No products in the cart.
آموزش Photoshop : طراحی افکت متنی متالیک با استفاده از Layer Styles

آموزش Photoshop : طراحی افکت متنی متالیک با استفاده از Layer Styles
توی این آموزش، نحوه طراحی افکت متنی متالیک با استفاده از Layer Styles در Photoshop رو بهتون یاد میدم. اول از همه یک لایه پس زمینه درست می کنیم و بعد افکت مورد نظر رو روش اعمال می کنیم. بیاید شروع کنیم.
با آموزش ” آموزش سریع: افکت متنی متالیک با استفاده از Layer Styles در Photoshop ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 10 تا 15 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره: Project Files
گام اول
اول از همه فایل pat. به عنوان black_pattern_fluctuemos-d5mermc.pat رو نصب کنید. فقط کافیه روی آیکن اون کلیک کنید. به همین سادگی.
گام دوم
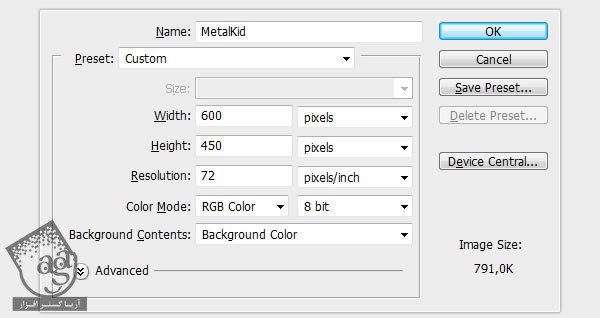
یک سند جدید درست کنید. Width رو روی 600 پیکسل و Height رو روی 450 پیکسل قرار بدید. Resolution هم باید 72 DPI باشه.

گام سوم
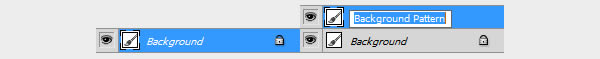
لایه پس زمینه رو Duplicate کنید (مسیر Layer > Duplicate Layer > Ok رو دنبال کنید) و اسم این لایه جدید رو Background Pattern بزارید.

گام چهارم
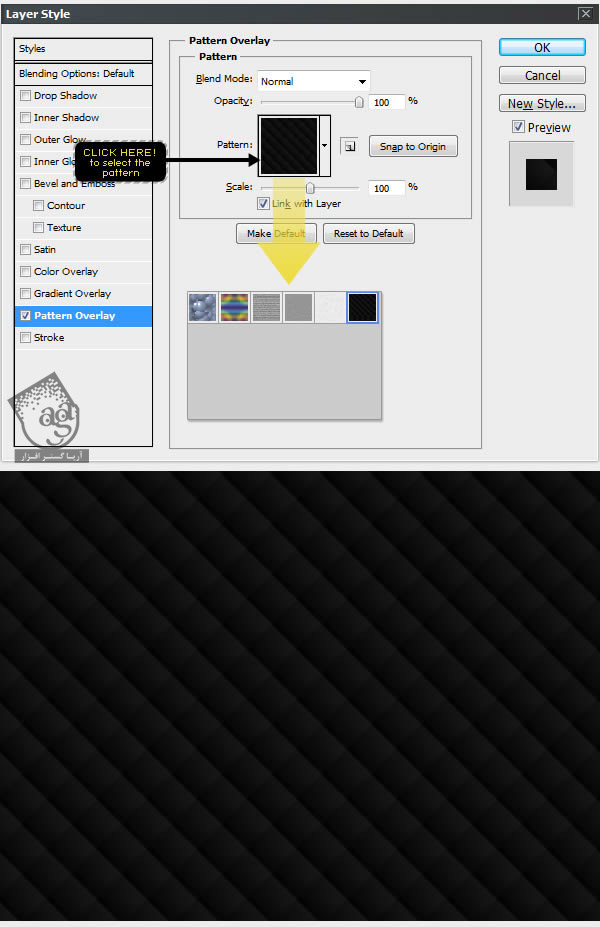
روی Background Pattern دابل کلیک کنید تا پنجره Layer Style ظاهر بشه. سراغ بخش Pattern Overlay برید و Pattern رو از لیست انتخاب کنید و Ok رو بزنید.

گام پنجم
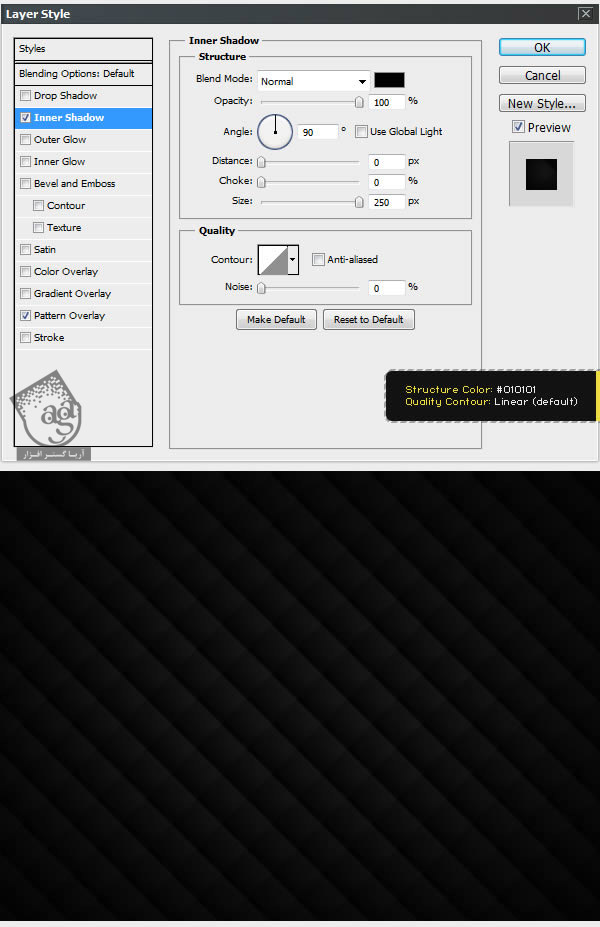
برای اینکه پس زمینه ظاهر بهتری پیدا کنه، بهش Inner Shadow اضافه می کنیم. روی لایه Background Pattern دو بار کلیک می کنیم تا پنجره Layer Style ظاهر بشه. بعد هم مقادیر زیر رو وارد می کنیم.

گام ششم
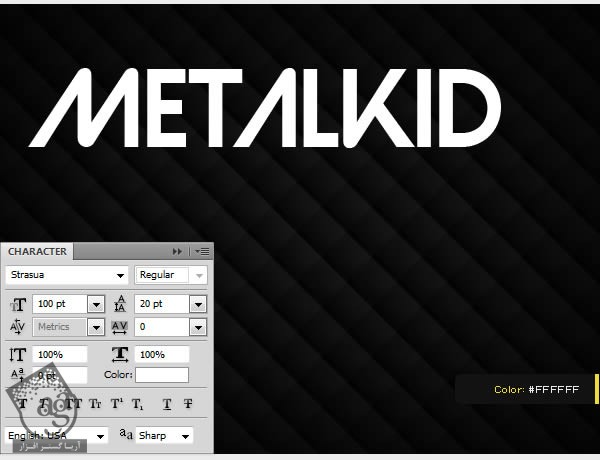
کلمه Metalkid یا کلمه مورد نظرتون رو با فونت Strasua تایپ کنید. اندازه فونت رو روی 100 pt و Tracking رو روی 20 بزارید. برای کیفیت بیشتر، Anti-Aliasing Mode رو روی Sharp قرار بدید.

گام هفتم
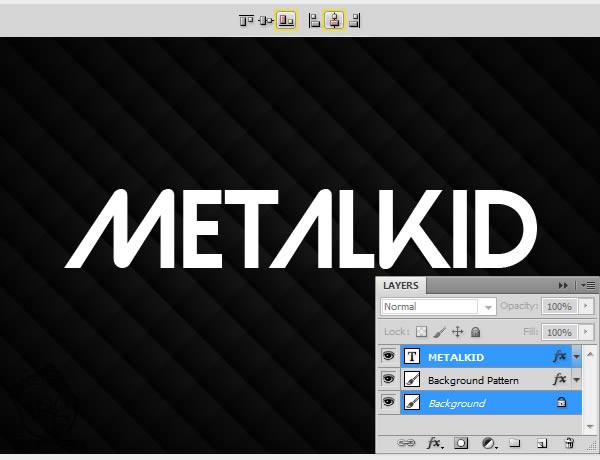
با استفاده از ابزار Move، متن و لایه پس زمینه رو انتخاب کنید. بعد روی Align Horizontal Center و Align Vertical Center منوی بالا کلیک کنید تا همون طور که توی تصویر زیر می بینید، در مرکز صفحه قرار بگیرن.
گام هشتم
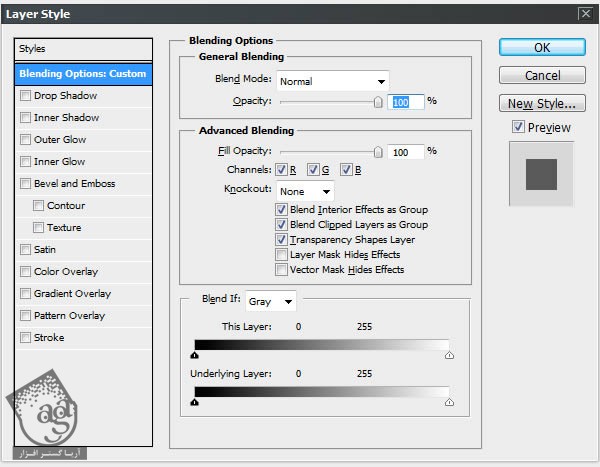
یک Layer Style به متن اضافه کنید. روی لایه ای که توی پنل Layers قرار داره کلیک راست کنید و Blending Options رو انتخاب کنکید. مقادیر زیر رو وارد کنید و روی Ok کلیک کنید.

گام نهم
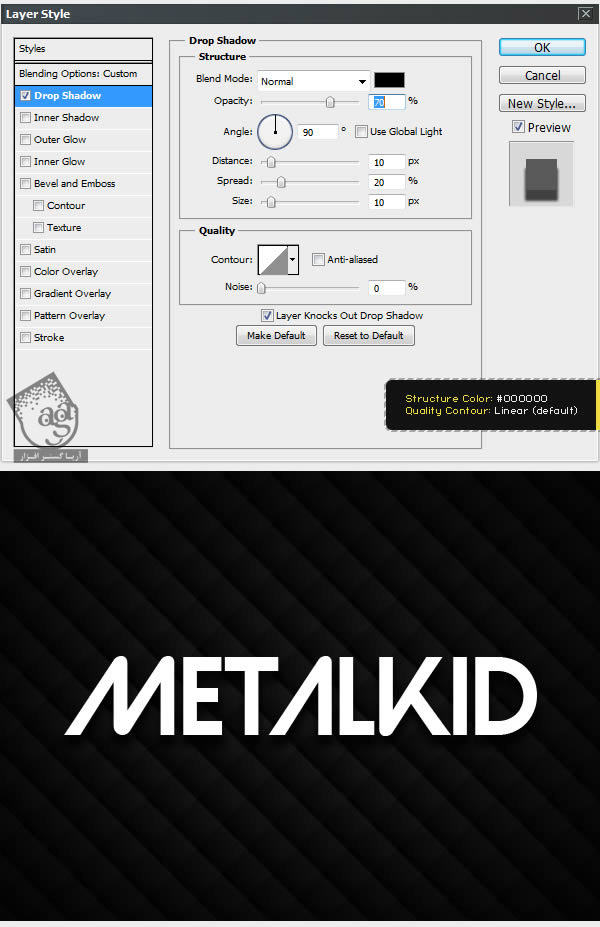
حالا بیاید افکت متنی رو شروع کنیم. اول از همه برای تفکیک متن از پس زمینه، چند تا سایه اضافه می کنیم. مسیر Layer > Drop Shadow رو دنبال کنید و مقادیری که در تصویر زیر می بینید رو وارد کنید.

گام دهم
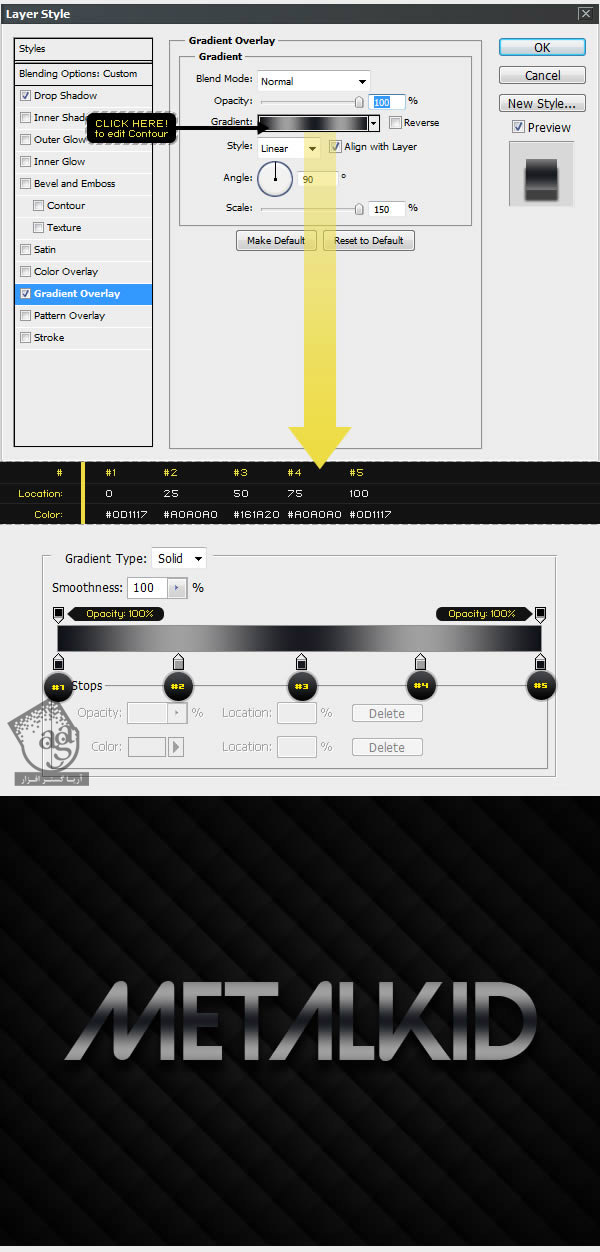
حالا می خوایم Gradient Overlay رو که اساس ظاهر متالیک رو تشکیل میده، اضافه کنیم. سراغ layer Style برید و تنظیمات Gradient Overlay رو به شکل زیر در بیارید.
نکته: برای ایجاد نقطه جدید در Gradient، باید زیر نوار Gradient کلیک کنید. کلیک روی هر رنگ، بهتون اجازه میده Location و Color رو تغییر بدید.

گام یازدهم
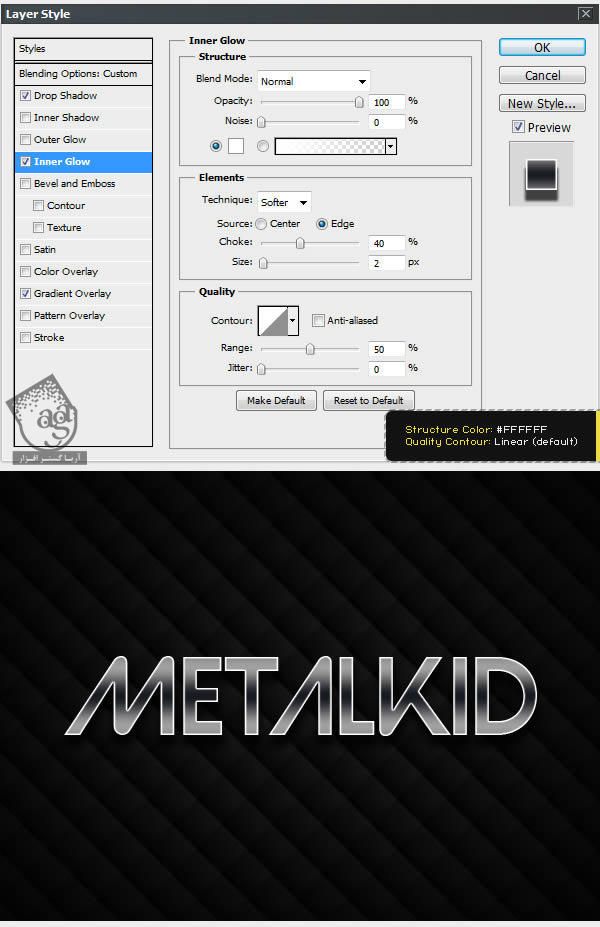
مسیر Layer Style > Inner Glow رو دنبال کنید و از تنظمیاتی که در زیر می بینید رو برای روشن کردن لبه ها استفاده کنید.

گام دوازدهم
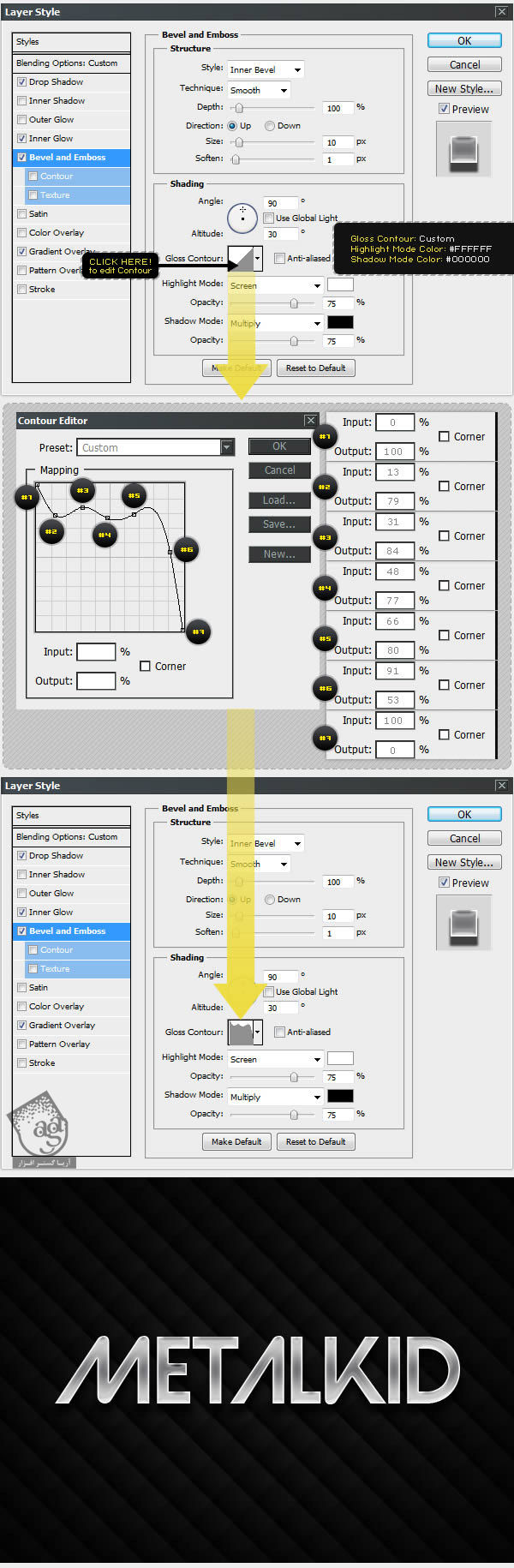
برای ایجاد ظاهری سه بعدی، مسیر Layer Style > Bevel & Emboss رو باز کنید و بعد مقادیر زیر رو وارد کنید.

گام سیزدهم
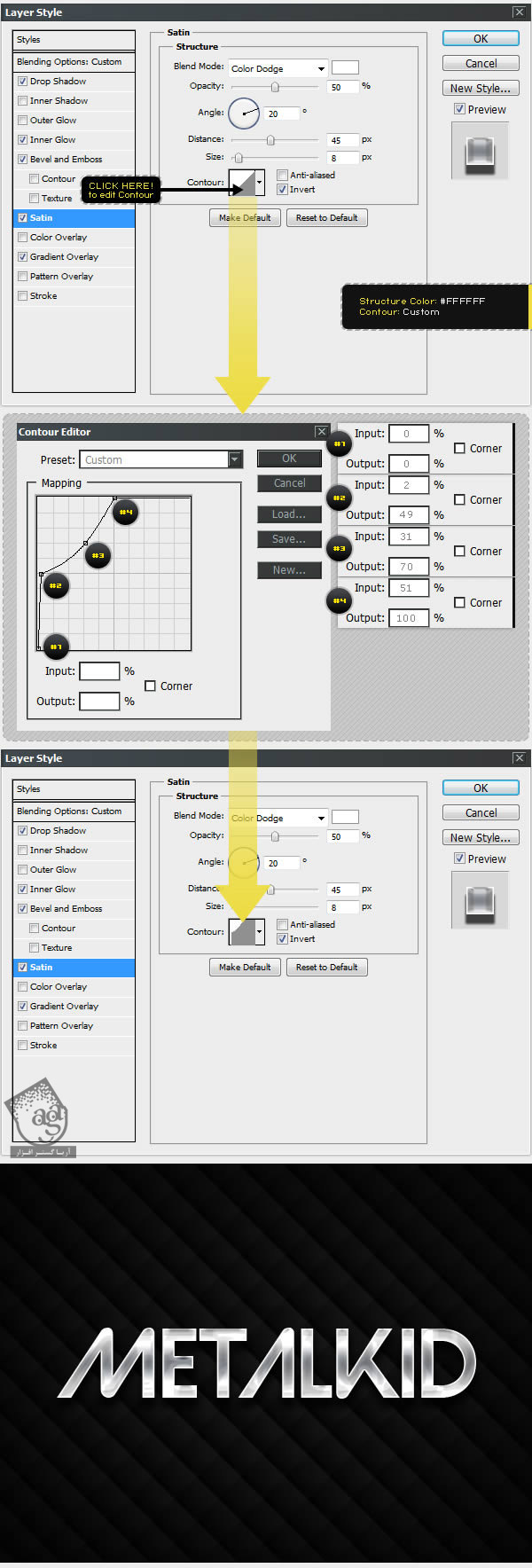
حالا برای اینکه ظاهر واقعی تری به طرح بدیم، می خوایم روی نور و سایه تاکید کنیم. مسیر Layer Style > Satin رو دنبال کنید و از تنظیمات زیر استفاده کنید.

گام چهاردهم
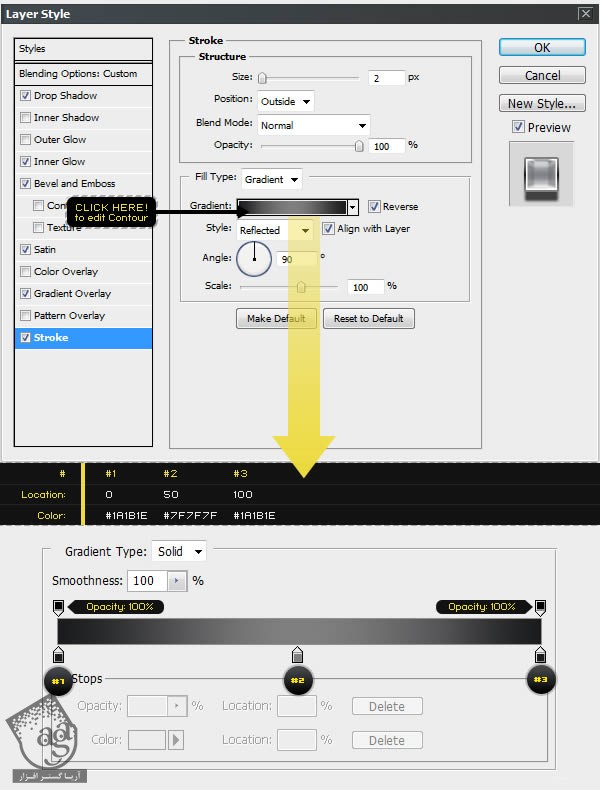
تقریبا تموم شد. توی مرحله آخر، لبه ها و گوشه ها رو برجسته می کنیم تا ظاهر سه بعدی پیدا کنه. مسیر layer Style > Strok رو دنبال کنید و مقادیری که در زیر می بینید رو وارد کنید.

تصویر نهایی

امیدواریم آموزش ” آموزش سریع: افکت متنی متالیک با استفاده از Layer Styles در Photoshop ” برای شما مفید بوده باشد…
توصیه می کنم آموزش های مرتبط با فتوشاپ آریا گستر رو حتما مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت متنی






















































































قوانین ارسال دیدگاه در سایت