No products in the cart.
آموزش Photoshop : طراحی افکت متنی شناور – قسمت دوم

آموزش Photoshop : طراحی افکت متنی شناور – قسمت دوم
توی این آموزش، طراحی افکت متنی شناور رو با Photoshop با هم می بینیم. برای این کار از چند تا تصویر، فیلتر، Adjustment Layer هم استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی شناور ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی شناور – قسمت اول “
10. ایجاد انعکاس
گام اول
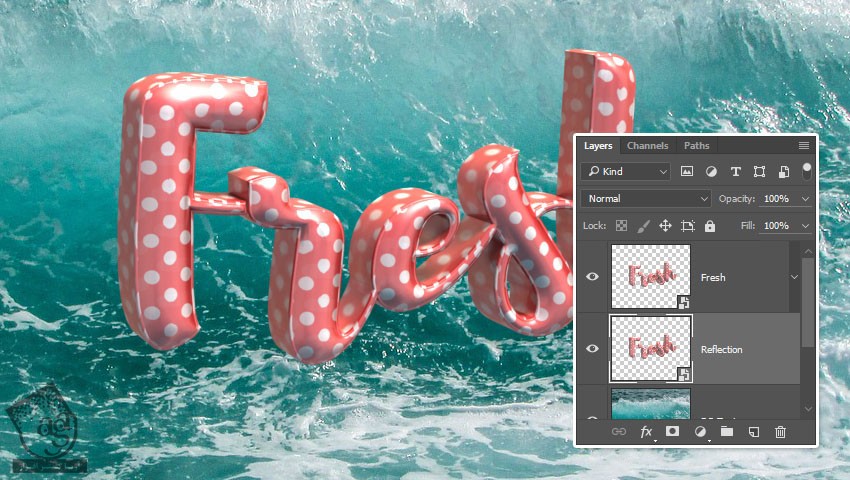
مطمئن میشیم که لایه 3D انتخاب شده باشه. بعد هم وارد مسیر Select > All و بعد هم Edit > Copy میشیم.
یک لایه جدید زیر لایه 3D درست می کنیم. اسم این لایه جدید رو میزاریم Reflection و وارد مسیر Edit > Paste Spacial > Paste in Place میشیم.
روی لایه Reflaction دابل کلیک می کنیم و Convert to Smart Object رو می زنیم. همین کار رو برای لایه 3D هم تکرار می کنیم.

گام دوم
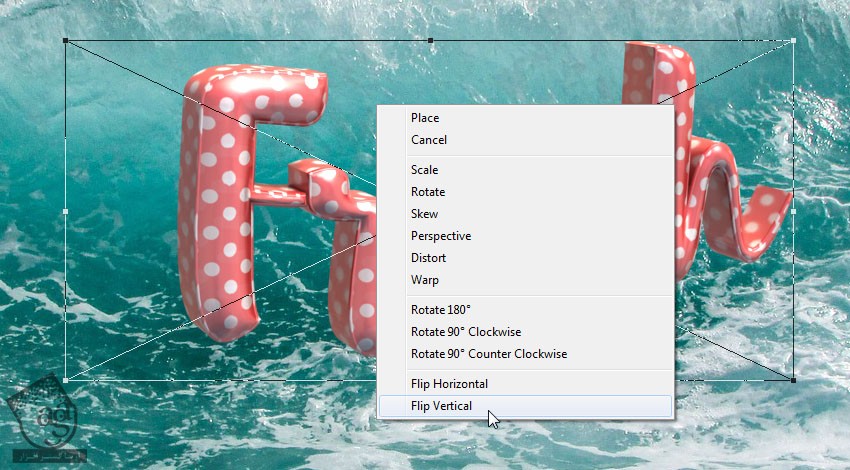
با زدن میانبر Ctrl+T ، وارد Free Transform Mode میشیم. یک جایی ر داخل محدوده کلیک راست می کنیم تا لیستی از امکانات ظاهر بشه.
اول از همه، با Flip Vertical که در پایین لیست قرار داره، شروع می کنیم.

گام سوم
بعد هم شروع می کنیم به استفاده از بقیه امکانات به شکلی که انعکاس، ظاهری واقعی به خودش بگیره.

گام چهارم
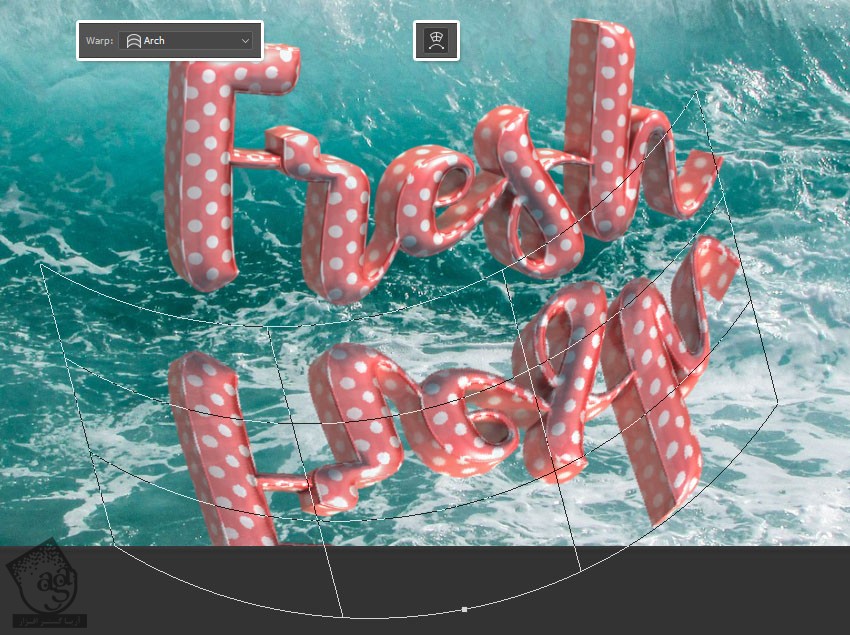
به علاوه می تونیم روی دکمه Warp که توی نوار امکانات قرار داره، کلیک کنیم و یکی از Preset هایی که بهمون توی تنظیم انعکاس کمک می کنه رو انتخاب کنیم.
موقعی که این کار انجامم شد، دکمه Return رو می زنیم تا این تغییراتی که توی این مرحله ایجاد کردیم، اعمال بشن.

11. اعمال بعضی فیلترها
گام اول
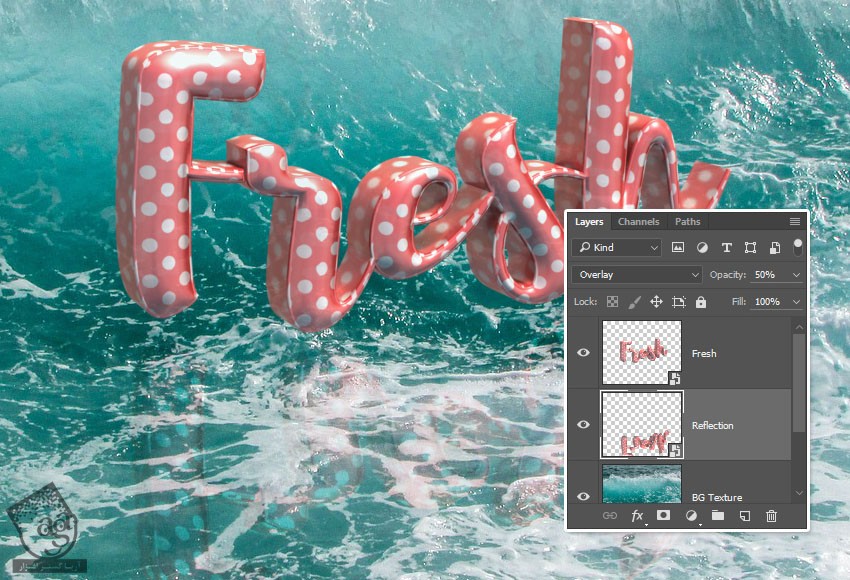
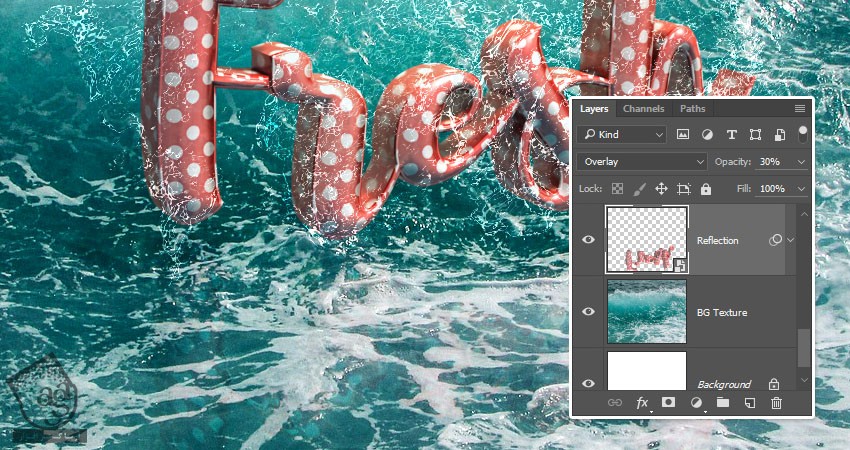
توی این مرحله، Blend Mode لایه Reflection رو روی Overlay و Opacity رو روی 50 درصد قرار میدیم.

گام دوم
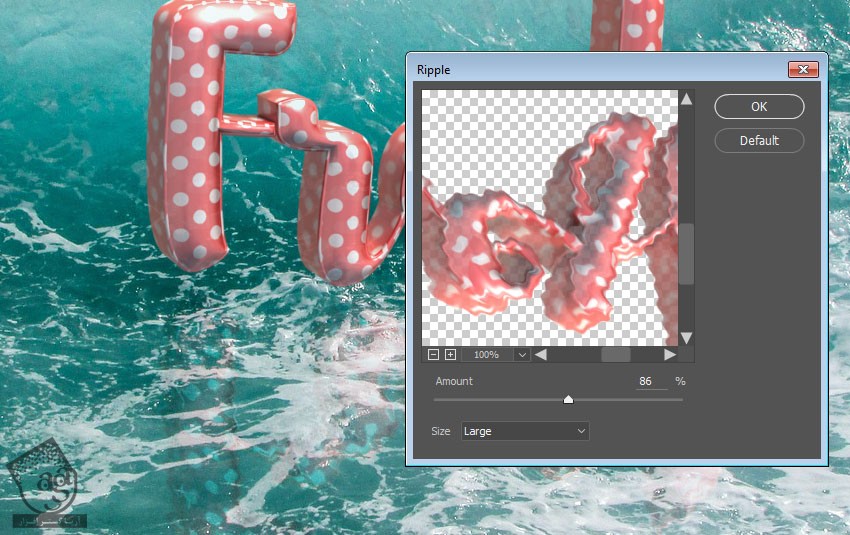
وارد مسیر Filter > Distort > Ripple میشیم. Amount رو هم روی 86 و Size رو روی Large قرار میدیم.

گام سوم
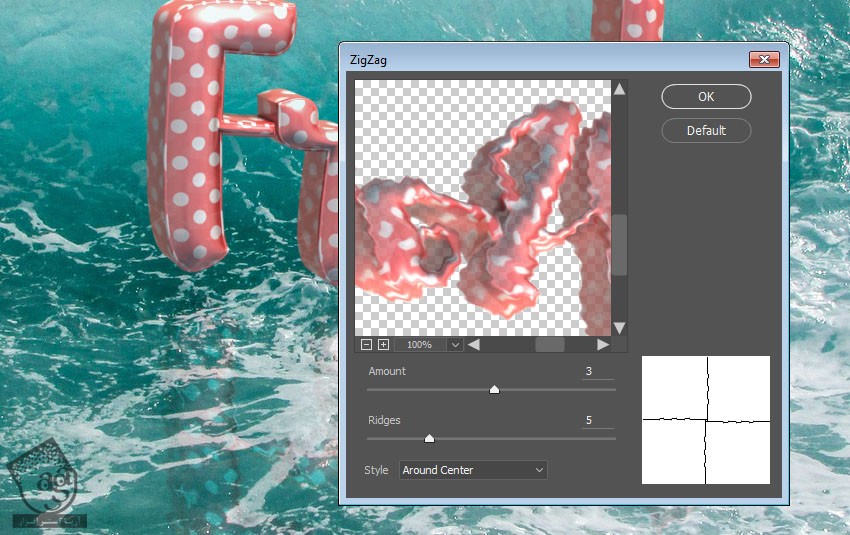
وارد مسیر Filter > Distort > Zig Zag میشیم. Amount رو هم روی 3 و Ridges رو روی 5 و Style رو روی Around Center قرار میدیم.

12. تنظیم رنگ
گام اول
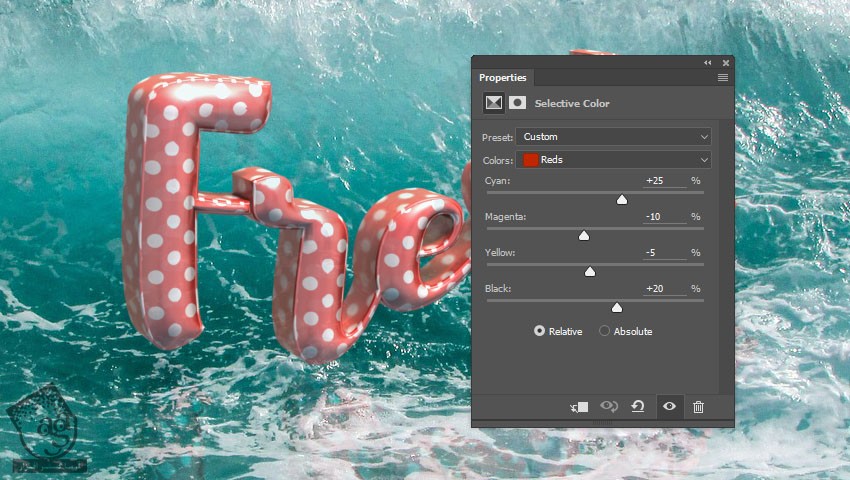
یک Selective Color Adjustemtn Layer درست می کنیم. رنگ قرمز رو انتخاب می کنیم و تنظیمات زیر رو وارد می کنیم.
Cyan روی 25
Magenta روی -10
Yellow روی -5
Black روی 20

گام دوم
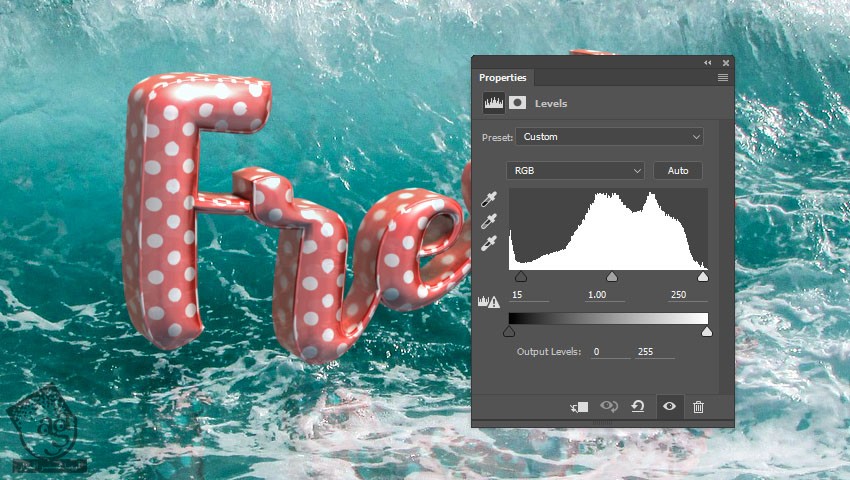
یک Levels Adjustment Layer درست می کنیم و Shadow رو روی 15 و Highlights رو روی 250 قرار میدیم.

13. اضافه کردن آب
گام اول
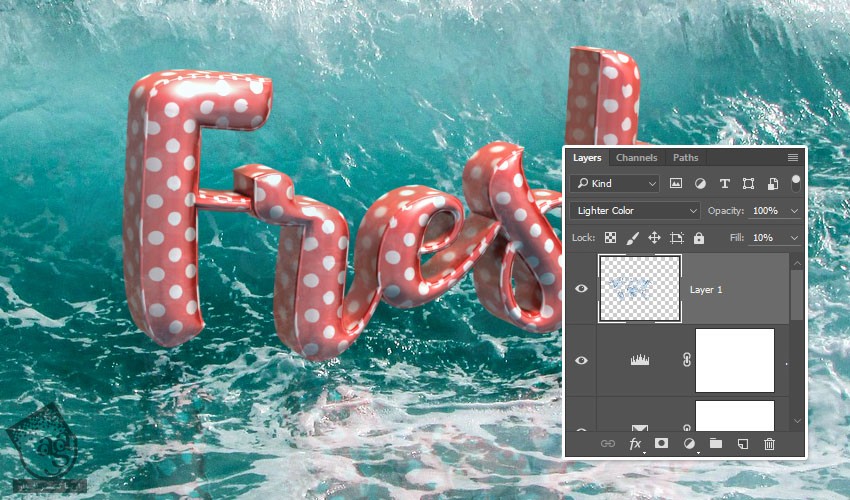
یکی از تصاویر پرش آب رو از فایل Water Splash PNG انتخاب می کنیم. اون رو در بالای همه لایه ها و زیر متن قرار میدیم و در صورت نیاز، Resize می کنیم.

گام دوم
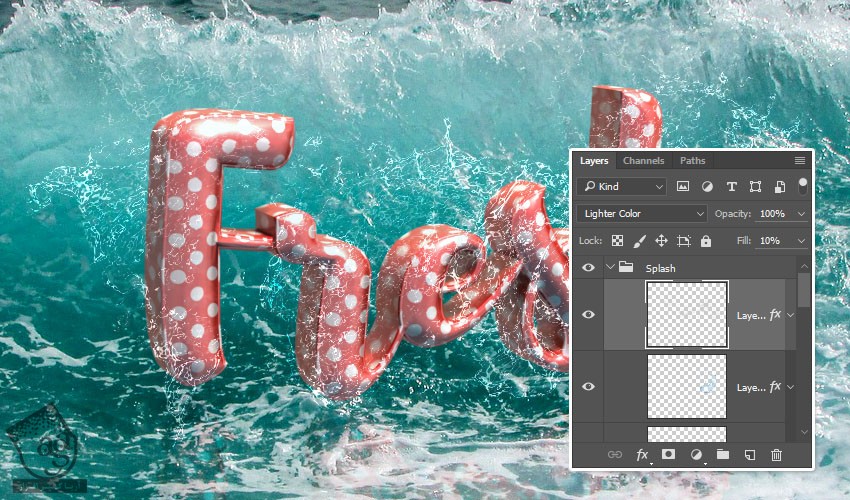
Blend Mode لایه Water Splash رو روی Lighter Color و در نهایت، Fill رو روی 10 درصد قرار میدیم.

گام سوم
روی این لایه دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم.
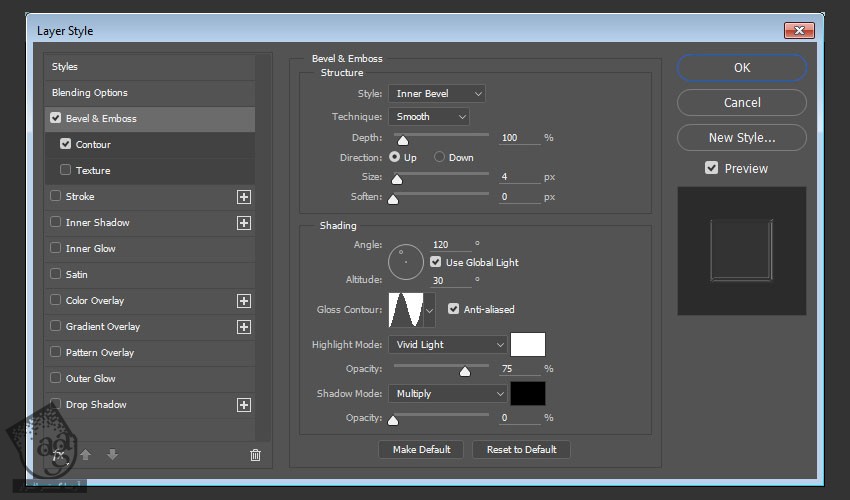
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 4
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light
Opacity روی 75 درصد
Shadow Mode – Opacity روی 0 درصد

گام چهارم
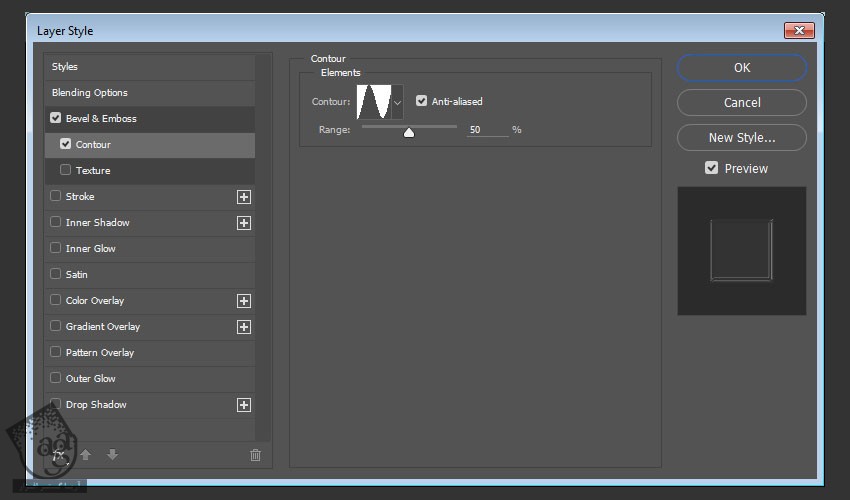
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Ring
Anti aliased رو تیک می زنیم

گام پنجم
این هم از این Style. روی لایه Style شده کلیک راست می کنیم و Copy Layer Style رو انتخاب می کنیم.

14. تغییر شکل آب و اضافه کردن آب بیشتر
گام اول
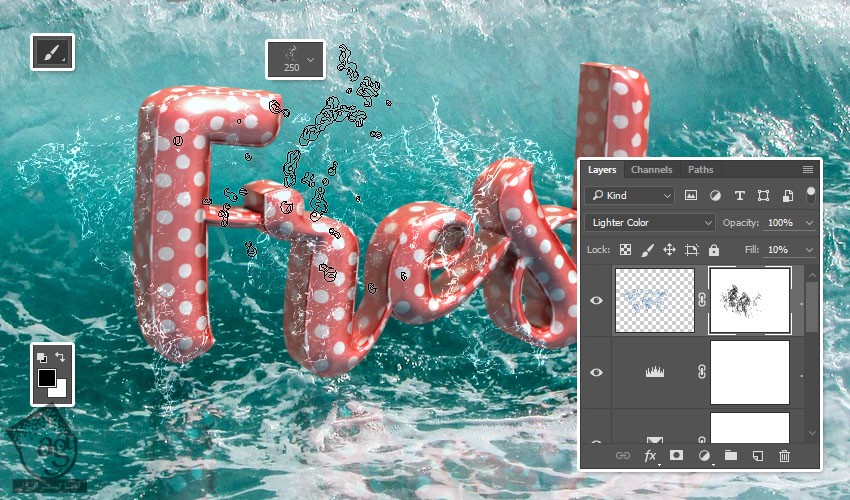
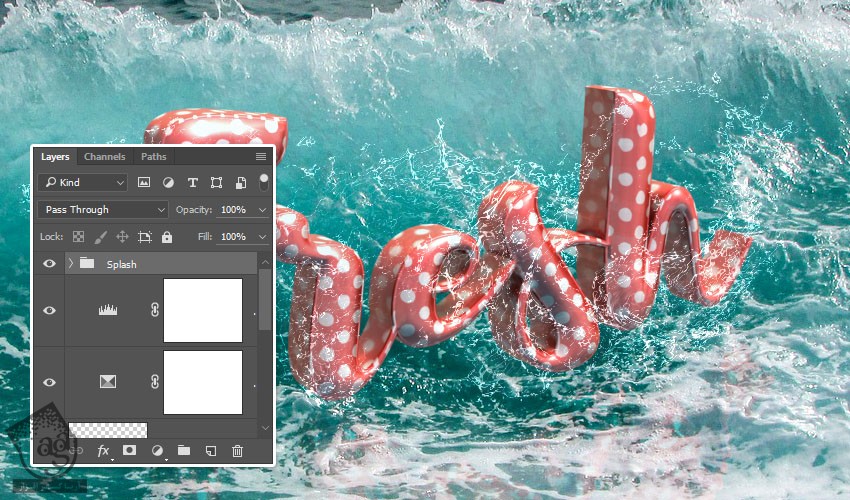
یک لایه ماسک به لایه Splash اضافه می کنیم. بعد هم ابزار Brush رو بر می داریم و یکی از قلموهای Splash رو از بسته Splashes انتخاب می کنیم.
رنگ مشکی رو برای رنگ پیش زمینه یا Foreground در نظر می گیریم. بعد هم با استفاده از قلمو، نواحی ناخواسته رو از تصویر حذف می کنیم.

گام دوم
تصاویر بیشتری از آب اضافه می کنیم. روی هر کدوم از لایه ها کلیک راست می کنیم و Paste Layer Style رو می زنیم.
موقعی که این کار تمام شد، تمام لایه ها رو توی یک گروه قرار میدیم و بعد هم اسم این گروه رو به Splash تغییر میدیم.

گام سوم
یک لایه جدید در بالای تمام لایه های Spalsh در داخل همین گروه، درست می کنیم. بعد هم همان Layer Style رو روی اون Paste می کنیم. بعد هم با استفاده از قلموهای Splash، آب بیشتری رو روی متن اضافه می کنیم.

15. اضافه کردن تکسچر، اعمال فیلتر و انجام آخرین اصلاحات
گام اول
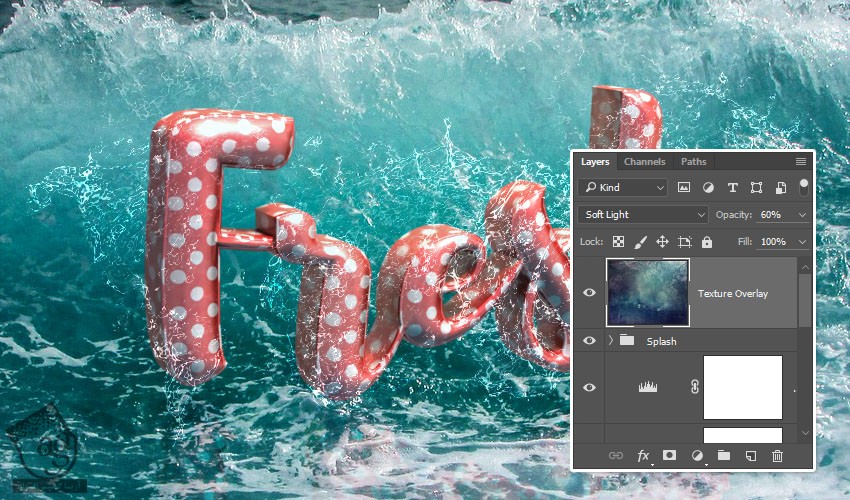
تصویر Texture 637 رو در بالای تمام لایه ها قرار میدیم. در صورت لزوم، اندازه اون رو تغییر میدیم و بعد هم Bland Mode رو روی Soft Light و Opacity رو روی 60 درصد قرار میدیم.

گام دوم
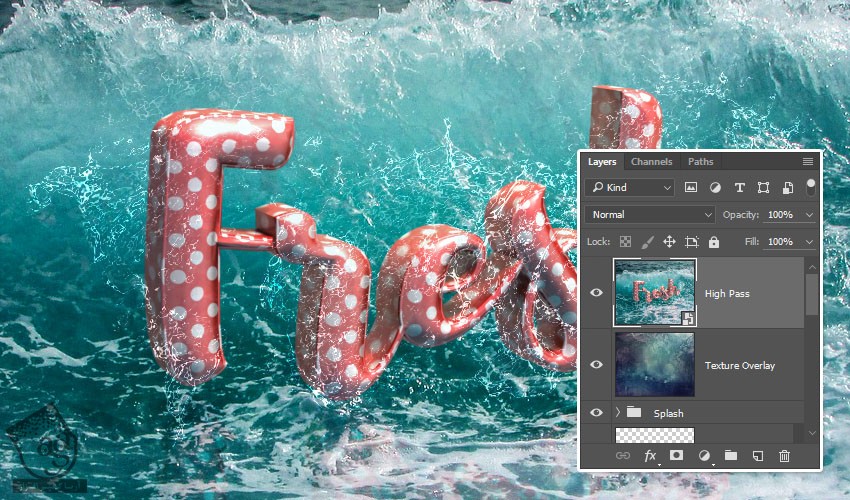
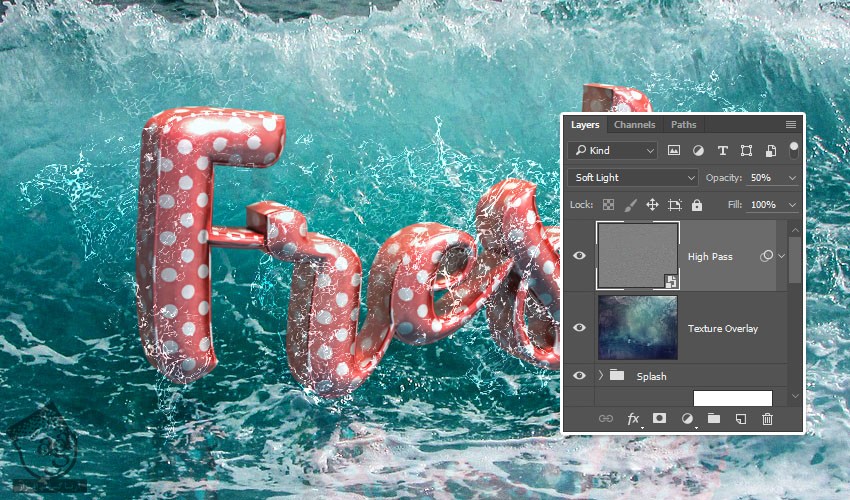
برای ایجاد یک لایه Stamp در بالای تمام لایه ها، دکمه های Ctrl+Alt+Shift+E رو فشار میدیم. اسم این لایه رو میزاریم High Pass و اون رو به Smart Object تبدیل می کنیم.

گام سوم
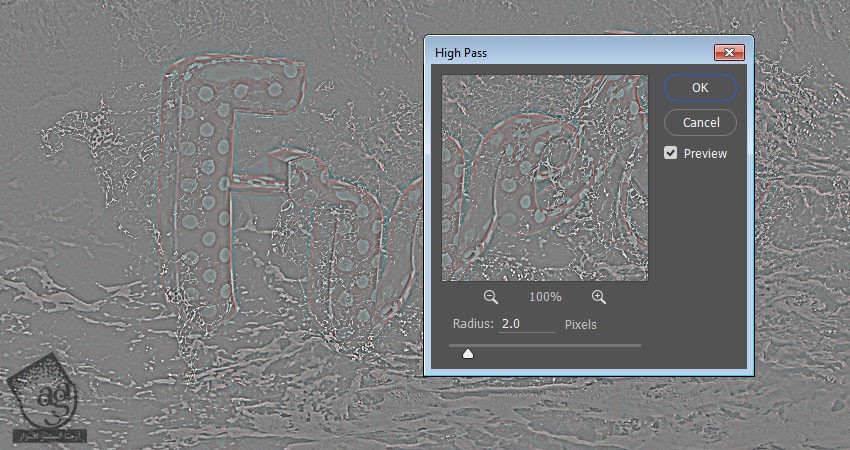
وارد مسیر Filter > Other > High Pass میشیم و همون طور که توی تصویر می بینین، Radius رو روی 2 قرار میدیم.

گام چهارم
Blend Mode لایه High Pass رو روی Soft Light و همچنین Opacity رو روی 50 درصد قرار میدیم.

گام پنجم
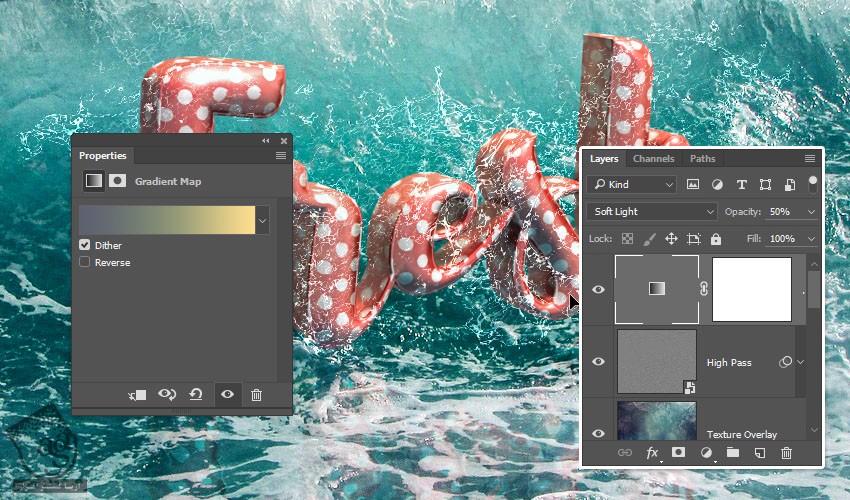
یک لایه Gradient Map Adjustment به بالای تمام لایه ها اضافه می کنیم. بعد هم با استفاده از کد رنگی #5c6070 در چپ و #8b9376 در وسط و #fddd8e در راست، یک Gradient Fill درست می کنیم.
Ditcher رو تیک می زنیم و بعد هم Blend Mode رو روی Soft Light و Opacity رو روی 50 درصد قرار میدیم.

گام ششم
در نهایت، Opacity لایه Reflection رو می تونیم یک مقدار کاهش بدیم.

تبریک! تمام شد!
توی این آموزش، یک متن درست کردیم، اون رو به 3D Layer تبدیل کردیم و تنظیمات اون رو تغییر دادیم. بعد هم متریال درست کردیم، نور صحنه رو تنظیم کردیم و از افکت نهایی، خروجی گرفتیم.
بعد از انجام این مراحل، انعکاس و چند قطره آب اضافه کردیم. در نهایت، تکمیل کار با استفاده از Adjustment Layer، فیلترها و تکسچرها انجام شد.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی شناور ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت