No products in the cart.
آموزش Photoshop : طراحی نشان Retro Vintage – قسمت سوم

آموزش Photoshop : طراحی نشان Retro Vintage – قسمت سوم
توی این آموزش، طراحی نشان Retro Vintage رو با Photoshop با هم می بینیم و با ابزارها و تکنیک های مورد نیاز آشنا میشیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی نشان Retro Vintage ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی نشان Retro Vintage – قسمت اول “
” آموزش Photoshop : طراحی نشان Retro Vintage – قسمت دوم “
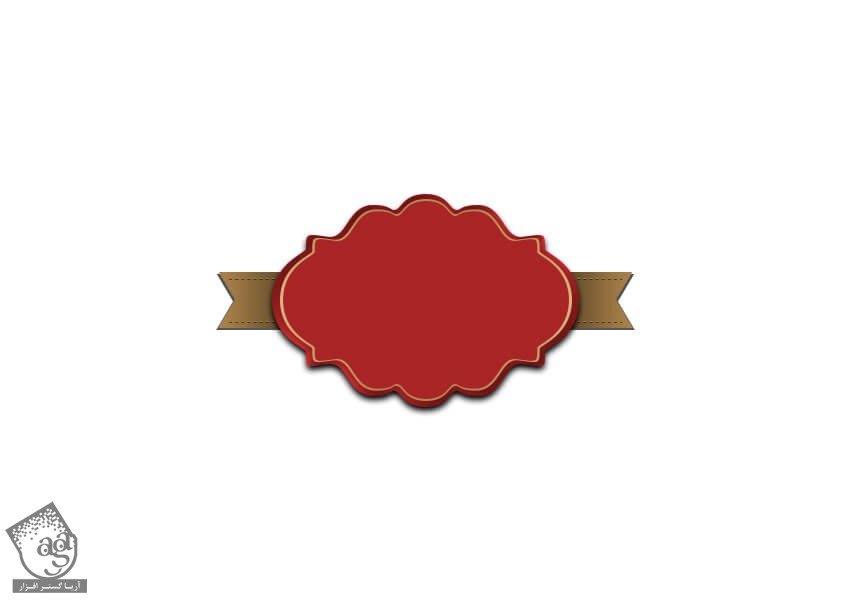
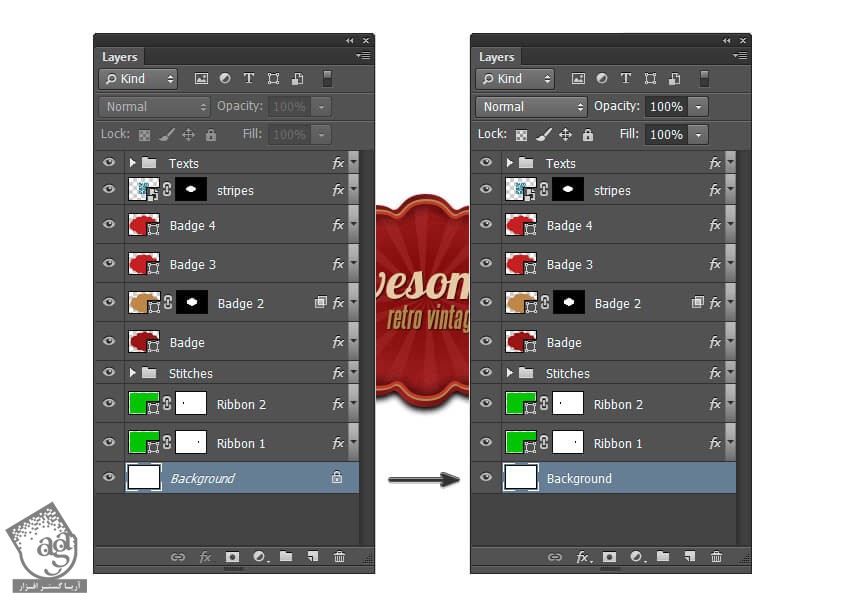
Duplicate و اضافه کردن Layer Style به شکل نشان
گام اول
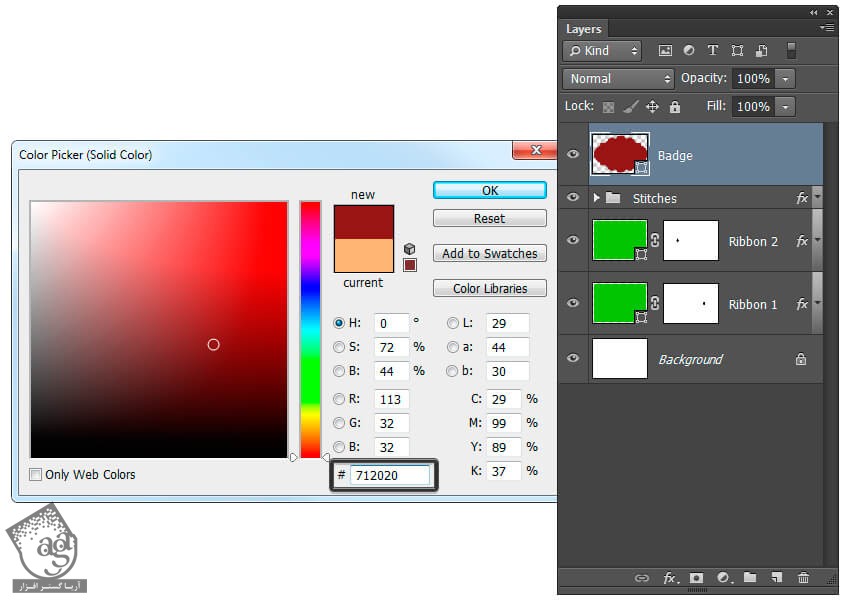
با ماوس روی Thumbnail لایه Badge کلیک کرده و Color Pick رو باز می کنیم. کد رنگی #712020 رو براش در نظر می گیریم و Ok می زنیم.

گام دوم
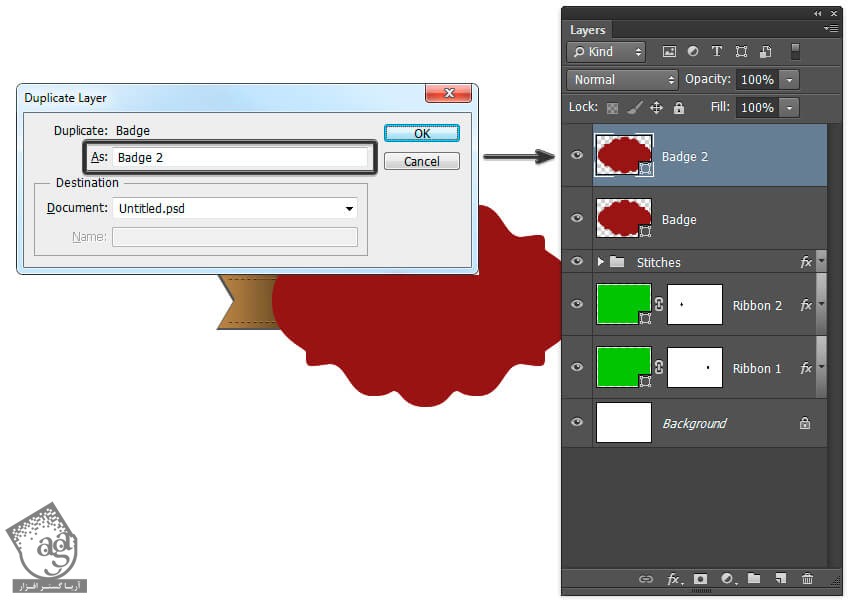
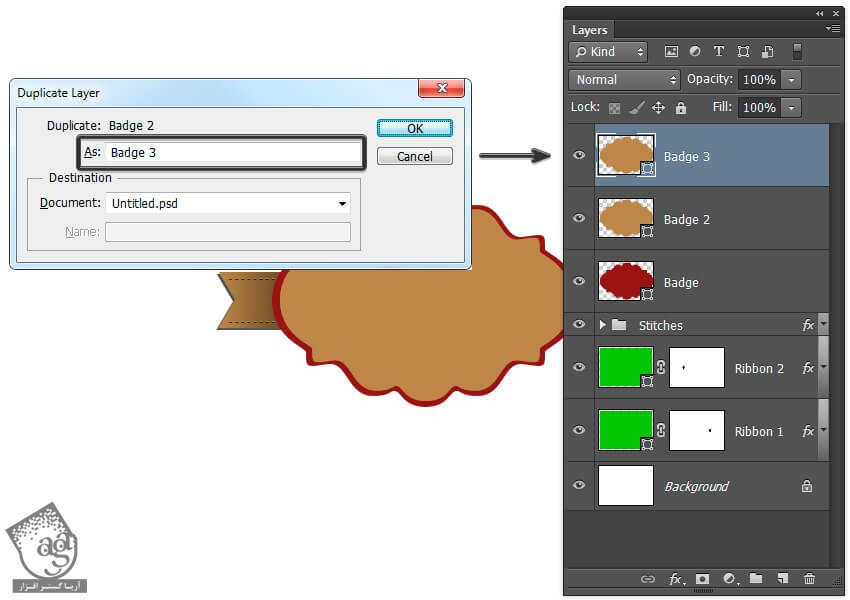
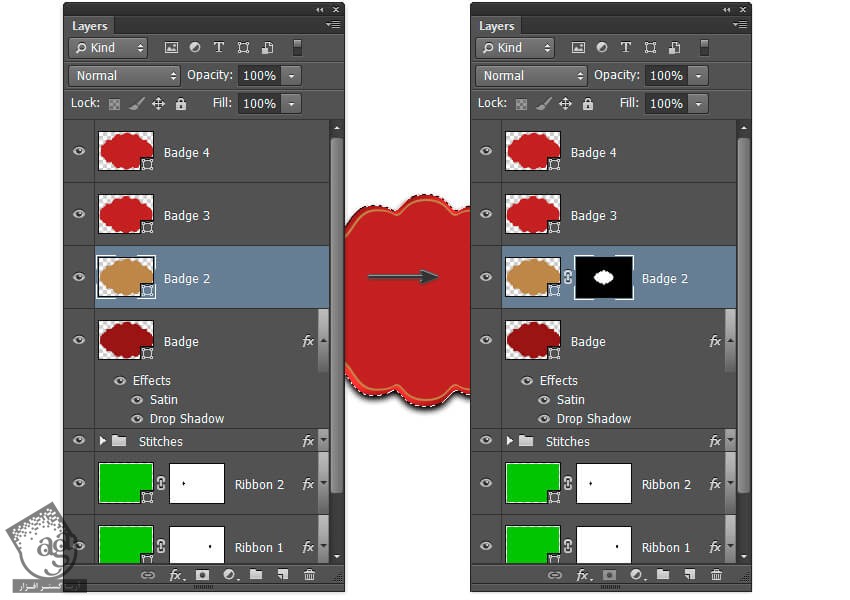
لایه Badge رو انتخاب کرده و وارد مسیر Layer > Duplicate Layer میشیم و عنوان Badge 2 رو وارد می کنیم.

گام سوم
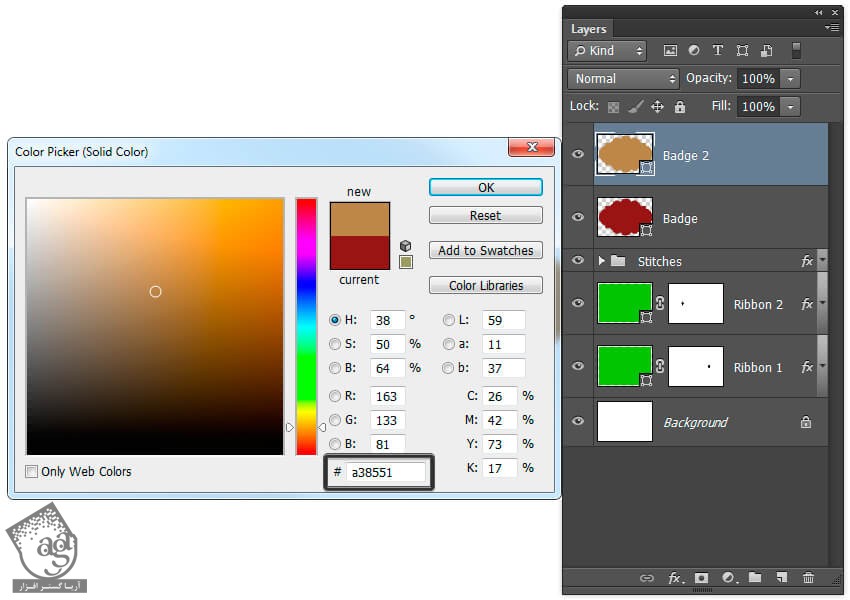
روی Thumbnail لایه Badge2 دابل کلیک کرده و کد رنگی #a38551 رو براش در نظر می گیریم و Ok می زنیم.

گام چهارم
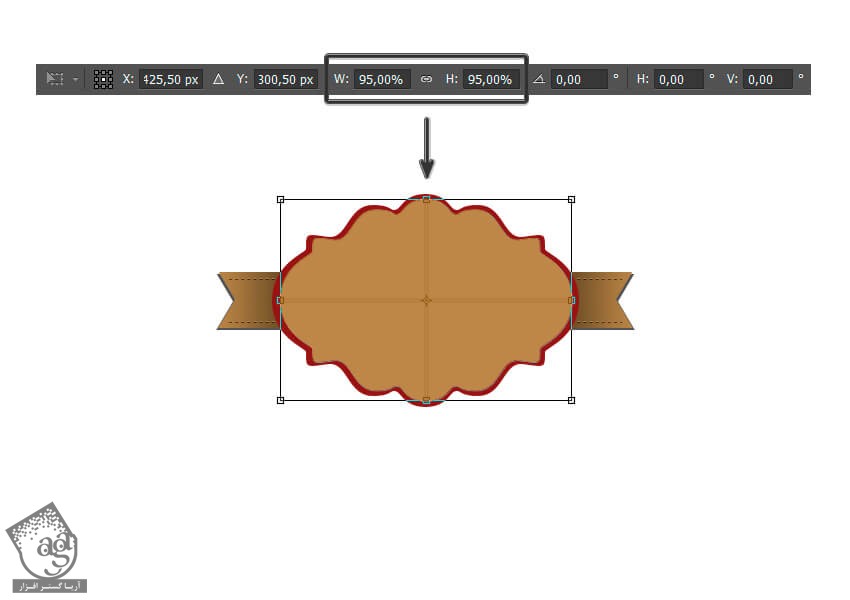
Ctrl+T رو فشار داده و W رو روی 95 درصد و H رو روی 95 درصد قرار میدیم.

گام پنجم
لایه Badge2 رو انتخاب کرده و وارد مسیر Layer > Duplicate Layer میشیم و عنوان Badge3 رو وارد می کنیم.

گام ششم
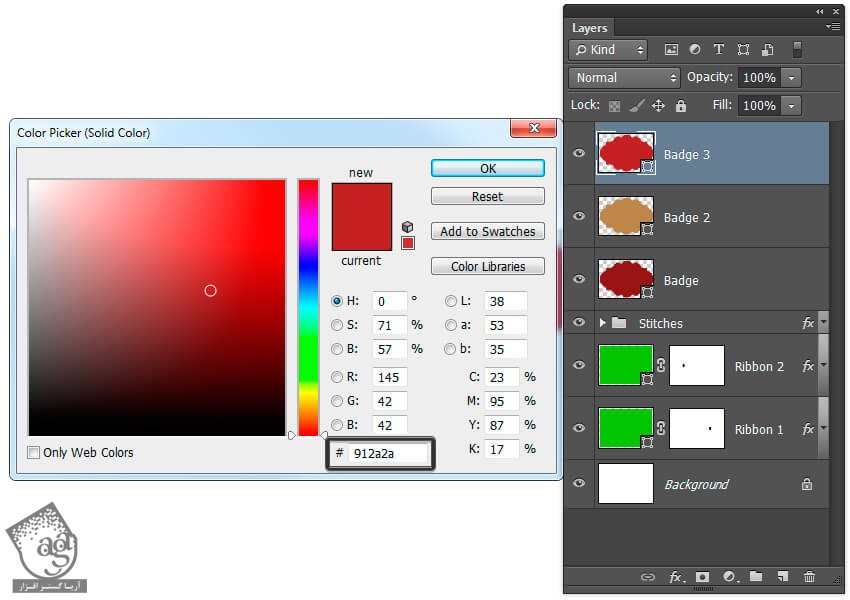
روی Thumbnail لایه Badge3 دابل کلیک می کنیم. کد رنگی #912a2a رو وارد کرده و Ok می زنیم.

گام هفتم
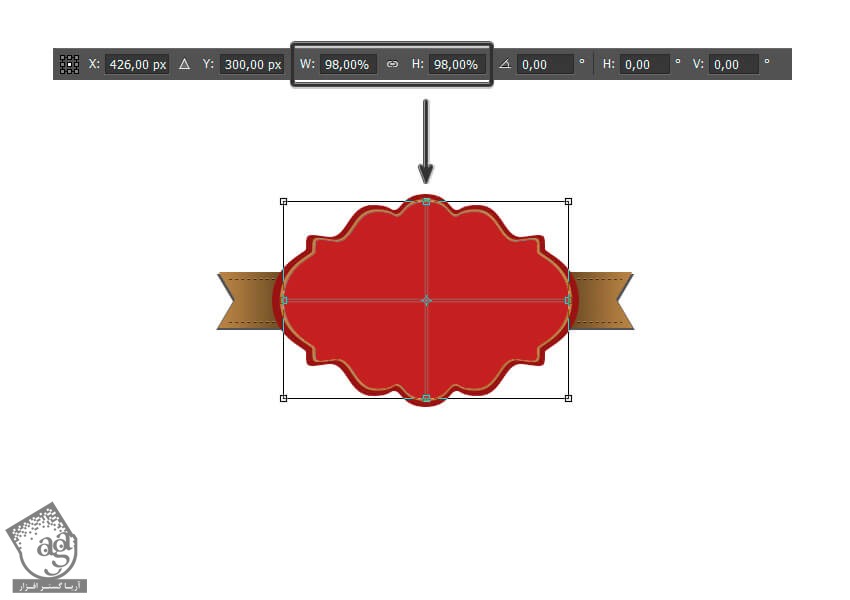
Ctrl+T رو فشار داده و W رو روی 98 درصد و H رو روی 98 درصد قرار میدیم.

گام هشتم
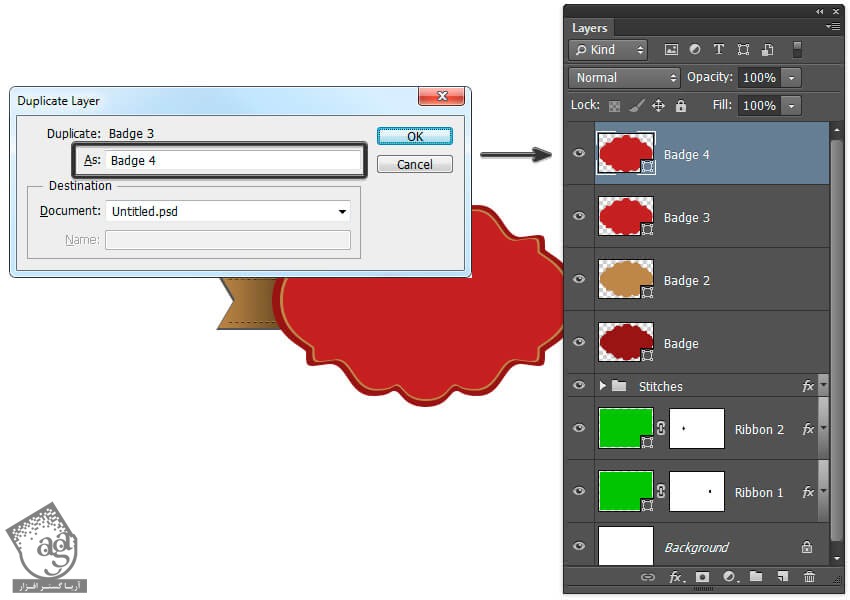
لایه Badge3 رو انتخاب کرده و وارد مسیر Layer > Duplicate Layer میشیم و عنوان Badge4 رو وارد می کنیم.

گام نهم
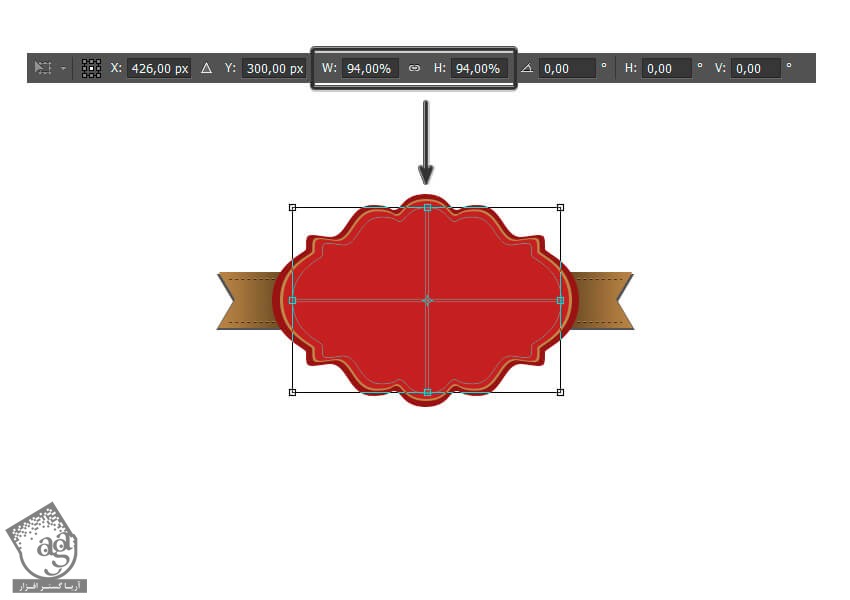
Ctrl+T رو فشار داده و W رو روی 94 درصد و H رو روی 94 درصد قرار میدیم.

گام دهم
لایه Badge رو انتخاب می کنیم. روی اون کلیک راست کرده و وارد Blending Options میشیم و Layer Style زیر رو وارد می کنیم.
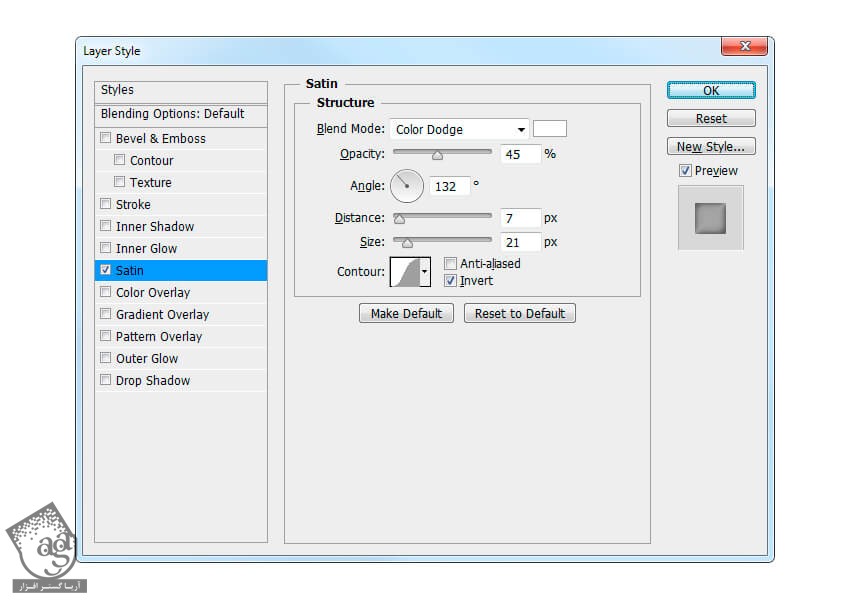
Satin :
Blend Mode روی Color Dodge
Color روی #ffffff
Opacity روی 45 درصد
Angle روی 132 درجه
Distance روی 7 پیکسل
Size روی 21 پیکسل
Invert رو تیک می زنیم

گام یازدهم
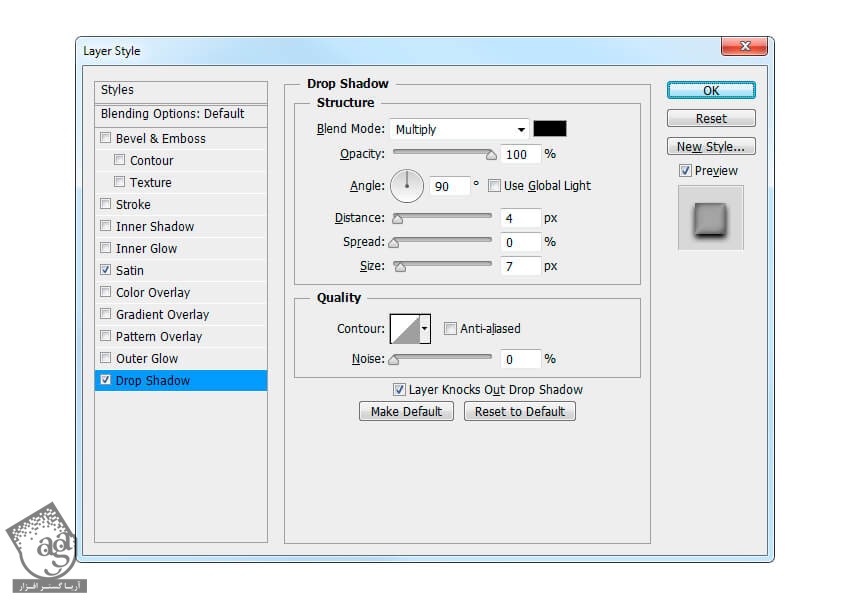
Drop Shadow :
Blend Mode روی Multiply
Color روی #000000
Opacity روی 100 درصد
تیک Use Global Light رو بر می داریم
Angle روی 90 درجه
Distance روی 4 پیکسل
Spread روی 0 درصد
Size روی 7 پیکسل
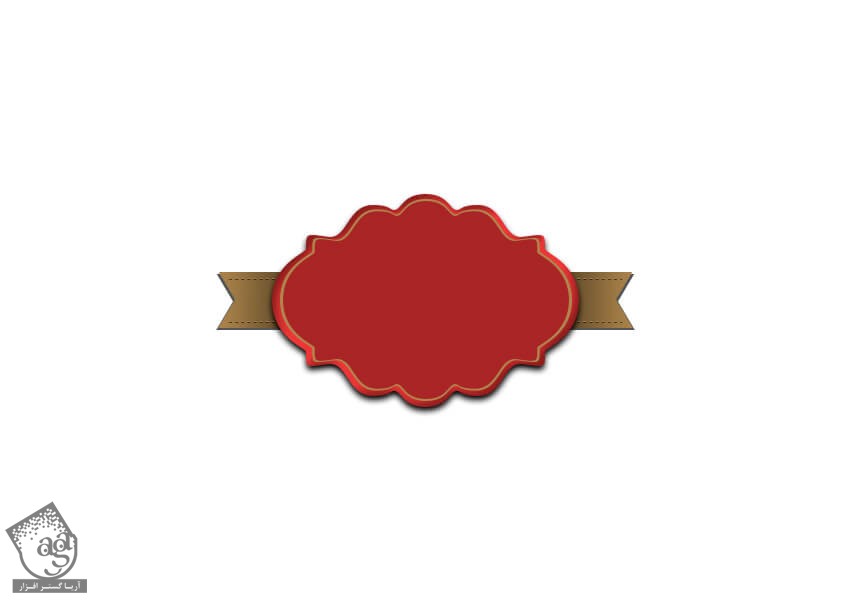
Ok می زنیم و تغییرات رو اعمال می کنیم.


گام دوازدهم
لایه Badge2 رو انتخاب می کنیم. Ctrl رو نگه داشته و روی Thumbnail لایه Badge کلیک می کنیم و وارد مسیر Layer > Layer Mask > Reveal Selection میشیم.

گام سیزدهم
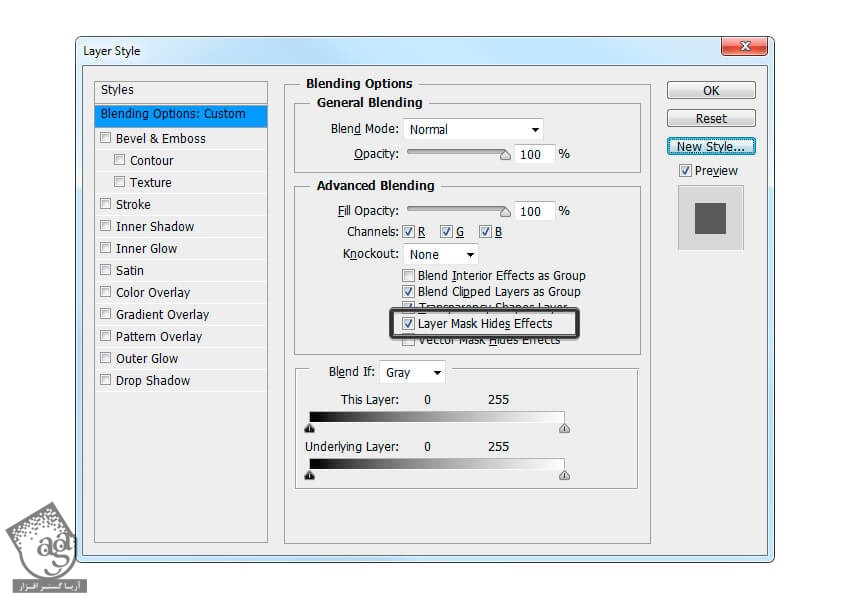
همچنان که لایه Badge2 انتخاب شده، کلیک راست کرده و Blending Options رو انتخاب می کنیم و Layer Mask Hides Effects رو تیک می زنیم.

گام چهاردهم
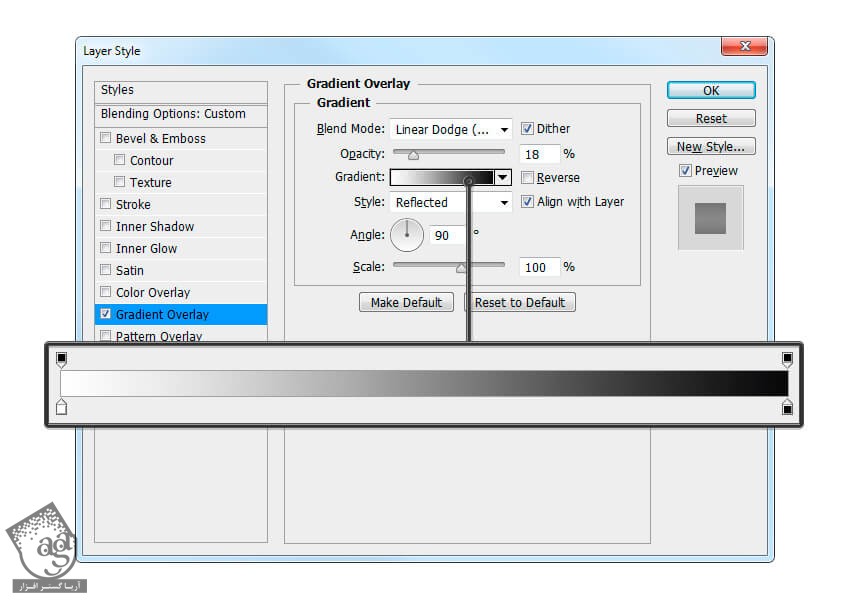
Gradient Overlay :
Blend Mode روی Linear Dodge
Dither رو تیک می زنیم
Opacity روی 18 درصد
Style روی Reflected
Angle روی 90 درجه
Scale روی 100 درصد
روی Gradient کلیک کرده و تنظیمات زیر رو وارد می کنیم:
Color Stop1 به صورت Color #ffffff و Location 0%
Color Stop2 به صورت Color #171718 و Location 100%

گام پانزدهم
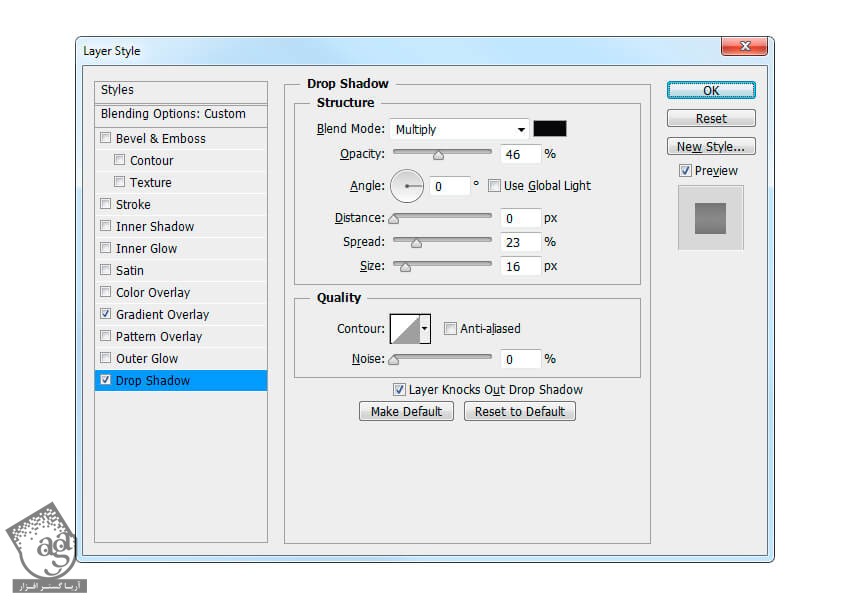
Drop Shadow :
Blend Mode روی Multiply
Color روی #171718
Opacity روی 46 درصد
Distance روی 0 پیکسل
Spread روی 23 درصد
Size روی 16 پیکسل
Ok می زنیم.


گام شانزدهم
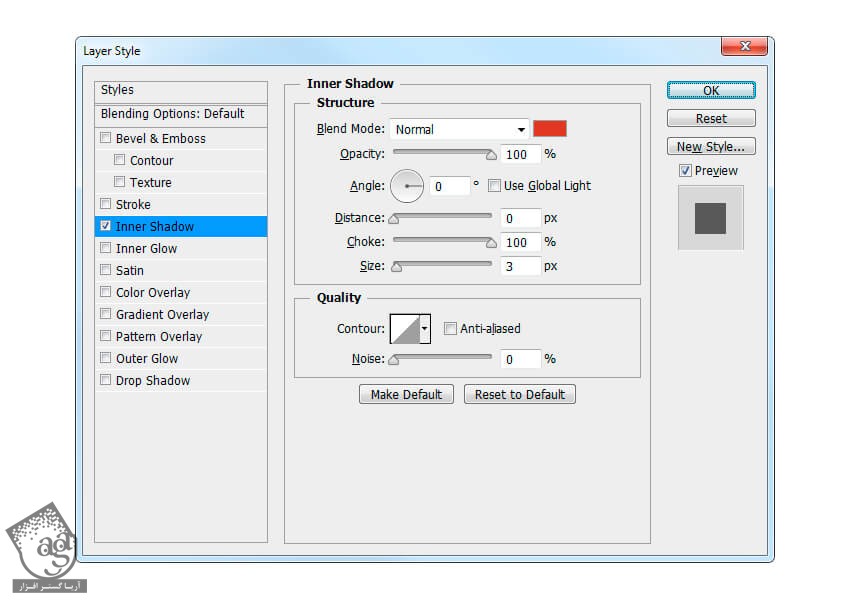
لایه Badge3 رو انتخاب می کنیم. روی اون کلیک راست کرده و وارد Blending Options میشیم و Layer Style زیر رو اعمال می کنیم.
Blend Mode روی Normal
Color روی #a73d2c
Opacity روی 100 درصد
Distance روی 0 پیکسل
Choke روی 100 درصد
Size روی 3 پیکسل

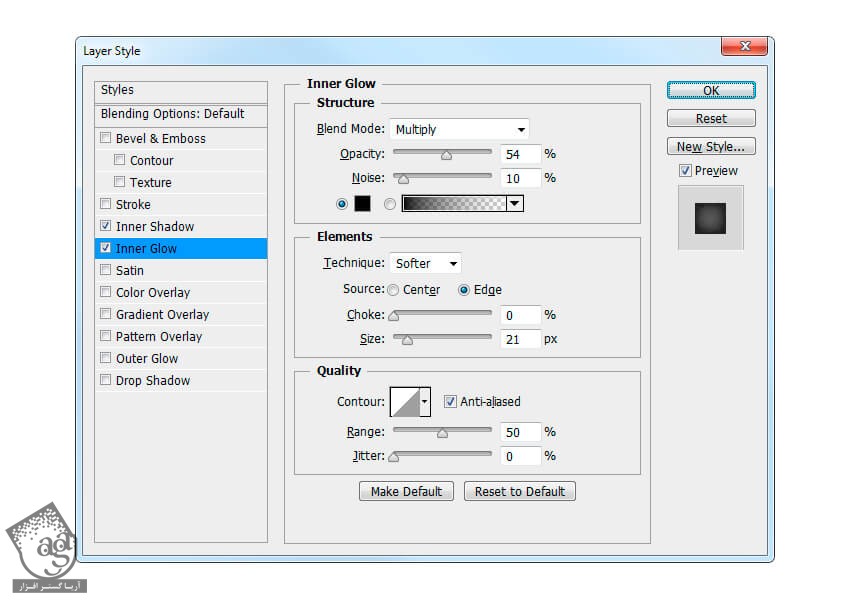
گام هفدهم
Inner Glow :
Blend Mode روی Multiply
Opacity روی 54 درصد
Noise روی 10 درصد
Color روی #000000
Technique روی Softer
Source روی Edge
Choke روی 0 درصد
Size روی 21 پیکسل
Anti aliased رو تیک می زنیم
Ok می زنیم و تنظیمات رو اعمال می کنیم.


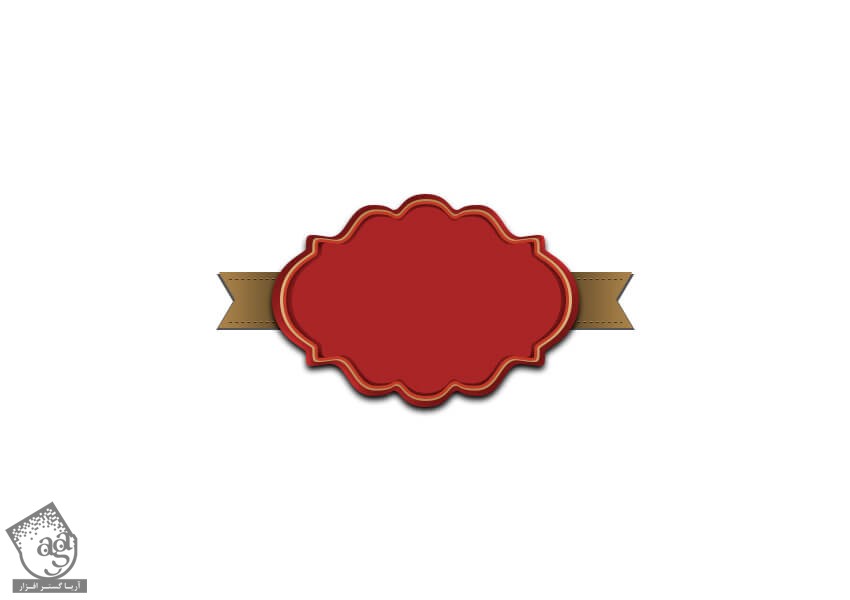
گام هجدهم
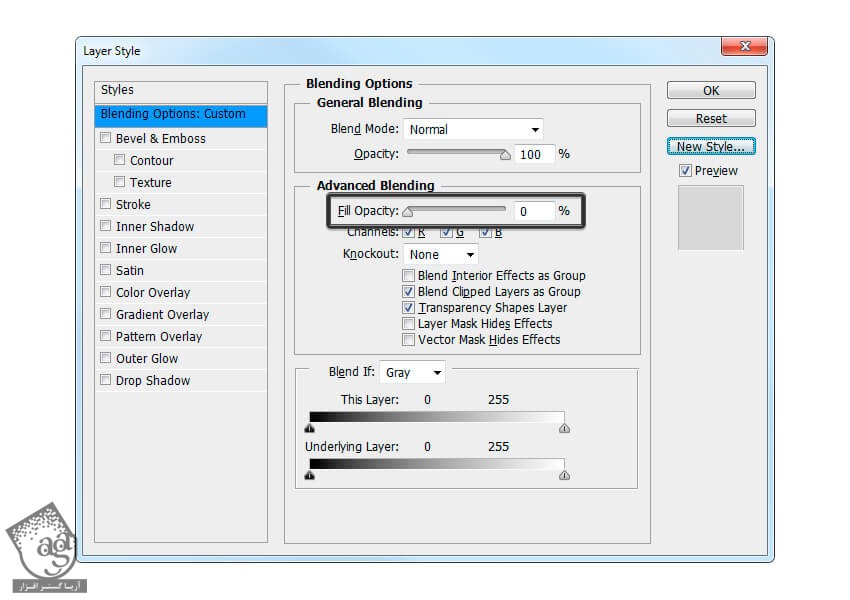
لایه Badge3 رو انتخاب می کنیم. کلیک راست کرده و Blending Options رو انتخاب کرده و Layer Style زیر رو اعمال می کنیم.
Fill Opacity رو میزاریم روی 0 درصد

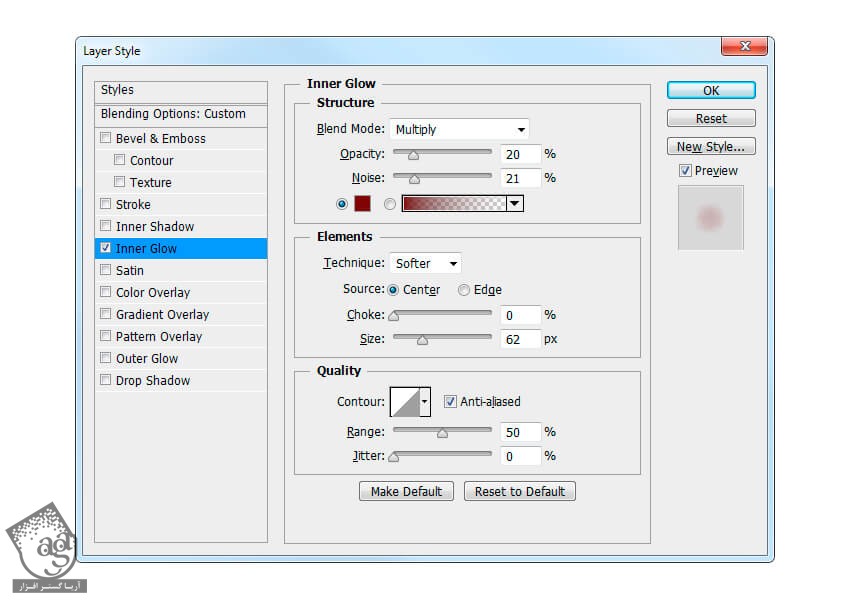
گام نوزدهم
Inner Glow :
Blend Mode روی Multiply
Opacity روی 20 درصد
Noise روی 21 درصد
Color روی #5e1010
Technique روی Softer
Source روی Center
Choke روی 0 درصد
Size روی 62 پیکسل
Anti aliased رو تیک می زنیم
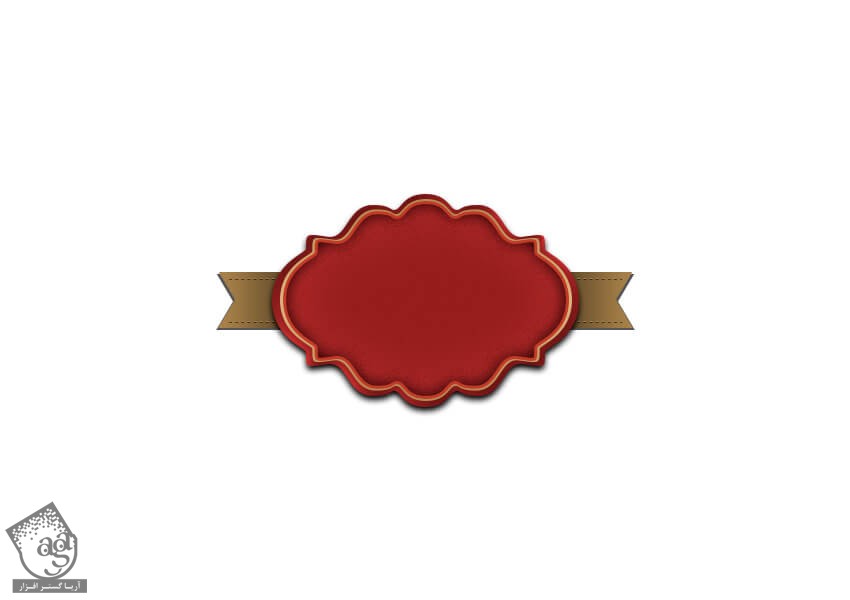
Ok می زنیم.


توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
گام بیستم
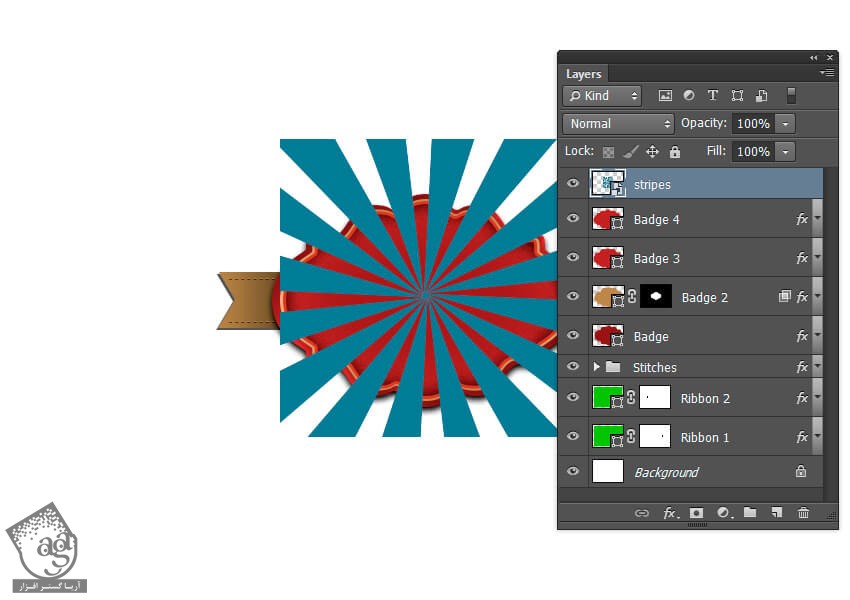
وارد مسیر File > Place میشیم. تصویری مشابه تصویر زیر رو انتخاب کرده و Place رو می زنیم. تصویر رو یک مقدار به بالا برده و Enter می زنیم.

گام بیست و یکم
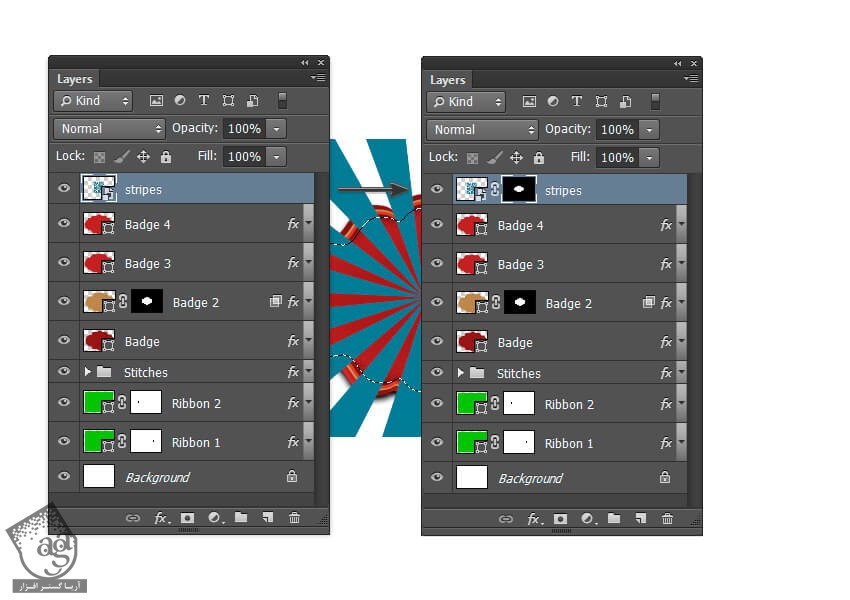
لایه Stripes رو انتخاب کرده و Ctrl رو نگه می داریم و روی Thumbnail لایه Badge4 کلیک می کنیم. وارد مسیر Layer > Layer Mask > Reveal Selection میشیم.

گام بیست و دوم
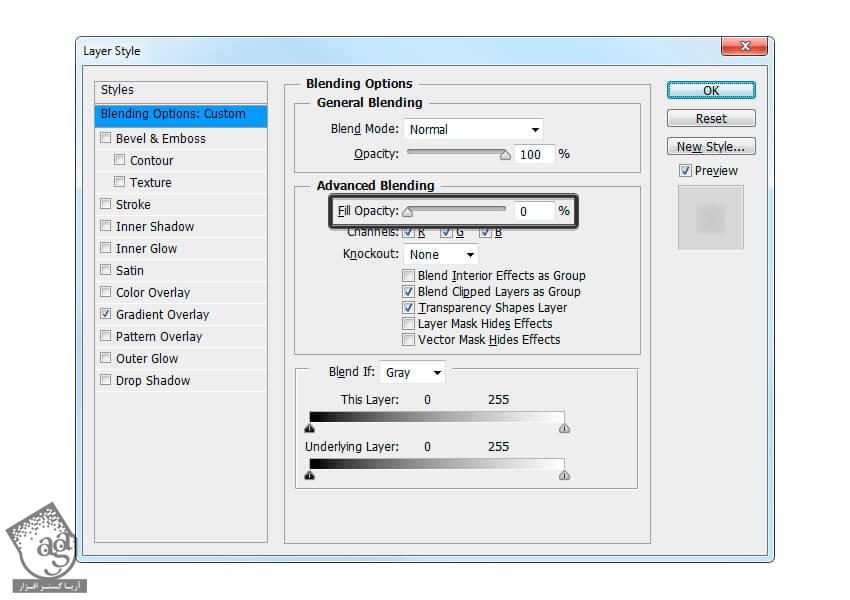
همچنان که لایه Stripes انتخاب شده، روی اون کلیک راست کرده و Blending Options رو انتخاب کرده و Layer Style زیر رو اعمال می کنیم.
Fill Opacity روی 0 درصد

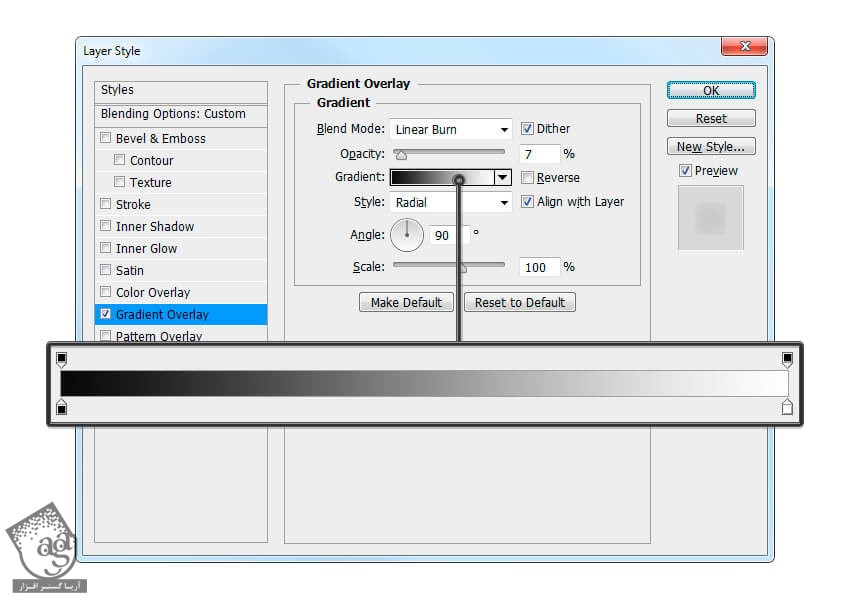
گام بیست و سوم
Gradient Overlay :
Blend Mode روی Linear Burn
Dither رو تیک می زنیم
Opacity روی 7 درصد
Style روی Radial
Scale روی 100 درصد
Gradient رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم:
Color Stop1 به صورت Color #171818 و Location روی 0 درصد
Color Stop2 به صورت Color #ffffff و Location روی 100 درصد


اضافه کردن متن و Layer Style
گام اول
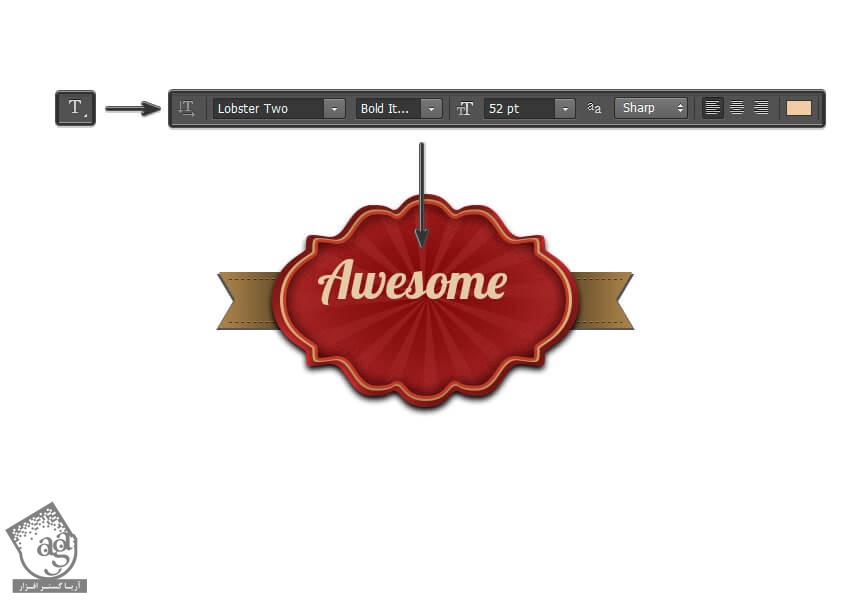
ابزار Type رو برداشته و فونت Lobster2 رو انتخاب می کنیم. Style رو روی Bold Italic و Size رو روی 52 قرار میدیم. Color رو روی #dec9a4 میزاریم و کلمه Awesome رو تایپ می کنیم.

گام دوم
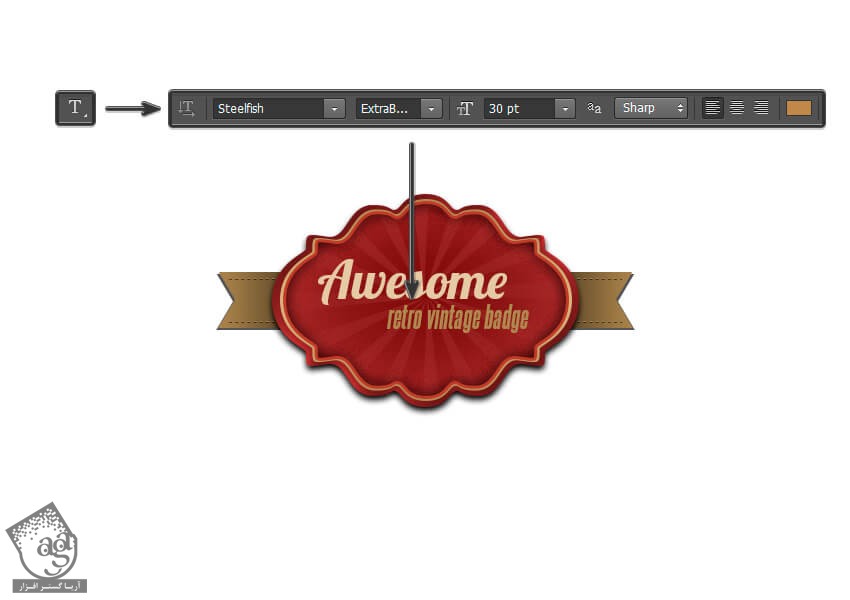
ابزار Type رو برداشته و فونت Steelfish رو انتخاب می کنیم. Style رو روی ExtraBold Italic و Size رو روی 30 و Color رو روی #a58752 قرار میدیم. کلمه Retro Vintage Badge رو تایپ می کنیم.

گام سوم
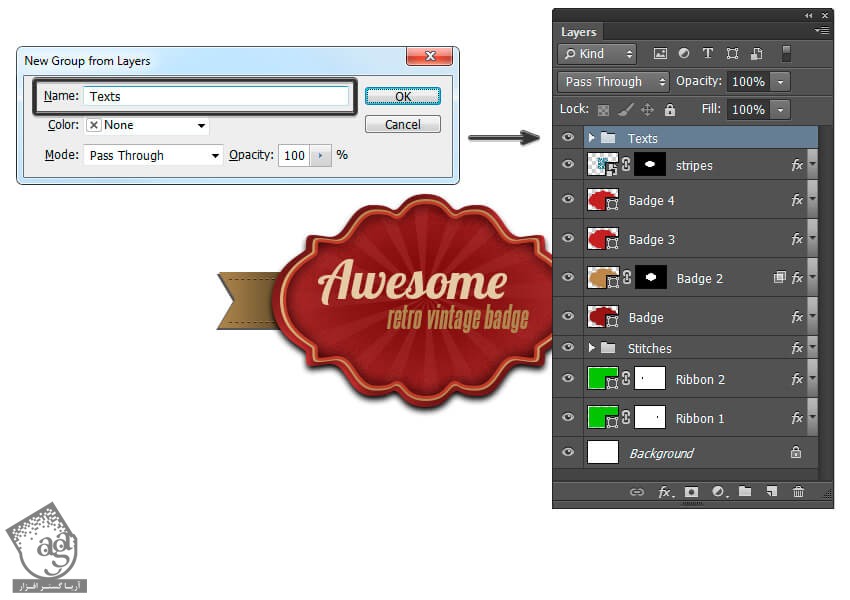
لایه Awesome رو انتخاب می کنیم. Ctrl رو نگه داشته و لایه Retro Vintage Badge رو انتخاب می کنیم. وارد مسیر Layer > New > Group from Layers میشیم و عنوان Texts رو براش در نظر می گیریم.

گام چهارم
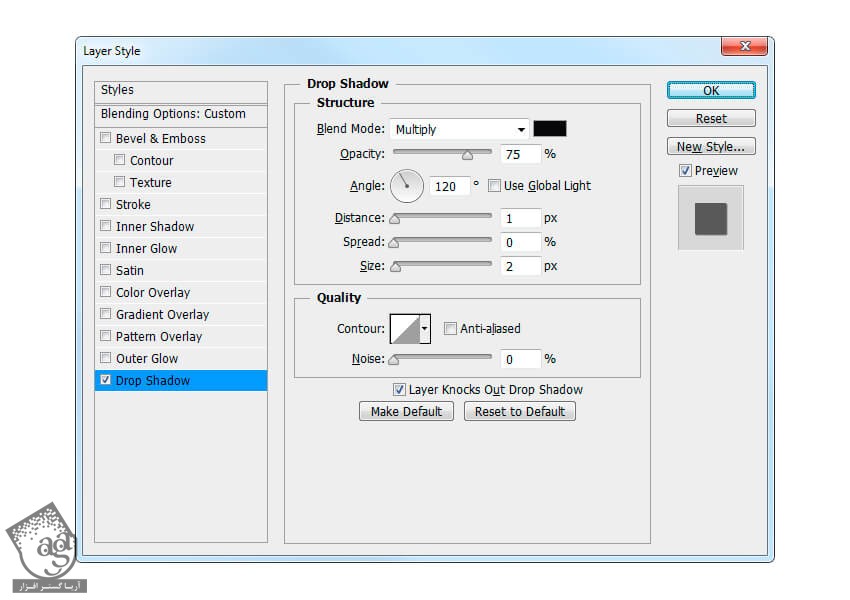
روی گروه Texts کلیک راست کرده و Blending Options رو انتخاب می کنیم. بعد هم Layer Style زیر رو اعمال می کنیم.
Blend Mode روی Multiply
Color روی #171718
Opacity روی 75 درصد
تیک Use Global Light رو بر می داریم
Angle روی 120 درجه
Distance روی 1 پیکسل
Spread روی 0 درصد
Size روی 2 پیکسل
Ok می زنیم.

طراحی پس زمینه
گام اول
لایه Background رو انتخاب می کنیم. وارد مسیر Layer > New > Layer form Background میشیم و عنوان Background رو وارد می کنیم.

گام دوم
لایه Background رو انتخاب کرده و Layer Style زیر رو اعمال می کنیم.
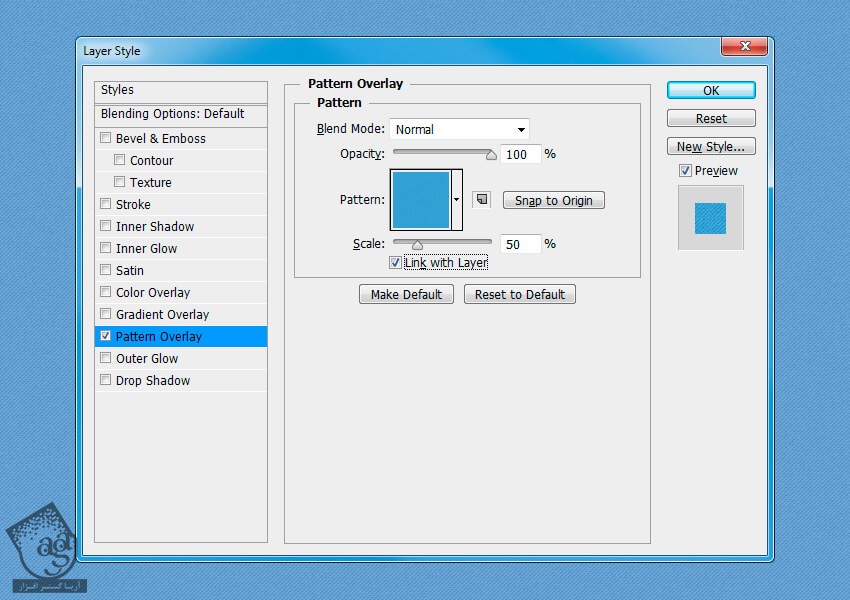
Pattern Overlay :
Blend Mode روی Normal
Opacity روی 100 درصد
روی Pattern کلیک کرده و Blue Stripes Pattern رو انتخاب می کنیم.
Scale روی 50 درصد

گام سوم
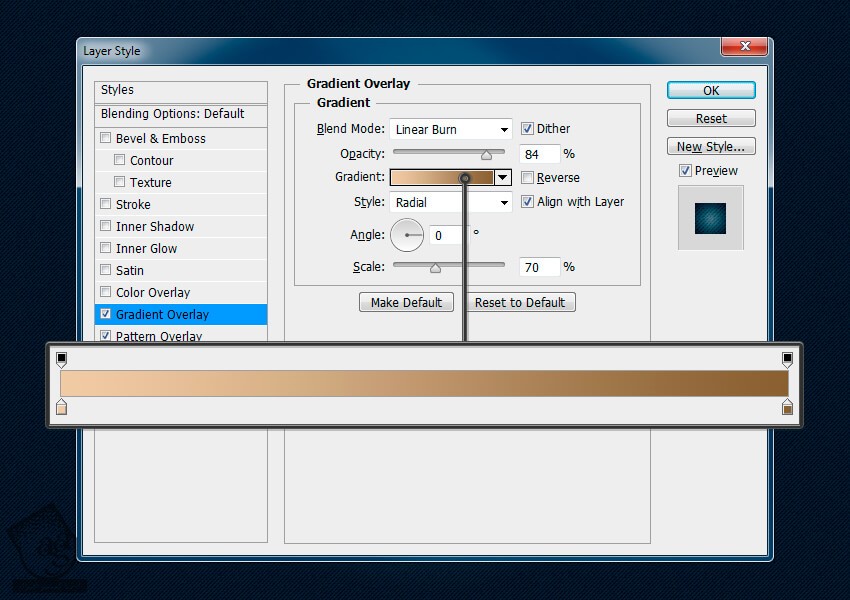
Gradient Overlay :
Blend Mode روی Linear Burn
Dither رو تیک می زنیم
Opacity روی 84 درصد
Style روی Radial
Angle روی 0 درجه
Scale روی 70 درصد
Gradient رو انتخاب کرده و تنظیمات زیر رو وارد می کنیم:
Color Stop1 به صورت Color #dec9a4 و Location روی 0 درصد
Color Stop2 به صورت Color #76603b و Location روی 100 درصد

گام چهارم
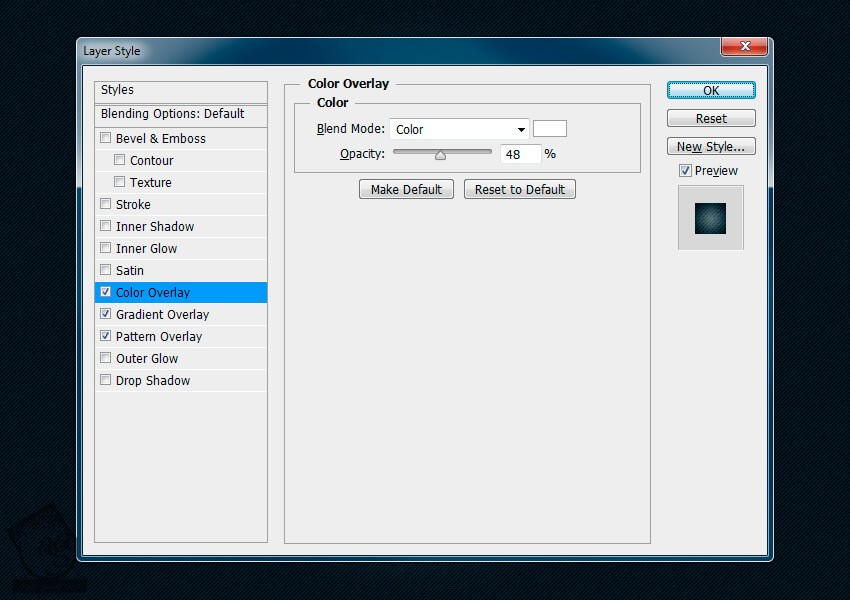
Color Overlay :
Blend Mode روی Color
Color روی #ffffff
Opacity روی 48 درصد
Ok می زنیم.

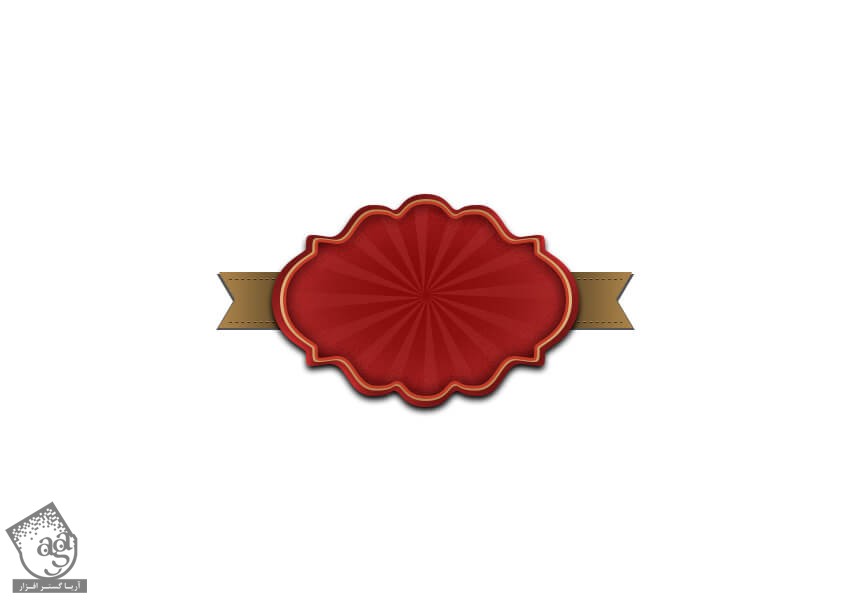
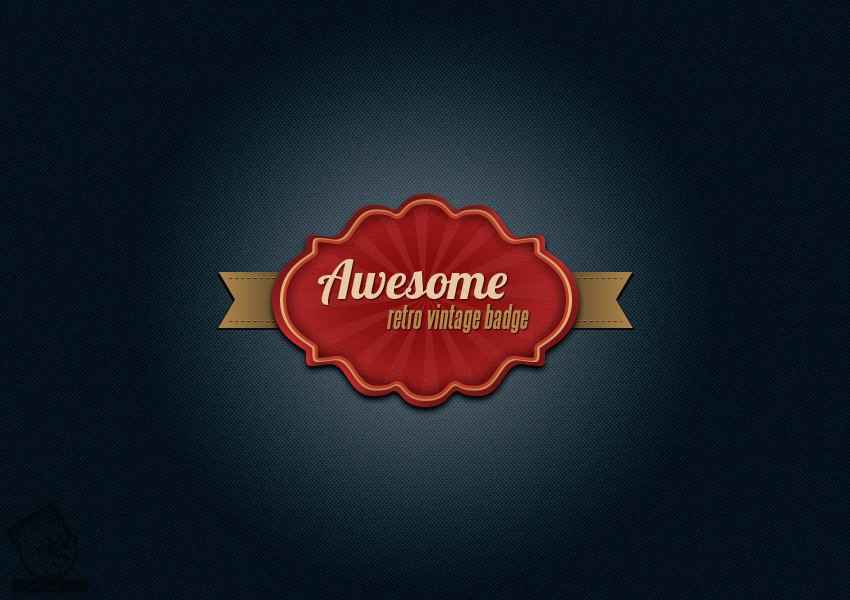
نتیجه رو در زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی نشان Retro Vintage ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت