No products in the cart.
آموزش Photoshop : طراحی شهر زمردی – قسمت اول

آموزش Photoshop : طراحی شهر زمردی – قسمت اول
توی این آموزش، طراحی شهر زمردی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز برای این کار آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی شهر زمردی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن آسمان
گام اول
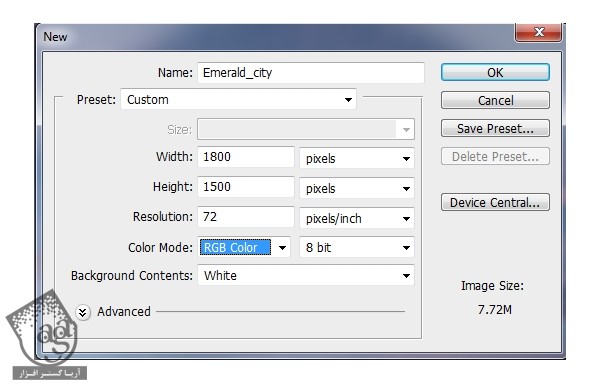
یک سند جدید به ابعاد 1800 در 1500 پیکسل درست می کنیم و تنظیماتی که در زیر مشاهده می کنین رو براش در نظر می گیریم.

گام دوم
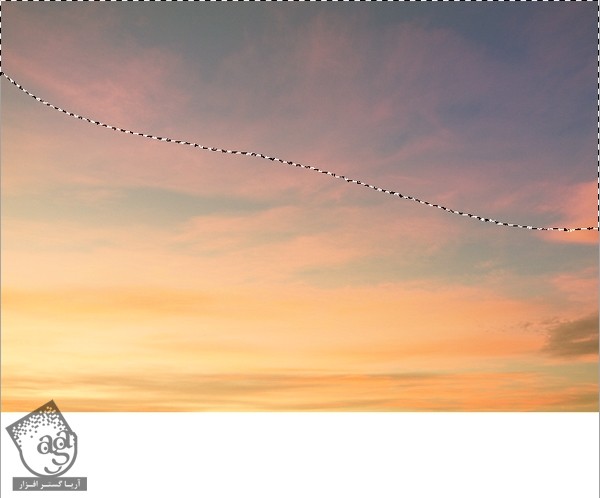
تصویر آسمان رو باز می کنیم. بخشی از آسمان رو با استفاده از ابزار Rectangular Maruee انتخاب می کنیم.

آسمان رو با استفاده از ابزار Move روی بوم سفید درگ و دراپ می کنیم.

گام سوم
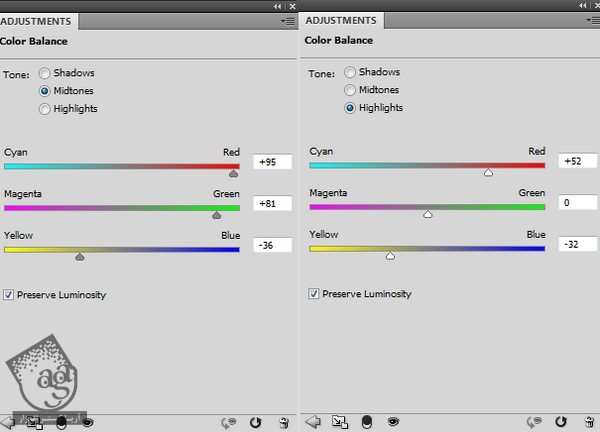
یک Adjustment Layer درست کرده و رنگ آسمان رو براش در نظر می گیریم. برای این کار وارد مسیر Layer > New Adjustment Layer > Color Balance میشیم.

توی این لایه ماسک، ابزار Brush رو به همراه یک قلموی نرم و گرد به رنگ مشکی بر می داریم و رنگ زرد بالای آسمان رو کاهش میدیم.

گام چهارم
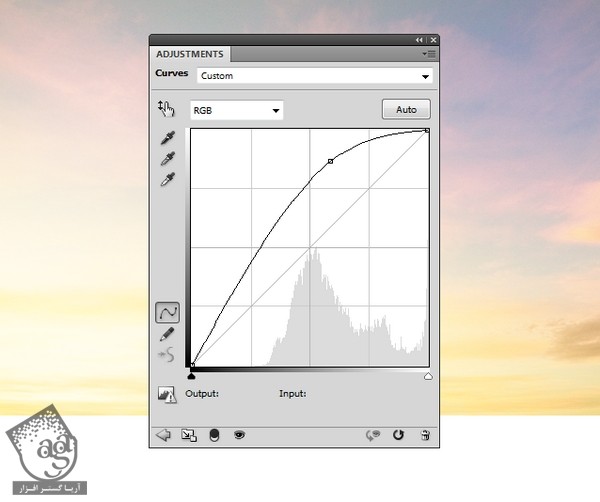
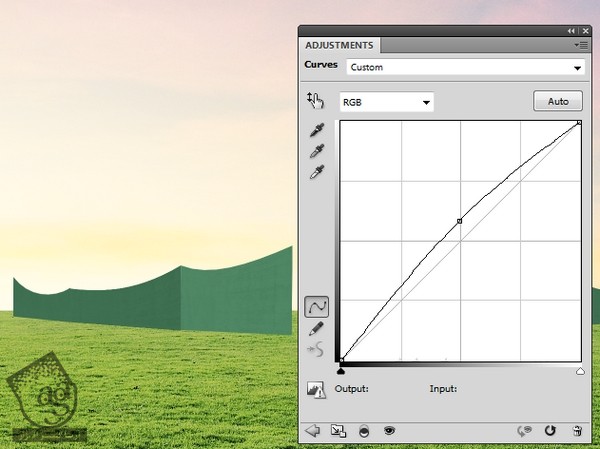
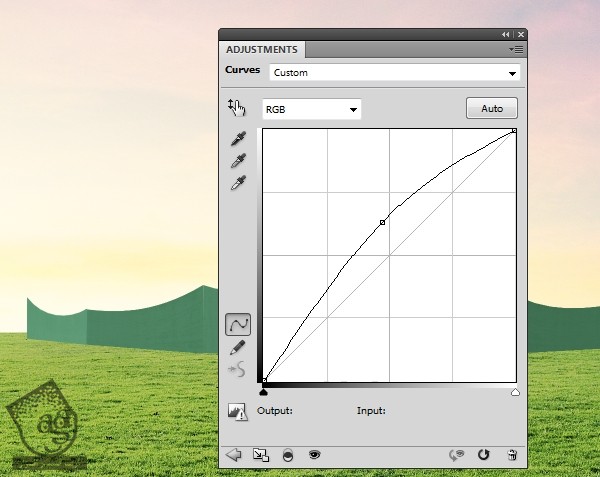
یک Curves Adjustment Layer درست کرده و آسمان رو روشن می کنیم.

اضافه کردن چمن
گام اول
تصویر چمن رو باز می کنیم. با استفاده از ابزار Rectangular Marquee، بخشی میانی چمن رو انتخاب می کنیم.

ناحیه انتخاب شده در بالا رو به بخش پایینی سند کاری اضافه می کنیم. برای این کار از ابزار Move استفاده می کنیم.

گام دوم
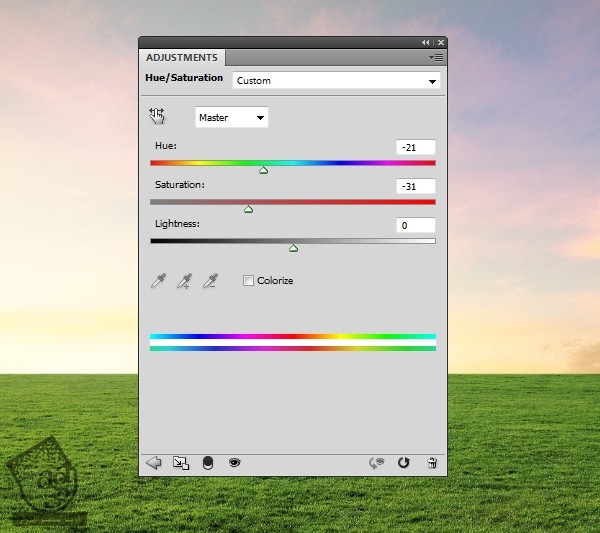
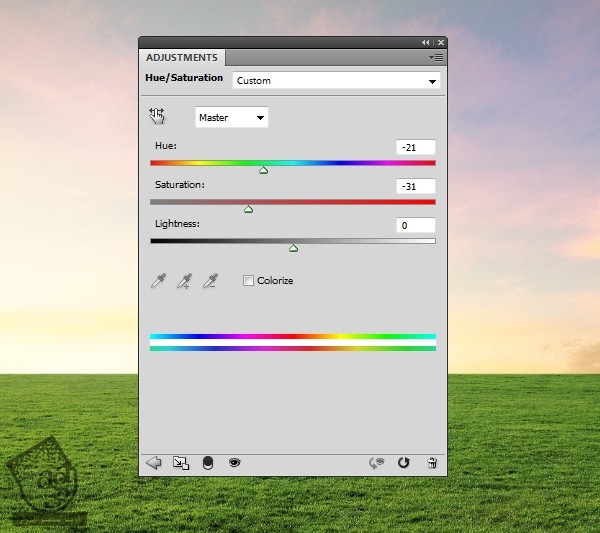
یک Hue/Saturation Adjustment Layer به صورت Clipping Mask درست می کنیم و سبزی چمن رو Desaturate می کنیم.

گام سوم
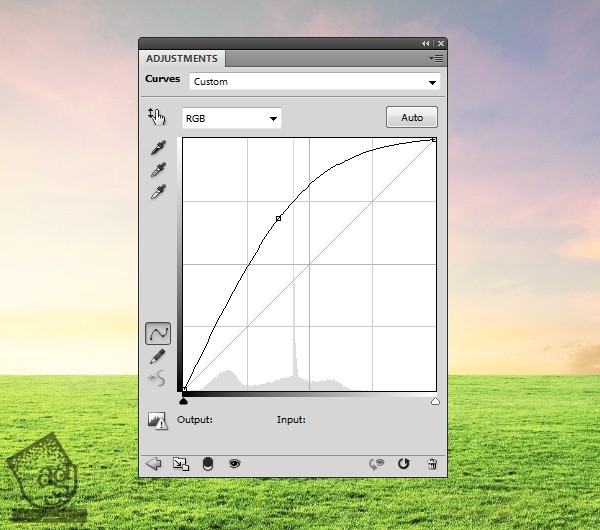
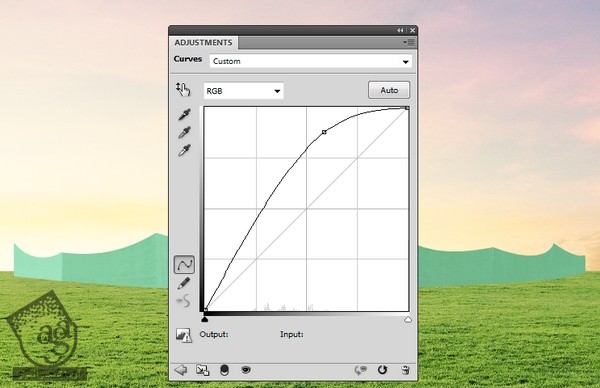
یک Curves Adjustment Layer درست کرده و نور رو افزایش میدیم تا چمن به صورت کاملا روشن در بیاد.

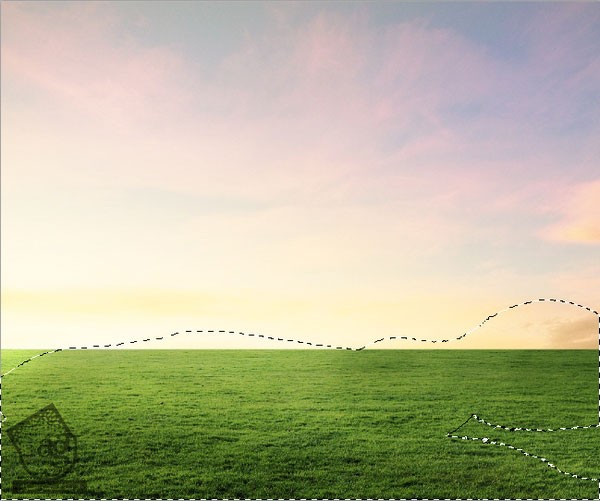
توی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و روشنایی پیش زمینی و سمت راست رو کاهش میدیم. هدف از این کار اینه که کاری کنیم، نور اصلی از چپ بتابه.

طراحی دیوار
گام اول
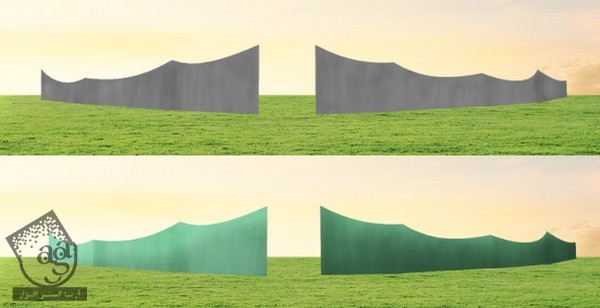
یک سند جدید به ابعاد 3000 در 3000 پیکسل درست می کنیم. رنگ مورد نظر رو برای Fill در نظر می گیریم. Ctrl+Shift+N رو فشار میدیم و یک لایه جدید درست می کنیم. بعد هم کد رنگی #36684a رو برای Fill در نظر می گیریم.

گام دوم
تصویر دیوار رو باز می کنیم. تصویر دیوار رو با استفاده از ابزار Move روی بوم درگ کرده و اون رو سمت راست قرار میدیم.

Blend Mode لایه رو میزاریم روی Soft Light 50%.

گام سوم
این لایه رو Duplicate و به صورت افقی Flip می کنیم. برای این کار وارد مسیر Edit > Transform > Flip Horizontal میشیم. اون رو سمت چپ قرار میدیم.

نتیجه رو به صورت فایل JPG ذخیره می کنیم.
گام چهارم
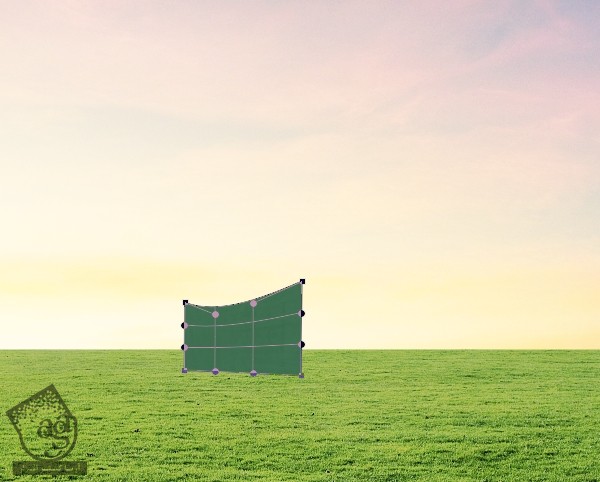
تکسچر دیواری که قبلا درست کردیم رو باز می کنیم. ابزار Rectangular Marquee رو بر می داریم و بخشی از این تکسچر رو انتخاب می کنیم.

این تکسچر رو در بخش وسطی چپ قرار میدیم. ابزار Free Transform رو همراه با Warp Mode انتخاب کرده و بخش بالایی رو خم می کنیم.

گام پنجم
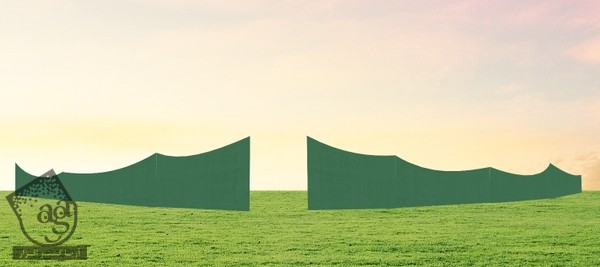
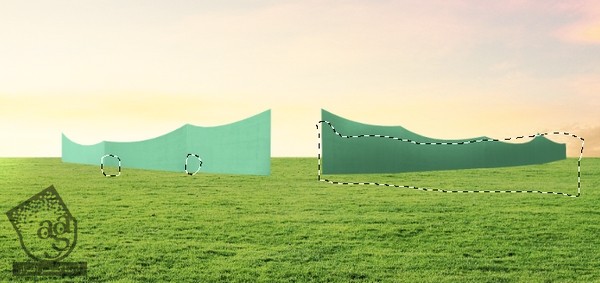
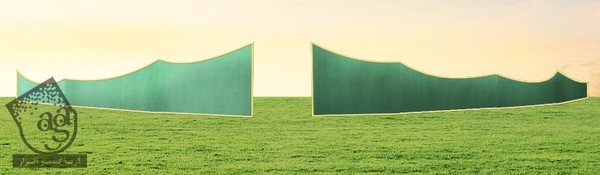
این لایه رو چندین بار Duplicate کرده و به شکل دیوار مرتب می کنیم. بین بزرگ ترین بخش دیوار در وسط دروازه، یک مقدار فاصله میزاریم. Ctrl+T رو فشار میدیم و این بخش ها رو Resize می کنیم.

گام ششم
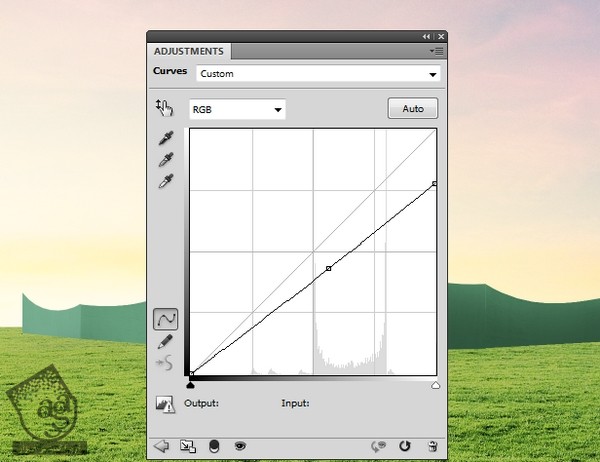
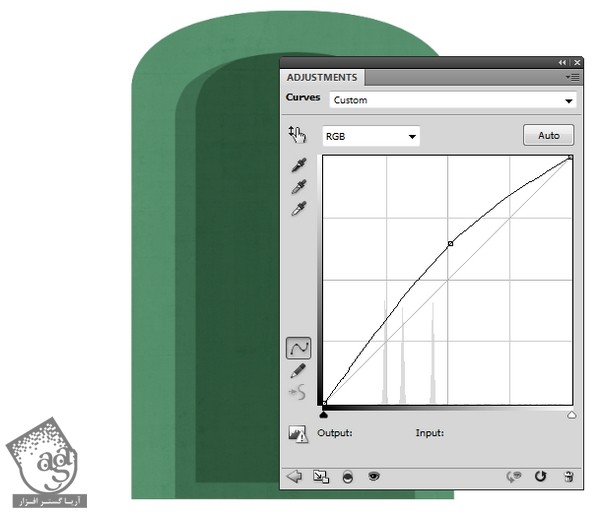
تمام لایه های دیوار رو انتخاب کرده و با هم گروه می کنیم. Mode گروه رو روی Normal 100% قرار میدیم. یک Curves Adjustment Layer برای تمام لایه های دیوار که سمت چپ قرار داره درست می کنیم. هرقدر به چپ نزدیک تر میشیم، دیوار روشن تر میشه.


گام هفتم
توی این گام، یک Curves Adjustment Layer داخل گروه دیوار درست کرده و بخش دیوار رو روشن می کنیم.

یک قلموی نرم و مشکی بر می داریم و روی این لایه ماسک، نور سمت راست و نواحی پایین سمت چپ رو کاهش میدیم.

گام هشتم
یک Curves Adjustment Layer دیگه درست می کنیم و به این ترتیب، دیوارها رو یک مقدار تاریک تر می کنیم.

Brush Masking رو روی این لایه ماسک اعمال کرده و نور سمت چپ و بالای سمت راست رو ظاهر می کنیم.

گام نهم
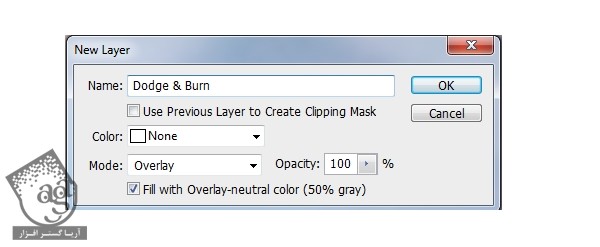
هنوز هم این دیوار به نظر مسطح میاد. بنابراین این لایه بالای گروه دیوار درست می کنیم و Mode رو میزاریم روی Overlay 100% و گزینه پایین رو تیک می زنیم.

ابزار Dodge و Burn رو فعال می کنیم. Midtones Range, Exposure رو حدود 10 تا 15 درصد قرار میدیم و جزئیاتی رو روی دیوار می کشیم. مقایسه Normal Mode و Overlay Mode رو توی تصویر زیر می بینین.

گام دهم
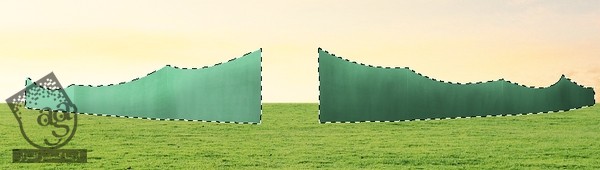
روی گروه دیوار کلیک راست کرده و Duplicate Group رو می زنیم. یک بار دیگه کلیک راست کرده و Merge Group رو می زنیم. یک لایه جدید بالای این لایه درست می کنیم. Ctrl رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

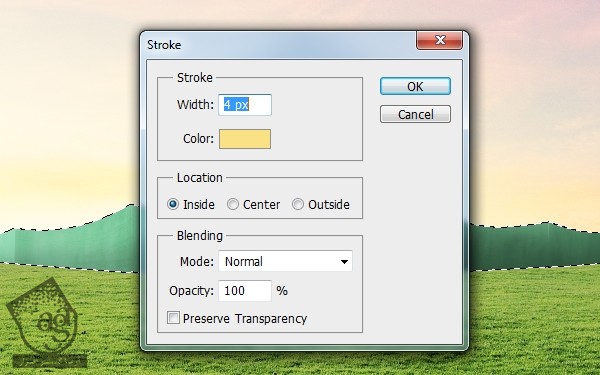
وارد مسیر Edit > Stroke میشیم و کد رنگی #fae284 رو براش در نظر می گیریم.


گام یازدهم
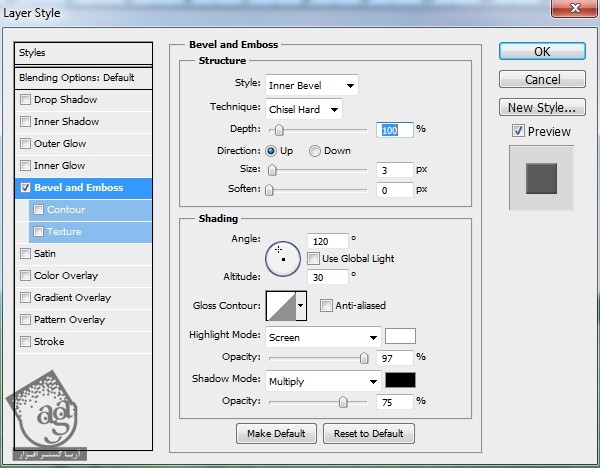
روی این لایه دابل کلیک کرده و Bevel & Emboss رو انتخاب می کنیم.


گام دوازدهم
یک ماسک رو به این لایه اضافه کرده و از یک قلموی سخت و مشکی برای حذف Stroke پایین استفاده می کنیم.

طراحی دروازه
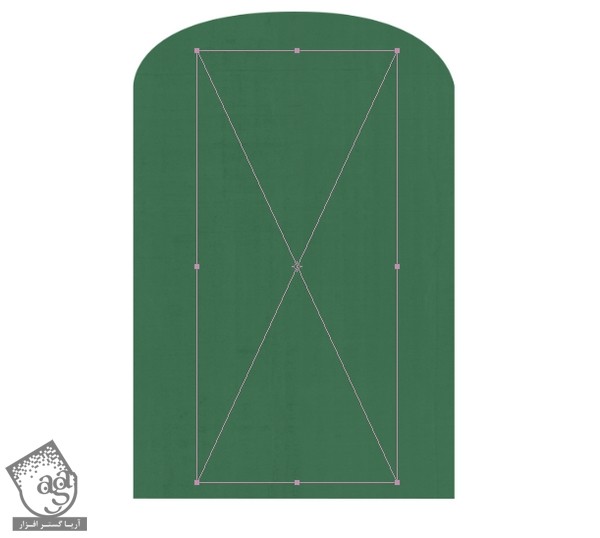
گام اول
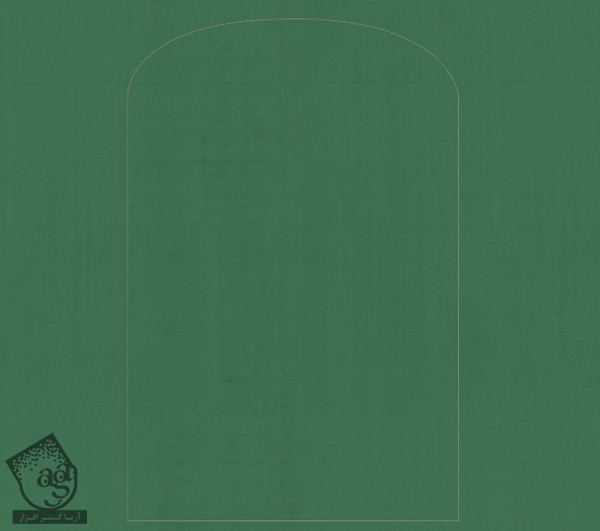
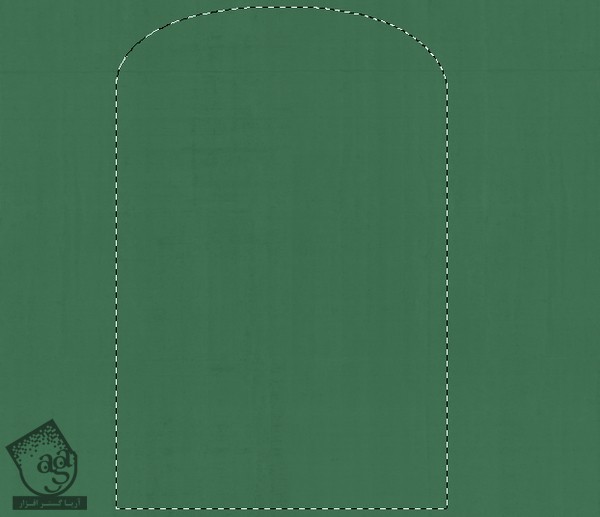
میریم سراغ تکسچر دیوار. ابزار Pen رو بر می داریم و یک شکل دروازه مانند روی این لایه درست می کنیم.

Ctrl رو نگه داشته و Enter می زنیم تا این مسیر به Selection یا انتخاب تبدیل بشه.

روی این Selection کلیک راست کرده و Layer via Copy رو انتخاب می کنیم. این شکل رو روی یک لایه جدید Transparent داریم. اسمش رو میزاریم 1.

گام دوم
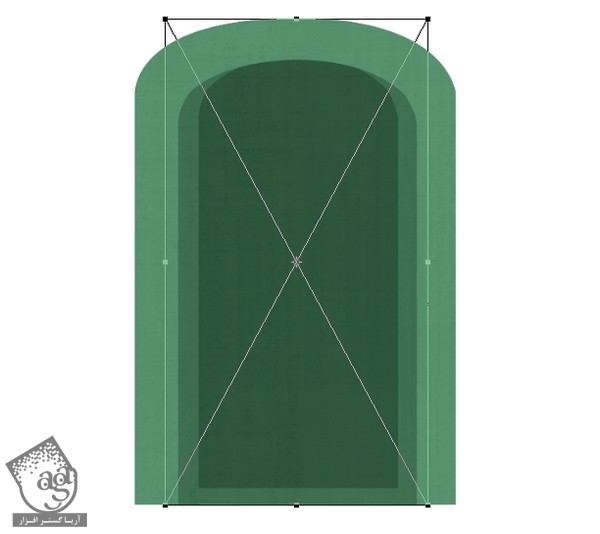
این لایه رو Duplicate کرده و Ctrl+T رو فشار میدیم و اون رو کوچک تر می کنیم.

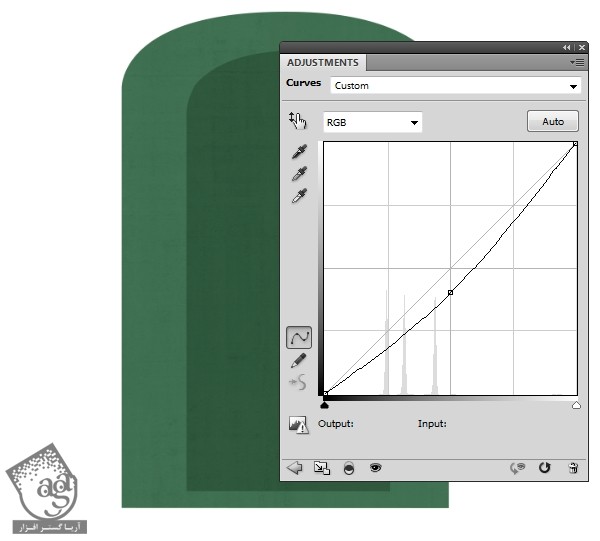
یک Curves Adjustment Layer به صورت Clipping Mask درست کرده و این شکل رو تیره تر می کنیم. اسمش رو میزاریم 2.

گام سوم
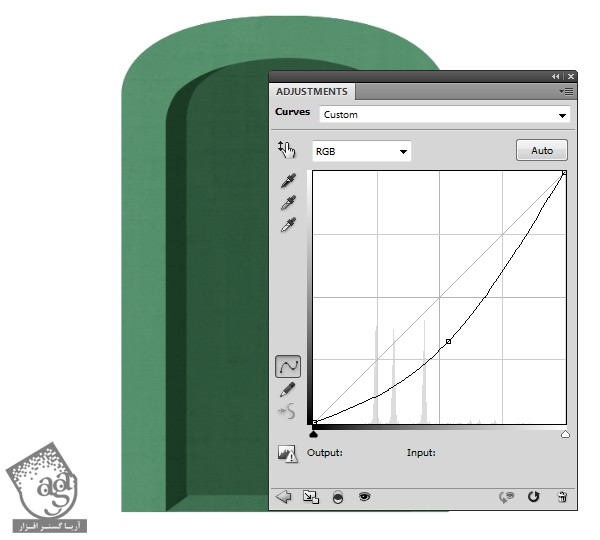
برای درست کردن دروازه بعدی، یک شکل دیگه روی تکسچر پس زمینه درست کرده و اون رو روی لایه جدید کپی می کنیم. این لایه رو بالای تمام لایه ها قرار میدیم. یک Curves Adjustment Layer اضافه کرده و لایه رو روشن تر می کنیم. اون رو روی دروازه کنونی قرار میدیم و اسمش رو میزاریم 3.


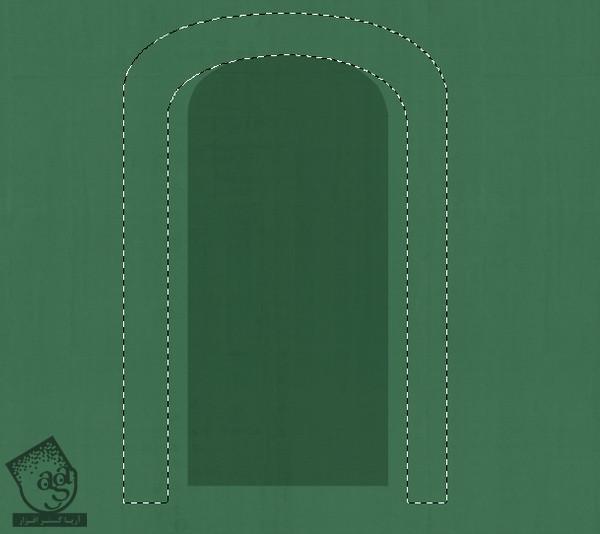
گام چهارم
لایه 3 رو Duplicate کرده و اون رو زیر لایه 2 و بالای لایه 1 قرار میدیم. Ctrl+T رو فشار داده و اون رو باریک تر می کنیم.

یک Curves Adjustment Layer درست کرده و این شکل رو تیره تر می کنیم. بعد هم عنوان 4 رو براش در نظر می گیریم.

گام پنجم
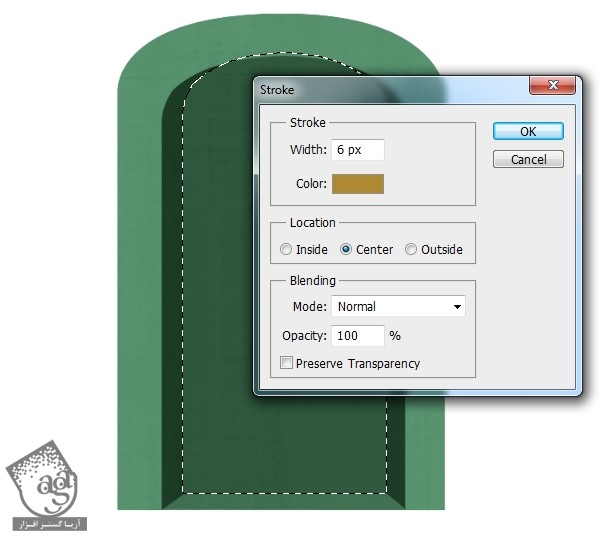
یک لایه جدید بالای لایه 2 درست می کنیم و روی Thumbnail لایه کلیک می کنیم. وارد مسیر Edit > Stroke میشیم و کد رنگی #ad8932 رو براش در نظر می گیریم.


گام ششم
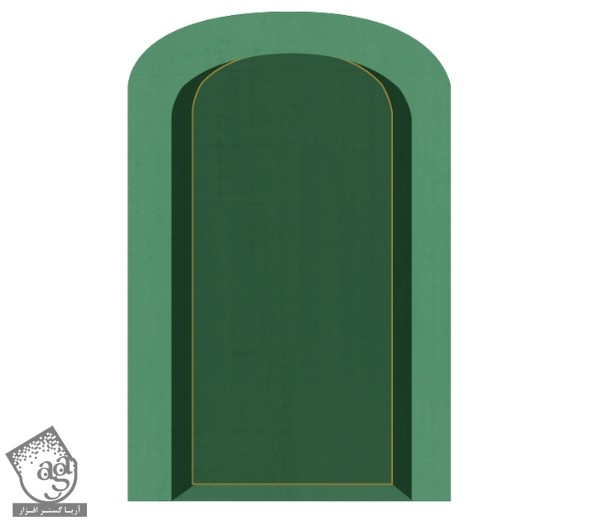
روی Thumbnail لایه 3 کلیک کرده و اون رو با کد رنگی #f5dd7d به شکلی که می بینین Stroke کرده و Width رو میزاریم روی 15 پیکسل.

گام هفتم
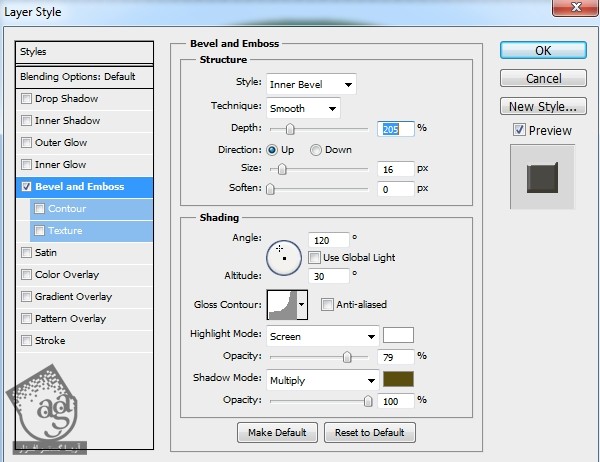
روی این لایه دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
Bevel & Emboss :
Highlight Mode روی رنگ سفید
Shadow Mode روی #5b4d0e


گام هشتم
یک لایه جدید درست می کنیم و یک خط از بالا تا پایین لایه 2 با استفاده از ابزار Pen رسم می کنیم. روی اون کلیک راست کرده و با کد رنگی #f6d77b اون رو Stroke می کنیم. یادتون باشه که حتما تیک Simulate Pressure رو تیک بزنین.

افکت Bevel & Emboss رو با تنظیماتی که می بینین رو اعمال می کنیم.

گام نهم
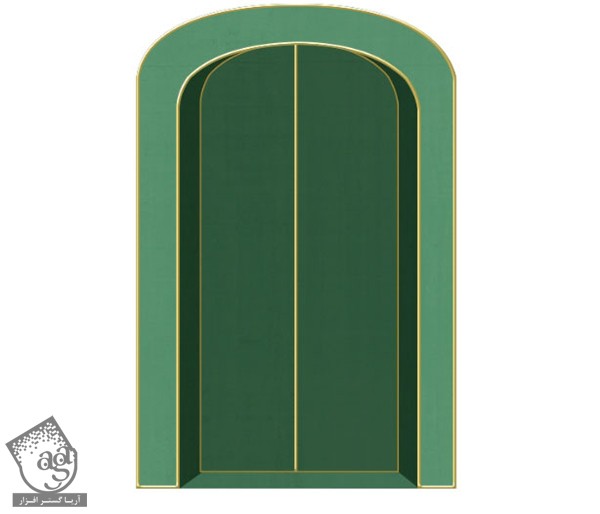
این لایه رو Duplicate کرده و اون رو یک مقدار به راست می بریم. بعد هم خطوط رو در مرکز در به شکلی که می بینین، تراز می کنیم.

گام دهم
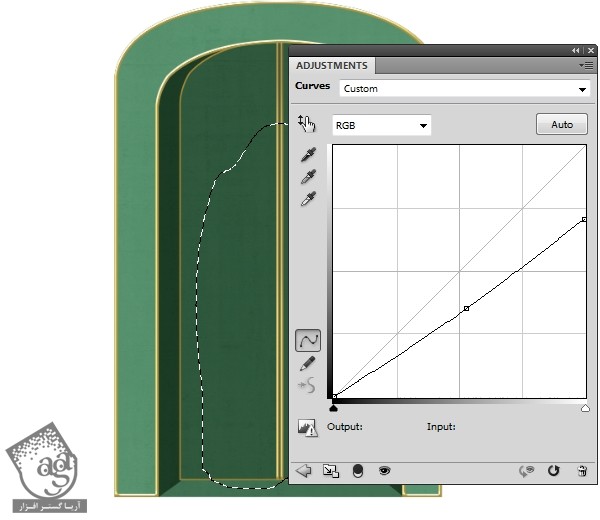
یک گروه برای این دو خط درست می کنیم. یک Curves Adjustment Layer درست کرده و اون رو یک مقدار تیره تر می کنیم. روی این لایه ماسک، یک قلموی نرم و مشکی بر می داریم و بخش پایینی خطوط رو یک مقدار روشن تر می کنیم.

” آموزش Photoshop : طراحی شهر زمردی – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت