No products in the cart.
آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت اول

آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت اول
توی این آموزش، طراحی پرتره انتزاعی و تخیلی رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
درست کردن سند جدید
گام اول
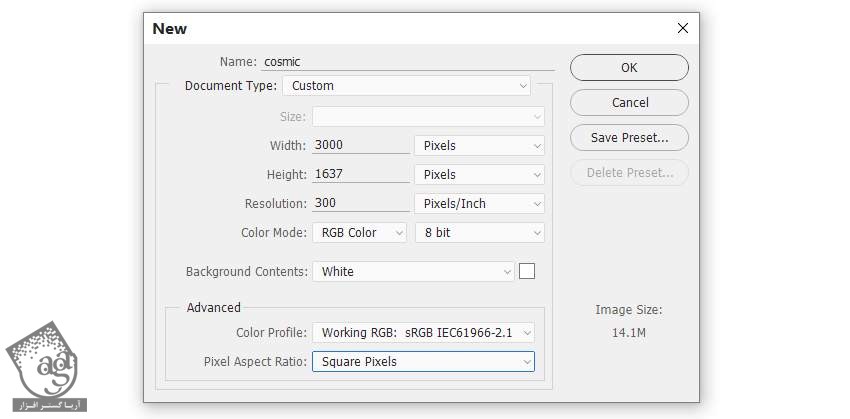
یک سند جدید به ابعاد 3000 در 1637 پیکسل درست می کنیم و تنظیمات زیر رو براش در نظر می گیریم.
 گام دوم
گام دوم
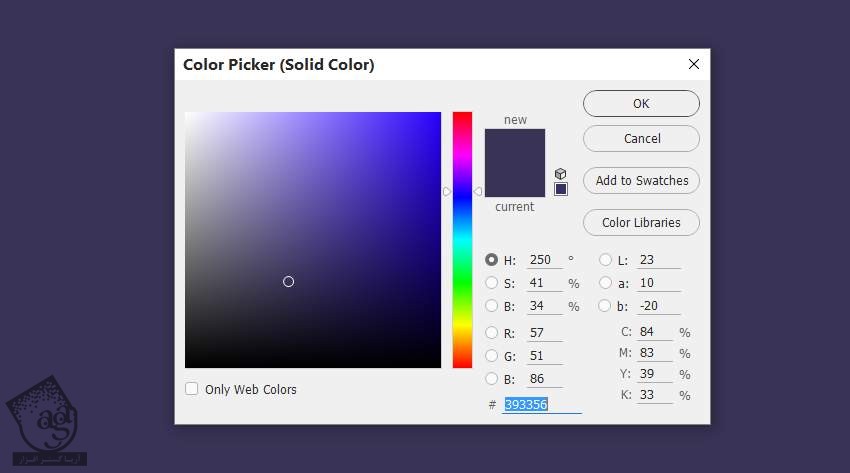
وارد مسیر Layer > New Fill Layer > Solid Color میشیم و کد رنگی #393356 رو براش در نظر می گیریم.

گام سوم
تصویر پس زمینه مورد نظر رو باز می کنیم. من از تصویری که در زیر می بینین استفاده کردم. با استفاده از ابزار Move اون رو به صحنه اصلی منتقل می کنیم.

گام چهارم
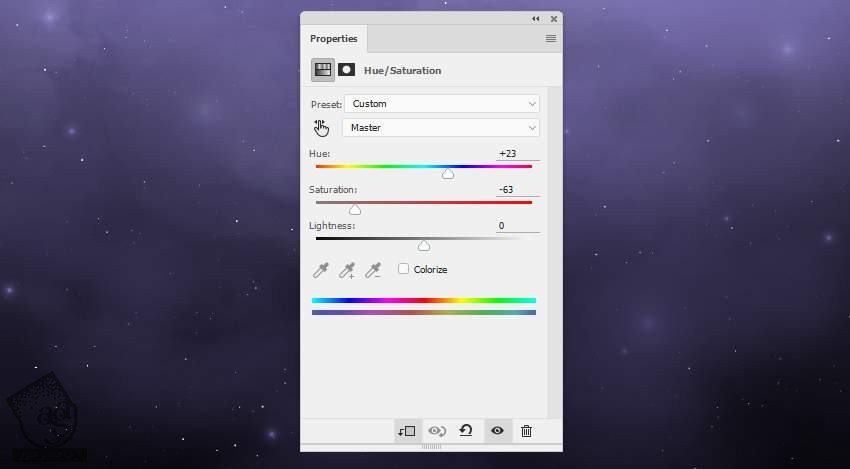
یک Hue/Saturation Adjustment Layer بالای تصویر پس زمینه یا Space 1 درست می کنیم. اون رو به صورت Clipping Mask تنظیم می کنیم. مقادیری که در زیر می بینین رو برای Master در نظر می گیریم.

گام پنجم
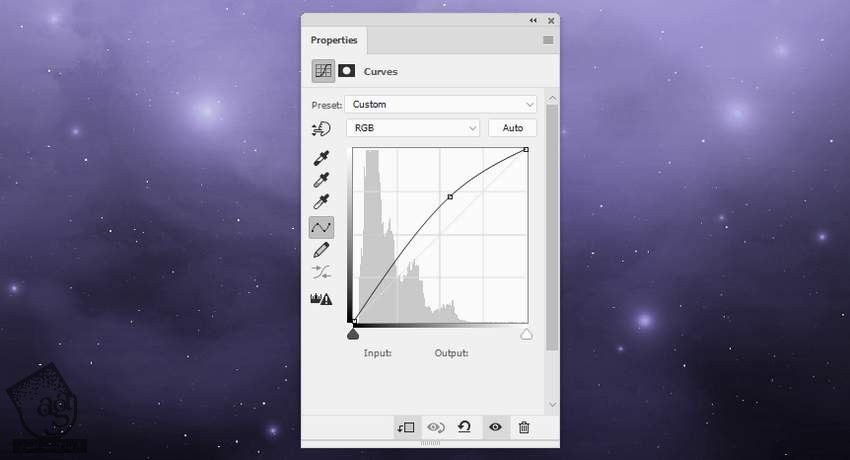
یک Curves Adjustment Layer درست کرده و پس زمینه رو باهاش روشن تر می کنیم. توی این لایه ماسک، ابزار Brush رو به همراه یک قلموی نرم و گرد به رنگ مشکی برداشته و بالای هر دو طرف می کشیم. هدف از این کار اینکه که منبع نور رو بالای وسط پس زمینه قرار بدین.


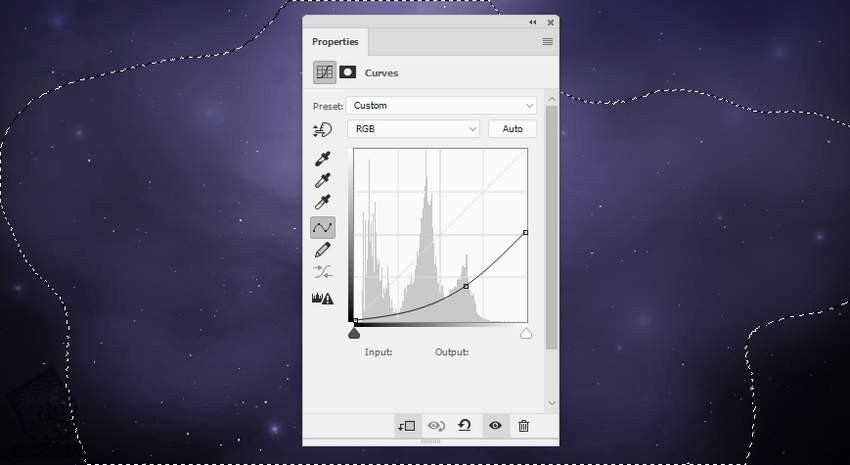
گام ششم
یک Curves Adjustment Layer دیگه درست کرده و کناره های پس زمینه رو تیره تر می کنیم. توی یک لایه ماسک، یک قلموی نرم و مشکی بر می داریم و شروع می کنیم به کشیدن در وسط پس زمینه تا تحت تاثیر این Adjustment Layer قرار نگیره.

گام هفتم
روی دومین آیکن از پایین پنل Layers کلیک کرده و یک ماسک به لایه پس زمینه اضافه می کنیم. با استفاده از یک قلموی نرم و مشکی با Opacity پایین یعنی در حدود 20 تا 25 درصد، قابلیت رویت ستاره های پس زمینه رو کاهش میدیم.

گام هشتم
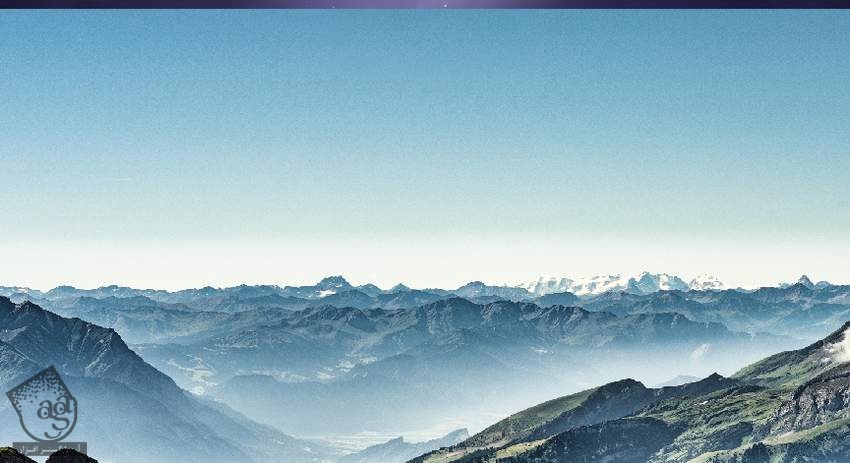
تصویر منظره مورد نظر رو روی سند اصلی درگ می کنیم و اون رو در پایین قرار میدیم. از یک لایه ماسک برای حذف آسمان و افق کوه ها کمک می گیریم.


گام نهم
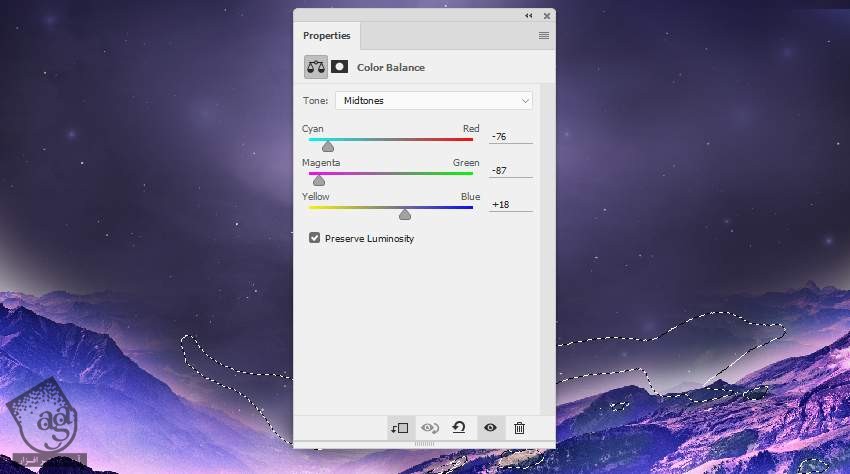
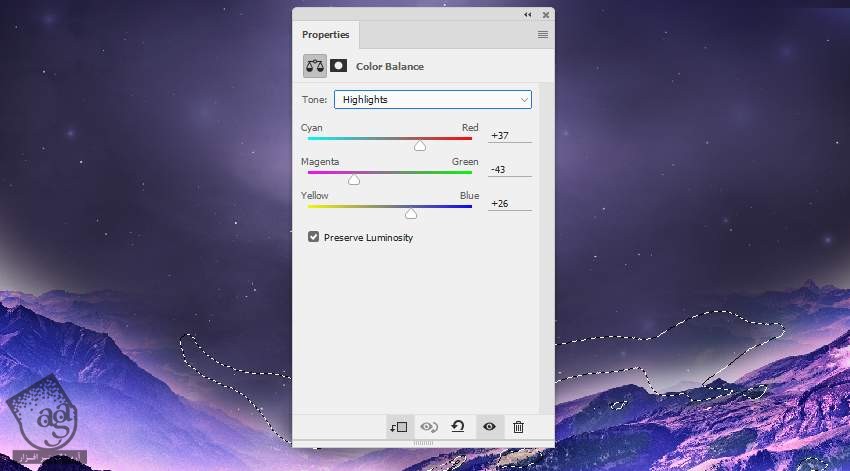
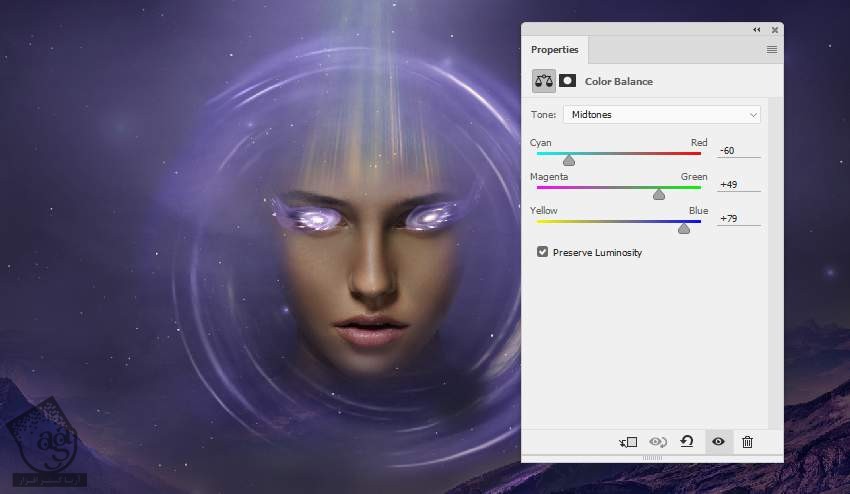
یک Color Balance Adjustment Layer درست کرده و رنگ منظره رو باهاش تغییر میدیم. مقادیر Midtones و Highlights رو به شکلی که می بینین تنظیم می کنیم. با استفاده از یک قلموی نرم و مشکی با Opacity پایین، افکت قرمز رنگی که در نواحی سایه وجود داره رو حذف می کنیم.


گام دهم
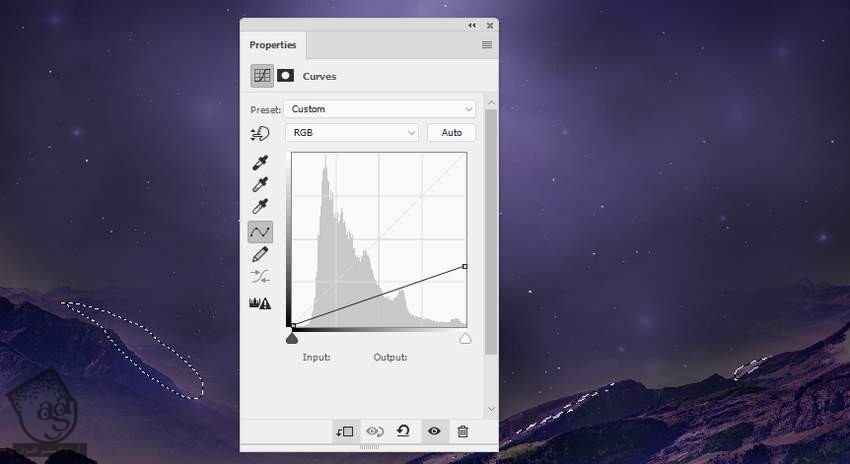
یک Curves Adjustment Layer درست کرده و منظره رو باهاش تیره می کنیم. توی این لایه ماسک، افکت تیرگی بعضی از نواحی رو کاهش میدیم تا روشن تر بشن.

روتوش مدل
گام اول
تصویر مدل مورد نظر رو انتخاب می کنیم. بعد هم اون رو از پس زمینه جدا کرده و روی سند قرار میدیم. از یک لایه ماسک برای حذف لبه های سخت روی بدن استفاده کرده و چهره مدل رو با پس زمینه موجود ادغام می کنیم.

توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام دوم
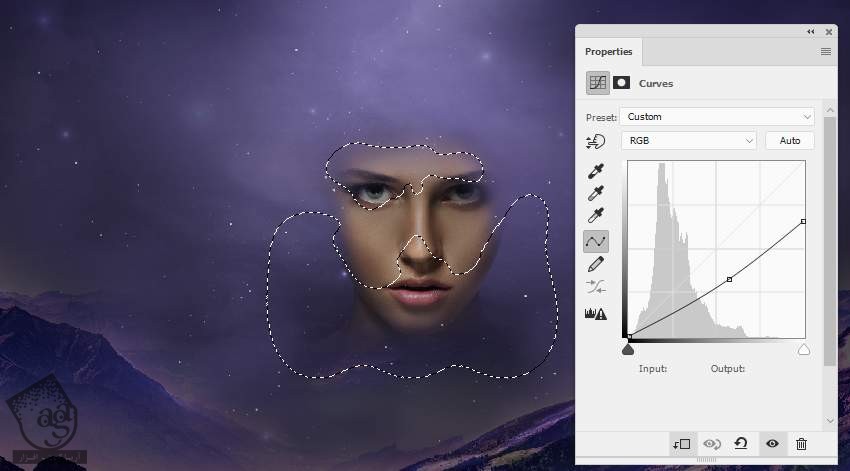
یک Curves Adjustment Layer درست کرده و نور چهره مدل رو کاهش میدیم. توی این لایه ماسک، شروع می کنیم به کشیدن در بالا و پایین چهره و به این ترتیب، افکت تیرگی رو کاهش میدیم.

گام سوم
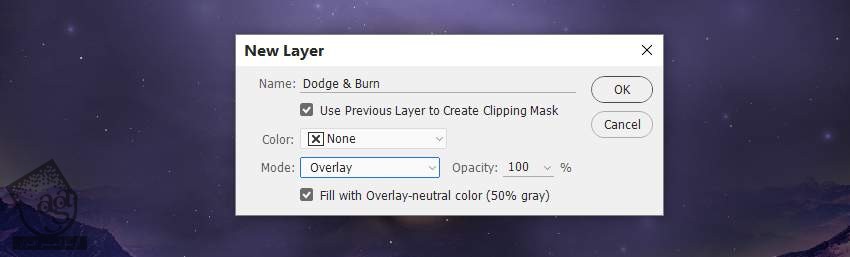
یک لایه جدید درست می کنیم. Mode رو روی Overlay قرار داده و Opacity رو روی 100 درصد باقی میزاریم. 50% Gray رو هم انتخاب می کنیم.

ابزار Dodge و Burn رو بر می داریم. Midtones Range و Exposure رو حدود 5 تا 10 درصد قرار میدیم و بعضی جزئیات رو اصلاح می کنیم. نتیجه Normal Mode و Overlay Mode رو در تصویر زیر می بینین.

ایجاد افکت های نوری
گام اول
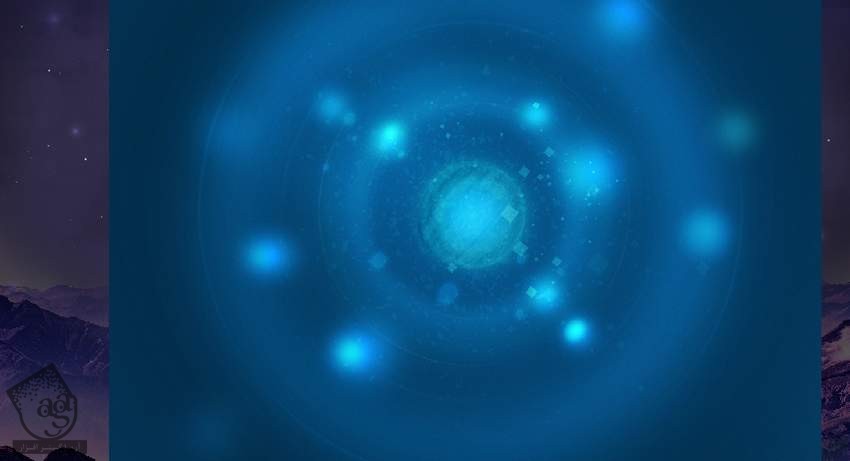
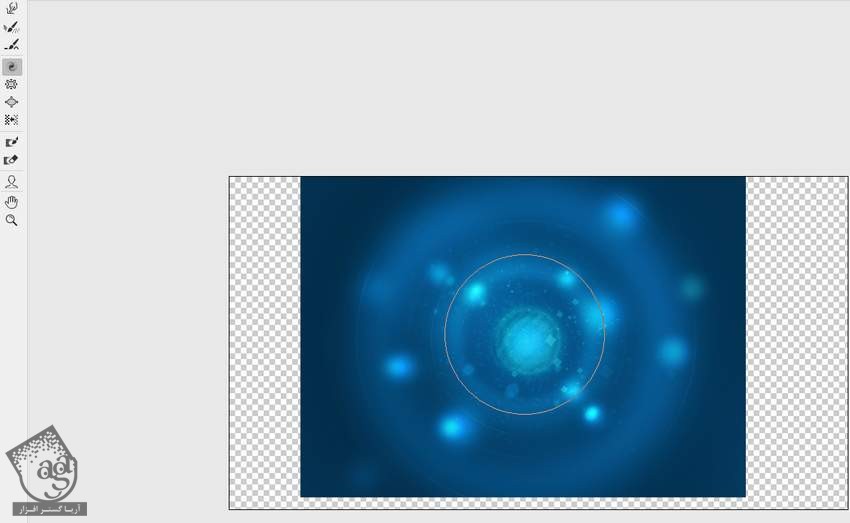
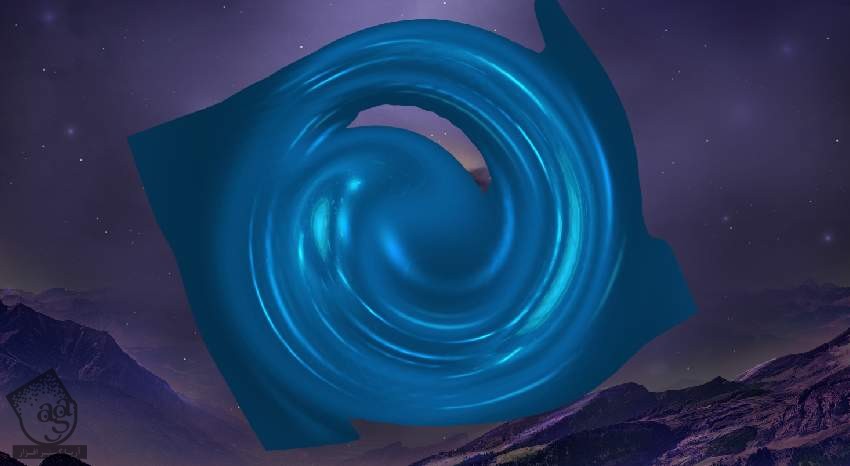
تصویر مورد نظر رو باز می کنیم و اون رو روی پس زمینه اصلی قرار میدیم. وارد مسیر Filter > Liquify Tool میشیم. ابزار Twirl Clockwise رو بر می داریم. از این ابزار برای تغییر تصویر استفاده می کنیم. نتیجه باید به صورت زیر در بیاد.



گام دوم
Blend Mode رو روی Minear Dodge و Opacity رو روی 100 درصد قرار میدیم. از یک لایه ماسک برای حذف لبه های سخت کمک می گیریم و نتیجه رو به صورت زیر در میاریم.

گام سوم
یک بار دیگه از این تصویر استفاده کرده و اون رو روی چشم ها قرار میدیم. بعد هم Blend Mode رو روی Linear Dodge و Opacity رو روی 100 درصد قرار میدیم.

گام چهارم
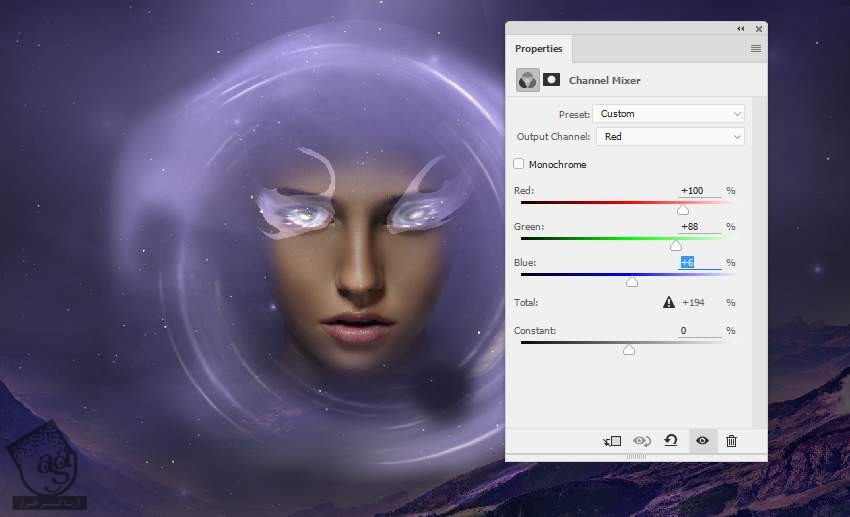
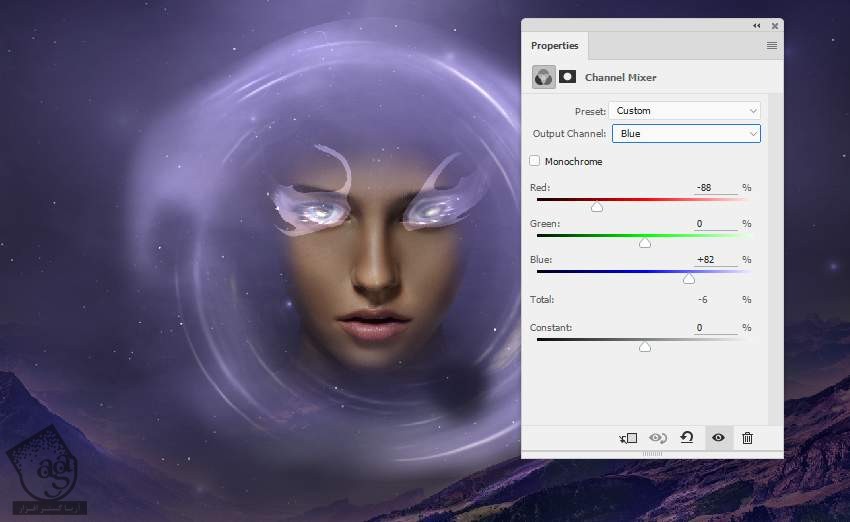
تمام لایه های نور رو انتخاب می کنیم. Ctrl+G رو زده و اون ها رو با همدیگه گروه می کنیم. Blend Mode رو روی Linear Dodge قرار میدیم. Opacity رو میزاریم روی 100 درصد باقی بمونه. بعد هم یک Channel Mixer Adjustment Layer درست کرده و نور رو به رنگ بنفش در میاریم.


گام پنجم
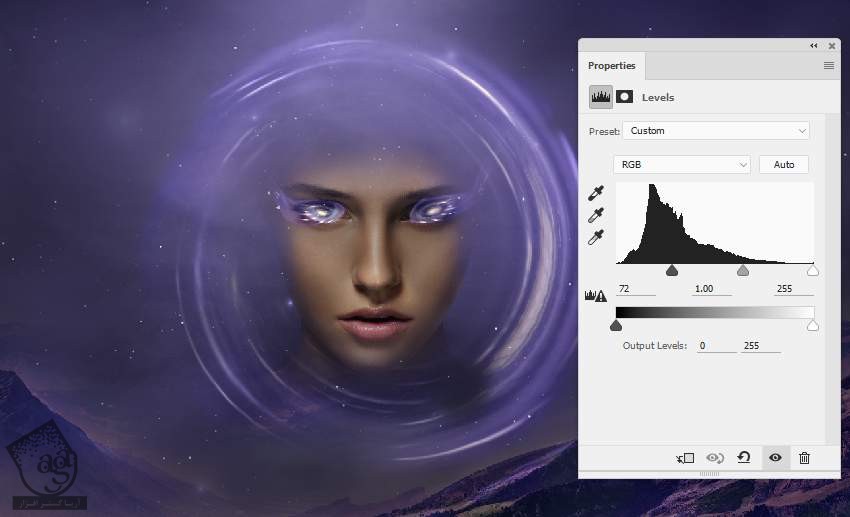
یک Curves Adjustment Layer درست کرده و نتیجه رو به صورت زیر در میاریم.

گام ششم
یک لایه جدید در زیر گروه Light 1 درست می کنیم. یک قلموی نرم با کد رنگی #fad8fa برداشته و Opacity رو حدود 30 درصد قرار میدیم و شروع می کنیم به کشیدن هایلایت.

گام هفتم
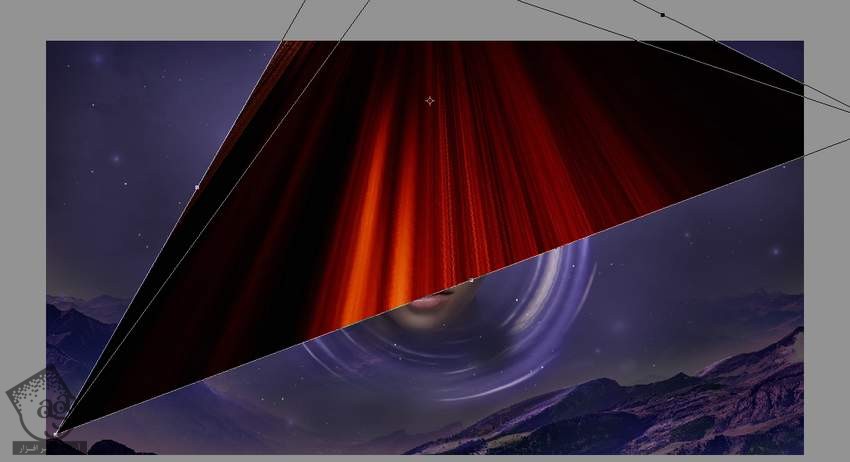
تصویر مورد نظر از پرتوهای نور رو انتخاب می کنیم. با استفاده از ابزار Move، اون رو روی سر مدل قرار میدیم. ابزار Free Transform رو برداشته و پرسپکتیو تصویر رو تغییر میدیم و به صورت زیر در میاریم.

Blend Mode رو روی Linear Dodge قرار میدیم. Opacity رو روی 100 درصد باقی میزاریم. بعد هم از یک لایه ماسک برای حذف لبه های سخت و جزئیات ناخواسته استفاده می کنیم.

گام هشتم
این لایه رو Duplicate کرده و وارد مسیر Edit > Transform > Flip Horizontal میشیم. روی این لایه ماسک کشیده و بیشتر پرتوهای نور رو حذف می کنیم و فقط بعضی از قسمت ها رو باقی میزاریم.


گام نهم
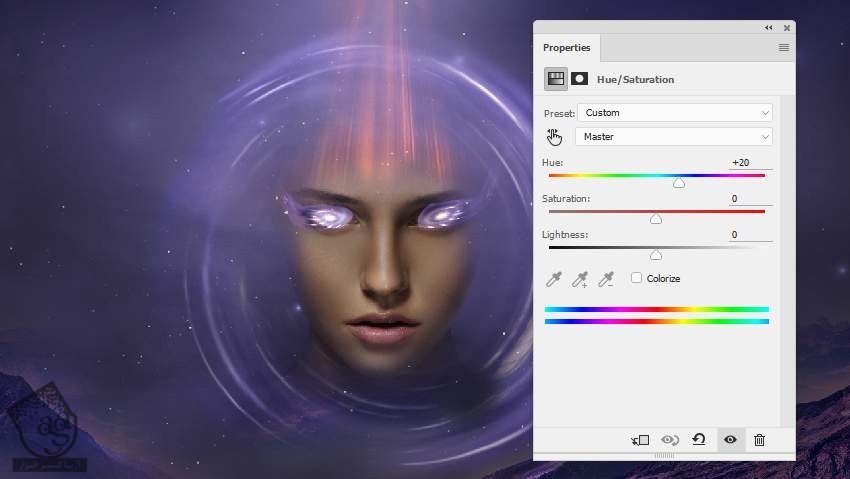
لایه های مربوط به پرتوی نور رو با هم گروه کرده و Blend Mode گروه رو میزاریم روی Linear Dodge. یک Hue/Saturation Adjustment Layer درست کرده و مقادیر Master رو به شکل زیر در میاریم.

گام دهم
تصویر دیگه ای از نور رو به دلخواه انتخاب می کنیم. اون رو به چهره مدل اضافه کرده و Blend Mode رو میزاریم روی Linear Dodge. در نهایت هم Ctrl+T رو فشار داده و تصویر رو طوری می چرخونیم که به صورت زیر در بیاد.

گام یازدهم
از یک لایه ماسک برای حذف بیشتر تصویر استفاده می کنیم. فقط بعضی قسمت های نور و افکت دو طرف و بالای مدل رو باقی میزاریم.

” آموزش Photoshop : طراحی پرتره انتزاعی و تخیلی – قسمت دوم “
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت