No products in the cart.
آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت سوم

آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت سوم
توی این آموزش، طراحی افکت متنی خوشامدگویی رو با Photoshop با هم می بینیم. برای طراحی این افکت متنی، از ابزارهای 3D و چند تا تکسچر و تصویر همچنین Adjustment Layer و فیلتر استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی خوشامدگویی ” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت اول “
” آموزش Photoshop : طراحی افکت متنی خوشامدگویی – قسمت دوم “
18. خروجی و تنظیم صحنه 3D
گام اول
هر موقع از عناصر روی صحنه راضی بودیم، تغییرات لازم رو روی صحنه 3D اعمال می کنیم.
وارد مسیر 3D > Render 3D Layer میشیم. فرآیند رندرینگ ممکنه یک مدت طول بکشه. هر موقع که بخایم با زدن دکمه Esc می تونیم این فرآیند رو متوقف کنیم.
بعد از اینکه خروجی انجام شد، روی لایه 3D کلیک راست می کنیم. Converto to Smart Object رو می زنیم.

گام دوم
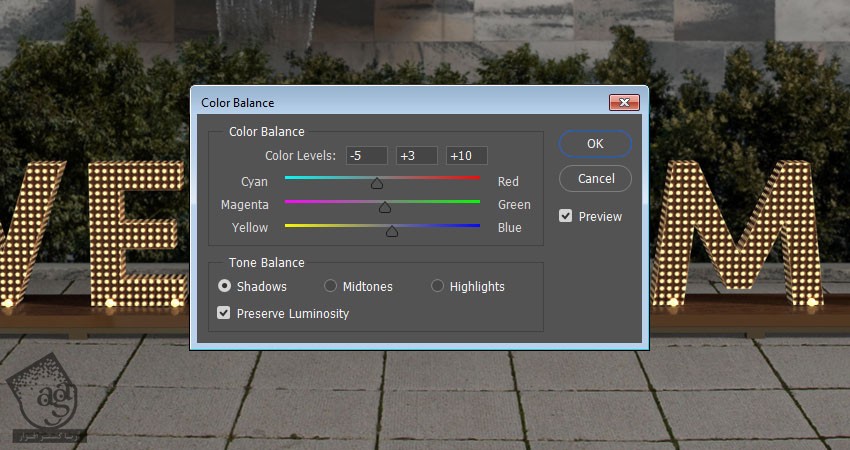
وارد مسیر Image > Adjustments > Color Balanace میشیم و تنظیماتی که در زیر می بینین رو روی اون اعمال می کنیم.
Tone Balance روی Shadows
Color Levels روی -5, 3, 10

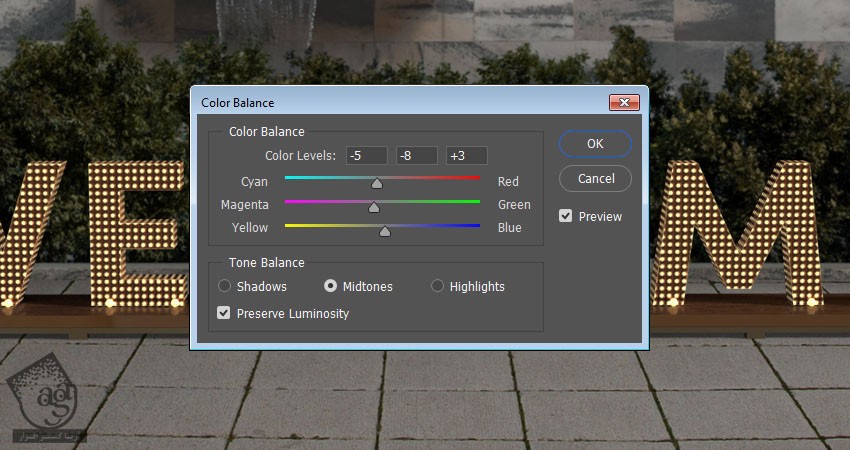
Tone Balance روی Midtones
Color Levels روی -5, 8, 3

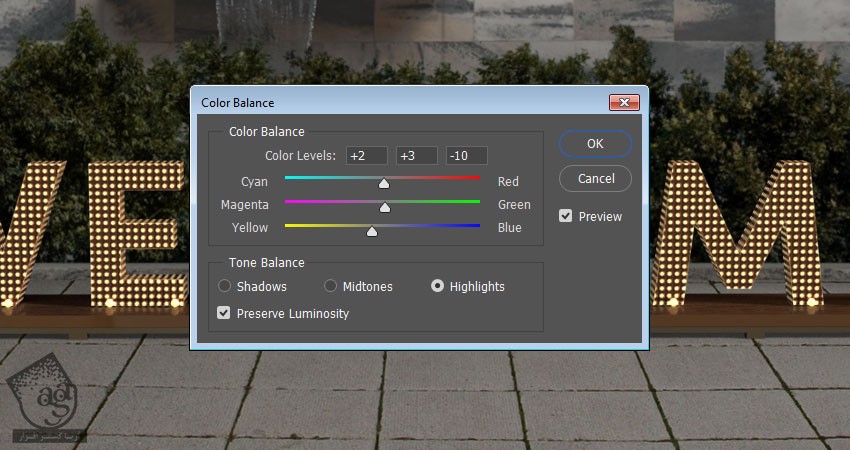
Tone Balance روی Highlights
Color Levels روی 2, 3, -10

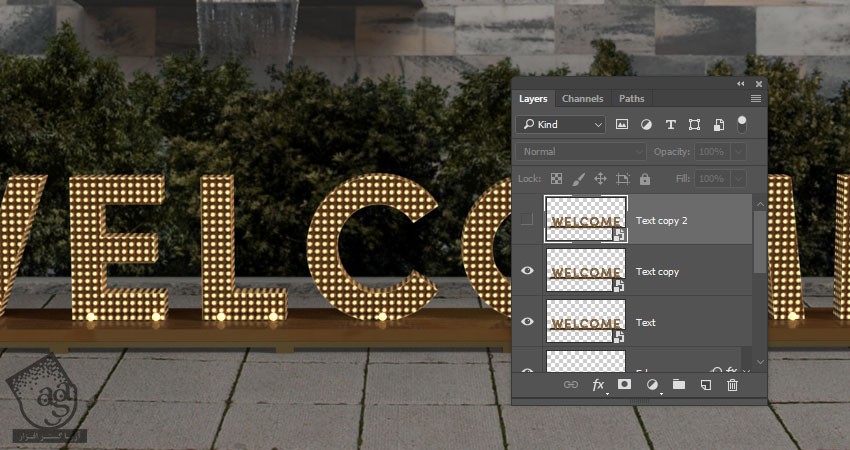
گام سوم
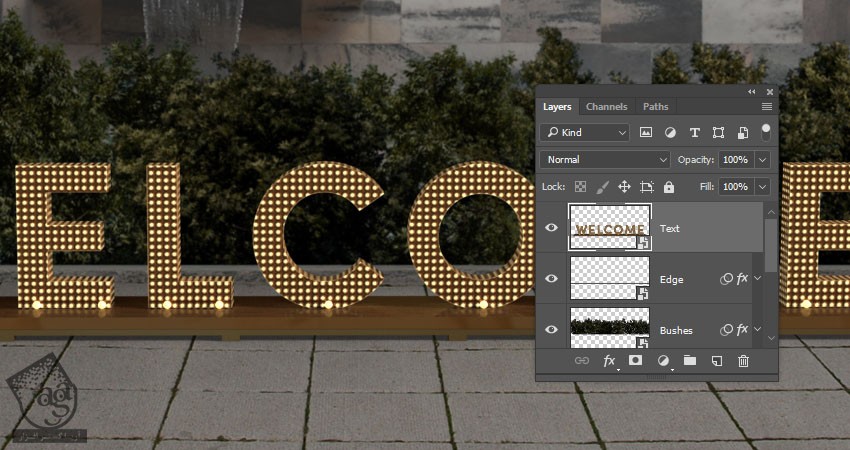
لایه Text رو دو بار Duplicate می کنیم و بعد از اون هم دومین کپی رو مخفی می کنیم.

19. اعمال فیلترهای Blue
گام اول
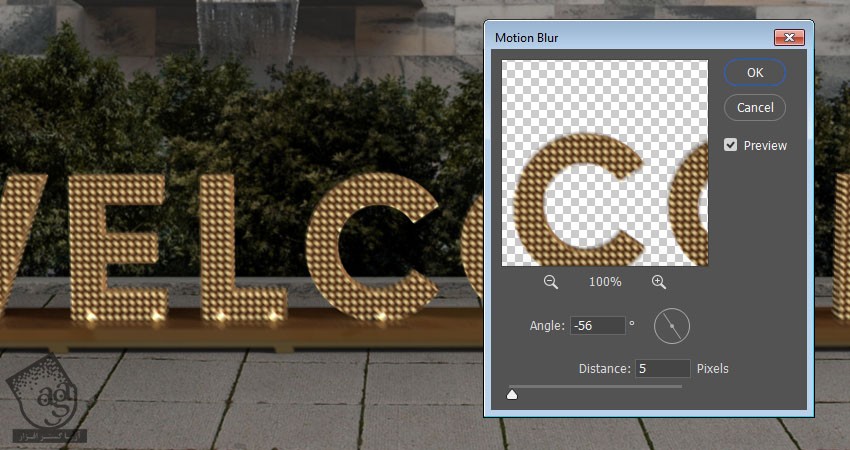
لایه Text Copy رو انتخاب کرده و وارد مسیر Filter > Blur > Motion Blur میشیم.
Angle رو روی -56 و Distance رو روی 5 قرار میدیم.

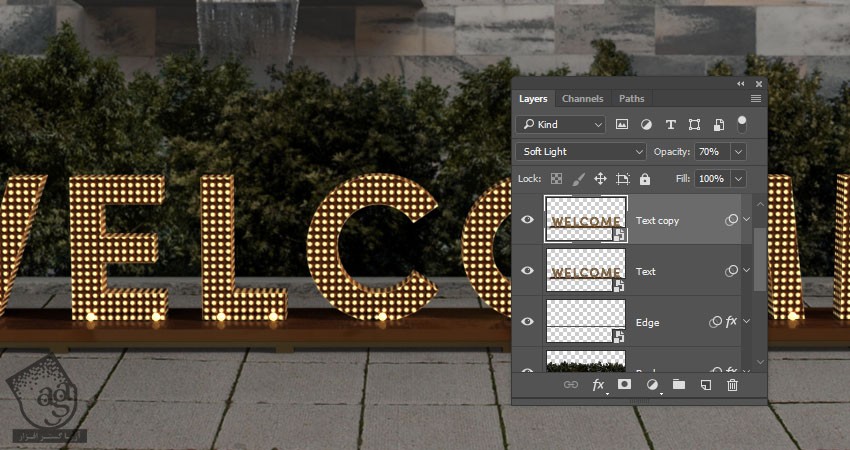
گام دوم
Blend Mode لایه Text Copy رو میزاریم روی Soft Light و Opacity رو تا 70 درصد کاهش میدیم.

گام سوم
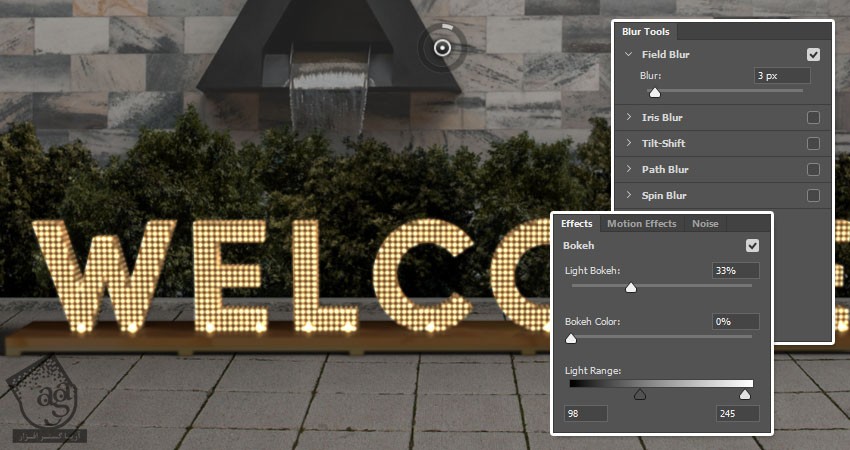
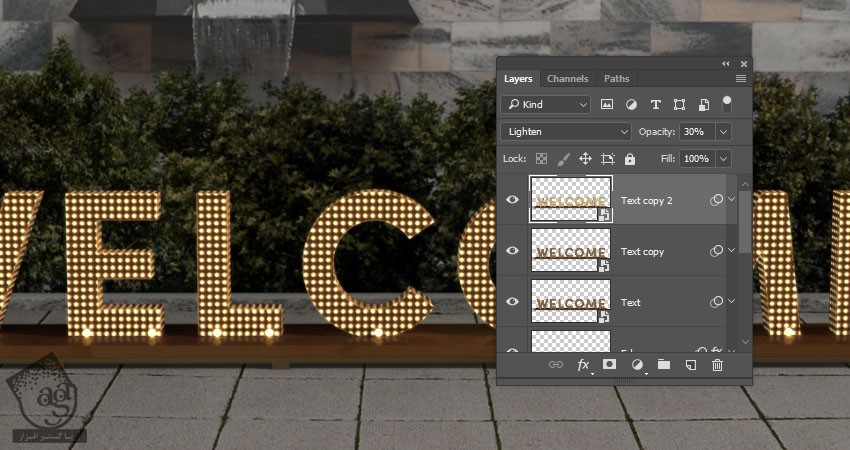
لایه Text Copy 2 رو از حالت مخفی خارج می کنیم. وارد مسیر Filter > Blur Gallery > Field Blur میشیم. تب Blur Tools رو انتخاب می کنیم و Blur رو میزاریم روی 3.
بعد هم وارد تب Effects میشیم. Bokeh رو تیک می زنیم. Light Bokeh رو روی 33 درصد و Light Ranges Shadows رو روی 98 و Highlights رو روی 245 قرار میدیم.

گام چهارم
Blend Mode لایه Text Copy 2 رو میزاریم روی Lighten و Opacity رو تا 30 درصد کاهش میدیم.

20. اعمال تصاویر روی Layer Mask ها
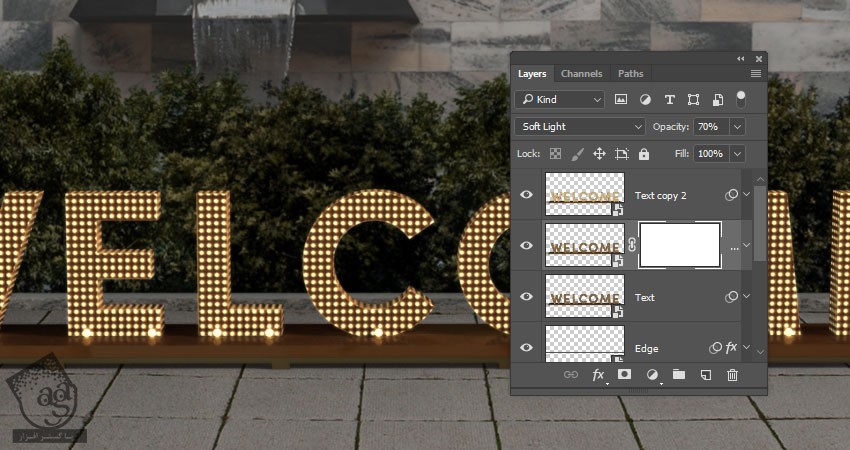
گام اول
یک لایه ماسک روی لایه text Copy اضافه می کنیم و مطمئن میشیم که Thumbnail مربوط به ماسک انتخاب شده باشه.

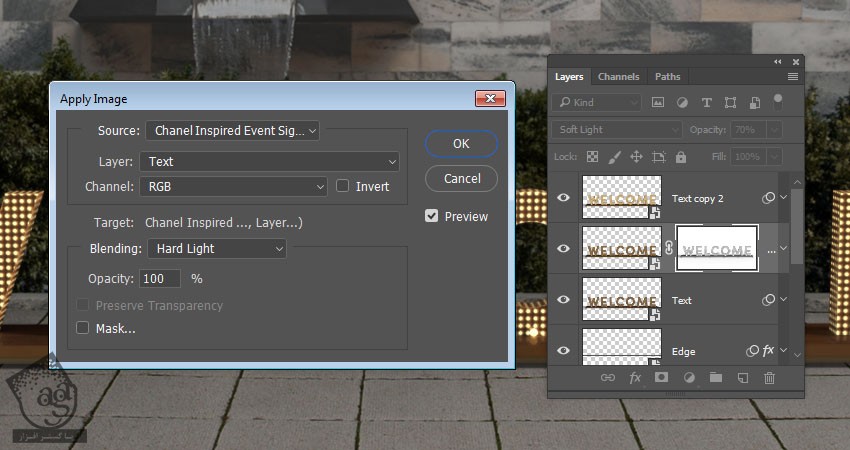
گام دوم
وارد مسیر Image > Apply Image میشیم. Layer رو روی Text و Channel رو روی RGB و Blend Mode رو روی Hard Light قرار میدیم.

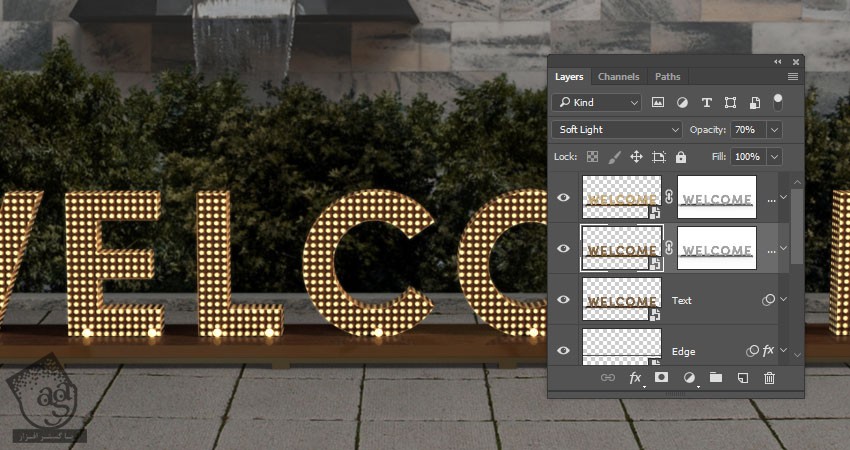
گام سوم
Alt رو نگه می داریم. ماسک لایه Text Copy کلیک و تا لایه Text Copy 2 درگ می کنیم تا Duplicate بشه.

21. اضافه کردن Lens Flare
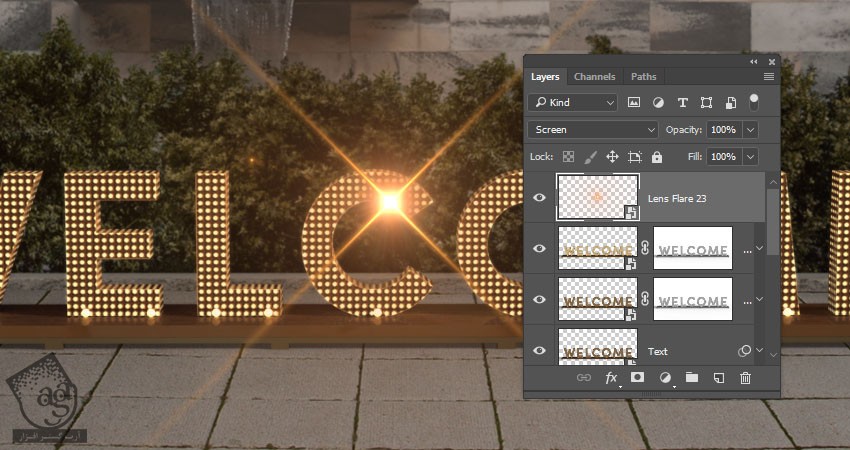
گام اول
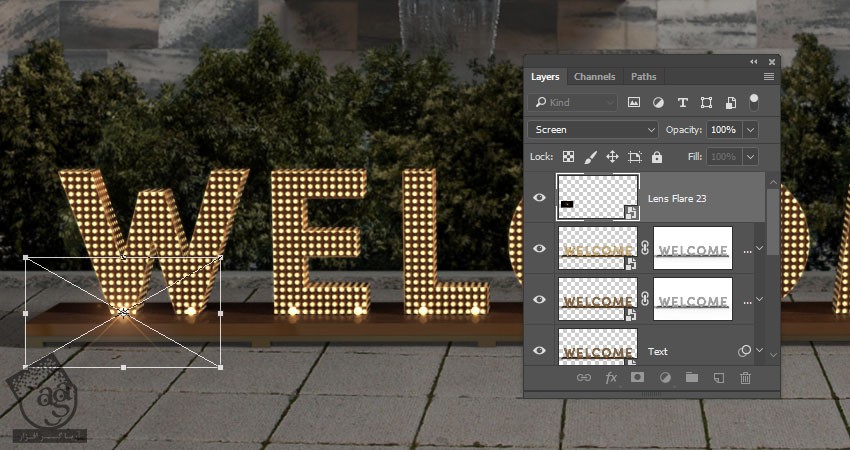
تصویر Lens Flare 23 رو انتخاب می کنیم و بالای تمام لایه ها قرار میدیم. Blend Mode رو هم میزاریم روی Screen

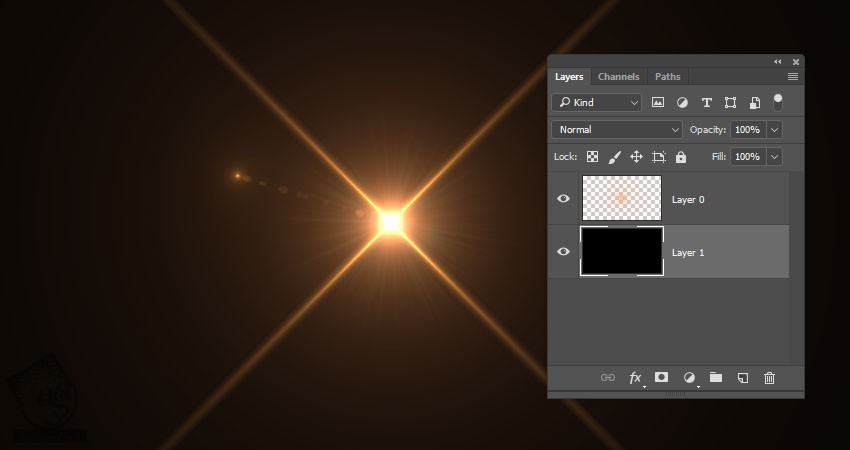
گام دوم
روی Thumbnail لایه Lens Flare رو دابل کلیک می کنیم تا فایل تصویر اصلی باز بشه. یک لایه جدید در زیر لایه Flare درست می کنیم و رنگ مشکی رو براش در نظر می گیریم. هر دو لایه رو با هم Merge یا ادغام می کنیم. در نهایت هم فایل رو ذخیره می کنیم و می بندیم.

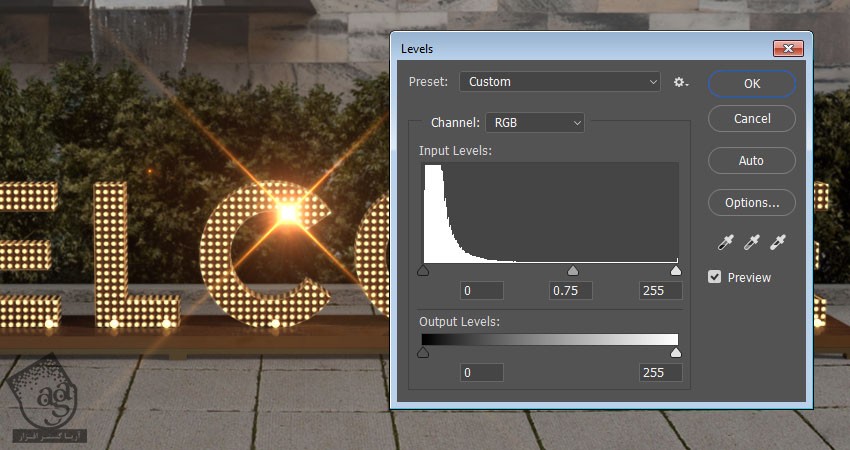
گام سوم
وارد مسیر Image > Adjustmenst > Levels میشیم. Gamma رو روی 0.75 یا هر مقدار دیگه تنظیم می کنیم.

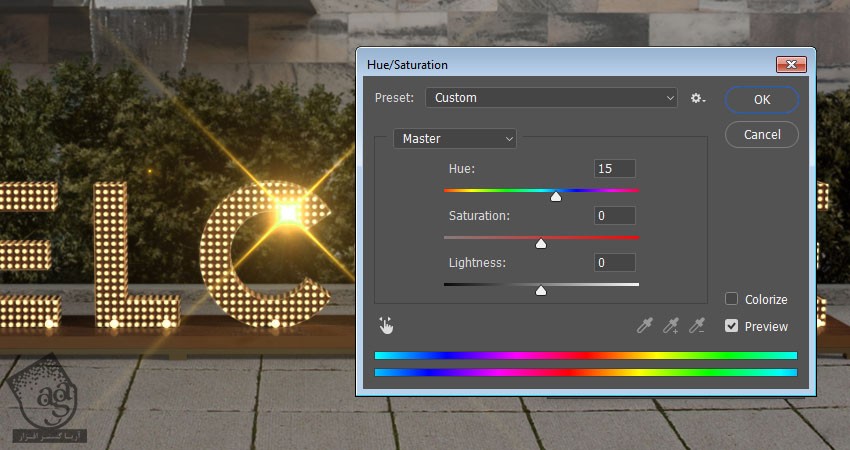
گام چهارم
وارد مسیر Image > Adjustment > Hue/Saturation میشیم. Hue رو روی 15 تنظیم می کنیم.

گام پنجم
تصویر رو Transform کرده و در بالای اولین کره نورانی قرار میدیم.

گام ششم
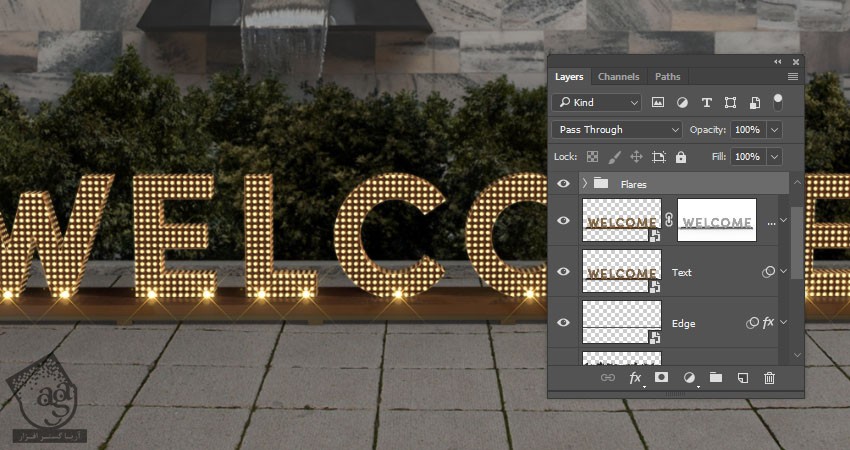
لایه Flare رو Duplicate کرده و لایه ها رو توی یک گروه قرار میدیم. بعد هم اسم این گروه جدید رو میزاریم Flares.

22. اضافه کردن Global Adjustments
گام اول
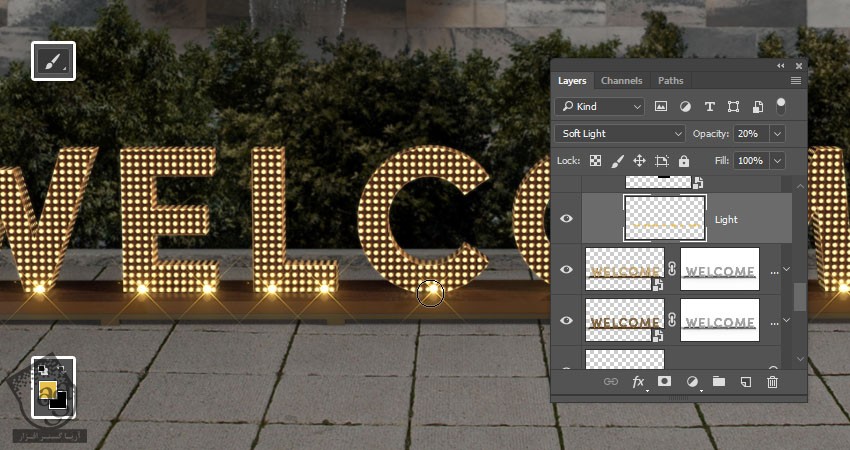
ابزار Brush رو بر می داریم. کد رنگی #e9c24d رو برای Foreground Color در نظر می گیریم و یک قلموی نرم انتخاب می کنیم.
یک لایه جدید در پایین گروه Flares درست می کنیم. اسم این لایه رو میزاریم Light و Blend Mode رو روی Soft Light و Opacity رو روی 20 درصد قرار میدیم.
بعد هم یک نقطه به بالای هر کره نورانی اضافه می کنیم.

گام دوم
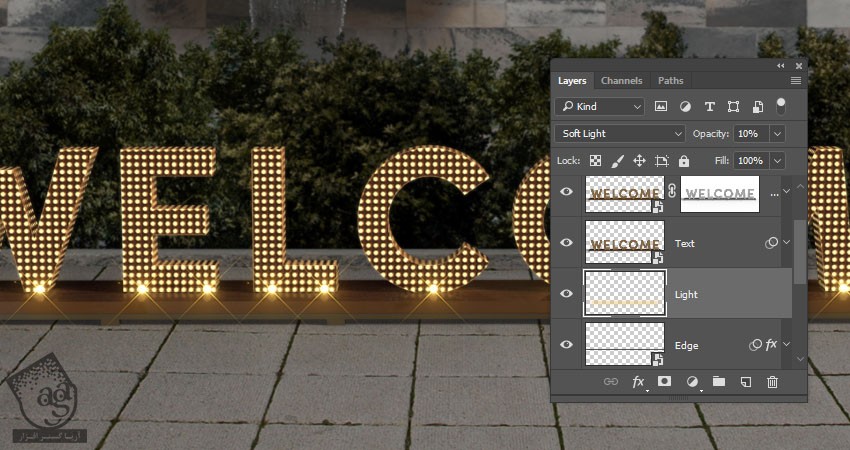
یک لایه جدید در پایین گروه Edges درست می کنیم. اسم این لایه رو میزاریم Light و Blend Mode رو روی Soft Light و Opacity رو روی 10 درصد قرار میدیم.
نوک قلموی بزرگ تری رو انتخاب می کنیم و یک مقدار نور در زیر حروف اضافه می کنیم.

گام سوم
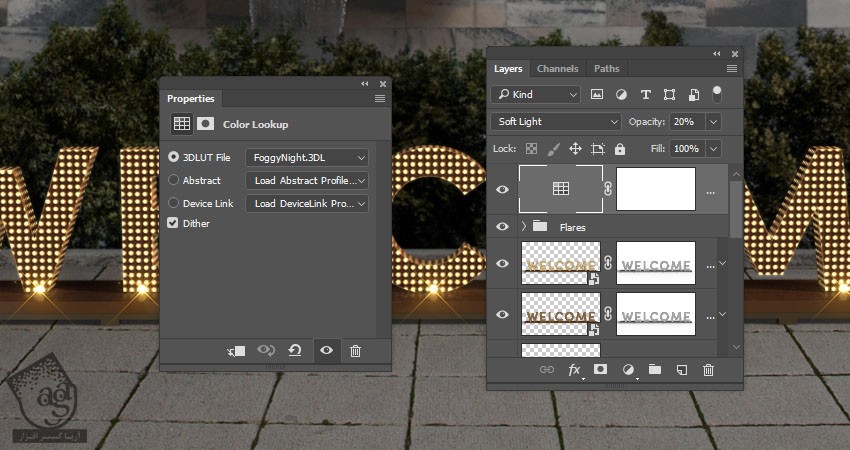
یک Color Lookup Adjustment Layer در بالای تمام لایه ها درست می کنیم. FoggyNight.3DL رو از منوی 3DLUT انتخاب می کنیم.
Blend Mode لایه Color Lookup رو میزاریم روی Soft Light و Opacity رو تا 20 درصد کاهش میدیم.

گام چهارم
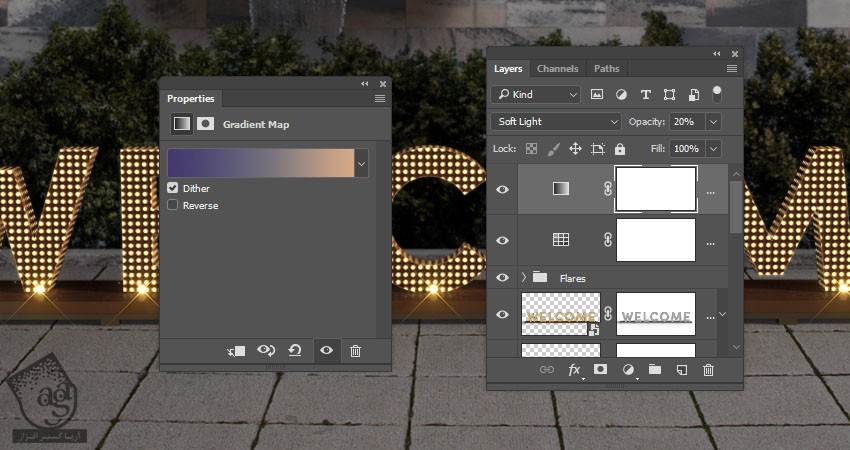
یک Gradient Map Adjustment Layer در بالای تمام لایه ها درست می کنیم. Dither رو تیک می زنیم. یک Gradient با استفاده از کد رنگی #44386e در چپ و #716d7c در وسط و #d4a987 در راست درست می کنیم.
Blend Mode لایه Gradient Map رو میزاریم روی Soft Light و Opacity رو تا 20 درصد کاهش میدیم.

گام پنجم
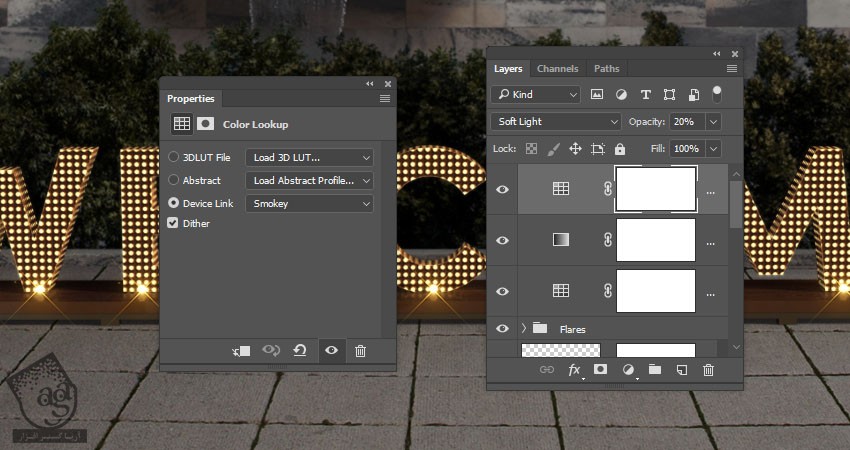
یک Color Lookup Adjustment Layer در بالای تمام لایه ها درست می کنیم. Smokey رو از منوی Device Link انتخاب می کنیم.
Blend Mode لایه Color Lookup رو میزاریم روی Soft Light و Opacity رو تا 20 درصد کاهش میدیم.

گام ششم
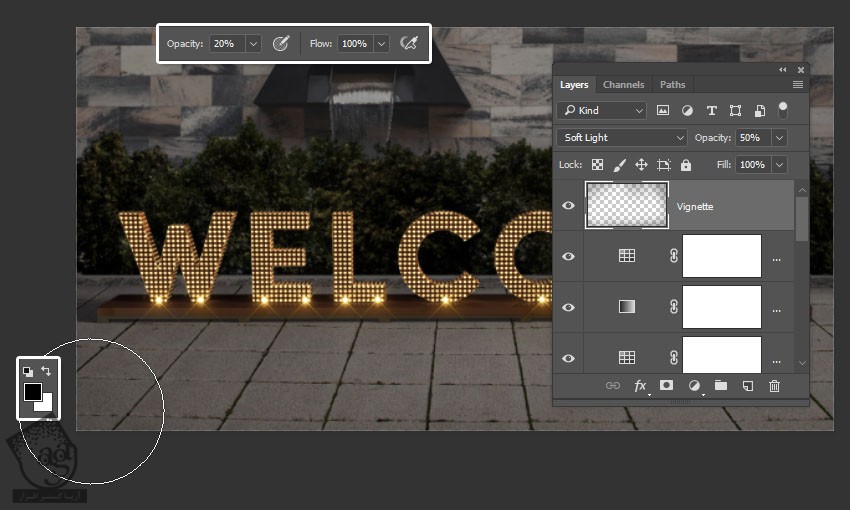
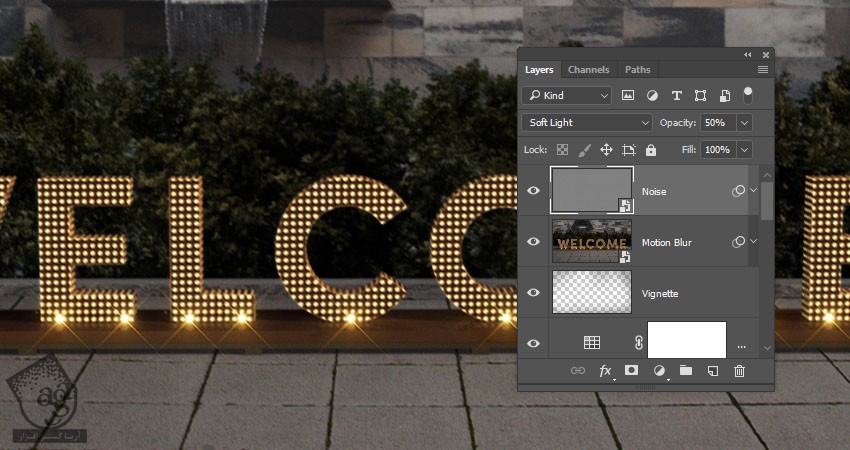
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Vignette و Foreground Color رو روی مشکی تنظیم می کنیم.
Blend Mode لایه Vignete رو میزاریم روی Soft Light و Opacity رو تا 50 درصد کاهش میدیم.
یک قلموی گرد و نرم و بزرگ بر می داریم و روی لبه ها می کشیم. Opacity رو هم کاهش میدیم.

23. آخرین اصلاحات
گام اول
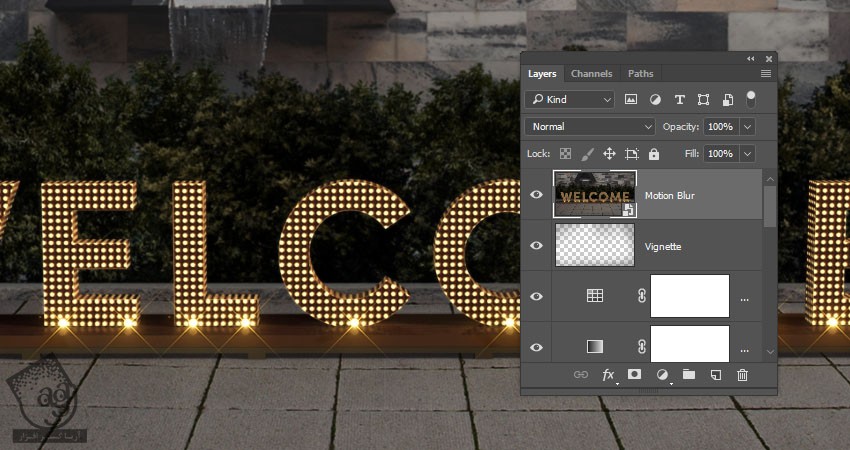
یک لایه جدید بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Motion Bur. میانبر Shift+Ctrl+Alt+E رو فشار میدیم تا یک Stamp Layer درست بشه. بعد هم اون رو به Smart Object تبدیل می کنیم.

گام دوم
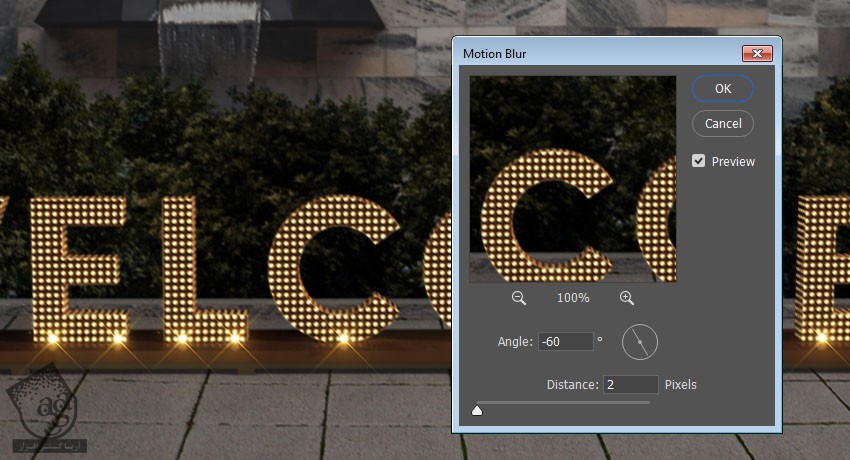
وارد مسیر Filter > Blur > Motion Blur میشیم. Angle رو روی -60 و Distance رو روی 2 قرار میدیم.

گام سوم
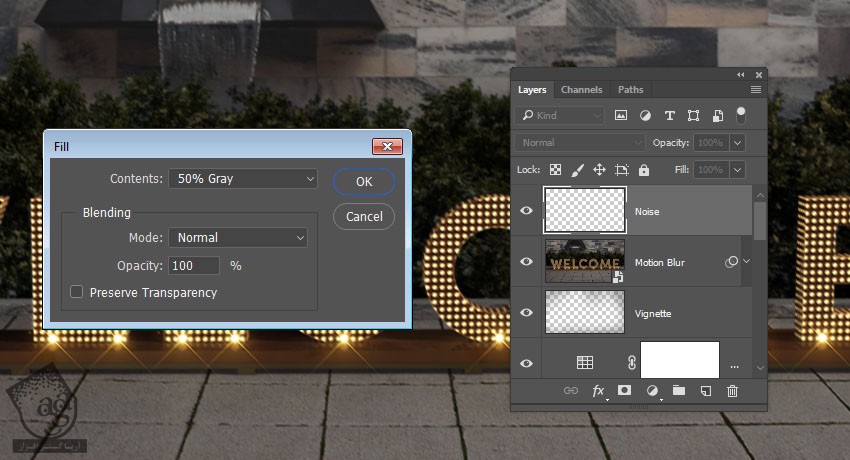
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Noise و وارد مسیر Edit > Fill میشیم و Contents رو روی 50% Gray قرار میدیم.
لایه Noise رو به Smart Object تبدیل می کنیم.

گام چهارم
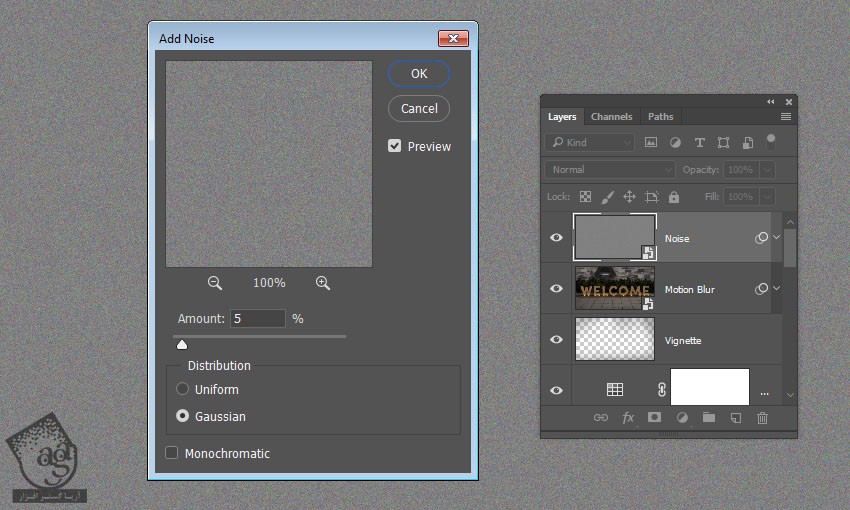
وارد مسیر Filter > Noise > Add Noise میشیم. Amount رو روی 5 و Distribution رو روی Gaussian قرار میدیم.

گام پنجم
Blend Mode لایه Noise رو میزاریم روی Soft light و Opacity رو تا 50 درصد کاهش میدیم.

تبریک! تمام شد!
نتیجه نهایی افکت متنی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی خوشامدگویی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت