No products in the cart.
آموزش Photoshop : استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر – قسمت دوم

آموزش Photoshop : استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر – قسمت دوم
توی این آموزش، استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر رو با استفاده از Photoshop با هم می بینیم. این نرم افزار، ابزارهای قدرتمندی داره که به ویرایش تصاویر کمک می کنه. این آموزش رو با تنظیمات Adobe Camera Raw شروع می کنیم. بعد هم نحوه استفاده از ابزارهای Transform و Liquify فتوشاپ رو با هم می بینیم و ظاهر کارتونی تری به تصویر میدیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر” با ما همراه باشید…
- سطح سختی: پیشرفته
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر – قسمت اول”
رنگ
گام اول
ابزار Polygonal Lasso رو انتخاب می کنیم.

گام دوم
دور لباس کاراکتر رو انتخاب می کنیم. نیازی نیست کاملا دقیق باشه.

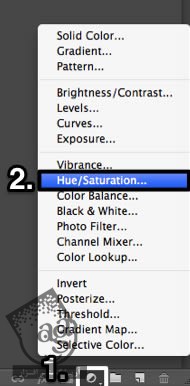
گام سوم
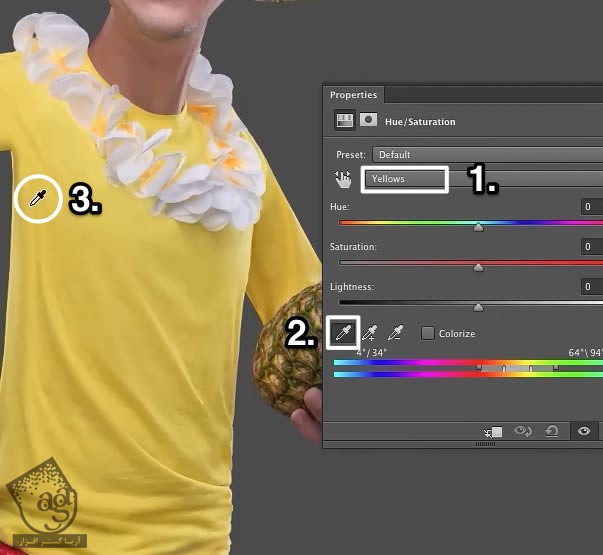
بعد هم یک Hue / Saturation Adjustment Layer اضافه می کنمی. تن زرد رو انتخاب می کنیم. ابزار Eyedropper رو بر می داریم و روی لباس می کشیم.

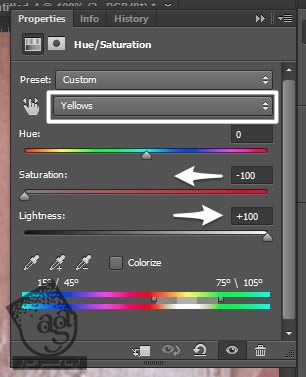
گام چهارم
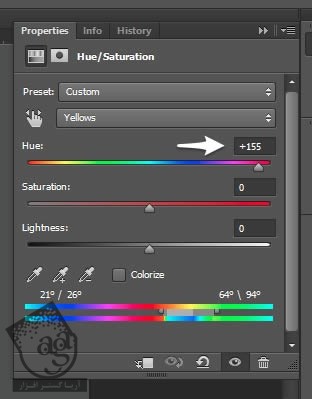
Hue رو میزاریم روی +155. این طوری زرد به آبی تغییر می کنه.

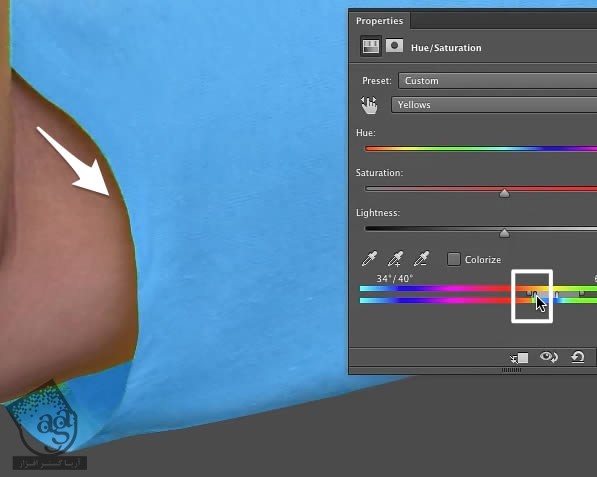
بعضی جاها هنوز میشه تن زرد رو دید. برای از بین بردن این نواحی، از ماسک استفاده می کنیم.

گام پنجم
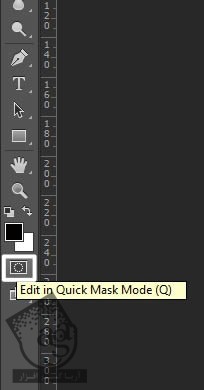
وارد Edit in Quick Mask Mode میشیم و دندان ها رو انتخاب می کنیم.

گام ششم
روی دندان می کشیم. باز هم نیازی نیست این کار به صورت دقیق انجام بشه. موقعی که کارمون تمام شد، باز هم روی همون دکمه کلیک می کنیم.

گام هفتم
برای تغییر رنگ دندان به Hue / Saturation Adjustment Layer نیاز داریم.

تنظیماتی که من استفاده کردم رو در زیر می بینین.

گام هشتم
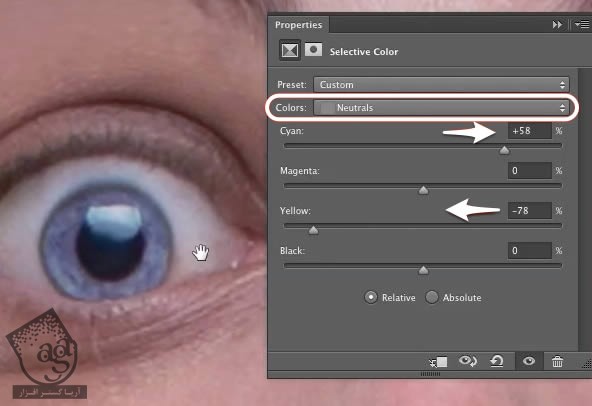
همین کار رو برای چشم ها هم انجام میدیم. مردمک چشم رو انتخاب می کنیم و Selective Color Adjustment Layer اضافه می کنیم.
رنگ خاکستری رو انتخاب می کنیم. اسلایدر Cyan رو روی +58% و اسلایدر Yellow رو روی -78% قرار میدیم.

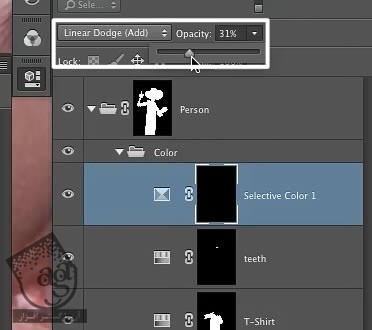
گام نهم
برای براق تر کردن چشم ها، Blending Mode رو روی Linear Dodge و Opacity رو روی 20 تا 30 پیکسل قرار میدیم.

گام دهم
حالا میریم سراغ Vibrance کلاه. برای این کار، کلاه رو انتخاب می کنیم.

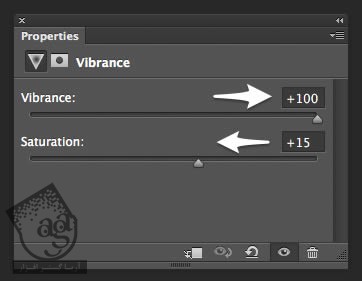
گام یازدهم
روی آیکن کوچک کلیک می کنیم و بعد هم Vibrance رو انتخاب می کنیم. عدد +100 رو برای Vibrance و +15 رو برای Saturation در نظر می گیریم.

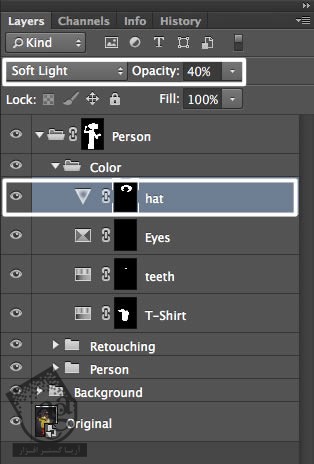
گام دوازدهم
حالا فقط باید Blending Mode رو روی Soft Light و Opacity رو روی 40 درصد قرار بدیم.

اضافه کردن چهره خندان
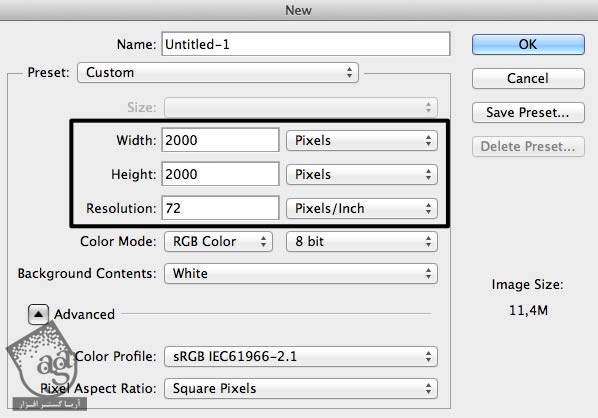
گام اول
با دنبال کردن مسیر File > New، ییک سند جدید به همراه تنظیمات زیر درست می کنیم.

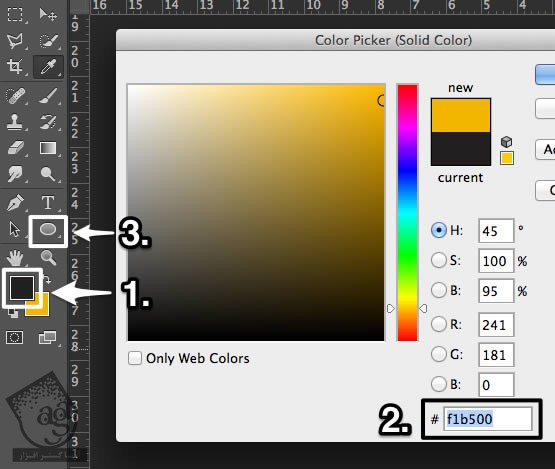
گام دوم
رنگ زرد رو به عنوان رنگ پیش زمینه یا Foreground در نظر می گیریم. من از کد رنگی #f1b500 استفاده کردم. بعد هم میریم سراغ ابزار Ellipse.

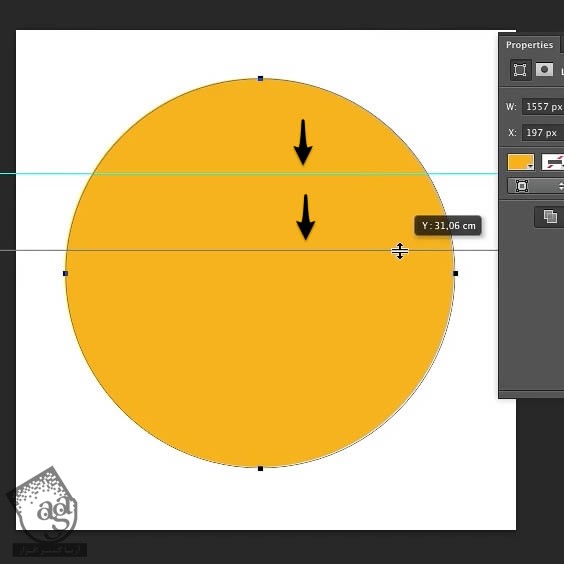
گام سوم
یک دایره بزرگ روی این سند رسم می کنیم. بعد هم میانبر Ctrl+R رو می زنیم.

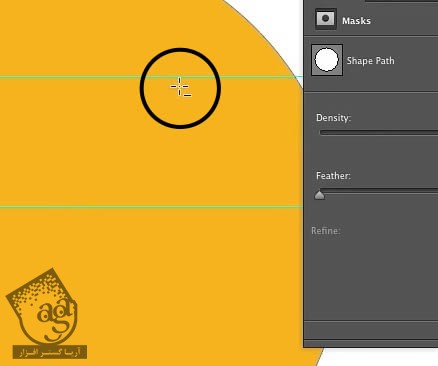
گام چهارم
یک بار دیگه ابزار Ellipse رو بر می داریم و شروع می کنیم به کشیدن یک بیضی کوچک. برای کم کردن این بیضی از دایره بزرگ تر، Alt رو هم نگه می داریم. برای جا به جا کردن بیضی، می تونیم از ابزار Direct Selection استفاده کنیم.

گام پنجم
حالا میریم سراغ درست کردن دهان. برای این کار، همون تکنیک های قبلی رو تکرار می کنیم.

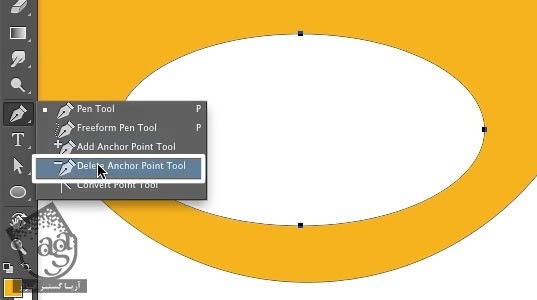
گام ششم
ابزار Delete Anchor Point رو بر می داریم و نقطه بالا رو حذف می کنیم.

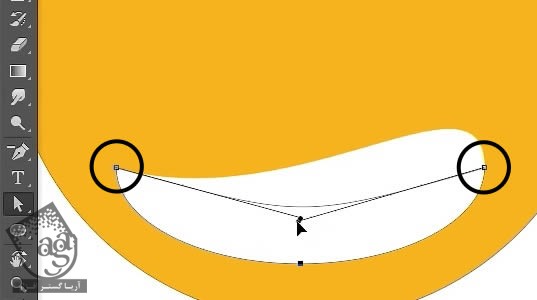
گام هفتم
Anchor Point های چپ و راست رو بیشتر به سمت وسط میاریم. موقعی که این کار انجام شد، ابزار Move رو بر می داریم و این چهره خندان رو روی تصویر کاریکاتور قرار میدیم.

گام هشتم
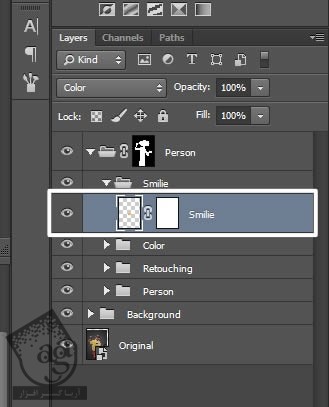
لایه ها رو نام گذاری می کنیم و اون ها رو توی یک گروه قرار میدیم.

گام نهم
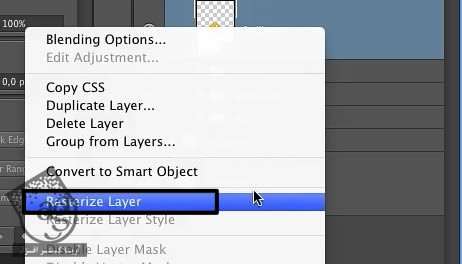
روی این لایه کلیک راست می کنیم و Rasterize Layer رو می زنیم. این کار برای مراحل بعدی اهمیت زیادی داره.

گام دهم
ابزار Move رو بر می داریم و این شکل رو در محلی مناسبی از لباس کاراکتر قرار میدیم. یادتون نره که پرسپکتیو رو هم هماهنگ کنین. در نهایت، Blending Mode رو میزاریم روی Color.

گام یازدهم
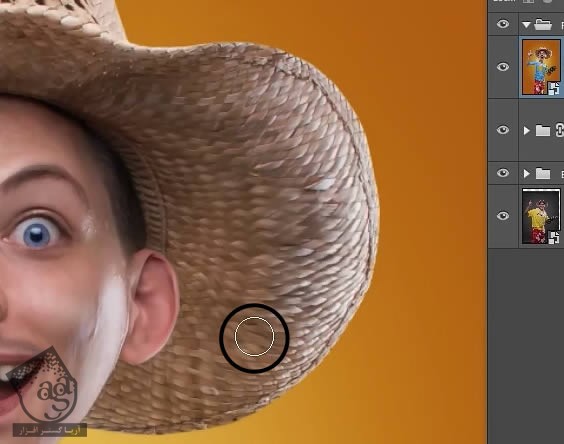
حالا زمان اون رسیده که شکلی واقعی بهش بدیم. برای ایجاد چین خوردگی، ابزار Smudge رو بر می داریم.

گام دوازدهم
بعد از انجام این کار، گل ها رو با استفاده از ماسک، بهش اضافه می کنیم.

تغییر رنگ پس زمینه
گام اول
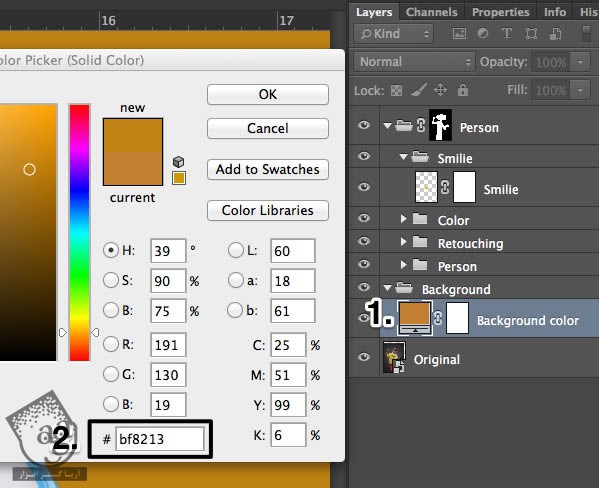
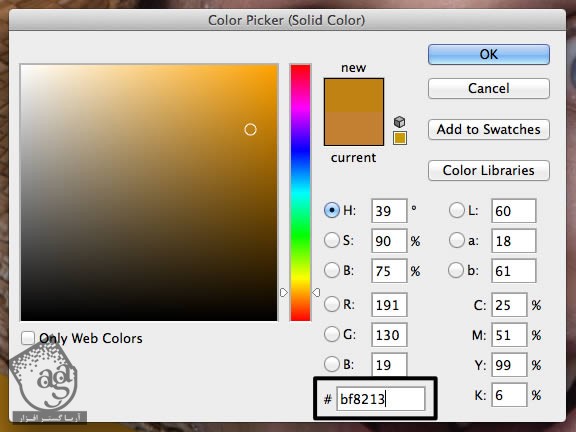
بیاین رنگ پس زمینه رو تغییر بدیم. من از کد رنگی #bf8213 استفاده کردم.

گام دوم
با استفاده از ابزار Elliptical Marquee، بخشی که می بینین رو انتخاب می کنیم.

گام سوم
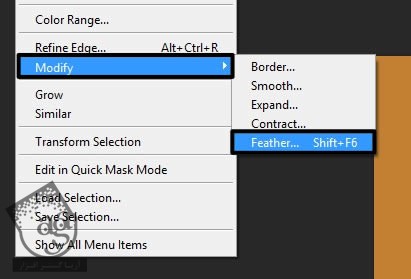
وارد مسیر Select > Modify > Feather میشیم و Radius رو روی 400 پیکسل قرار میدیم.

گام چهارم
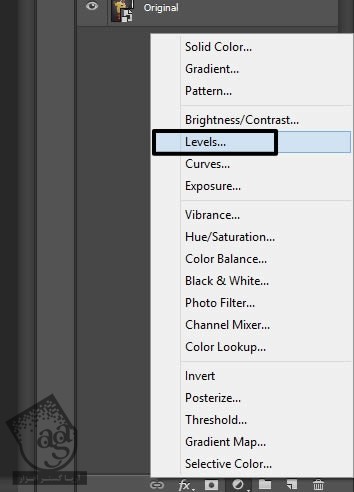
روی آیکن کوچک کلیک می کنیم و Levels رو انتخاب می کنیم.

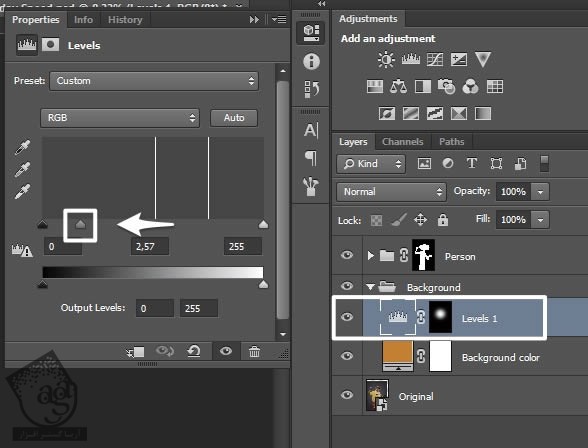
گام پنجم
اسلایدر Midtone رو به سمت چپ می بریم و عدد 2.57 رو توی فیلدی که می بینین، وارد می کنیم.

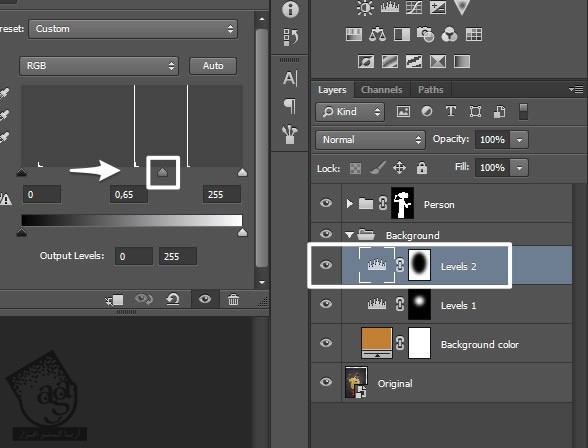
گام ششم
گام های دو تا چهار رو باز هم تکرار می کنیم. ماسک رو با زدن میانبر Ctrl+I، معکوس یا Invert می کنیم. بعد هم عدد 0.65 رو برای Midtones در نظر می گیریم.

اصلاح ماسک
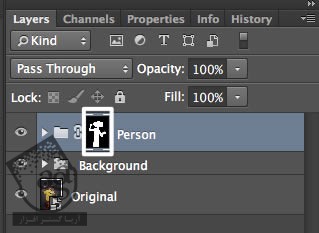
گام اول
موقعی که از نزدیک نگاه کنیم، متوجه نامرتب بودن لبه ها میشیم. برای همین باید ماسک Person رو اصلاح کنیم. روی ماسک کلیک می کنیم.

گام دوم
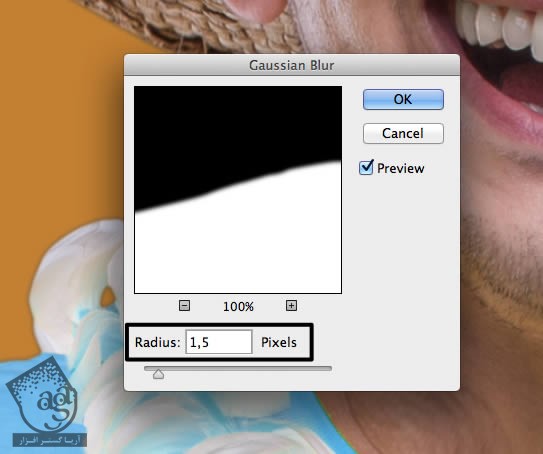
وارد مسیر Filter > Blur > Gaussian Blur میشیم و Radius رو میزاریم روی 1.5 پیکسل.

گام سوم
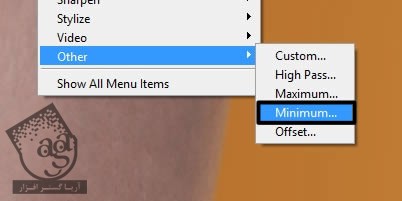
این بار مسیر Filter > Other > Minimum رو دنبال می کنیم و عدد 2.5 پیکسل رو براش در نظر می گیریم.

Dodge and Burn
گام اول
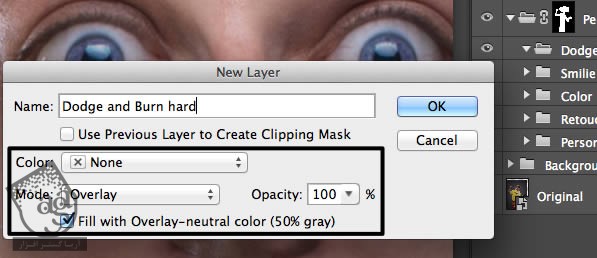
یک گروه جدید درست می کنیم و اسمش رو میزاریم Dodge and Burn. وارد مسیر Layer > New > Layer میشیم. اسم لایه رو میزاریم Didge and Burn Hard. حالا Mode رو روی Overlay قرار میدیم و گزینه ای که در پایین می بینین رو تیک می زنم.

گام دوم
ابزار Brush رو انتخاب می کنیم. یک قلموی نرم بر می داریم و Opacity رو روی 2 درصد قرار میدیم. سایه و هایلایت رو با این قلمو درست می کنیم. با فشار دادن دکمه X میشه رنگ رو تغییر داد.

گام سوم
همین کار رو توی یک لایه جدید تکرار می کنیم اما به جای Overlay، این بار Mode رو روی Soft Light قرار میدیم.

Color Mood
گام اول
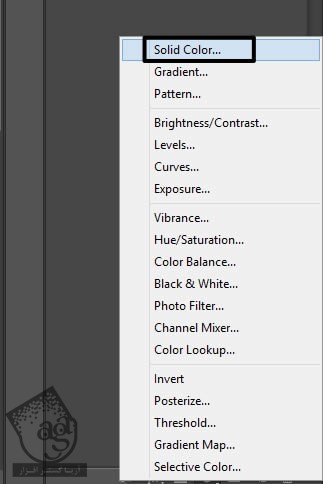
یک گروه به اسم Color and Light Front درست می کنیم. روی آِکن کوچک Adjustment Layers کلیک می کنیم و Solid Color رو انتخاب می کنیم.

کد رنگی #bf8213 رو براش در نظر می گیریم.

گام دوم
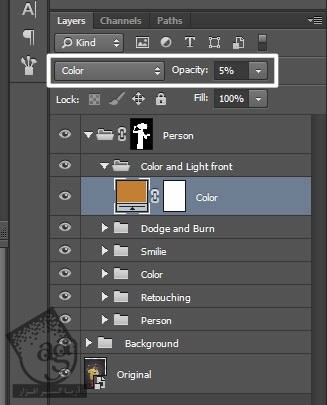
پس زمینه و کاراکتر باید با هم ادغام بشن. بنابراین Blending Mode رو روی Color قرار میدیم و Opacity رو کم می کنیم.

گام سوم
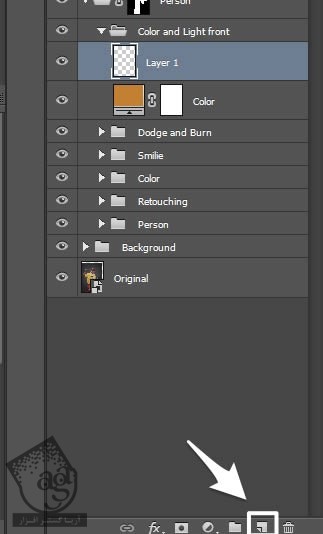
یک لایه جدید درست می کنیم.

گام چهارم
اسم این لایه رو میزاریم Light. یک قلموی کوچک سفید رنگ بر می داریم. Opacity رو حدود 3 درصد قرار میدیم و روی گردن می کشیم.

ایجاد ظاهری نقاشی مانند
گام اول
یک گروه جدید به اسم Final درست می کنیم. بعد هم با زدن میانبر Ctrl+Shift+Alt+E، همه لایه های رو با هم Merge می کنیم.

گام دوم
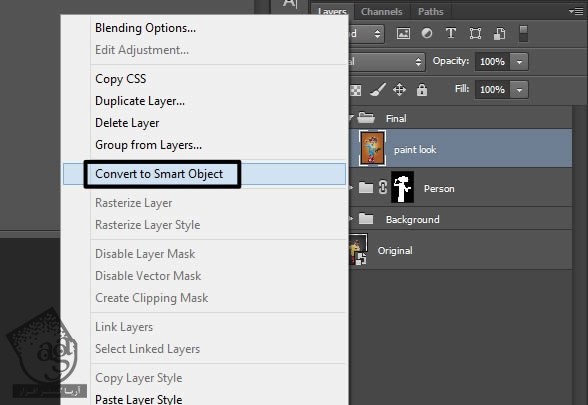
اسم رو میزاریم Paint Look. بعد هم روی اون کلیک راست می کنیم و Convert to Smart Object رو می زنیم.

گام سوم
وارد مسیر Filter > Oil Paint میشیم.

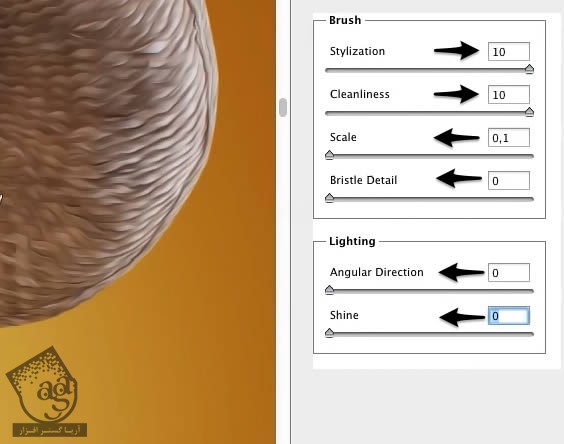
گام چهارم
تنظیمات زیر رو وارد می کنیم.

گام پنجم
یک ماسک اضافه می کنیم و میانبر Ctrl+I رو فشار میدیم. یک قلموی سفید انتخاب می کنیم و روی نواحی مختلفی که می خوایم این افکت دیده بشه، می کشیم.

فیلتر Camera Raw
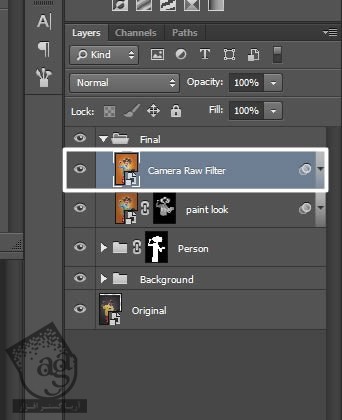
گام اول
بالاخره به آخر کار رسیدیم. تمام لایه ها رو Merge می کنیم و اسمش رو میزاریم Camera raw Filter. بعد هم وارد مسیر Filter > Convert for Smart Filter میشیم.

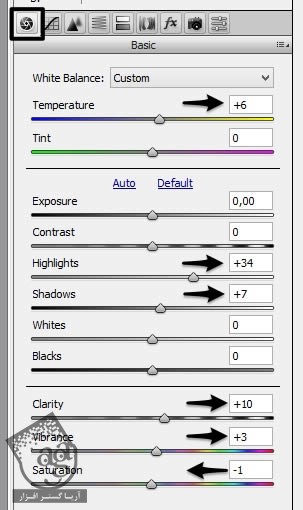
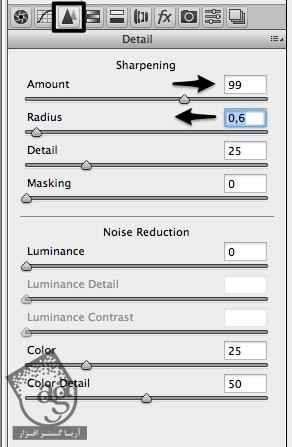
گام دوم
وارد مسیر Filter > Camera Raw Filter میشیم. این هم از تنظیمات نهایی.





نتیجه
تبریک میگم! تصویر کاملا شبیه کاریکاتور شده. امیدوارم تکنیک های جدیدی یاد گرفته باشین و اون ها رو توی پروژه های بعدی هم استفاده کنین.

امیدواریم ” آموزش Photoshop : استفاده از تکنیک های روتوش برای کاریکاتور کردن تصویر ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت