No products in the cart.
آموزش Photoshop : طراحی افکت متنی پولکی

آموزش Photoshop : طراحی افکت متنی پولکی
توی این آموزش، طراحی افکت متنی پولکی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی پولکی ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
تنظیم پس زمینه و اضافه کردن متن
گام اول
یک سند جدید به ابعاد 950 در 800 پیکسل درست کرده و تصویر Smooth_Stucco_Flat_Paint_Plaster_Wall_Textu رو در بالای لایه Background قرار میدیم.
در صورت لزوم، اندازه این تکسچر رو تغییر میدیم و اسم لایه رو هم همون طور که در زیر می بینین، میزاریم BG Texture

گام دوم
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Levels رو انتخاب می کنیم.

گام سوم
لایه Levels رو به لایه BG Texture به صورتی که می بینین، Clip کرده و عدد 1.95 رو هم برای Gamma در نظر می گیریم.

گام چهارم
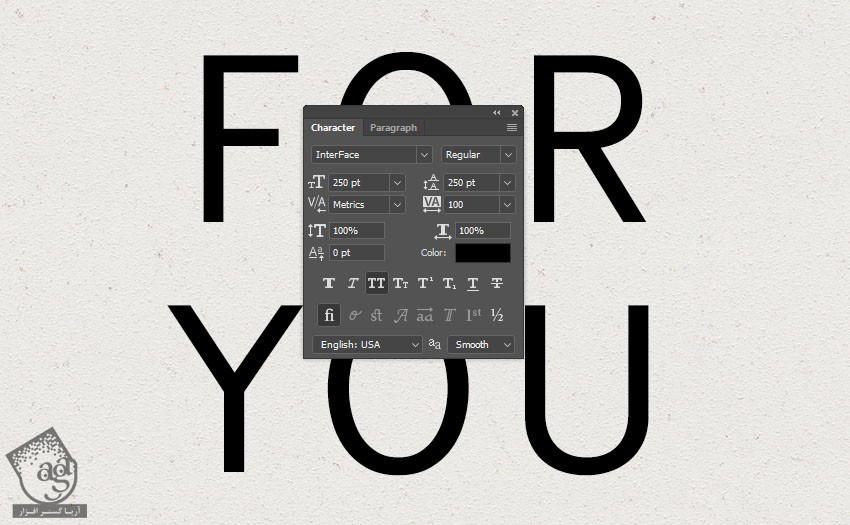
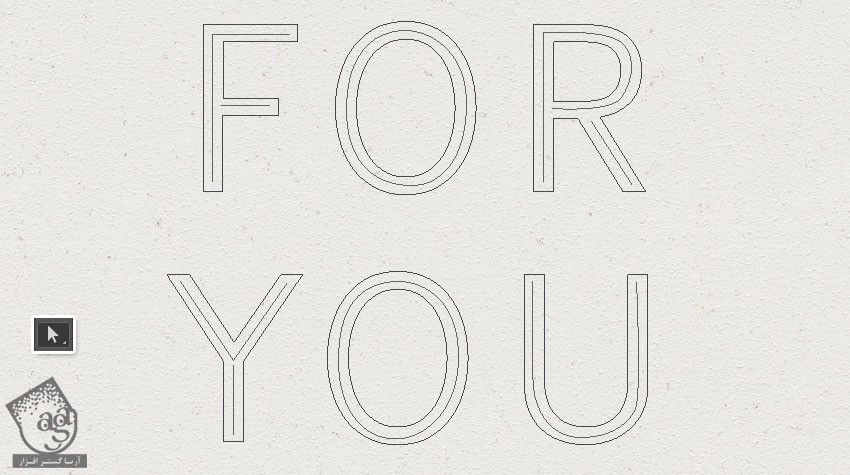
متن رو با حروف بزرگ و با فونت InterFace Regular وارد می کنیم.
Size رو روی 250 و Tracking رو روی 100 و Leading رو در صورتی که متن رو توی بیشتری از یه خط تایپ کردیم، روی 250 قرار میدیم.

اضافه کردن تکسچر و Layer Mask
گام اول
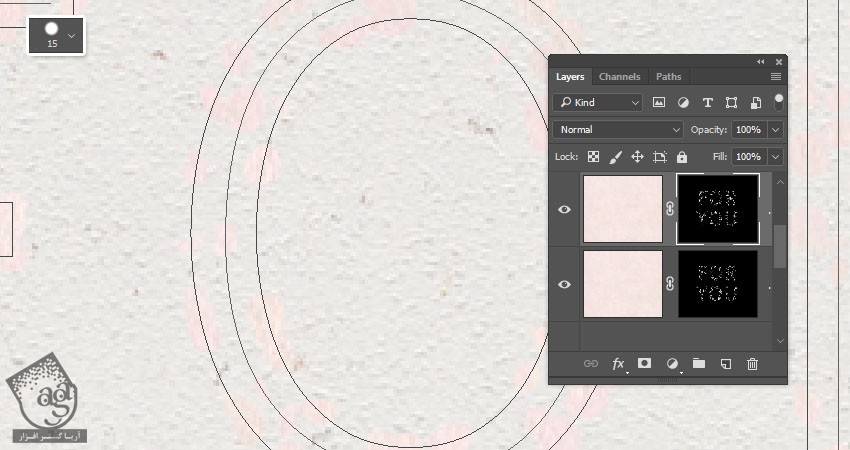
تکسچر Blank Paper Pink رو در بالای تمام لایه ها قرار میدیم. در صورت لزوم اون رو Resize کرده و اسمش رو میزاریم Pink.

گام دوم
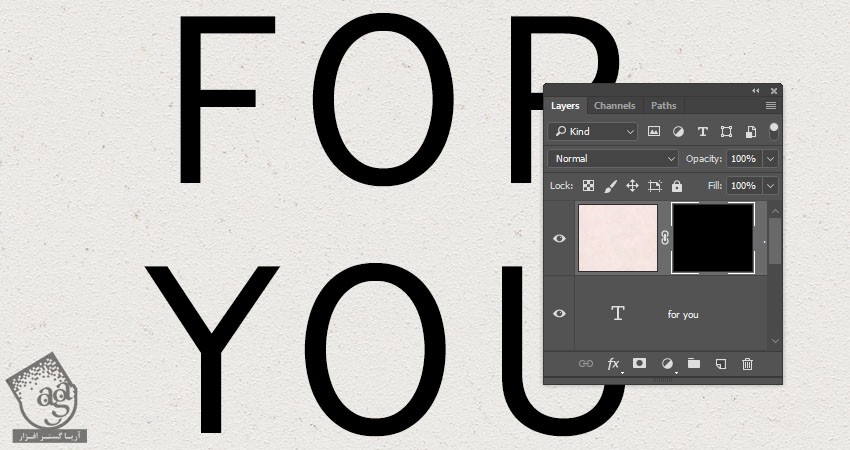
Alt رو نگه می داریم و در نهایت روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم و یک ماسک اضافه می کنیم.

گام سوم
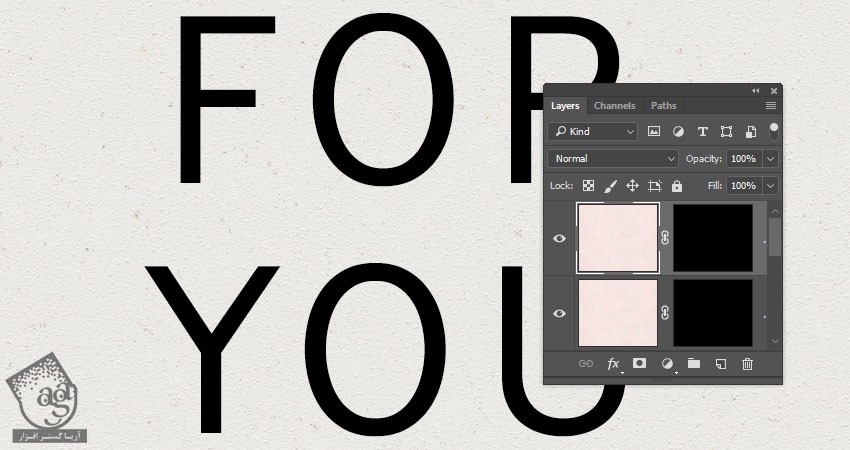
لایه Pink رو Duplicate می کنیم.

گام چهارم
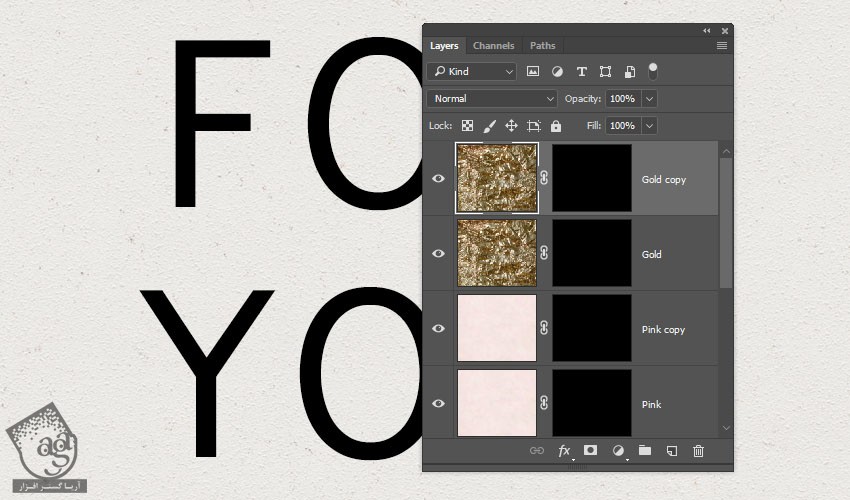
با تکرار همین مراحل، تکسچر Gift_Wrapping_Paper6 رو هم اضافه کرده و اسم اون رو هم میزاریم Gold.

درست کردن قلموهای پولکی
گام اول
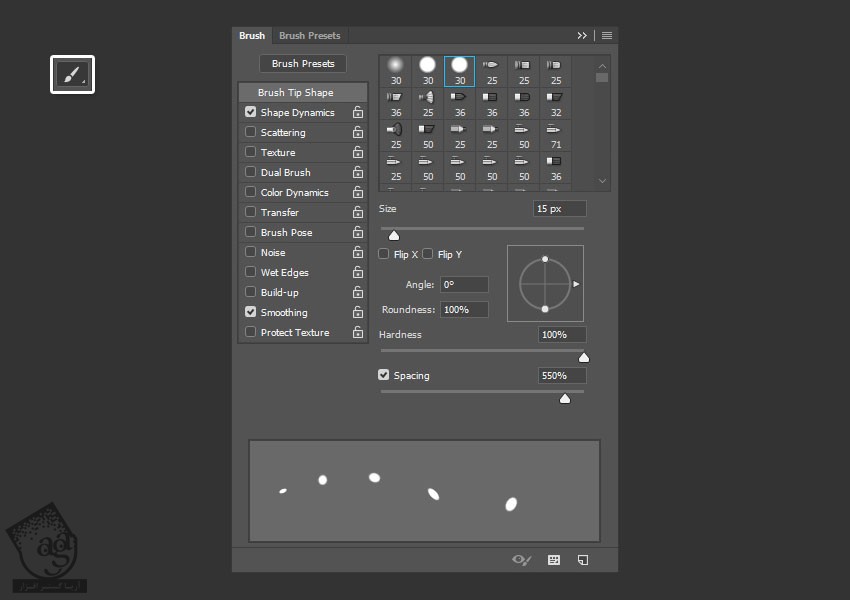
ابزار brush رو بر می داریم و وارد پنل Brush میشیم. یک نوک گرد و سخت انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم.
Brush Tip Shape

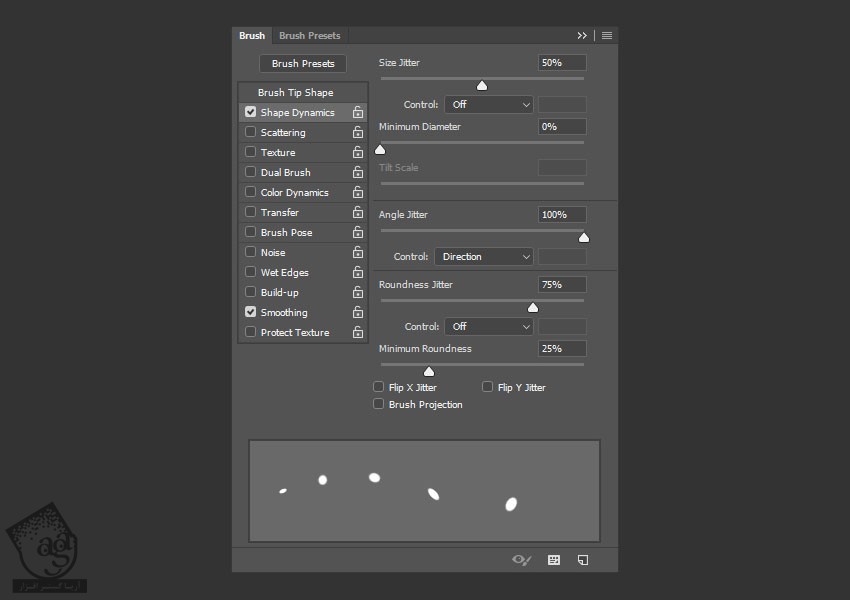
Sahpe Dynamics

گام دوم
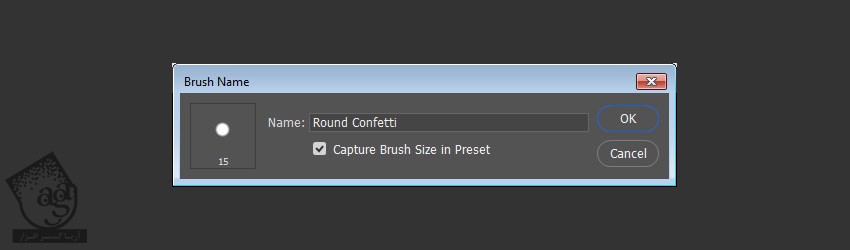
روی آیکن Create New Brush که در پایین سمت راست پنل Brush قرار داره کلیک می کنیم و عبارت Round Confetti رو توی فیلد Name وارد کرده و Ok می زنیم.

گام سوم
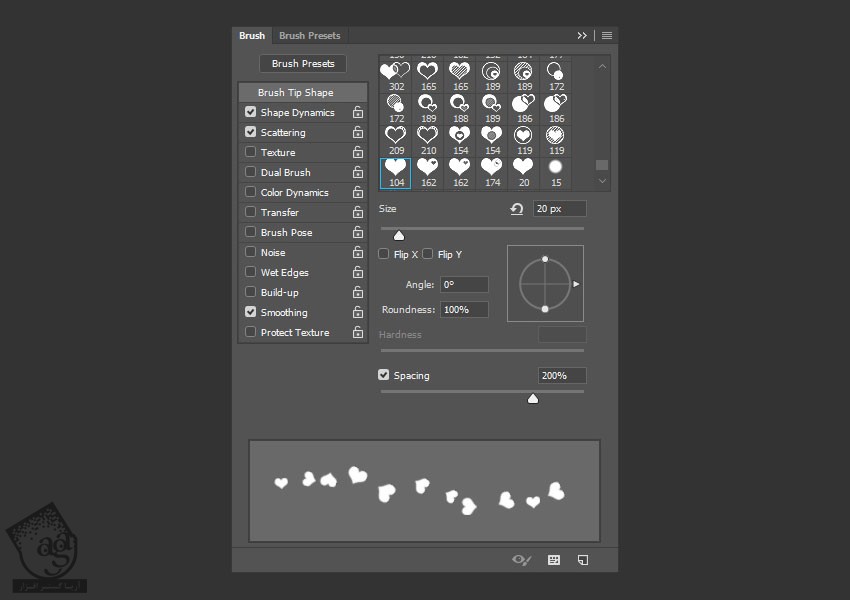
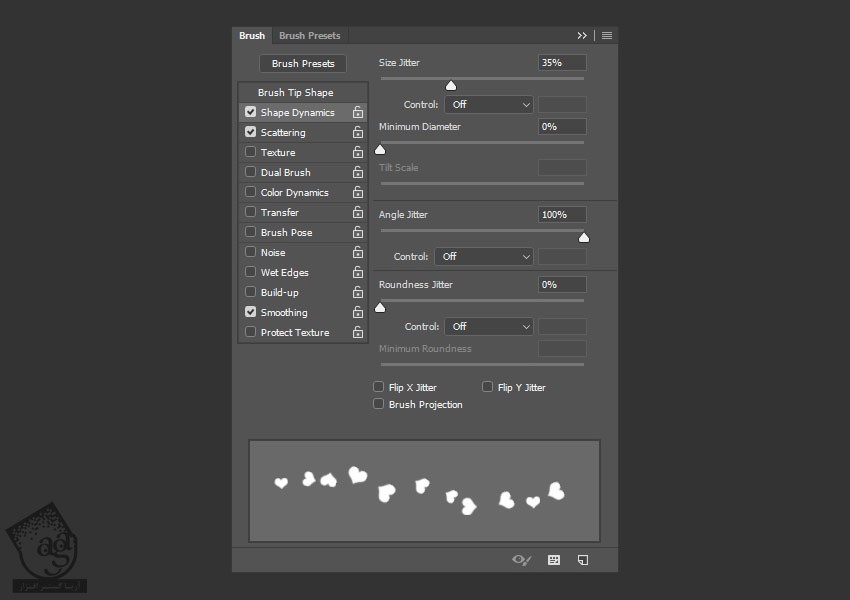
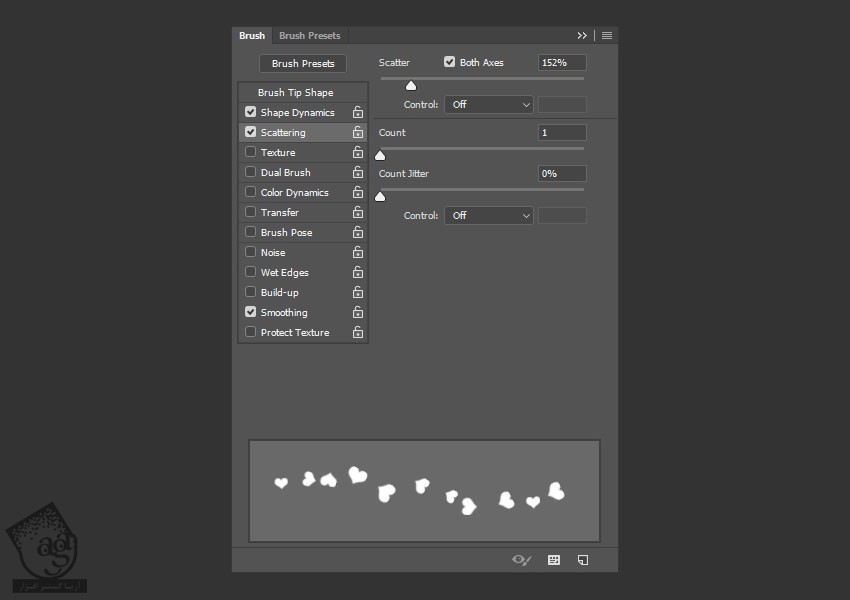
قلموی s24 رو از مجموعه Hearts Vector Brushes انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم:
Brush Tip Shape

Shape Dynamics

Scattering

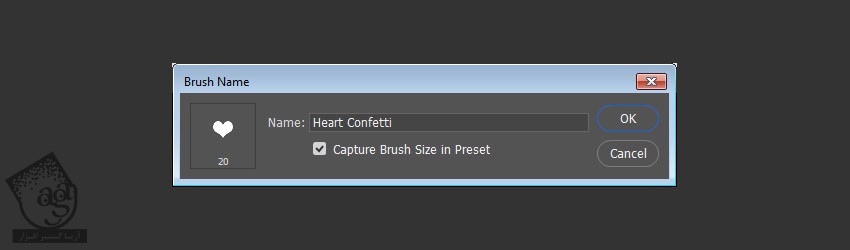
اسم این قلمو رو میزاریم Heart Confetti و اون رو ذخیره می کنیم.

گام چهارم
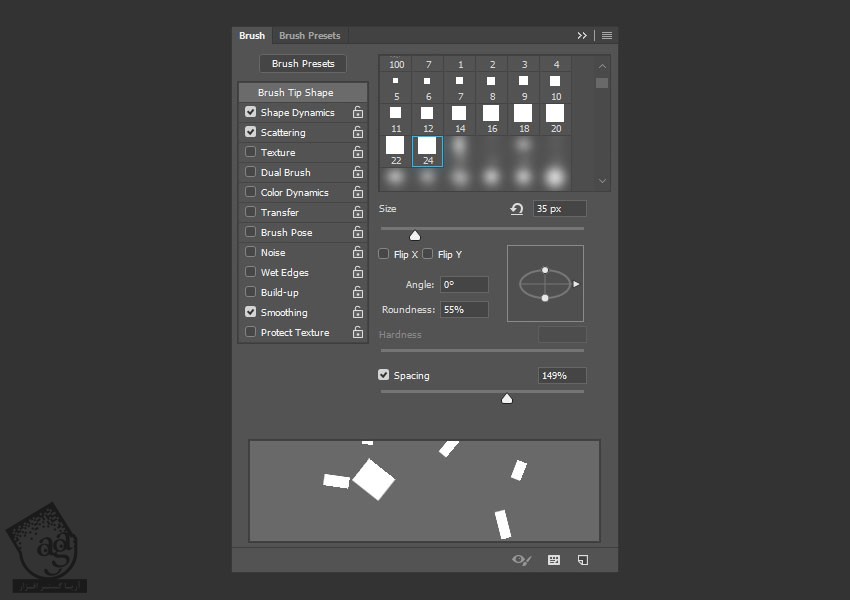
قلموی Hard Square 24 Picels رو انتخاب کرده و تنظیمات زیر رو براش در نظر می گیریم:
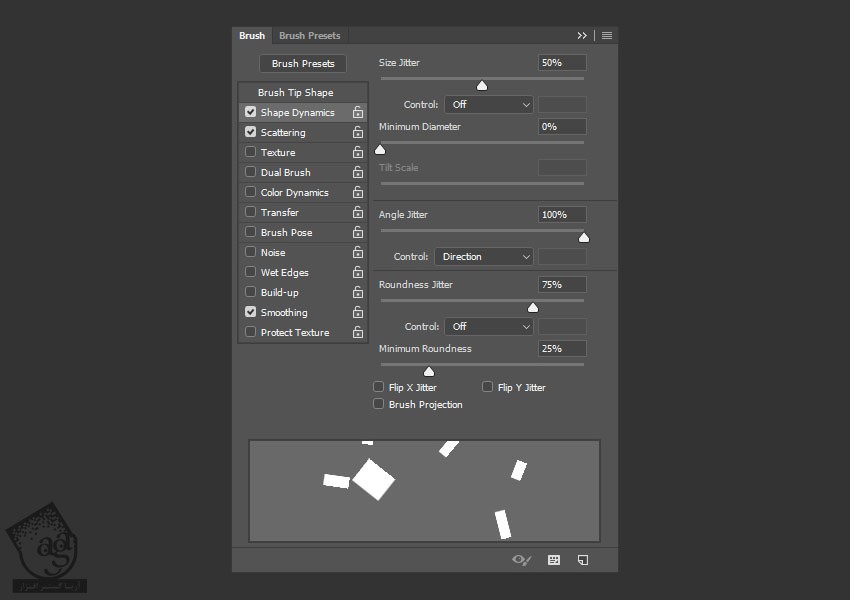
Brush Tip Shape

Shape Dynamics

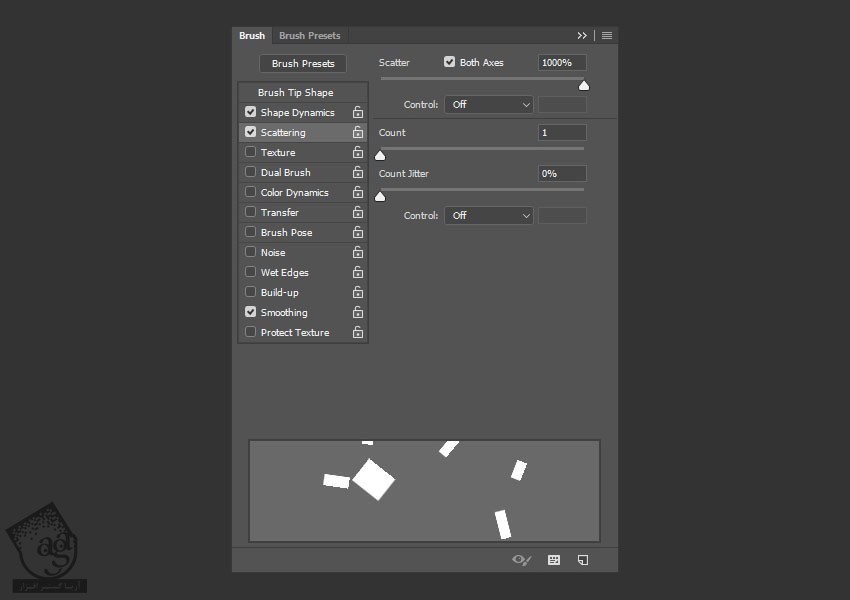
Scattering

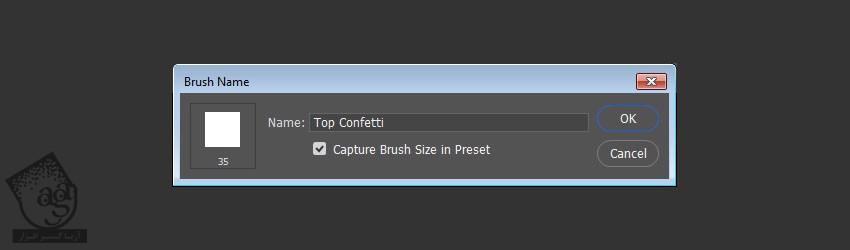
این قلمو رو با عنوان Top Confetti ذخیره می کنیم.

Stroke کردن Work Path متن
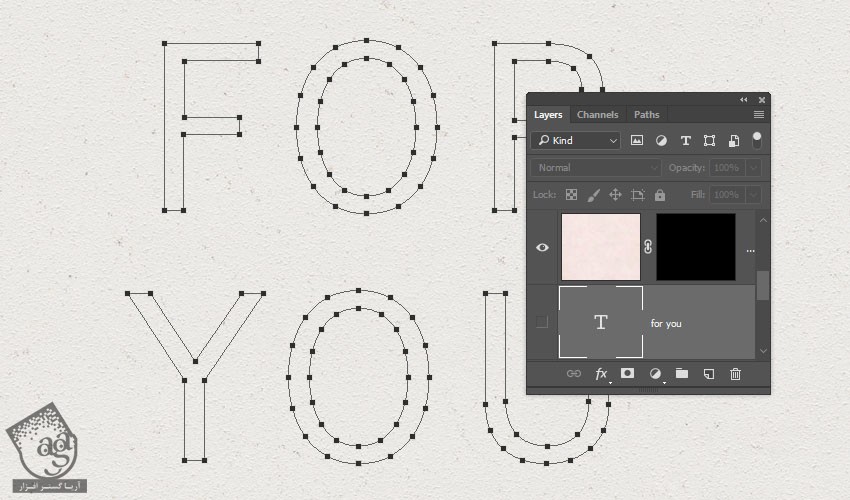
گام اول
روی لایه متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم. بعد هم لایه متن رو مخفی می کنیم.

گام دوم
ابزار Brush رو برداشته و قللمو Heart Confetti رو هم انتخاب می کنیم. رنگ Foreground رو روی سفید تنظیم می کنیم.
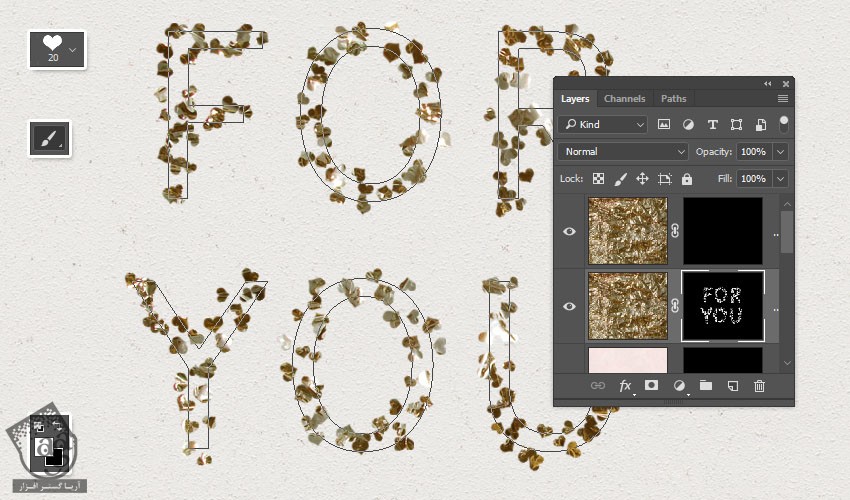
Thumbnail لایه Gold رو انتخاب کرده و یک بار Enter می زنیم تا Stroke بشه.

گام سوم
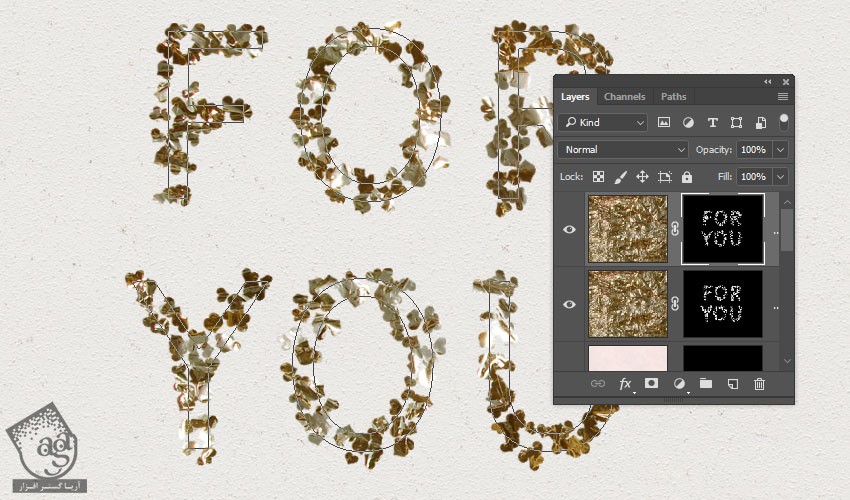
Thumbnail لایه Gold Copy رو انتخاب کرده و یک بار دیگه Enter می زنیم.

گام چهارم
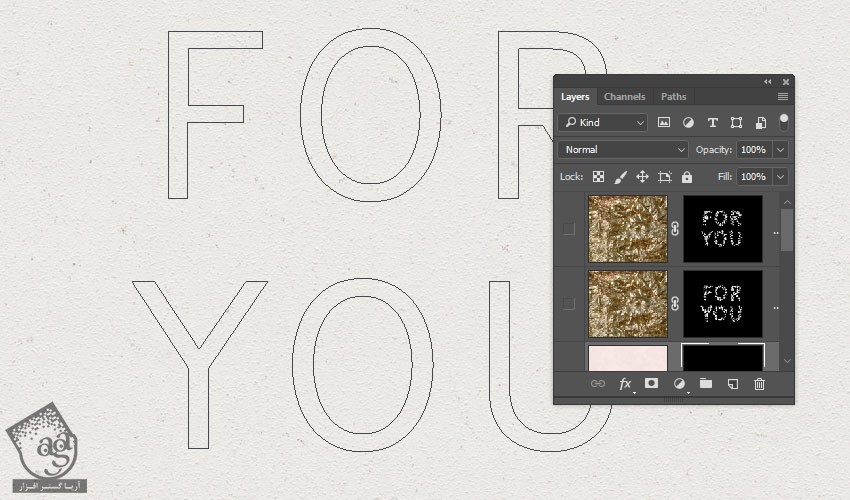
هر دو لایه Gold رو مخفی می کنیم.

اضافه کردن Work Path با استفاده از ابزار Pen
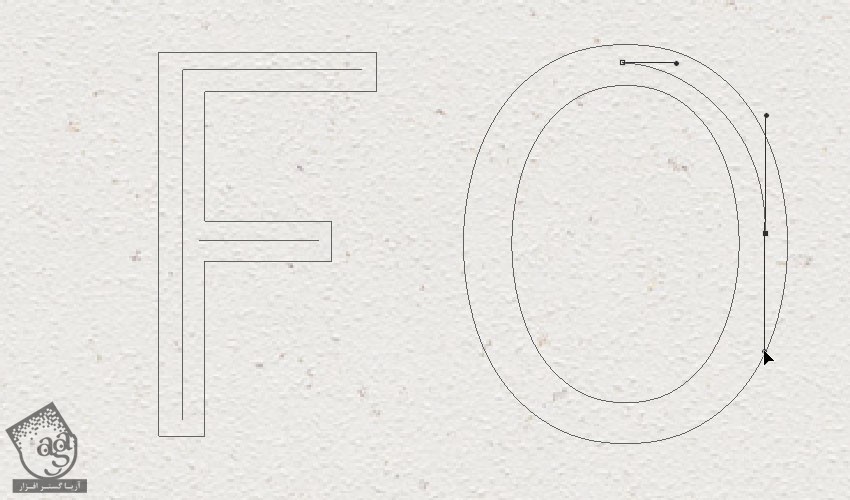
گام اول
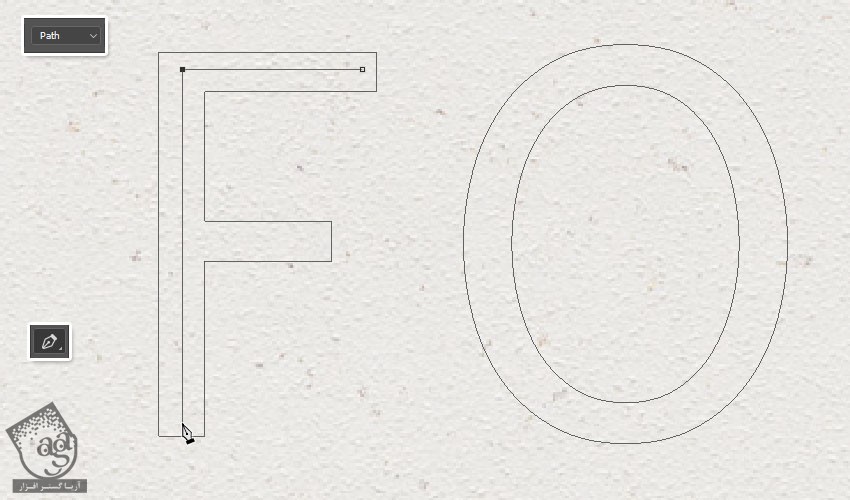
ابزار Pen رو برداشته و مطمئن میشیم که امکان Path که توی نوار امکانات قرار داره، تیک داشته باشه.
برای ایجاد خطوط صاف، یک Anchor Point اضافه کرده و Shift رو نگه می داریم و یک بار دیگه کلیک کرده و یک Anchor Point دیگه اضافه می کنیم.

گام دوم
Alt رو نگه داشته و بیرون از مسیر کلیک می کنیم.

گام سوم
برای ایجاد منحنی، موقع اضافه کردن Anchor Point ها باید کلیک و درگ کنیم.

گام چهارم
برای تنظیم Anchor Point ها و Handle ها از ابزار Direct Selection کمک می گیریم.

گام پنجم
وقتی تمام شد، ابزار Brush رو برداشته و از نوک Round Confetti برای Stroke کردن هر دو لایه Pink استفاده می کنیم.
A رو فشار داده و بعد هم Enter می زنیم.

اضافه کردن Layer Style به Round Confetti
روی لایه Pink دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
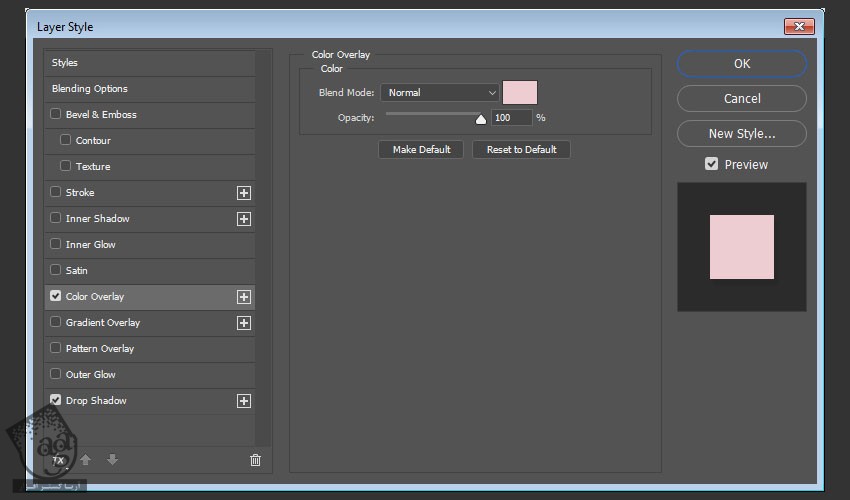
گام اول
Color Overlay :
Color روی #edcdd2

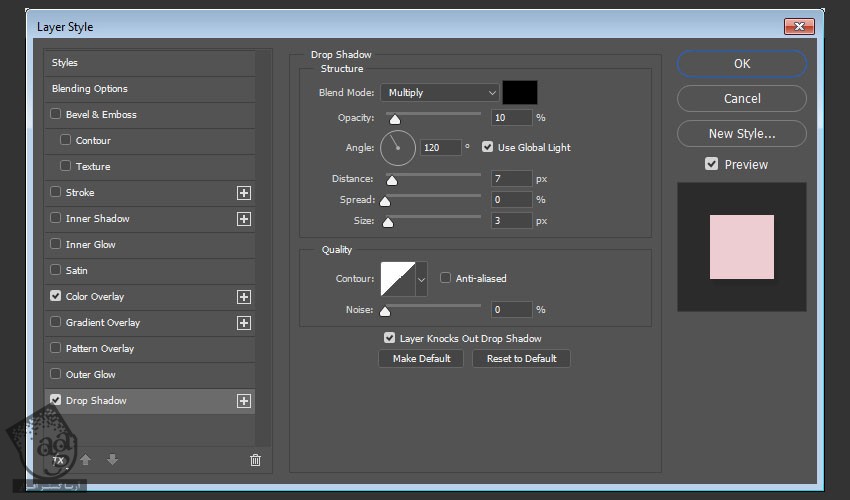
گام دوم
Drop Shadow :
Opacity روی 10 درصد
Distance روی 7
Size روی 3

گام سوم
روی لایه Pink کلیک راست کرده و Copy Layer Style رو می زنیم. بعد هم روی لایه Pink Copy کلیک راست کرده و این بار Paste Layer Style رو انتخاب می کنیم.

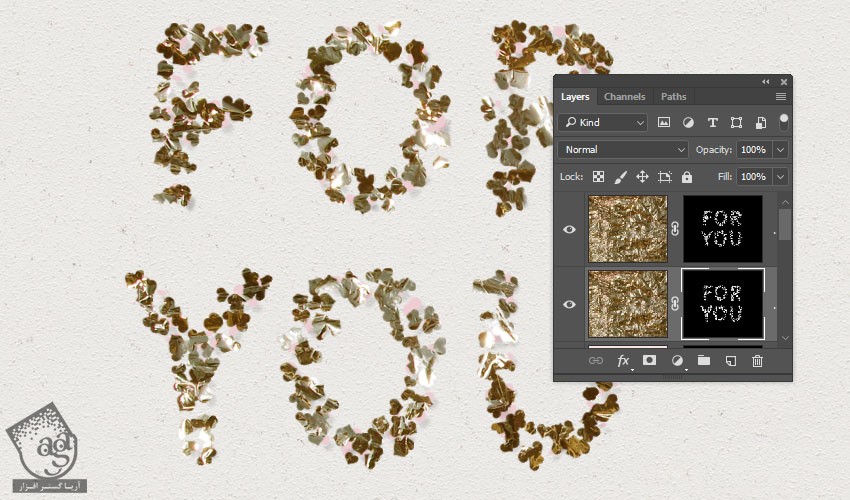
اضافه کردن Layer Style به Heart Confetti
گام اول
هر دو لایه Gold رو از حالت مخفی خارج می کنیم.

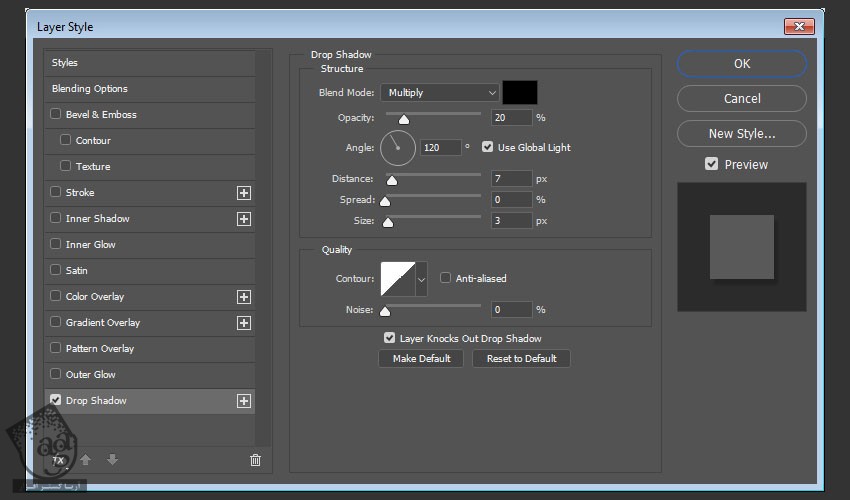
گام دوم
روی لایه Gold دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر روی اون اعمال می کنیم:
Opacity روی 20 درصد
Distance روی 7
Size روی 3

گام سوم
این Layer Style رو روی لایه Gold Copy هم Copy, Paste می کنیم.

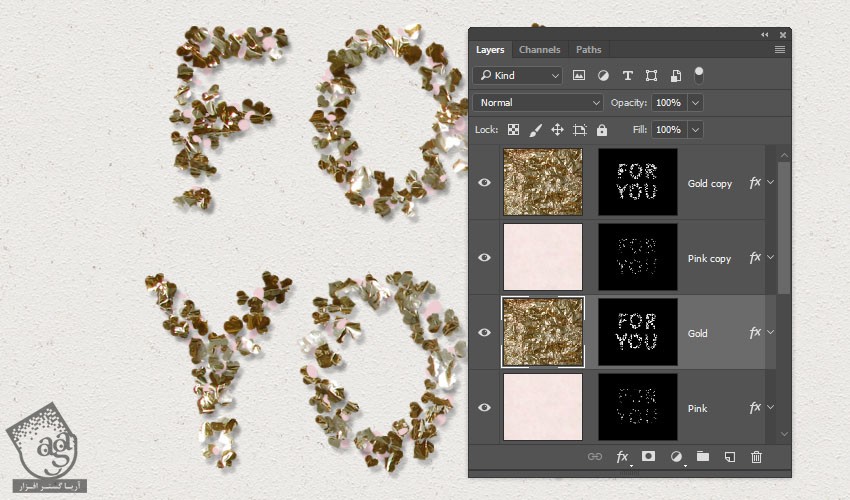
جا به جا کردن تکسچرها داخل Layer Mask ها
گام اول
لایه Gold رو زیر لایه Pink Copy قرار میدیم. بعد هم روی آیکن Link بین هر دو انتخاب می کنیم.

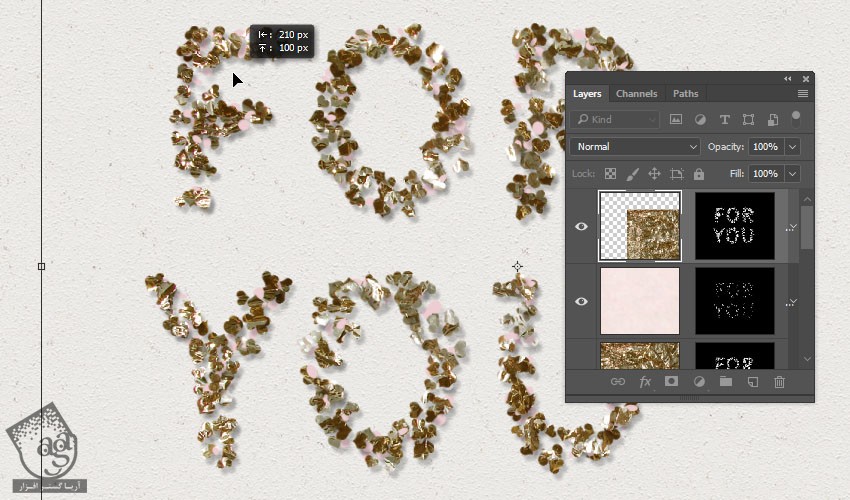
گام دوم
روی Thumbnail لایه کلیک کرده و Ctrl+T رو می زنیم و وارد Free Transform Mode میشیم. بعد هم به دلخواه تکسچر رو جا به جا کرده یا Resize می کنیم.

گام سوم
برای اعمال تغییرات، Enter می زنیم.

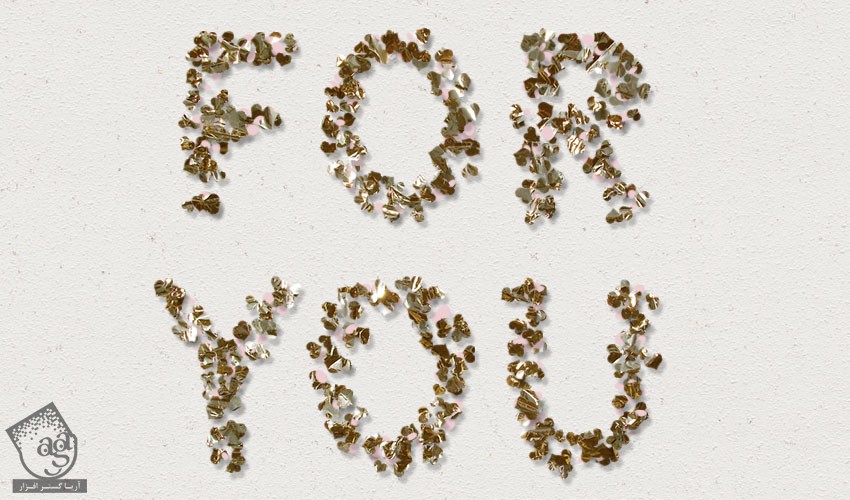
اصلاحات بیشتر
گام اول
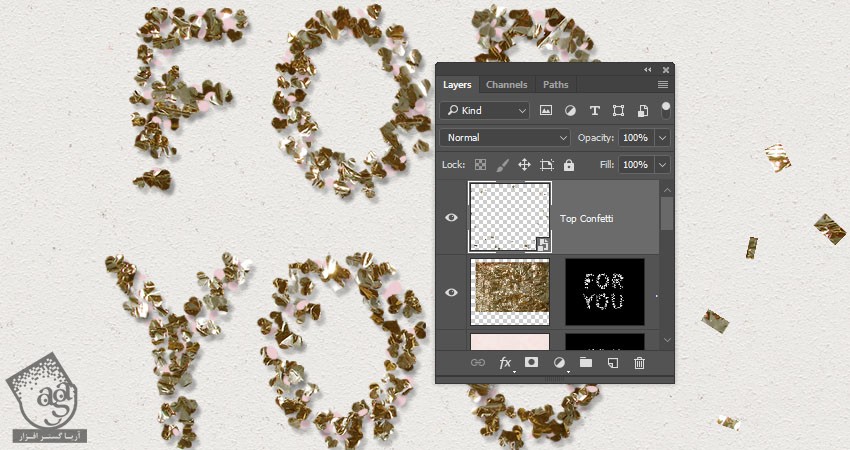
یک بار دیگه تکسچر Gift_Wrapping_Paper6 رو بالای تمام لایه ها اضافه کرده و اسمش رو میزاریم Top Confetti.
یک Hide All Mask اضافه کرده و از قلموی Top Confetti برای کشیدن و اضافه کردن پولک به اظراف متن استفاده می کنیم.

گام دوم
روی لایه Top Confetti کلیک راست کرده و Convert to Smart Object رو می زنیم.

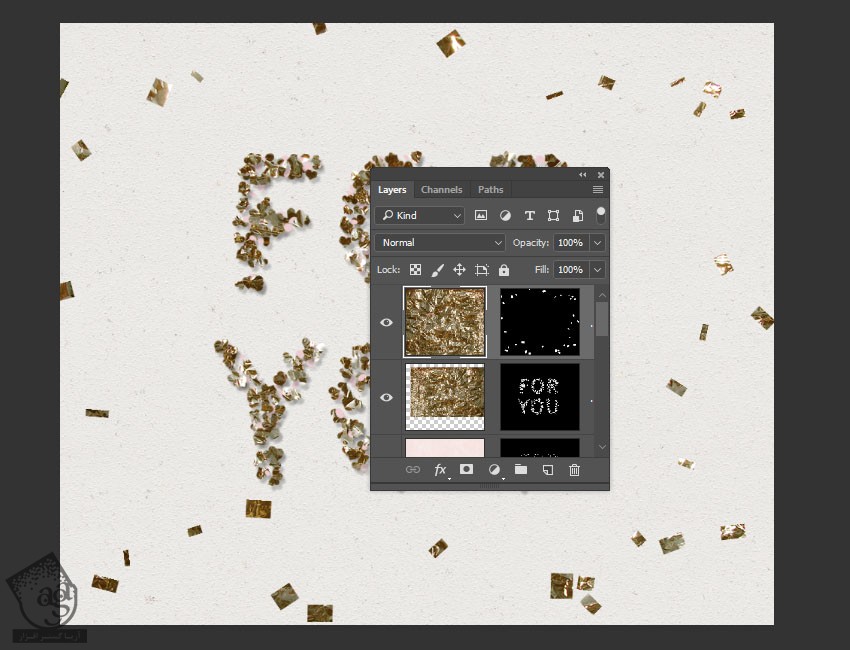
گام سوم
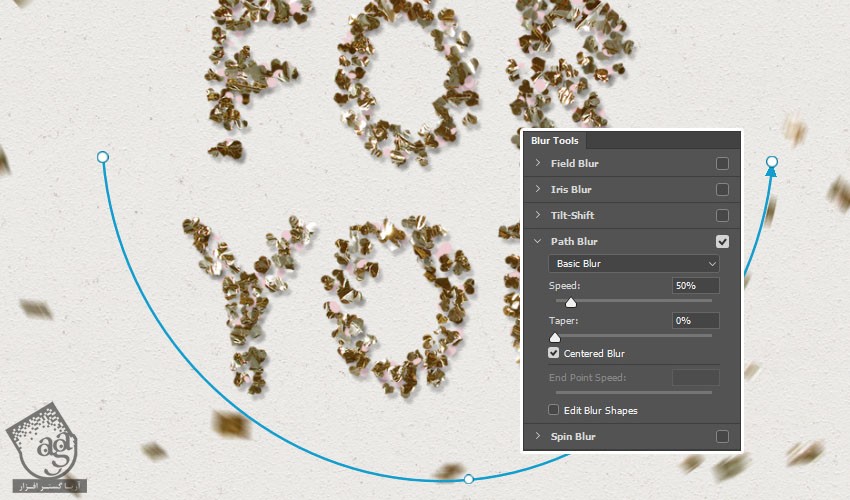
وارد مسیر Filter > Blur Gallery > Path Blur میشیم. با کلیک و درگ، چند تا Control Point اضافه کرده و تنظیمات زیر رو روی اون اعمال می کنیم.

گام چهارم
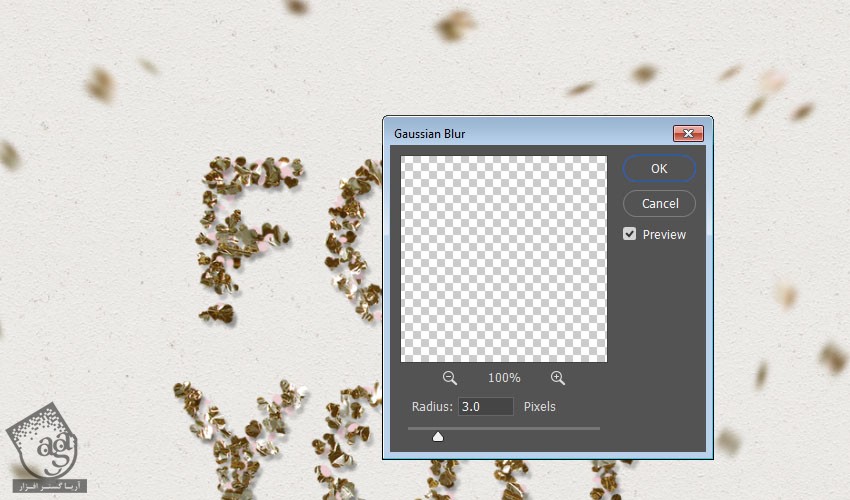
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 3.

گام پنجم
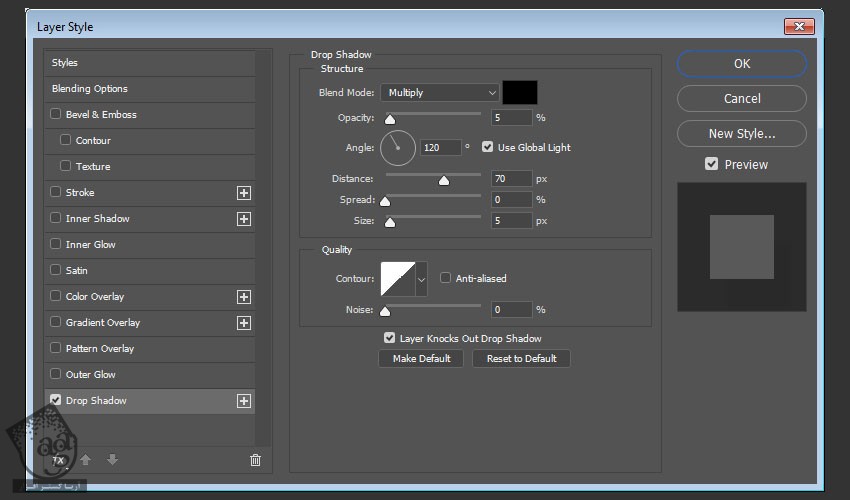
روی لایه Top Confetti دابل کلیک کرده و افکت Drop Shadow رو با تنظیمات زیر وارد می کنیم:
Opacity روی 5 درصد
Distance روی 70
Size روی 5

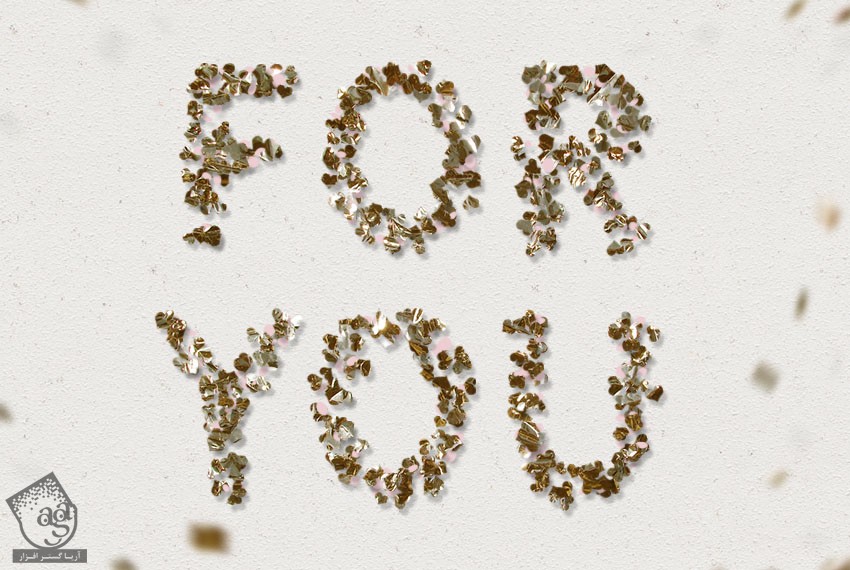
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پولکی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت