No products in the cart.
آموزش Photoshop : افکت متنی بند کفش – قسمت دوم

آموزش Photoshop : افکت متنی بند کفش – قسمت دوم
توی این آموزش، افکت متنی بند کفش رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : افکت متنی بند کفش ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : افکت متنی بند کفش – قسمت اول “
اضافه کردن افکت
گام اول
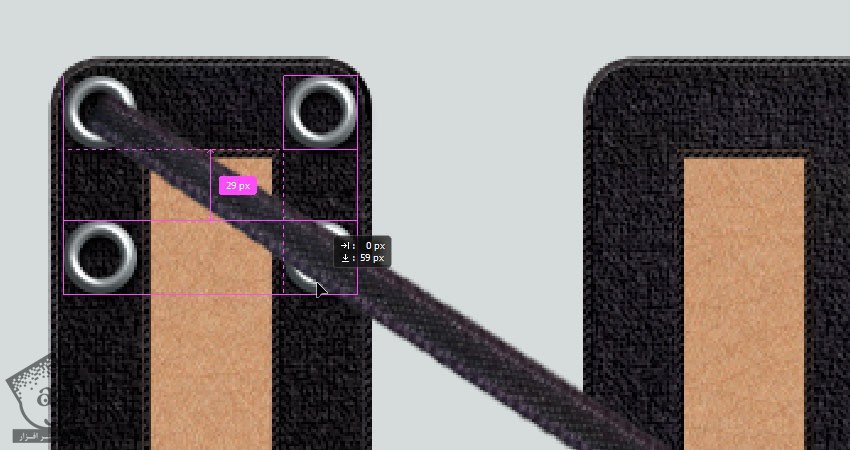
لایه های مربوط به هر دو سرواخ رو دوپ کرده و اون ها رو به پایین درگ می کنیم.

گام دوم
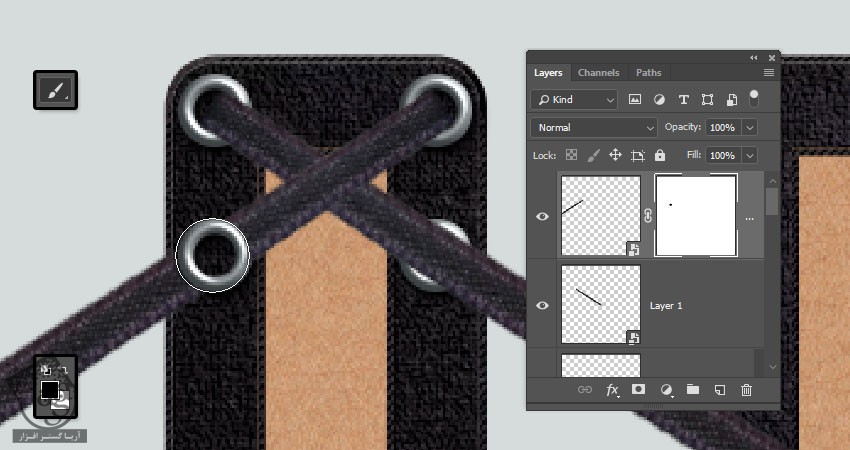
لایه روبان رو انتخاب کرده و وارد مسیر Edit > Transform > Flip Horizontal میشیم.

گام سوم
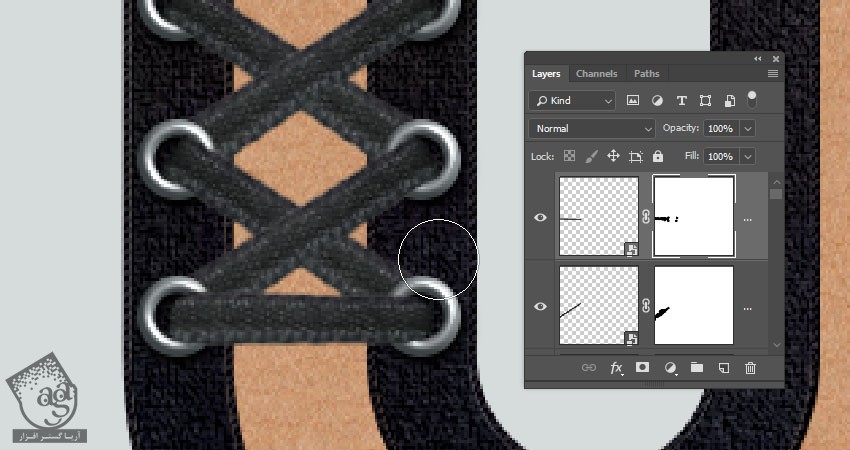
همچنان که لایه روبان انتخاب شده، روی آیکن Add Layer Mask که در پایین پنل Layers قرار داره کلیک کرده و Thumbnail ماسک رو انتخاب می کنیم.
ابزار Brush رو بر می داریم. رنگ مشکی رو برای Foreground در نظر می گیریم. یک قلموی Hard Round بر می داریم. اندازه سوراخ رو برای این قلمو در نظر می گیریم. پایین سوراخ کلیک می کنیم.
بخش های اضافه روبان رو حذف کرده و همین کار رو برای قسمت دیگه هم تکرار می کنیم.

گام چهارم
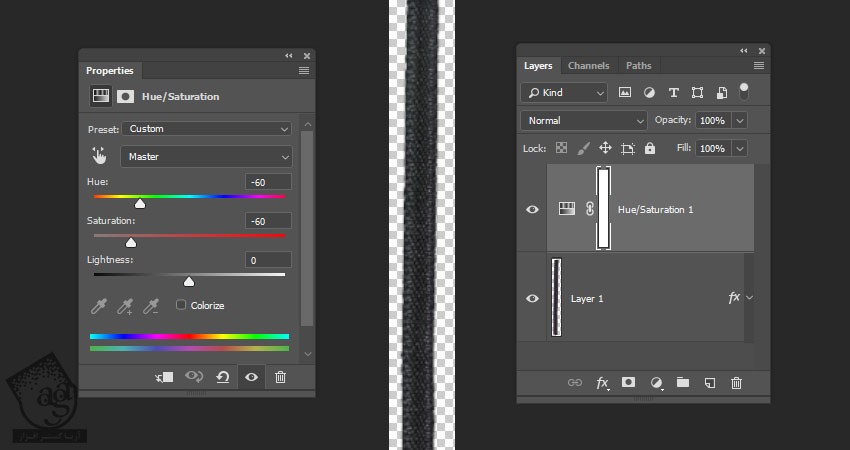
روی Thumbnail مربوط به روبان Smart Object کلیک می کنیم تا باز بشه. یک Hue/Saturation Adjustment Layer اضافه می کنیم. Hue و Saturation رو روی 60- قرار میدیم.
این فایل رو ذخیره کرده و می بندیم.

گام پنجم
هر دو لایه های روبان رو به همراه لایه های پایینی سوراخ ها رو انتخاب می کنیم. اون ها رو Duplicate کرده و به سمت پایین درگ می کنیم.

گام ششم
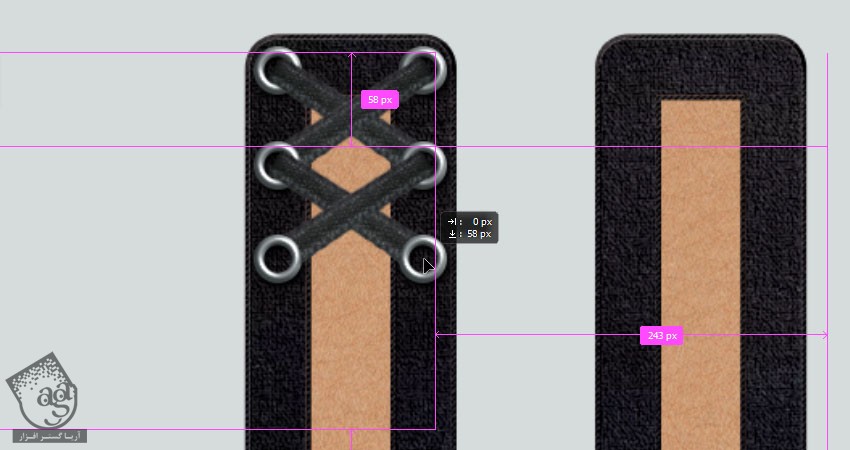
همین کار رو تا انتها تکرار می کنیم. در صورت لزوم، یک سری تغییرات میدیم.

گام هفتم
بعد هم همین کار رو برای حرف دیگه هم انجام میدیم.

گام هشتم
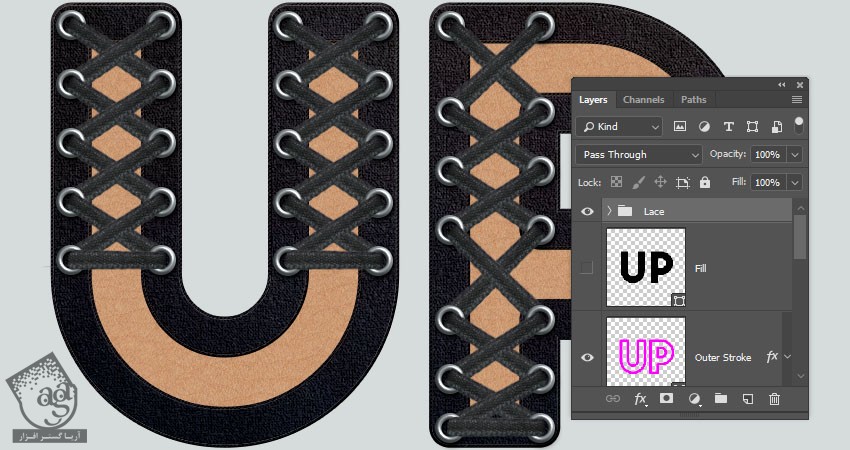
وقتی تمام شد، همه لایه های روبان و سوراخ ها رو گروه کرده و اسم گروه رو میزاریم Lace.

کار بیشتر روی متن
گام اول
لایه Fill رو انتخاب کرده و عدد 0 رو برای Fill در نظر می گیریم.

گام دوم
ابزار Rectangle رو بر می داریم. Alt رو نگه داشته و چند تا مستطیل رسم کرده و روی بخش هایی که می بینین قرار میدیم.

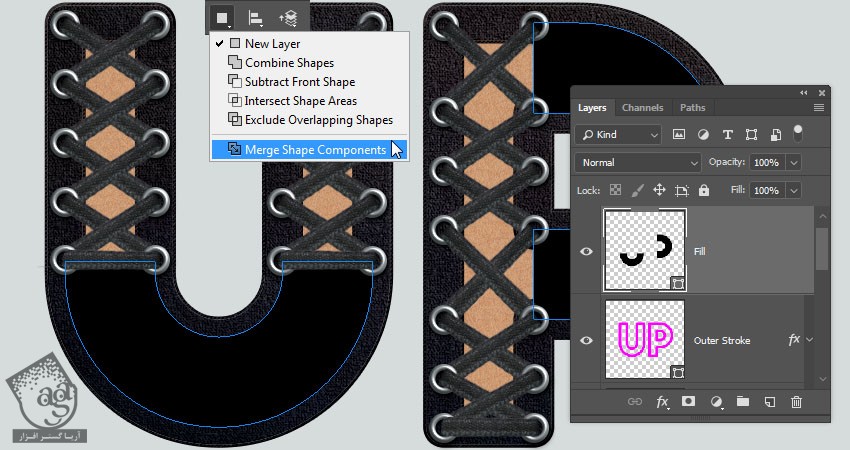
گام سوم
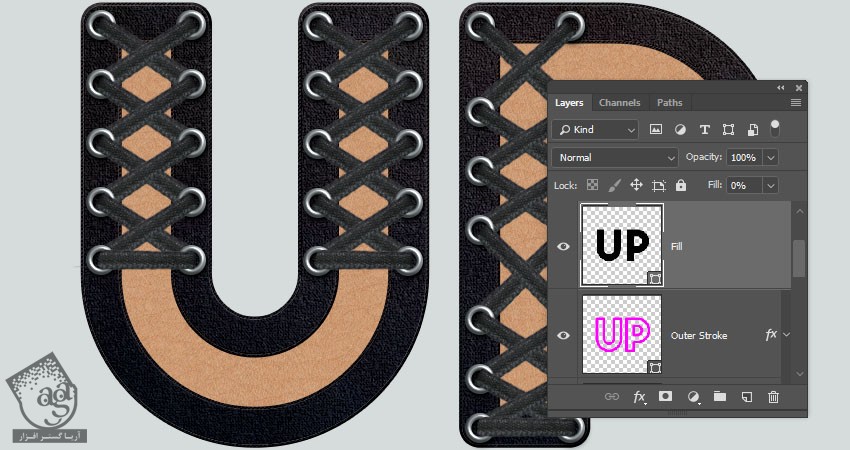
Fill لایه Fill رو میزاریم روی 100 درصد. روی آیکن Path Operations که توی نوار امکانات قرار داره کلیک کرده و Merge Shape Components رو انتخاب می کنیم.

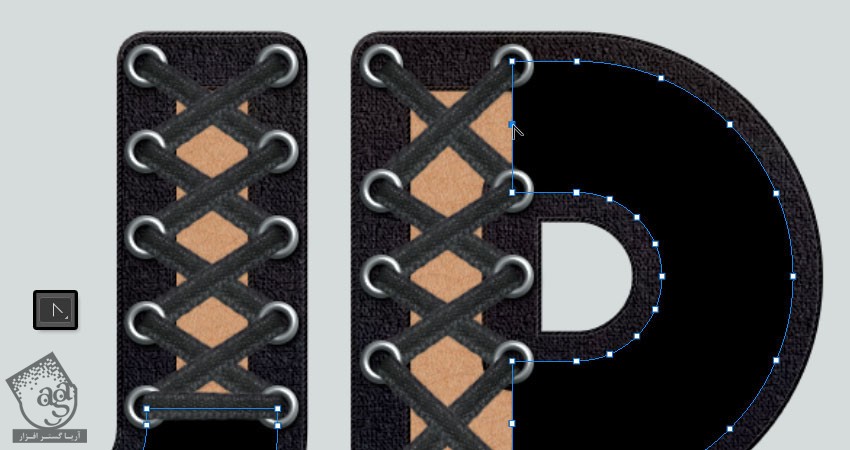
گام چهارم
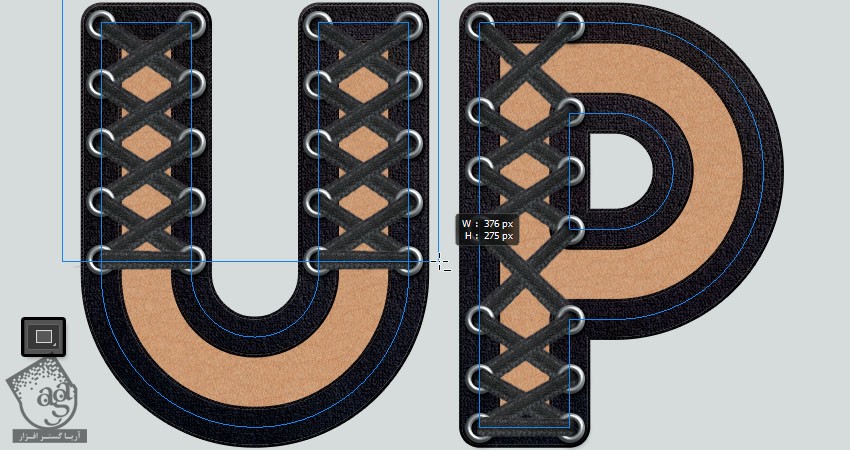
ابزار Add Anchor Point رو بر میداریم و روی محل مورد نظر کلیک می کنیم.

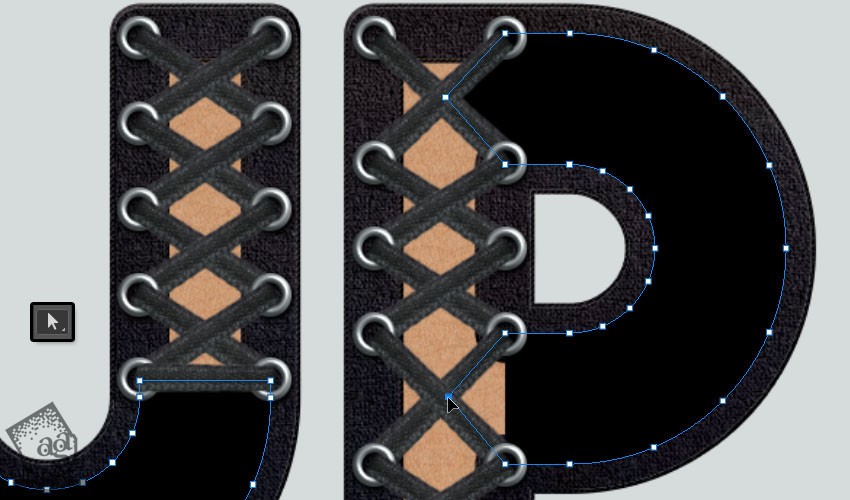
گام پنجم
ابزار Convert Point Tool رو بر می داریم و روی Anchor Point ها کلیک کرده و اون ها رو به Corner Points تبدیل می کنیم.

گام ششم
ابزار Direct Selection رو برداشته و Anchor Point ها رو به شکل مورد نظر در میاریم.

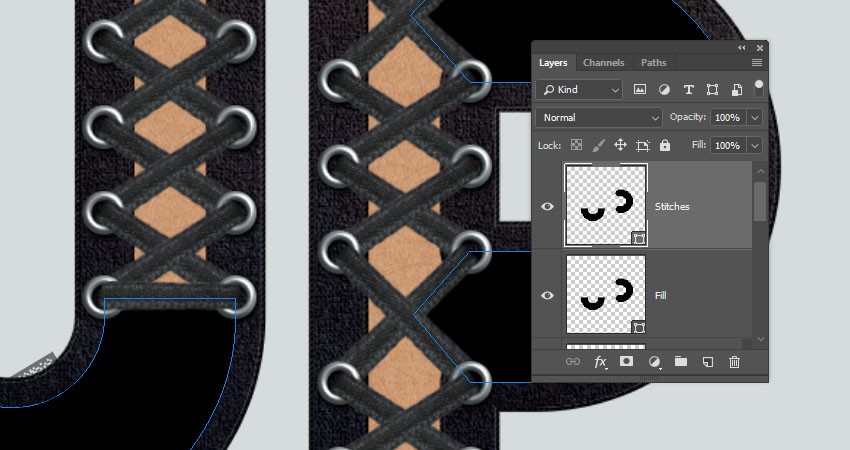
گام هفتم
لایه Fill Shape رو Duplicate می کنیم و اسم نسخه کپی رو میزاریم Stitches.

گام هشتم
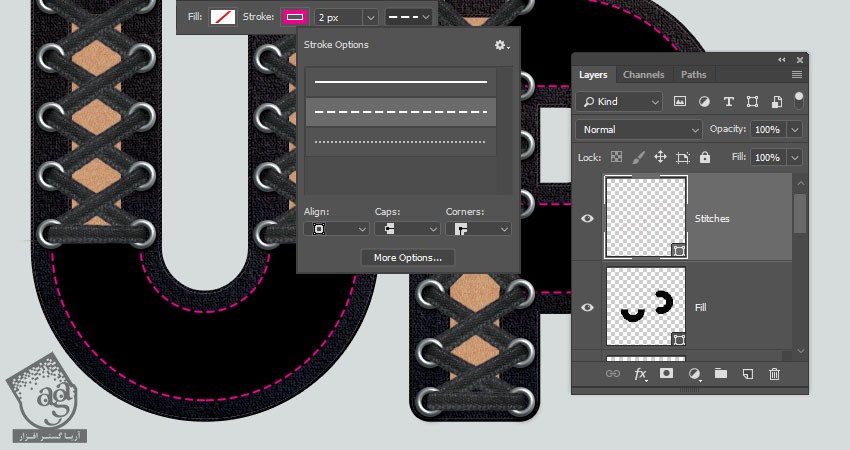
میریم سراغ نوار امکانات. Fill رو روی None و Stroke Size رور وی 2 قرار میدیم. روی آیکن Set Shape Stroke Type کلیک کرده و الگوی زیر رو انتخاب می کنیم.

اضافه کردن Layer Style به خطوط
گام اول
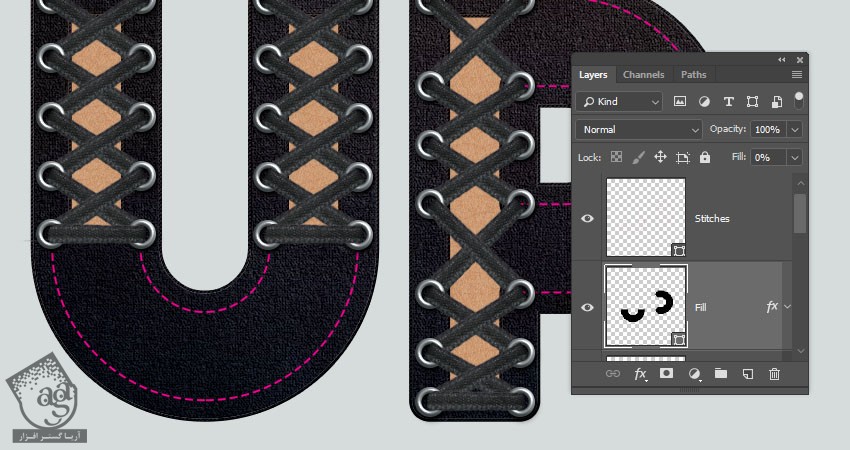
روی لایه Stroke کلیک راست کرده و Copy Layer Style رو انتخاب می کنیم. روی لایه Fill کلیک راست کرده و Paste Layer Style رو می زنیم.

روی لایه Stitches دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
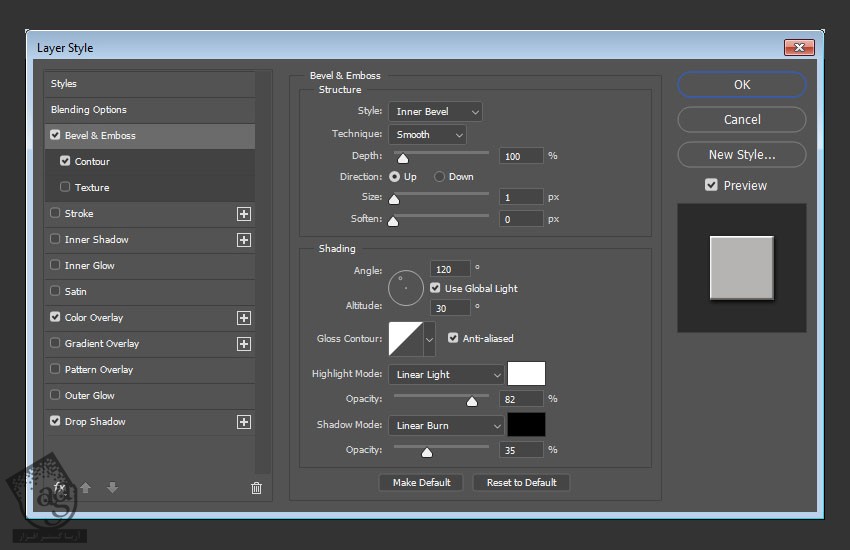
Bevel & Emboss :
Size روی 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Linear Light
Opacity روی 82 درصد
Shadow Mode روی Linear Burn
Opacity روی 35 درصد

گام دوم
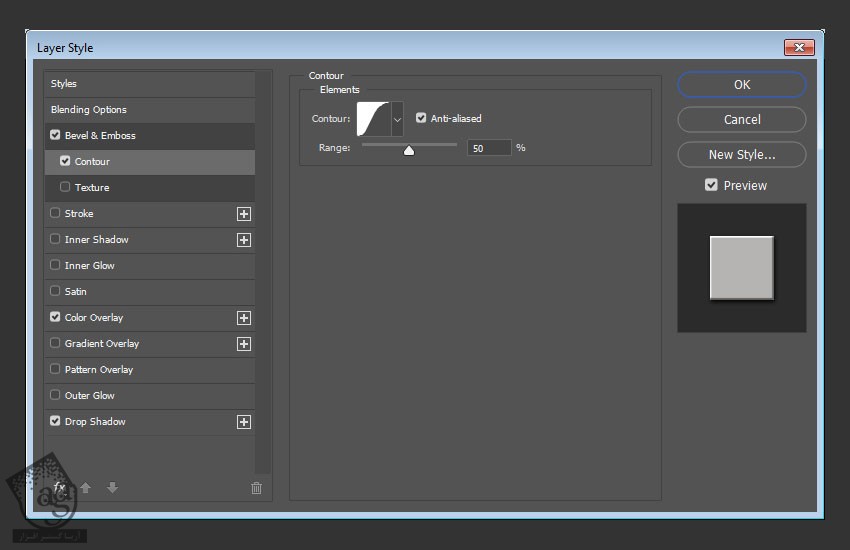
Contour :
Contour روی Gaussian
Anti alised رو تیک می زنیم

گام سوم
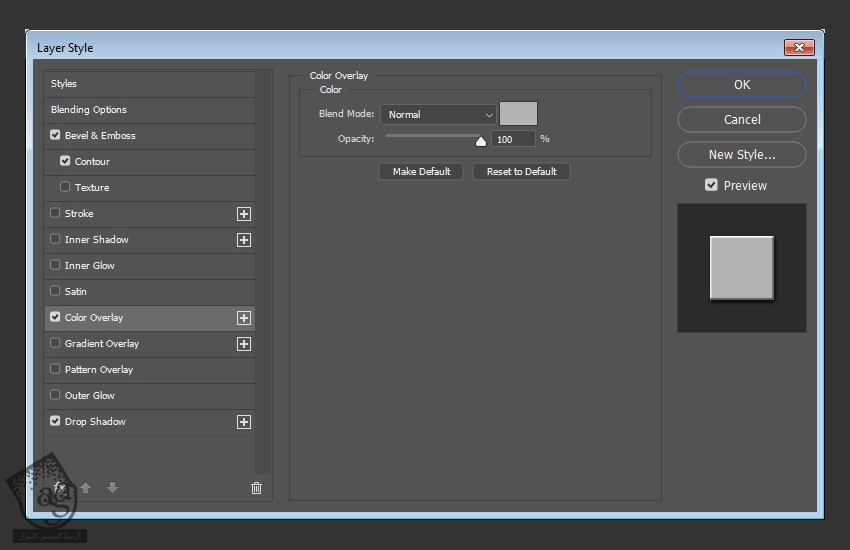
Color Overlay :
Color روی #b5b4b2

گام چهارم
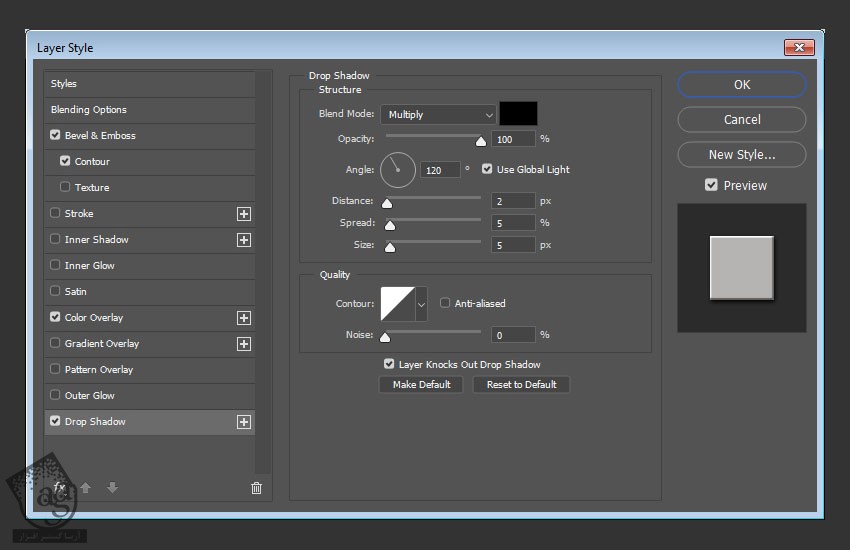
Drop Shadow :
Opacity روی 100 درصد
Distance روی 2
Spread روی 5
Size روی 5

نتیجه رو تا اینجا می بینین.

اضافه کردن لبه ها
گام اول
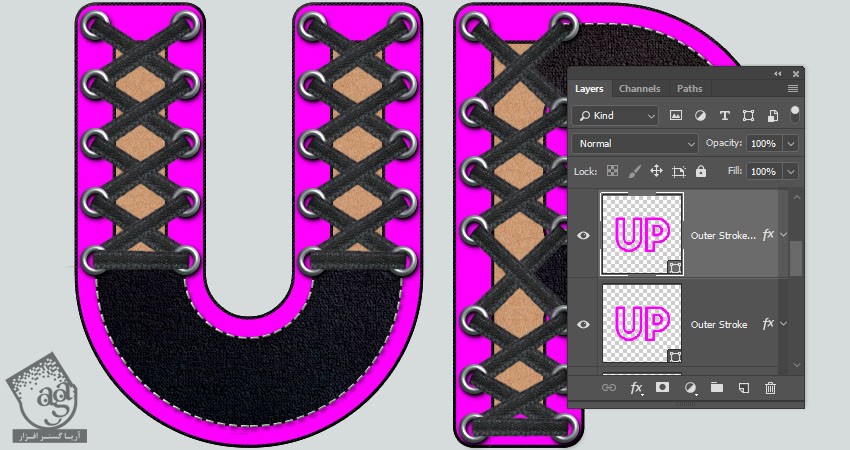
لایه Outer Stroke رو Duplicate کرده و Fill رو میزاریم روی 100 درصد.

گام دوم
این لایه رو به Smart Object تبدیل می کنیم. Ctrl رو نگه داشته و روی Thumbnail کلیک می کنیم.

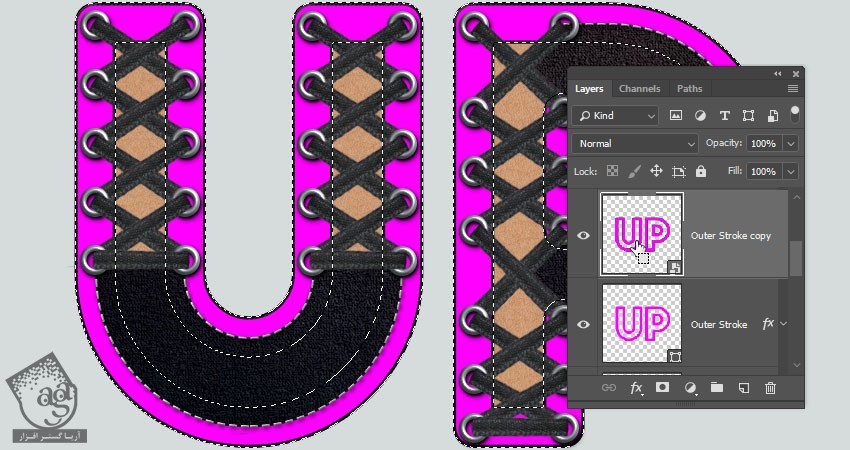
گام سوم
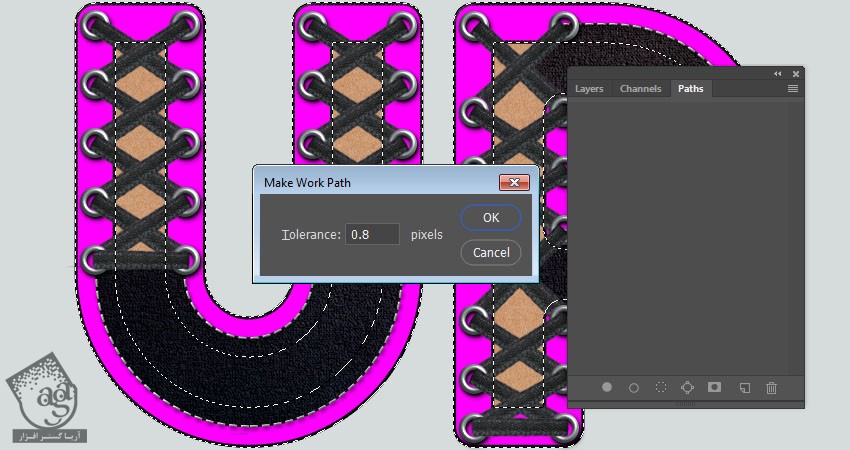
وارد پنل Paths میشیم. Alt رو نگه داشته و روی آیکن Make Work Path from Selection که در پایین پنل قرار داره، کلیک می کنیم. Radius رو روی 0.8 قرار داره و Ok می زنیم.

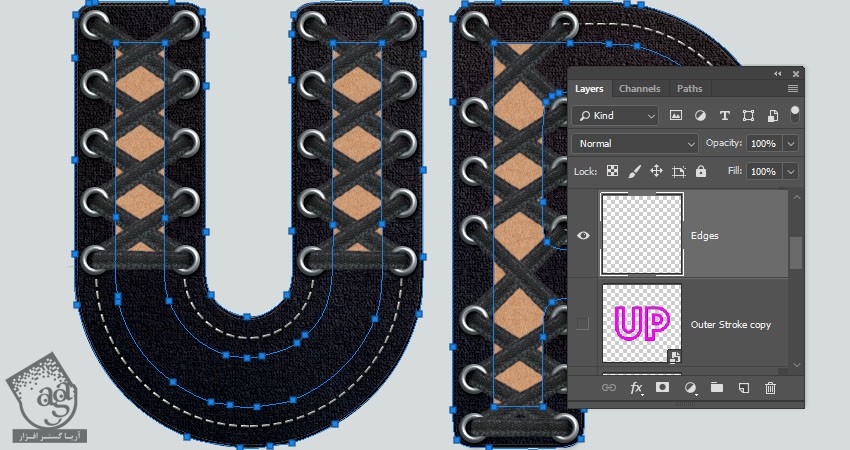
گام چهارم
لایه Outer Stroke Copy رو مخفی می کنیم. یک لایه جدید در بالای اون درست می کنیم و اسمش رو میزاریم Edges.

درست کردن قلمو
گام اول
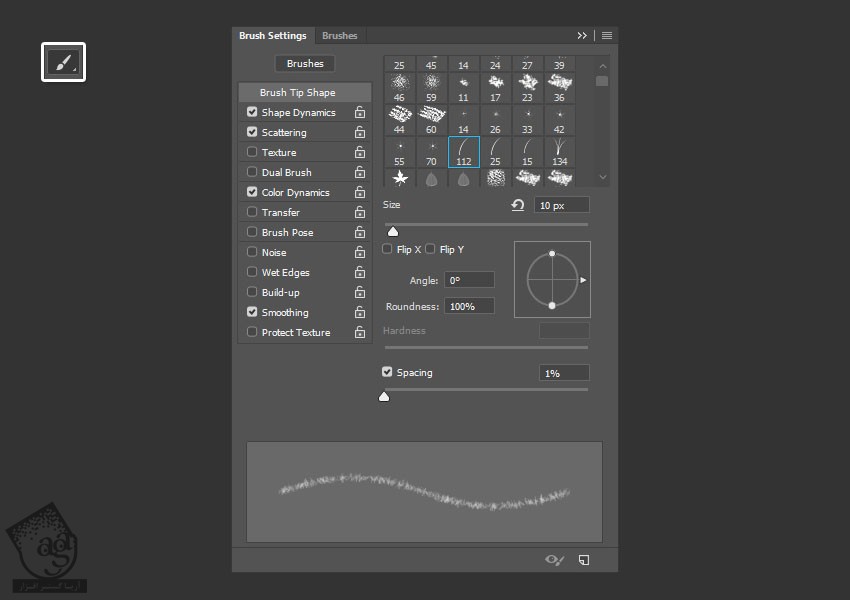
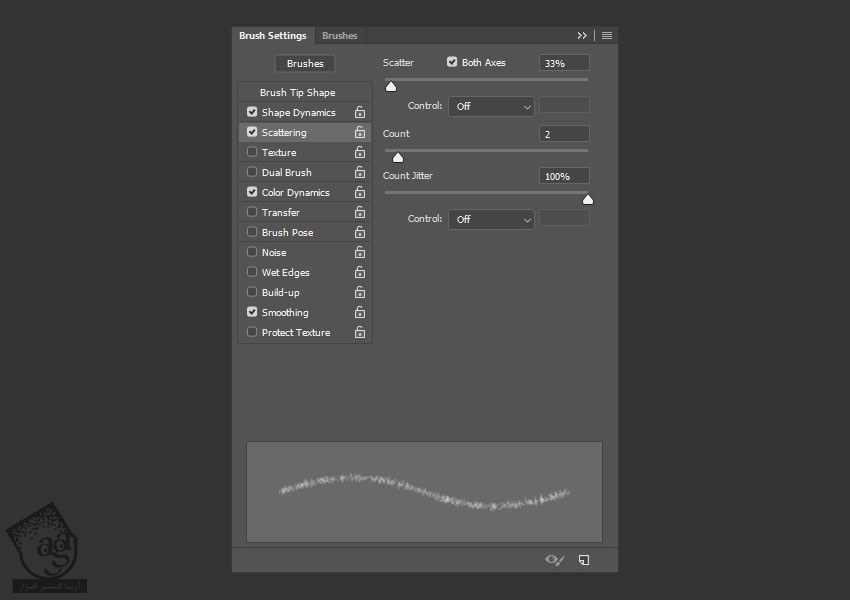
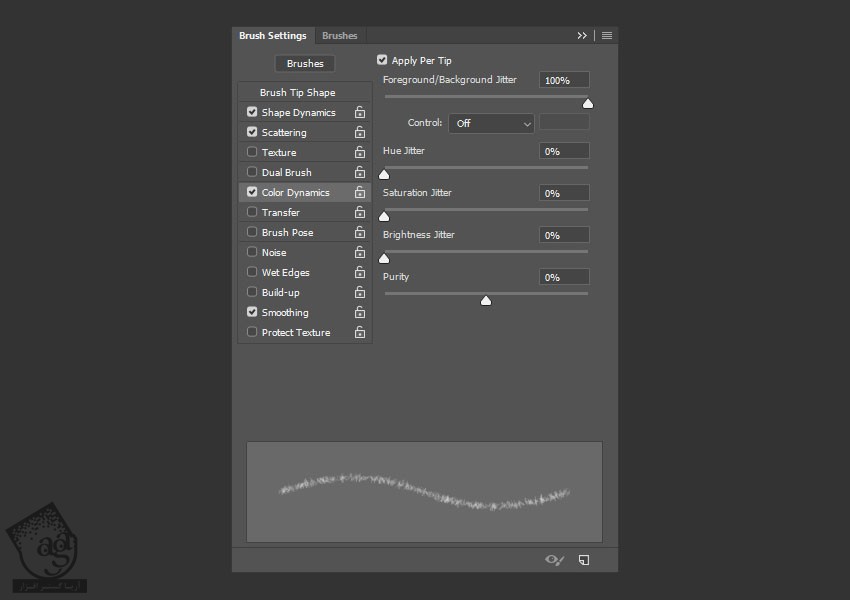
ابزار Brush رو بر می داریم و پنل Brush Settings رو باز می کنیم.
Dune Grass رو انتخاب کرده و تنظیمات رو به شکل زیر انجام میدیم.
Brush Tip Shape

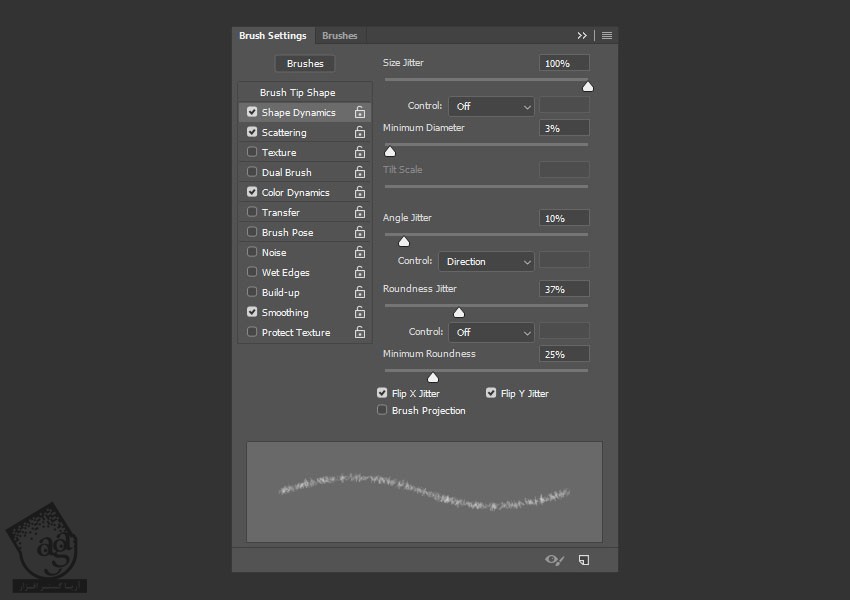
Shape Dynamics

Scattering

Color Dynamics

گام دوم
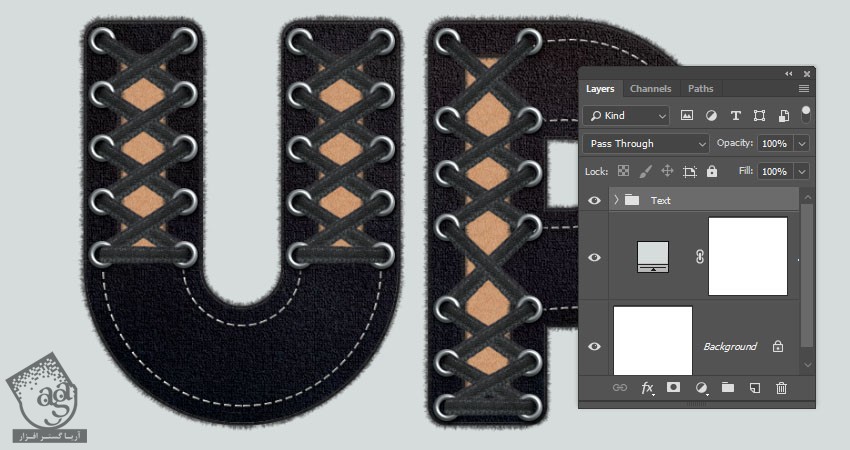
کد رنگی #212121 رو برای Foreground و کد رنگی #3f3f3f رو برای Background در نظر می گیریم. بعد هم چندین بار Enter می زنیم تا به نتیجه دلخواه برسیم.

گام سوم
تمام لایه هایی که داریم به غیر از لایه Background و Solid Color رو توی یک گروه قرار میدیم و اسم گروه رو میزاریم Text.

اضافه کردن Drop Shadow و Noise
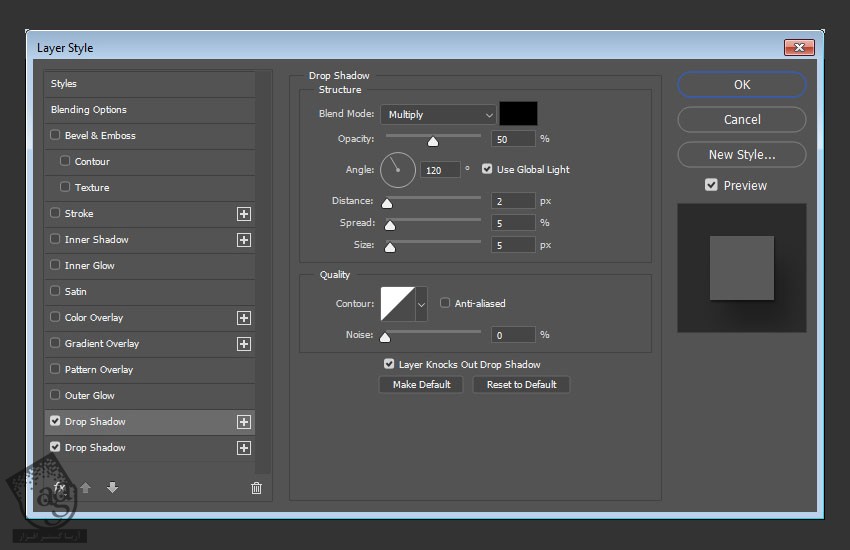
گام اول
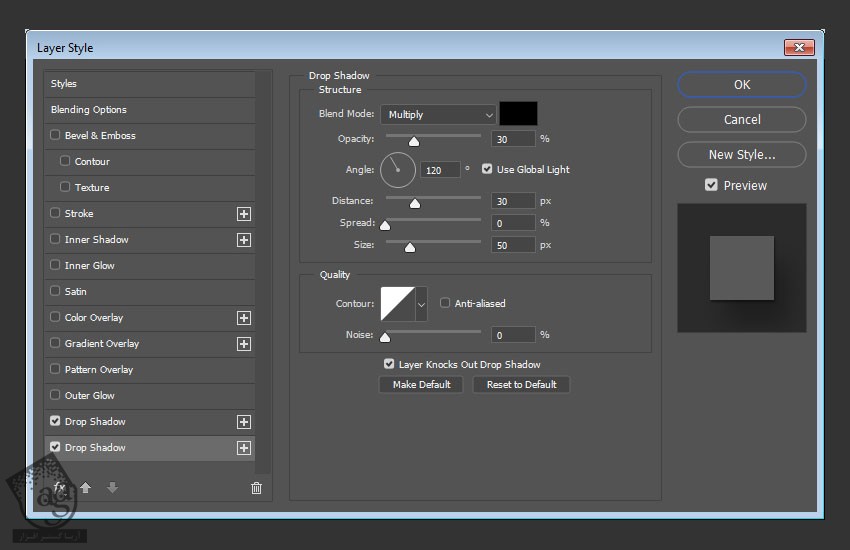
روی گروه Text دابل کلیک کرده و افکت های Drop Shadow رو به صورت زیر وارد می کنیم:
Opacity روی 50 درصد
Distance روی 2
Spread روی 5
Size روی 5

گام دوم
Opacity روی 30 درصد
Distance روی 30
Size روی 50

نتیجه رو تا اینجا کار در زیر می بینین.

گام سوم
تصویر مورد نظر رو در بالای لایه Solid Color قرار میدیم. بعد هم اون رو Resize می کنیم.
اسم این لایه رو میزاریم BG Texture و Blend Mode رو روی Soft Light قرار میدیم.

گام چهارم
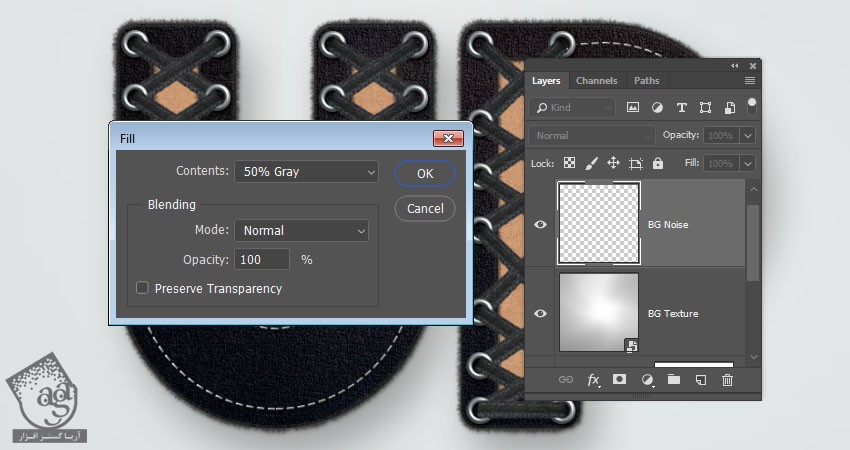
یک لایه جدید به اسم BG Noise درست می کنیم و وارد مسیر Edit > Fill میشیم.
Contents رو روی 50% Gray قرار داده و Ok می زنیم.

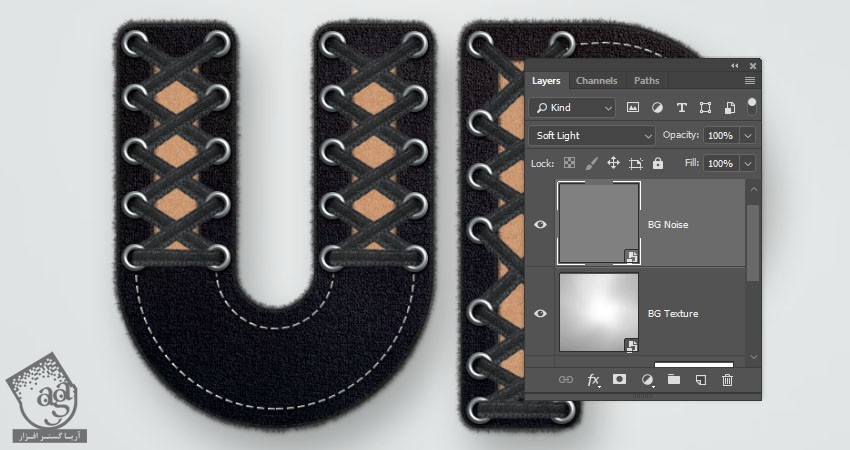
گام پنجم
لایه BG Noise رو به Smart Object تبدیل کرده و Blend Mode رو روی Soft Light قرار میدیم.

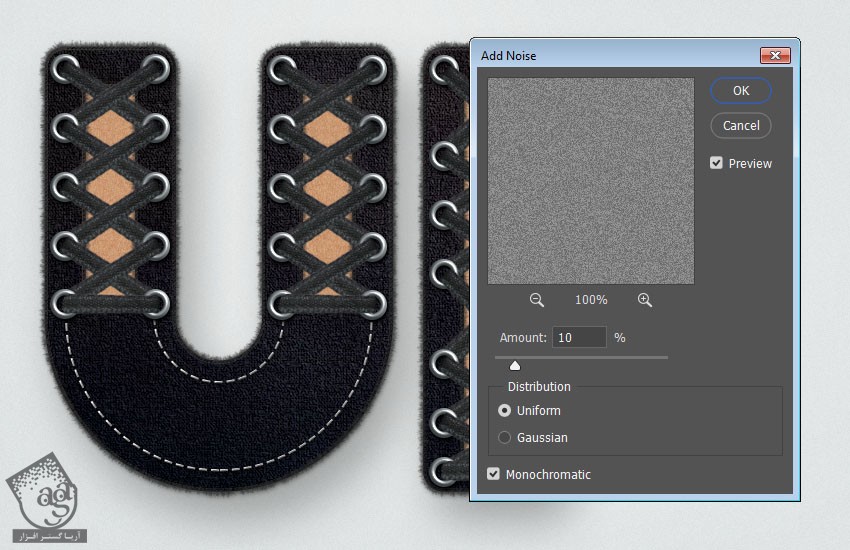
گام ششم
وارد مسیر Filter > Noise > Add Noide میشیم. Amount رو روی 10 و Distribution رو روی Uniform قرار داده و Monochromatic رو تیک می زنیم.

آخرین تغییرات
گام اول
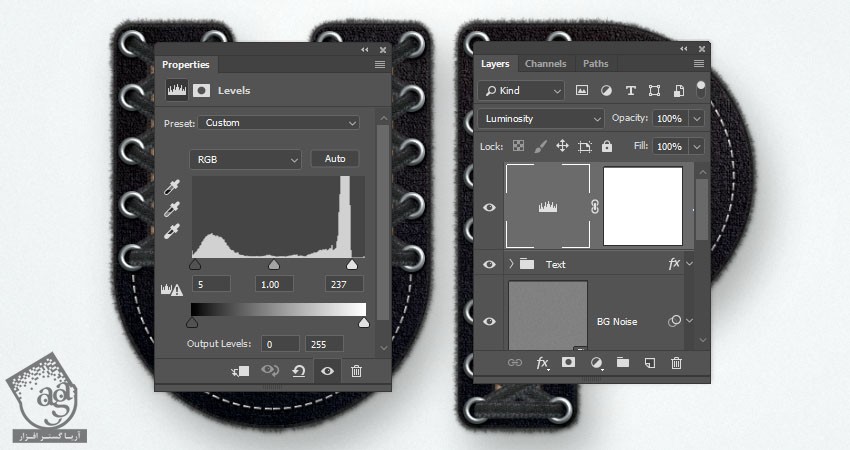
لایه Levels Adjustment رو بالای گروه Text قرار میدیم. Blend Mode رو روی Luminosity و Shadows رو روی 5 و Highlights رو روی 237 قرار میدیم.

گام دوم
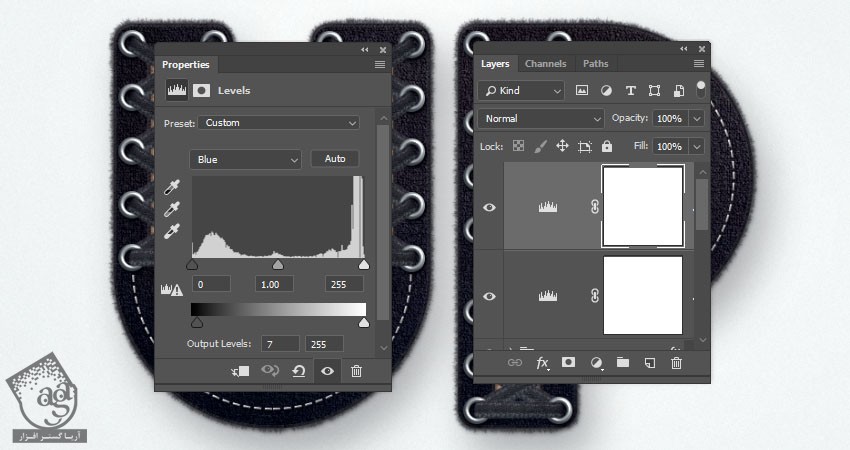
یک Levels Adjsutment Layer دیگه بالای تمام لایه ها اضافه می کنیم. Blue Channel رو انتخاب کرده و Output Shadows رو روی 7 قرار میدیم.

گام سوم
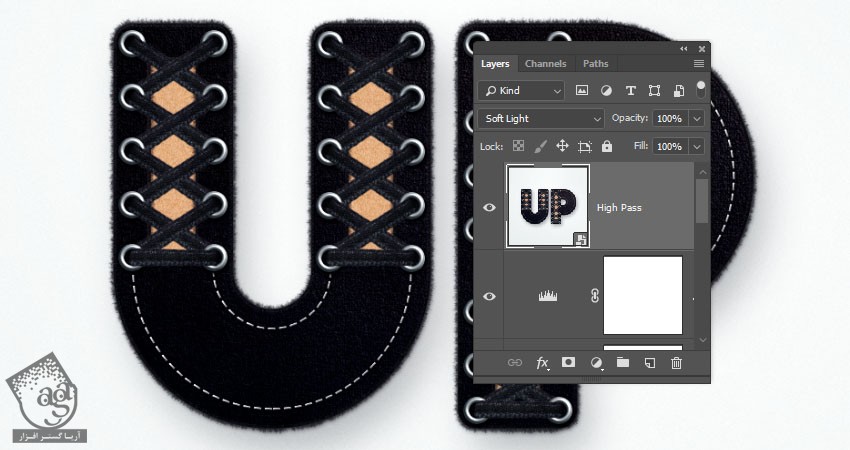
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم High Pass و Ctrl+Alt+Shift+E رو فشار میدیم.
این لایه رو به Smart Object تبدیل کرده و Blend Mode رو روی Soft Light قرار میدیم.

گام چهارم
وارد مسیر Filter > Other > High Pass میشیم و Radius رو میزاریم روی 1.

گام پنجم
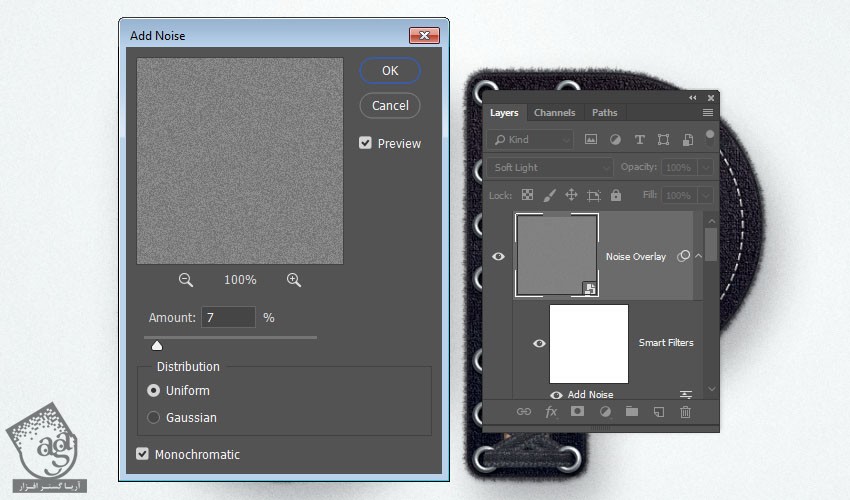
لایه BG Noise رو Duplicate می کنیم. نسخه کپی رو بالای تمام لایه ها قرار میدیم. روی تب Noise دابل کلیک کرده و Amount رو روی 7 قرار میدیم.

نتیجه

امیدواریم ” آموزش Photoshop : افکت متنی بند کفش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت