No products in the cart.
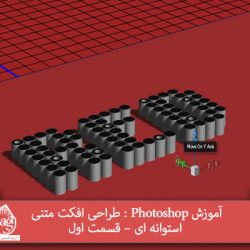
آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت اول

آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت اول
توی این آموزش Photoshop : طراحی افکت متنی استوانه ای رو با Photoshop با هم می بینیم. برای این کار از ابزارهای سه بعدی به همراه Adjustment layer و فیلتر کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی استوانه ای ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
اضافه کردن لایه Color Fill
گام اول
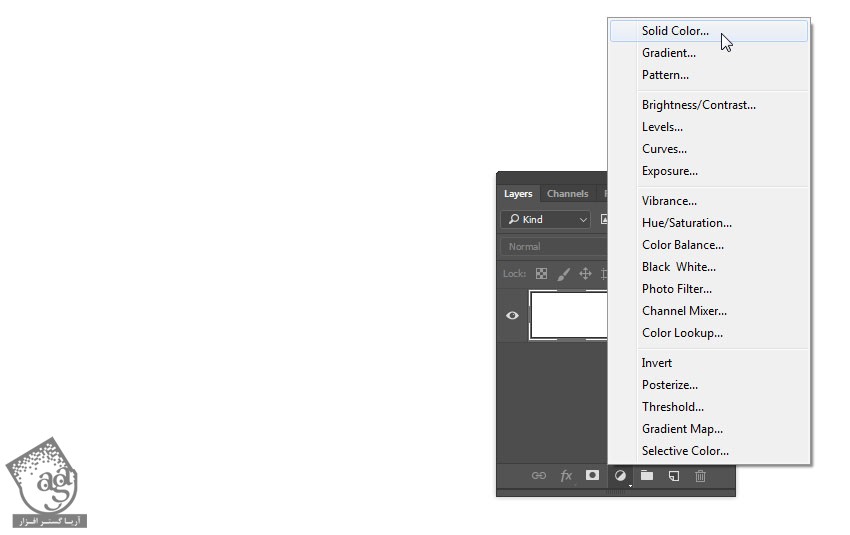
یک سند جدید به ابعاد 1920 در 1080 پیکسل درست می کنیم. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و بعد هم Solid Color رو می زنیم.

گام دوم
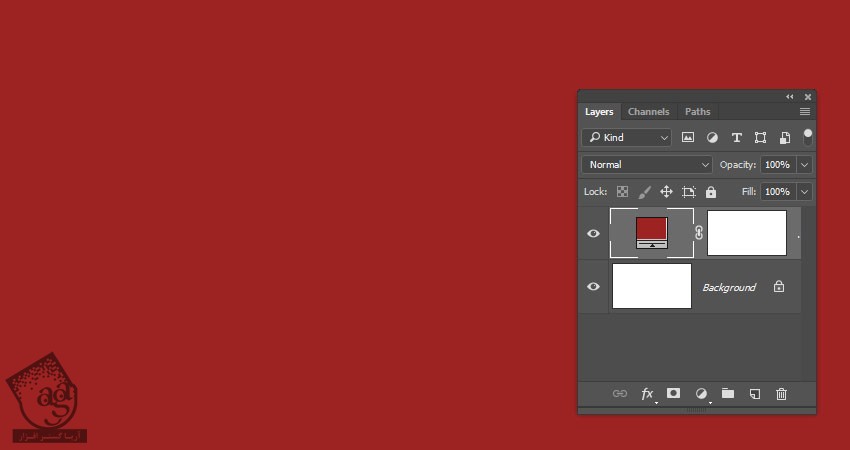
کد رنگی #9d2323 رو برای Color در نظر می گیریم.

درست کردن Text Shape
گام اول
متن رو با فونت Unintended وارد کرده و Size رو میزاریم روی 250.

گام دوم
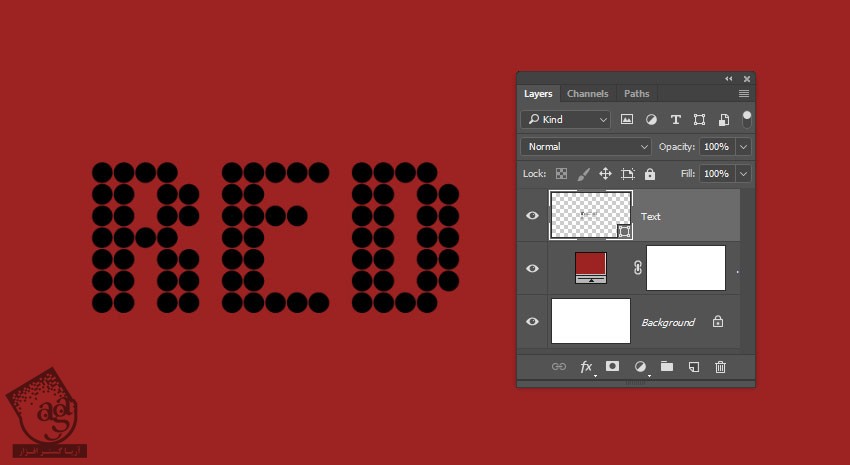
روی لایه متن کلیک راست کرده و Convert to Shape رو می زنیم.
بعد هم اسم لایه رو میزاریم Text.

جدا کردن دایره ها از Text Shape
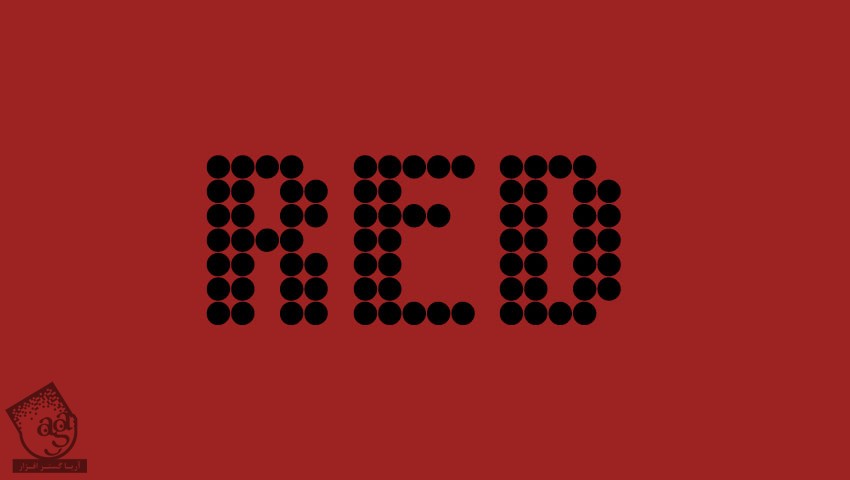
گام اول
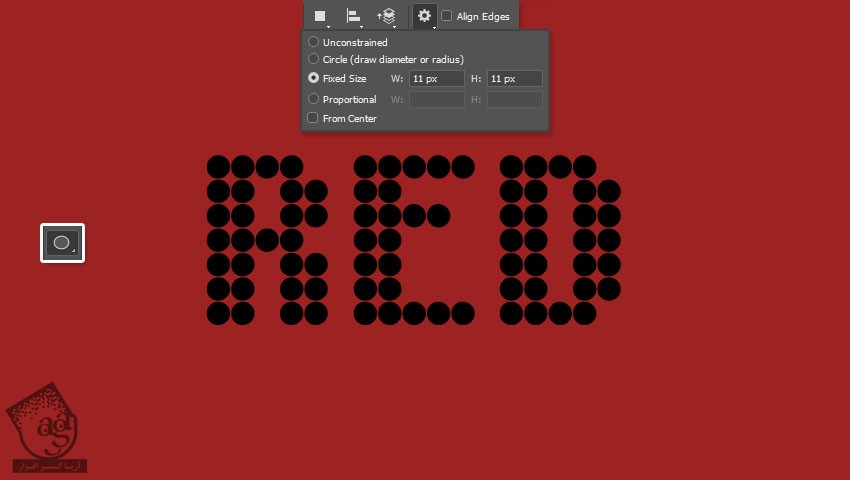
ابزار Ellipse رو بر می داریم. روی آیکن Geometry Options کلیک می کنیم و W و H مربوط به Fixed Size رو میزاریم روی 11.

گام دوم
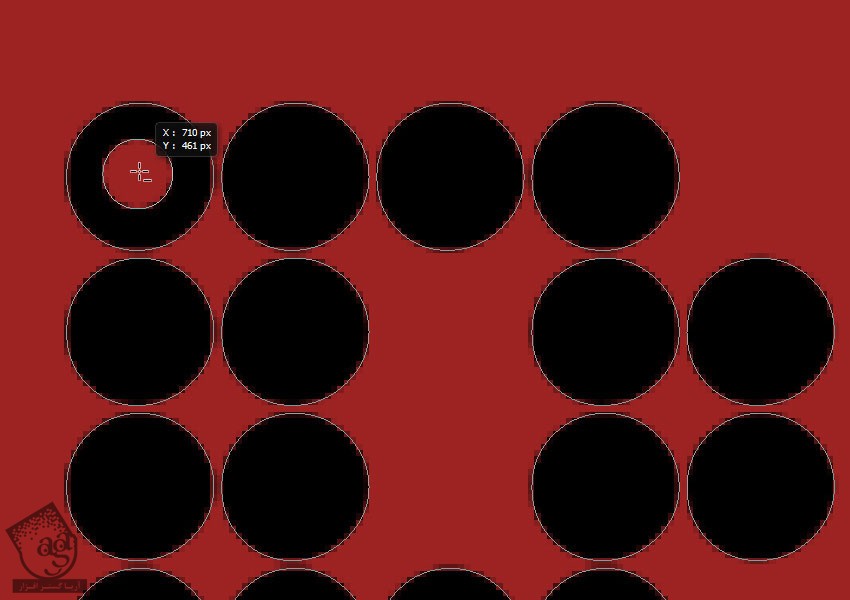
برای جدا کردن دایره از Text Shape، دکمه Alt رو نگه می داریم و روی دایره کلیک کرده و اون رو درگ می کنیم.
دایره رو در مرکز یکی از نقاط متن قرار میدیم و بعد هم ماوس رو رها می کنیم.

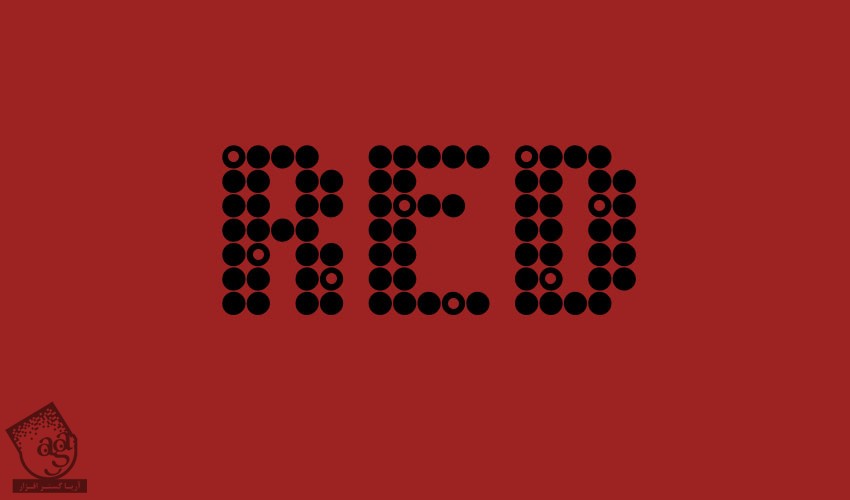
گام سوم
همین کار رو برای چند تا نقطه دیگه هم تکرار می کنیم.

کاهش سایر سند و ایجاد پس زمینه
گام اول
این مرحله کاملا اختیاری هست.
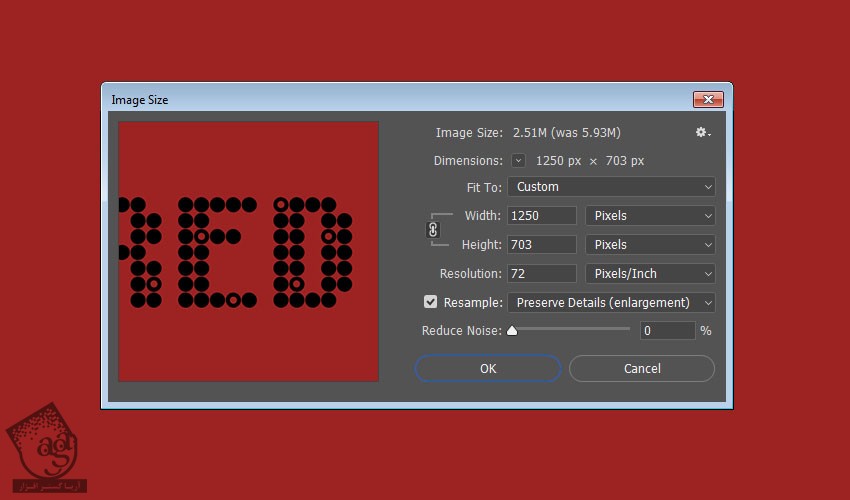
وارد مسیر Image > Image Size میشیم و ابعاد مورد نظر رو وارد می کنیم. من عدد 1250 پیکسل رو برای Width در نظر گرفتم.

گام دوم
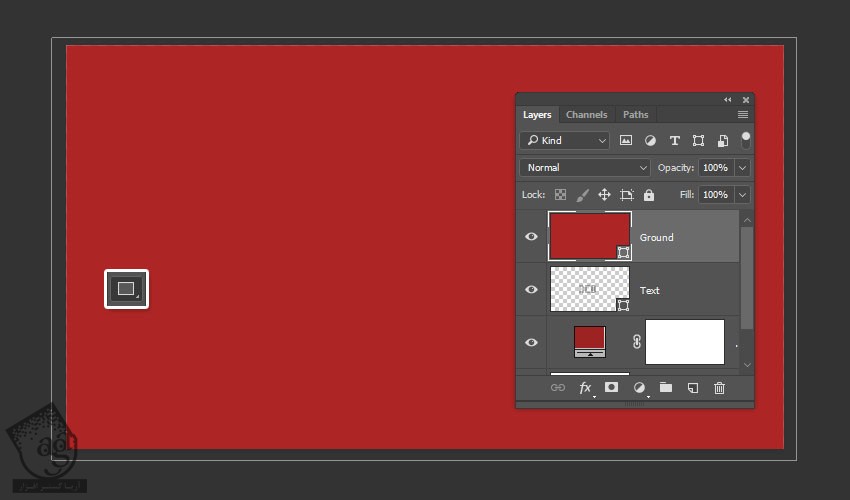
ابزار Rectangle رو بر می داریم. یک مستطیل به اندازه سند درست می کنیم و بعد هم اسم لایه مربوط به اون رو میزاریم Ground.

درست کردن 3D Scene
گام اول
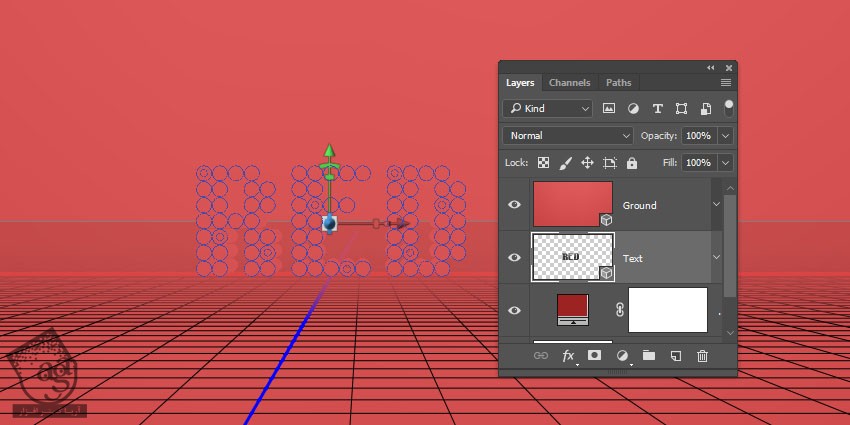
هر کدوم از لایه های Text و Ground رو انتخاب می کنیم و بعد هم وارد مسیر 3D > New 3D Extrusion from Selected Path میشیم.

گام دوم
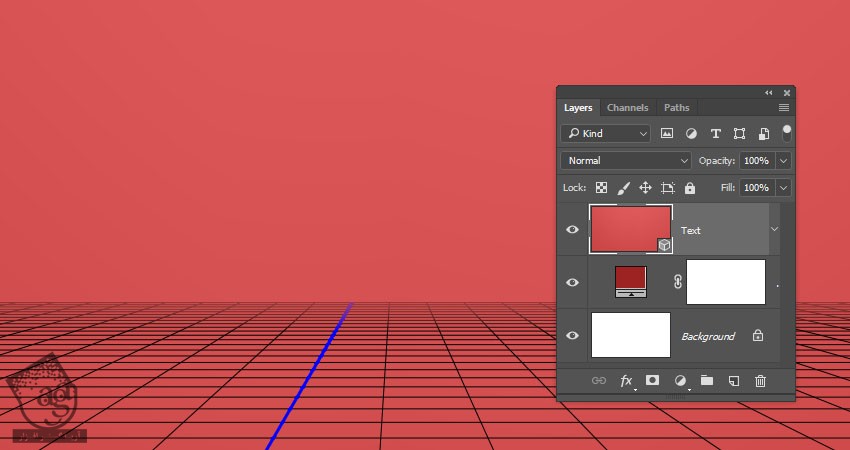
هر دو لایه 3D رو انتخاب می کنیم و وارد مسیر 3D > Merge 3D Layers میشیم.

کار با 3D Scene
گام اول
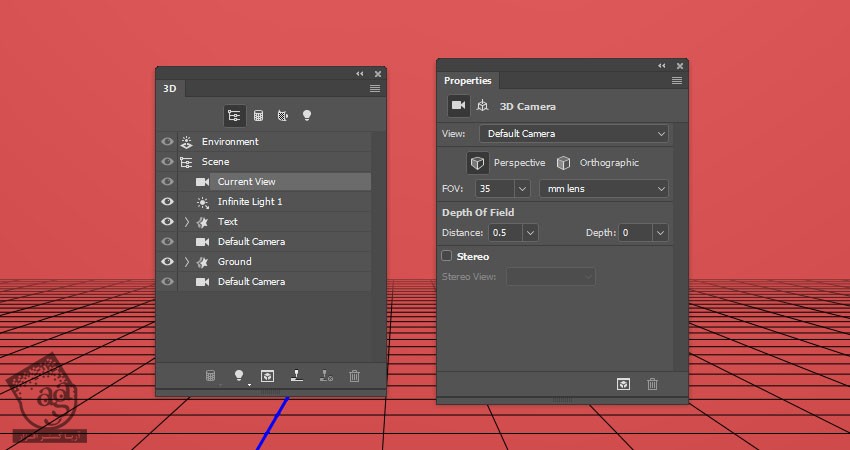
برای دسترسی به تنظیمات 3D Mesh، باید دو تا پنل رو باز کنیم. یکی پنل 3D و یکی هم پنل Properties که هر دوی اون ها توی منوی Window قرار داره.
تمام مولفه های صحنه 3D توی پنل 3D قرار داره. موقعی که روی عنوان هر کدوم از مولفه ها کلیک می کنیم، می تونیم به تنظیمات اون در پنل Properties دسترسی پیدا کنیم. مطمئن میشیم که همیشه تب مورد نظر برای تغییر رو انتخاب کنیم و بعد تنظیمات اون رو در پنل Properties تغییر بدیم.

گام دوم
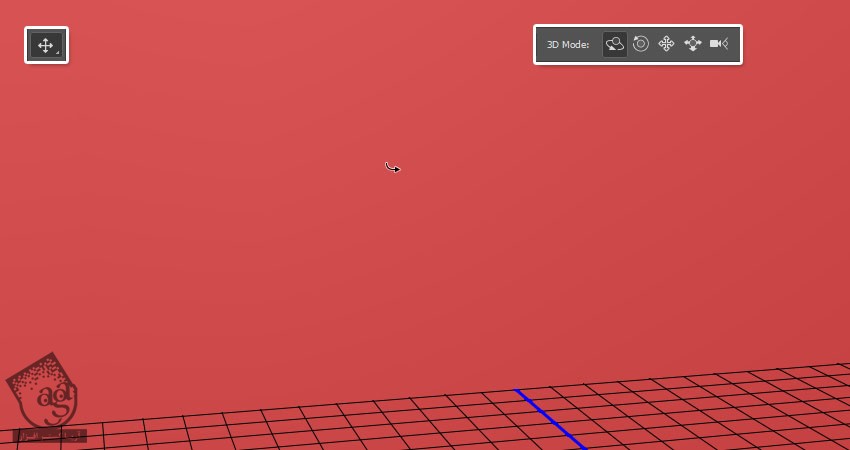
اگه ابزار Move رو انتخاب کنیم، مجموعه 3D Mode ها در سمت راست نوار امکانات ظاهر میشه.
موقعی که یکی از این Mode ها رو انتخاب می کنیم، با کلیک و درگ می تونیم تغییرات رو اجرا کنیم.
از این Mode ها برای تغییر Current View به زاویه دلخواه استفاده می کنیم.

تغییر تنظیمات 3D Ground Mesh
گام اول
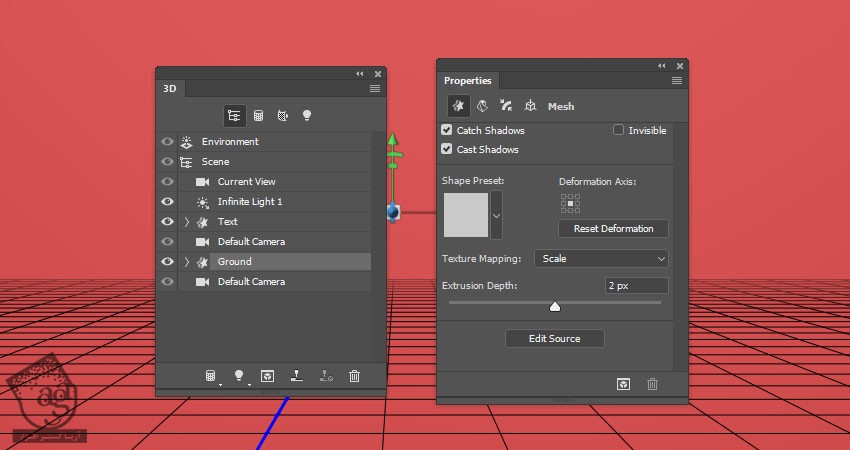
تب مش Ground رو در پنل 3D انتخاب می کنیم. بعد هم وارد پنل Properties میشیم و Extrusion Depth رو میزاریم روی 2.

گام دوم
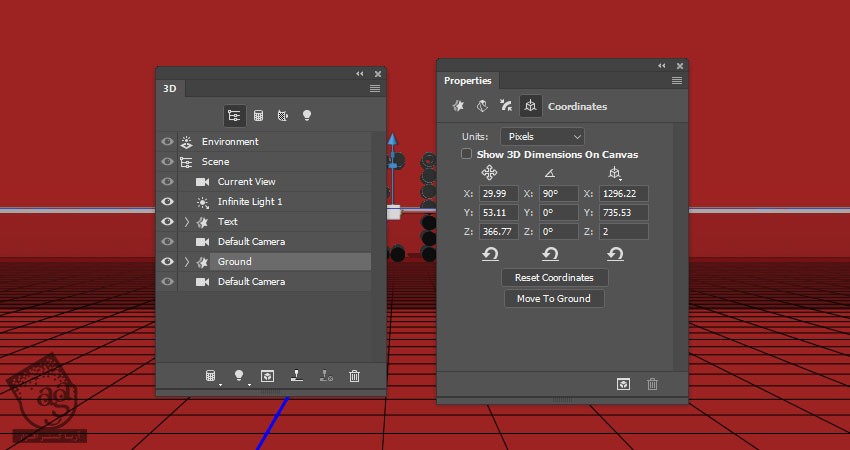
روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم و X Rotation Angle رو میزاریم روی 90.

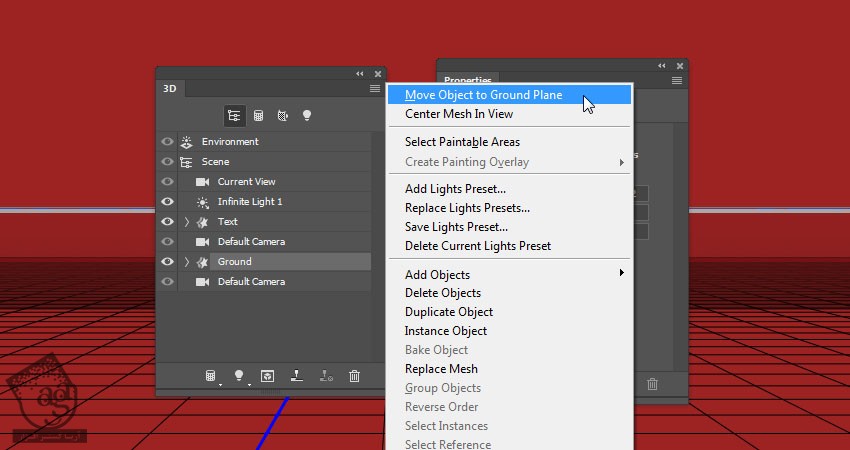
گام سوم
وارد پنل 3D میشیم. روی آیکن منوی این پنل کلیک می کنیم و بعد هم Move Object to Ground Plane رو انتخاب می کنیم.

تغییر تنظیمات مش 3D Text
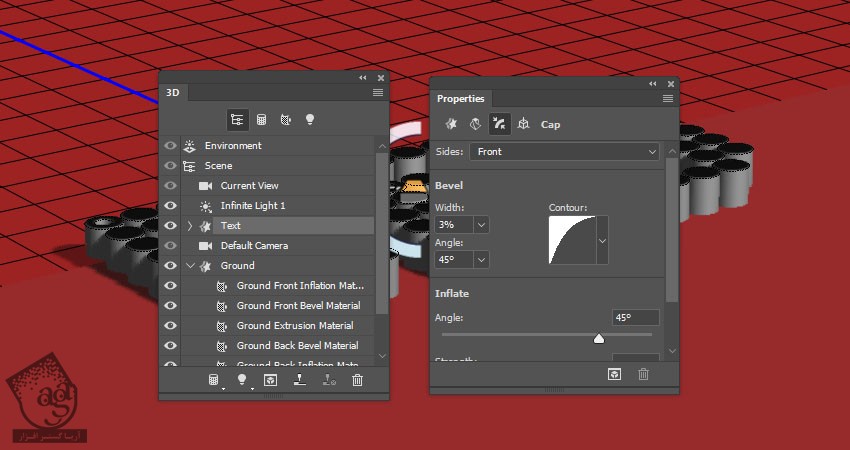
گام اول
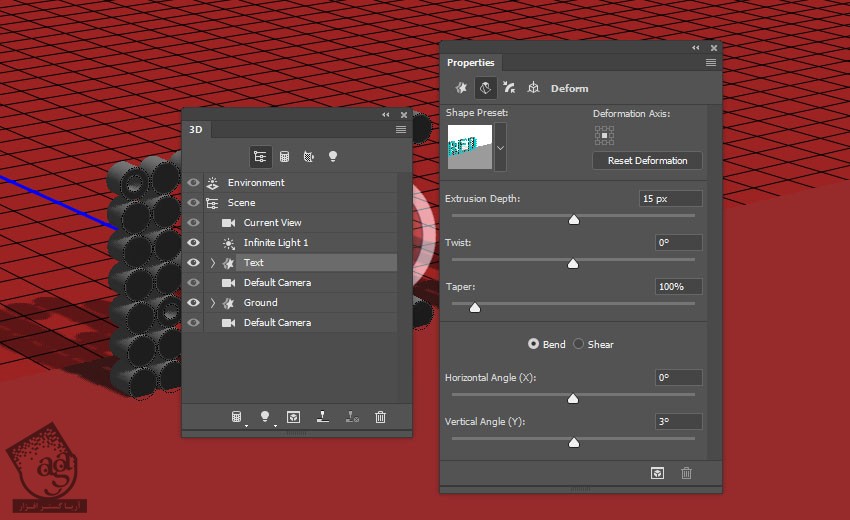
مش Text رو از پنل 3D انتخاب می کنیم و بعد هم روی آیکن Deform که در بالای پنل Properties قرار داره کلیک می کنیم.
Extrusion Depth رو روی 15 و Vertical Angle رو روی 3 قرار میدیم.

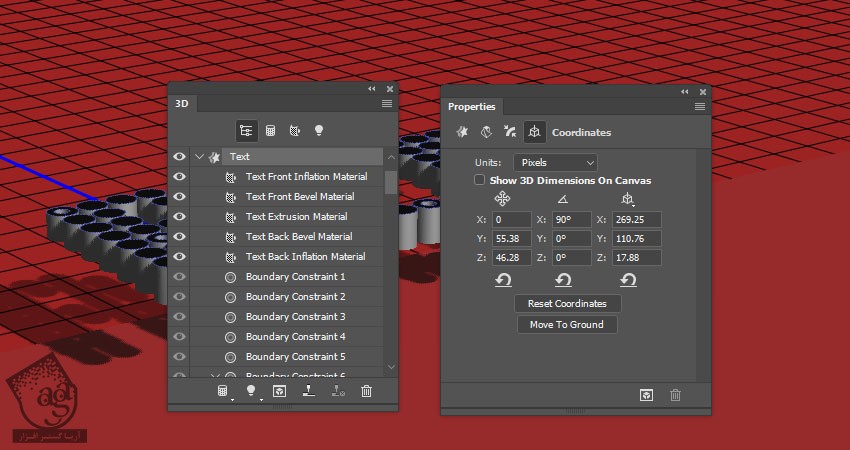
گام دوم
روی آیکن Coordinates که در بالای پنل Properties قرار داره کلیک می کنیم و بعد هم X Rotation Angle رو میزاریم روی 90.

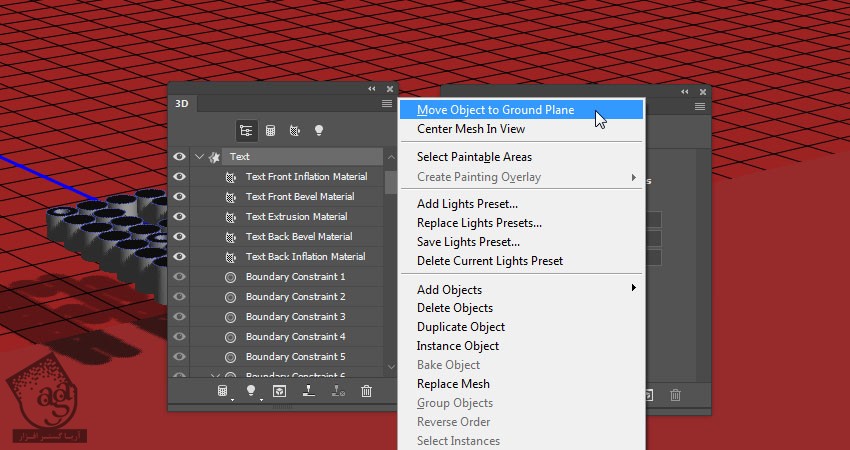
گام سوم
روی آیکن منوی پنل 3D کلیک می کنیم و بعد هم گزینه Move Object to Ground Plane کلیک می کنیم.

گام چهارم
روی آیکن Cap که در باای پنل Properties قرار داره کلیک می کنیم. بعد هم Bevel Width رو روی 3 و Contour رو روی Half Round قرار میدیم.

استفاده از 3D Axis
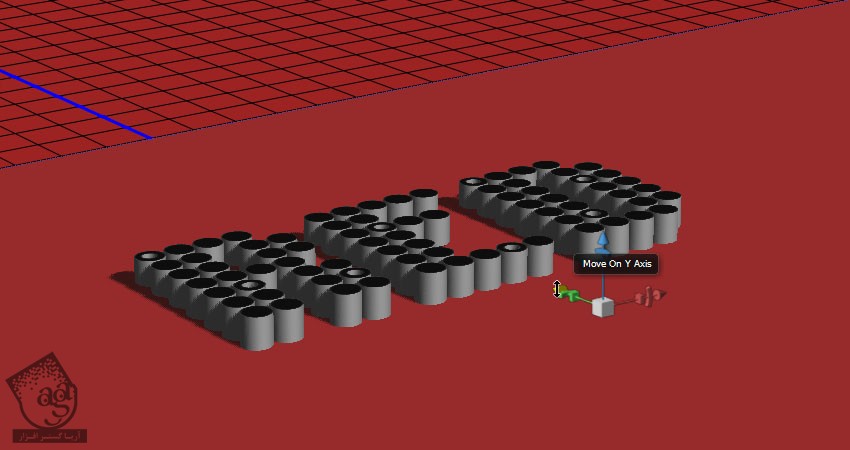
گام اول
ابزار Move رو بر می داریم و از 3D Axis برای جا به جا کردن مش های Ground در زیر متن استفاده می کنیم.
پیکان های انتهای محور، مش رو جا به جا می کنه. از پیکان های پایین برای چرخوندن و از مکعب ها برای تغییر مقیاس استفاده می کنیم. مکعبی که در وسط قرار داره هم مقیاس رو به صورت یکنواخت تغییر میده. تنهایی کاری که باید انجام بشه، کلیک و درگ هست.

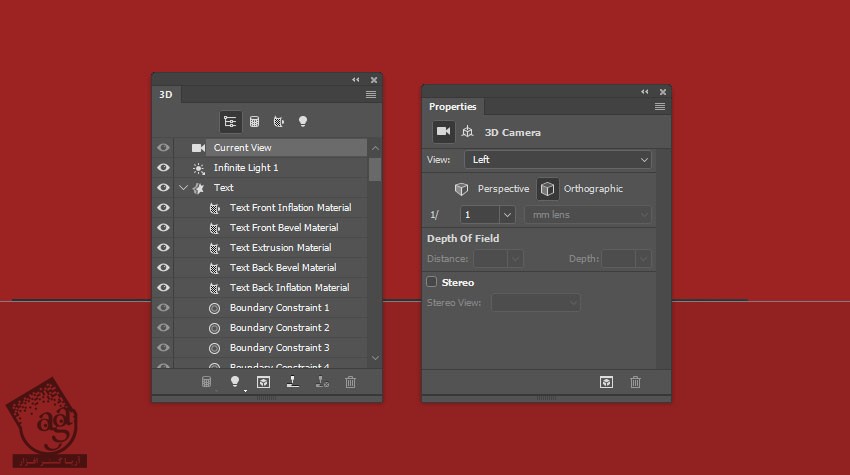
گام دوم
روی تب Current View کلیک می کنیم. بعد هم میریم سراغ پنل Properties و Left رو برای View در نظر می گیریم.

گام سوم
زوم کرده و نمای دوربین رو تا زمانی که کنار متن رو به وضوح ببینیم، جا به جا می کنیم.

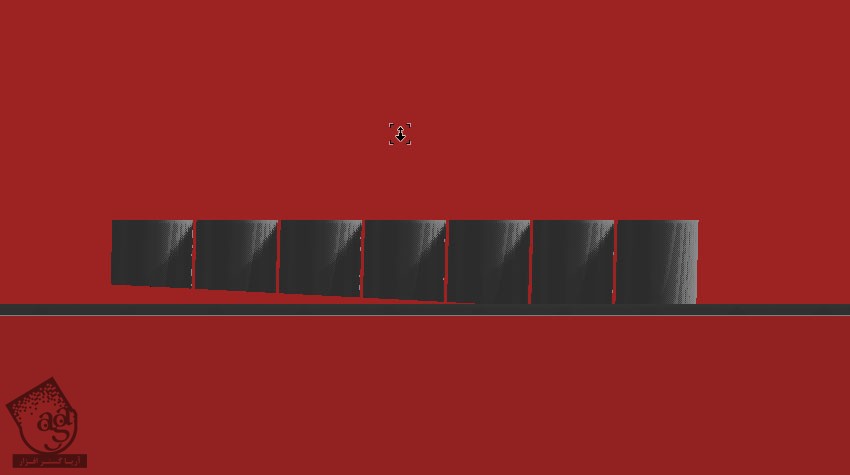
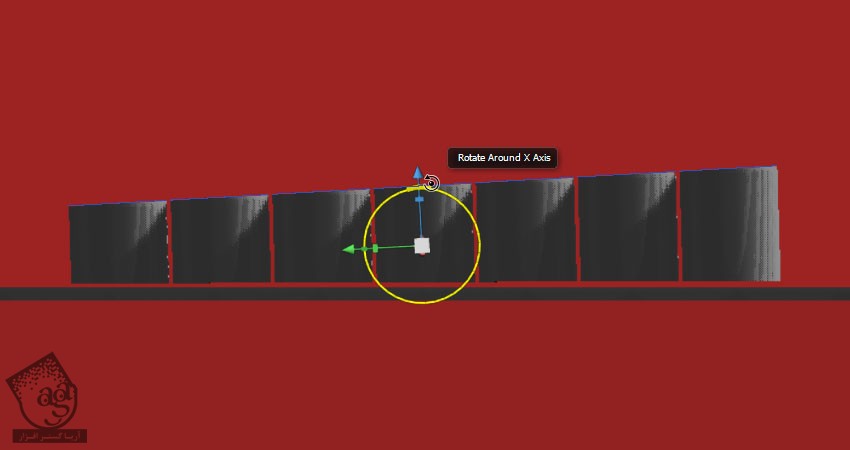
گام چهارم
مش Text رو انتخاب می کنیم و اون رو می چرخونیم تا با مش Ground موازی بشه.

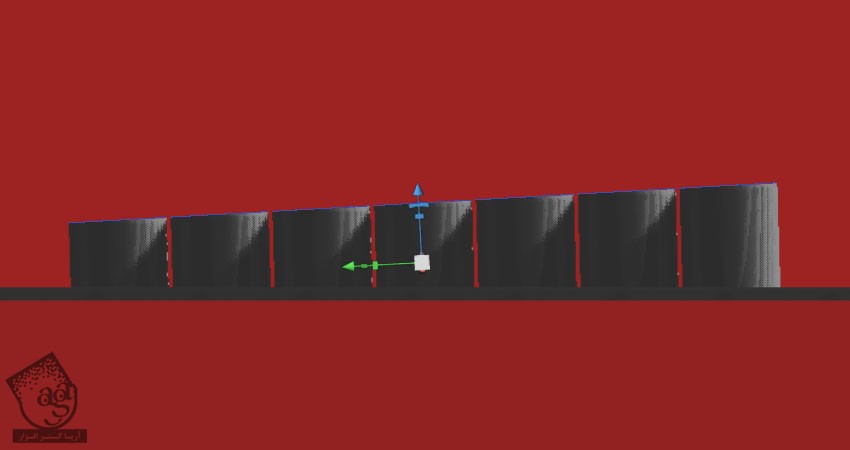
گام پنجم
مش متن رو به پلان زمین جا به جا می کنیم. روی تب Default Camera در پنل 3D کلیک می کنیم و نمای دوربین رو بار دیگه تغییر میدیم.

ایجاد متریال 3D ساده
گام اول
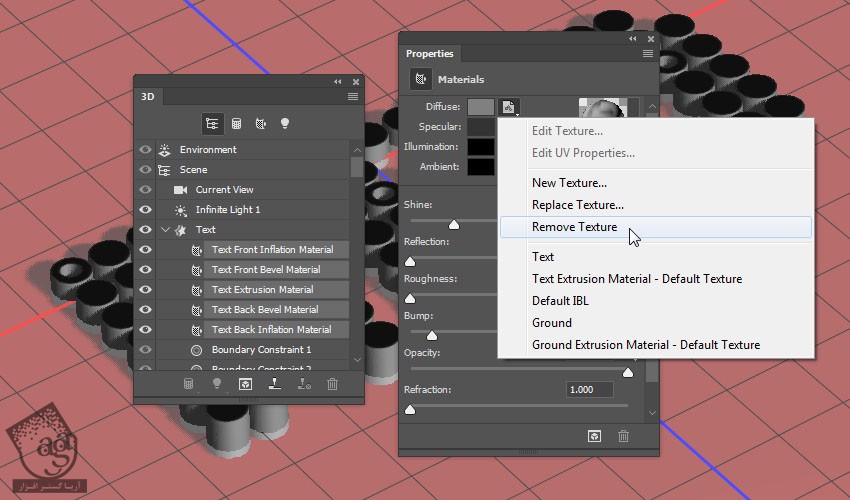
تب های Material رو به همراه تب Ground Front Inflation Material کلیک می کنیم.
وارد پنل Properties میشیم. روی آیکن Diffusse Texture کلیک می کنیم و بعد هم Remove Texture رو انتخاب می کنیم.

گام دوم
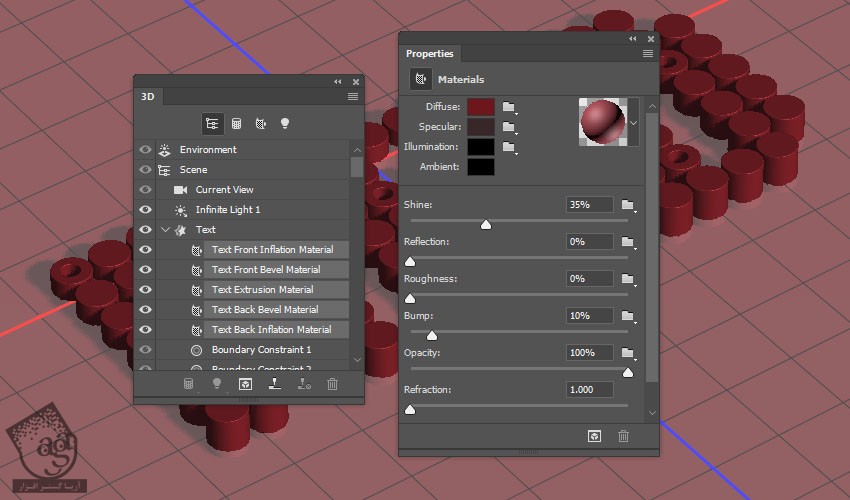
تنظیمات زیر رو وارد می کنیم:
Diffuse به صورت 109, 22, 28
Specular به صورت 56, 38, 40
Shine روی 35

ایجاد الگوی نقطه ای
گام اول
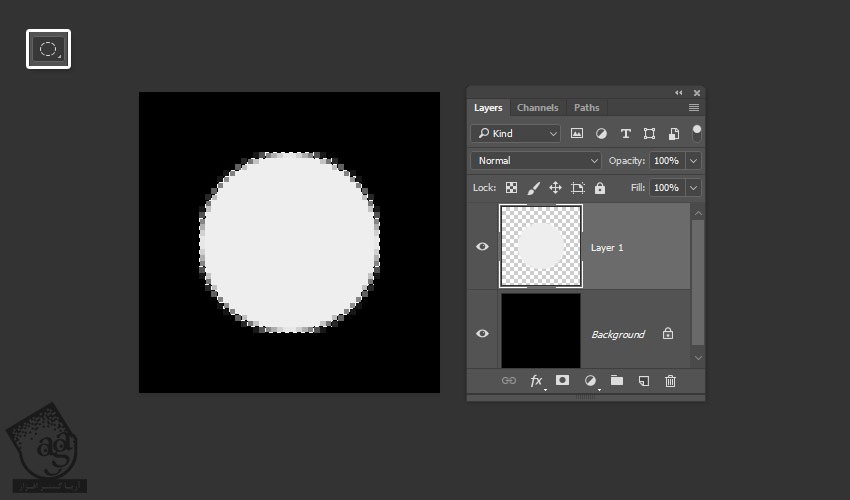
یک سند جدید به ابعاد 50 در 50 پیکسل درست می کنیم و رنگ مشکی رو برای Background در نظر می گیریم.
ابزار Elliptical Marquee رو بر می داریم و یک دایره 30 پیکسلی در مرکز سند رسم می کنیم.
یک لایه جدید در بالای لایه Background درست می کنیم. کد رنگی #eeeeee رو برای Fill در نظر می گیریم و بعد هم Ctrl+D رو می زنیم.

گام دوم
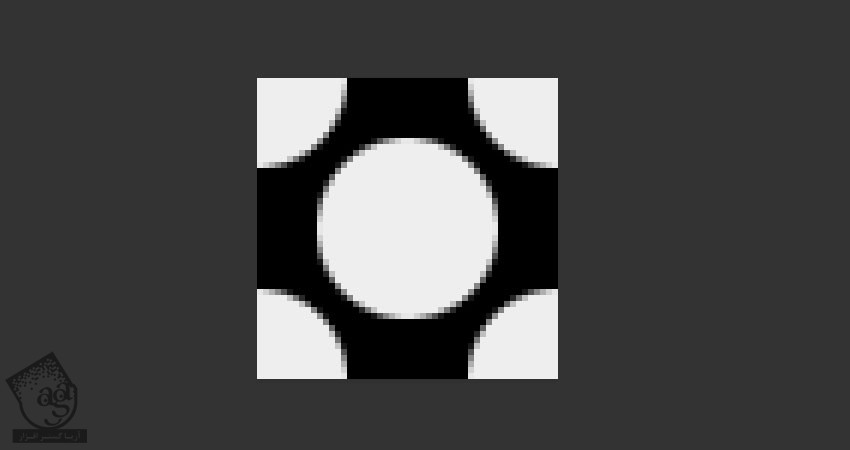
لایه دایره رو چهار بار Duplicate می کنیم و هر کپی رو در یکی از زوایا قرار میدیم.

گام سوم
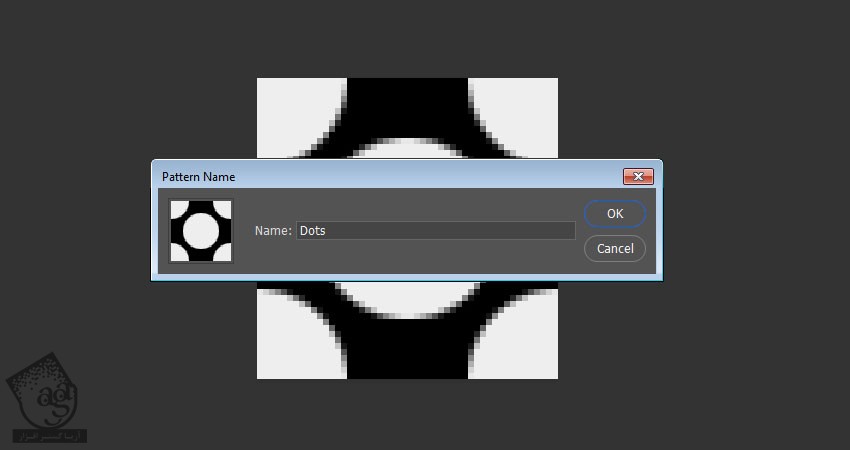
وارد مسیر Edit > Define Pattern میشیم و کلمه Dots رو توی فیلد Name وارد می کنیم.
بعد هم فایل رو می بندیم.

” آموزش Photoshop : طراحی افکت متنی استوانه ای – قسمت دوم “
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت