No products in the cart.
آموزش Photoshop : طراحی افکت متنی متحرک و درخشان ولنتاین – قسمت اول

آموزش Photoshop : طراحی افکت متنی متحرک و درخشان ولنتاین – قسمت اول
Smart Objects، لایه های قدرتمندی در Photoshop هستن که به ما اجازه ویرایش غیر مخرب رو میدن. توی این دوره آموزشی، برای طراحی افکت متنی متحرک، از Smart Objects کمک می گیریم. با استفاده از Smart Objects به سادگی می تونیم افکت رو به روز کنیم. بیاید شروع کنیم.
با آموزش ” طراحی افکت متنی متحرک و درخشان ولنتاین با Photoshop – قسمت اول ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
این سری آموزش در دو مقاله منتشر شده است.
آموزش طراحی افکت متنی متحرک و درخشان ولنتاین: قسمت اول
آموزش طراحی افکت متنی متحرک و درخشان ولنتاین: قسمت دوم
پیش نمایش فیلم ساخته شده در این مقاله آموزشی:
ایجاد متن
گام اول
یک سند جدید درست کنید. من ابعاد 1200 در 1200 پیکسل رو برای سند در نظر گرفتم.

گام دوم
ابزار Type یا T رو بردارید و متن دلخواه رو تایپ کنید. یادتون باشه که این متن باید وسط سند قرار داشته باشه.

گام سوم
با کلیک راست روی لایه متن و انتخاب Convert to Smart Object، این لایه رو به Smart Object تبدیل کنید.

گام چهارم
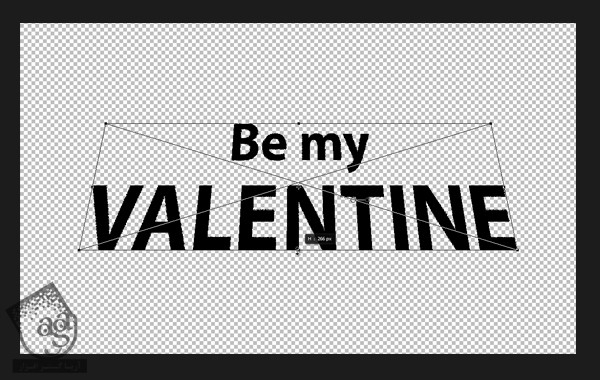
با دستور Ctrl+T، پرسپکتیو Smart Object جدید رو به شکل زیر در بیارید. این طوری ظاهر سه بعدی به خودش می گیره و موقعی که متحرک سازی رو شروع می کنیم، به دردمون می خوره.

براق کردن متن
گام اول
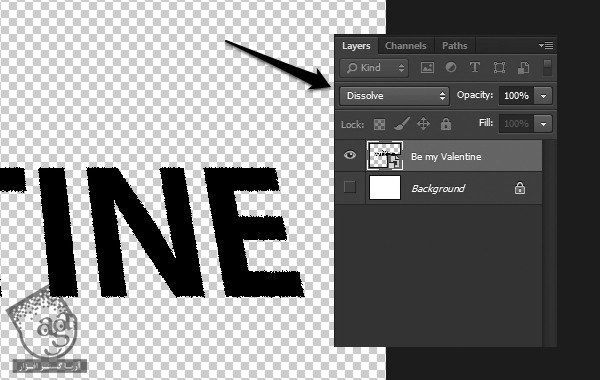
Blend Mode لایه Smart Object رو روی Dissolve بزارید. اولش خیلی تاثیر نداره اما موقعی که توی مرحله بعد، Blur به متن اضافه می کنیم، می تونید تاثیر جالبش رو ببینید.

گام دوم
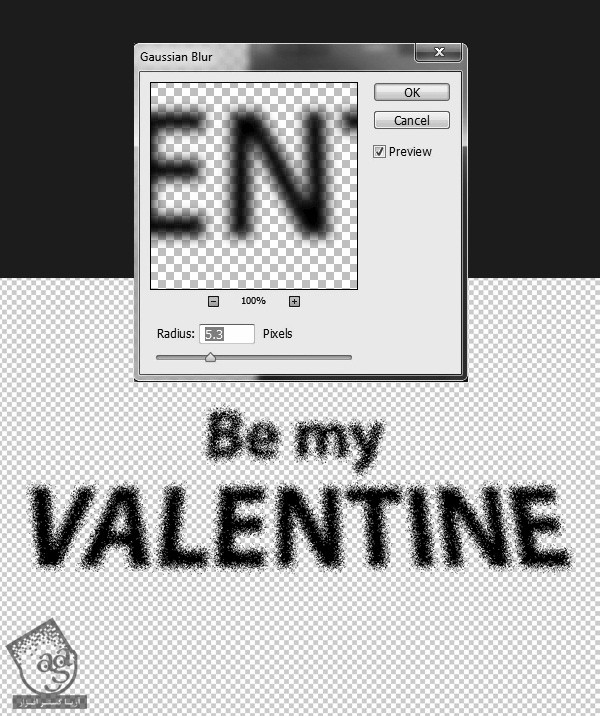
حالا Gaussian Blur با Radius 5.3x رو از طریق مسیر Filter > Bur > Gaussian Blur اعمال کنید. از اونجایی که Gaussian Blur رو روی Smart Object اعمال می کنیم، تبدیل به Smart Filter میشه (یعنی هر موقع بخوایم می تونیم مقادیر اون رو تغییر بدیم).

گام سوم
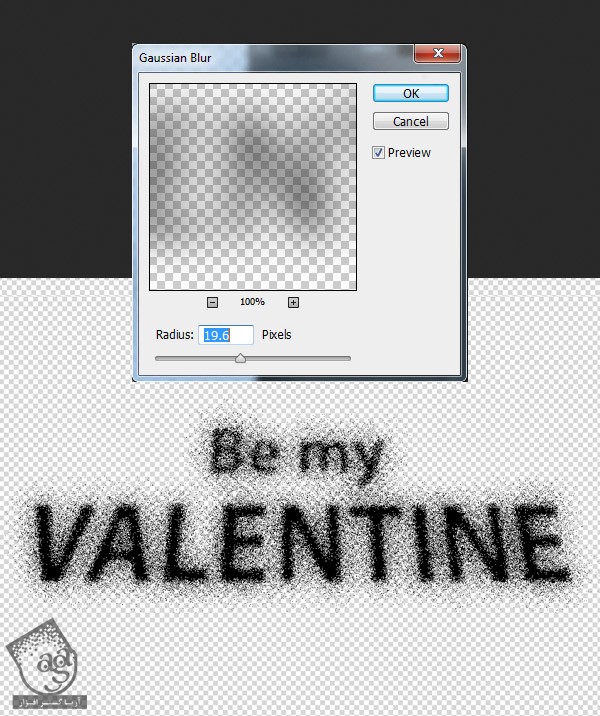
با فشار دادن Ctrl+J، یک کپی از متن Smart Object تهیه کنید (این دستور، هر Smart Filter که روی Smart Object اعمال شده باشه رو هم کپی می کنه). Radius مربوط به Gaussian Blur که به Smart Filter کپی جدید تعلق داره رو روی 19.6 px قرار بدید.

گام چهارم
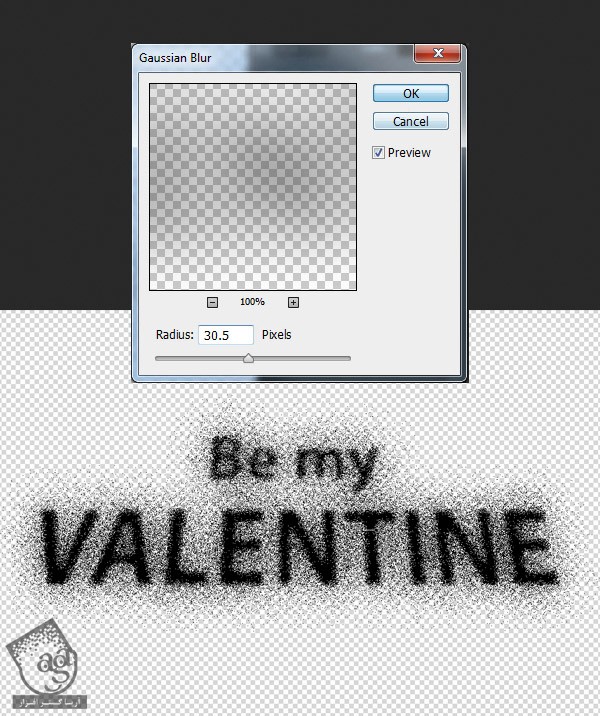
مرحله قبل رو تکرار کنید اما این بار Radius رو روی 30.5 px بزارید.

گام پنجم
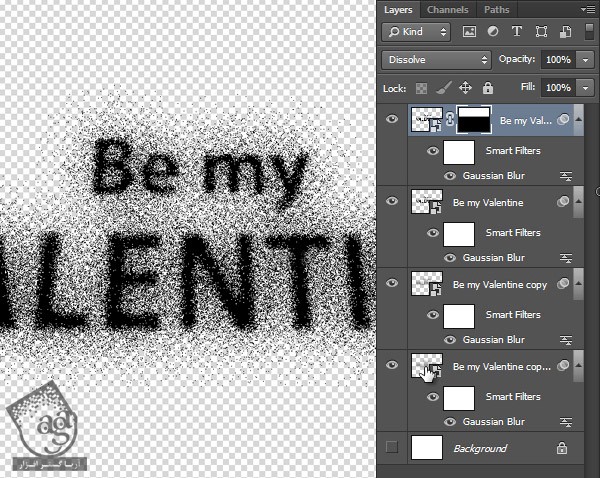
حالا متن ظاهر خوبی پیدا کرده اما عبارت “Be my” خیلی واضح نیست. توی این مرحله اختیاری، می تونیم یک کپی دیگه از Smart Object تهیه کنیم و Radius مربوط به Gaussian Blur رو روی 3px قرار بدیم. حالا یک لایه ماسک رو روی تمام متن به غیر از خط بالا قرار میدیم. این ماسک باعث میشه خط بالا به اندازه ای که قابل خوندن باشه، تیره بشه.

گام ششم
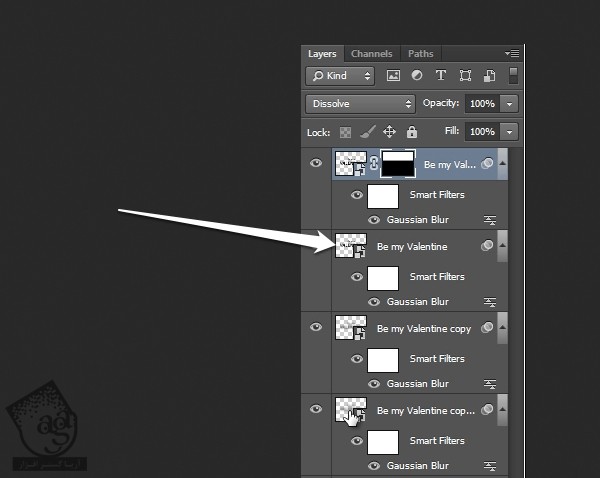
بیاید Smart Object رو امتحان کنیم. روی یکی از لایه های Smart Object دابل کلیک می کنیم تا باز بشه.

گام هفتم
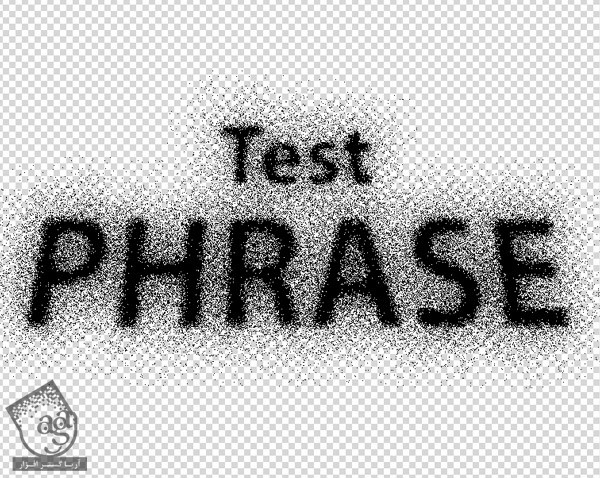
یک متن دیگه رو جایگزین می کنیم و بعد هم سند Smart Object رو از طریق دستور Ctrl+S، Save می کنیم.

گام هشتم
حالا بیاید ببینیم عبارت آپدیت شده یا نه. اگه شد که یعنی تنظیمات Smart Object به خوبی انجام شده. حالا بر می گردیم و عبارت اصلی رو جایگزین می کنیم.

گام نهم
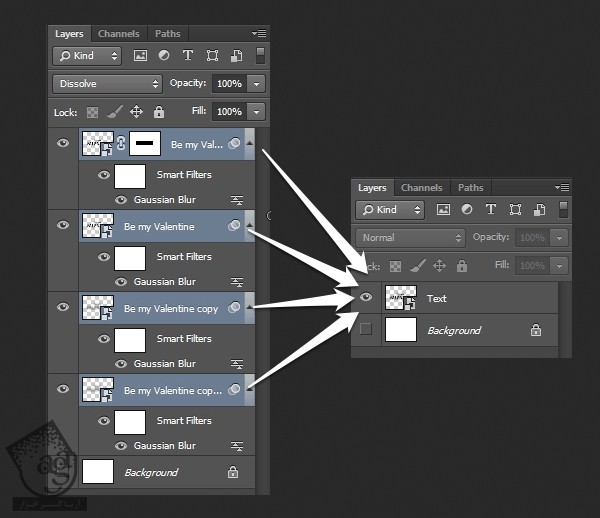
آخرین مرحله این هست که تمام لایه های متن رو به Smart Object تبدیل کنیم. برای این کار، تمام لایه های متنی رو از پنل Layers انتخاب می کنیم. بعد روش کلیک راست می کنیم و Convert to Smart Object رو انتخاب می کنیم. اسم Smart Object جدید رو Text میزاریم.

براق کردن متن
گام اول
یک لایه جدید درست می کنیم. رنگ سفید رو براش در نظر می گیریم و بعد اسمش رو Glitter Text میزاریم.

گام دوم
با استفاده از ابزار Gradient، رنگ آبی گرادیانت رو براش در نظر می گیریم. رنگ های مورد استفاده:
– آبی روشن یعنی #b5beda
– آبی تیره یعنی #949aa7

گام سوم
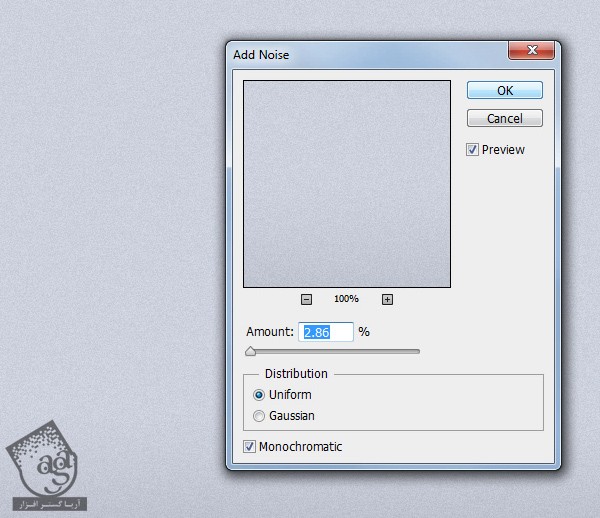
برای اینکه ظاهر درخشان تری داشته باشه، Noise رو یک مقدار زیاد می کنیم. مسیر Filter > Noise > Add Noise رو باز می کنیم و مقدار Amount رو روی 2.68% قرار میدیم.

گام چهارم
یک لایه جدید درست کنید و رنگ سفید رو براش در نظر بگیرید.

گام پنجم
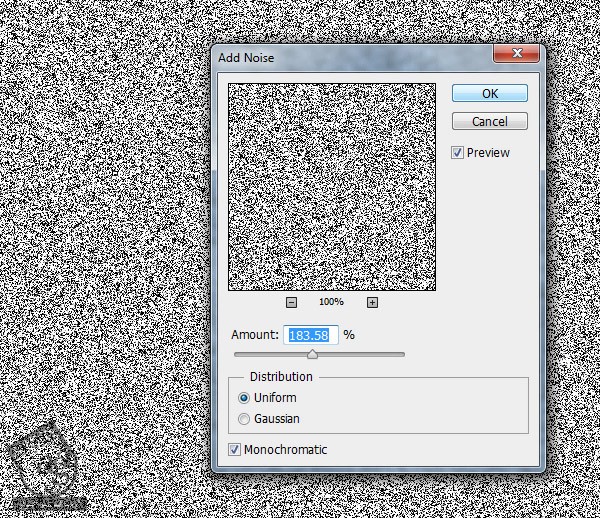
توی پنجره Add Noise، Amount رو روی 184% قرار میدیم.

گام ششم
مسیر Filter > Blur > Blur More رو دنبال می کنیم. با این کار، Noise طوری محو میشه که دیگه دانه هاش به خوبی مشخص نیست.

گام هفتم
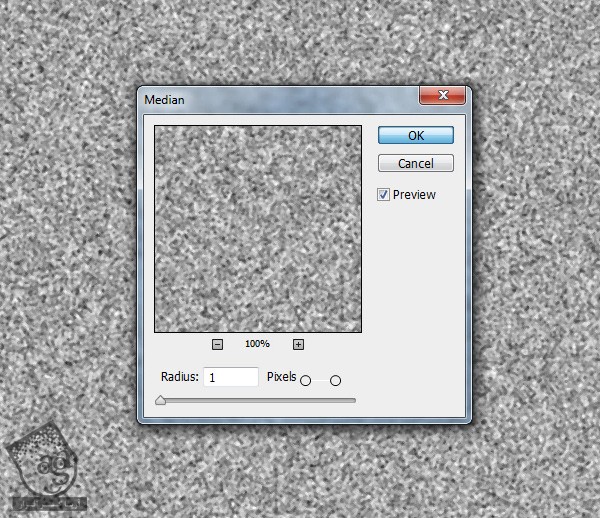
Median Filter رو با Raduis 1px، از طریق مسیر Filter > Noise > Median، اعمال می کنیم. این مرحله باعث میشه حس درخشندگی بهمون القا بشه.

گام هشتم
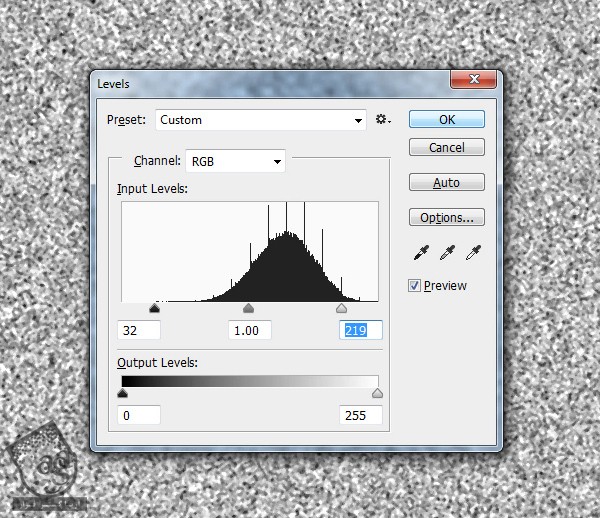
Input Levels رو با دستور Ctrl+L، اصلاح می کنیم و از این طریق، مقداری کنتراست به متن اضافه می کنیم.

گام نهم
Blend Mode لایه رو روی Soft Light قرار میدیم.

گام دهم
آخرین کاری که می خوایم انجام بدیم، اینه که هایلایت و لولایت زیادی به متن اضافه کنیم. هایلایت و لولایت درخشنگی نور رو بازتاب میدن. این افکت رو الان شروع کردیم اما توی مراحل بعد تمام می کنیم.
یک لایه جدید درست کنید و رنگش رو سفید کنید.

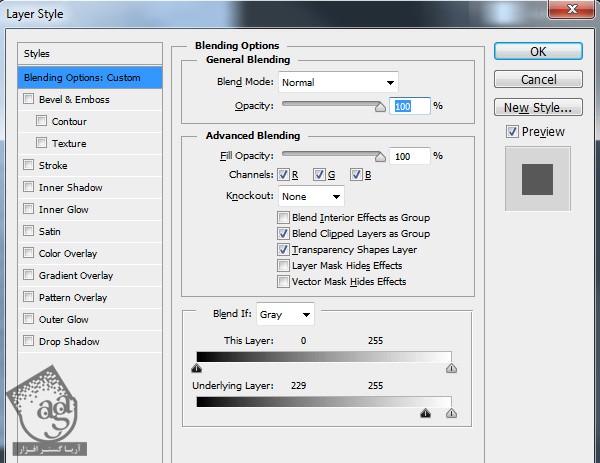
گام یازدهم
اسلایدر Blend If رو به شکلی که می بینید تنظیم کنید(داخل پنل Layer Style). هدف این هست که بازتاب درخشندگی رنگ سفید رو ایجاد کنیم.

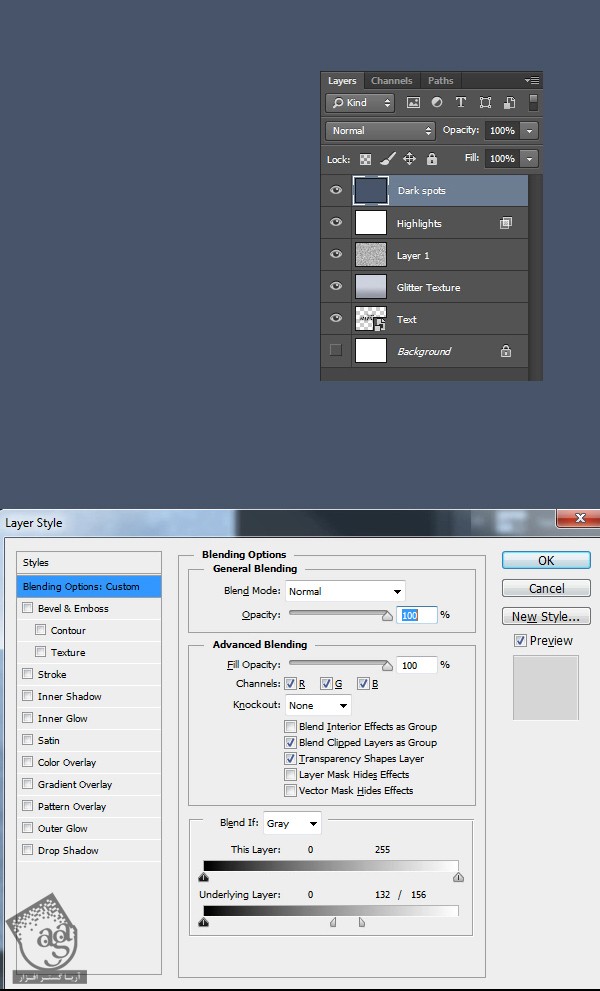
گام دوازدهم
برای ایجاد بازتاب لولایت، دو مرحله آخر رو تکرار می کنیم. به جای سفید، این بار از آبی تیره استفاده می کنیم. اسلایدر Blend If رو به شکلی که می بینید، در بیارید.

گام سیزدهم
حالا توی این لایه، باید نواحی سفید و آبی تیره وجود داشته باشه. تمام لایه های مورد نیاز برای متن درخشان رو انتخاب می کنیم و به Convert to Smart Object تبدیل می کنیم. بعدا دوباره میایم سراغ همین لایه.

ایجاد لایه درخشان
گام اول
همه ما می دونیم که هدف از براق بودن، درخشنگی هست. تا زمانی که نقاط درخشان روی تصویر کمی حرکت نداشته باشن، نمی تونیم حس براق بودن رو القا کنیم (اسم این افکت رو Sparke Motion میزاریم). برای ایجاد Sparke Motion، باید از توانایی متحرک سازی فتوشاپ کمک بگیریم. اما قبل از انجام این کار، باید درخشندگی ثابت رو ایجاد کنیم.
برای شروع، یک لایه جدید درست می کنیم و رنگش رو مشکی می کنیم.

گام دوم
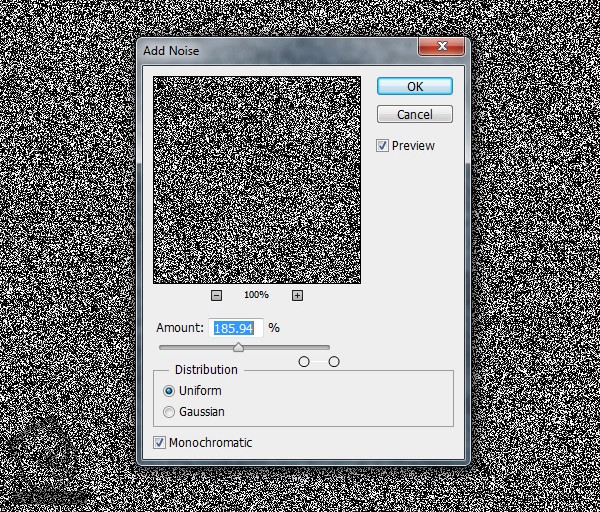
از پنجره Add Noise، مقدار 190% رو برای Amount در نظر می گیریم.

گام سوم
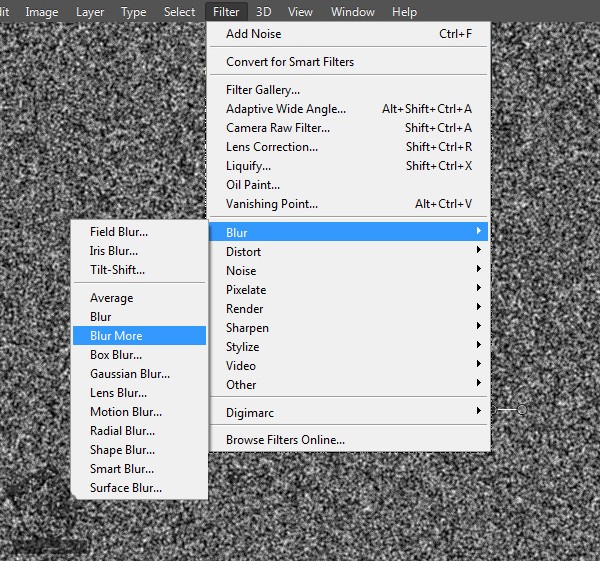
از طریق مسیر Filter > Blur > Blur Mode، فیلتر Blur Mode رو به Noise ها اضافه می کنیم تا محوتر بشن. فیلتر Blur Mode رو برای بار دوم اضافه می کنیم. این کار رو میشه با دستور Ctrl+F به سرعت انجام داد.

گام چهارم
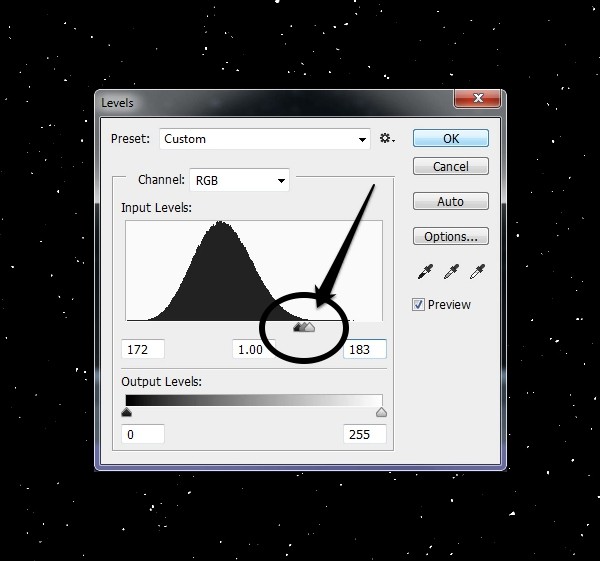
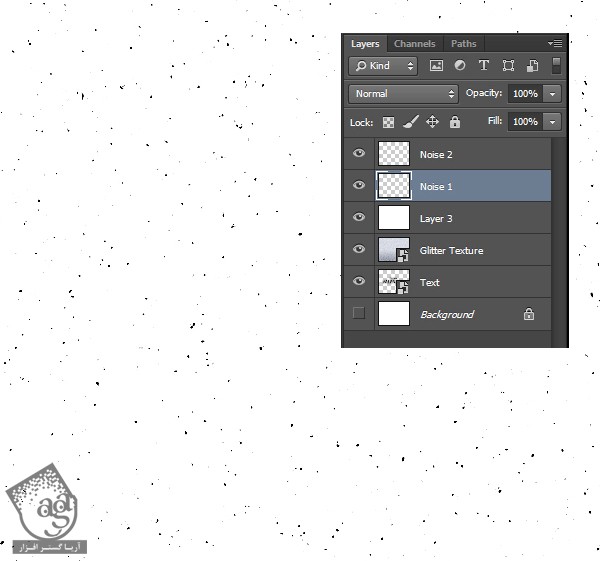
Levels رو با استفاده از دستور Ctrl+L تغییر میدیم تا Noise ها با فاصله بیشتری نسبت به هم قرار بگیرن.

گام پنجم
برای اطمینان از اینکه درخشندگی به اندازه ست، این تکنیک رو روی لایه جدیدی تکرار می کنیم. از اونجایی که Noise ها هر بار به صورت تصادفی اضافه میشن، حتی با دنبال کردن دقیق مراحل قبل هم الگوی متفاوتی از Noise ها به دست میاد.

گام ششم
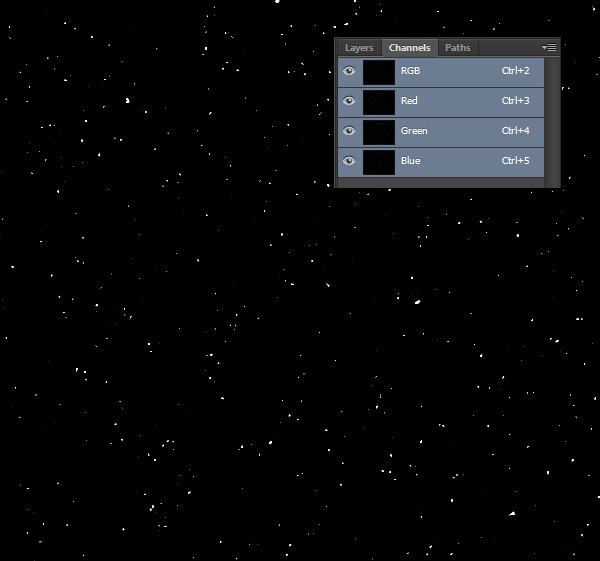
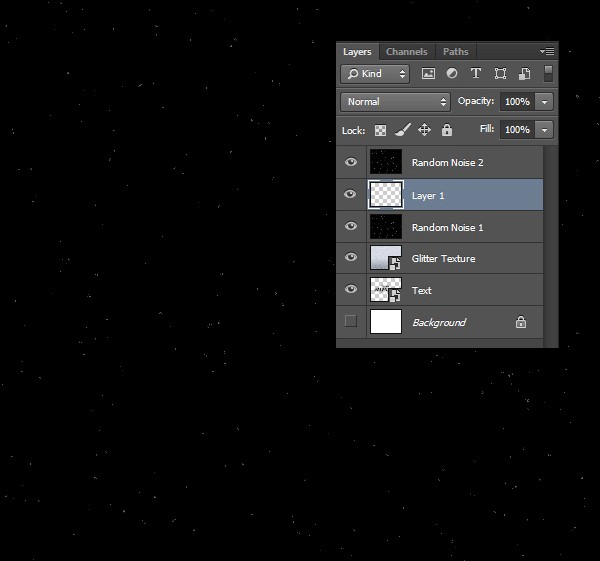
حالا که دو مجموعه مختلف و تصادفی از Noise داریم، باید اون ها رو روی پس زمینه، Extract کنیم. یکی از لایه های Noise رو انتخاب می کنیم و پنل Channels رو باز می کنیم.

گام هفتم
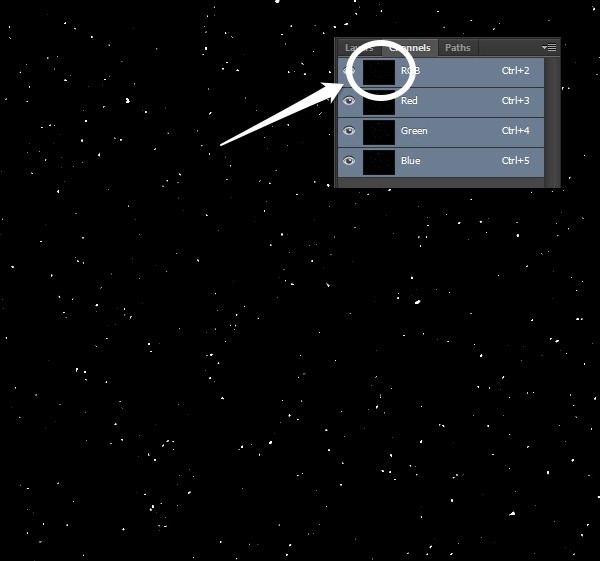
Ctrl رو نگه میداریم و روی Thumbnail لایه RGB کلیک می کنیم. این طوری فقط ناحیه سفید لایه انتخاب میشه.

گام هشتم
سراغ پنل Layer میریم و یک لایه جدید درست می کنیم. همون طور که می بینید، بخشی که انتخاب کرده بودیم همچنان در وضعیت انتخاب قرار گرفته. این قسمت رو مشکی می کنیم. شاید به نظر برسه هیچ چیزی تغییر نکرده اما اشکالی نداره.

گام نهم
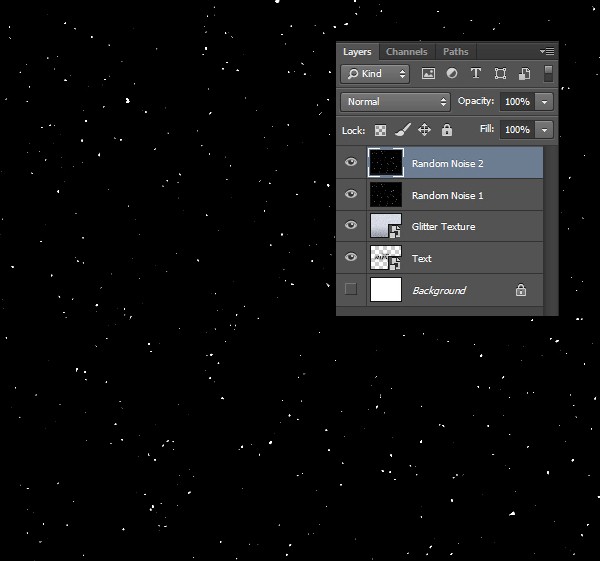
همین کار رو روی لایه Noise دیگه هم پیاده کنید. همون طور که می بینید، برای اینکه بهتر بشه Noise رو دید، موقتا یک لایه سفید اضافه کردم.

متحرک سازی لایه درخشان
گام اول
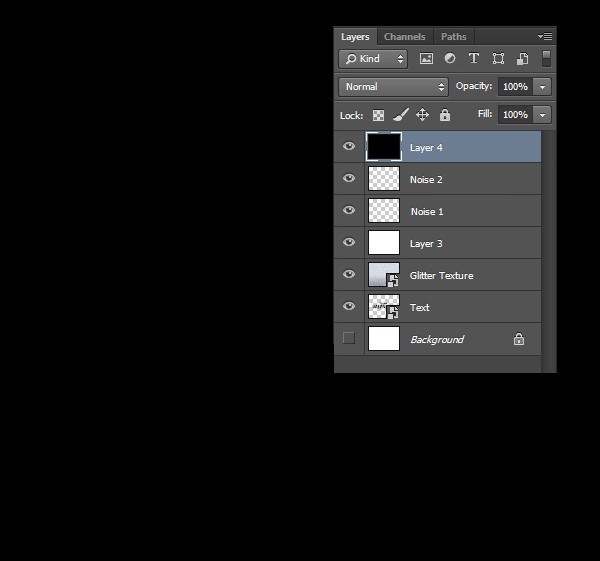
حالا که دو لایه با Noise های تصادفی داریم، وقتش رسیده که درخشندگی رو ایجاد کنیم. یک لایه جدید درست کنید و رنگ مشکی رو براش در نظر بگیرید.

گام دوم
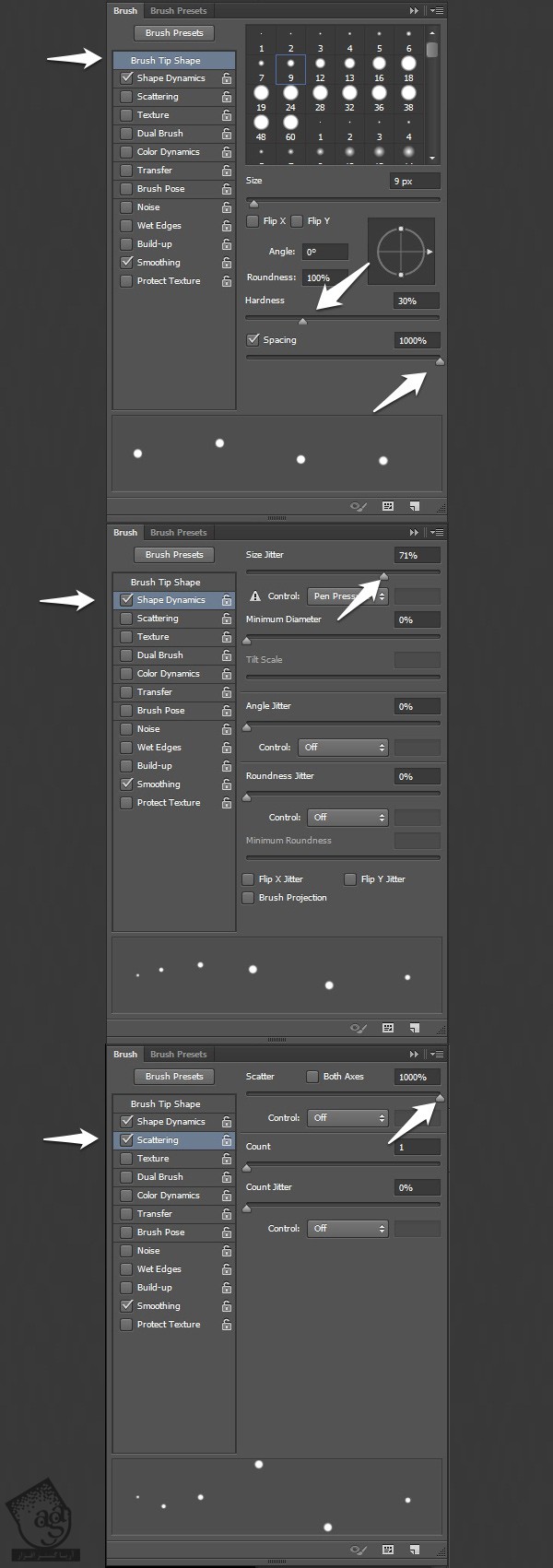
برای اضافه کردن درشخندگی، از قلموهای مخصوص فتوشاپ استفاده می کنیم. یکی از قلموهای پیش فرض رو بر میداریم و پنل Brushes رو باز می کنیم. از تنظیمات زیر استفاده کنید. هر موقع بخواید می تونید موقع تغییر Properties، قلمو رو روی بوم امتحان کنید.

گام سوم
از قلموی جدید برای کشیدن روی بوم استفاده کنید. به این ترتیب، درخشندگی ایجاد میشه.

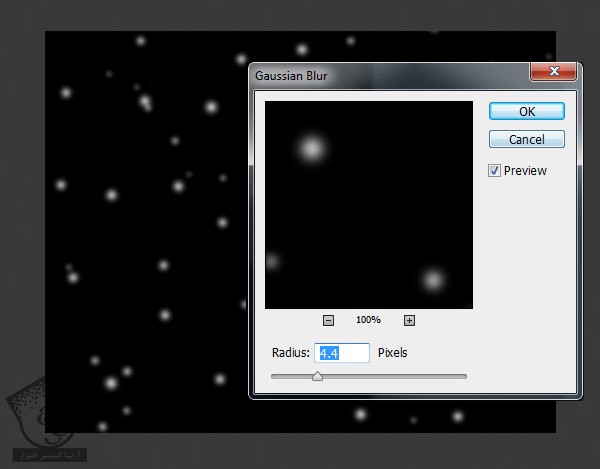
گام چهارم
برای ملایم تر کردن نقاط، فیلتر Gaussian Blur با Radius 4.0px رو اعمال می کنیم.

گام پنجم
این فرآیند رو روی لایه دوم هم تکرار کنید.

متحرک سازی درخشندگی
گام اول
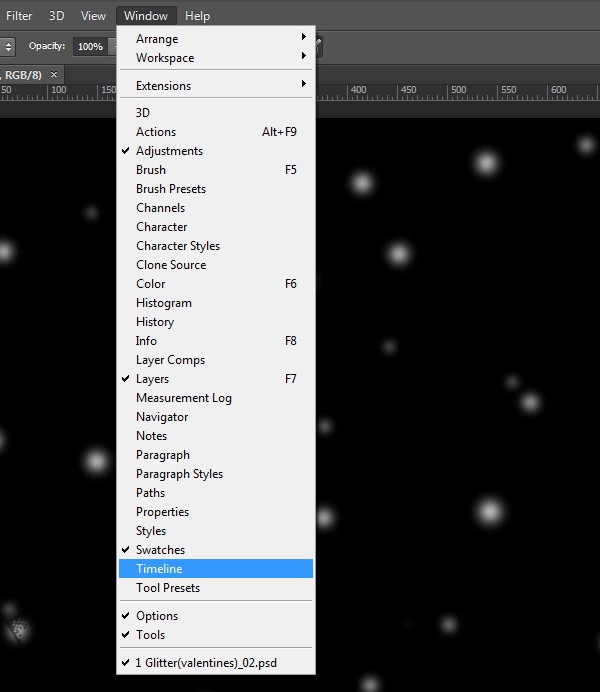
حالا برای ایجاد افکت درخشندگی، شروع می کنیم به متحرک سازی بخش های مختلف. برا باز شدن پنل Timeline، مسیر Window > Timeline رو دنبال می کنیم.

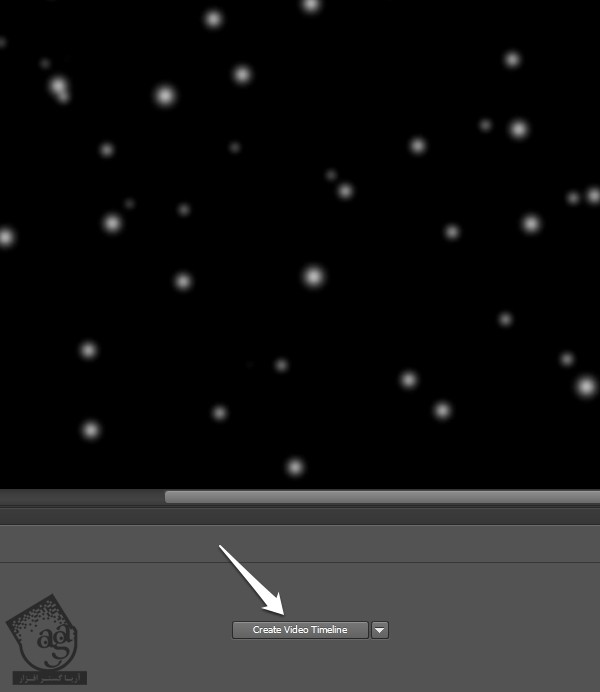
گام دوم
پنل Timeline باید زیر صفحه ظاهر بشه. از اونجایی که قصد داریم انیمیشن رو کی فریم کنیم، باید روی دکمه Create Video Timeline کلیک کنیم.

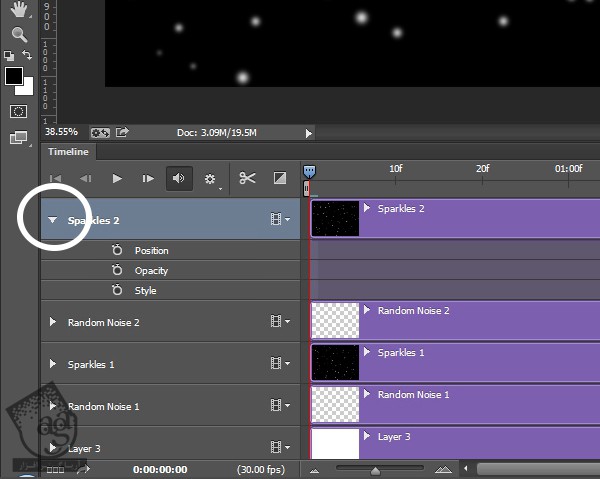
گام سوم
توی این Timeline، باید لایه های پنل Layers وجود داشته باشه. برای دسترسی به Properties هر لایه، می تونیم روی فلشی که کنارش قرار داره، کلیک کنیم. قصد داریم جهت چرخش این لایه ها رو متحرک کنیم. برای این کار باید Transform Property رو کی فریم کنیم. همون طور که می بینید، هیچ Transform Property وجود نداره.

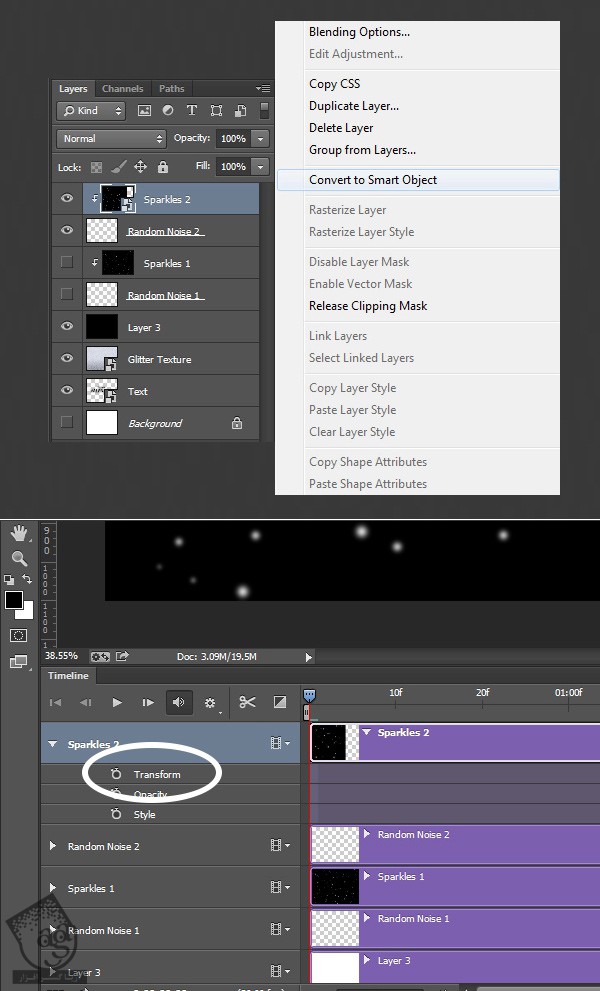
گام چهارم
براس دسترسی به Transform Property، لایه Sparkel رو به Smart Object تبدیل می کنیم. حالا به Properties توی Timeline نگاه کنید. الان میشهTransform رو دید.

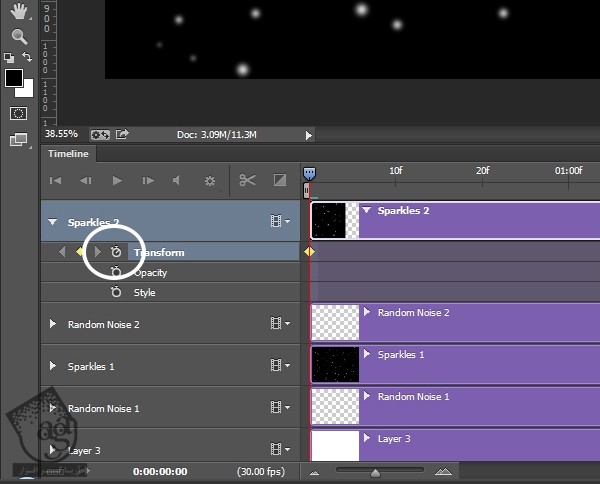
گام پنجم
از اولین فریم شروع می کنیم. روی آیکن ساعت لایه Sparke کلیک می کنیم. به این ترتیب، فرآیند کی فریم فعال میشه و اولین کی فریم روی اولین فریم قرار می گیره.

گام ششم
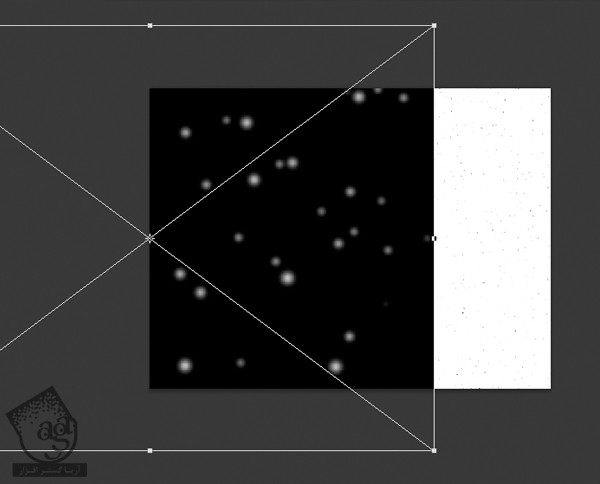
با دستور Ctrl+T، این لایه رو Transform می کنیم تا یک مقدار از مرکز دور بشه.

گام هفتم
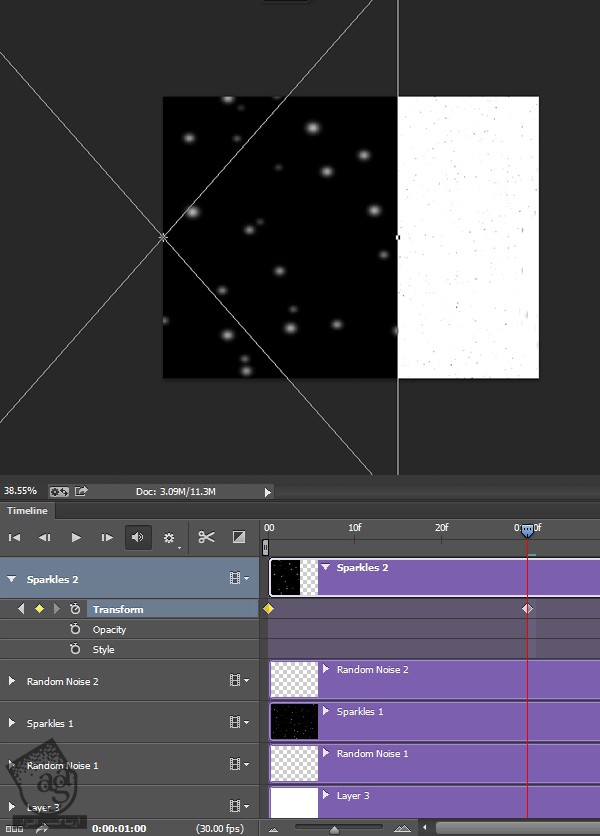
سراغ ثانیه 1 روی Timeline میریم. از طریق دستور Ctrl+T، لایه رو به اندازه 90 درجه در جهت عقربه های ساعت می چرخونیم. یادتون باشه محلی که لایه رو تغییر میدیم، به صورت خودکار کی فریم میشه.

گام هشتم
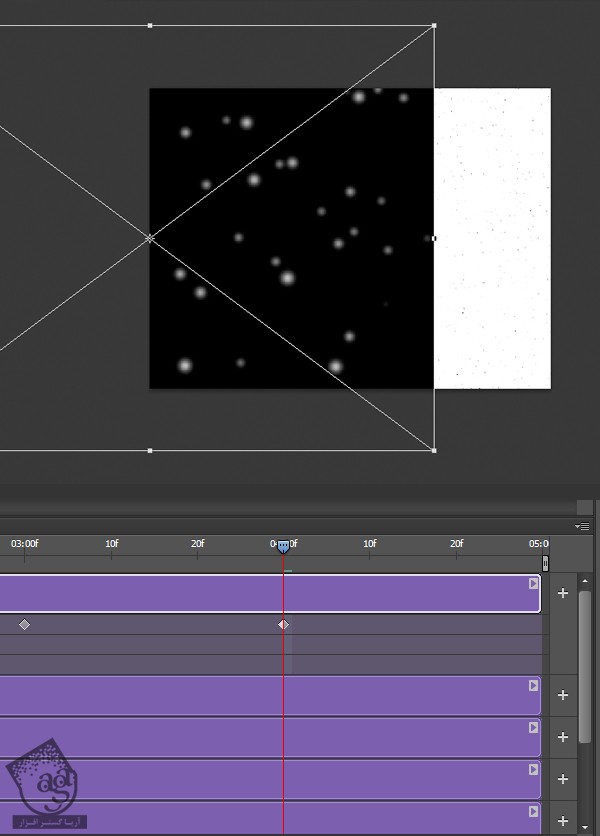
این کار رو هر 1 ثانیه یک بار تکرار کنید و برای کی فریم شدن، لایه رو بچرخونید. تا زمانی که لایه 360 درجه بچرخه، این کار رو ادامه بدید.

گام نهم
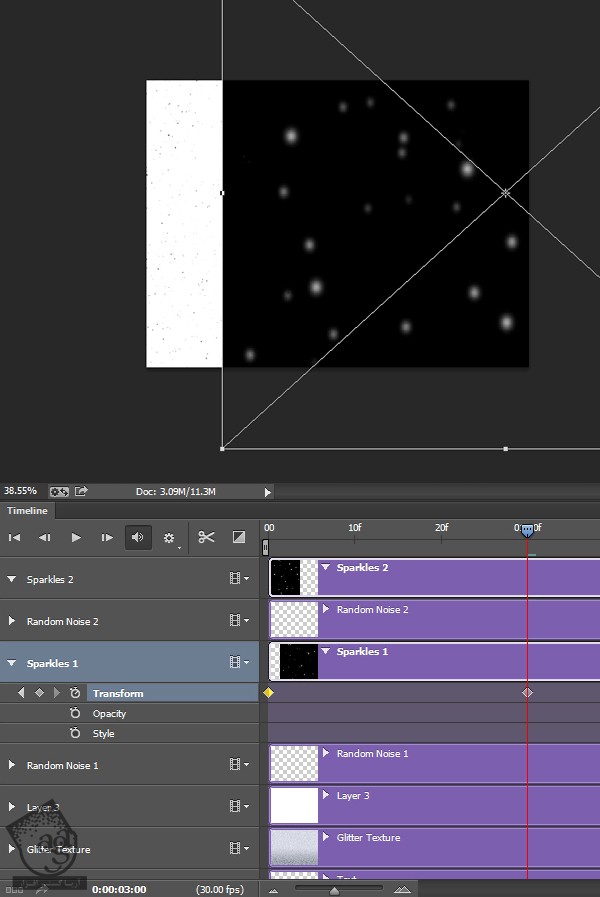
همین کار رو روی لایه بعدی Sparke هم انجام بدید. اما این لایه باید جهت دیگه بوم بچرخه. در نهایت انیمیشن باید به شکل زیر به نظر بیاد.


گام دهم
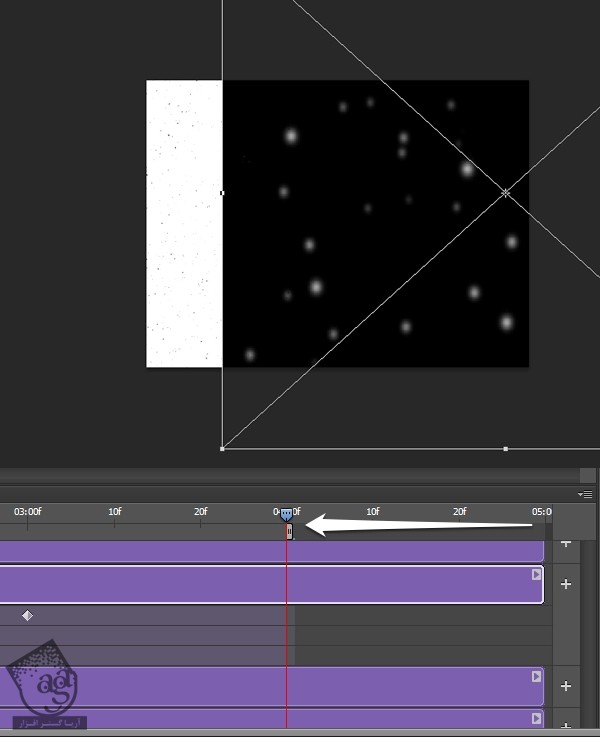
همون طور که می دونید، Timeline ما مدت 5 ثانیه رو نشون میده اما آخرین کی فریم مون مربوط به ثانیه 4 میشه. بنابراین نشانگر End of Work Area رو روی ثانیه 4 قرار بدید.

گام یازدهم
لایه Sparke 2 رو هم به اندازه لایه زیرش در بیارید. این کار رو برای لایه Sparke 1 هم انجام بدید.

گام دوازدهم
این انیمیشن، افکت درخشندگی رو نشون میده. ممکنه الان خیلی درخشان به نظر نیاد اما بعدا درستش می کنیم.

گام سیزدهم
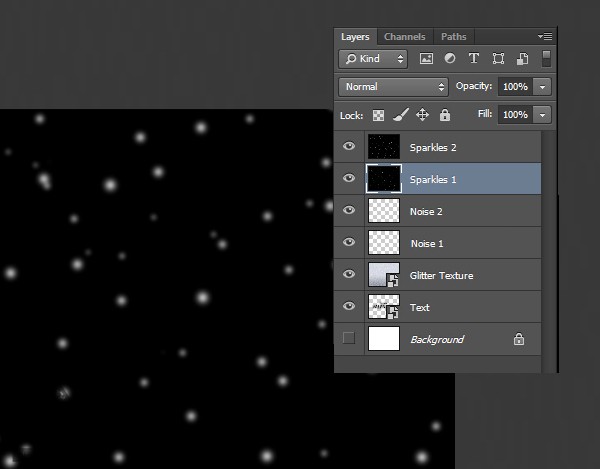
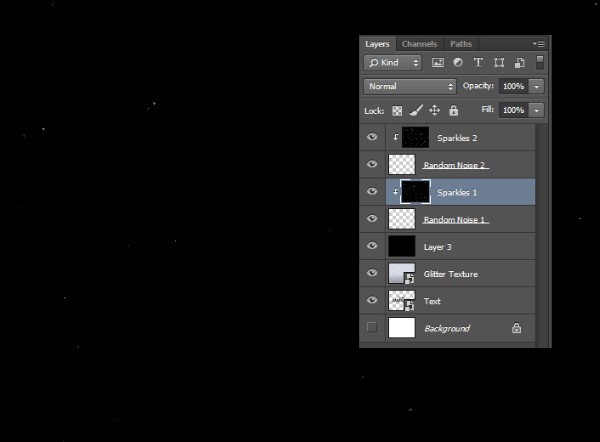
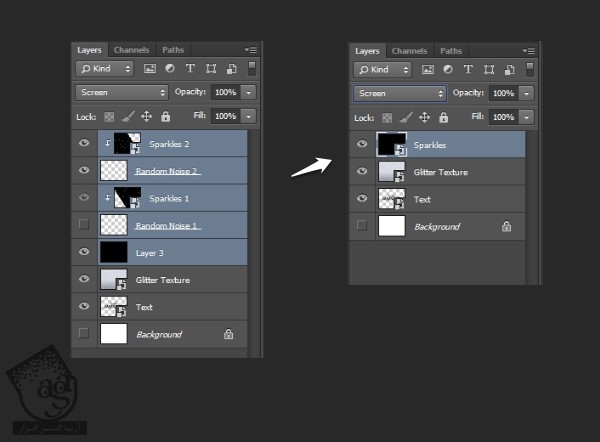
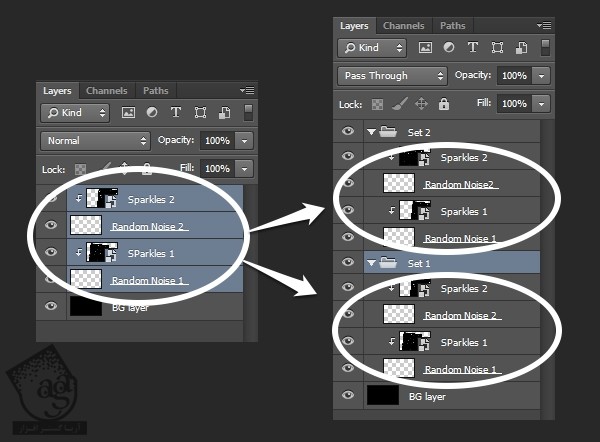
حالا تمام لایه هایی که برای انیمیشن درست کرده بودیم رو انتخاب (از جمله لایه مشکی) و به Smart Object تبدیل می کنیم. اسم این Smart Object رو Sparkles میزاریم.

گام چهاردهم
توی این مرحله اختیاری، سراغ Sparkels Smart Object میریم و یک مجموعه دیگه ازش درست می کنیم.

ادامه آموزش طراحی افکت متنی متحرک و درخشان ولنتاین: قسمت دوم
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
برچسبها:Adobe Photoshop, افکت متنی





















































































قوانین ارسال دیدگاه در سایت