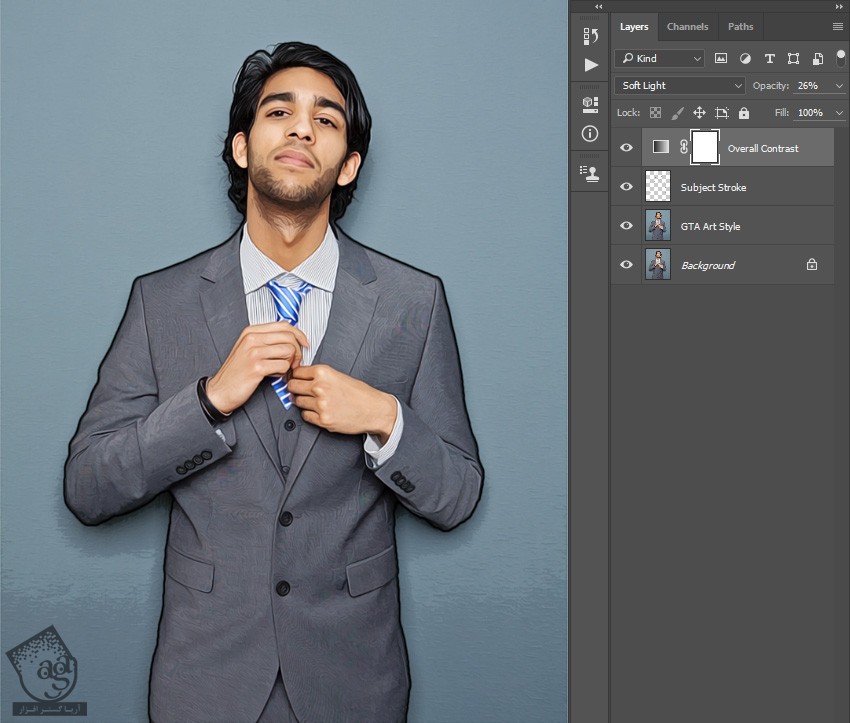
گام دوم
Blending Mode این لایه رو میزاریم روی Soft Light و Opacity رو روی 26 درصد قرار میدیم.

گام سوم
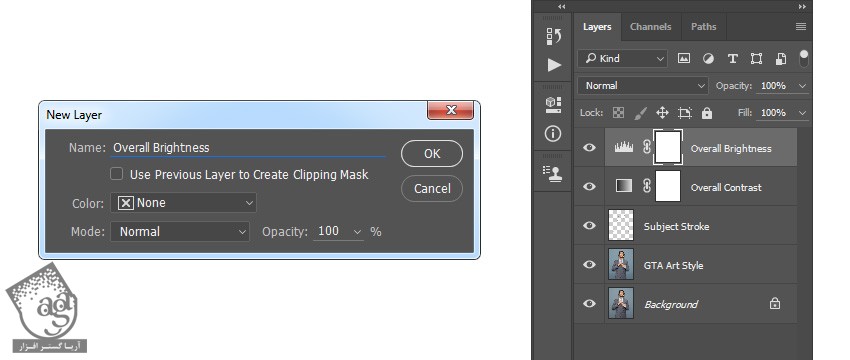
وارد مسیر Layer > New Adjustment Layer > Levels میشیم و اسم این لایه رو میزاریم Overall Brightness.

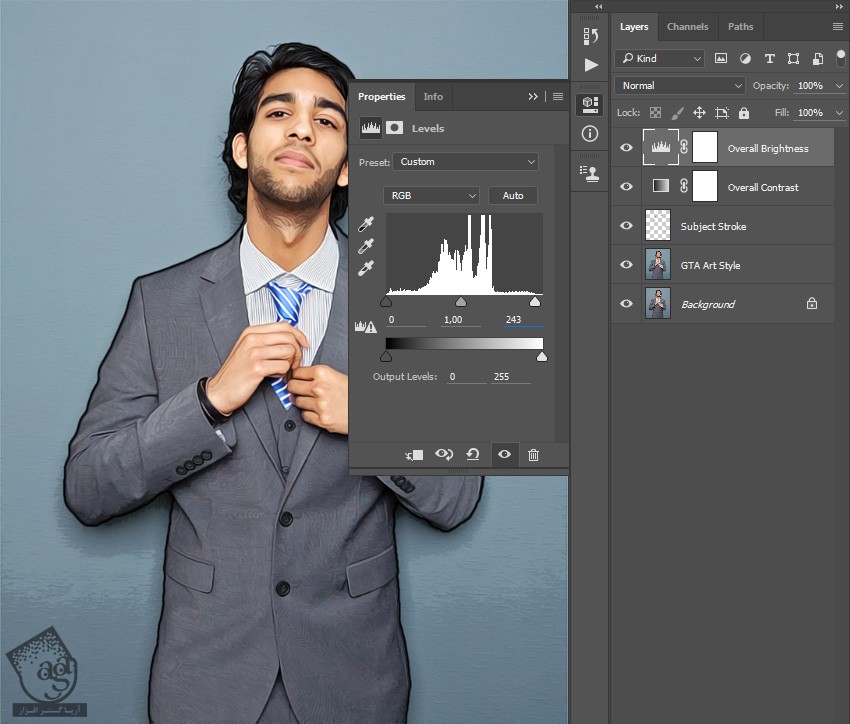
گام چهارم
روی Thumbnail این لایه دابل کلیک می کنیم. وارد پنل Properties میشیم و تنظیمات زیر رو وارد می کنیم.

گام پنجم
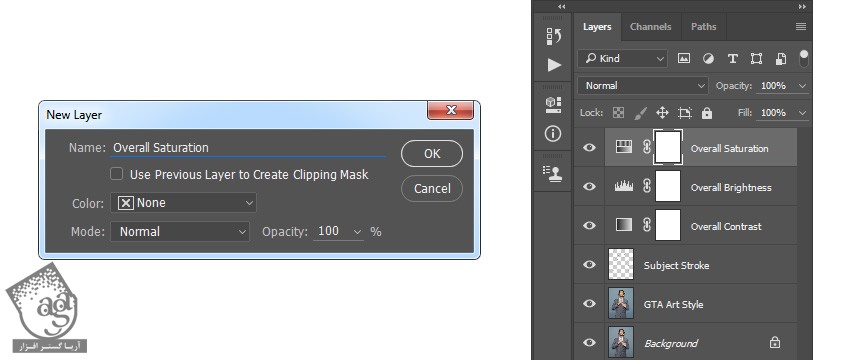
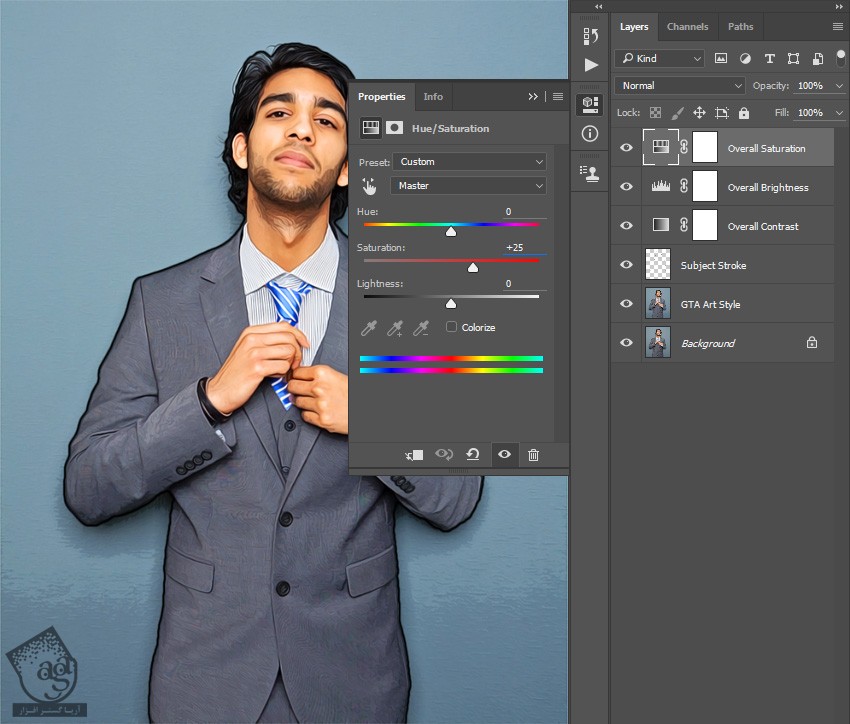
وارد مسیر Layer > New Adjustment Layer > Hue/Saturation میشیم. اسم این لایه جدید رو میزاریم Overall Saturation.

گام ششم
روی Thumbnail این لایه دابل کلیک می کنیم. وارد پنل Properties میشیم و تنظیمات زیر رو وارد می کنیم.

گام هفتم
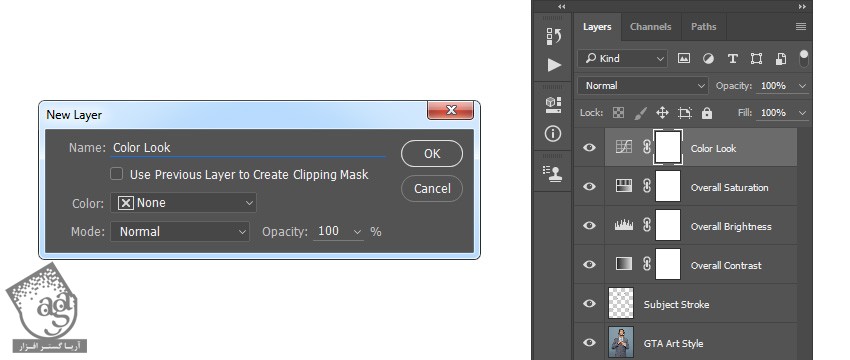
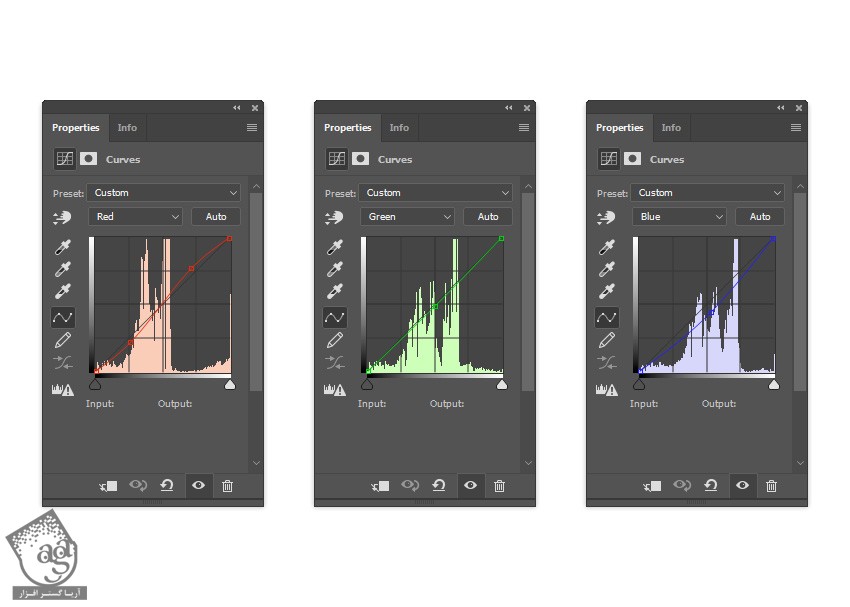
وارد مسیر Layer > New Adjustment Layer > Curves میشیم و اسم این لایه رو میزاریم Color Look.

گام هشتم
روی Thumbnail این لایه دابل کلیک می کنیم. وارد پنل Properties میشیم و تنظیمات زیر رو وارد می کنیم.

گام نهم
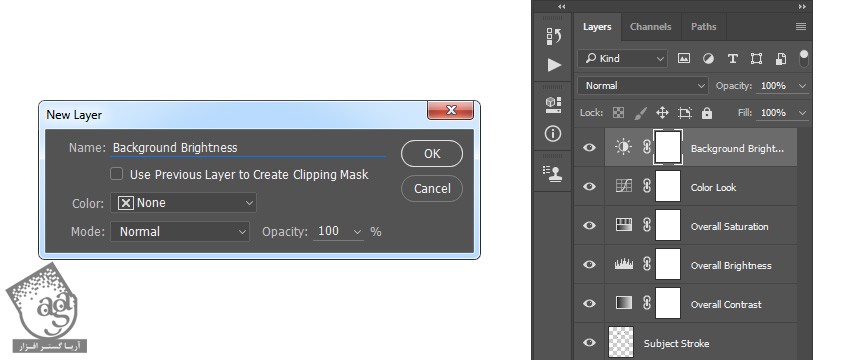
وارد مسیر Layer > New Adjustment Layer > Brightness/Contrast میشیم و اسم این لایه رو میزاریم Background Brightness.

گام دهم
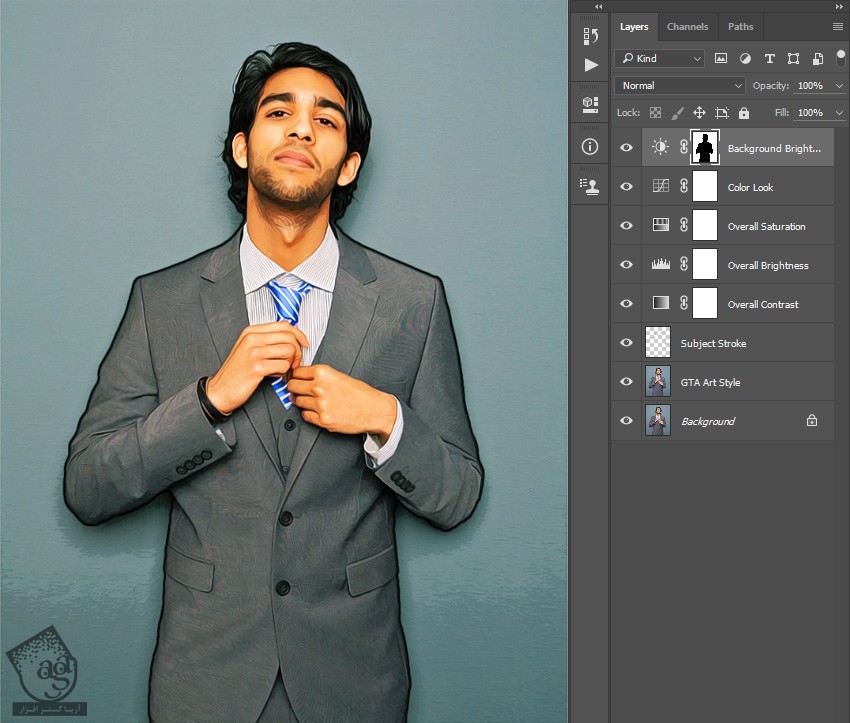
لایه Background Brightness رو انتخاب می کنیم. ابزار Brush رو بر می داریم. کد رنگی #000000 رو برای Foreground در نظر می گیریم.

گام یازدهم
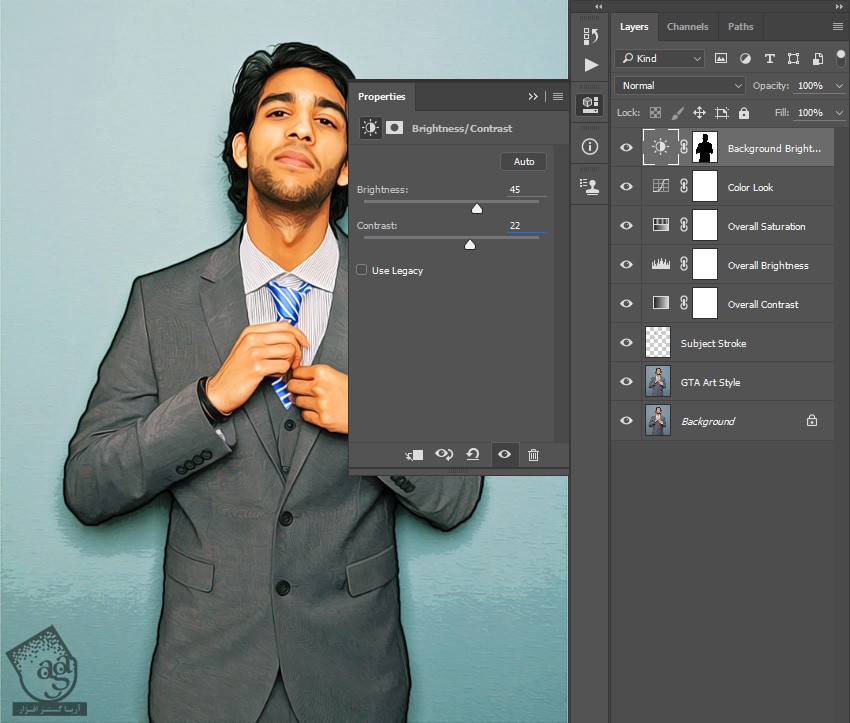
روی Thumbnail این لایه دابل کلیک می کنیم. وارد پنل Properties میشیم و تنظیمات زیر رو وارد می کنیم.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افکت تصویری GTA ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
مطالب مرتبط
قوانین ارسال دیدگاه در سایت
- چنانچه دیدگاهی توهین آمیز یا بی ارتباط با موضوع آموزش باشد تایید نخواهد شد.
- چنانچه دیدگاه شما جنبه ی تبلیغاتی داشته باشد تایید نخواهد شد.





















































































گام نهم بخش آخر عکس نداره، لطفا در صورت امکان بذارید
ممنون