No products in the cart.
آموزش Photoshop : طراحی دختر مشکی پوش – قسمت دوم

آموزش Photoshop : طراحی دختر مشکی پوش – قسمت دوم
توی این آموزش Photoshop : طراحی دختر مشکی پوش رو با Photoshop با هم می بینیم. برای این کار از تکنیک های ویرایش تصویر و ترکیب تصویر دختر، جنگل مه آلود، دروازه، خفاش و اتمسفر موهوم استفاده می کنیم.
اول از همه جنگل و دروازه رو اضافه می کنیم. با اضافه کردن پس زمینه مشکی، صحنه رو تاریک می کنیم. بعد هم مدل رو اضافه می کنیم و با استفاده از Adjustment Layer، ماسک و ابزار Burn & Dodge، اون رو روتوش می کنیم طوری که با بقیه صحنه هماهنگی داشته باشه. در نهایت خفاش، دود و ذرات معلق رو به صحنه اضافه می کنیم. رنگ، کنتراست و ننور کل صحنه رو تغییر میدیم و تمام!
با ” آموزش Photoshop : طراحی دختر مشکی پوش ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی دختر مشکی پوش – قسمت اول “
ایجاد اتمسفر تاریک
گام اول
یک لایه جدید در بالای تمام لایه ها درست می کنیم. برای اینکه Foreground / Background به صورت پیش فرض مشکی – سفید در بیاد، D رو فشار میدیم و بعد هم وارد مسیر Filter > Render > Clounds میشیم.

Opacity لایه رو تا 30 درصد کاهش میدیم. برای پاک کردن افکت دود روی نیمه بالایی تصویر، از یک لایه ماسک استفاده می کنیم و پایین تصویر رو به همون صورت باقی میزاریم.

گام دوم
تصویر ذرات رو روی تصویر درگ می کنیم و Mode رو میزاریم روی Multiply.

گام سوم
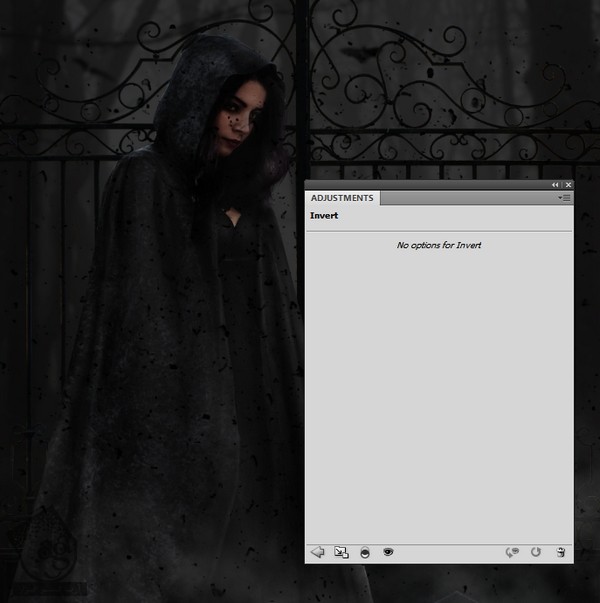
یک Inver Adjustment Layer اضافه می کنیم تا ذرات مشکی رو آشکار کنیم.

گام چهارم
یک ماسک به لایه ذرات اضافه می کنیم و Intensity یا شدت ذرات رو به خصوص روی صورت مدل، کاهش میدیم. نیازی به تعداد زیادی از ذرات نیست.

گام پنجم
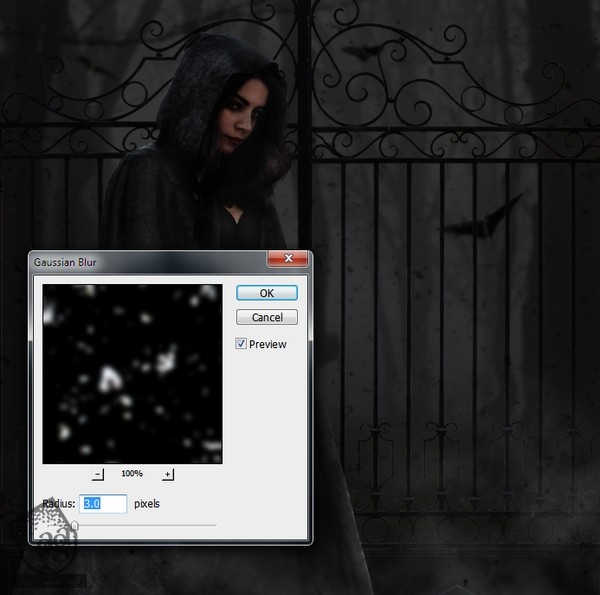
Gaussian Blur رو به اندازه 3 پیکسل اعمال می کنیم.

اضافه کردن شاخه ها
گام اول
درخت رو از تصویر اصلی جدا می کنیم و شاخه های اون رو انتخاب می کنیم. بعد هم این شاخه ها رو به پایین سندی که روی اون کار می کنیم، اضافه می کنیم.


گام دوم
Gaussian Blur 6 px رو روی این شاخه ها اعمال می کنیم تا عمق میدانی اون ها در نتیجه این کار، افزایش پیدا کنه.

گام سوم
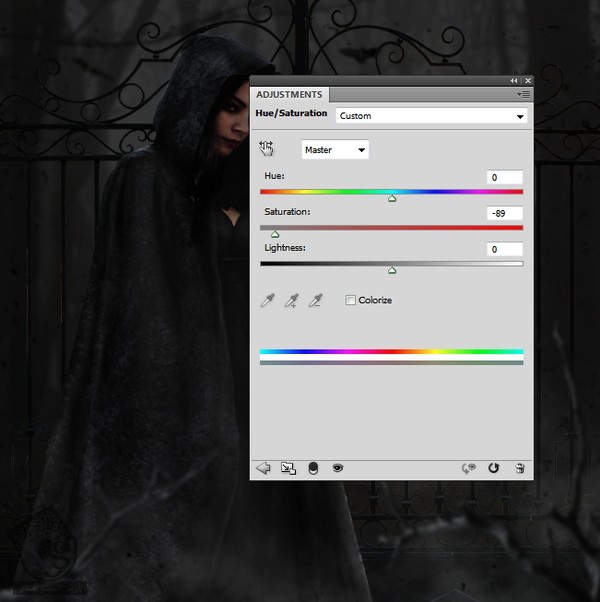
برای لایه های مربوط به شاخه ها یک گروه می کنیم. یک Hue / Saturation Adjustment Layer درست می کنیم و Saturation رو تا -89 کاهش میدیم.

گام چهارم
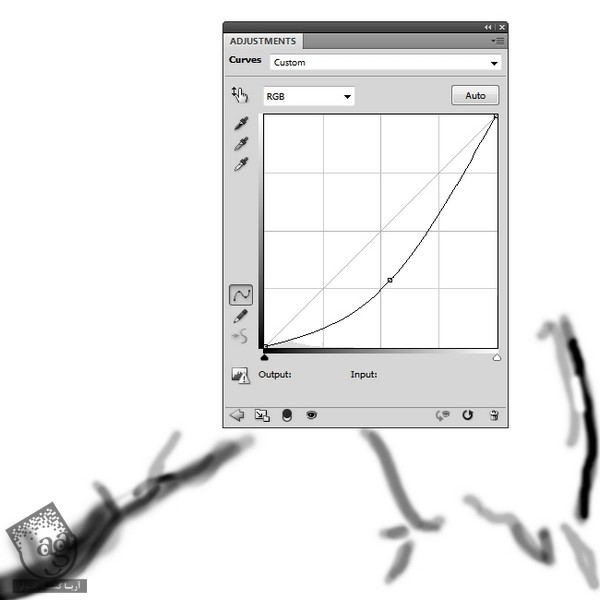
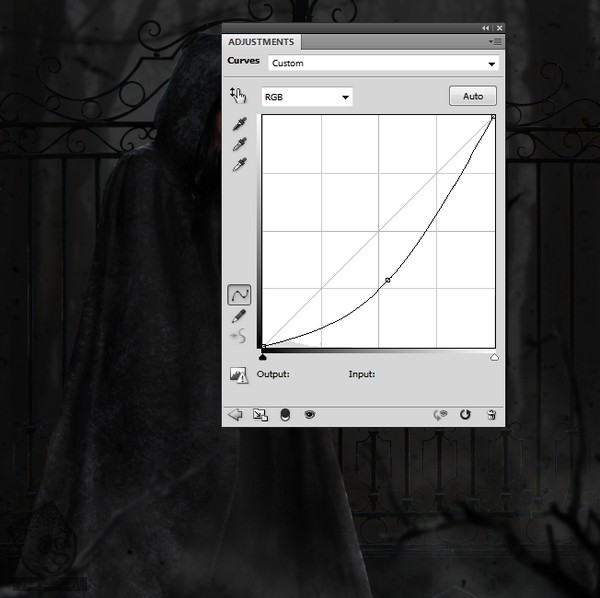
یک Curves Adjustment Layer درست می کنیم و نور رو کاهش میدیم. توی تصویر زیر می تونین نحوه ماسک کردن شاخه ها رو ببینین.


تنظیمات اصلی
گام اول
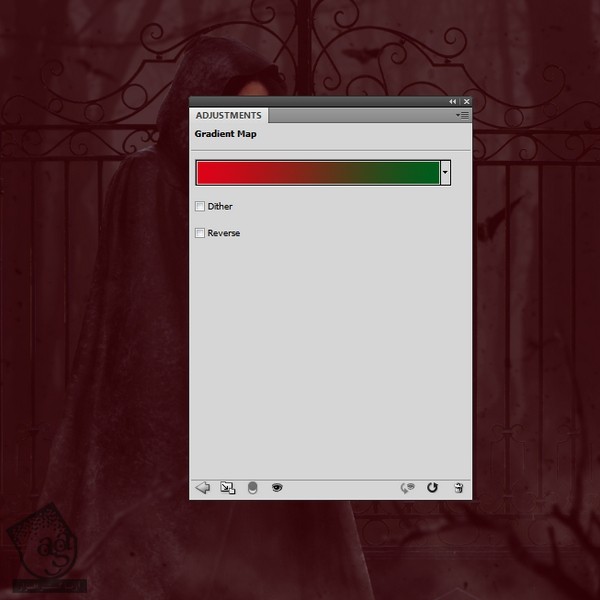
یک Gradient Map Adjustment Layer در بالای تمام لایه ها درست می کنیم. کد رنگی #e10019 و #00601b رو انتخاب می کنیم. Opacity این لایه رو تا 20 درصد کاهش میدیم.

گام دوم
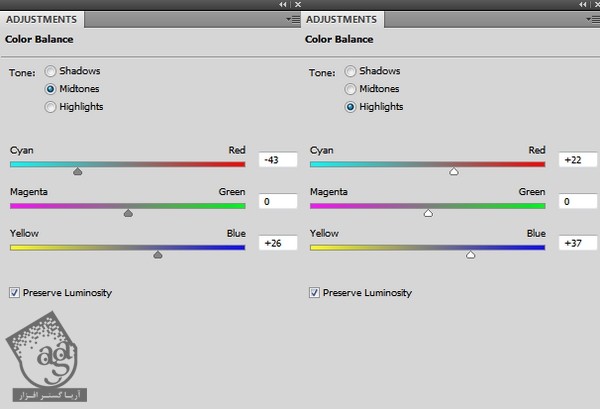
یک Color Balance Adjustment Layer درست می کنیم و تنظیمات Midtones و Highlights رو به صورت زیر انجام میدیم.


گام سوم
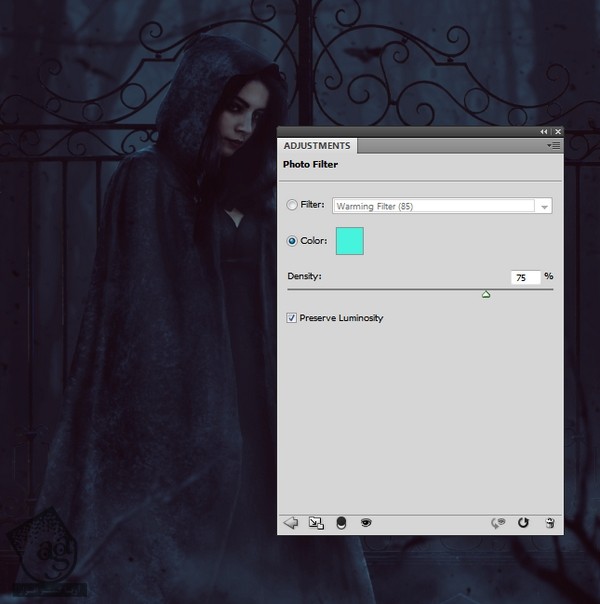
یک Photo Filter Adjustment Layer اضافه می کنیم و بعد هم کد رنگی #47f4de رو براش در نظر می گیریم.

گام چهارم
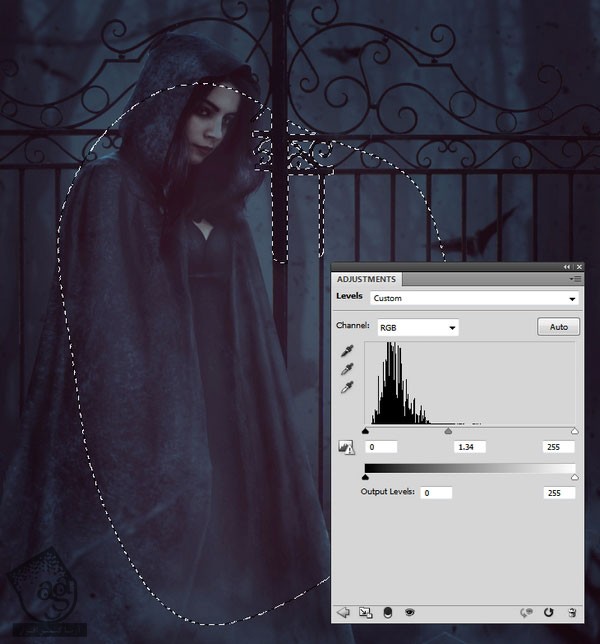
یک Levels Adjustment Layer درست می کنیم و Midtones رو روی 1.34 قرار میدیم و شروع می کنیم به کشیدن روی نواحی که توی تصویر می بینین.

اضافه کردن نور و رنگ
گام اول
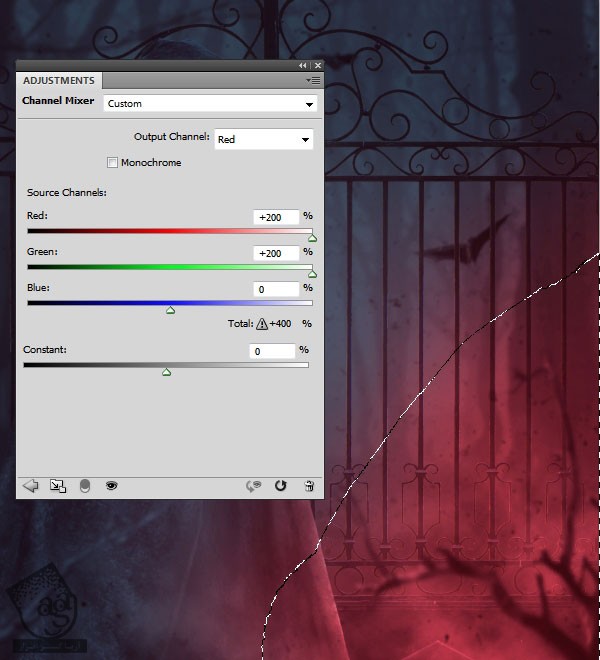
حالا به هیجان انگیز ترین بخش این آموزش رسیدیم. با استفاده از ابزار Lasso، قسمت پایین سمت راست صحنه رو انتخاب می کنیم و Feather رو میزاریم روی 80.

وارد مسیر Layer > New Adjustment Layer > Channel ixer میشیم و کانال Red رو به صورت زیر تنظیم می کنیم.

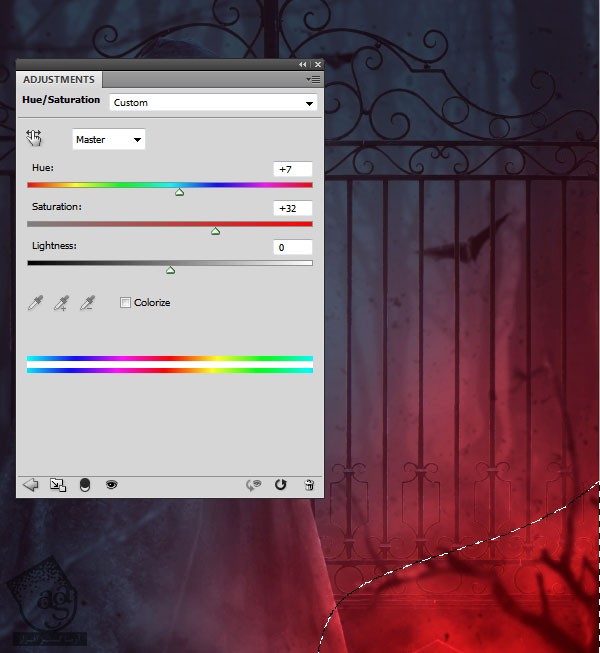
گام دوم
همین کار رو با Hue / Adjustment Layer هم تکرار می کنیم و قرمزی بیشتری رو به پایین سمت راست صحنه اضافه می کنیم.

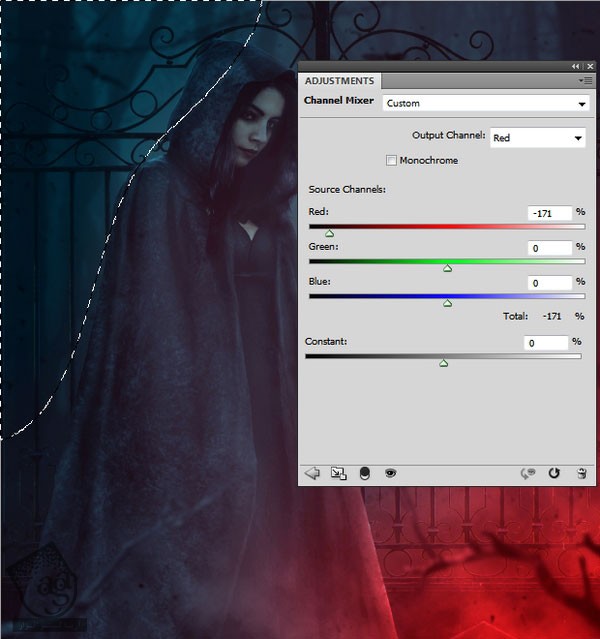
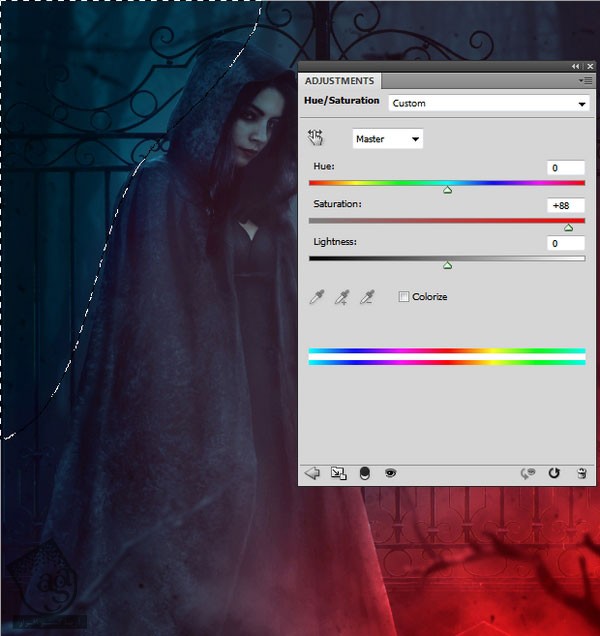
گام سوم
همین کار رو برای بالای سمت چپ هم تکرار می کنیم اما به جای قرمز، از رنگ آبی استفاده می کنیم.


گام چهارم
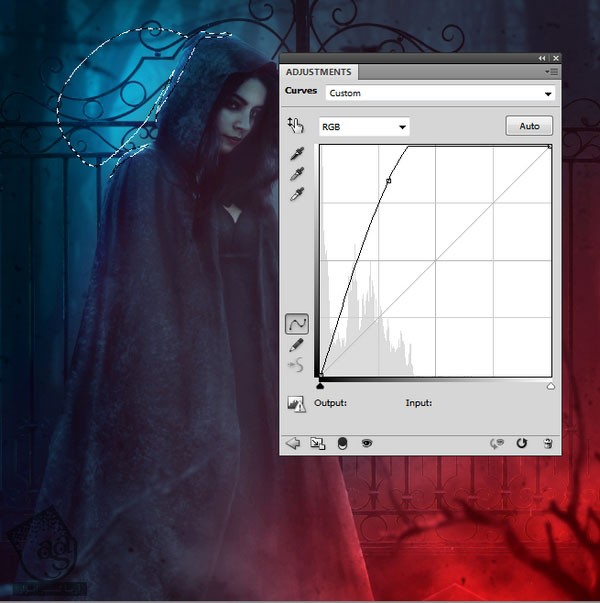
نور بالای سمت راست که در پشت مدل قرار داره رو با استفاده از Curves Adjustment Layer، افزایش میدیم.

گام پنجم
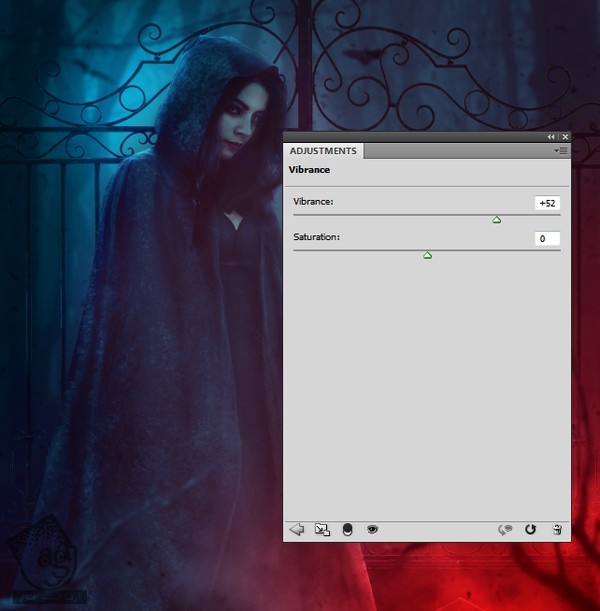
برای بهبود افکت رنگی از Vibrance Adjustment Layer استفاده می کنیم.

گام ششم
یک لایه جدید درست می کنیم. با استفاده از یک قلموی تقریبا نرم با کد رنگی #0c9ec7، شروع می کنیم به کشیدن بازتاب نور روی خفاش بزرگ و جاهایی که نور آبی باید منعکس بشه.

گام هفتم
با استفاده از همون قلمویی که توی گام قبل مورد استفاده قرار دادیم، نور رو سمت چپ دروازه می کشیم. ممکنه این کار از همون ابتدا راحت نباشه. بنابراین باید صبر و حوصله داشته باشین. من توصیه می کنم که برای راحت تر شدن کار و کسب نتیجه بهتر، از تبلت گرافیکی استفاده کنین.

گام هشتم
نوبت به نور قرمز می رسه. یک لایه جدید درست می کنیم و با استفاده از کد رنگی #1e0203 شروع می کنیم به کشیدن روی قسمت پایینی شنل. بعد از انجام این کار، Mode مربوط به این لایه رو هم روی Color Dodge قرار میدیم.


گام نهم
نوارهای نوری رو روی سمت راست دروازه و شاخه ها، پایین خفاش بزرگ و بخش پایینی شنل به خصوص روی چین و چروک ها می کشیم. برای این کار از کد رنگی #df151a استفاده می کنیم. بخش هایی که نزدیک به منبع نور هستن، باید پر رنگ تر کشیده بشن.

گام دهم
از همون قلموی قبل برای کشیدن رنگ قرمز داخل چشم های مدل استفاده می کنیم. این طوری ظاهری شیطانی پیدا می کنه.

گام یازدهم
برای کشیدن هایلایت چشم ها، کد رنگی #fb9e5a رو به قلمو اختصاص میدیم. مسیر هایلایت باید بر اساس مسیر اصلی نگاه مدل کشیده بشه. بنابراین شروع می کنیم به کشیدن در پایین نواحی قرمز.

گام دوازدهم
کد رنگی #332841 رو برای قلمو در نظر می گیریم و لکه های مشکی رو به صورتی که می بینین به زیر چشم ها اضافه می کنیم. این طوری افکت وحشت افزایش پیدا می کنه.

گام سیزدهم
برای رنگ پریده کردن پوست مدل، یک قلموی نرم با کد رنگی #08b4d3 بر می داریم. Opacity و Flow رو حدود 10 تا 15 درصد قرار میدیم و روی صورت می کشیم.

تبریک! تمام شد!
امیدوارم نکات جالبی رو توی این آموزش یاد گرفته باشیم و بتونین از این نکات و تکنیک ها توی پروژه های بعدی تون هم استفاده کنین.

امیدواریم ” آموزش Photoshop : طراحی دختر مشکی پوش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
390,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
350,000 تومان
250,000 تومان
350,000 تومان





















































































قوانین ارسال دیدگاه در سایت