جمع جزء:
450,000 تومان
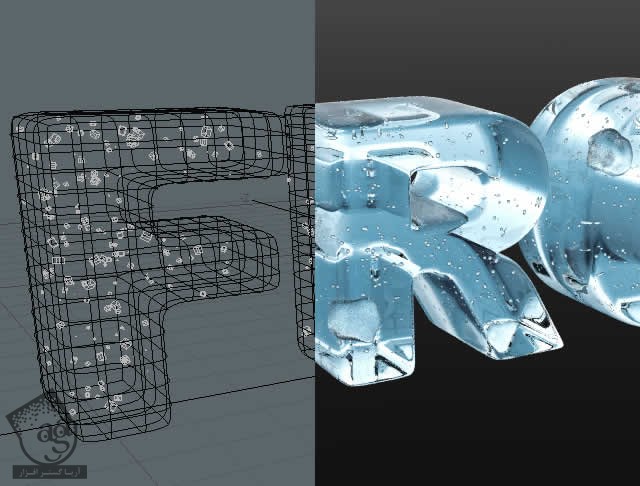
آموزش Modo : طراحی سه بعدی افکت متنی یخ – قسمت دوم

آموزش Modo : طراحی سه بعدی افکت متنی یخ – قسمت دوم
توی این آموزش، طراحی سه بعدی افکت متنی یخ رو با Photoshop و Modo با هم می بینیم. یکی از ویژگی های خوب فتوشاپ اینه که توی طراحی مدرن به خصوص سه بعدی هم نقش بسزایی داره. اگرچه با فتوشاپ کارهای زیادی میشه انجام داد، اما توی این آموزش، فقط نمیشه به این نرم افزار اکتفا کرد و باید از Modo هم استفاده کنیم.
با ” آموزش Modo : طراحی سه بعدی افکت متنی یخ ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop, Modo
” آموزش Modo و Photoshop : طراحی سه بعدی افکت متنی یخ – قسمت اول “
ایجاد HDR Map برای روشن کردن صحنه
گام اول
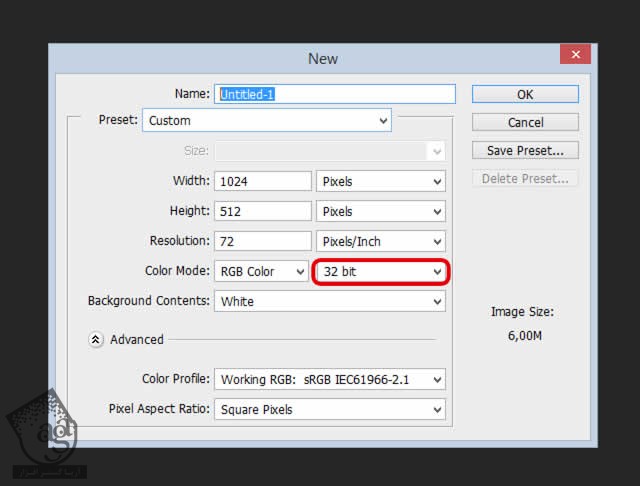
یک سند جدید توی فتوشاپ درست می کنیم و ابعادی که می بینین رو براش در نظر می گیریم. نکته مهم اینه که Color bit Mode رو روی 32 قرار بدیم.

گام دوم
خطوط راهنمای افقی و عمودی رو به سند اضافه می کنیم.

گام سوم
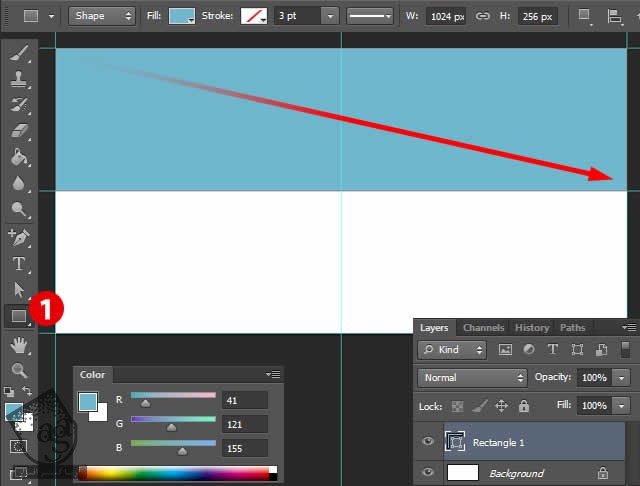
ابزار Rectangle رو بر می داریم و شکلی که توی تصویر زیر می بینین رو رسم می کنیم.
مقادیر رنگی R=41, G=121, B=155 یا آبی روشن رو براش در نظر می گیریم.

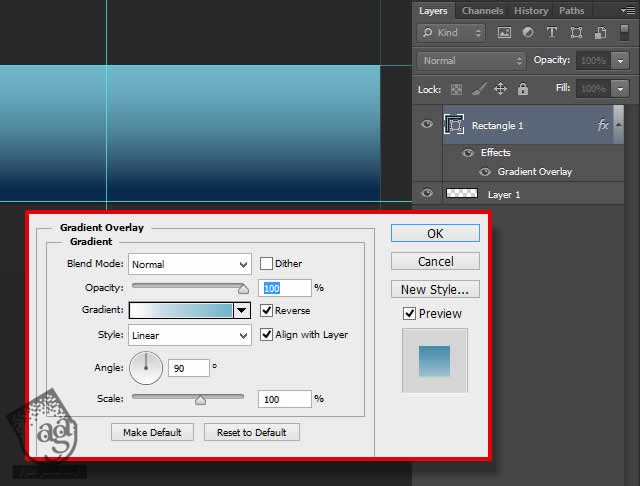
گام چهارم
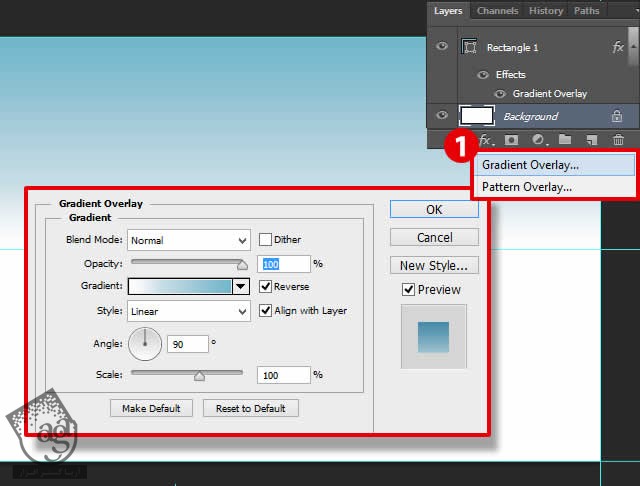
یک Gradient Overlay به شکل مستطیل اضافه می کنیم.

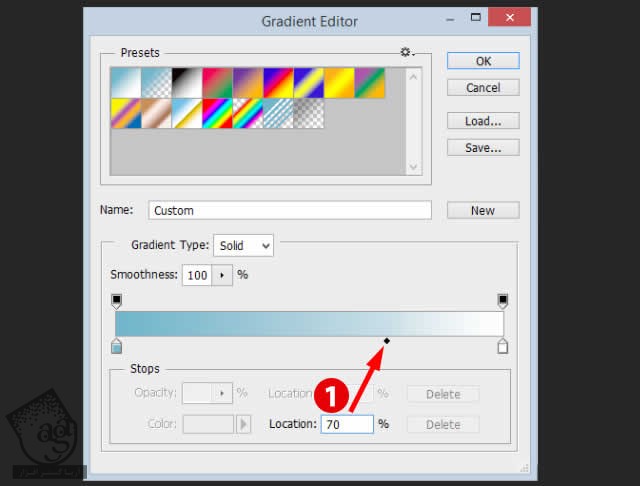
گام پنجم
گرادیانت پیش فرض رو ادیت می کنیم. Location رو میزاریم روی 70 درصد.

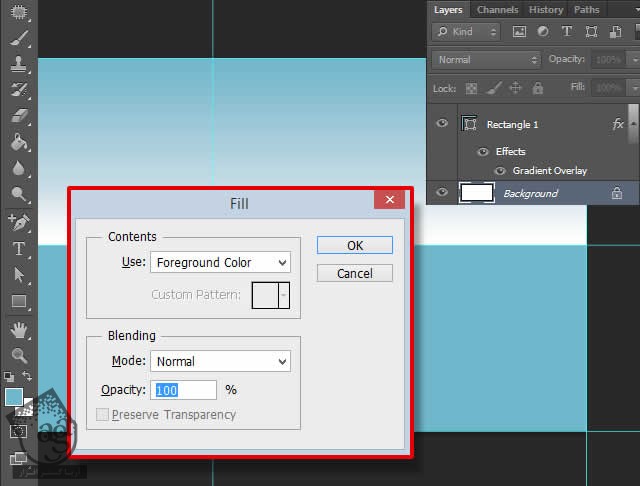
گام ششم
بعد از انتخاب Background یا پس زمینه، وارد مسیر Edit > Fill میشیم و رنگ آبی روشن رو به عنوان Fill در نظر می گیریم.

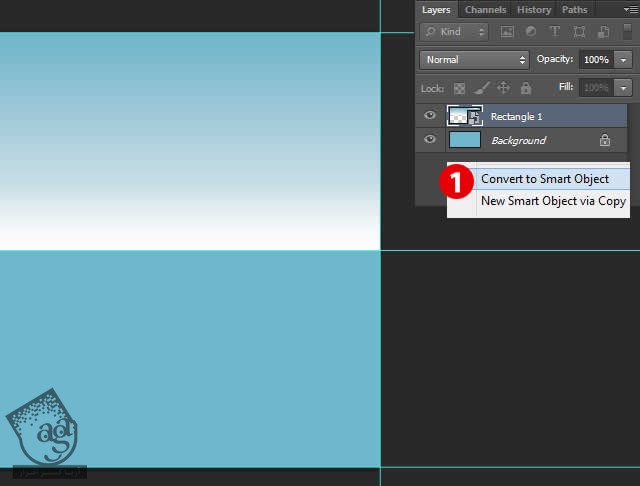
گام هفتم
مستطیل رو انتخاب می کنیم. کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

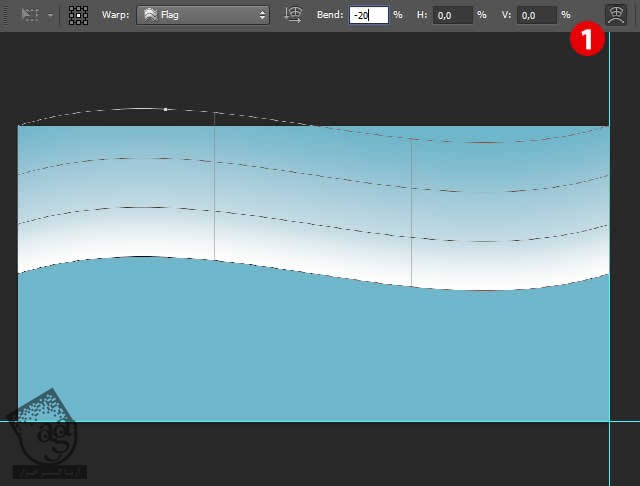
گام هشتم
حالا یک شکل مواج رو ایجاد می کنیم.
ابزار Transform رو بر می داریم و Warp Transform رو می زنیم.
از منوی Warp، گزینه Flag رو انتخاب می کنیم و Bend رو روی -20 قرار میدیم.

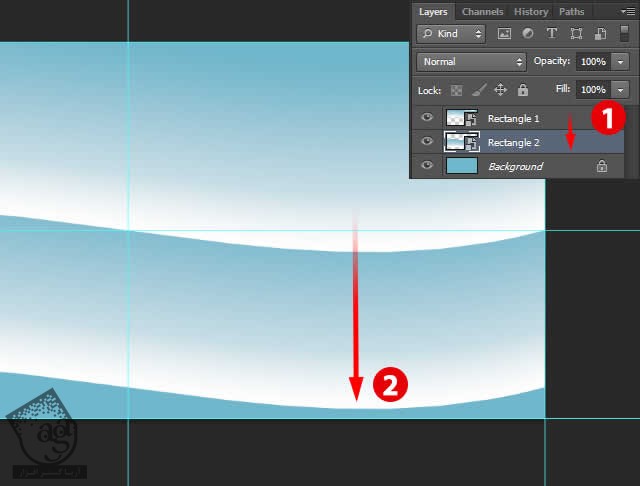
گام نهم
حالا باید یک لایه دیگه رو هم در پایین بوم درست کنیم.
لایه Rectangle 1 رو انتخاب می کنیم. کلیک راست می زنیم و New Stamrt Object via Copy رو می زنیم.
اون رو به پایین پنل Layers می بریم.
بعد هم این لایه رو به شکلی که می بینین، روی بوم جا به جا می کنیم.

گام دهم
روی Smart Object Rectangle 2 دابل کلیک می کنیم تا اون رو ادیت کنیم.
برای باز شدن پنل Overlay Gradient، روی Gradient Overlay Effect دابل کلیک می کنیم.

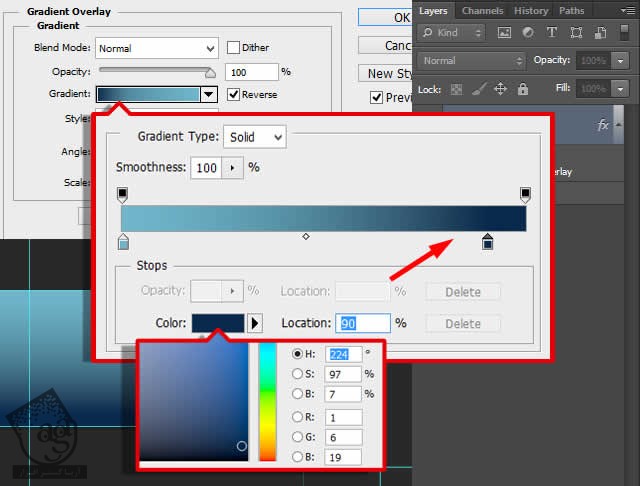
گام یازدهم
رنگ گرادیانت رو از سفید به آبی تیره تغییر میدیم. مقادیر اون رو در زیر می بینیم.
اسلایدرهای رنگ رو به شکلی که می بینین، در میاریم.
Smart Object رو ذخیره می کنیم و می بندیم.

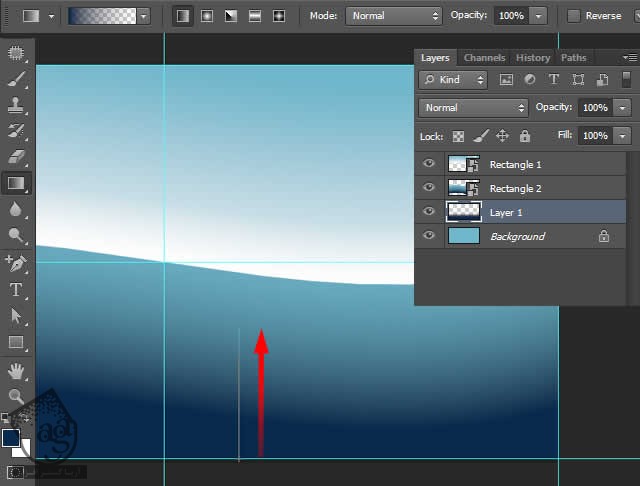
گام دوازدهم
یک لایه در بالای لایه پس زمینه درست می کنیم.
برای الگوبرداری از رنگ آبی تیره، از Color Picker استفاده می کنیم.
ابزار Gradient رو بر می داریم و روی بوم می کشیم.

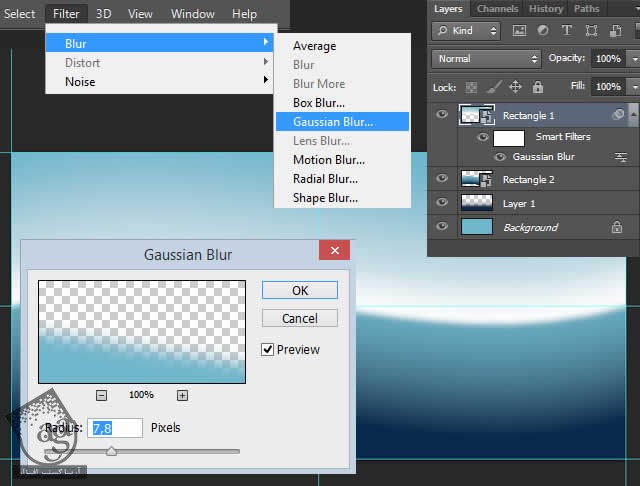
گام سیزدهم
Smart Object بالا رو انتخاب می کنیم و وارد مسیر Filter > Blur > Gaussian Blur میشیم.
Blur Radius رو روی 7.8 پیکسل قرار میدیم.

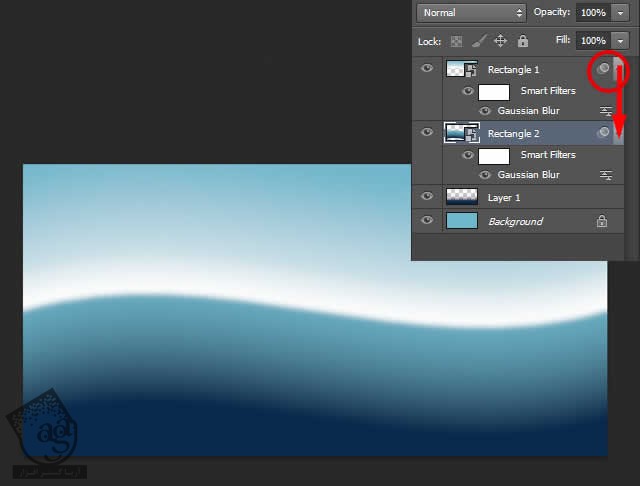
گام چهاردهم
Blur رو از لایه بالا کپی می کنیم. روی آیکن Blur کلیک می کنیم. Alt رو نگه می داریم و اون رو روی Smart Object درگ می کنیم. بعد هم HDR رو ذخیره می کنیم.

طراحی حروف سه بعدی
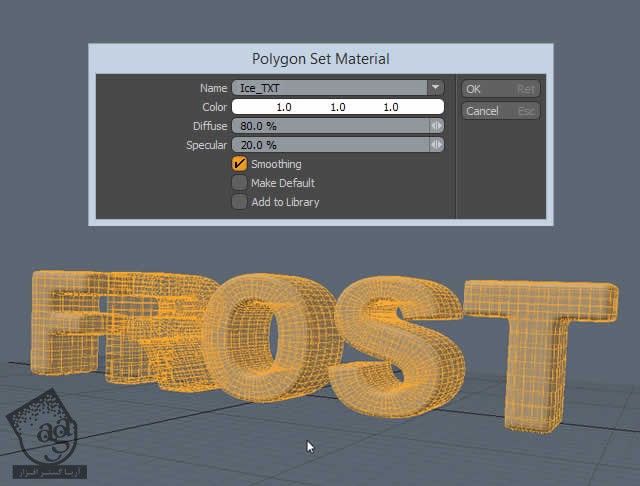
گام اول
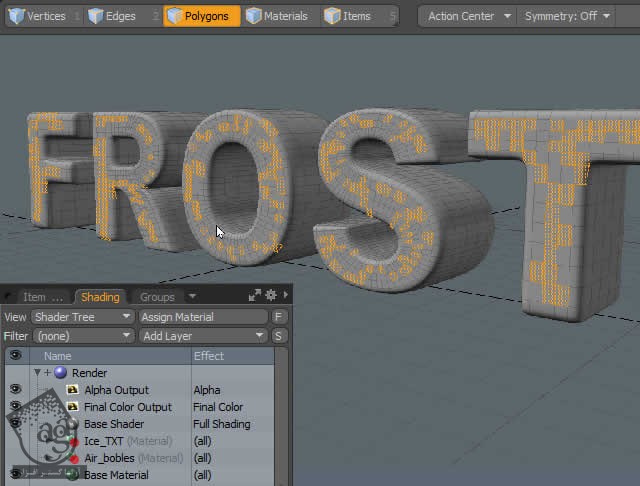
تمام Polygon ها رو انتخاب می کنیم و M رو فشار میدیم تا یک متریال اضافه کنیم. اسمش رو میزاریم Ice_TXT.

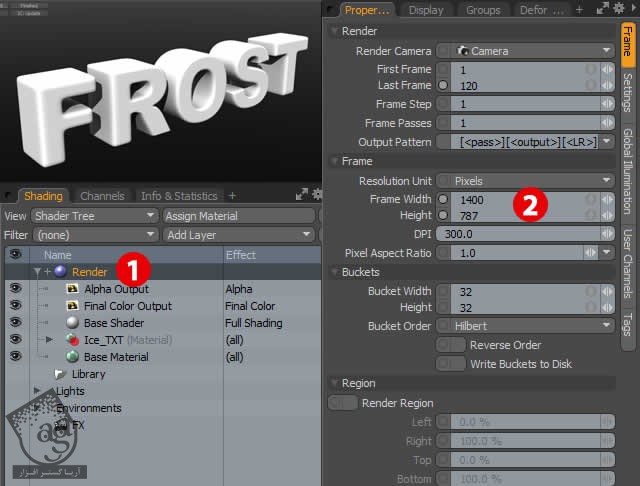
گام دوم
برای اینکه بتونیم تغییرات رو ببینیم، باید Frame Size رو تغییر بدیم.
Render Item رو از Shader Tree انتخاب می کنیم.
Frame Size رو به شکلی که می بینین، تغییر میدیم.
View رو توی Preview Window، به زاویه دلخواه تغییر میدیم. برای این کار، Alt رو نگه می داریم، کلیک چپ رو نگه می داریم و درگ می کنیم.

گام سوم
حالا زمان درست کردن Ice Shader رسیده.
گروه Ice_TXT رو باز می کنیم و متریال داخل اون رو انتخاب می کنیم.
اسمش رو میزاریم Ice_TXT.
برای ایجاد گروه جدید، از میانبر Ctrl+G استفاده می کنیم و اسمش رو میزاریم Ice.
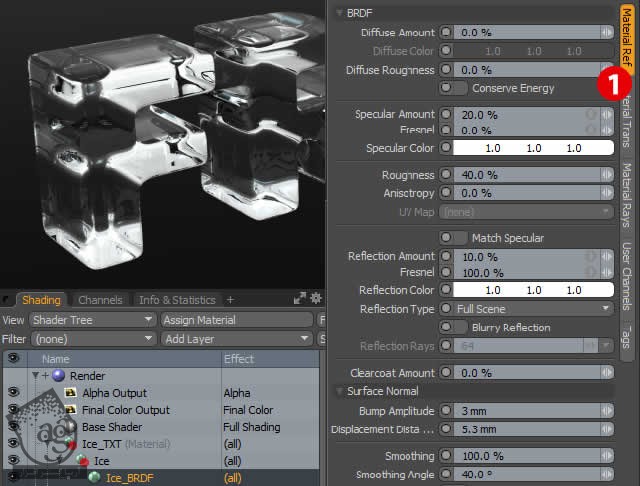
Material Ref رو به شکلی که می بینین، تنظیم می کنیم.

گام چهارم
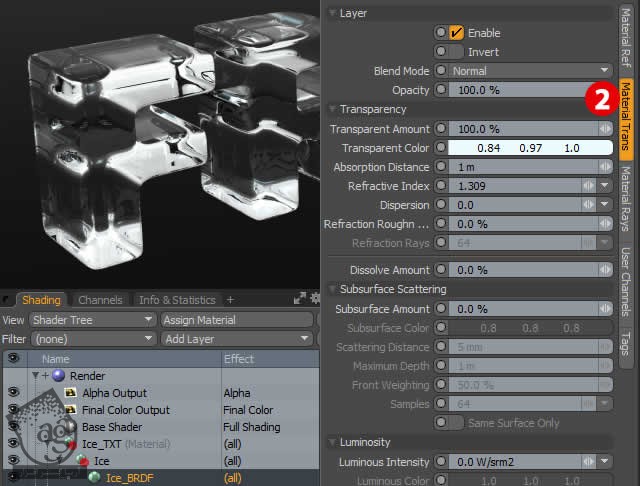
Material Trans رو به شکلی که می بینین، تنظیم می کنیم.

گام پنجم
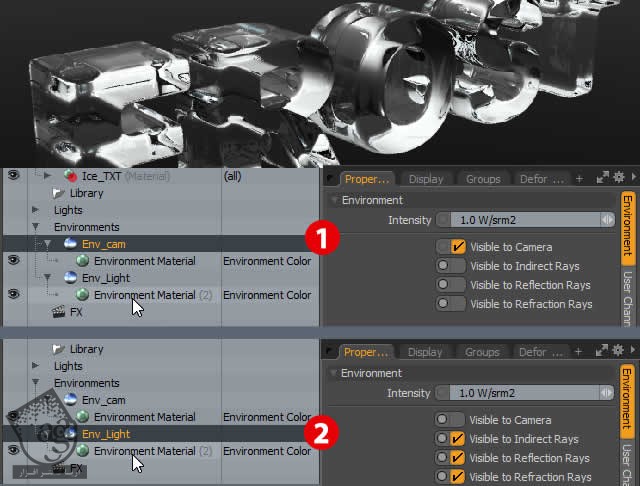
Environment رو به شکلی که می بینین، تنظیم می کنیم:
Environment رو انتخاب می کنیم. کلیک راست می کنیم و Duplicate رو می زنیم.
اسمش رو میزاریم Env_cam و بعد هم بخش های مختلف رو به شکلی که می بینین، تنظیم می کنیم.
دومین Environment رو انتخاب می کنیم و بخش های مختلف رو به شکلی که می بینین، تنظیم می کنیم.

گام ششم
حالا از HDR Map که قبلا درست کردیم، استفاده می کنیم.
Env_Light رو انتخاب می کنیم و Material Environment رو حذف می کنیم.
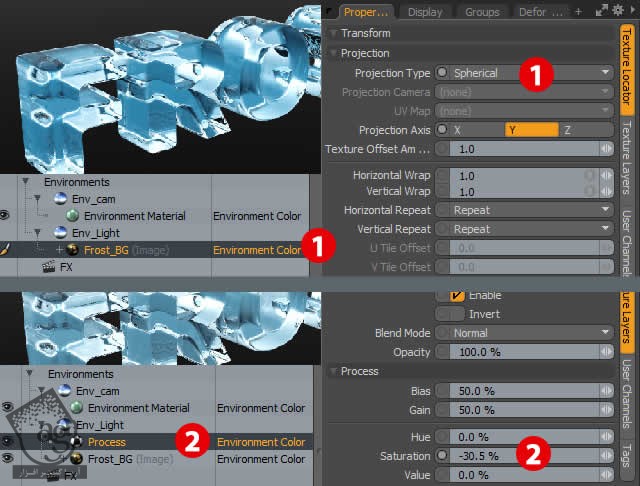
HDR Map که دست کردیم رو از Bridge انتخاب می کنیم و روی Env_Light، درگ و دراپ می کنیم.
روی ستون Effect کلیک راست می کنیم و Effect رو روی Environment Color قرار میدیم.
Projection Type رو روی Spherical قرار میدیم.
توی Shader Tree، مسیر Add Layer > Processing > Process رو دنبال می کنیم.
Saturation Value رو روی -30.5 درصد قرار میدیم.

ایجاد حباب های بزرگ هوا
گام اول
توی زندگی واقعی به سختی میشه یخ شفاف پیدا کرد. بیشتر اوقات، حباب های هوا داخل یخ به دام میفتن. الان می خوایم طرز درست کردن این حباب ها رو با هم ببینیم.
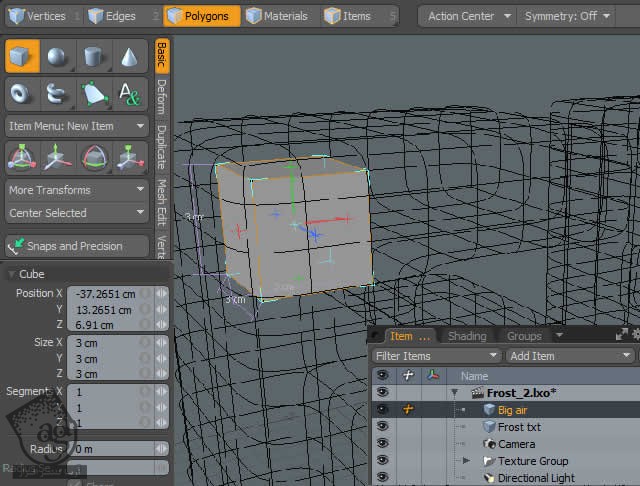
توی Items List، مسیر Add Item > Mesh رو دبنال می کنیم و یک لایه Mesh جدید رو اضافه می کنیم و اسمش رو میزایم Big Air.
ابزار Cube رو بر می داریم و یک مکعب کوچک داخل حرف F رسم می کنیم.
Size رو به شکلی که می بینین، تنظیم می کنیم.

گام دوم
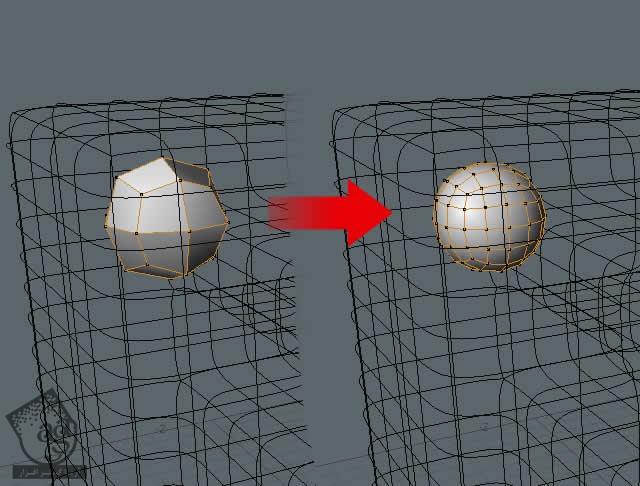
بعد از انتخاب مش حباب، دکمه D رو دو بار فشار میدیم تا Polygon های بیشتری بهش اضافه بشه و به صورت گرد در بیاد.

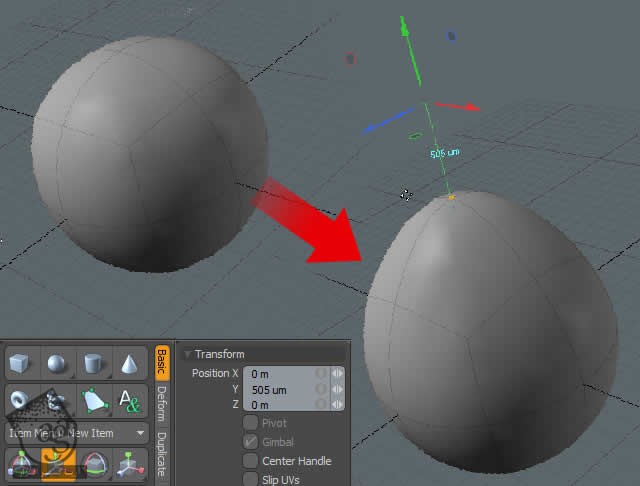
گام سوم
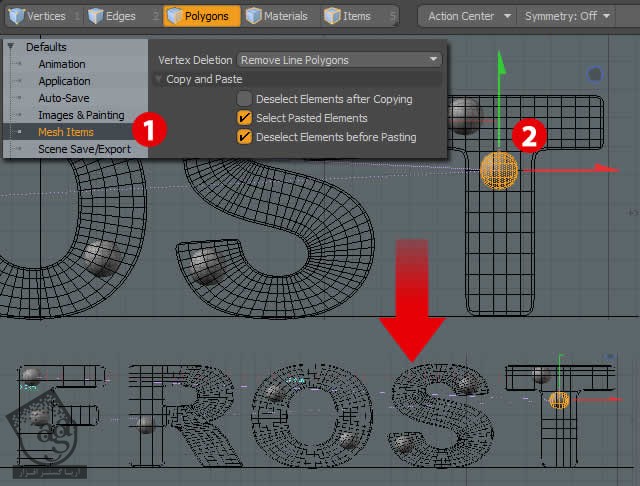
وارد مسیر System > Preferences > Defaults > Mesh Items میشیم و Select Pasted Elements و Deselect Elements Before Pasting رو فعال می کنیم. این طوری Paste کردن خیلی راحت تر میشه. یادتون باشه که مودو این کار رو بر اساس مختصات محورهای X, Y, Z انجام میده نه محل قرار گیری نشانگر روی صفحه.
تمام Polygon های کره جدید رو انتخاب می کنیم.
اون ها رو کپی می کنیم.
بعد هم Paste می کنیم و اون ها رو بخش های مختلف حروف قرار میدیم.

گام چهارم
دکمه Tab رو فشار میدیم و وارد Subdivision Mode میشیم.
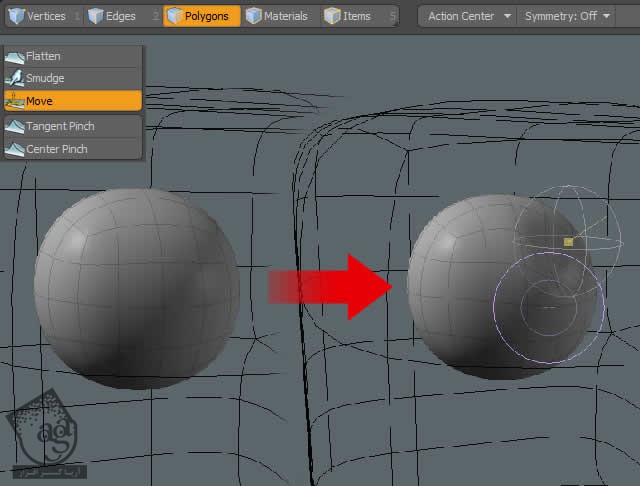
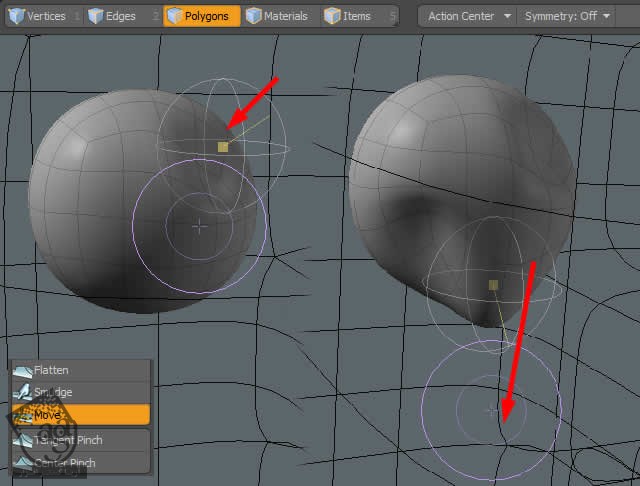
پالت Sculpt رو باز می کنیم. وارد مسیر Layout > palettes > Sculpt and paint Tool Bar میشیم و Move Brush رو فعال می کنیم.
کلیک راست می کنیم و اندازه قلمو رو تغییر میدیم و شروع می کنیم به Sculpt کردن.

گام پنجم
با ابزار Move می تونیم رئوس رو جا به جا کنیم. هر کره رو به یک شکل در میاریم تا طبیعی به نظر بیاد.

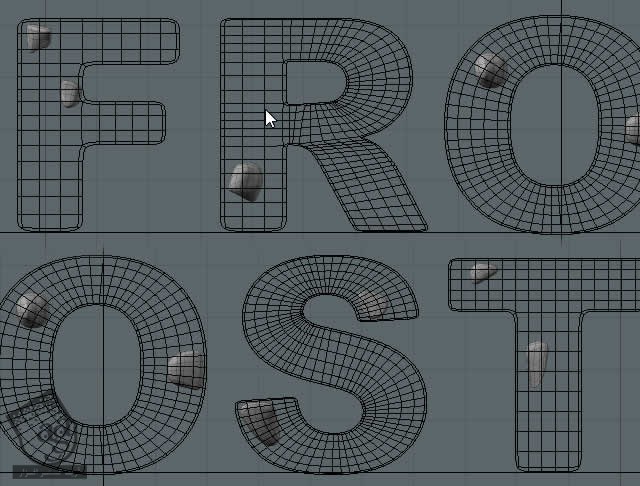
گام ششم
حباب ها به این شکل در میان.

گام هفتم
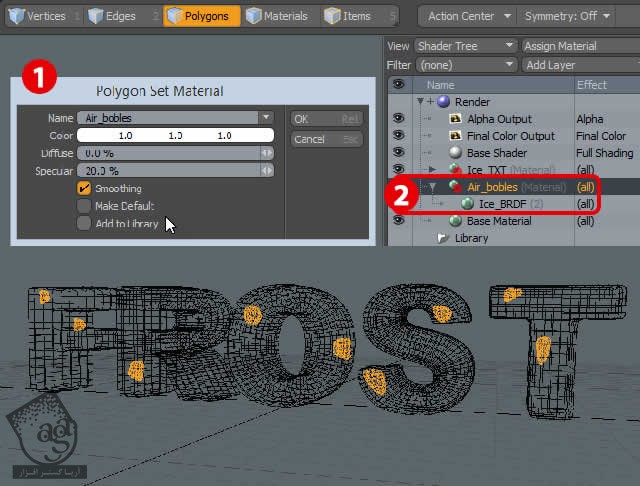
تمام Polygon های حباب های هوا رو انتخاب می کنیم و M رو فشار میدیم.
متریال داخل گروه رو که به صورت خودکار ایجاد شد، حذف می کنیم.
متریال Ice_BDRF رو که داخل گروه Ice_TXT قرار داره، Duplicate می کنیم و اون رو به گروه Air_Bubbles می بریم.

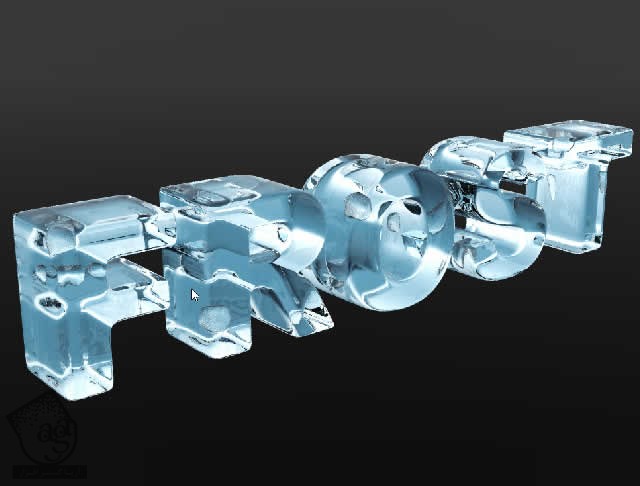
گام هشتم
پنجره Preview رو فعال می کنیم. حروف باید به شکلی که می بینین، در اومده باشن. همون طور که می بینین، یک سری حباب هوا داخل سطح یخ به دام افتاده.

ایجاد حباب های کوچک هوا
گام اول
با استفاده از Replicator ها میشه زمان زیادی رو توی مودو ذخیره کرد.
توی Item Mode، مش Frost TXT رو انتخاب می کنیم.
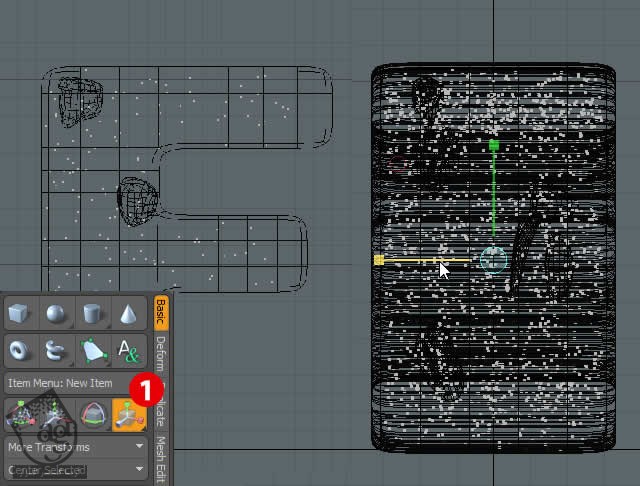
توی Polygon Mode، بعضی قسمت های Polygon های جلویی رو به صورت تصادفی انتخاب می کنیم.

گام دوم
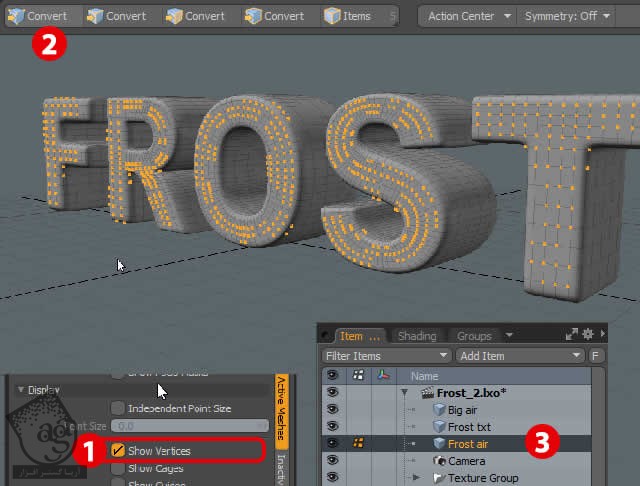
اگه می خوایم با Point Cloud کار کنیم، باید بتونیم اون رو ببینیم. برای این کار، نشانگر ماوس رو یک جایی در 3D Viewport قرار میدیم. دکمه O رو فشار میدیم تا یک منو ظاهر بشه. Show Vertices رو از تب Active Meshes انتخاب می کنیم.
همچنان که Polygon های Frost TXT انتخاب شده، Alt رو نگه می داریم و روی دکمه Convert کلیک می کنیم.
حالا با استفاده از میانبر Ctrl+C، رئوس رو کپی می کنیم.
یک مش خالی از Item List انتخاب می کنیم.
اسمش رو میزاریم Item List و رئوس رو Paste می کنیم. تبریک میگم. این کار هم انجام شد.

گام سوم
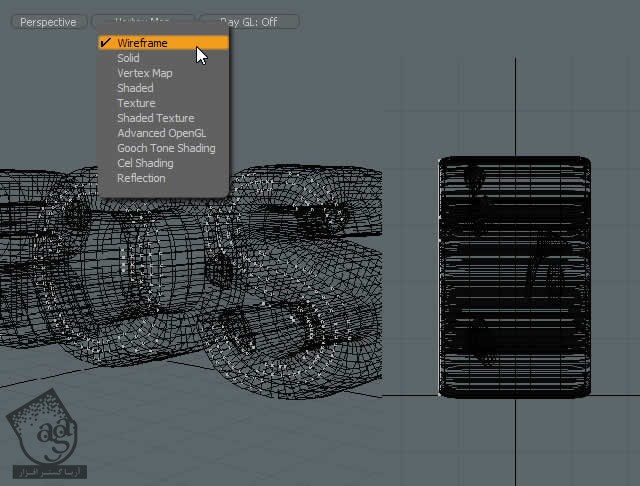
وارد Wireframe Mode میشیم. یادتون باشه که به صورت پیش فرض، هر Viewport Display Mode، مستقل هست و باید هر بار هر Viewport رو عوض کنیم.

گام چهارم
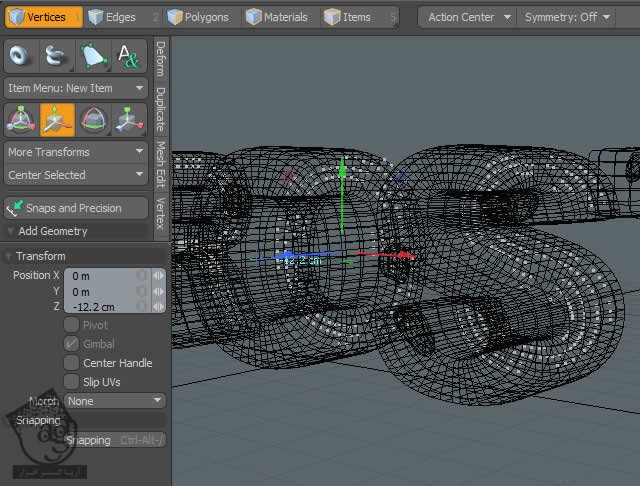
ابزار Move رو انتخاب می کنیم.
نقاط رو روی محور Z جا به جا می کنیم.

گام پنجم
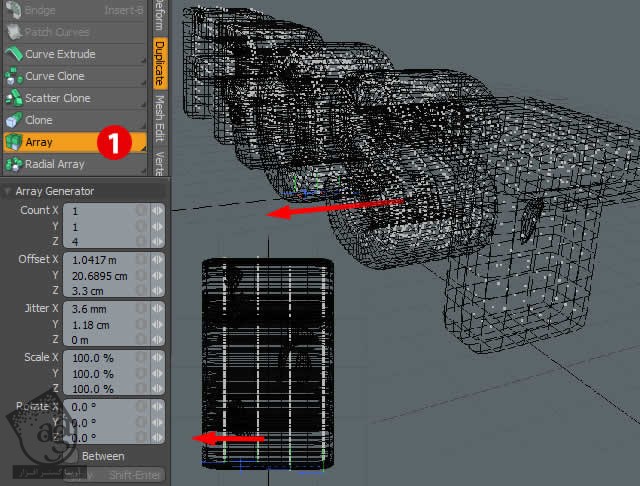
وارد نوار ابزار Modo میشیم و مسیر Duplicate > Array Tool رو دنبال می کنیم.

گام ششم
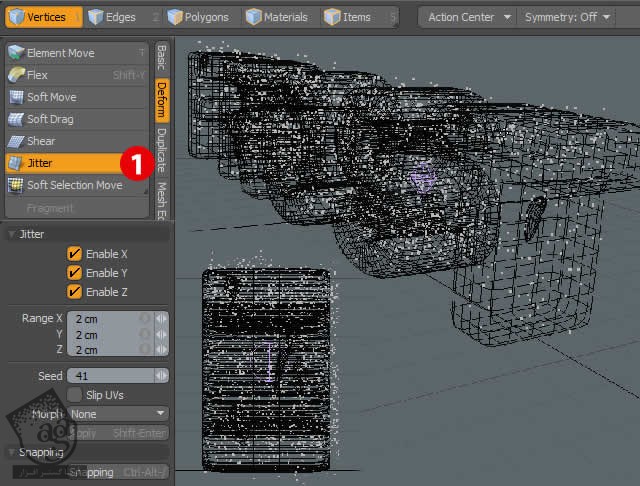
حالا زمان اون رسیده که موقعیت قرارگیری Polygon ها رو به صورت تصادفی در بیاریم. ابزار Jitter رو بر می داریم و روی Viewport کلیک و درگ می کنیم. همون طور که می بینین، نقاط به صورت تصادفی در میان.

گام هفتم
حالا باید بعضی از نقاطی که از شکل بیرون زدن رو حذف کنیم.
دکمه 2 روی کیبورد رو فشار میدیم و وارد Front View میشیم.
نقاط رو از طریق Rectangle Selection انتخاب می کنیم.
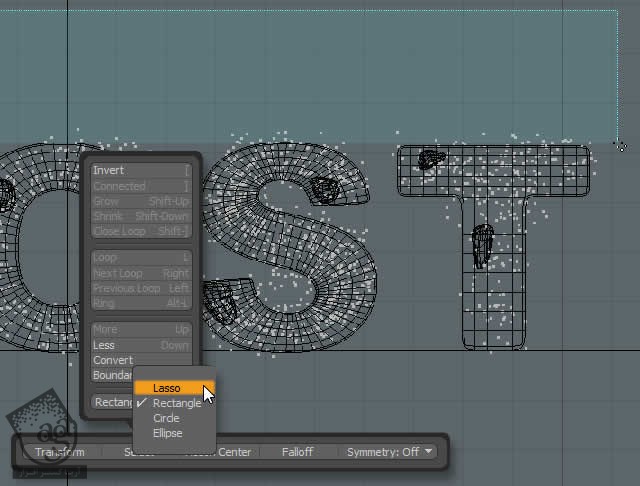
Alt رو نگه می داریم و دکمه Space رو می زنیم. بعد هم ابزار Lasso رو از منوی Selection انتخاب می کنیم.

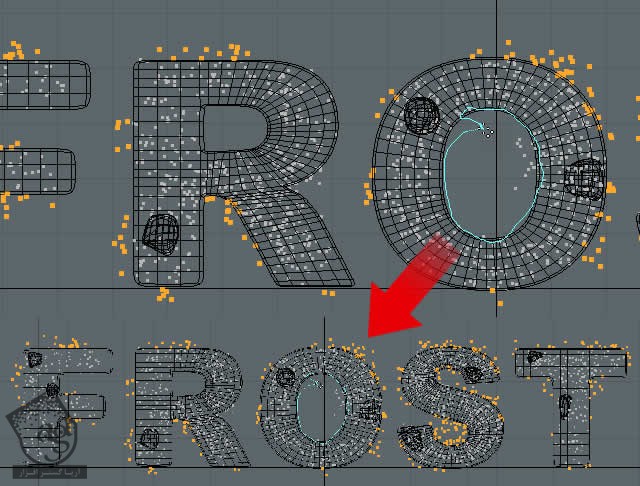
گام هشتم
حالا راحت تر میشه تمام نقاطی که خارج از شکل ها هستن رو انتخاب و حذف کرد.

گام نهم
ابزار Scale رو بر می داریم و نقاط رو روی محور Z به شکلی Scale می کنیم که با حجم حروف سازگاری داشته باشن.

گام دهم
حالا زمان درست کردن شکل هندسی حباب ها رسیده.
یک مش جدید از طریق Item List درست می کنیم و اسمش رو میزاریم a_1.
بعد از انتخاب این مش، یک گروه جدید درست می کنیم و اسمش رو یمزاریم Ait TXT.
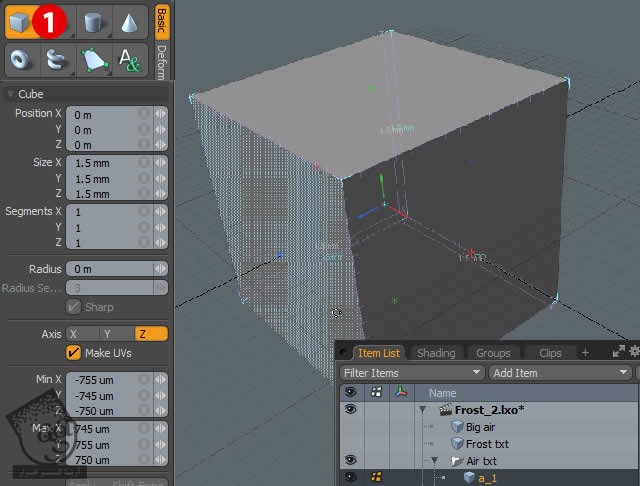
ابزار Cube رو بر می داریم و یک مکعب کوچک رسم می کنیم.
Size رو روی 1.5mm قرار میدیم و مطمئن میشیم که وسط محورهای مختصات X, Y, Z قرار گرفته باشه.

گام یازدهم
دکمه Tab رو فشار میدیم و وارد Subdivision Mode میشیم. بعد هم برای اضافه کردن لبه های بیشتر، دکمه D رو فشار میدیم. اولی قطره، آماده ست.

گام دوازدهم
کلیک راست می کنیم و از طریق Duplicate، سه تا قطره دیگه درست می کنیم.
اون ها رو به ترتیب نام گذاری می کنیم.
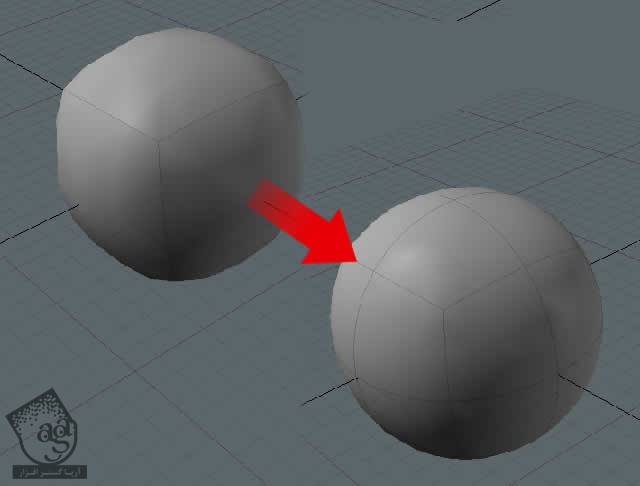
مش a_2 رو انتخاب می کنیم و ابزار Scale رو بر می داریم. بعد هم شکل قطره رو به صورتی که می بینین، در میاریم.

گام سیزدهم
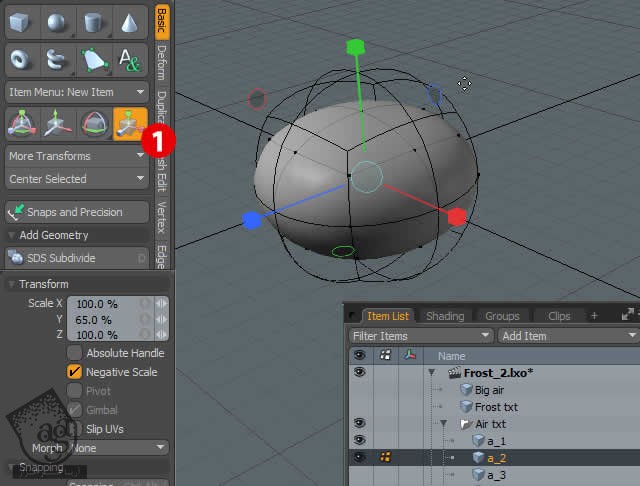
مش a_3 رو از Item Mode انتخاب می کنیم.
یک راس رو از Vertex Mode انتخاب می کنیم و اون رو بالا می کشیم تا به شکلی که می بینین، در بیاد.
مش a_4 رو میزاریم به همون شکل بمونه.

گام چهاردهم
حالا Item List رو یک مقدار مرتب می کنیم.
مش Frost TXT رو انتخاب می کنیم و Ctrl+G رو فشار میدیم تا گروه بشه.
مش های Big Air و Frost Air رو داخلش قرار میدیم.
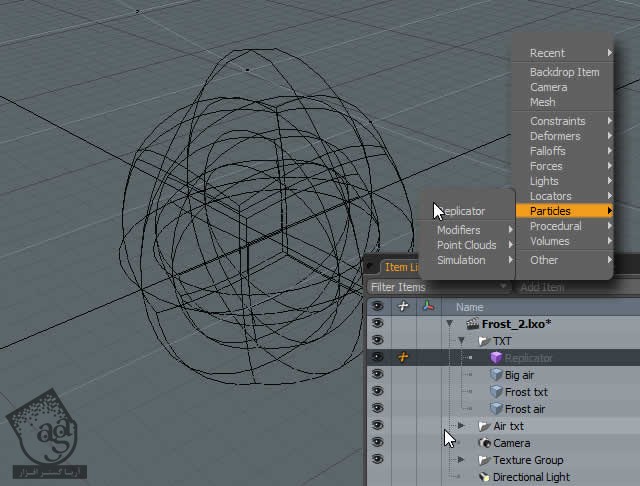
Replicator درست می کنیم و وارد مسیر Add Item > Particles> Replicator میشیم.

گام پانزدهم
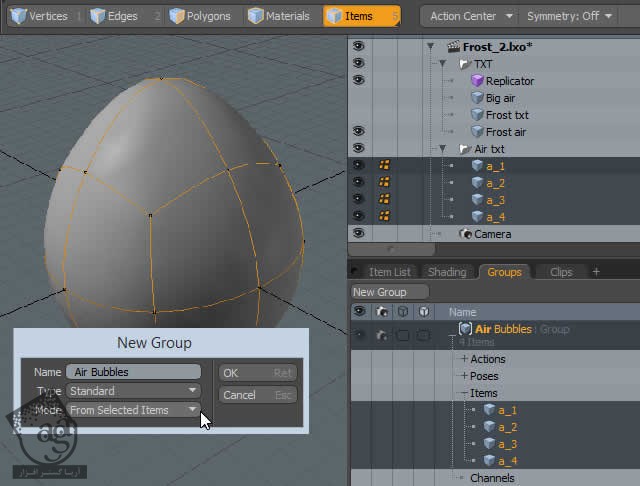
حالا مش های پوشه Air TXT رو انتخاب می کنیم.
پالت Groups رو باز می کنیم و یک گروه جدید درست می کنیم.
اسمش رو میزاریم Air Bubbles.

گام شانزدهم
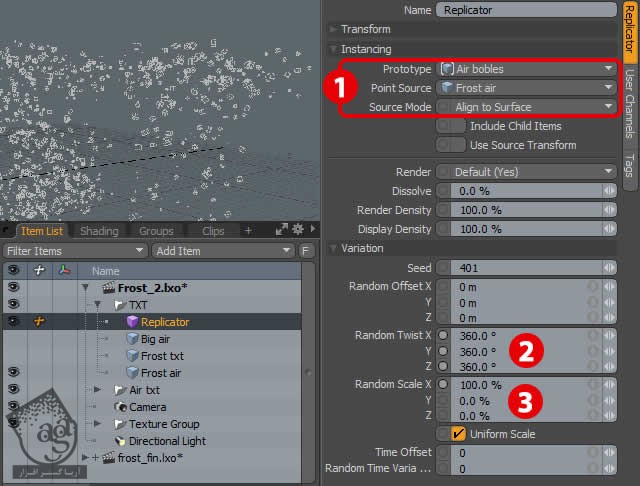
Prototype و Point Source داخل Replicator Properties رو مثل تصویر زیر تنظیم می کنیم.
جهت هر کدوم از شکل ها رو تغییر میدیم.
بعد هم Scale هر کدوم رو به صورت تصادفی تنظیم می کنیم.

گام هفدهم
برای اینکه ظاهرش رو ببینیم، پنجره Preview رو باز می کنیم.

” آموزش Modo : طراحی سه بعدی افکت متنی یخ – قسمت سوم”
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت