جمع جزء:
810,000 تومان
آموزش Photoshop : نحوه ایجاد افکت کولاژ با استفاده از Action

آموزش Photoshop : نحوه ایجاد افکت کولاژ با استفاده از Action
توی این آموزش، نحوه ایجاد افکت کولاژ با استفاده از Action در Photoshop رو یاد می گیرین. اول از همه، تصویر پس زمینه رو ادیت می کنیم و بعد هم چند تا تصویر رو بهش اضافه می کنیم. بعد هم هر مرحله رو به صورت یک Action ذخیره می کنیم تا بعدا هم بتونیم ازش استفاده کنیم. در نهایت، نحوه خودکار سازی Action ها رو هم با استفاده از JavaScript یاد می گیریم. بیاین شروع کنیم!
با ” آموزش Photoshop : نحوه ایجاد افکت کولاژ با استفاده از Action ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
تنظیم پس زمینه برای Action
گام اول
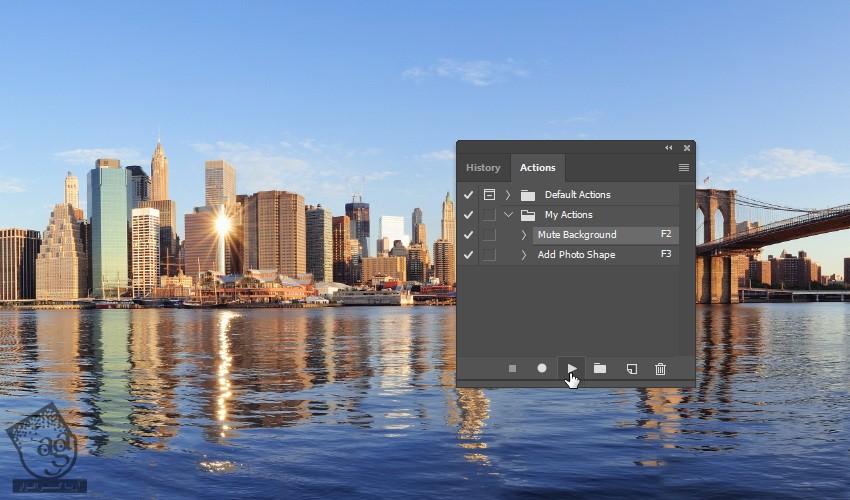
اول از همه تصویری که می خوایم ادیت کنیم رو انتخاب می کنیم. من از تصویر زیر استفاده می کنم.

گام دوم
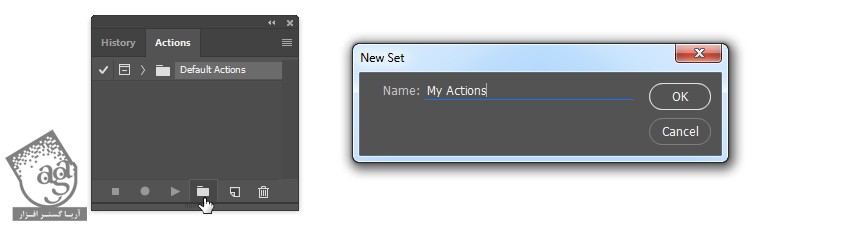
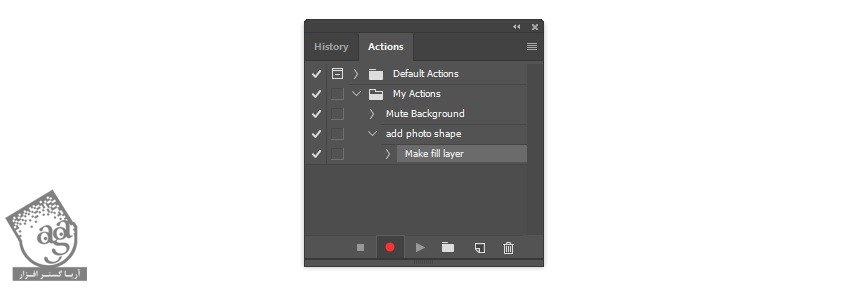
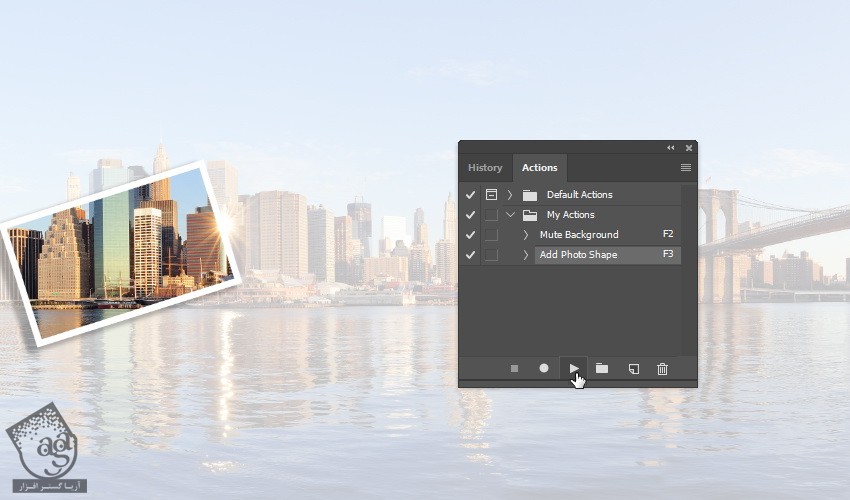
حالا بیاین Action رو درست کنیم. برای مدیریت بهتر، Action رو تفکیک می کنیم. پنل Actions رو باز می کنیم و بعد هم روی آیکن New Set کلیک می کنیم. اسم میزاریم و روی Ok کلیک می کنیم. این Action رو داخل Set قرار میدیم.

گام سوم
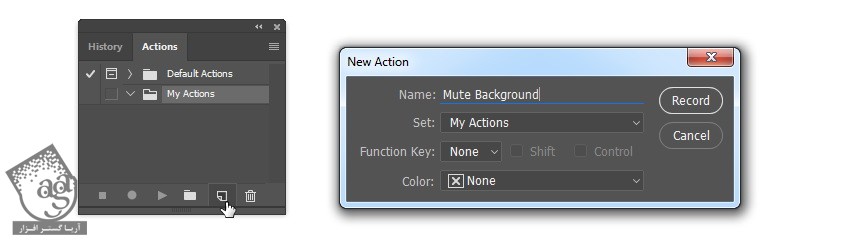
روی آیکن New Action کلیک می کنیم و اسمش رو میزاریم Mute Background. برای شروع record کردن تمام مراحل در فتوشاپ، روی Record کلیک می کنیم. از حالا به بعد، باید حواس مون به پنل Actions باشیم. یادتون باشه که مراحلی که مورد نیاز نیستن رو پشت سر نزارین.

گام چهارم
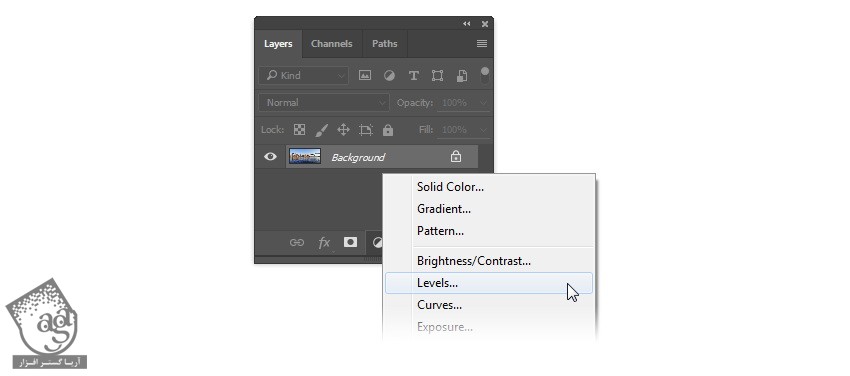
روی آیکن Add Adjustment Layer کلیک می کنیم و بعد هم Levels رو انتخاب می کنیم.

گام پنجم
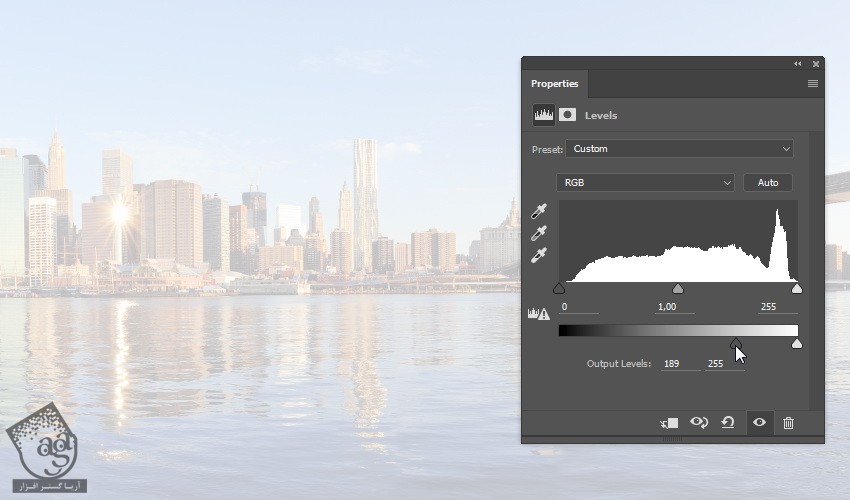
فلش مشکی پارامتر Output Levels رو به سمت راست درگ می کنیم. با این کار، تصویر به تدریج محو میشه و فضای لازم برای اضافه کردن افکت های ویژه به تصویر، در اختیارمون قرار می گیره.

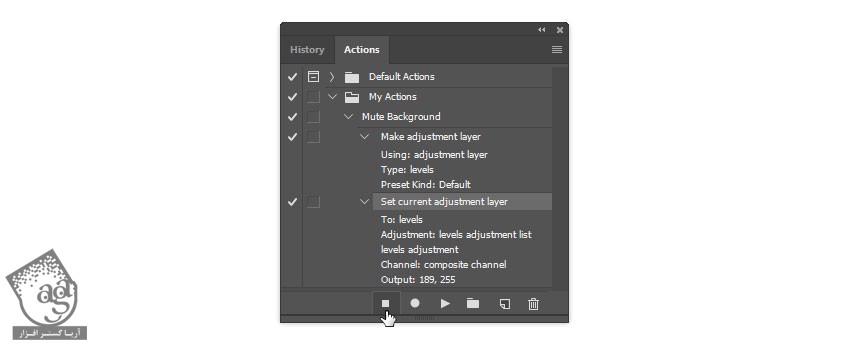
همون طور که می بینین، هر دو تا کاری که الان انجام دادیم، توی پنل Actions ضبط شده. اولین کار انجام شد. روی دکمه Stop که پایین پنل Actions قرار داره، کلیک می کنیم.

طراحی چهارچوب
گام اول
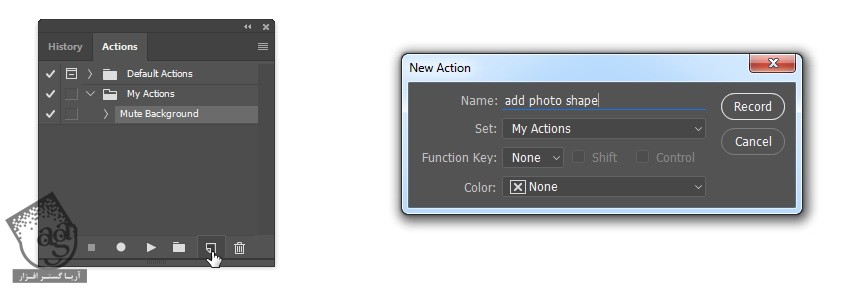
بیاین ادامه بدیم. یک مستطیل رو به تصویر اضافه می کنیم و بعد هم اون رو در پشت عکس اصلی قرار میدیم. توی پنل Actions، روی آیکن New Action کلیک می کنیم.

گام دوم
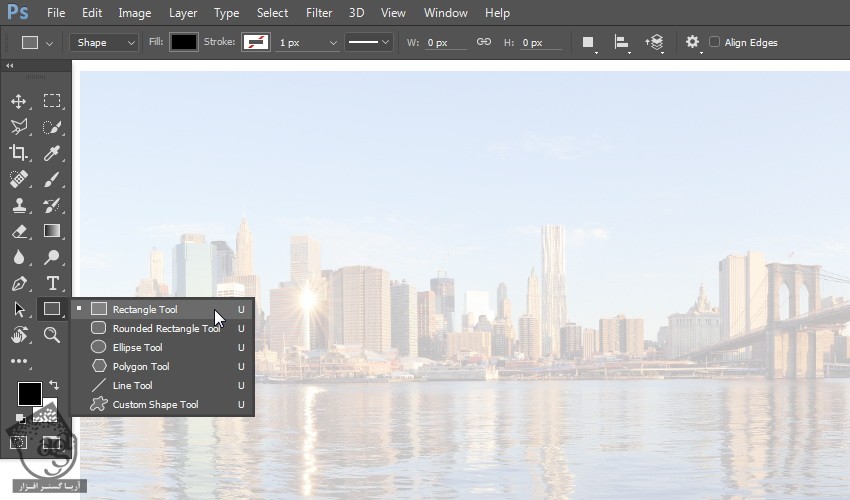
ابزار Rectangle رو بر می داریم. رنگ مشکی رو به عنوان Fill و Shape رو به عنوان Mode در نظر می گیریم.

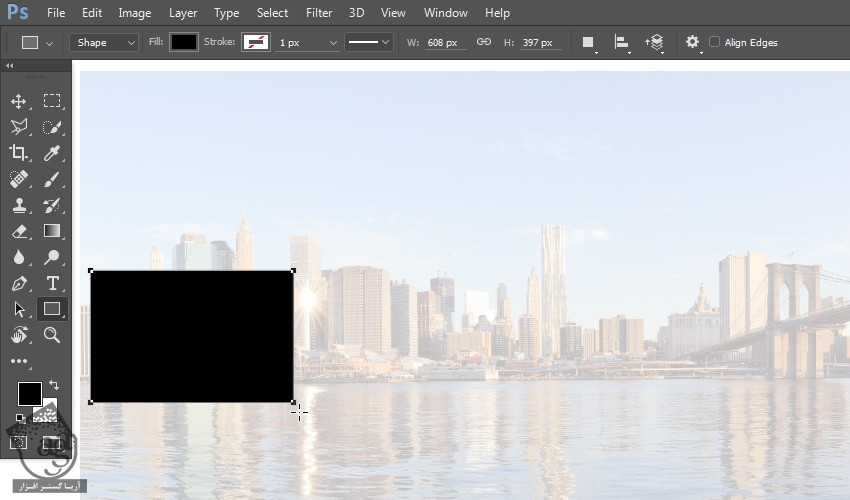
برای ایجاد مستطیل مشکی، کلیک و درگ می کنیم.

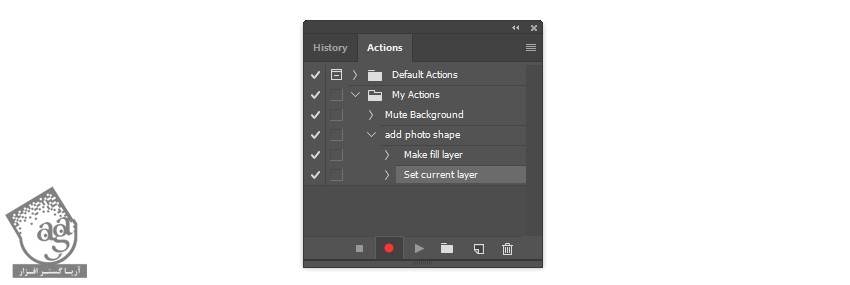
همون طور که می بینین، Make Fill Layer به انتهای Action کنونی اضافه میشه.

گام سوم
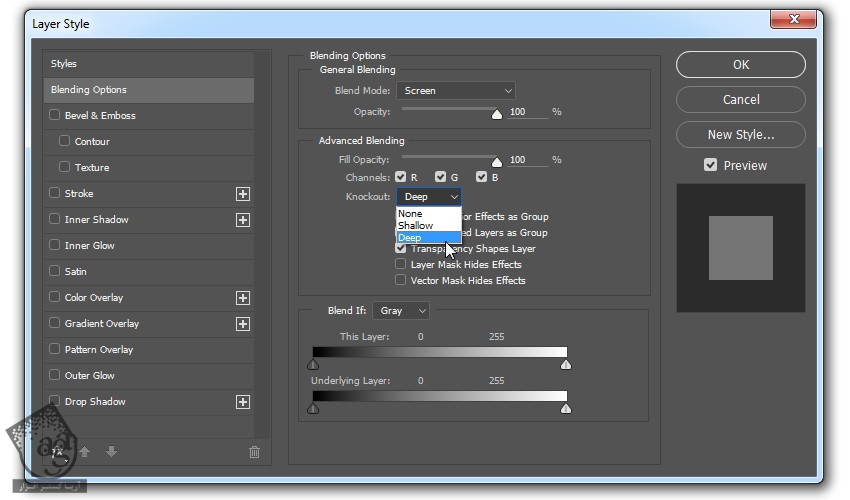
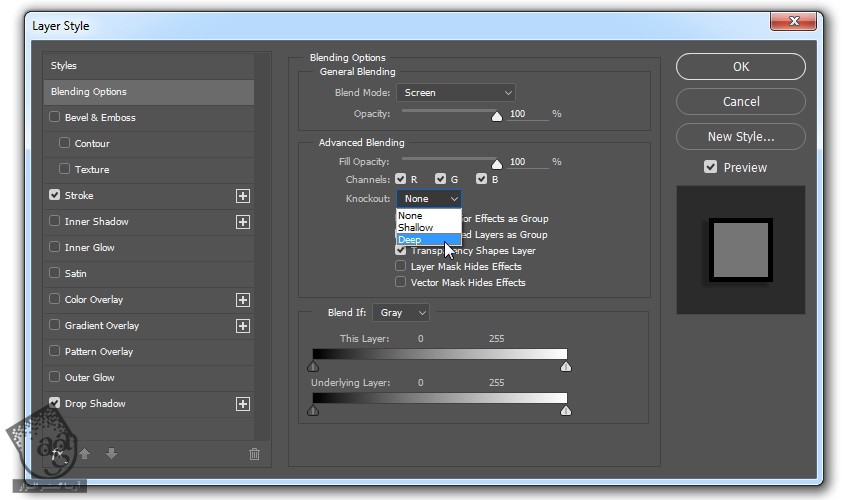
روی لایه شکل دابل کلیک می کنیم و Blend Mode رو روی Screen و Knockout رو روی Deep قرار میدیم. موقعی که Knockout روی Deep تنظیم شده باشه، لایه بهمون اجازه میده که داخل لایه ها رو ببینیم و در نتیجه لایه پس زمینه مشخص میشه.


گام چهارم
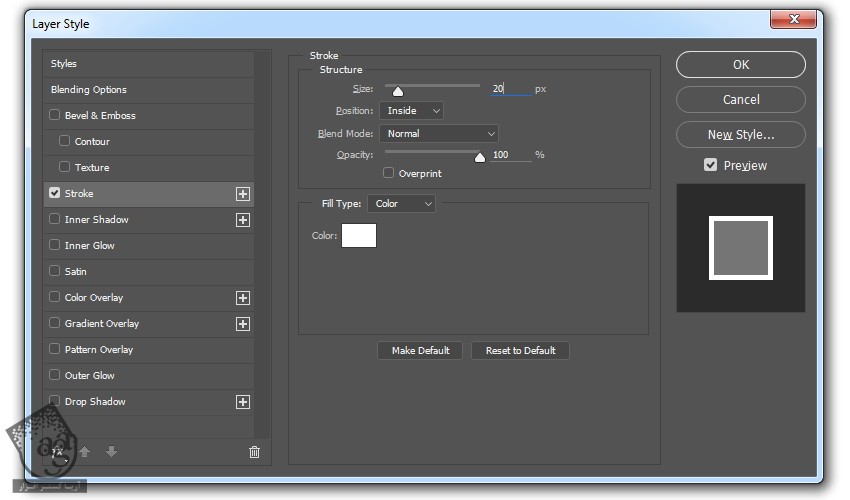
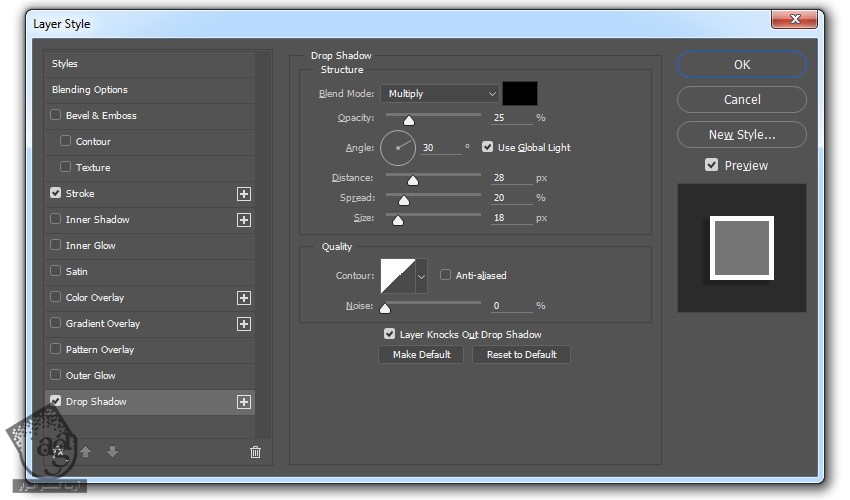
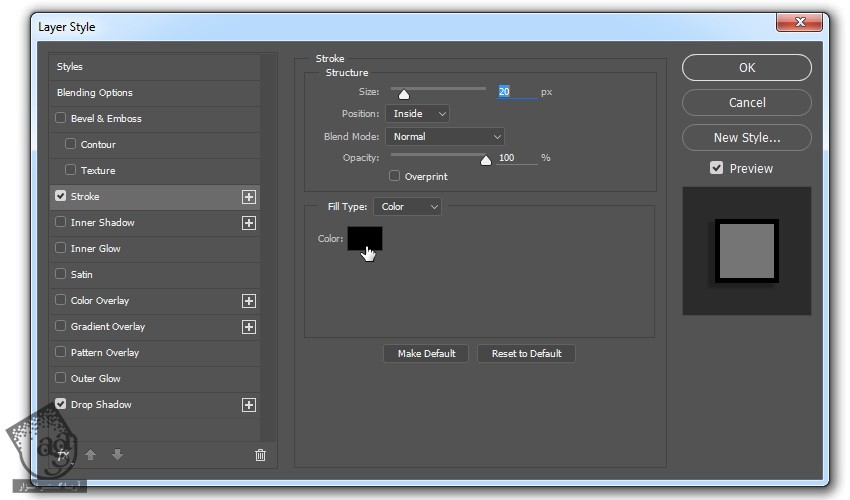
بدون اینکه روی Ok کلیک کنیم، یک Stroke اضافه می کنیم. توی این آموزش، از رنگ سفید به عنوان Stroke استفاده می کنیم و Size رو روی 20 پیکسل قرار میدیم. اگه تصویری که شما استفاده می کنین کوچک تر هست، باید اندازه Stroke رو هم کوچک تر در نظر بگیرین.


گام پنجم
به این لایه، Drop Shadow اضافه می کنیم. برای تغییر تنظیم سایه، می تونیم روی بوم درگ و دراپ کنیم. موقعی که از نتیجه کار راضی بودیم، روی Ok کلیک می کنیم.


همه کارها یعنی تغییر Blend Mode و اضافه کردن Layer Style، انجام شده و به عنوان Action ضبط شده.

گام ششم
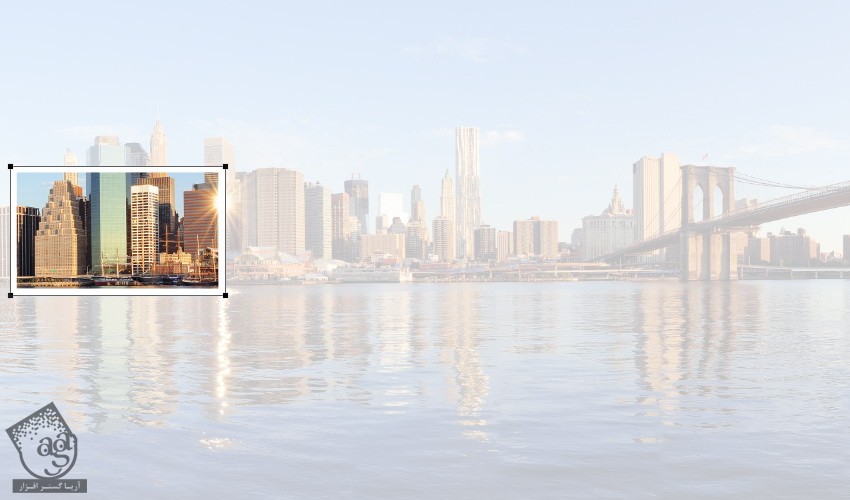
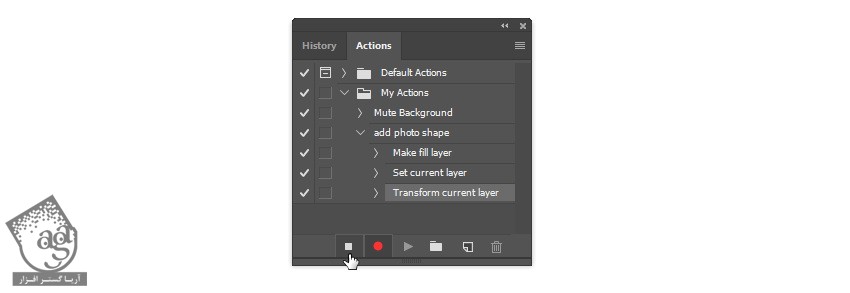
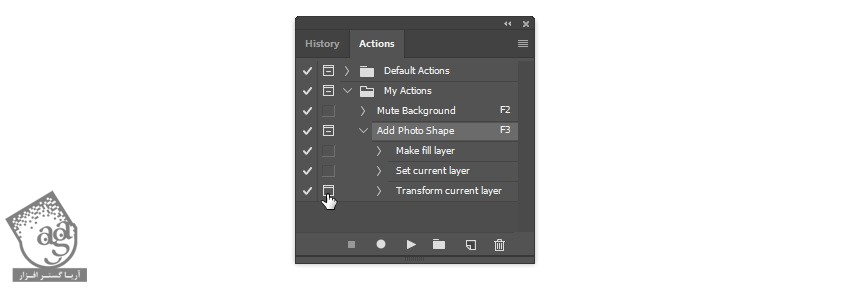
برای Transform کرن لایه شکل، Ctrl+T رو فشار میدیم. برای چرخوندن شکل، بیرون از اون و برای تغییر موقعیت شکل، داخل اون کلیک و درگ می کنیم. این کار هم به عنوان یک Action ضبط میشه.

گام هفتم
دومین Action هم تمام میشه. روی ایکن Stop کلیک می کنیم تا ضبط کردن متوقف بشه.

گام هشتم
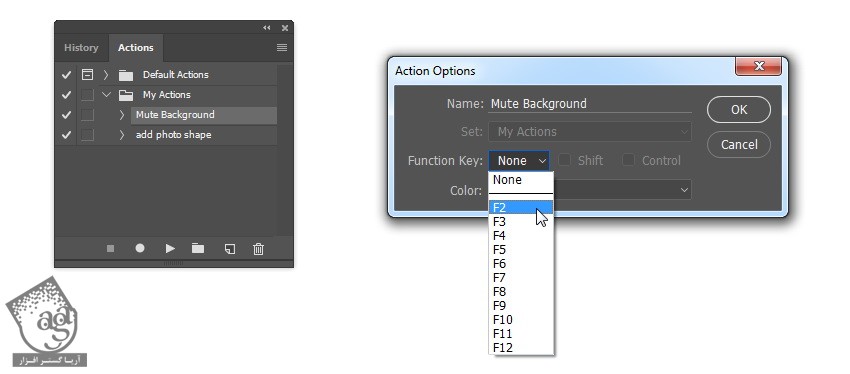
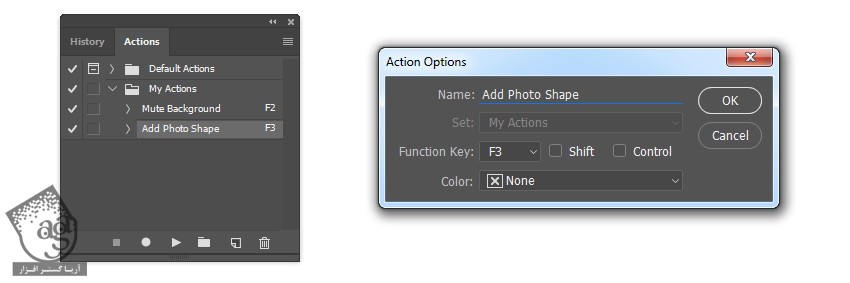
برای افزایش سرعت کار، برای هر Action یک میانبر در نظر می گیریم. روی Mute Background Action دابل کلیک می کنیم و F2 رو بهش اختصاص میدیم.

گام نهم
یک میانبر دیگه برای یک Action دیگه در نظر می گیریم. این بار F3 رو در نظر گرفتم.

اعمال Action ها
گام اول
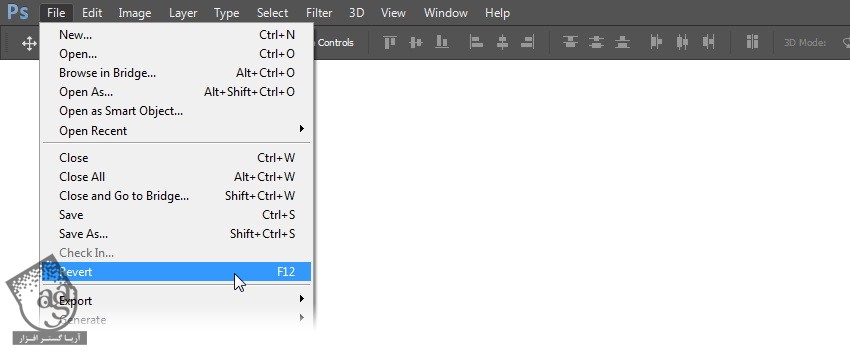
بیاین Action هایی که درست کردیم رو اعمال کنیم. اول از همه باید تصویر رو به فرم اصلی Reset کنیم. وارد مسیر File > Revert میشیم و F12 رو می زنیم.

گام دوم
توی پنل Actions، اولین Action یعنی Mute Background رو انتخاب می کنیم و آیکن Play رو می زنیم. از اون جایی که میانبر F2 رو براش در نظر گرفتیم، دکمه F2 رو فشار میدیم.

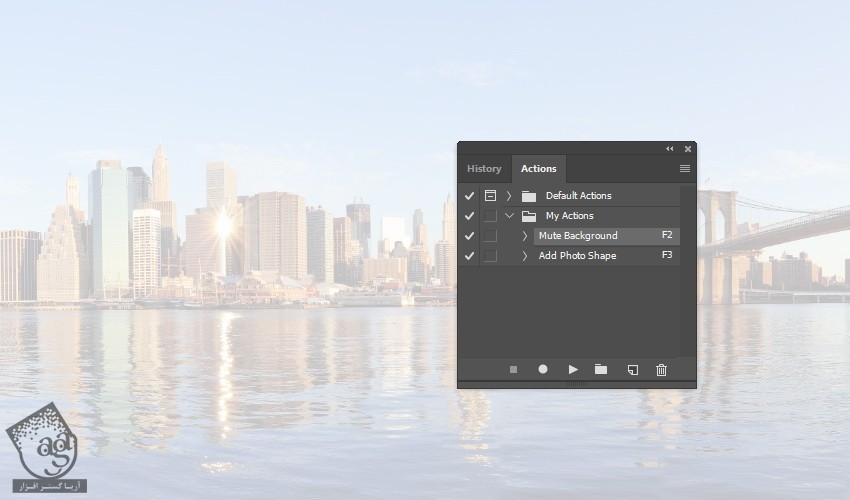
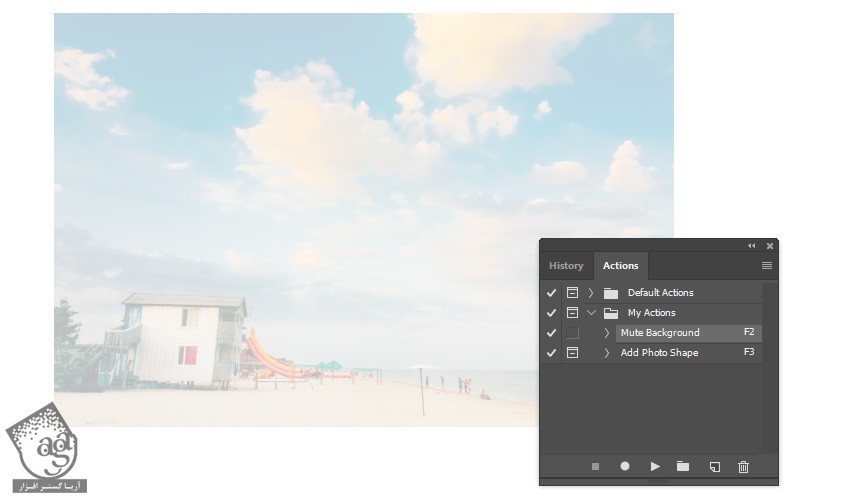
به این ترتیب، تصویر Mute میشه.

گام سوم
حالا دومین Action رو اعمال می کنیم. اون رو انتخاب و روی Play کلیک می کنیم. از میانبر F3 هم می تونیم استفاده کنیم.

گام چهارم
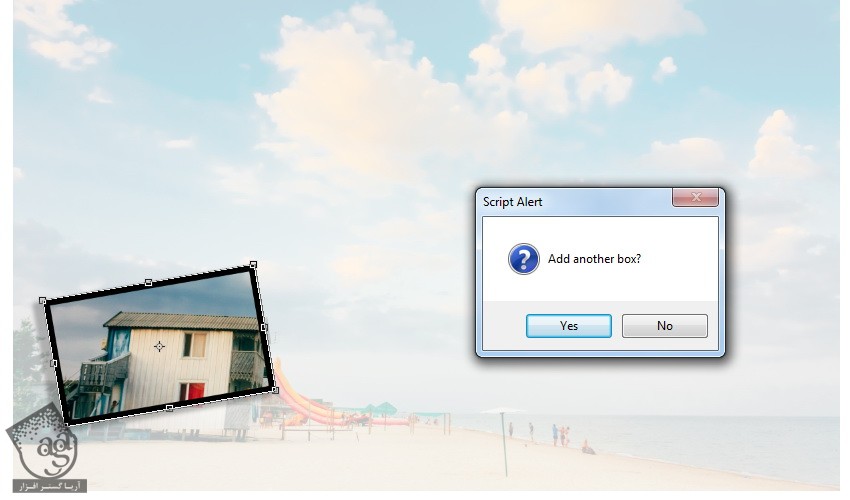
برای اضافه کردن یک شکل دیگه، باید این Action رو Replay کنیم. در حال حاضر شکل به صورت خودکار توی همون زاویه می چرخه و توی همون موقعیت قرار می گیره. واضح هست که همچین چیزی نمی خوایم. بنابراین باید بتونیم کار Transform رو به صورت دستی هم انجام بدیم. روی آیکن Modal Control کلیک می کنیم. به این ترتیب فتوشاپ ازمون می خواد که ورودی های مورد نظر رو وارد کنیم.

گام پنجم
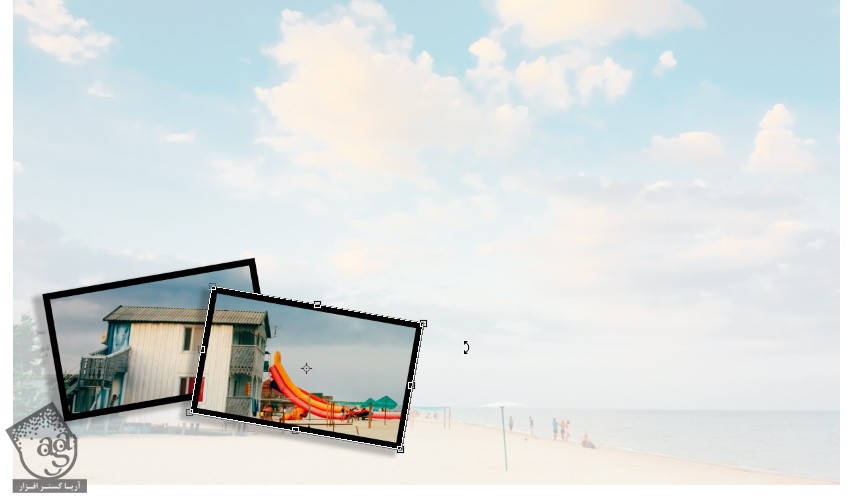
Action رو Replay می کنیم. روی آیکن Play کلیک می کنیم. فتوشاپ دستور Transform رو متوقف می کنه و منتظر ورودی می مونه. شکل رو می چرخونیم یا جا به جا می کنیم و بعد هم Enter رو می زنیم.

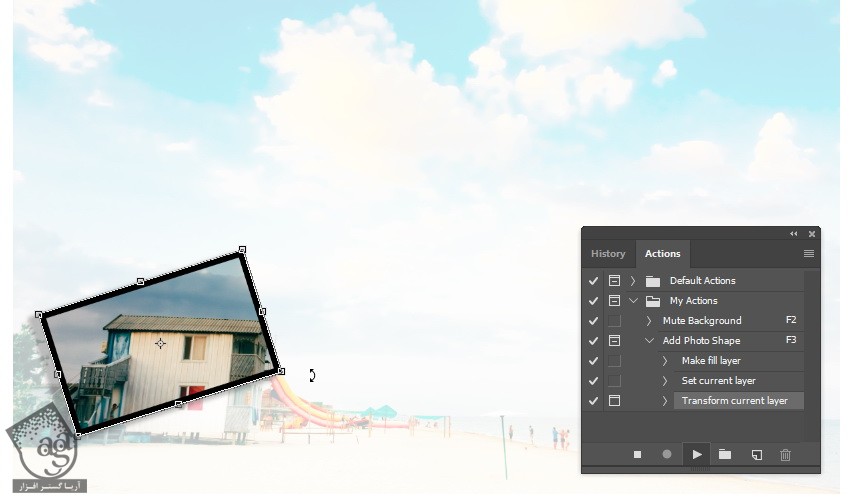
گام ششم
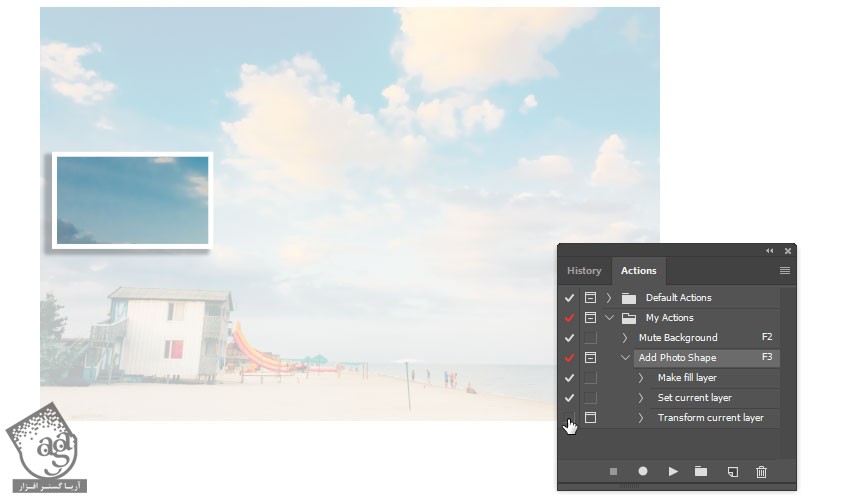
با کلیک روی آیکن Play، اون رو مجددا Replay می کنیم. برای این کار می تونیم از میانبر F3 هم استفاده کنیم.

این هم از نتیجه کار بعد از اضافه کردن سایر تصاویر با استفاده از همین Action. کارمون با این Action تمام شده. حالا می تونیم به تصویرمون افکت اضافه کنیم. این دوره رو با سایر تنظیمات پیشرفته ادامه میدیم. اگه می خواین روش تغییر Action رو یاد بگیرین یا ببینین چطور میشه Action رو سریع تر اعمال کرد، ادامه مقاله رو دنبال کنین.

تغییر Action
گام اول
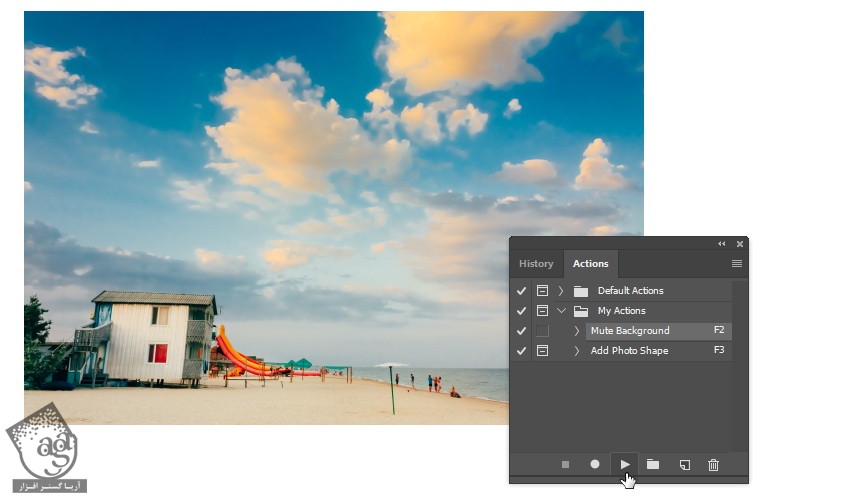
همین افکت رو میشه با استفاده از یک Action روی یک تصویر دیگه هم اعمال کرد. بعد از وارد کردن تصویر مورد نظر، F2 رو برای Mute کردن تصویر فشار میدیم. بعد هم چند تا تصویر اضافه می کنیم و F3 رو می زنیم.


گام دوم
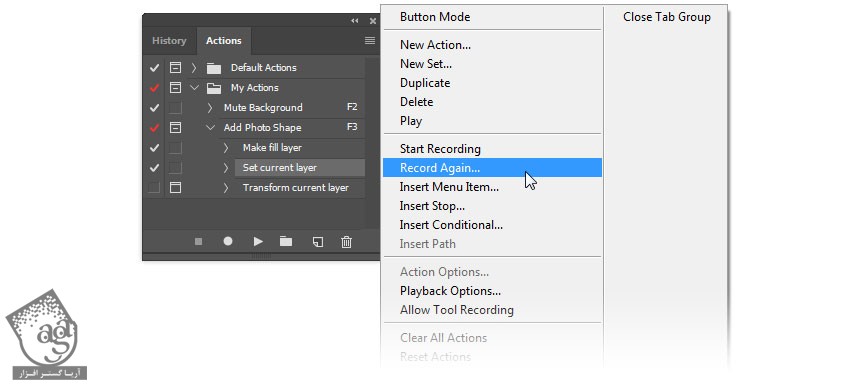
با کلیک روی آیکن Included می تونیم از یکی از گام های Action صرف نظر کنیم. اگه آیکن Included رو نمی بینین، یعنی نمی تونین اون گام رو Skip کنین. من گام Transform Current Layer رو Skip می کنیم.

گام سوم
فرض کنین می خوایم رنگ دیگه ای رو برای Stroke در نظر بگیریم. برای ادیت یک مرحله، اون رو انتخاب می کنیم و روی Record Again کلیک می کنیم. برای این کار میشه روی اون گام دابل کلیک هم کرد.
گام چهارم
به این ترتیب، پنجره Layer Style باز میشه. توی بخش Stroke، رنگ مشکی رو برای Color در نظر می گیریم.


گام پنجم
Blend Mode رو روی Screen و KnockOut رو روی Deep میزاریم بمونه. در غیر این صورت فتوشاپ از تنظیمات پیش فرض یعنی Normal و None استفاده می کنیم. بعد هم روی Ok کلیک می کنیم. به این ترتیب عمل ضبط کردن هم به صورت خودکار متوقف میشه.

گام ششم
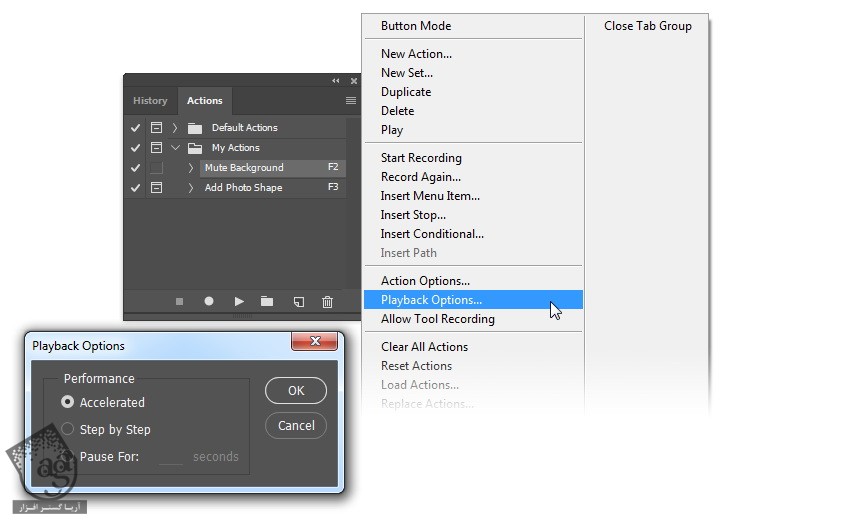
در صورت لزوم، Playback رو هم میشه کاهش داد. برای این کار، روی Playback Options کلیک می کنیم و Step by Step رو می زنیم.

گام هفتم
برای مشاهده نتیجه، Action رو پخش یا Play می کنیم. همون طور که توی تصویر زیر می بینین، شکل مون دارای Stroke مشکی شده.


Loop کردن Action با استفاده از JavaScript
گام اول
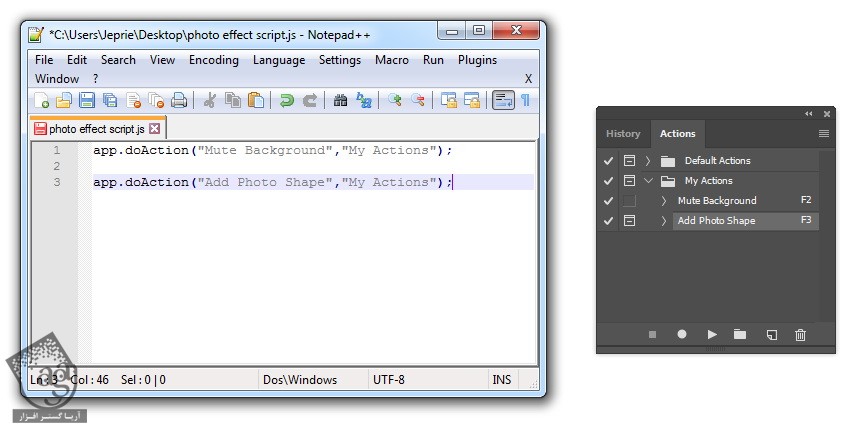
شاید متوجه شده باشین که توی افکت تصویر، دومین Action رو به صورت دستی تکرار می کنیم. توی زبان برنامه نویسی، به این کار Loop گفته میشه. در واقع این فرآیند رو میشه با استفاده از Scripting، به صورت خودکار در آورد. بله. فتوشاپ هم قابلیت Scripting داره. Text Editor رو باز می کنیم و کد زیر رو وارد می کنیم.
app.doAction("Mute Background", "My Actions");این کد به فتوشاپ دستور میشه که Action که Mute Background نام داره رو از داخل مجموعه May Actions، پخش کنه.
برای اجرای یک Action دیگه، این کد رو اضافه می کنیم.
app.doAction("Add Photo Shape", "My Actions");
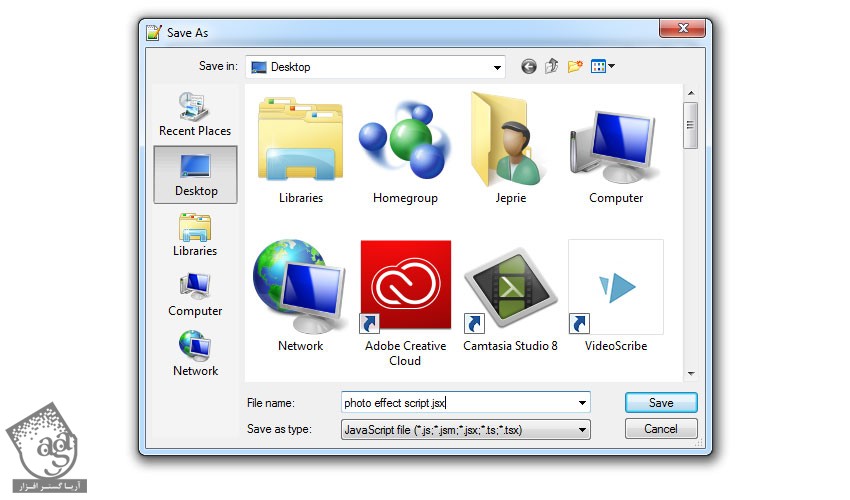
گام دوم
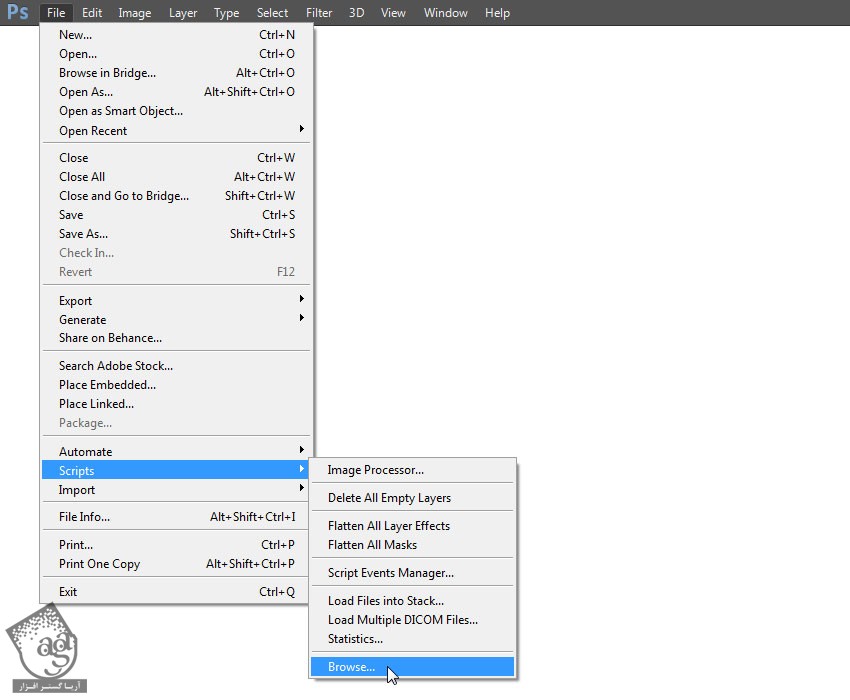
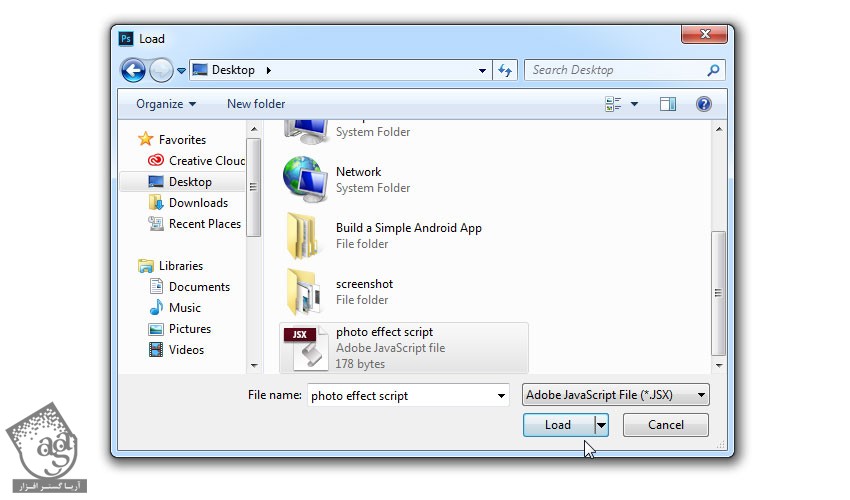
Text رو به صورت فایل JavaScript یعنی *.jsx ذخیره می کنیم. وارد مسیر File > Scripts > Browse میشیم و برای امتحان اسکریپت، فایل رو انتخاب می کنیم.

گام سوم
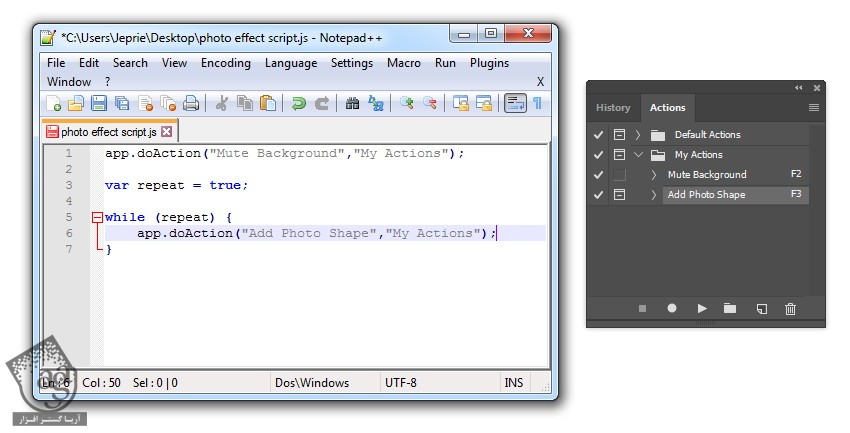
حالا بیاین Loop رو به دومین Action هم اضافه کنیم. برای اینکار، کد زیر رو جایگزین می کنیم.
var repeat = true;
while (repeat) {
app.doAction("Add Photo Shape", "My Actions");
}این متن به فتوشاپ میگه که به پخش Add Photo Shape از مجموعه My Actions، ادامه بده.

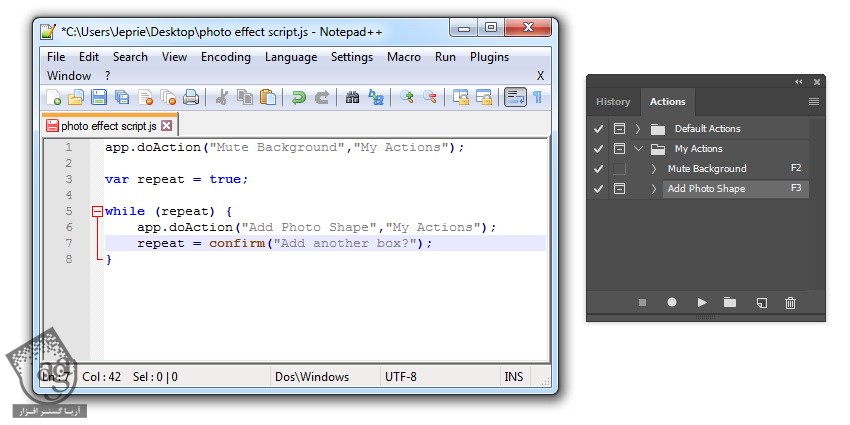
گام چهارم
به خاطر متغیر repeat که روی true قرار داره، فتوشاپ به این کار ادامه میده. حالا باید ببینیم می خوایم این کار تکرار بشه یا نه. کد زیر رو به while Loop اضافه می کنیم.
repeat = confirm("Add another box?");
گام پنجم
تمام شد. بیاین اجراش کنیم. وارد مسیر File > Scripts > Browse میشیم. توی بخش Load، اسکریپتی که درست کردیم رو انتخاب می کنیم.


گام ششم
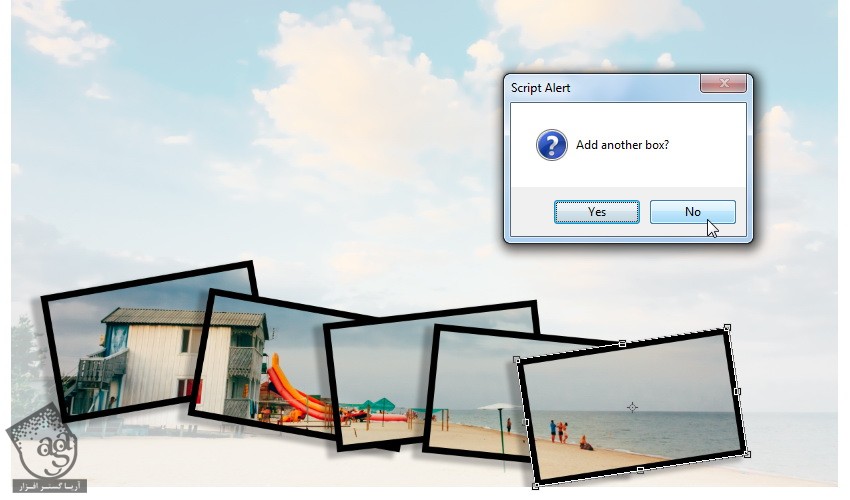
هر دو Action شروع میشن. بعد از Transform شدن شکل، یک پنجره باز میشه ازمون می پرسه می خوایم شکل بعدی اضافه بشه یا نه. اگه Yes رو بزنیم، شکل بعدی اضافه میشه.




گام هفتم
اگه No رو بزنیم، Action متوقف میشه.


نتیجه
کارمون تمام شد. فکر می کنم چیزای زیادی از این آموزش یاد گرفته باشین. مثلا اینکه چطور فرآیند کار رو با استفاده از Action ها، خودکار کنین. به علاوه با Scripting در فتوشاپ آشنا شدین. این تکنیک ها به افزایش سرعت کار کمک می کنن. باید بتونین اون ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : نحوه ایجاد افکت کولاژ با استفاده از Action ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان
























































































قوانین ارسال دیدگاه در سایت