No products in the cart.
آموزش Illustrator : طراحی کرم کارتونی

آموزش Illustrator : طراحی کرم کارتونی
توی این آموزش، طراحی کرم کارتونی رو با Illustrator با هم می بینیم. برای این کار از ابزارها و امکانات مختلف استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Illustrator : طراحی کرم کارتونی ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 20 تا 30 دقیقه
- نرم افزار استفاده شده: Adobe Illustrator
طراحی کرم
گام اول
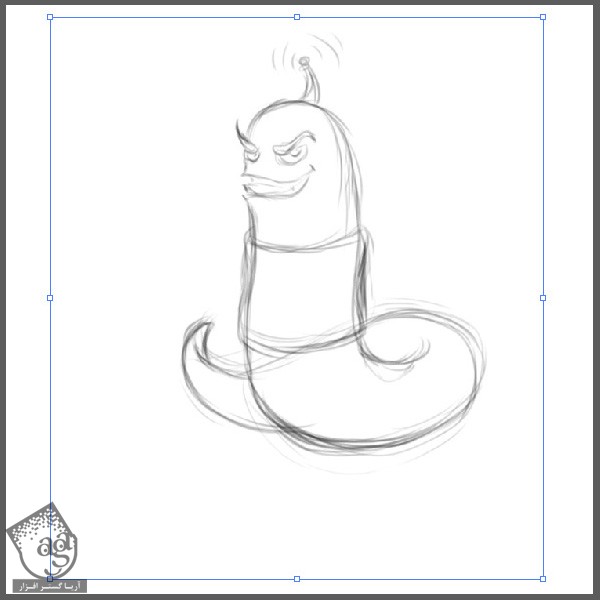
من معمولا از یک طرح اولیه شروع می کنم. بعد از طراحی، اون رو اسکن می کنیم و وارد ایلاستریتور می کنم. نیازی به جزئیات زیاد نیست. بعد از انجام این کار، یک سند جدید به ابعاد 600 در 600 پیکسل درست می کنیم و Color Mode رو میزاریم روی RGB. وارد مسیر File > Place میشیم و تصویر رو در وسط سند قرار میدیم. این لایه رو قفل می کنیم. حالا یک سند جدید درست می کنیم.

گام دوم
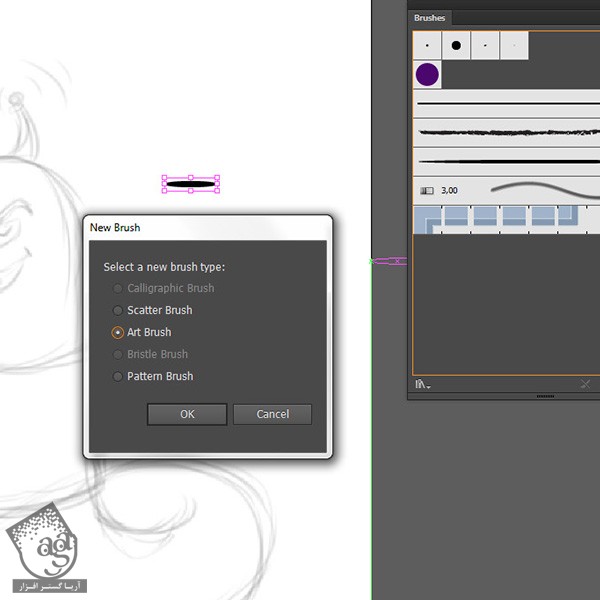
با استفاده از ابزار Paintbrush، یک قلمو برای دنبال کردن خطوط طرح اولیه درست می کنیم. ابزار Ellipse رو بر می داریم و یک بیضی کشیده به رنگ مشکی درست می کنیم. اون رو توی پنل Brushes درگ و دراپ می کنیم و از پنجره ای که ظاهر میشه، Art Brush رو انتخاب می کنیم.

گام سوم
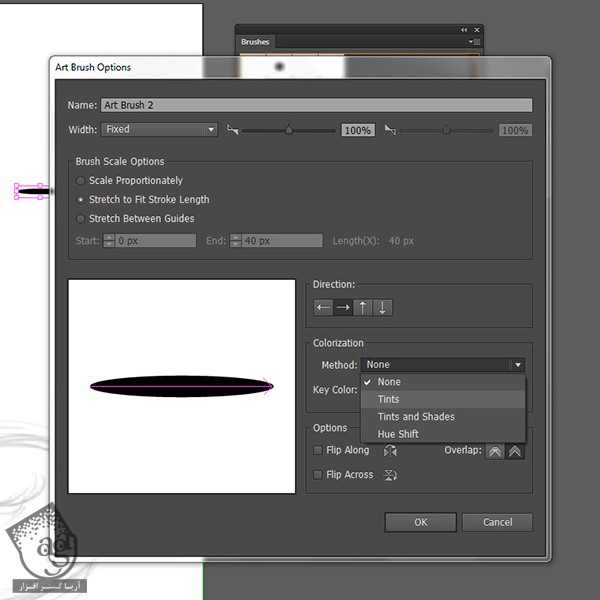
Tints رو برای Colorization Method در نظر می گیریم. این طوری می تونیم رنگ Stroke رو تغییر بدیم. بقیه تنظیمات رو به صورتی که در زیر می بینین باقی میزاریم.

گام چهارم
قلمو آماده ست. بیاین دنبال کردن خطوط طرح اصلی رو شروع کنیم. با استفاده از ابزار Direct Selection می تونیم این فرآیند رو کنترل کنیم و با جا به جا کردن Anchor Point ها، خط رو ادیت کنیم. این طوری Stroke روان تری به دست میاد. Weight رو بین 0.25 تا 1 پیکسل تنظیم می کنیم.

گام پنجم
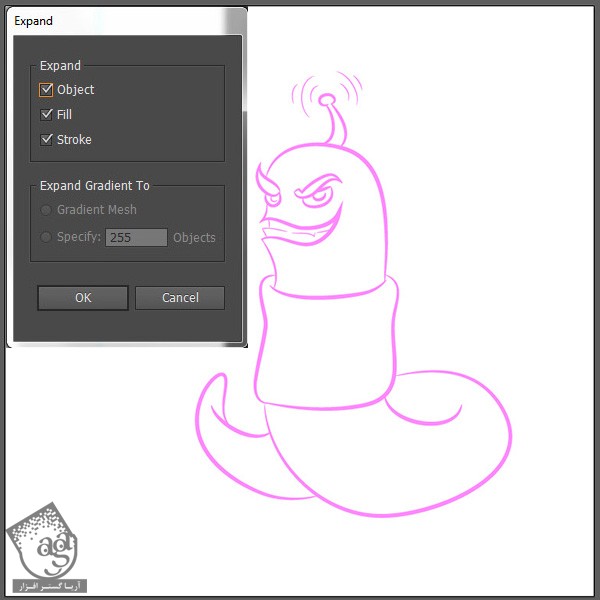
وقتی Outline تمام شد، همه خطوط رو انتخاب می کنیم و وارد مسیر Object > Expand Appearance میشیم و Ok می زنیم.

رنگ آمیزی کرم با استفاه از Live Paint Bucket
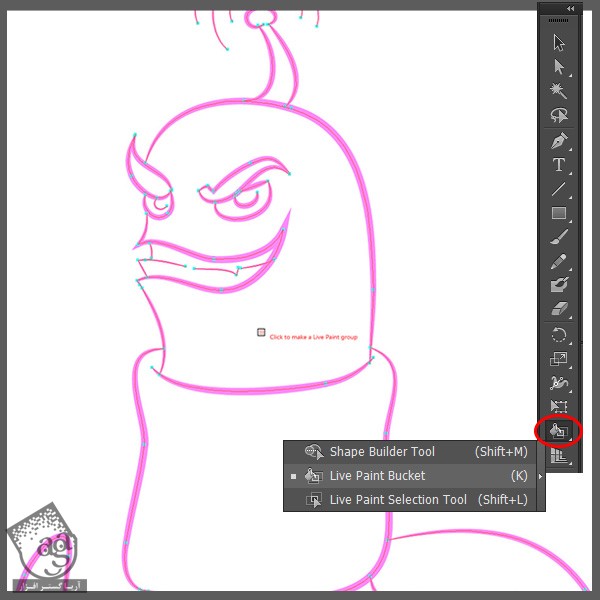
گام اول
رنگ آمیزی کرم رو با استفاده از Live Paint Bucket انجام میدیم. Ctrl+A می زنیم و Live Paint Bucket رو بر می داریم. رنگ صورتی ملایم رو انتخاب می کنینم واون رو اعمال می کنیم.

گام سوم
با کلیک روی هر بخش، رنگ هایی رو روی اون اعمال می کنیم. در نهایت هیچ شکافی نباید باقی بمونه.

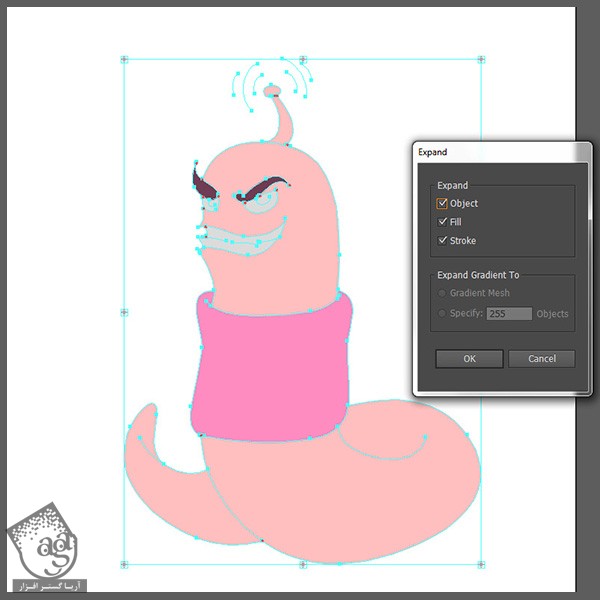
گام چهارم
بعد از اینکه رنگ آمیزی تمام شد، وارد مسیر Object > Expand Appearance میشیم و Ok می زنیم.

اضافه کردن عمق با استفاده از گرادیانت
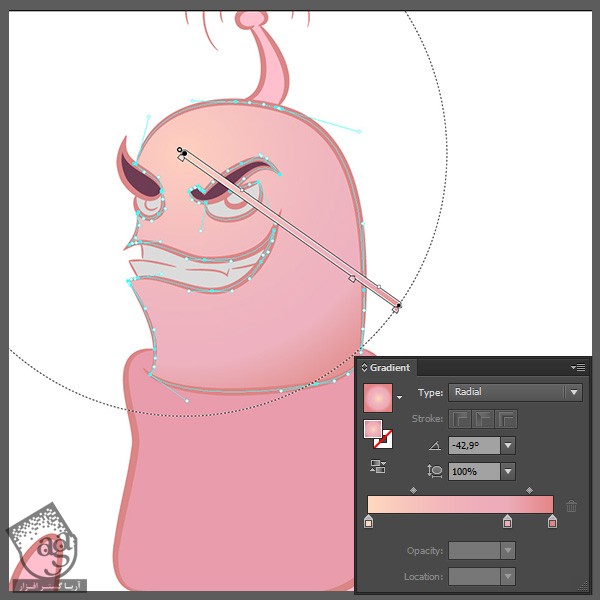
گام اول
کاراکتر به نظر خیلی سطحی و فلت میاد. برای اینکه عمق بیشتری بهش بدیم، از ابزار Gradient استفاده می کنیم. Radial Gradient رو از پنل Gradient انتخاب می کنیم و ترانزیشنی بین زرد روشن روی پیشانی تا صورتی تیره تر روی گردن رو روی اون اعمال می کنیم.

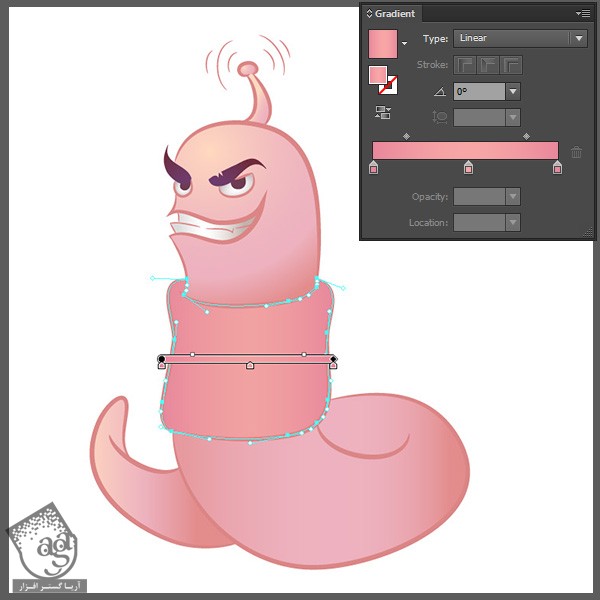
گام دوم
به رنگ آمیزی بخش های مختلف با استفاده از ابزار Gradient ادامه میدیم و اون رو به صورت زیر در میاریم.

استفاده از Blending Mode و اضافه کردن سایه و هایلایت
گام اول
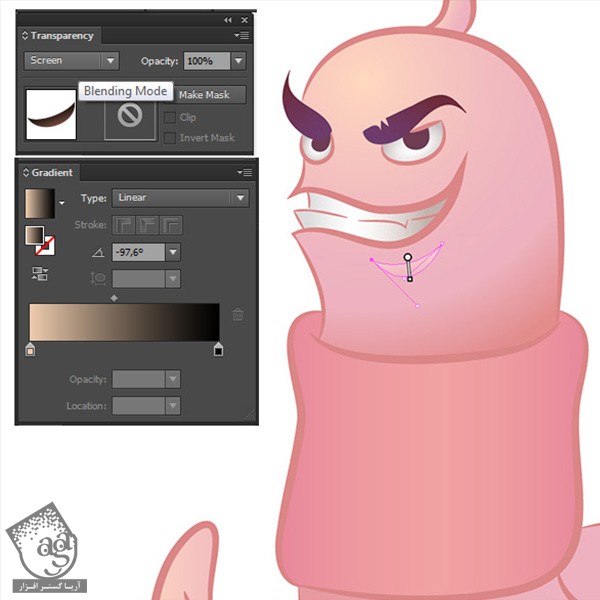
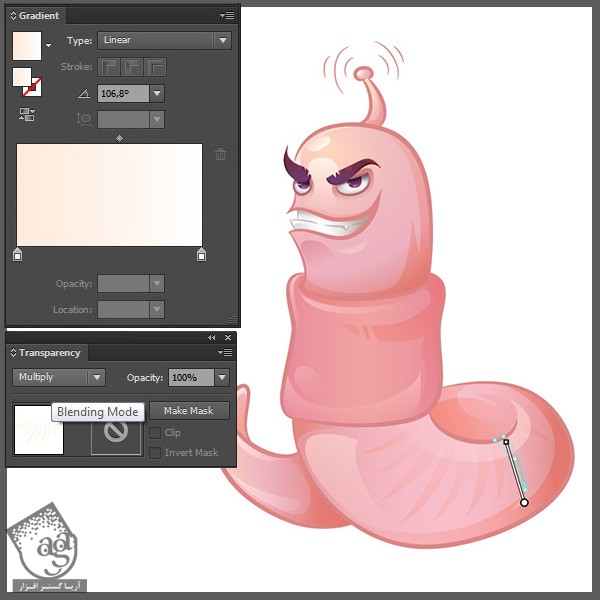
توی این گام، می خوایم مقداری سایه و هایلایت به کاراکتر اضافه کنیم. من واقعا عاضق این بخش ام چون ظاهری واقعی به کاراکتر میده. برای این کار از Blending Mode که توی پنل Transparency وجود داره استفاده می کنیم. با استفاده از ابزار Pen، شکل هلال ماه رو زیر لب پایینی رسم می کنیم. Linear Gradient قهوه ای روشن تا مشکی رو روی اون اعمال می کنیم. حالا وارد پنل Transparency میشیم و Blending Mode رو میزاریم روی Screen. این طوری بخش مشکی، به صورت Transparent یا شفاف در میاد.

گام دوم
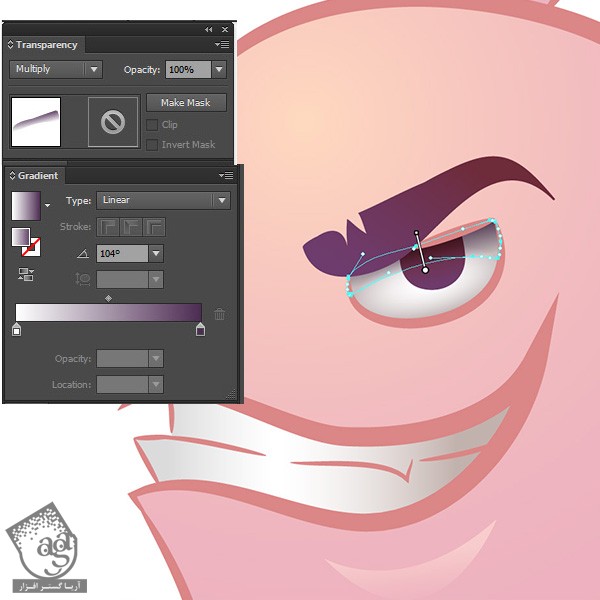
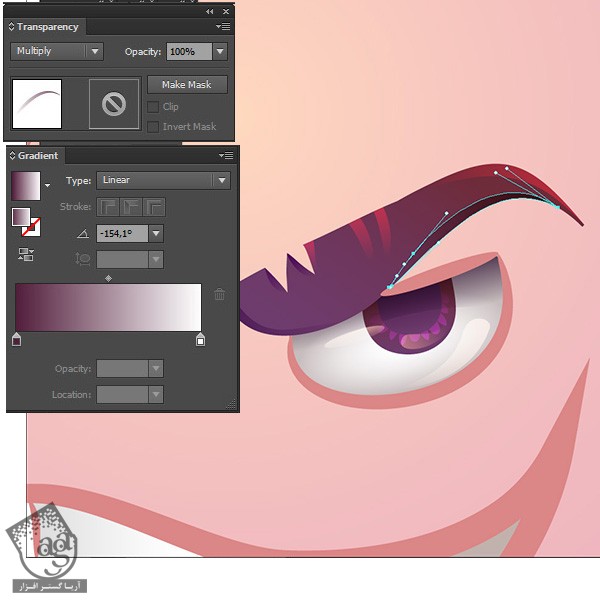
بریم سراغ سایه چشم. شکلی که در زیر می بینین رو در بالای چشم رسم می کنیم. Linear Gradient سفید تا بنفش تیره رو روی اون اعمال می کنیم. شکل حاصل رو انتخاب می کنیم و Blending Mode رو میزاریم روی Multiply. این طوری قسمت سفید رنگ به صورت Transparent در میاد.

گام سوم
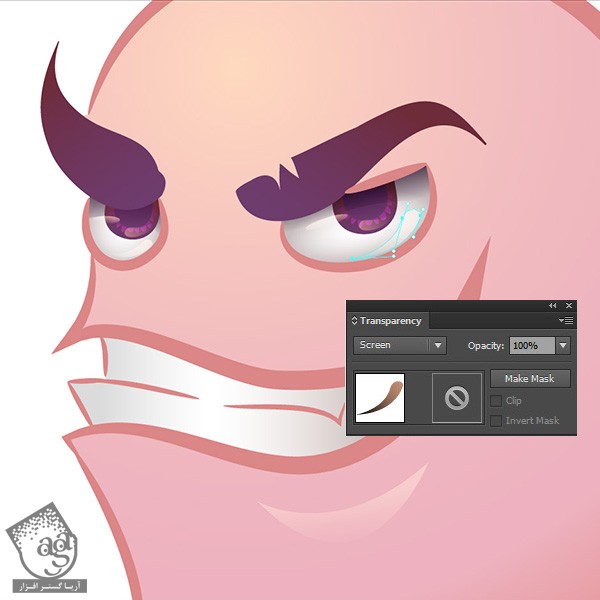
شکل های بیشتری رو به چشم ها اضافه می کنیمو Blending Mode اون ها رو روی Screen و Multiply قرار میدیم. این طوری چشم ها به نظر طبیعی تر میان.

اضافه کردن Layer Style به ابروها
گام اول
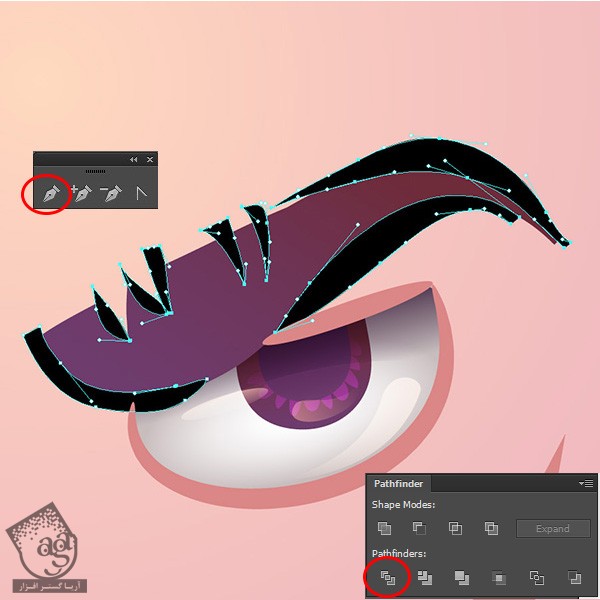
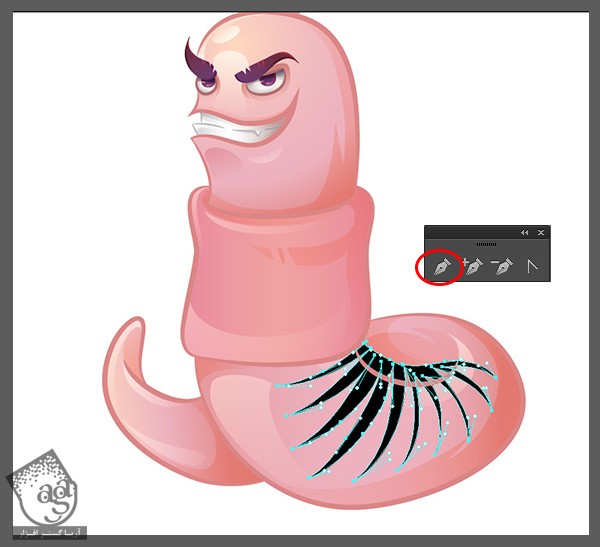
چند تا شکل منحنی با استفاده از ابزار Pen روی ابرو رسم می کنیم. رنگ مشکی رو برای Fill در نظر می گیریم. این شکل ها رو به همراه ابرو انتخاب می کنیم. وارد پنل Pathfinder میشیم و روی Divide کلیک می کنیم. ابزار Direct Selection رو بر می داریم. بخش های اضافه رو با این ابزار انتخاب و اون ها رو حذف می کنیم.

گام دوم
با استفاده از Screen و Multiply Blending Mode، گرادیانت هایی رو به این شکل ها اضافه می کنیم.

اضافه کردن جزئیات بیشتری به بدن کرم
گام اول
هایلایت و سایه بیشتری رو به با استفاده از Blending Mode و Linear Gradient به بدن کرم اضافه می کنیم.

گام دوم
یادتون باشه که باید مسیر منبع نور رو باید همیشه مد نظر داشته باشیم. Screen Blending Mode هایلایت و Multiply Blending Mode سایه رو ایجاد می کنه.

گام سوم
با روش مورد استفاده برای ابروها، حلقه هایی رو به بدن کرم اضافه می کنیم.

Linear Gradient و Multiply Blending Mode رو روی این حلقه ها اعمال می کنیم.

اضافه کردن پس زمینه
گام اول
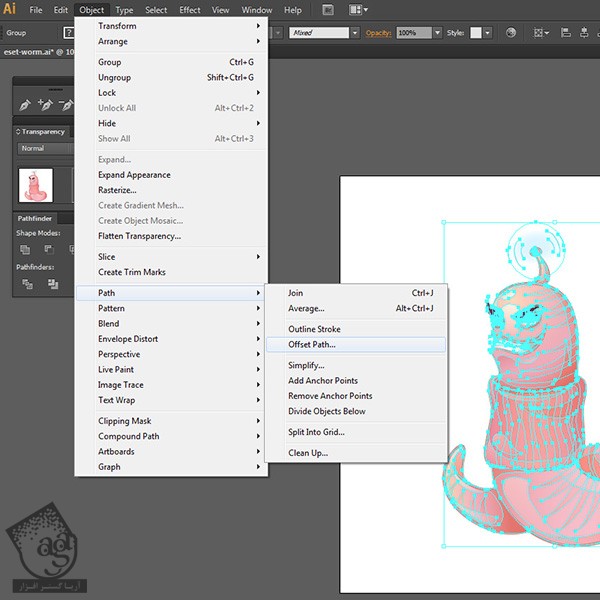
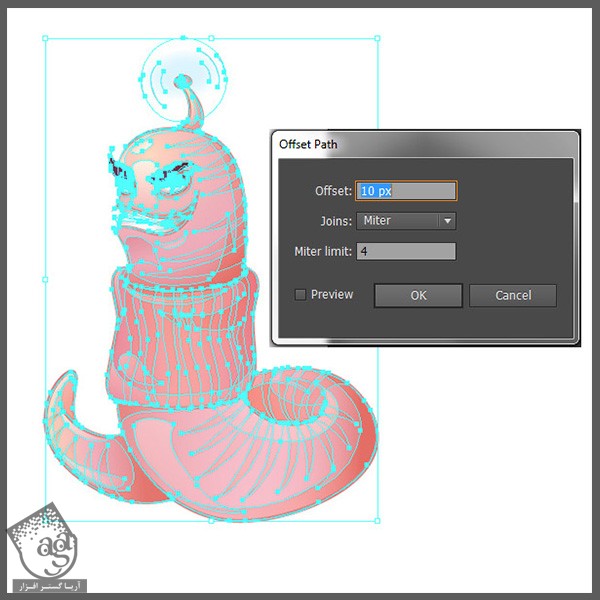
بیاین یک پس زمینه هم درست کنیم. تمام اجزای کرم رو انتخاب می کنیم و وارد مسیر Object > Offset Path میشیم.

توی پنجره ای که ظاهر میشه، عدد 10 به صورت پیش فرض برای Offset در نظر گرفته شده. ما فقط Ok می زنیم.

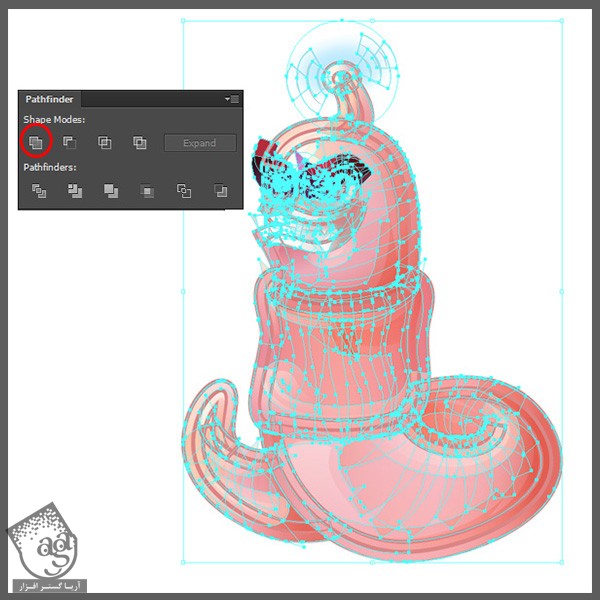
وارد پنل Pathfinder میشیم و روی Unite کلیک می کنیم. شکلی که به تازگی ایجاد شده رو به لایه پایین می بریم و بعد هم رنگ سفید رو برای Fill در نظر می گیریم.

گام دوم
چند تا دایره و بیضی با اندازه های مختلف رسم می کنیم و روی پس زمینه قرار میدیم. بعد هم Linear Gradient که می بینین رو روی اون ها اعمال می کنیم.

نتیجه

امیدواریم ” آموزش Illustrator : طراحی کرم کارتونی ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان

















































































قوانین ارسال دیدگاه در سایت