No products in the cart.
آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت دوم

آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت دوم
توی این آموزش، طراحی افکت متنی پیتر پن رو با Photoshop می بینیم. برای این کار از چند تا تصویر، تکسچر، Layer Style، Adjustment Layer هم کمک می گیریم.
با ” آموزش Photoshop : طراحی افکت متنی پیتر پن ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی پیتر پن – قسمت اول “
اضافه کردن Layer Style به Stroke
گام اول
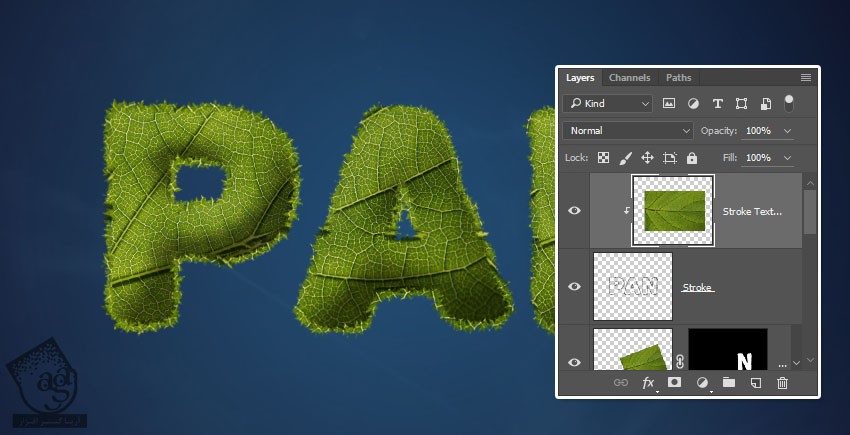
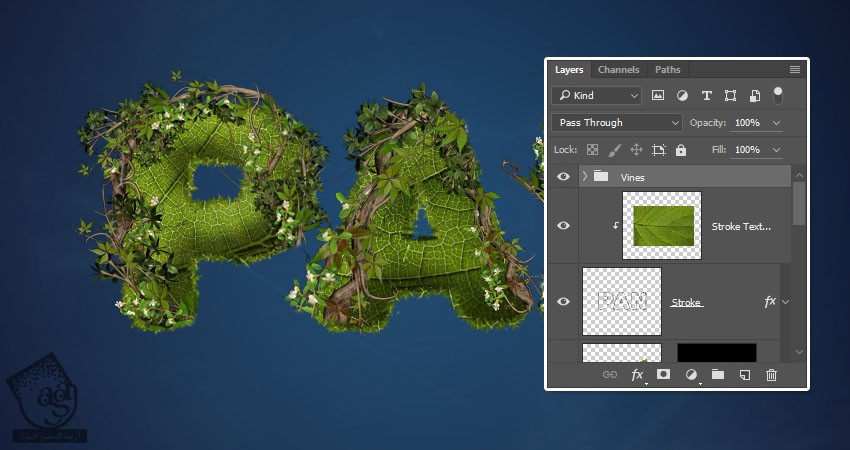
یک کپی دیگه از تکسچر برگ رو در بالای لایه Stroke قرار میدیم. اسم این لایه رو میزاریم Stroke Tetxure.
روی لایه Stroke Tetxure کلیک راست می کنیم و گزینه Create Cliiping Mask رو می زنیم تا Stroke به تسکچر، Clip بشه.

گام دوم
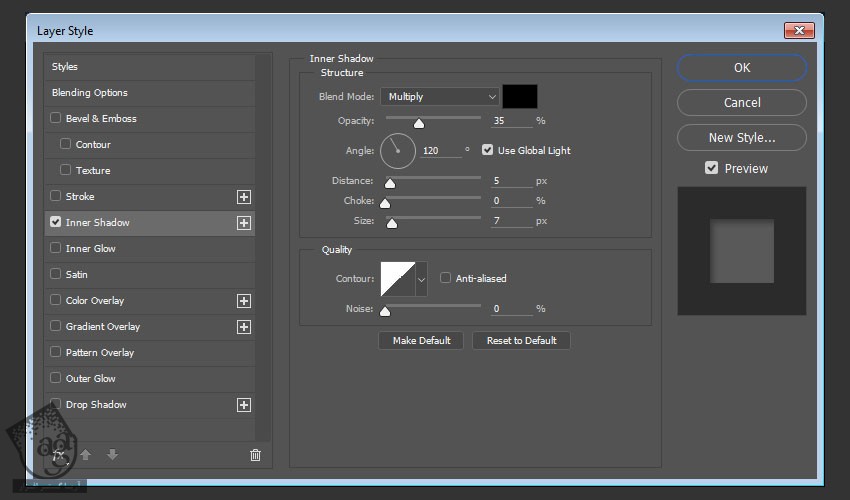
روی لایه Stroke Tetxure دابل کلیک می کنیم و بعد هم افکت Inner Shadow رو با تنظیمات زیر، اضافه می کنیم:
Opacity روی 35 درصد
Distance روی 5
Size روی 7

به این ترتیب، لبه ها یک مقدار تیره تر میشن.

اضافه کردن آوندها و شاخه ها
گام اول
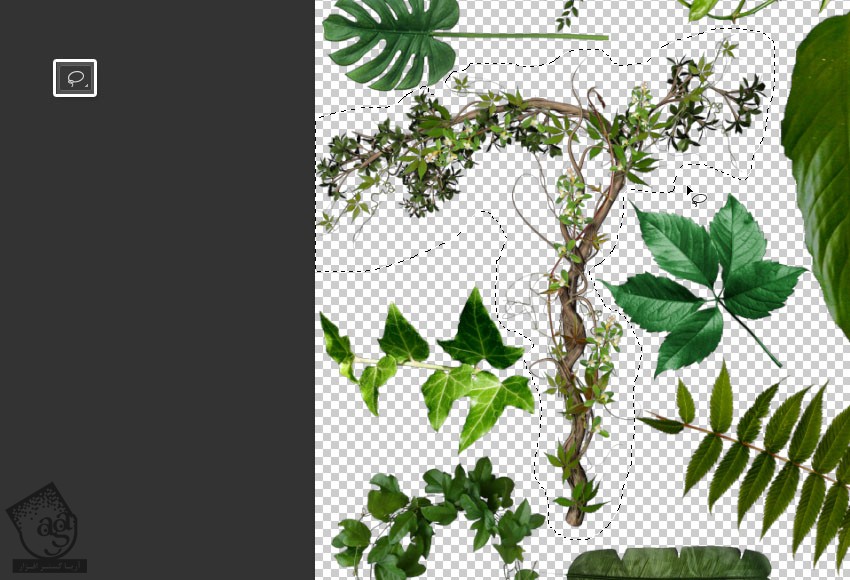
تصویر Branches and Leaves Resource رو باز می کنیم. با استفاده از ابزار Lasso، بخش پایینی تصویر رو انتخاب می کنیم و وارد مسیر Edit > Copy میشیم.

گام دوم
میریم سراغ سند اصلی و بعد هم مسیر Edit > Paste رو دنبال می کنیم.
Ctrl+T رو فشار میدیم. اندازه تصویر رو تغییر میدیم و اون رو می چرخونیم و بعد هم تصویر Paste شده رو در بالای متن قرار میدیم.
در حالی که همچنان توی Free Transform Mode هستیم، می تونیم کلیک راست کنیم تا به امکانات بیشتری دسترسی داشته باشیم. مثلا در صورت لزوم می تونیم از امکان Flip استفاده کنیم.
برای قبول تغییرات، Return رو می زنیم.

گام سوم
برای حذف بخش های ناخواسته شاخه می تونیم از ابزار Eraser استفاده کنیم.

گام چهارم
یک کپی دیگه از تصویر رو Paste می کنیم. اون رو Transform می کنیم و تا زمانی که کل متن با آوند و شاخه ها پوشیده بشه، این کار رو ادامه میدیم.

گام پنجم
لایه های مربوط به آوندها و شاخه ها رو با همدیگه توی یک گروه قرار میدیم و بعد هم اسم این گروه رو تغییر میدیم و اسمش رو میزاریم Vines.

گام ششم
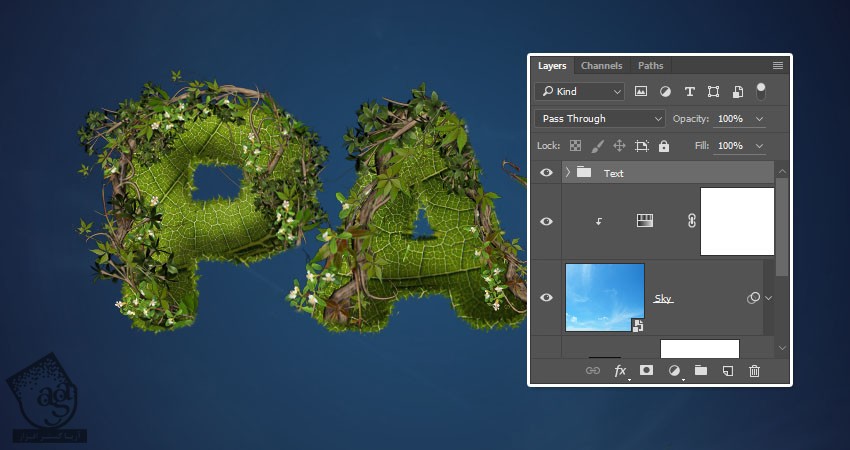
تمام لایه هایی که داریم رو به غیر لایه های پس زمینه رو با هم توی یک گروه قرار میدیم و اسم این گروه رو میزاریم Text.

اضافه کردن Layer Style به گروه متن
روی لایه گروه متن دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
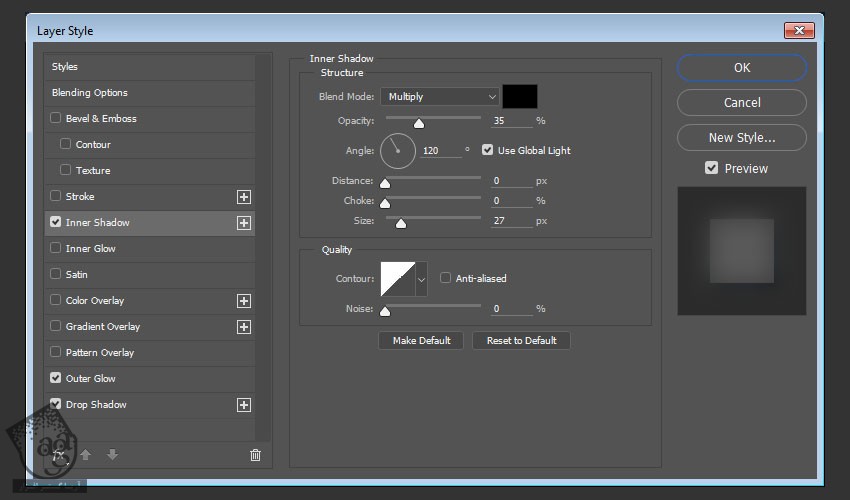
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 35 درصد
Distance روی 0
Size روی 27

گام دوم
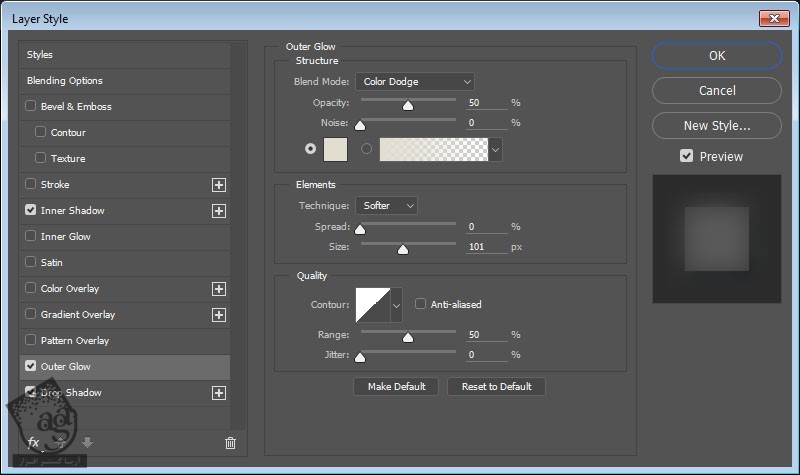
یک Inner Glow با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Color Dodge
Opacity روی 50 درصد
Color روی #e1ddd1
Size روی 101

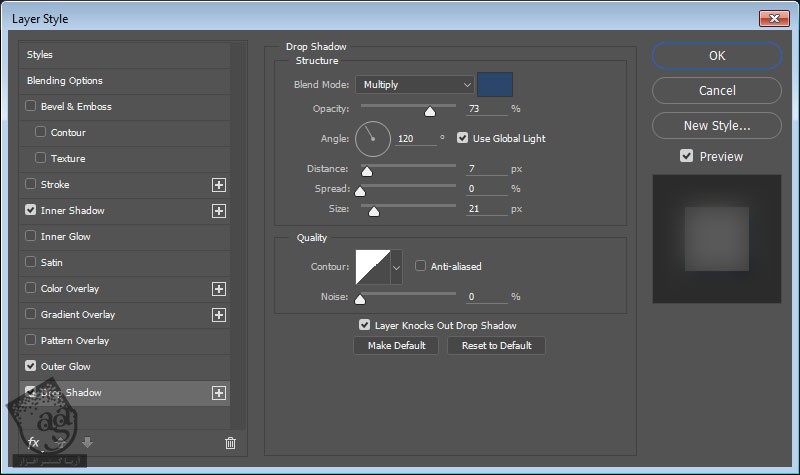
گام سوم
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Color روی #2b466b
Opacity روی 73 درصد
Distance روی 7
Size روی 21

این هم از Layer Style گروه متن.

اضافه کردن یک پس زمینه دیگه و تنظیم رنگ متن
گام اول
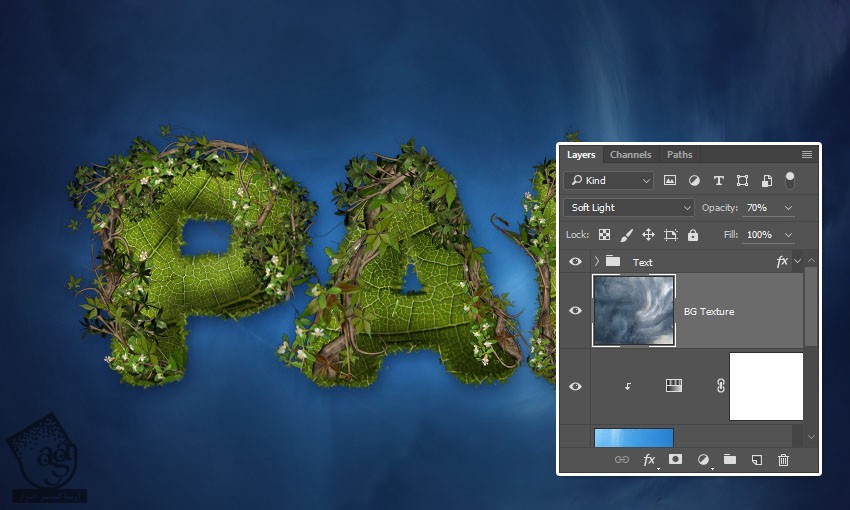
تصویر Storm Brewing Stock رو زیر گروه متن قرار میدیم و بعد هم اسم لایه رو بهBG Texture تغییر میدیم.
Blend Mode لایه BG Texture رو روی Soft Light و بعد هم Opacity اون رو روی 70 درصد قرار میدیم.

گام دوم
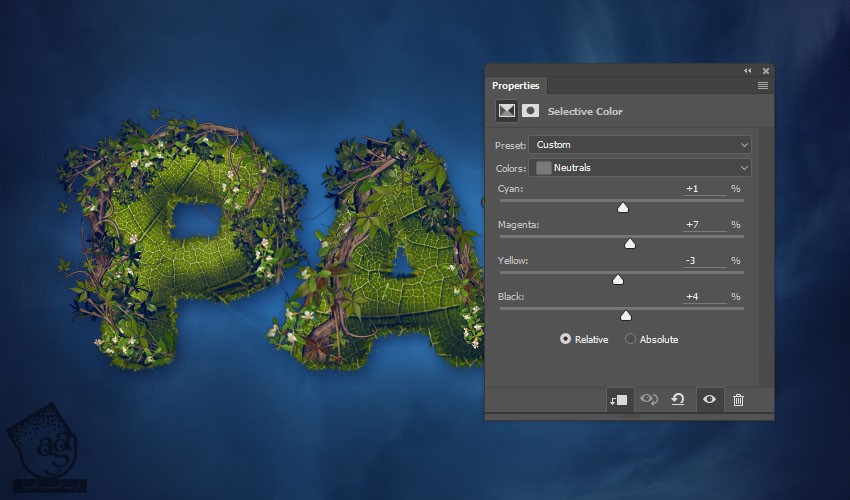
یک Selective Color Adjustment Layer در بالای گروه Text دریت می کنیم و اون رو Clip می کنیم.
از منوی Colors، گزینه Neutrals رو انتخاب می کنیم و مقادیر زیر رو به شکلی که می بینین، تغییر میدیم:
Cyan روی 1
Magenta روی 7
Yellow روی -3
Black روی 4

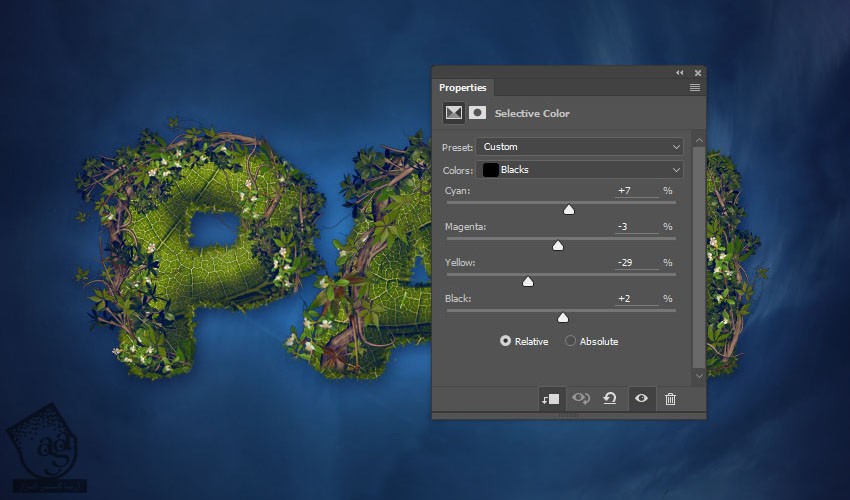
گام سوم
از منوی Colors، گزینه Blacks رو انتخاب می کنیم و مقادیر زیر رو به شکلی که می بینین، تغییر میدیم:
Cyan روی 7
Magenta روی -3
Yellow روی -29
Black روی 2

اضافه کردن افکت درخشندگی
گام اول
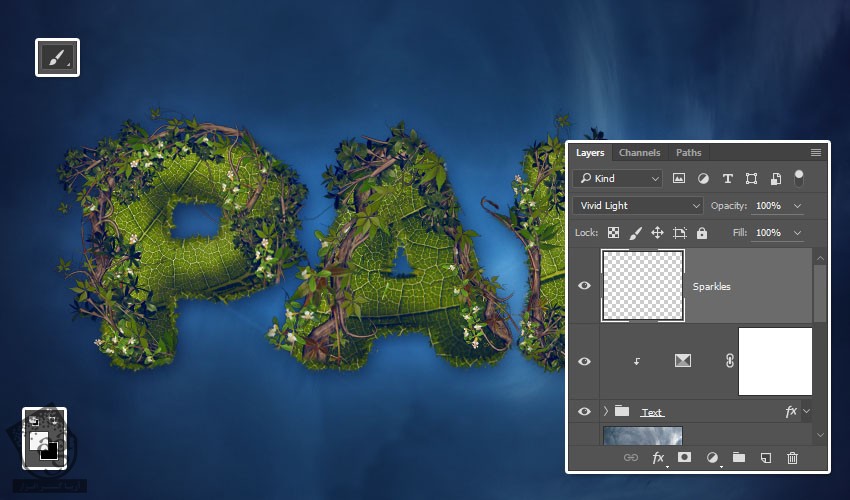
یک لایه جدید در بالای تمام لایه ها درست می کنیم. اسم این لایه رو میزاریم Sparkles و بعد هم Blend Mode رو روی Vivid Light قرار میدیم.
ابزار Brush رو بر می داریم و کد رنگی #fcf5d7 رو برای Foreground Color یا رنگ پیش زمینه در نظر می گیریم.

گام دوم
هر قلمویی که دوست داریم رو از مجموعه قلموهای Chic Sparkles انتخاب می کنیم. بعد هم تنظیمات پنل Brush مثل Spacing و Shape Dynamics رو تغییر میدیم.
حالا روی متن کلیک و درگ می کنیم تا افکت درخشندگی بهش اضافه بشه.

گام سوم
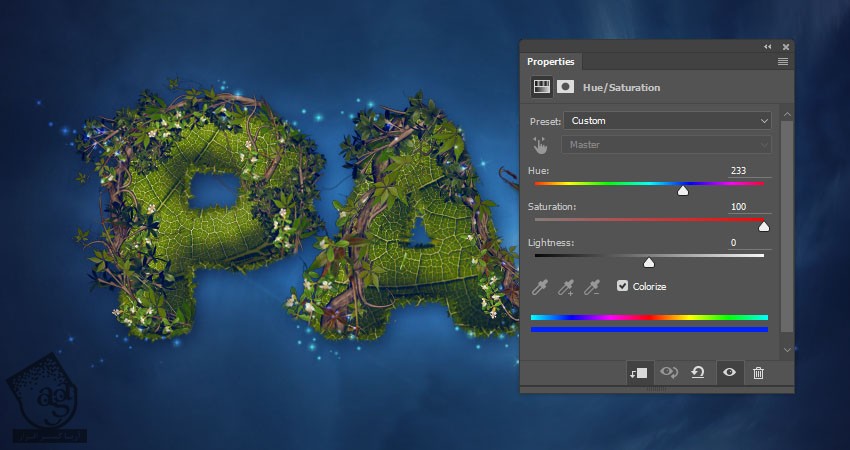
یک Hue / Saturation Adjustment Layer درست می کنیم و با لایه Sparkles اون رو Clip می کنیم.
Colorize رو تیک می زنیم. Hue رو روی 233 و Saturation رو روی 100 قرار میدیم.

اصلاح نهایی رنگ
گام اول
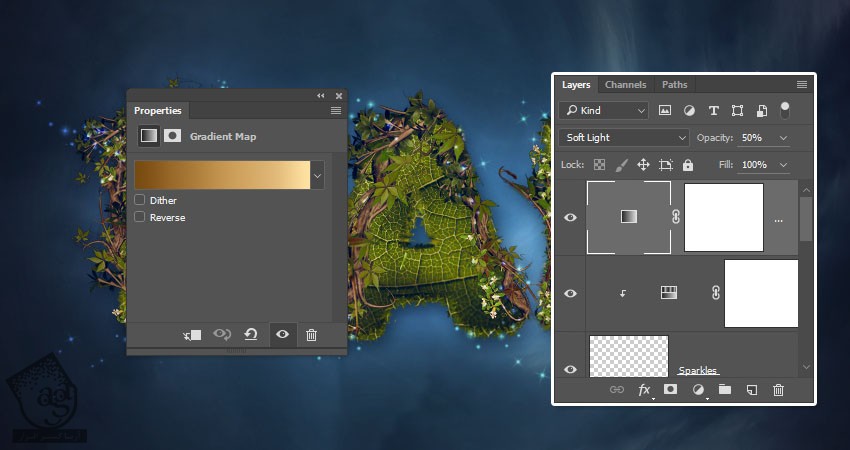
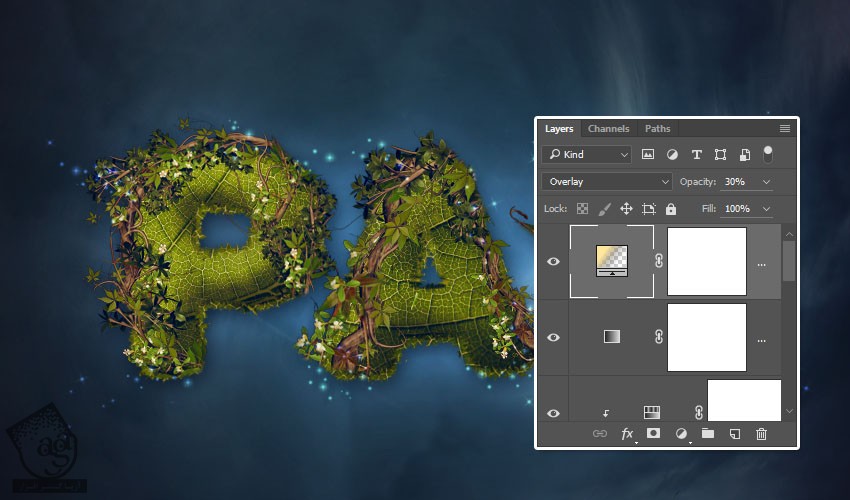
یک Gradient Map Adjustment Layer در بالای تمام لایه ها درست می کنیم. Blend Mode اون رو میزاریم روی Soft Light و Opacity رو روی 50 درصد قرار میدیم. بعد هم روی Gradient کلیک می کنیم تا یک Gradient Fill اضافه بشه.

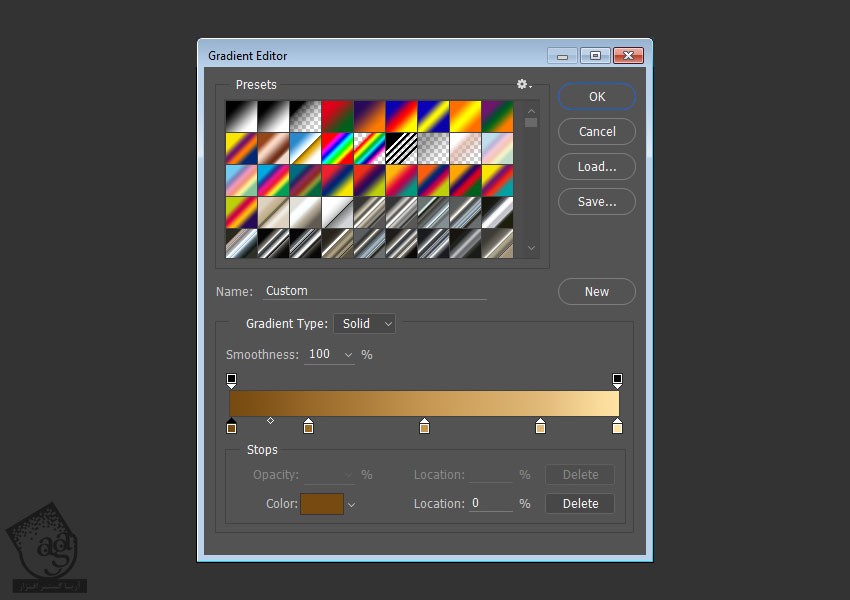
گام دوم
برای ایجاد Gradient، باید زیر نوار گرادیانت کلیک کنیم و Color Stops اضافه کنیم. موقعی که روی هر Color Stop کلیک می کنیم، می تونیم مقادیر Color و Location رو تغییر بدیم. در زیر می تونین این مقادیر رو از چپ به راست مشاهده کنین:
Color – Location
#774a11 – 0%
#976828 – 20%
#c49651 – 50%
#e1b978 – 80%
#ffe3a3 – 100%

گام سوم
یک Gradient Adjustment Layer به بالای تمام لایه ها اضافه می کنیم.
با استفاده از کدرنگی #ffe79d در چپ و #000000 در راست، یک Fill Color to Transparent Gradient درست می کنیم و Angle رو روی -41 قرار میدیم.

گام چهارم
Blend Mode لایه Gradinet رو روی Overlay و Opacity رو روی 30 درصد قرار میدیم.
این هم از اصلاح نهایی رنگ. به این ترتیب، تن زرد رنگ زیبایی به گوشه اضافه شد.

تبریک! تمام شد!
افکت نهایی رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی پیتر پن ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت