No products in the cart.
آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت دوم

آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت دوم
توی این آموزش، طراحی افکت متنی خرگوش پشمالو رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو – قسمت اول “
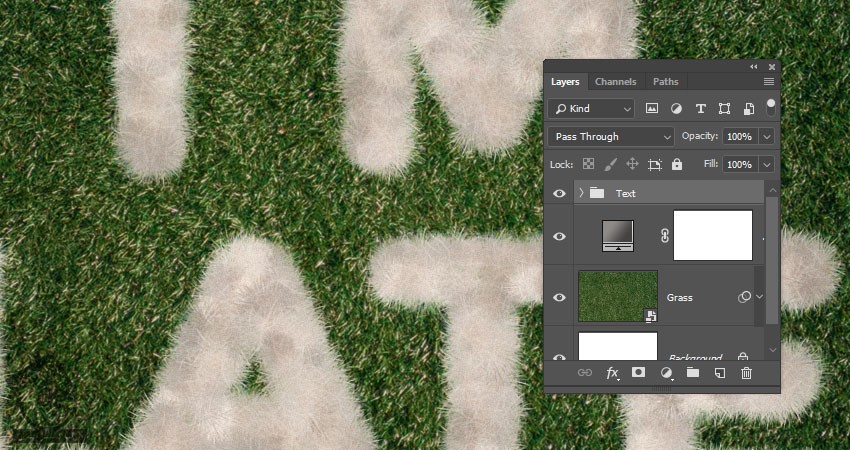
گروه کردن لایه ها و اضافه کردن Layer Style
گام اول
تمام لایه های Stroke شده رو توی یک گروه قرار میدیم و اسم گروه رو هم میزاریم Text.

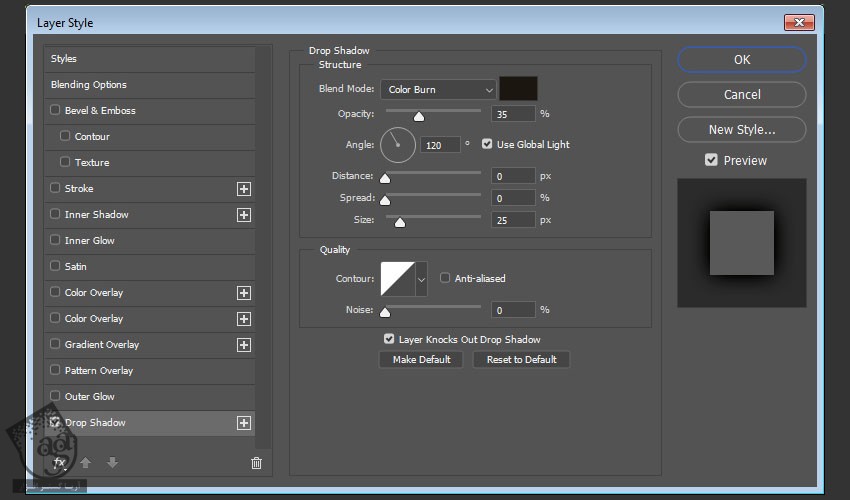
گام دوم
روی گروه Text دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر روی این گروه اعمال می کنیم:
Blend Mode روی Color Burn
Color روی #1b1610
Opacity روی 35 درصد
Distance روی 0
Size روی 25

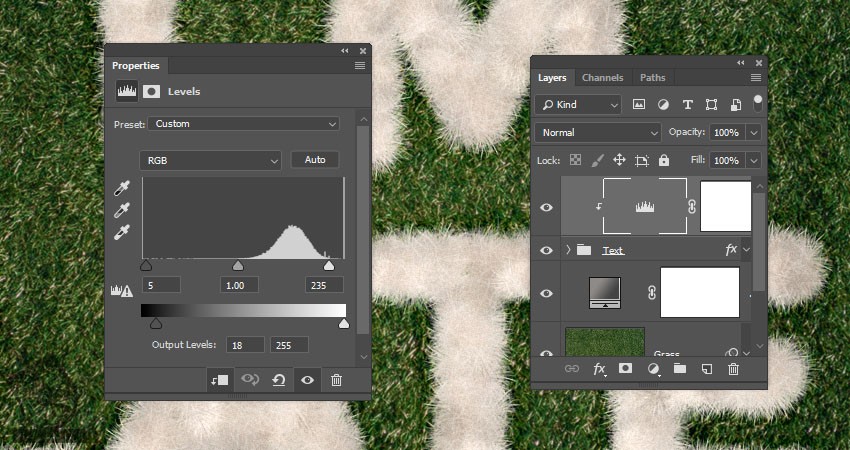
گام سوم
یک Levels Adjustment Layer به بالای گروه Text اضافه کرده و باهاش Clip می کنیم.
عدد 5 رو برای Input Levels مربوط به Shadows در نظر می گیریم. عدد 235 رو هم به Highlights اختصاص داده و Output Levels رو هم روی 15 تنظیم می کنیم.

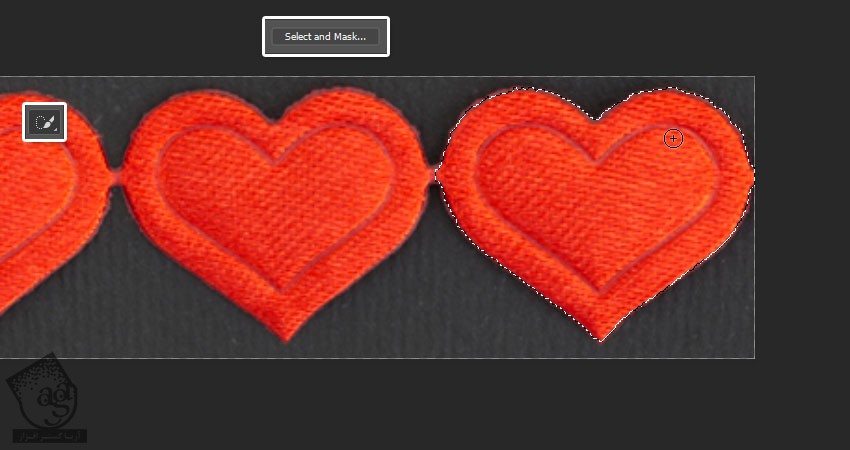
انتخاب یک شی
گام اول
تصویر FabricLaceTrims0157 رو باز کرده و از ابزار Quick Selection برای انتخاب یکی از قلب ها استفاده می کنیم.
وقتی قلب رو انتخاب کردیم، روی دکمه Select and Mask که توی نوار امکانات قرار داره کلیک می کنیم.

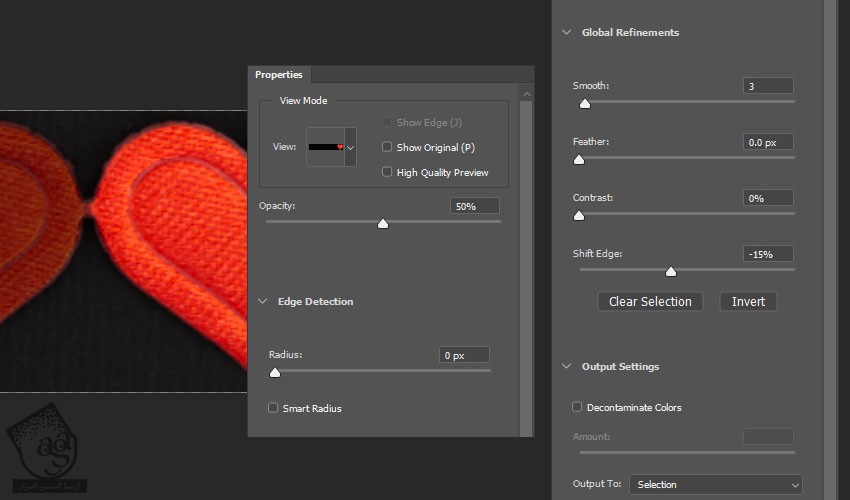
گام دوم
تنظیمات رو تغییر داده و Ok می زنیم.
وارد مسیر Edit > Copy میشیم و قلبی که انتخاب کردیم رو کپی می کنیم.

قرار دادن شی روی تصویر و ادغام با سایر قسمت های تصویر
گام اول
میریم سراغ سند اصلی و وارد مسیر Edit > Paste میشیم.
لایه Paste شده رو به Smart Object تبدیل کرده و Ctrl+T رو می زنیم و وارد Free Transform Mode میشیم.
در نهایت، دکمه Enter رو می زنیم.

گام دوم
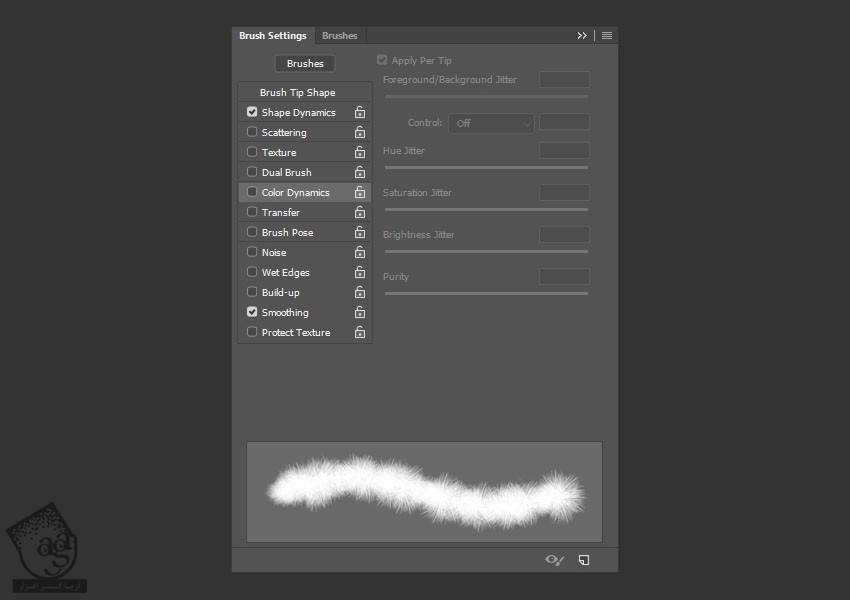
ابزار Brush رو برداشته و قلموی Brush 01 رو انتخاب می کنیم. تیک Color Dynamics رو از پنل Brush Settings بر می داریم.

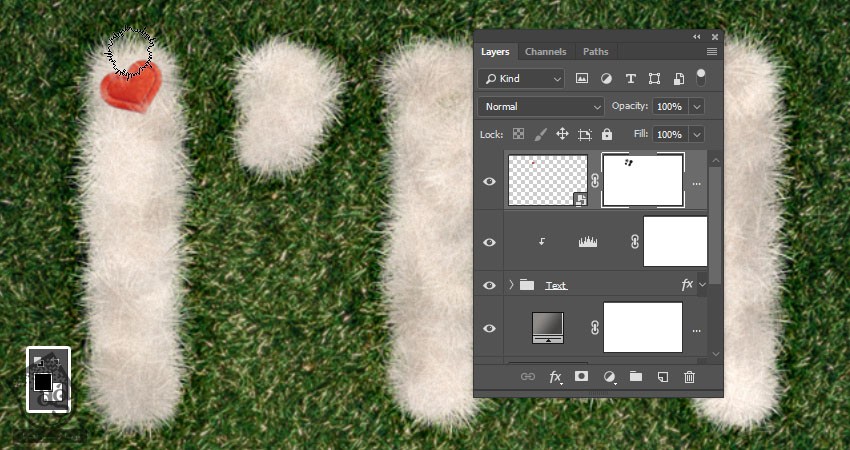
گام سوم
روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک کرده و مطمئن میشیم که Thumbnail ماسک هم انتخاب شده باشه. رنگ مشکی رو برای Foreground در نظر گرفته و شروع می کنیم به کشدین اطراف قلب تا با بقیه تصویر ادغام بشه.
اندازه قلمو رو می تونین در صورت لزوم، تغییر بدین.

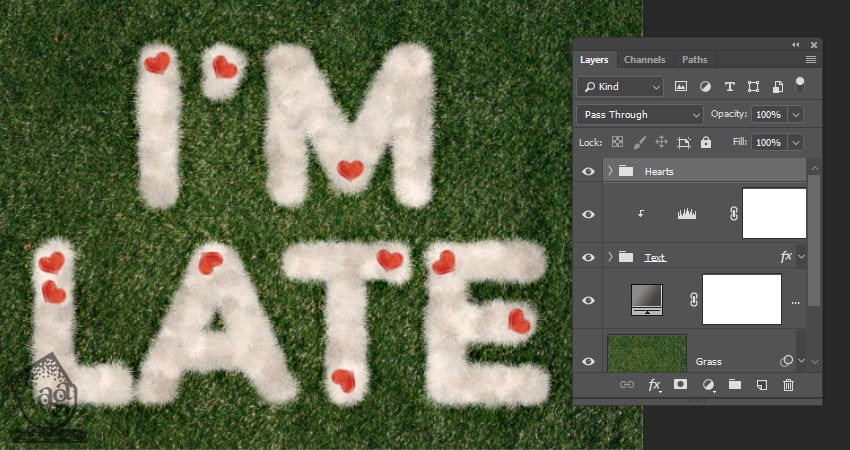
گام چهارم
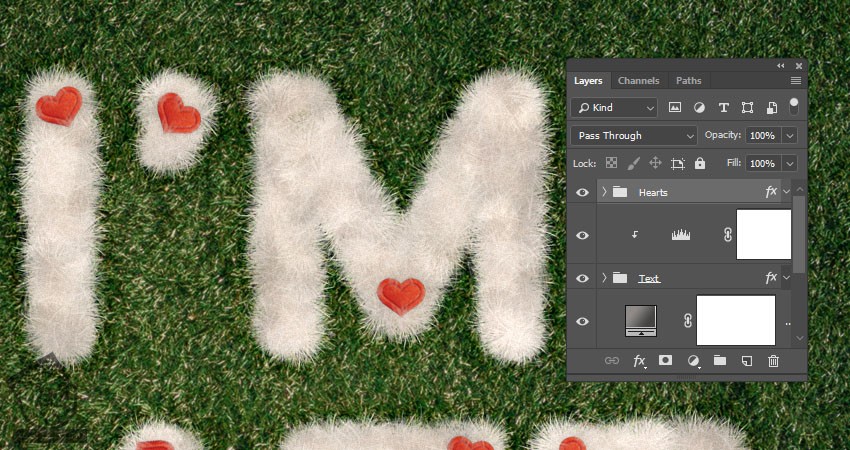
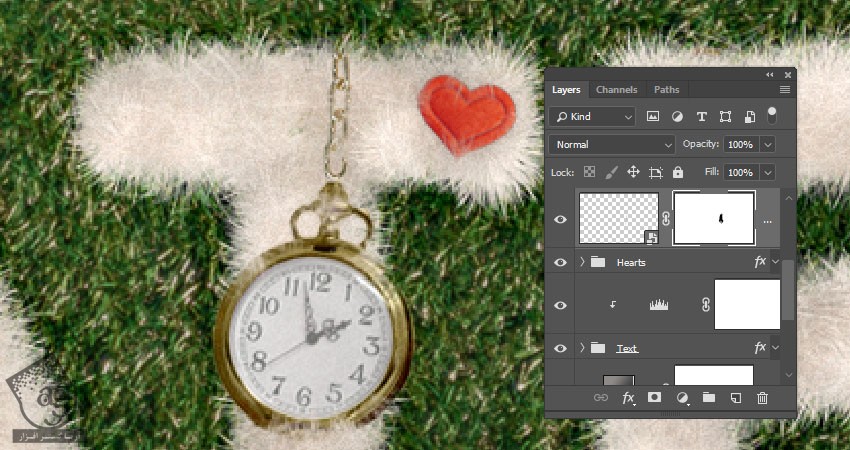
همین کار رو چند بار تکرار می کنیم و چند تا قلب دیگه هم روی متن قرار میدیم. بعد هم تمام این قلب ها رو میزاریم توی یک گروه به اسم Hearts.

گام پنجم
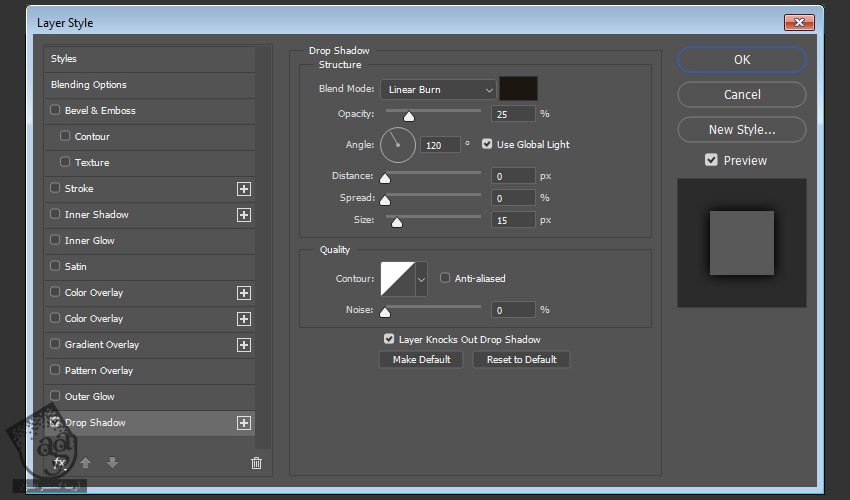
روی گروه Hearts دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Burn
Color روی #1b1610
Opacity روی 25 درصد
Distance روی 0
Size روی 15

به این ترتیب، قلب ها بیشتر با متن ادغام میشن.

جدا کردن یک شکل از تصویر
گام اول
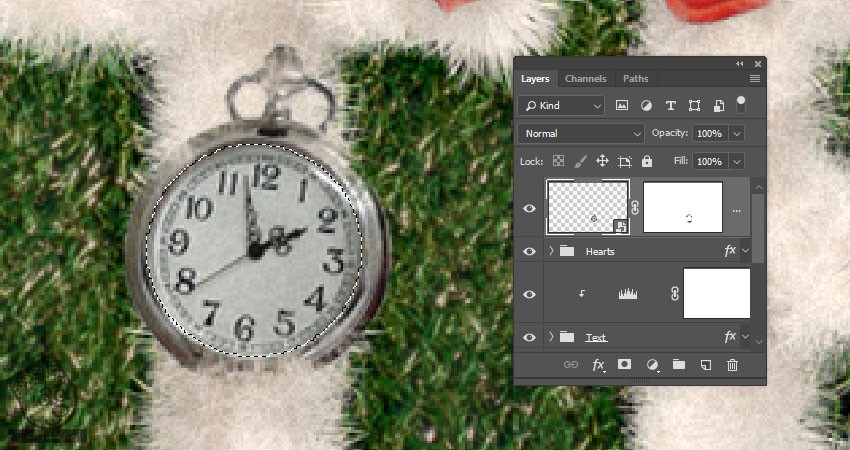
تصویر Pocket Watch رو باز کرده و از ابزار Elliptical Marquee برای انتخاب ساعت بدون درپوش، استفاده می کنیم.

گام دوم
با استفاده از ابزار Quick Selection، بخش بالایی رو انتخاب می کنیم. برای اضافه کردن بخش های بیشتر، Shift رو نگه می داریم و کلیک و درگ می کنیم.
اگه بخوایم بعضی قسمت ها رو از حالت انتخاب خارج کنیم، Alt رونگه داشته و کلیک و درگ می کنیم.

گام سوم
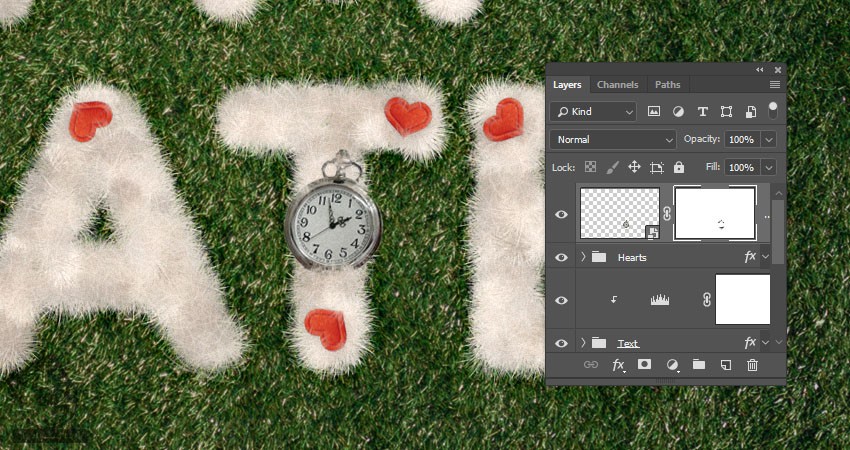
ساعت رو روی سند اصلی Copy, Paste می کنیم. اون رو به Smart Object تبدیل کرده و یک لایه ماسک اضافه می کنیم و ساعت رو با متن ادغام می کنیم.

روشن کردن و رنگ آمیزی بیشتر ساعت
گام اول
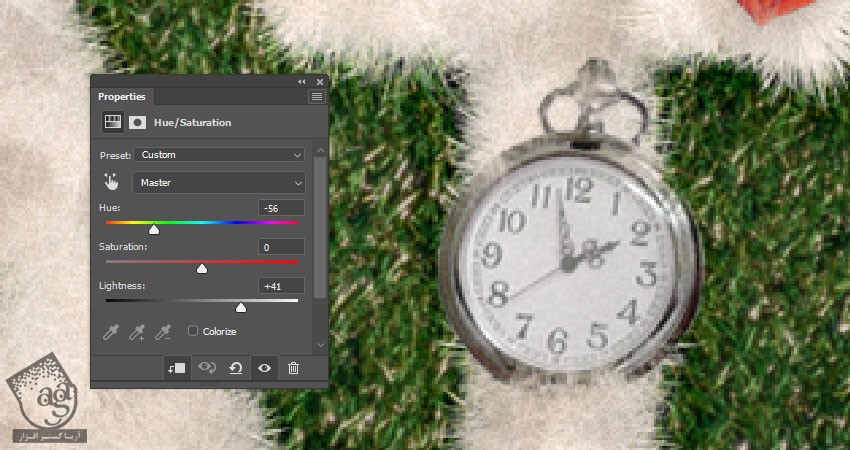
ابزار Elliptical Marquee رو برداشته و بخش داخلی ساعت رو انتخاب می کنیم.

گام دوم
یک Hue/Saturation Adjustment Layer اضافه کرده و اون رو با لایه مربوط به ساعت Clip می کنیم. یک لایه ماسک هم به صورت خودکار اضافه میشه.
Hue رو روی 56- و Lightness رو روی 41 قرار میدیم.

گام سوم
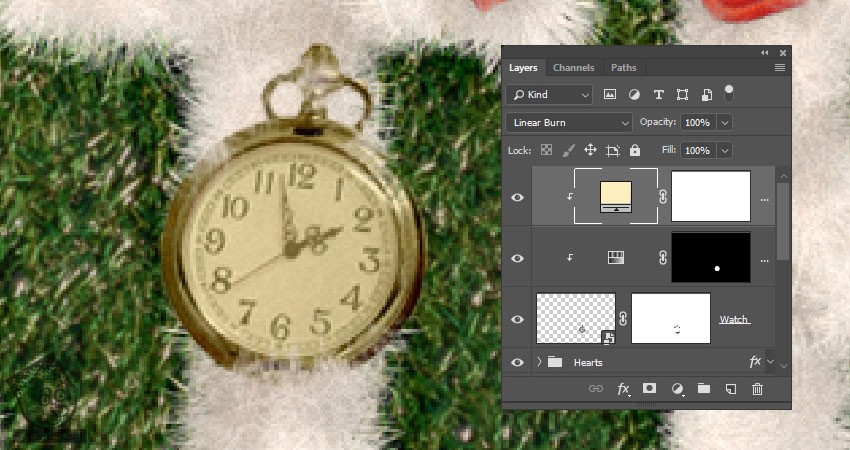
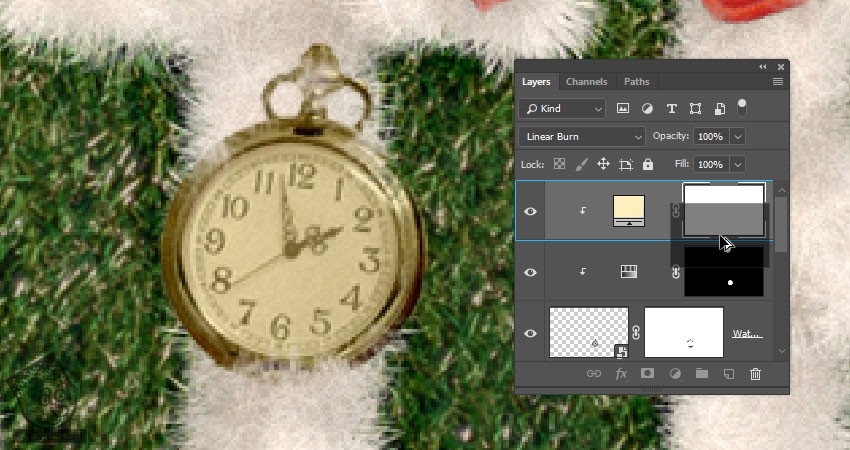
یک Solid Color Fill Layer اضافه کرده و کد رنگی #ffefbe رو برای Color در نظر می گیریم. اون رو با لایه ماسک Clip کرده و Blend Mode رو میزاریم روی Linear Burn.

گام چهارم
Alt رو نگه می داریم و روی Thumbnail ماسک لایه Hue/Saturation تا لایه Solid Color کلیک و درگ می کنیم.
به این ترتیب، لایه ماسک Duplicate میشه.

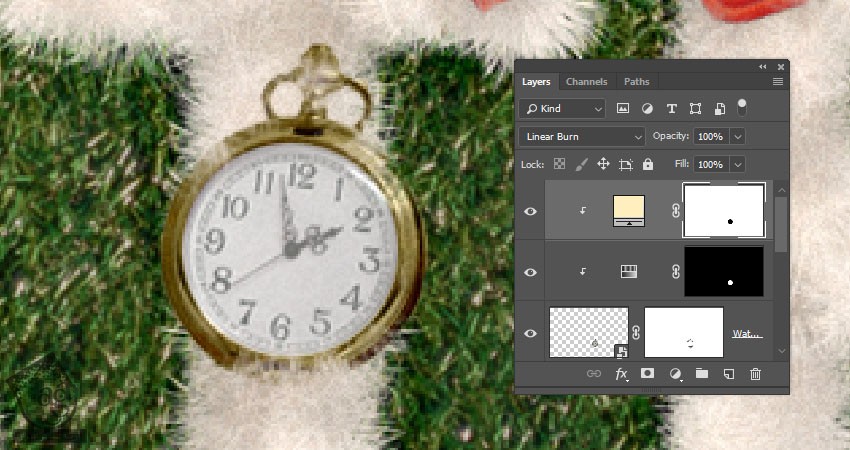
گام پنجم
همچنان که لایه ماسک Duplicate شده انتخاب شده، Ctrl+I رو فشار میدیم.

اضافه کردن شکل های بیشتر
گام اول
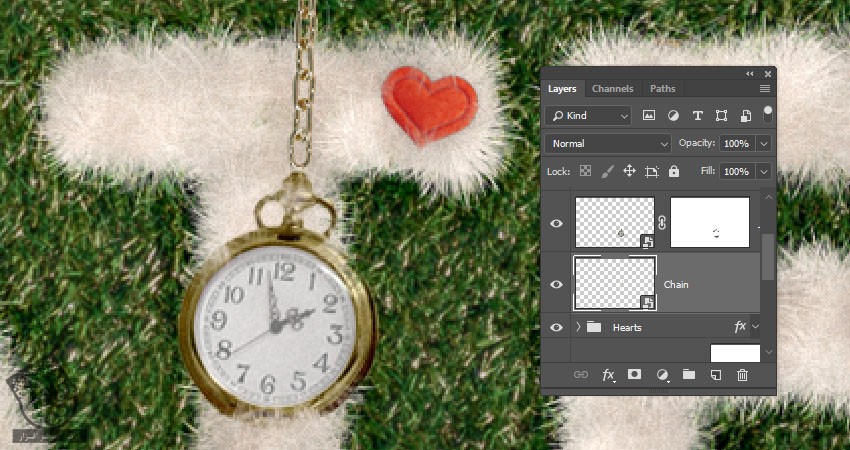
تصویر Chains PNG رو باز کرده و زنجیر طلایی رو انتخاب می کنیم. بعد هم اون رو روی سند اصلی Copy, Paste می کنیم.
لایه زنجیر رو به Smart Object تبدیل کرده و زنجیر رو در بالای ساعت قرار داده و در صورت نیاز، اون رو Transform می کنیم.

گام دوم
یک لایه ماسک به لایه Chain یا زنجیر اضافه کرده و اون رو با ساعد ادغام می کنیم.

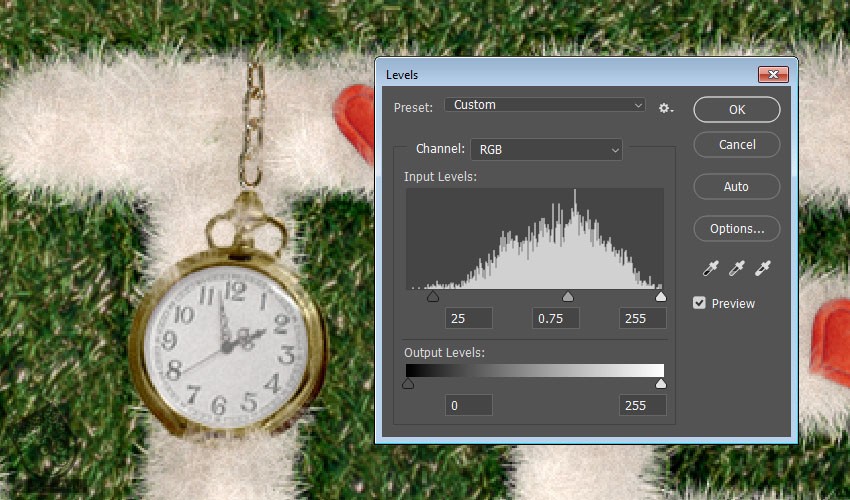
گام سوم
وارد مسیر Image > Adjustments > Levels میشیم و عدد 25 رو برای Shadows در نظر گرفته و Gamma رو روی 0.75 تنظیم می کنیم.

اضافه کردن Drop Shadows
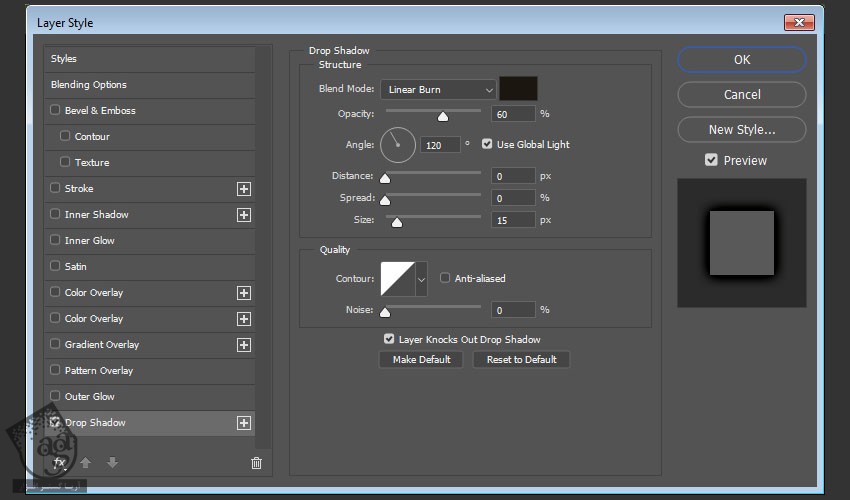
گام اول
روی لایه Chain دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Linear Burn
Color روی #1b1610
Opaacity روی 60 درصد
Distance روی 0
Size روی 15

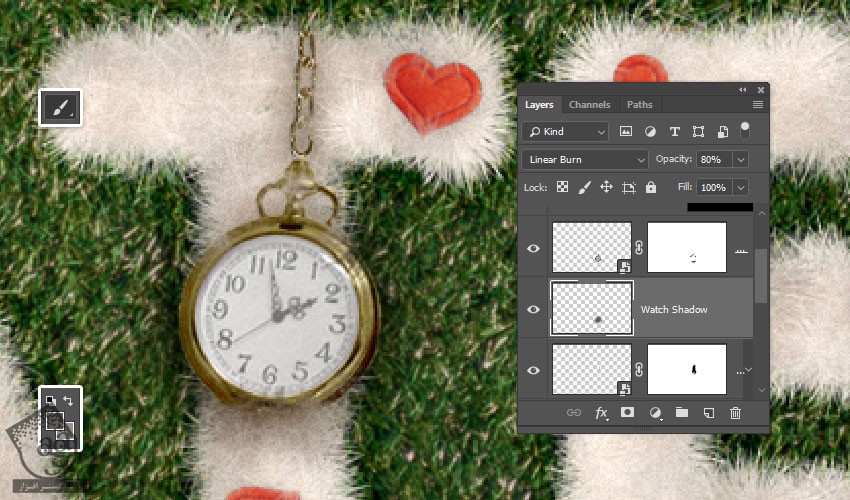
گام دوم
یک لایه جدید زیر لایه ساعت درست کرده و اسمش رو میزاریم Watch Shadow. بعد هم Blend Mode رو روی Linear Burn و Opacity رو روی 80 درصد قرار میدیم.
ابزار Brush رو برداشته و کد رنگی #615c56 رو برای Foreground در نظر می گیریم. با استفاده از یک قلموی نرم شروع می کنیم به کشیدن سایه ساعت.
Opacity رو هم به دلخواه تنظیم می کنیم.

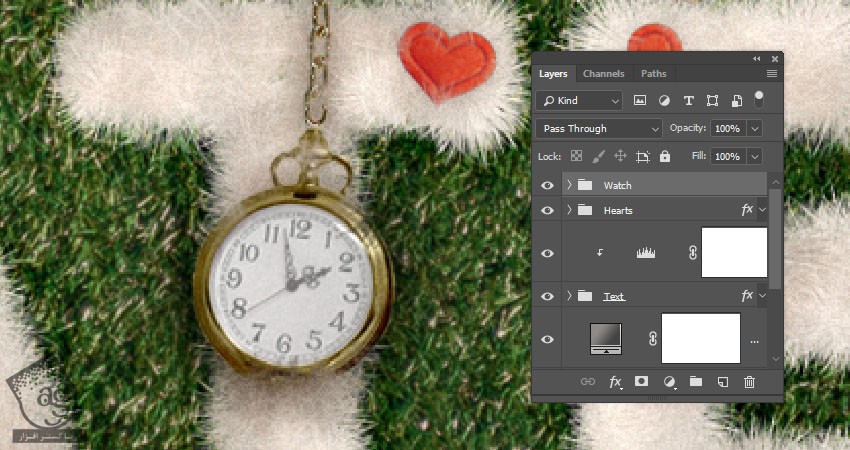
گام سوم
لایه های مربوط به ساعت و زنجیر رو توی یک گروه به اسم Watch قرار میدیم.

Global Adjustments
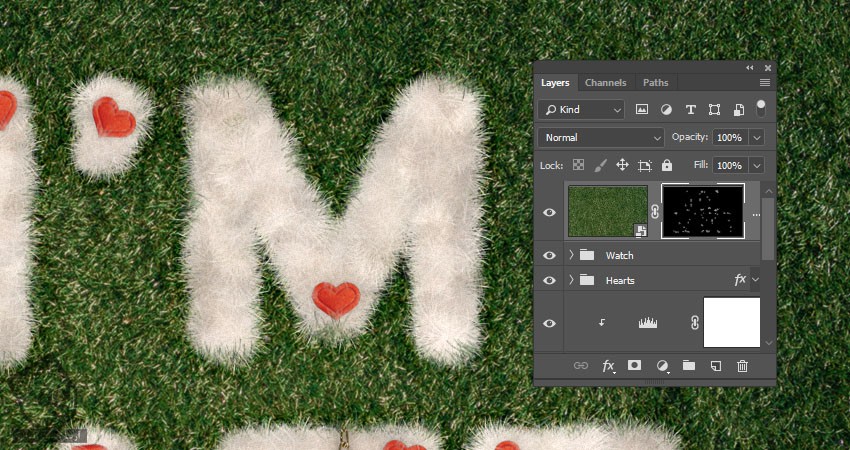
گام اول
لایه Grass رو Duplicate کرده و نسخه کپی رو بالای تمام لایه ها قرار میدیم.
Alt رو نگه می داریم و روی آیکن Add Layer Mask کلیک می کنیم.
قلموی Brush 01 رو بر می داریم. Color Dynamics رو غیر فعال کرده و شروع می کنیم به کشیدن. به این ترتیب، متن بیشتر با پس زمینه ادغام میشه.

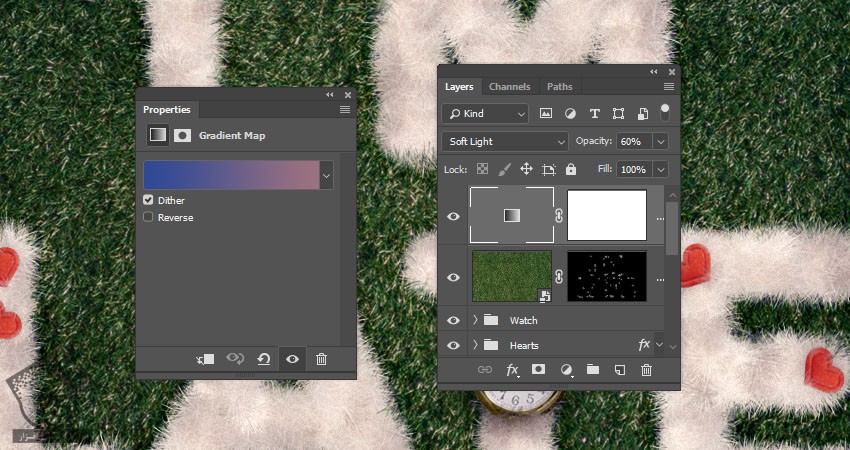
گام دوم
یک Gradient Map Adjustment Layer بالای تمام لایه ها اضافه کرده و یک Gradient Fill با استفاده از کد رنگی #2f4996 در چپ و #9e727f در راست درست کرده و Dither رو تیک می زنیم.
Blend Mode لایه Gradient Map رو روی Soft Light و Opacity رو روی 60 درصد قرار میدیم.

گام سوم
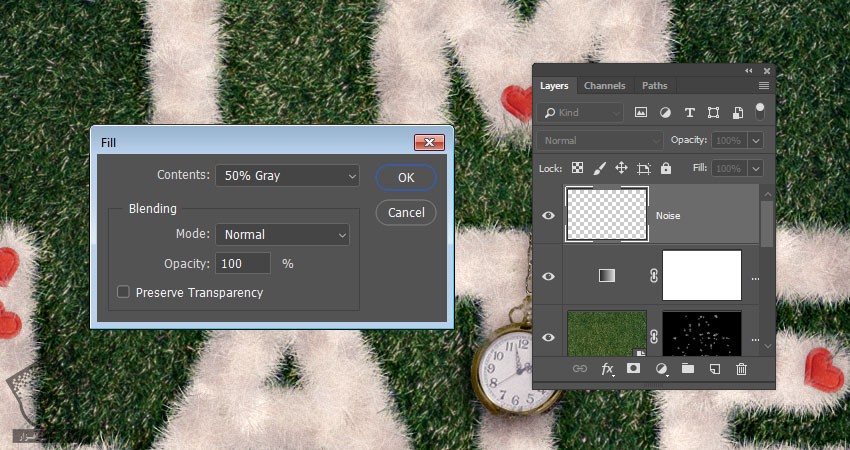
یک لایه جدید درست کرده و اسمش رو میزاریم Noise و وارد مسیر Edit > Fill میشیم.
Contents رو روی 50% Gray قرار داده و Ok می زنیم.

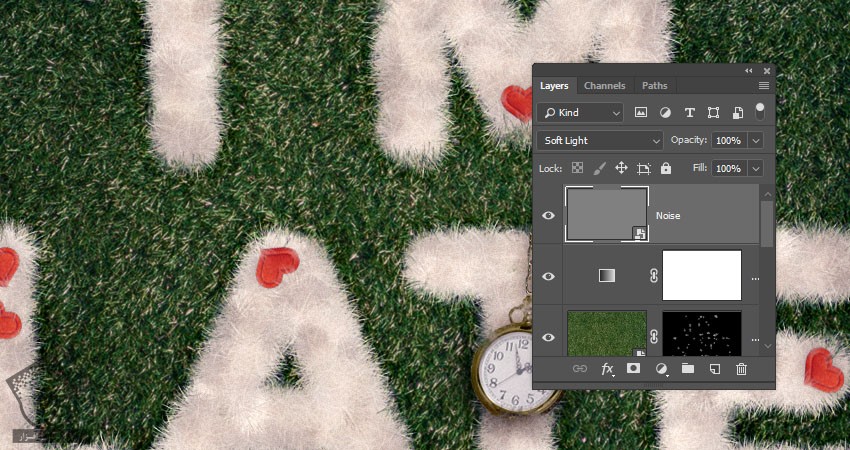
گام چهارم
لایه Noise رو به Smart Object تبدیل کرده و Blend Mode رو روی Soft Light قرار میدیم.

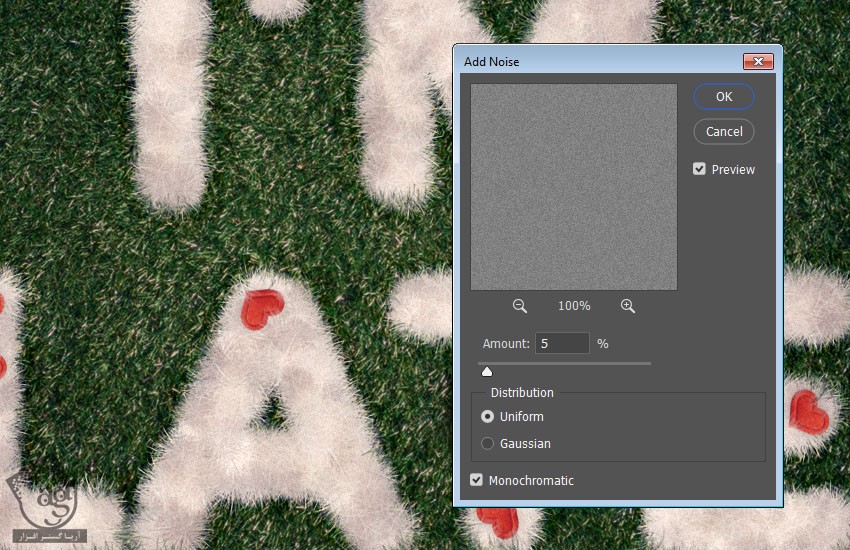
گام پنجم
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distrubtion رو روی Uniform قرار داده و Monochromatic رو تیک می زنیم.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی خرگوش پشمالو ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت