No products in the cart.
آموزش Photoshop : طراحی افکت متنی گرانج – قسمت دوم

آموزش Photoshop : طراحی افکت متنی گرانج – قسمت دوم
توی این آموزش، طراحی افکت متنی گرانج رو با Photoshop با هم می بینیم. برای این کار از نویز، تکسچر و Adjustment Layer هم کمک می گیریم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی گرانج ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی گرانج – قسمت اول “
اضافه کردن Layer Style به Extrusion
گام اول
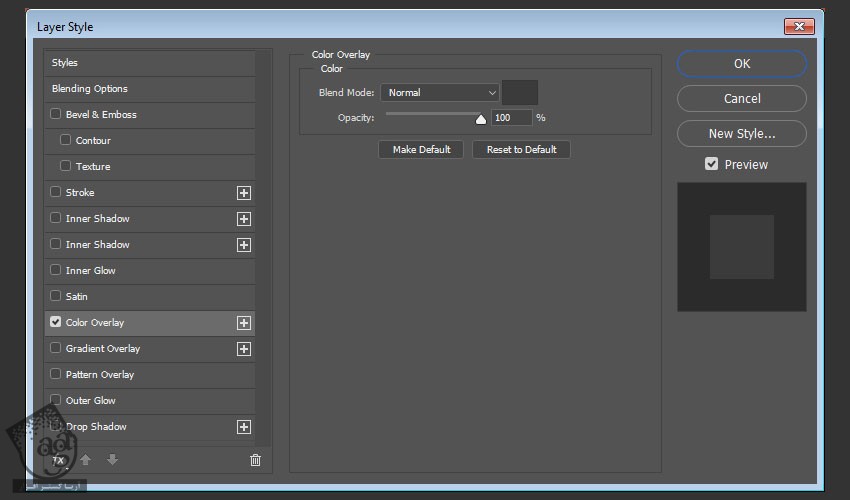
روی گروه Front دابل کلیک می کنیم و افکت Color Overlay رو روی اون اعمال می کنیم. کد رنگی #3c3b3b رو برای Color در نظر می گیریم.

گام دوم
روی لایه Front کلیک راست می کنیم و Copy Layer Style رو انتخاب می کنیم. بعد هم روی لایه Back کلیک راست می کنیم و Paste Layer Style رو می زنیم.
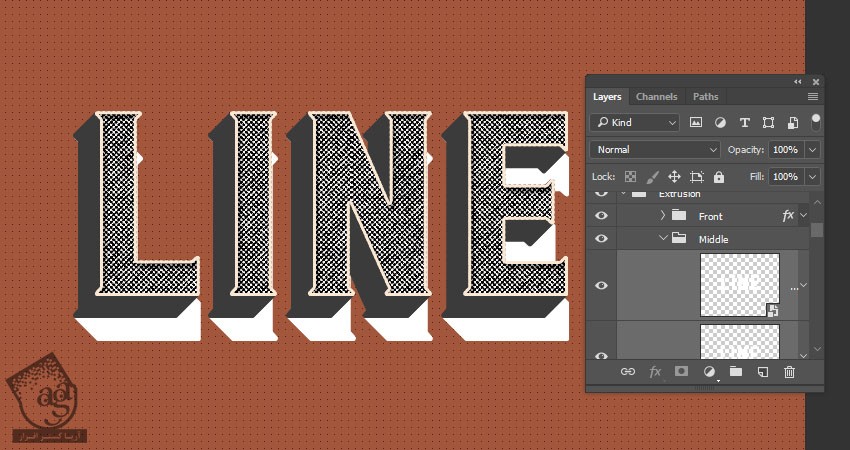
گروه Middle رو باز می کنیم. تمام لایه هایی که توی این گروه قرار دارن رو انتخاب می کنیم. روی یکی از اون ها کلیک راست می کنیم و یک بار دیگه Paste Layer Style رو می زنیم.

گام سوم
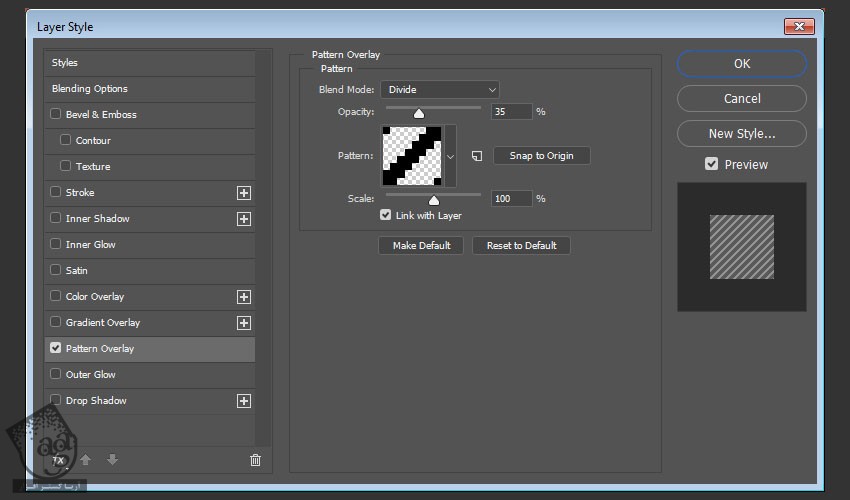
روی گروه Middle کلیک راست می کنیم و Pattern Overlay رو با تنظیمات زیر اعمال می کنیم:
Blend Mode روی Divide
Opacity روی 35 درصد
Pattern روی Diagonal Line Medium

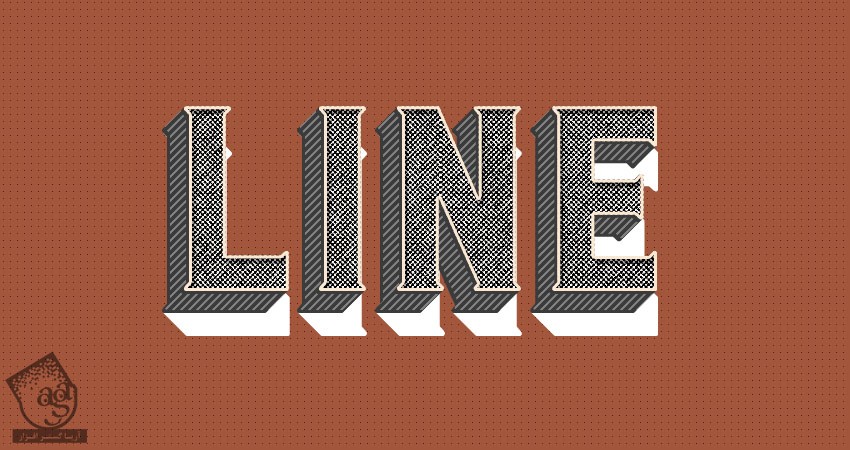
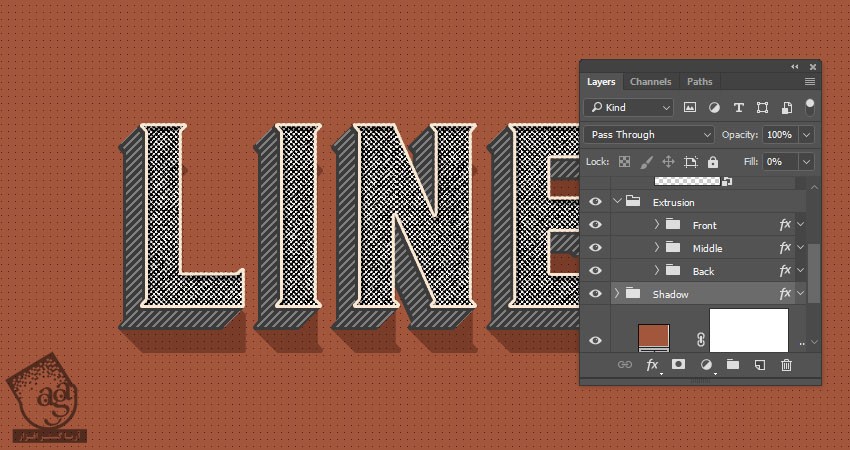
این از Layer Style لایه Extrusion.

اضافه کردن Layer Style به لایه Shadow
گام اول
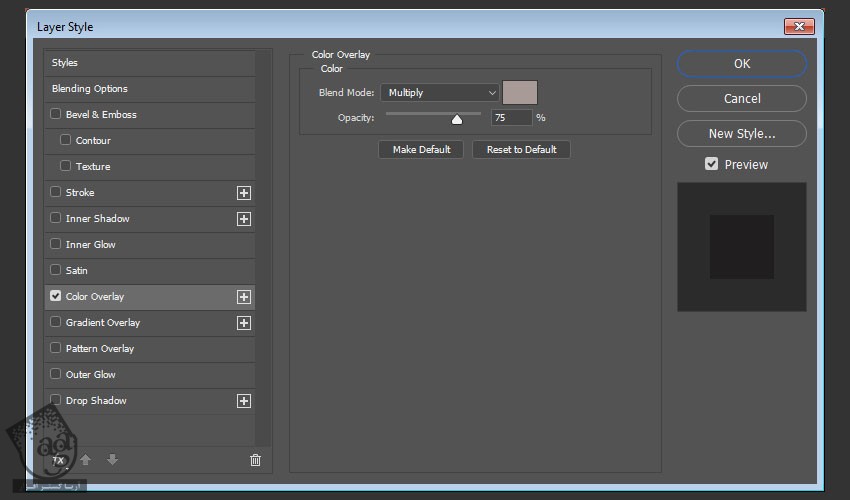
روی گروه Shadow دابل کلیک می کنیم و افکت Color Overlay رو با تنظیمات زیر اضافه می کنیم:
Color روی #a89a96
Blend Mode روی Multiply
Opacity روی 75 درصد

گام دوم
Fill گروه Shadow رو میزاریم روی 0 درصد.

اضافه کردن Texture Overlay
قبل از اینکه تکسچر اضافه کنیم، گروه های Text, Extrusion, Shadow رو توی یک گروه به اسم Text Effect قرار میدیم تا همه چیز سازمان دهی شده بشه.
گام اول
بهتره که تکسچرها رو به صورت Smart Object اضافه کنیم. برای این کار، وارد مسیر File > Place Linked میشیم.
با اضافه کردن تصویر UNRESTRICTED – Digital Grunge Textre 11 شروع می کنیم و اون رو بالای لایه Solid Color قرار میدیم و در صورت نیاز، Resize می کنیم.
اسم لایه رو میزاریم BG Texture و Blend Mode رو روی Color Dodge و Opacity رو روی 30 درصد تنظیم می کنیم.

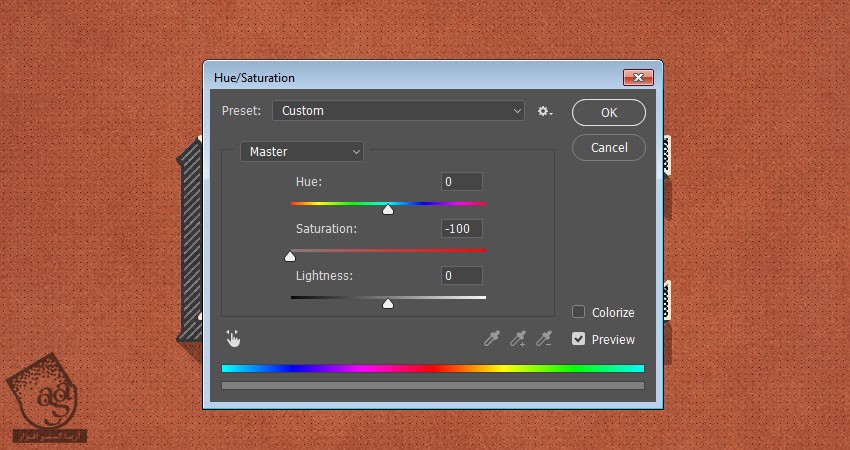
گام دوم
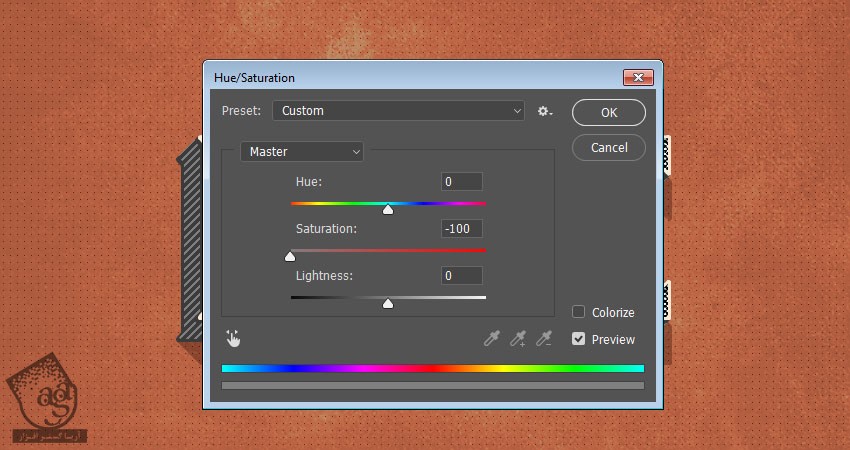
وارد مسیر Image > Adjustments > Hue / Saturation میشیم. Saturation رو روی -100 تنظیم می کنیم.
اگه از نسخه های قدیمی فتوشاپ استفاده می کنین، نمی تونین Adjusments رو مستقیما روی Smart Object اعمال کنین. بنابراین یا باید لایه تکسچر رو Rasterize کنین یا از Adjustment Layer استفاده کنین.

گام سوم
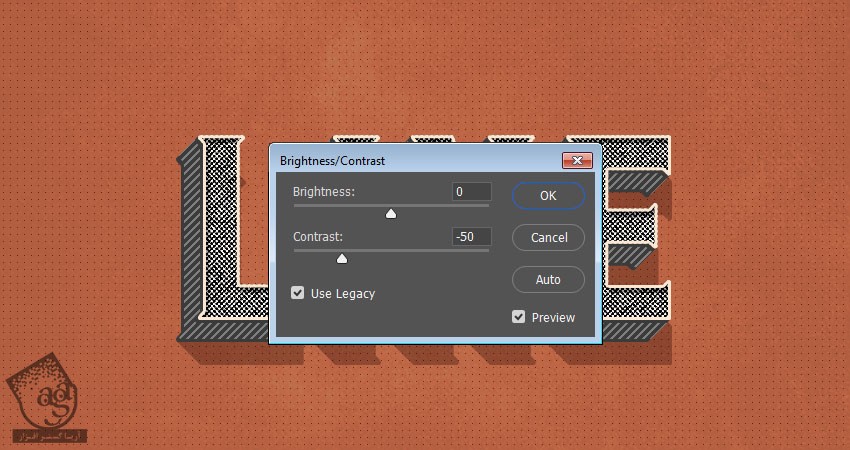
وارد مسیر Image > Adjustments > Brightness / Contrast میشیم.
Use Legacy رو تیک می زنیم و Contrast رو روی -50 تنظیم می کنیم.
امکان Legacy بهمون کمک می کنه که کنتراست سیاه و سفید رو تنظیم کنیم. به این ترتیب، کنتراست بسیار کمتری ایجاد میشه.

گام چهارم
تصویر Film Grain رو بالای تمام لایه ها قرار میدیم و در صورت لزوم، Resize می کنیم.
اسم لایه تکسچر رو میزاریم Texture Overlay 1. بعد هم Blend Mode رو روی Overlay تنظیم می کنیم.

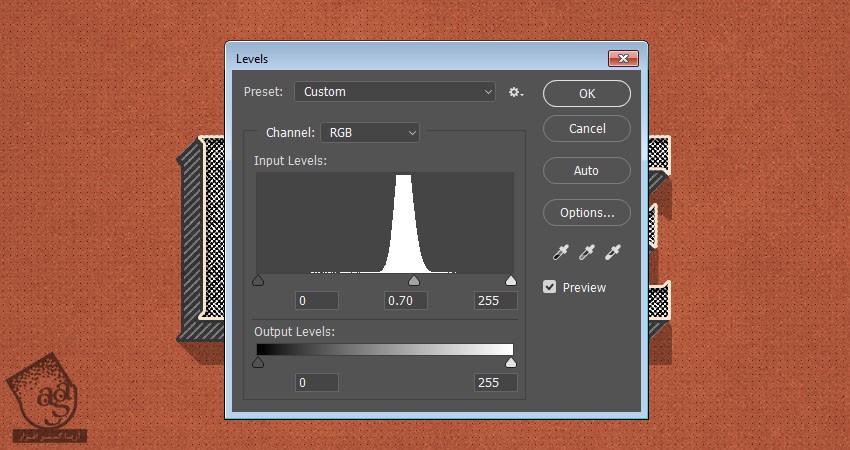
گام پنجم
وارد مسیر Image > Adjustments > Levels میشیم. بعد هم میریم سراغ Gamma و عدد 0.70 رو براش در نظر می گیریم.

گام ششم
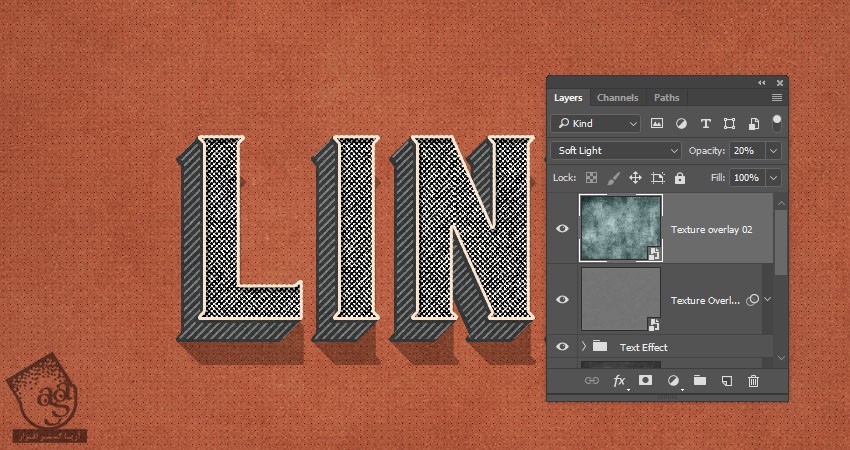
تصویر UNRESTRICTED – Digital Grunge Texture 16 رو بالای تمام لایه ها قرار میدیم و در صورت لزوم، Resize می کنیم.
اسم لایه تکسچر رو میزاریم Texture Overlay 2. بعد هم Blend Mode رو روی Soft Light و Opacity رو روی 20 درصد قرار میدیم.

گام هفتم
وارد مسیر Image > Adjustments > Hue / Saturation میشیم. عدد -100 رو برای Saturation در نظر می گیریم.

اضافه کردن لایه های Global Adjustment
گام اول
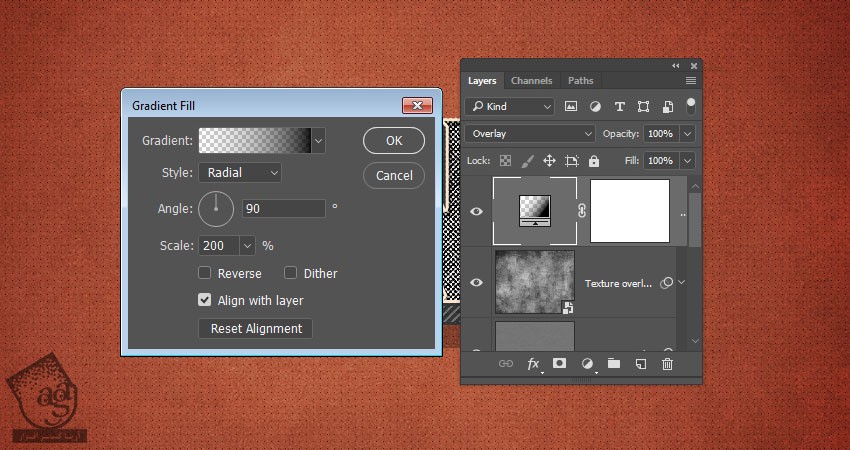
یک لایه Gradient در بالای تمام لایه های اضافه می کنیم.
یک Transparent to Fill Color Gradient با استفاده از کد رنگی #6f6f6f در چپ و #000000 در راست درست می کنیم.
Style رو روی Radial و Scale رو روی 200 قرار میدیم. بعد هم Blend Mode لایه رو میزاریم روی Overlay.

گام دوم
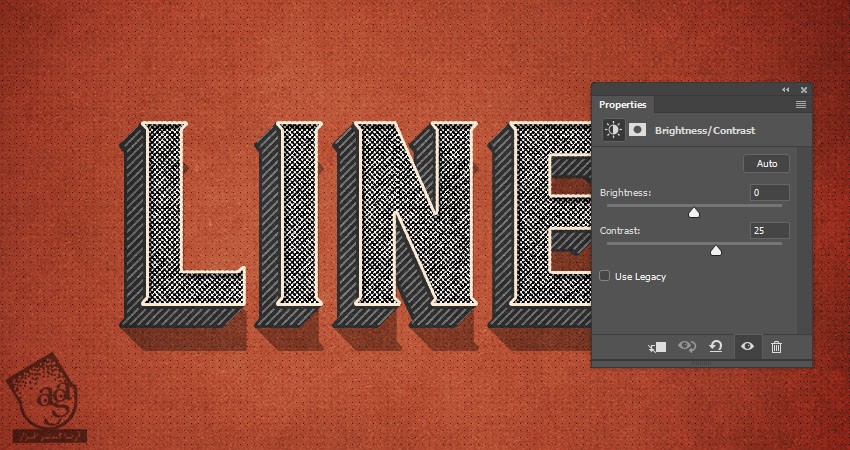
یک لایه Brughtness / Contrast اضافه می کنیم و Contrast رو میزاریم روی 25.

گام سوم
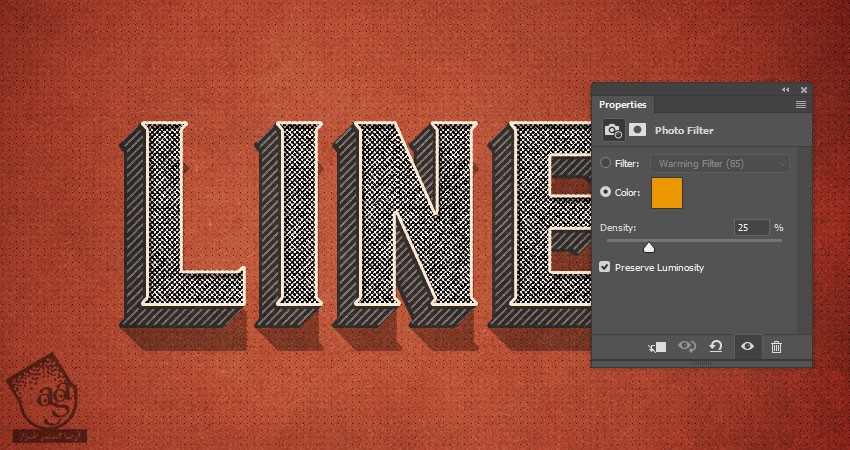
یک لایه Photo Filter اضافه می کنیم و کد رنگی #ec9600 رو برای Color در نظر می گیریم.

گام چهارم
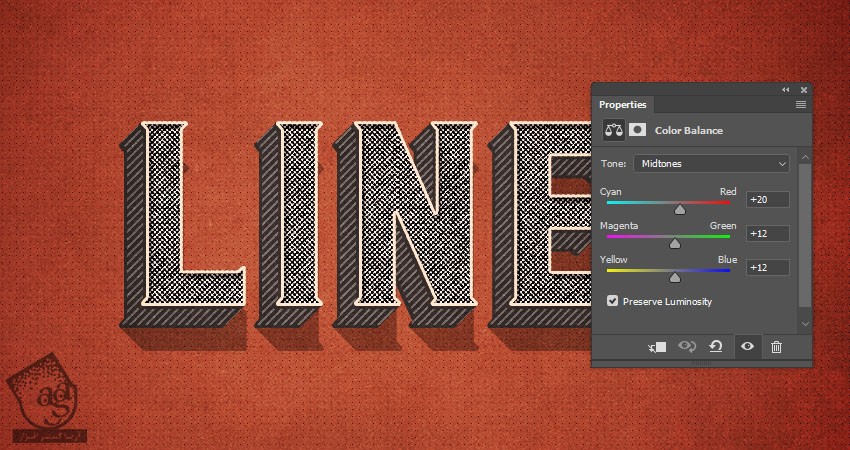
یک لایه Color Balance اضافه می کنیم و تنظیمات زیر رو براش در نظر می گیریم:
Midtones
Cyan / Red روی 20
Magenta / Green روی 12
Yellow / Blue روی 12

ایجاد افکت گرانج
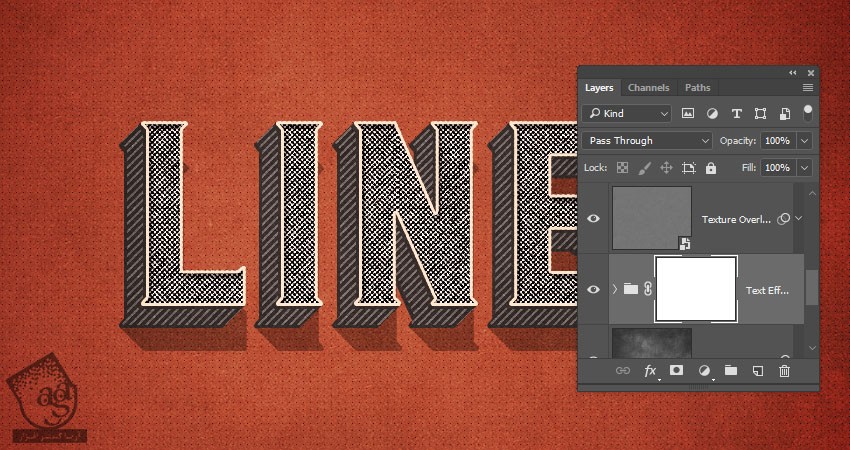
گام اول
گروه Text Effect رو انتخاب می کنیم. روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک می کنیم تا یک ماسک بهش اضافه بشه.

گام دوم
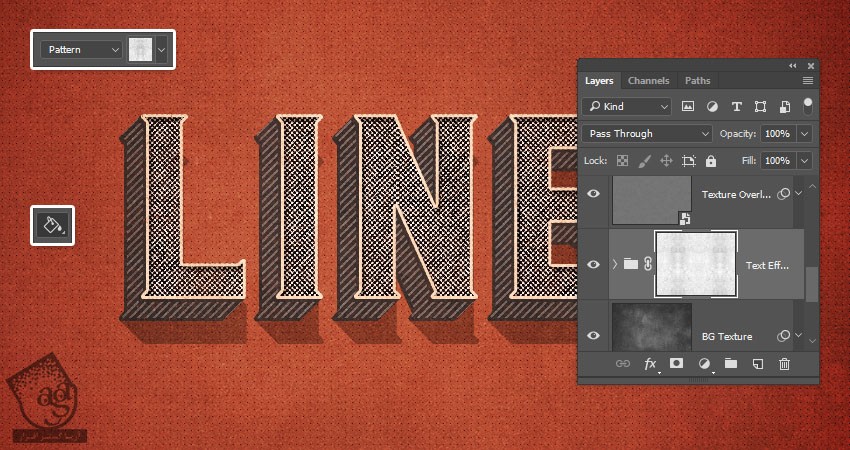
ابزار Paint Bucket رو بر می داریم. Pattern رو از نوار امکانات انتخاب می کنیم و Pattern Fill 15 رو از مجموعه Light Grunge Sealess Patterns Vol. 3 انتخاب می کنیم.
حالا مطمئن میشیم که ماسک Text Effect انتخاب شده باشه. بعد هم کلیک می کنیم تا الگو روی اون اعمال بشه.

گام سوم
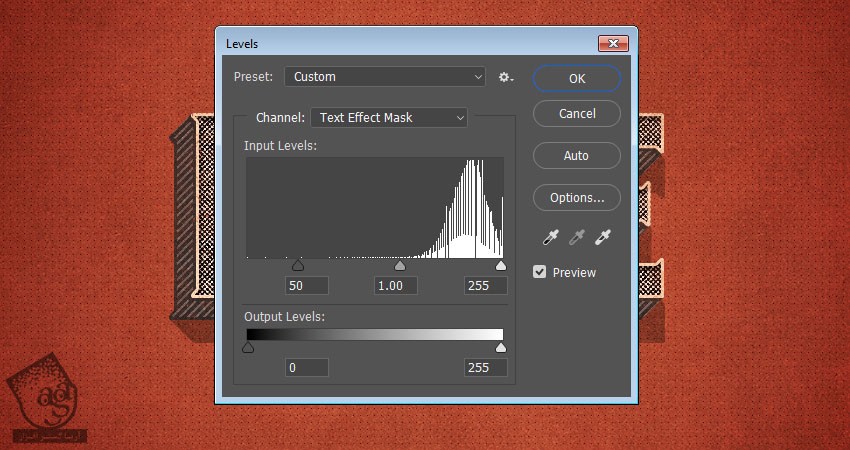
برای تشدید افکت گرانج، Ctrl+L رو فشار میدیم تا Levels باز بشه. مقدار Shadows رو افزایش میدیم تا Pattern Fill داخل ماسک تیره تر بشه. به این ترتیب، این افکت تشدید میشه.

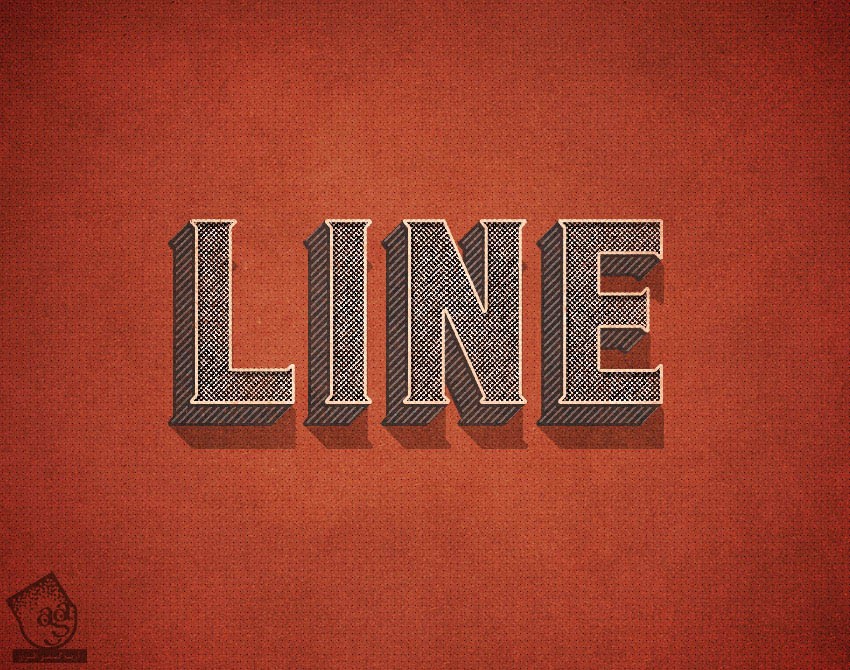
تبریک! تمام شد!
توی این آموزش، اغکت متنی گرانج رو با استفاده از چند تا فیلتر طراحی کردیم.
متن رو وارد و به Smart Object تبدیل کردیم. بعد هم برای ایجاد لایه های Extrusion و Shadow، اون رو Duplicate کردیم و Layer Style رو اضافه کردمی.
در نهایت، رفتیم سراغ تکسچر و Adjustment Layer و Pattern Fill و تمام!

امیدواریم ” آموزش Photoshop : طراحی افکت متنی گرانج ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت