No products in the cart.
آموزش Photoshop : طراحی افکت متنی جنگ ستارگان

آموزش Photoshop : طراحی افکت متنی جنگ ستارگان
توی این آموزش، طراحی افکت متنی جنگ ستارگان رو با استفاده از Photoshop با هم می بینیم. برای این کار، از Layer Style و تکسچر فضایی و قلموی Flare استفاده می کنیم. بیاین شروع کنیم!
با ” آموزش Photoshop : طراحی افکت متنی جنگ ستارگان ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
فایل های تمرین- Project Files
دانلود فایل های استفاده شده در این دوره – Project Files
طراحی پس زمینه
گام اول
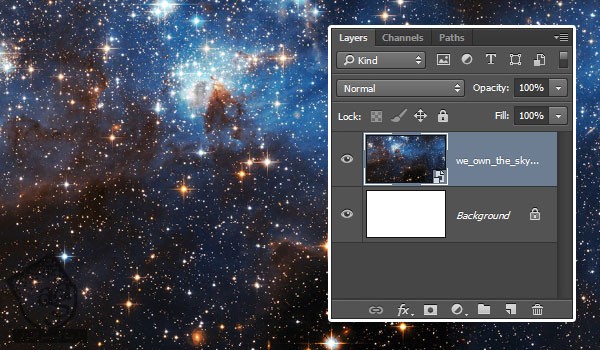
یک سند جدید به ابعاد 950 در 550 پیکسل درست می کنیم. تصویر We Own the Sky رو در بالای لایه Background قرار میدیم و در صورت نیاز، اندازه اون رو تغییر میدیم.

گام دوم
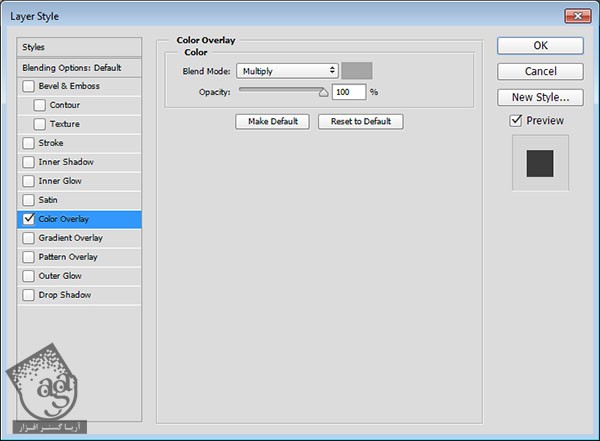
روی لایه تکسچر تصویر دابل کلیک می کنیم و افکت Color Overlay رو روی اون اعمال می کنیم. Blend Mode رو روی Multiply و Color رو روی #a6a6a6 قرار میدیم.

گام سوم
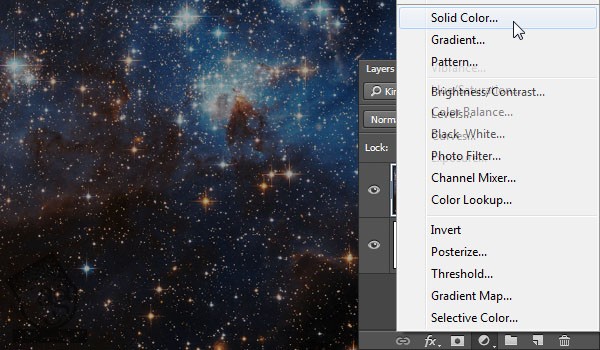
به این ترتیب، تصویر یک مقدار تیره میشه. روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Solid Color رو می زنیم.

گام چهارم
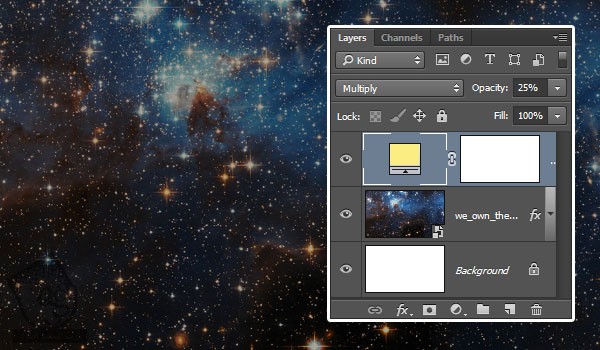
کد رنگی #fced82 رو انتخاب می کنیم. Blend Mode رو روی Multiply و Opacity رو روی 25 درصد قرار میدیم.

اضافه کردن متن
گام اول
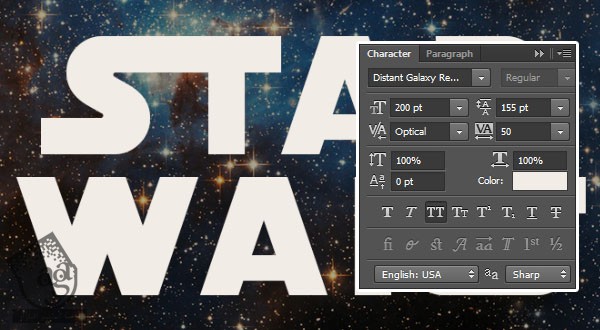
متن رو با فونت SF Distant Galaxy وارد می کنیم. حروف S و T ابتدا و انتهای متن رو با حروف بزرگ وارد می کنیم.
پنل Character رو باز می کنیم و بعضی تنظیمات رو تغییر میدیم. Color رو روی #feece6 و Size رو روی 200 و Leading رو روی 155 و Tracking رو روی 50 قرار میدیم.

گام دوم
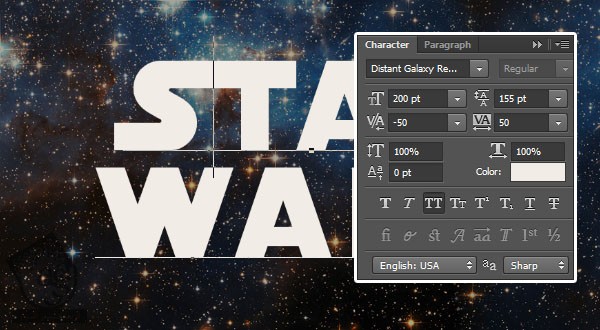
حالا مقدار Kerning حروف رو تغییر میدیم. برای این کار، بین دو حرف کلیک می کنیم و مقدار مورد نظر رو وارد می کنیم:
ST روی -50
AR توی هر دو حرف روی 50
RS روی -50

تغییر شکل متن
گام اول
وارد مسیر Type > Convert to Shape میشیم.

گام دوم
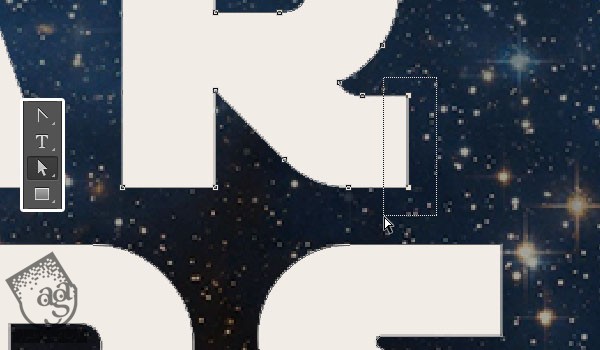
ابزار Direct Selection رو بر می داریم و دو Anchor Point پایانی حرف R رو انتخاب و اون ها رو درگ می کنیم.

گام سوم
برای کشیدن این Anchor Point ها به سمت راست، از دکمه فلش راست روی کیبورد استفاده می کنیم. طول حرف R رو با S هماهنگ می کنیم.

گام چهارم
Anchor Point های سمت چپ حرف S رو انتخاب می کنیم و با زدن دکمه فلش راست روی کیبورد، طول اون رو با حرف W هماهنگ می کنیم.

گام پنجم
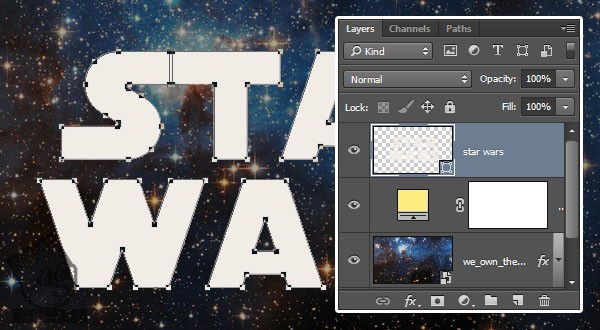
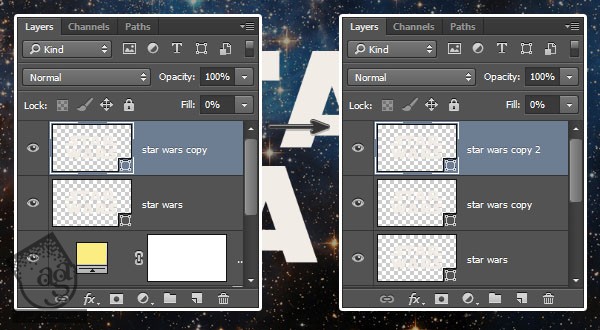
لایه شکل رو Duplicate می کنیم. Fill رو روی 0 قرار میدیم و باز هم Duplicate می کنیم.

اضافه کردن Layer Style به لایه شکل اصلی
روی لایه اصلی رو دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم.
گام اول
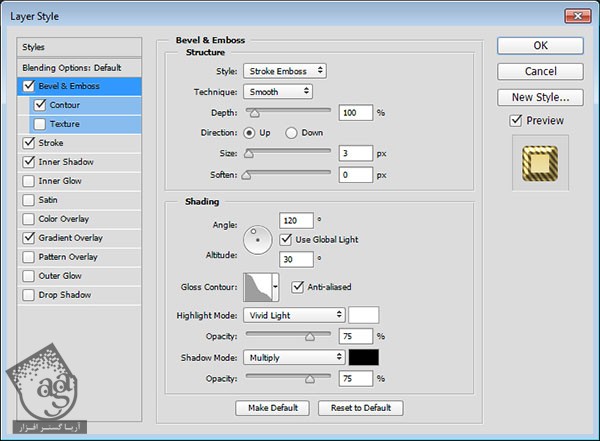
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 3
Gloss Contour روی Gaussian – Inverse
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
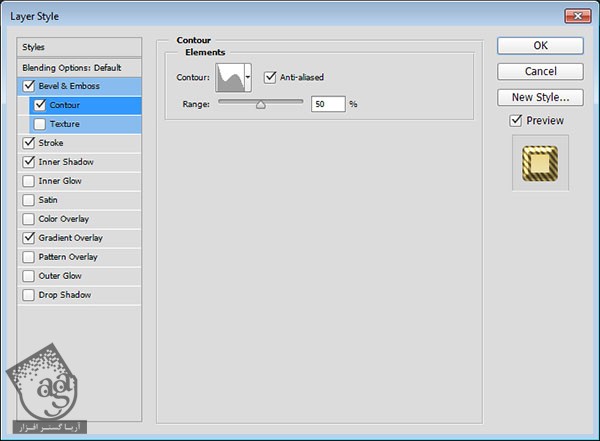
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Rolling Slope – Descending
Anti Aliased رو تیک می زنیم

گام سوم
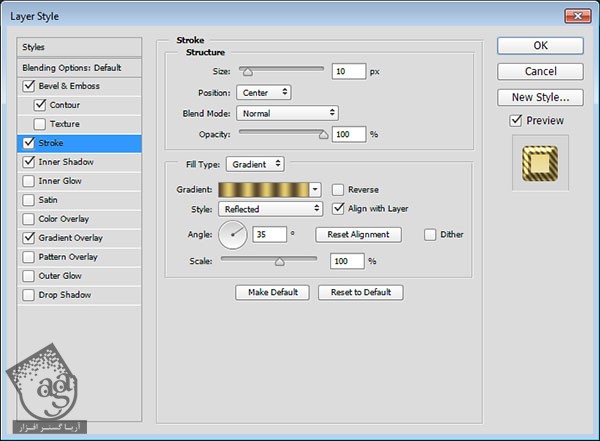
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 10
Position روی Center
Fill Type روی Gradient
Style روی Reflected
Angle روی 35
از Golden Dial Top X11 استفاده می کنیم و روی Gradient کلیک می کنیم.
روی هر Color Stop دابل کلیک می کنیم و کد رنگی #e1ca71 رو جایگزین #f5e5a6 می کنیم.

گام چهارم
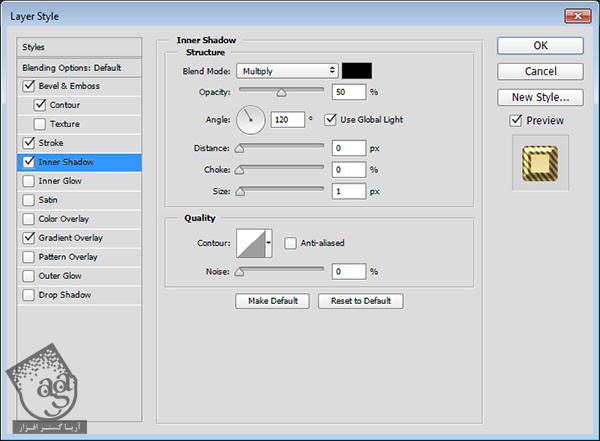
یک Inner Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 50 درصد
Distance روی 0
Size روی 1

گام پنجم
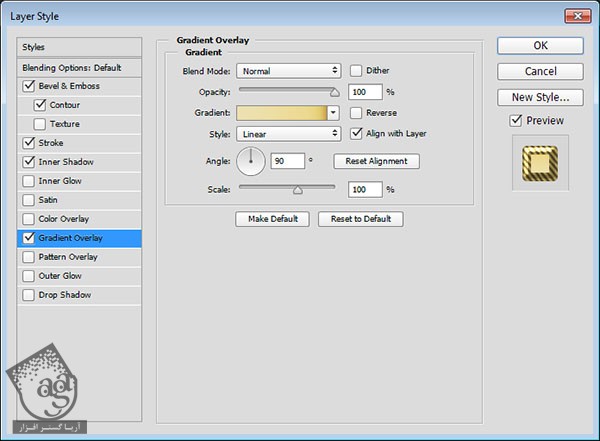
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
روی Gradient کلیک می کنیم و یک گرادیانت درست می کنیم.

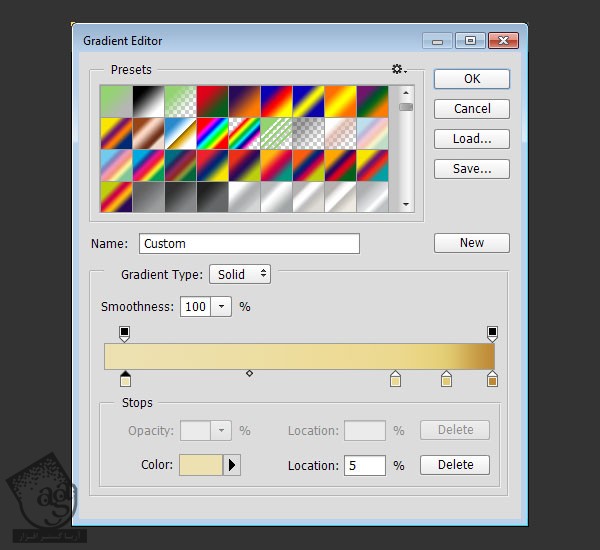
گام ششم
برای اضافه کردن Color Stops روی نوار گرادیانت کلیک می کنیم. مقدار Color و Location مربوط به هر Color Stop رو تغییر میدیم.
روی Opacity Stops در بالای نوار Gradient کلیک می کنیم و Opacity و Location رو تغییر میدیم.
از چپ به راست:
#ede1b1 و 5 درصد
#ecd98f و 75 درصد
#e1ca71 و 88 درصد
#be8936 و 100 درصد
در نهایت، Location مربوط به Opacity Stop سمت چپ رو میزاریم روی 5 درصد.

این از Layer Style لایه اصلی.

اضافه کردن Layer Style به اولین لایه کپی
روی اولین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم.
گام اول
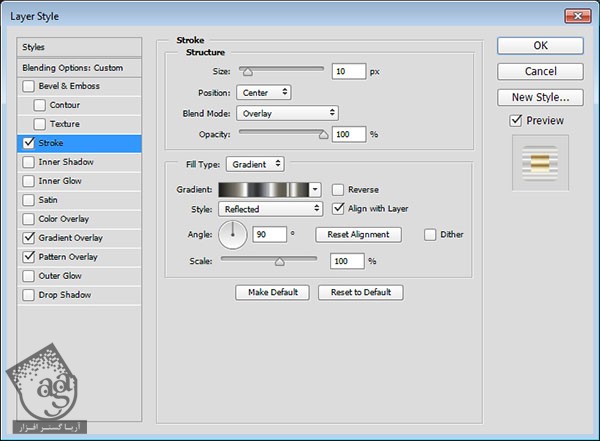
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 10
Position روی Center
Blend Mode روی Overlay
Fill Type روی Gradient
Style روی Reflected
Angle روی 90
Faucet 110 رو انتخاب می کنیم

گام دوم
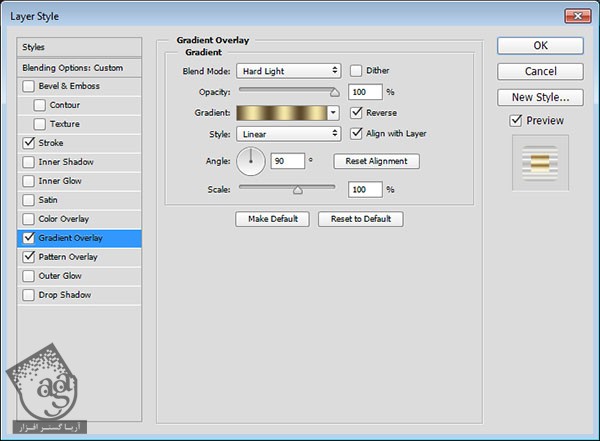
یک Gradient Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Hard Light
Reverse رو تیک می زنیم
Gold Dial Tops X7 – angeled رو انتخاب می کنیم

گام سوم
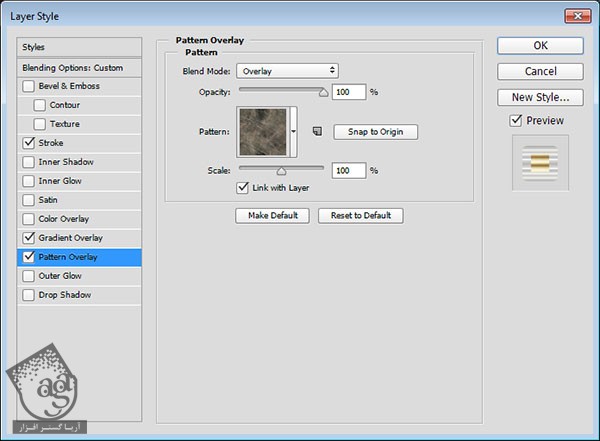
یک Pattern Overlay با تنظیمات زیر اضافه می کنیم:
Blend Mode روی Overlay
Pattern روی Metal_6-512px.jpg

به این ترتیب، رنگ های Stroke و Fill تشدید میشن.

اضافه کردن Layer Style به دومین لایه کپی
روی دومین لایه کپی دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
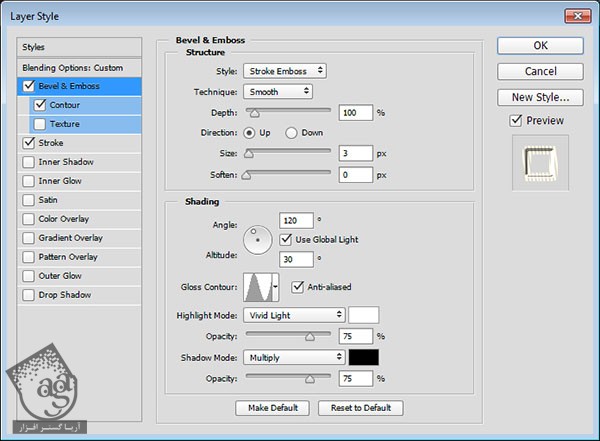
یک Bevel & Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 3
Gloss Contour روی Ring
Anti aliased رو تیک می زنیم
Highlight Mode روی Vivid Light

گام دوم
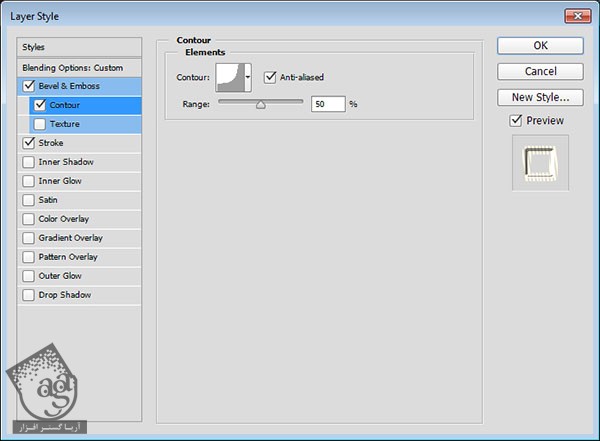
یک Contour با تنظیمات زیر اضافه می کنیم:
Contour روی Cove – Deep
Anti aliased رو تیک می زنیم

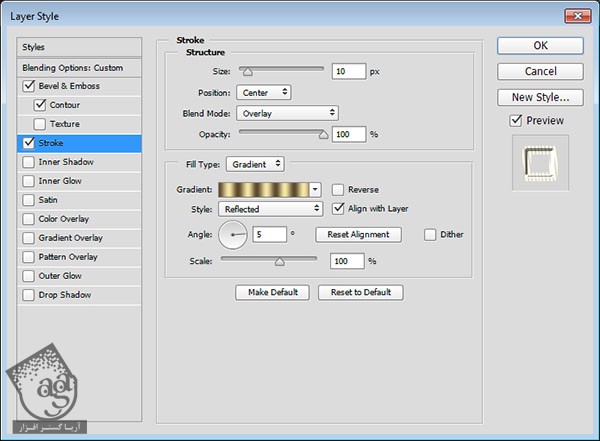
گام سوم
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 10
Position روی Center
Blend Mode روی Overlay
Fill Type روی Gradient
Style روی Reflected
Angle روی 5
Golden Dial Top X11 رو انتخاب می کنیم

به این ترتیب، یک لایه دیگه از رنگ اضافه میشه و افکت، براق تر میشه.

اضافه کردن Outer Glow
گام اول
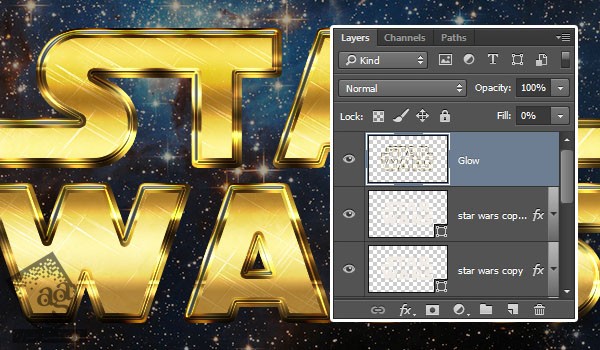
دومین لایه کپی رو Duplicate می کنیم. روی اون کلیک راست می کنیم و Resterize Layer Style رو می زنیم.
اسم لایه Rasterize شده رو میزاریم Glow و Fill رو روی 0 قرار میدیم.

گام دوم
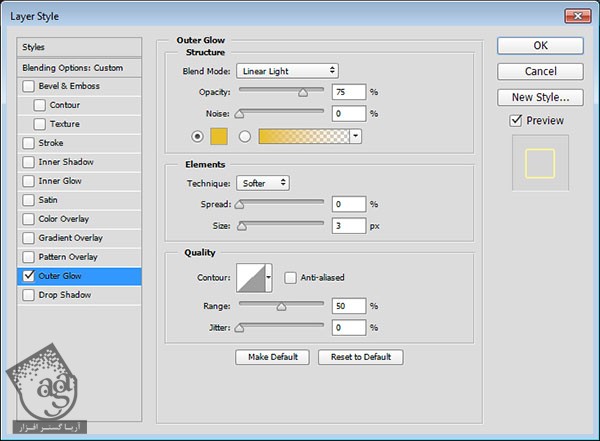
روی لایه Glow دابل کلیک می کنیم و افکت outer Glow رو با استفاده از تنظیمات زیر اعمال می کنیم:
Blend Mode روی Linear Light
Color روی #e7bf2a
Size روی 3

به این ترتیب، یک افکت Glow به متن اضافه میشه.

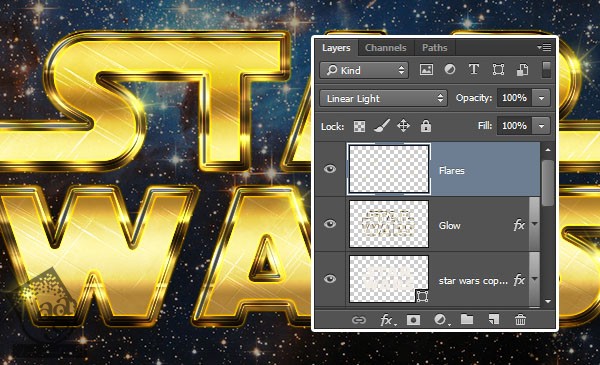
اضافه کردن Flare یا درخشندگی
گام اول
کد رنگی #ead994 رو برای Foreground در نظر می گیریم. ابزار Brush رو بر می داریم. توک S&F-12 رو از مجموعه Stars and Flares Brush انتخاب می کنیم.

گام دوم
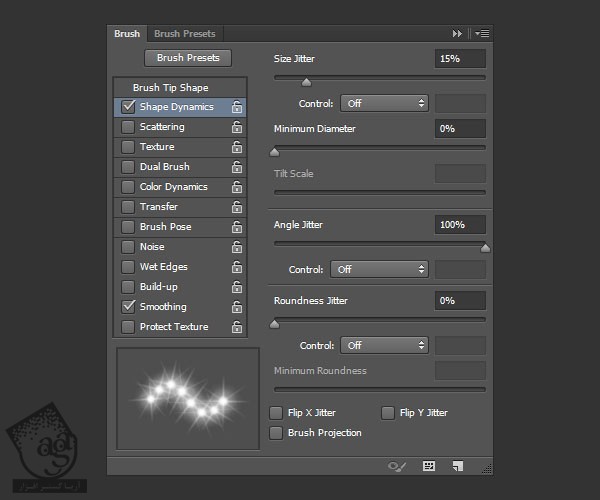
وارد پنل Brush میشیم و تنظیمات Shape Dynamics رو به صورت زیر در میاریم.

گام سوم
Size نوک قلمو رو به اندازه دلخواه کاهش میدیم. یک لایه جدید در بالای تمام لایه ها درست می کنیم و اسمش رو میزاریم Flare و Blend Mode رو روی Linear Light قرار میدیم.
بعد هم روی لبه های متن کلیک می کنیم تا افکت Flare اضافه بشه.

نتیجه
نتیجه کار رو توی تصویر زیر می بینین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی جنگ ستارگان ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت