No products in the cart.
آموزش Photoshop : افکت متنی سنجاق – قسمت اول

آموزش Photoshop : افکت متنی سنجاق – قسمت اول
توی این آموزش Photoshop : افکت متنی سنجاق رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : افکت متنی سنجاق ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
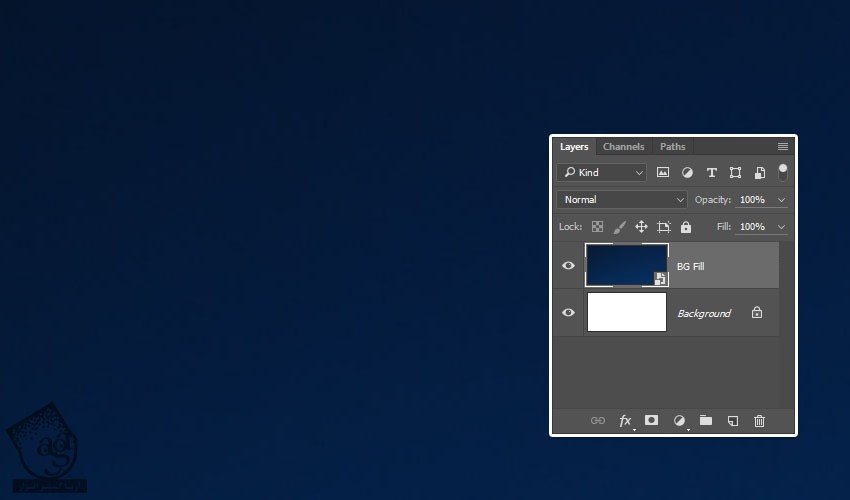
یک سند جدید به ابعاد 1250 در 600 پیکسل درست می کنیم و بعد تصویر Texture Stock Blue 000 رو در بالای لایه Background قرار میدیم.
در صورت لزوم، تصویر رو Resize کرده و جا به جا می کنیم. بعد هم اسم لایه رو میزاریم BG Fill.

گام دوم
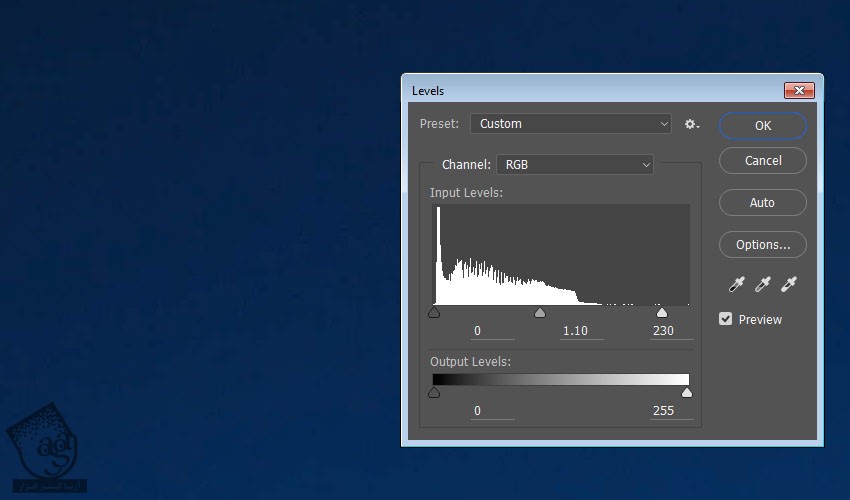
وارد مسیر Image > Adjustments > Levels میشیم. بعد هم Gamma رو روی 1.10 و Highlights رو روی 230 قرار میدیم.

گام سوم
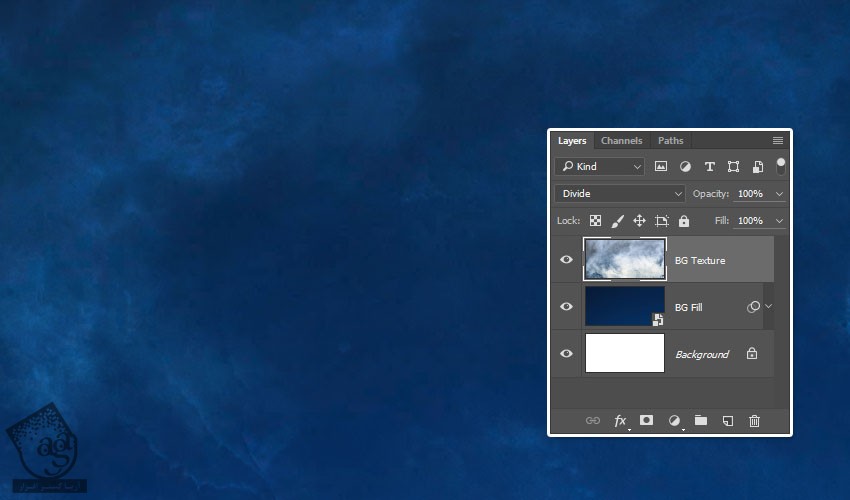
تصویر Texture 90 رو در بالای لایه BG Fill قرار میدیم. اسم لایه رو میزاریم BG Texture و Blend Mode رو روی Divide قرار میدیم.

تکسچر رو به دلخواه Resize کرده و جا به جا می کنیم.
گام چهارم
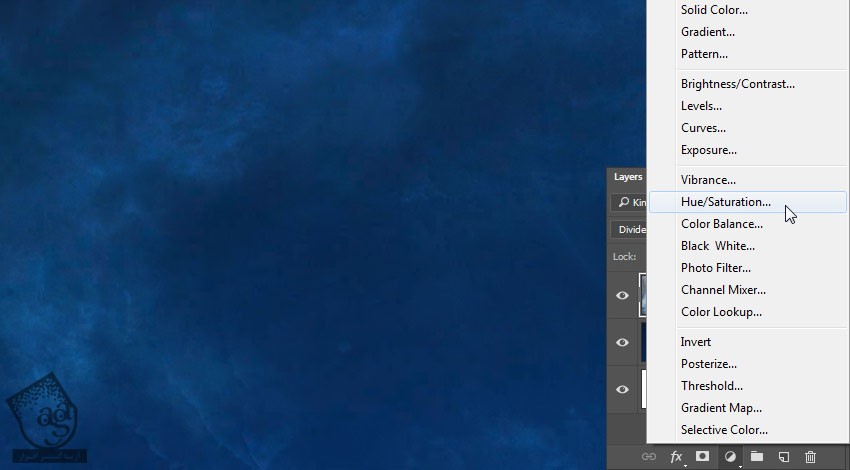
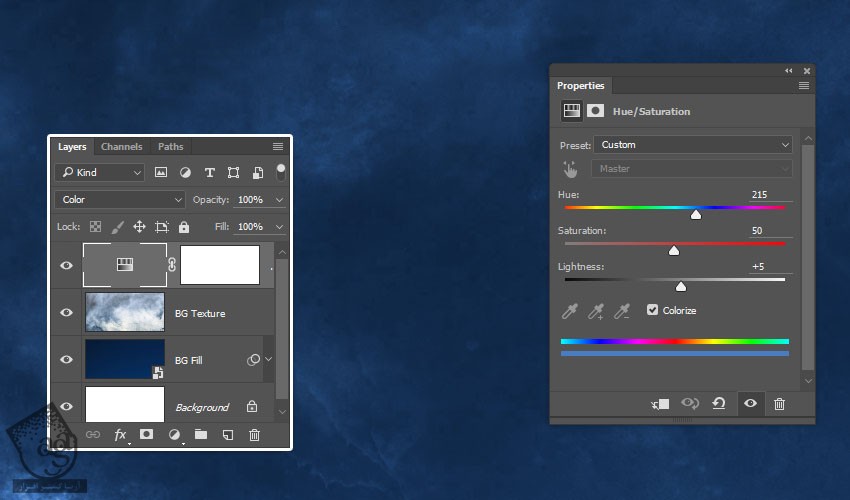
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک کرده و Hue/Saturation رو انتخاب می کنیم.

گام پنجم
Blend Mode لایه Hue/Saturation رو میزاریم روی Color و بعد هم Colorize رو تیک می زنیم. Hue رو روی 215 و Saturation رو روی 50 و Lightness رو روی 5 قرار میدیم.

گام ششم
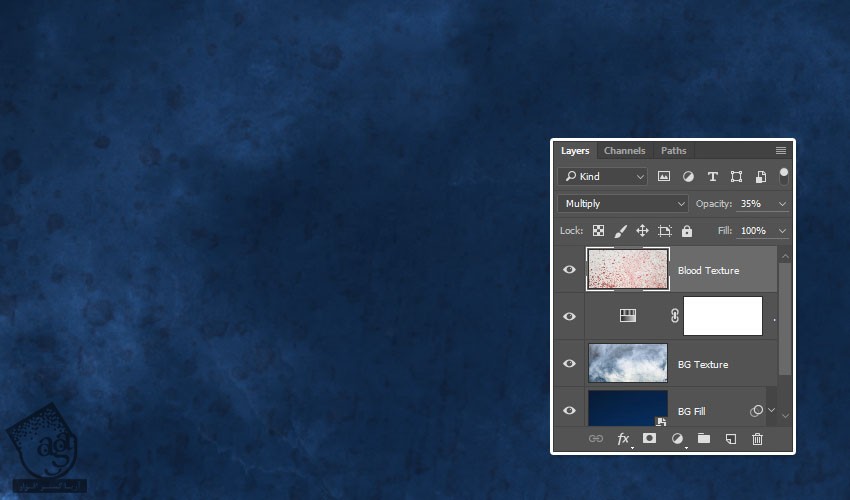
تصویر Arterial Spray رو در بالای لایه BG Texture قرار میدیم. اسمش رو میزاریم Blood Texture و وارد مسیر Edit > Transform > Rotate 90 Clockwise میشیم.
Blend Mode لایه Blood Texture رو روی Multiply و Opaicty رو روی 35 درصد قرار میدیم و اون رو به دلخواه Resize کرده و جا به جا می کنیم.

اضافه کردن لایه های متنی
گام اول
متن رو با فونت Kingthings Organica وارد می کنیم. Size رو روی 300 و Color رو روی #e6eff4 قرار میدیم.

گام دوم
لایه متن رو Duplicate کرده و Fill نسخه کپی رو میزاریم روی 0.

اضافه کردن Layer Style به لایه اصلی متن
روی لایه اصلی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
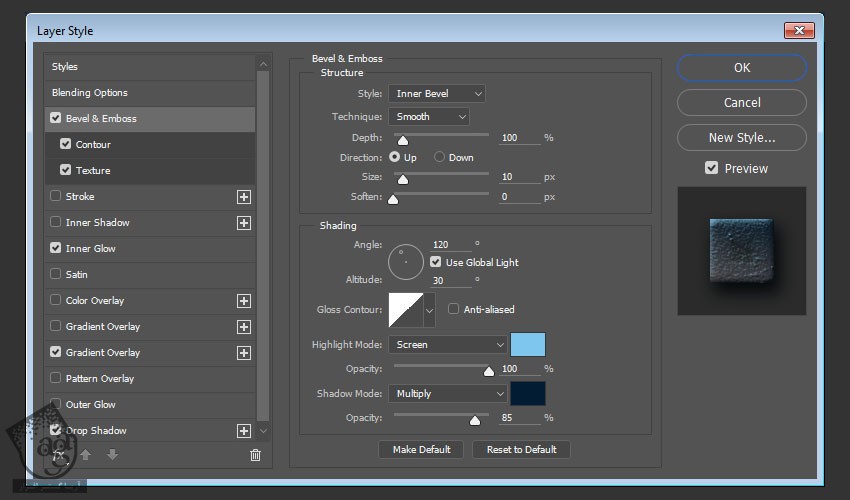
Bevel & Emboss :
Size روی 10
Highlight Mode روی Screen
Color روی #7ec6ed
Opacity روی 100 درصد
Shadow Mode روی Multiply
Color روی #021c33
Opaicty روی 85 درصد

گام دوم
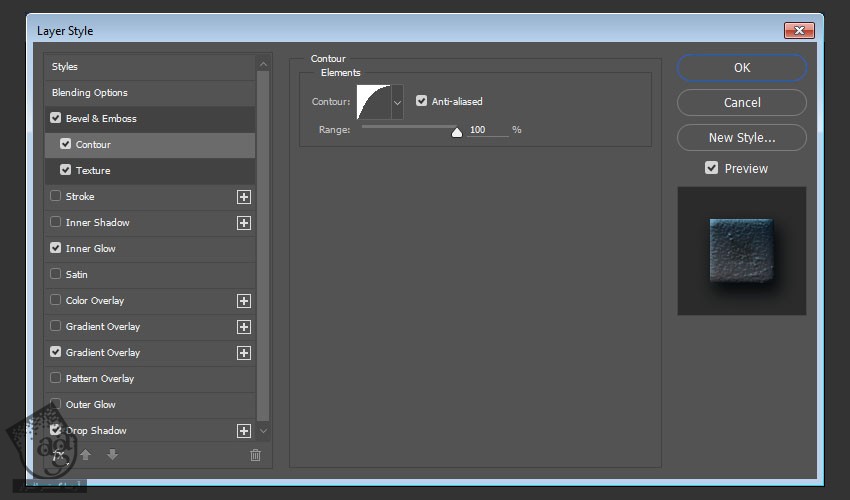
Contour :
Contour روی Half Round
Anti aliased رو تیک می زنیم
Range روی 100 درصد

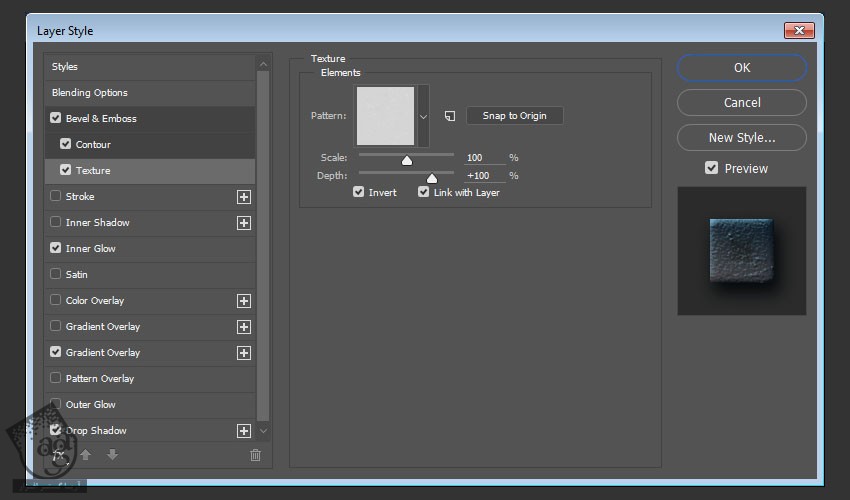
گام سوم
Texture :
Pattern روی Green Dust & Scratches
Invert رو تیک می زنیم

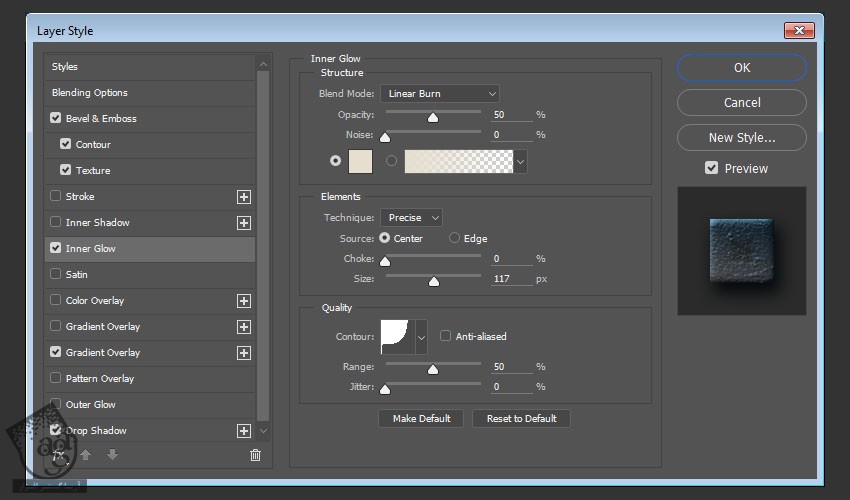
گام چهارم
Inner Glow :
Blend Mode روی Linear Burn
Opacity روی 50 درصد
Color روی #e6dfd0
Technique روی Precise
Source روی Center
Size روی 117
Contour روی Cove – Deep

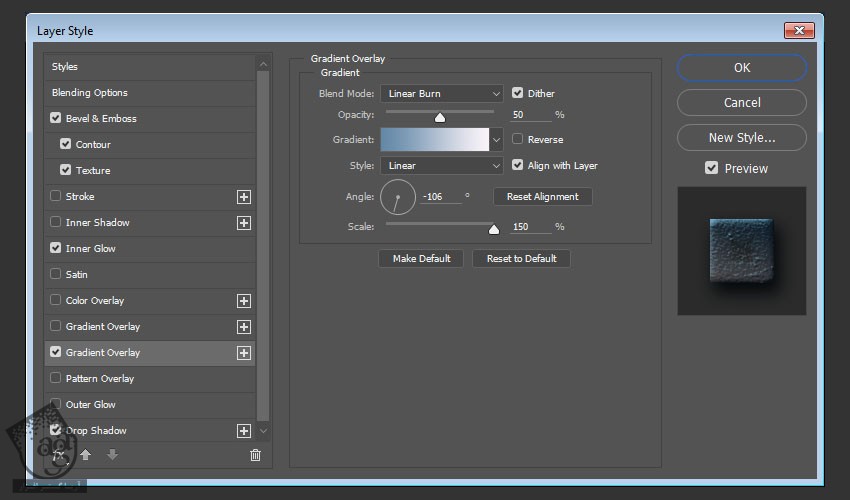
گام پنجم
Gradient Overlay :
Dither رو تیک می زنیم
Blend Mode روی Linear Burn
Opacity روی 50 درصد
Angle روی 106-
Scale روی 150 درصد
Gradient Fill رو با استفاده از کد رنگی #6389a8 در چپ و #f9f3f8 در راست درست می کنیم.
با کلیک و درگ داخل متن می تونیم گرادیانت رو به دلخواه جا به جا کنیم.

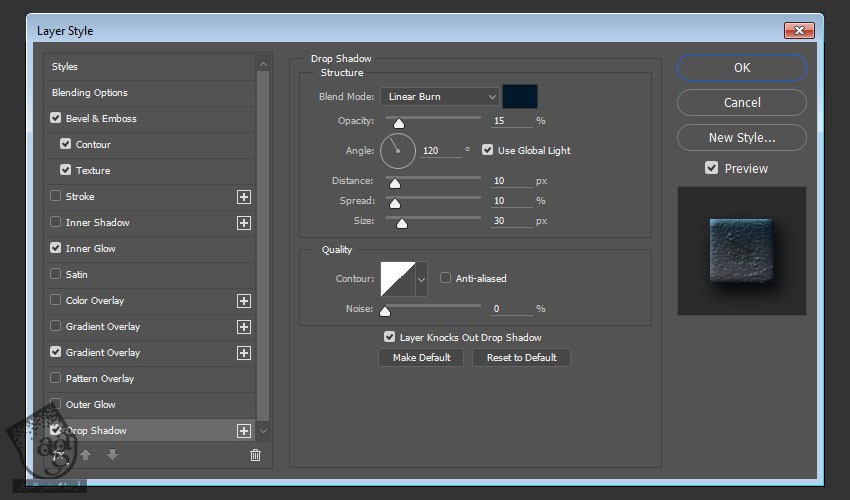
گام ششم
Drop Shadow :
Blend Mode روی Linear Burn
Color روی #00182a
Opacity روی 15 درصد
Distance روی 10
Spread روی 10
Size روی 30

این از Style این لایه.

اضافه کردن layer Style به بخش 3D متن
روی لایه کپی متن دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
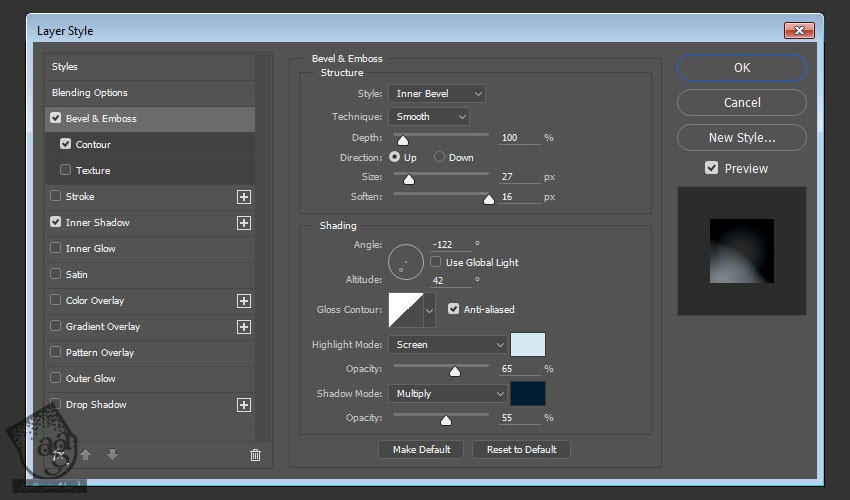
گام اول
Bevel & Emboss :
Size روی 27
Soften روی 16
تیک Use Global Light رو بر می داریم
Angle روی 122-
Altitude روی 42
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #d7e9f3
Opacity روی 65 درصد
Shadow Mode روی Multiply
Color روی #021c33
Opacity روی 55 درصد

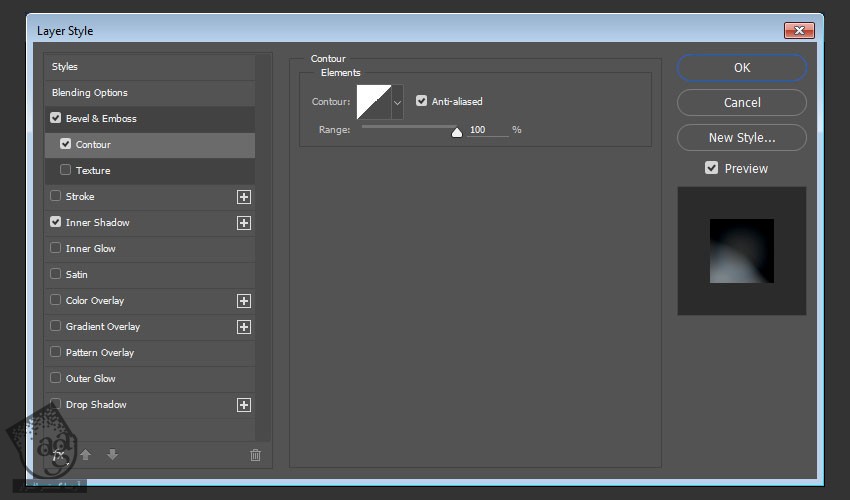
گام دوم
Contour :
Anti aliased رو تیک می زنیم
Range روی 100 درصد

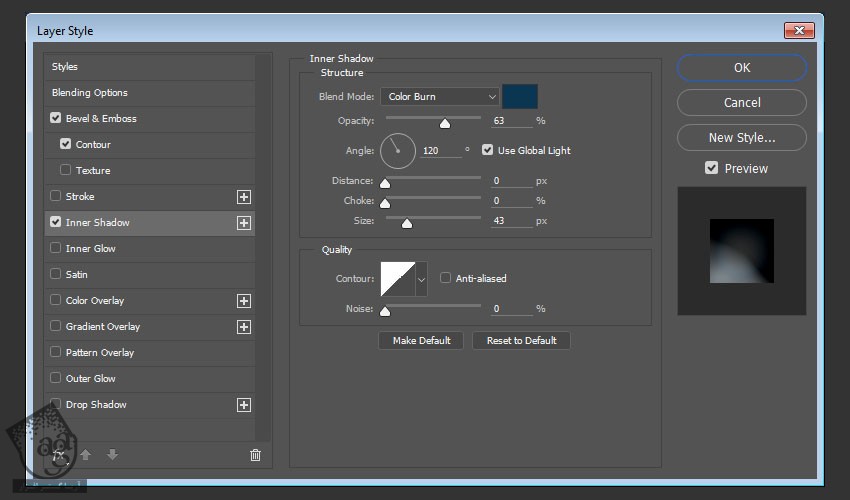
گام سوم
Inner Shadow :
Blend Mode روی Color Burn
Color روی #0a3652
Opacity روی 63 درصد
Size روی 43

این از Layer Style این لایه.

ایجاد Grid
گام اول
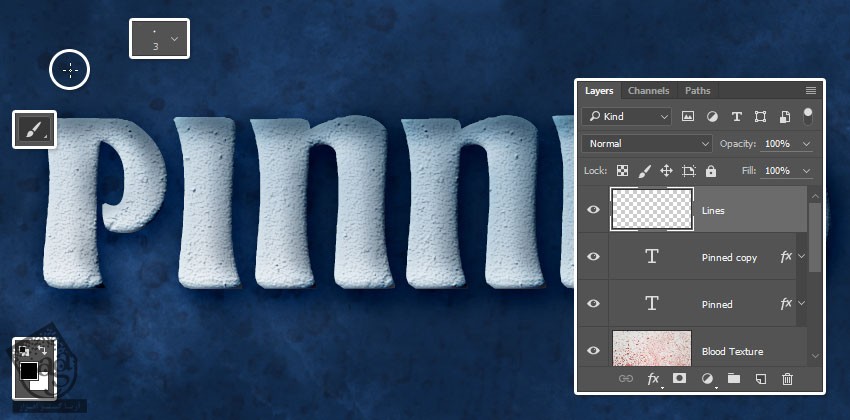
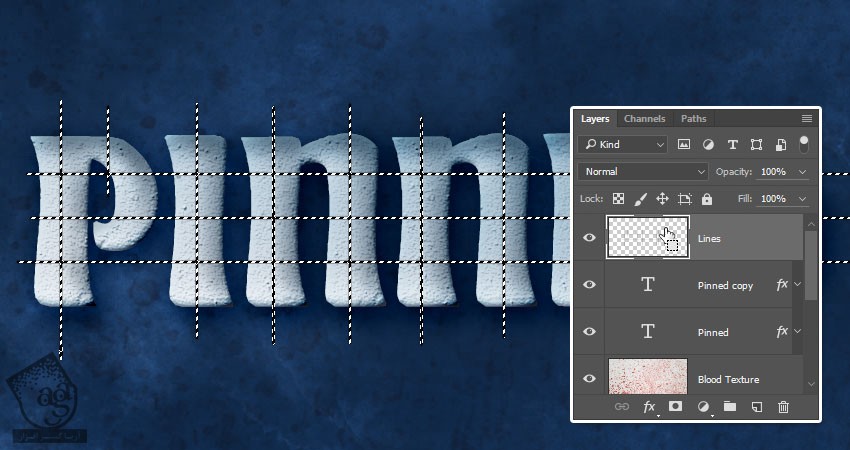
می خوایم خطوطی رو روی متن اضافه کنیم. یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Lines.
رنگ مشکی رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم و نوک 3 px Hard Round رو انتخاب می کنیم.
بسته به عرض هر بخشی که درست می کنیم، روی متن کلیک کرده و اولین خط عمودی رو اضافه می کنیم.

گام دوم
Shift رو نگه می داریم و زیر متن کلیک می کنیم و خط رو رسم می کنیم.

گام سوم
همین کار رو تکرار می کنیم.

گام چهارم
وقتی تمام شد، خطوط افقی رو اضافه می کنیم.

انتخاب بر اساس Work Path
گام اول
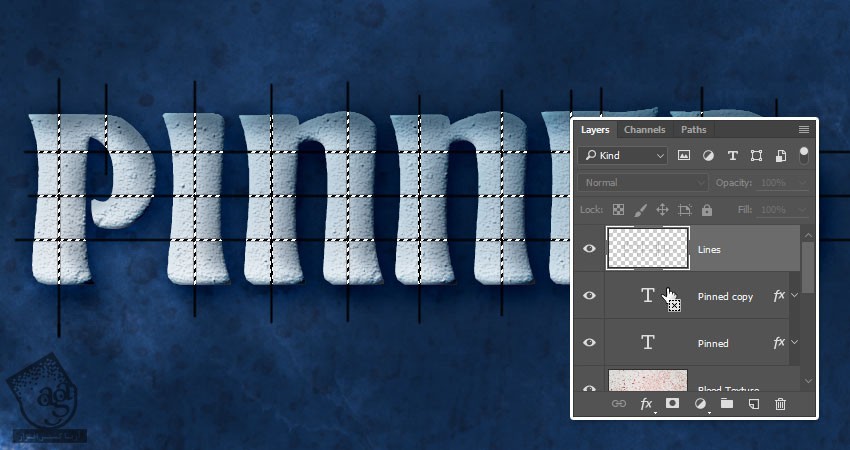
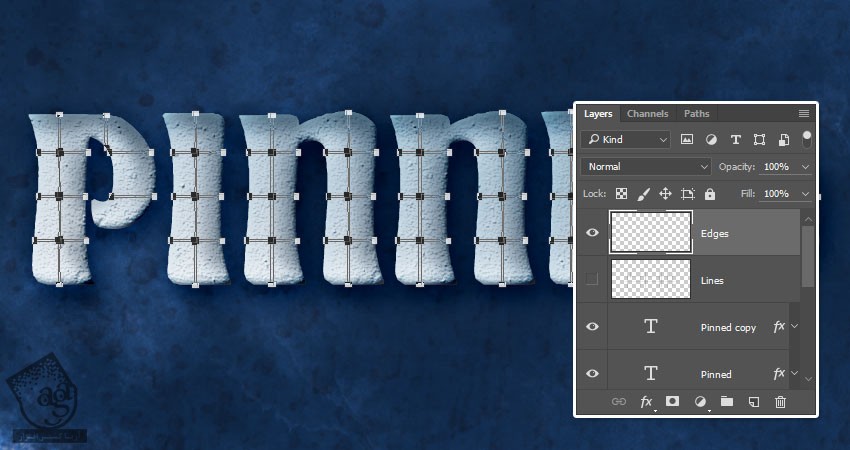
Ctrl رو نگه می داریم و روی Thumbnail لایه Line کلیک می کنیم تا انتخاب بشه.

گام دوم
Ctrl+Alt+Shift رو نگه می داریم و روی Thumbnail لایه کلیک می کنیم.

گام سوم
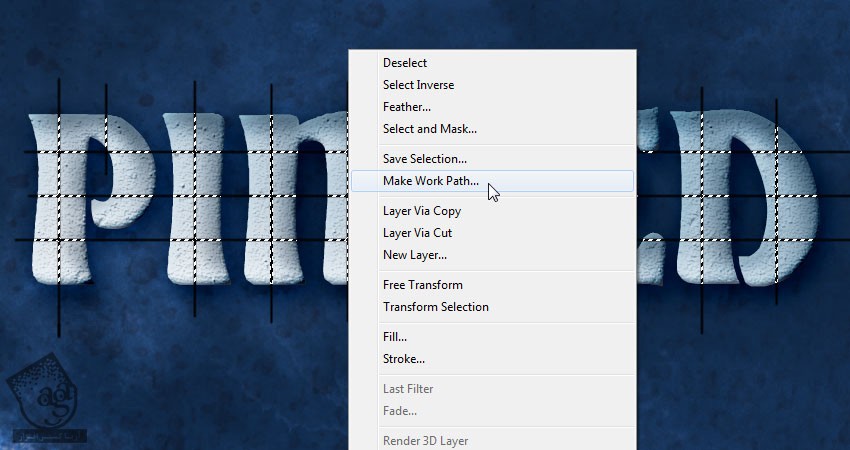
کلیک راست کرده و Make Work Path رو انتخاب می کنیم.

گام چهارم
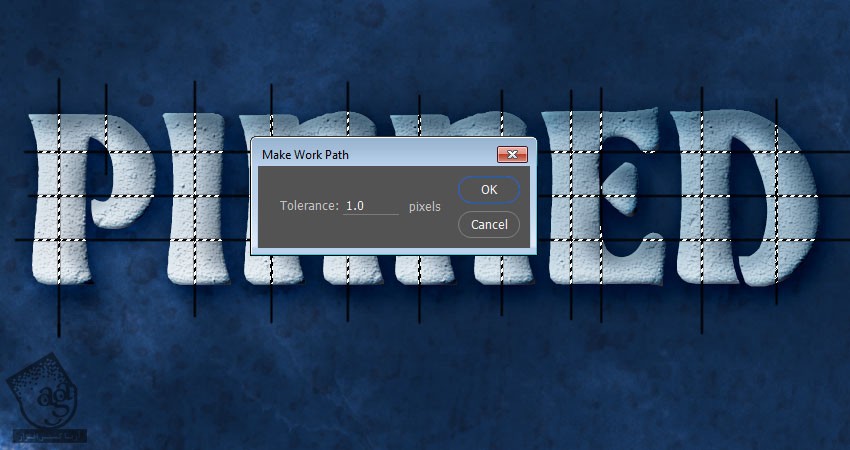
Tolerance 1 رو میزاریم روی 1 و Ok می زنیم.

گام پنجم
لایه Lines رو Invisible کرده و بعد هم یک لایه جدید بالای اون درست می کنیم و اسمش رو میزاریم Edges.

Stroke کردن Work Path
گام اول
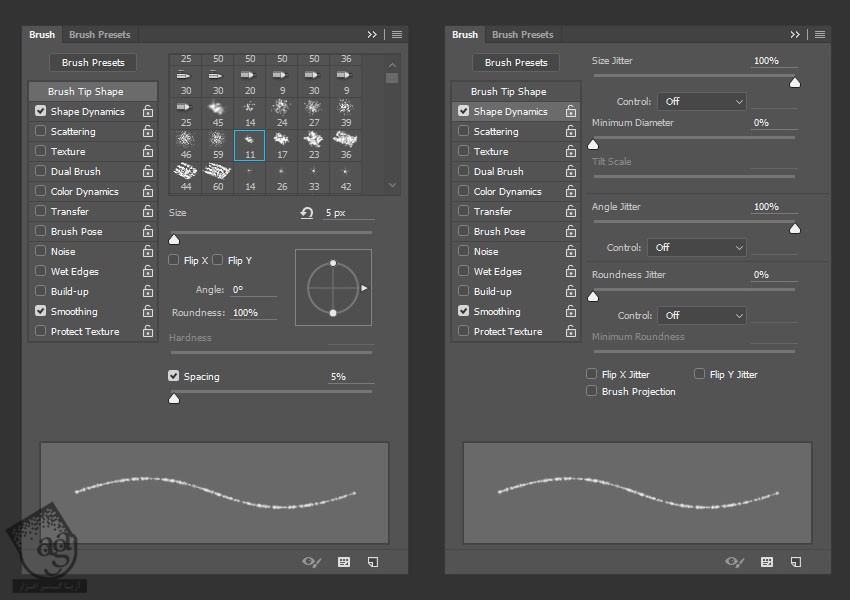
ابزار Brush رو بر می داریم و پنل Brush رو باز می کنیم.
وارد تب Brush Tip Shape میشیم. نوک Chalk 11 Pixels رو انتخاب کرده و Size رو میزاریم روی 5 پیکسل.
وارد تب Shape Dynamics میشیم. Size و Angle Jitter رو میزاریم روی 100 درصد.

گام دوم
یک باز Enter رو می زنیم و Path رو Stroke می کنیم.

گام سوم
روی لایه متن کلیک راست کرده و Create Work Path رو انتخاب می کنیم.

گام چهارم
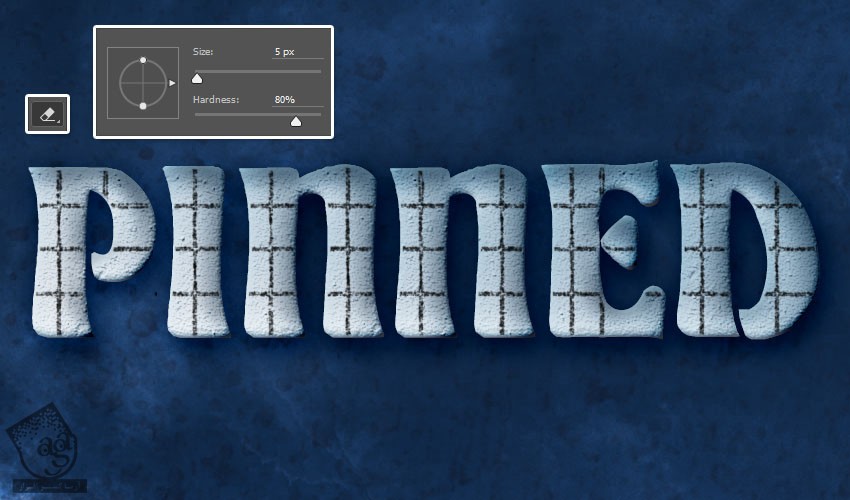
ابزار Eraser رو بر می داریم. نوک Round 5 px رو انتخاب می کنیم. Hardness رو میزاریم روی 80 درصد و بعد هم Enter می زنیم.
وقتی تمام شد، ابزار Direct Selection رو بر می داریم و یک بار دیگه Enter می زنیم.

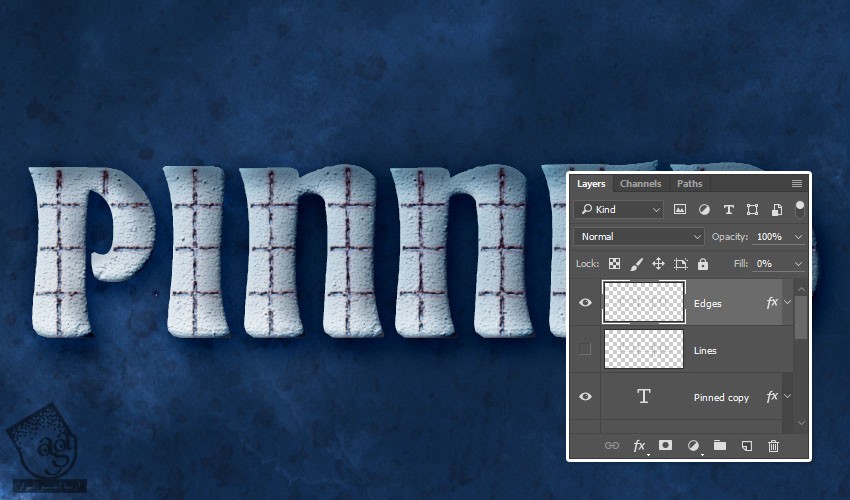
اضافه کردن Layer Style به خطوط
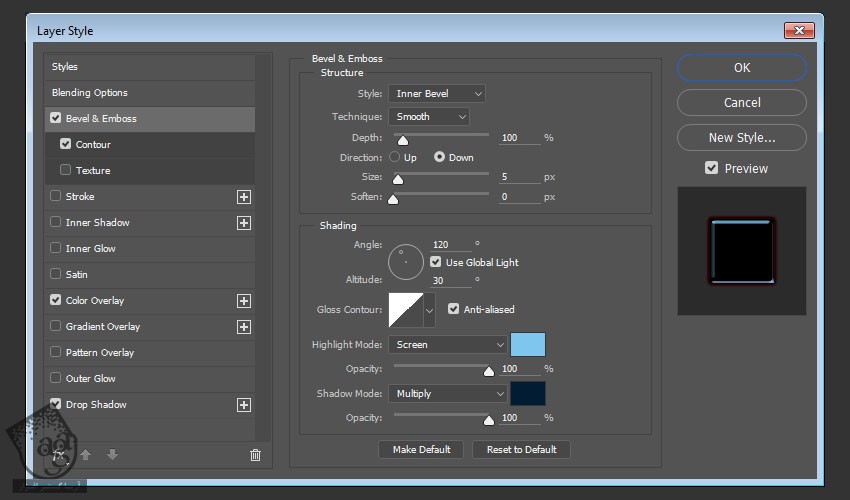
روی لایه Edges دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 5
Anti aliased رو تیک می زنیم
Highlight Mode روی Screen
Color روی #7ec6ed
Opacity روی 100 درصد
Shadow Mode روی Multiply
Color روی #021c33
Opacity روی 100 درصد

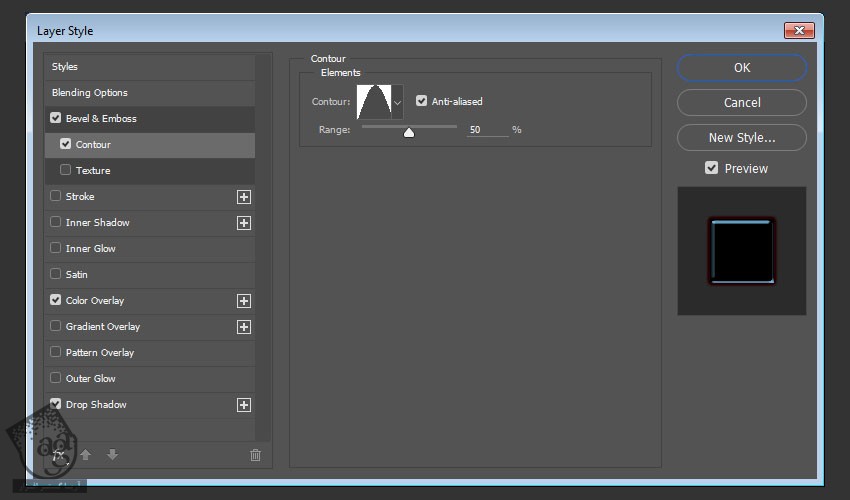
گام دوم
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

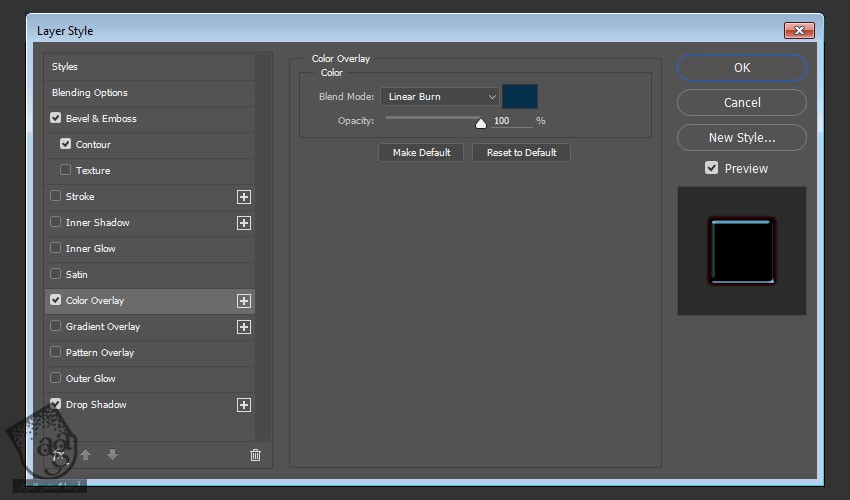
گام سوم
Color Overlay :
Color روی #06304c
Blend Mode روی Linear Burn

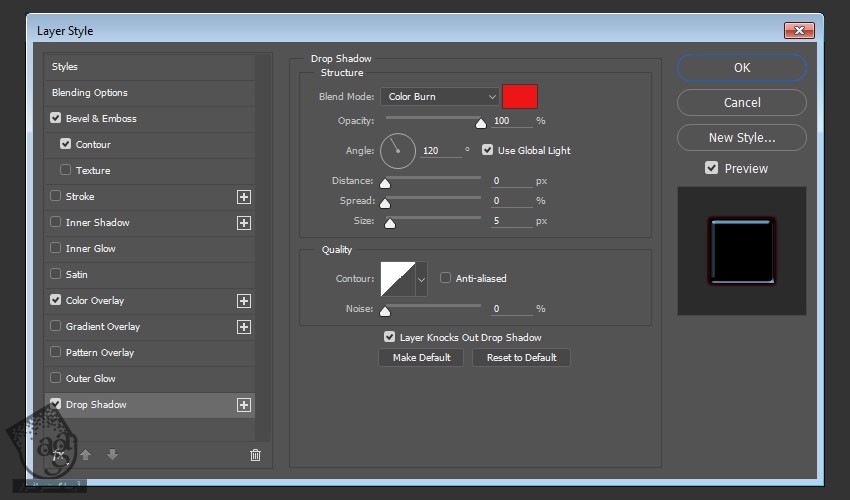
گام چهارم
Drop Shadow :
Blend Mode روی Color Burn
Color روی #ee1516
Opacity روی 100 درصد
Distance روی 0
Size روی 5

گام پنجم
Fill لایه Edges رو میزاریم روی 0

” آموزش Photoshop : افکت متنی سنجاق – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت