No products in the cart.
آموزش Photoshop : طراحی افکت متنی رد کفش – قسمت سوم

آموزش Photoshop : طراحی افکت متنی رد کفش – قسمت سوم
توی این آموزش، طراحی افکت متنی رد کفش رو با Photoshop با هم می بینیم. برای این کار از ابزارهای Shape، چند تا قلمو، Layer Style و فیلتر و تکسچر استفاده می کنیم.
با ” آموزش Photoshop : طراحی افک متنی رد کفش ” با ما همراه باشید…
- سطح سختی: متوسط
- مدت آموزش: 60 تا 80 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افک متنی رد کفش – قسمت اول “
” آموزش Photoshop : طراحی افک متنی رد کفش – قسمت دوم “
21. اضافه کردن Layer Style به لبه های دورتر
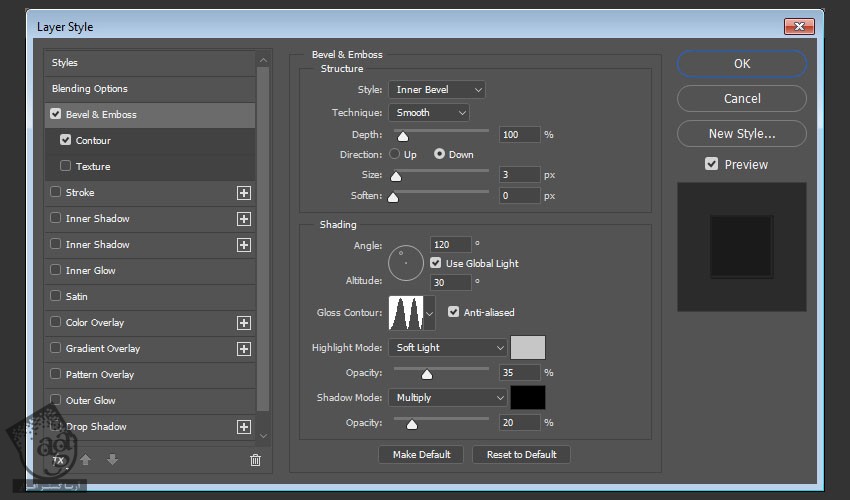
روی لایه Edge Copy دابل کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
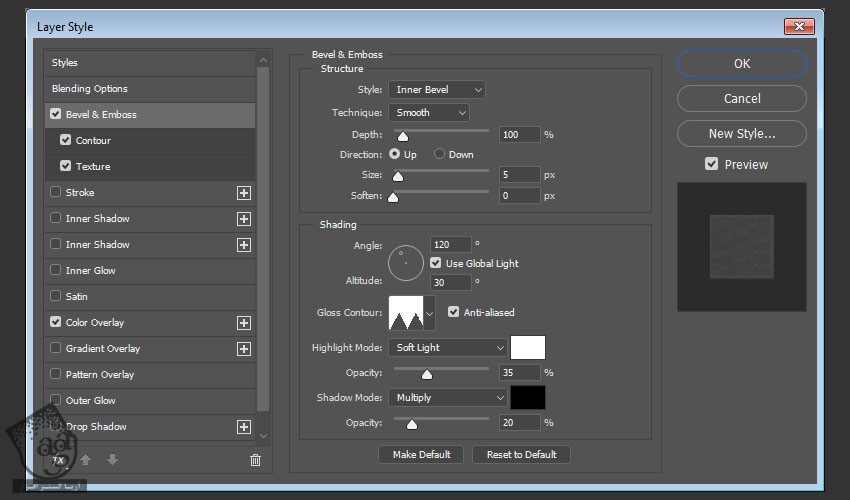
Bevel & Emboss :
Size روی 3
Gloss Contour روی Ring – Double
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Color روی #c5c5c5
Opacity روی 35 درصد
Shadow Mode روی Multiply
Opacity روی 20 درصد

گام دوم
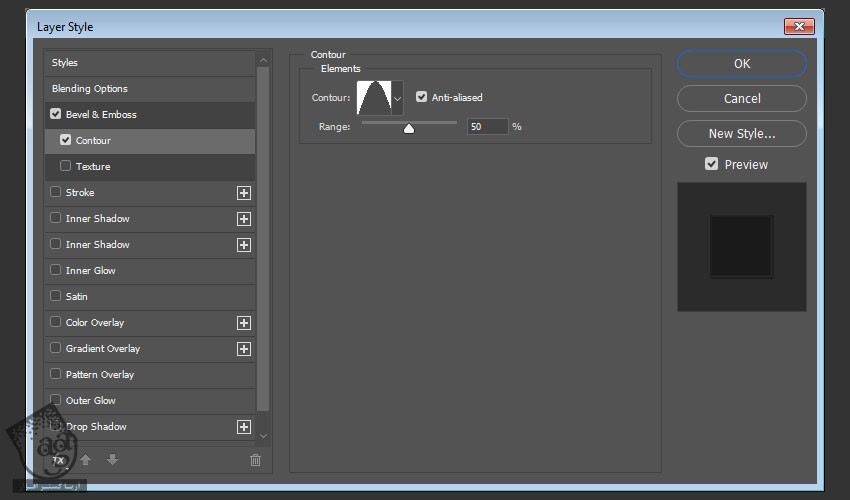
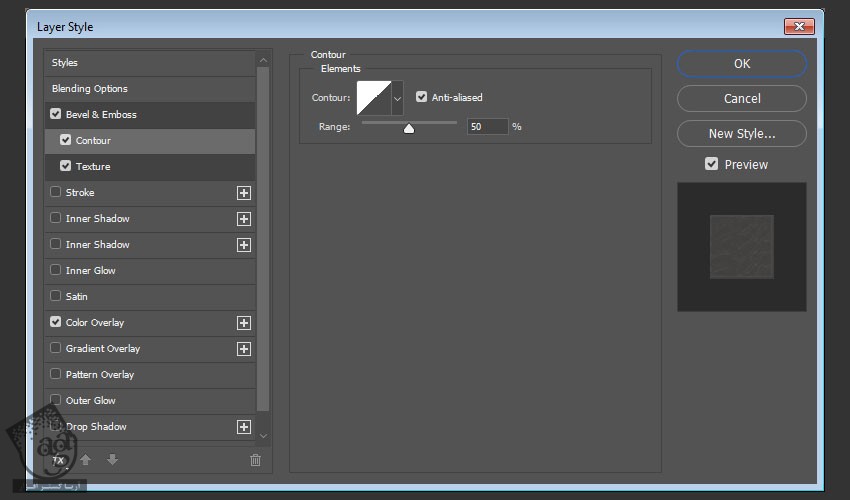
Contour :
Contour روی Cone
Anti aliased رو تیک می زنیم

گام سوم
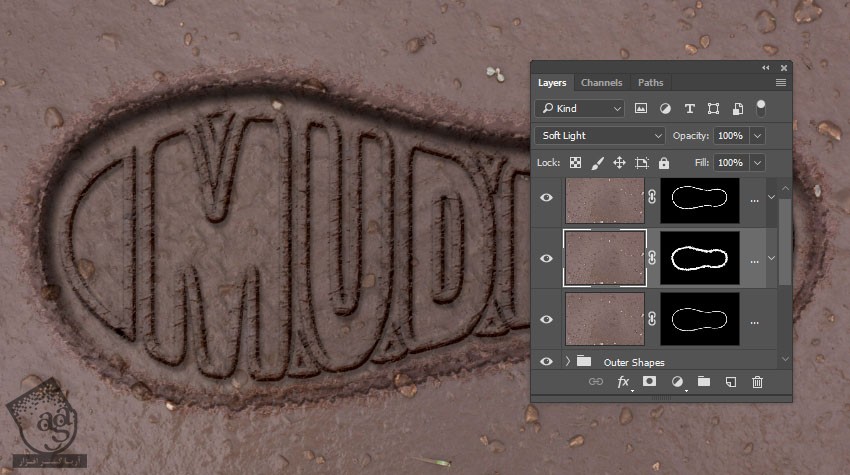
Blend Mode لایه Edges Copy رو میزاریم روی Soft Light.

گام چهارم
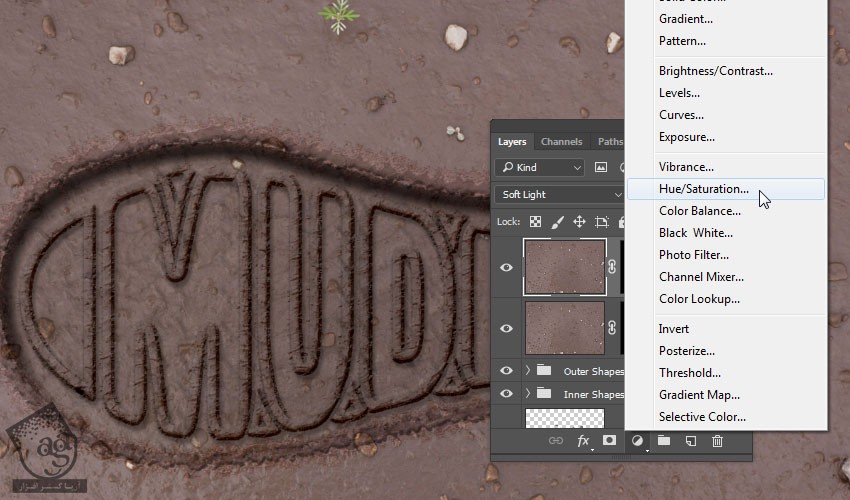
روی آیکن Create New Fill or Adjustment Layer که در پایین پنل Layers قرار داره کلیک می کنیم و Hue/Saturation رو می زنیم.

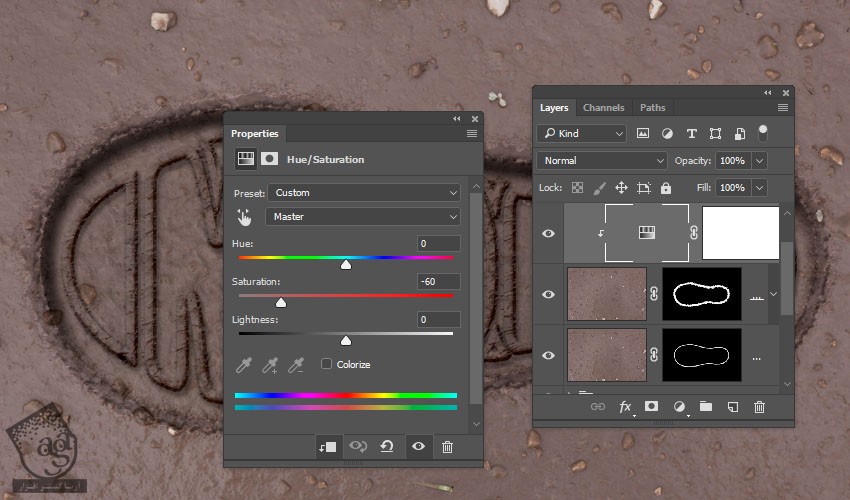
گام پنجم
لایه Hue/Saturation و Edges Copy رو با هم Clip می کنیم. بعد هم Saturation رو میزاریم روی -60.

22. اضافه کردن Layer Style بیشتر
روی لایه Edges کلیک کرده و Layer Style زیر رو اعمال می کنیم.
گام اول
Bevel & Emboss :
Size روی 5
Gloss Contour روی Swatooth 1
Anti aliased رو تیک می زنیم
Highlight Mode روی Soft Light
Opacity روی 35 درصد
Shadow Mode روی Multiply
Opacity روی 20 درصد

گام دوم
Contour :
Anti aliased رو تیک می زنیم

گام سوم
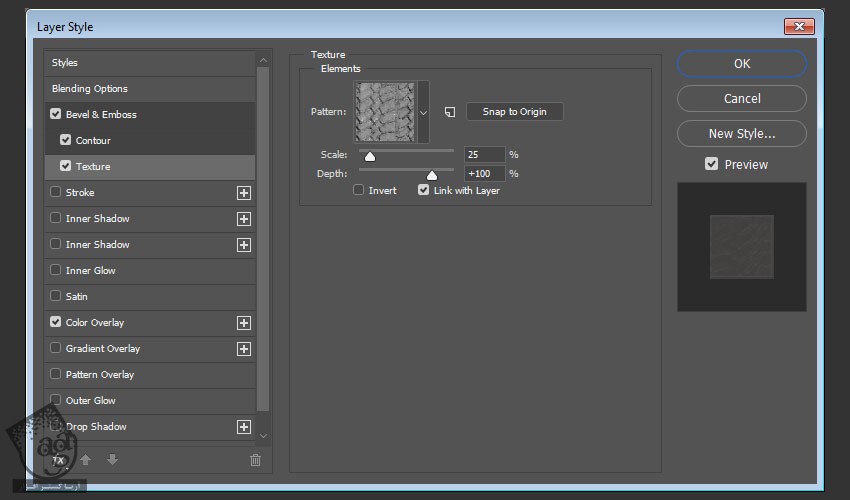
Texture :
Pattern روی SoilSand0058
Scale روی 25 درصد

گام چهارم
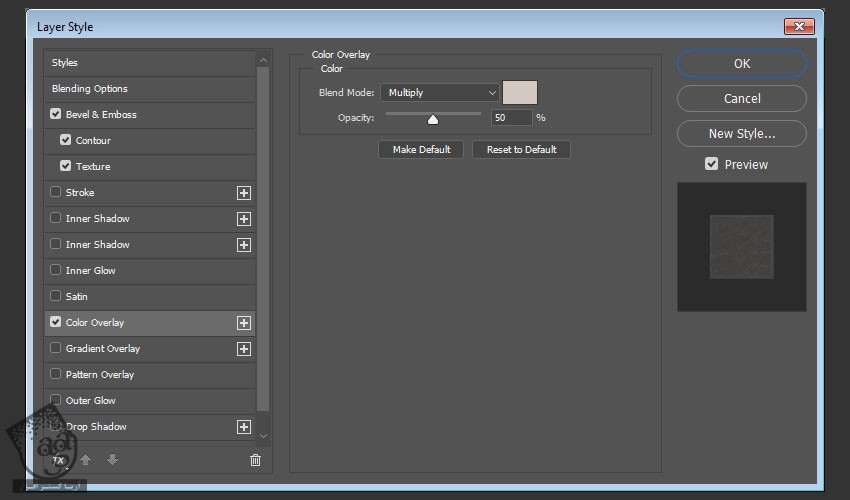
Color Overlay :
Color روی #cfc6c1
Blend Mode روی Multiply
Opacity روی 50 درصد

این از Style این لایه.

23. تنظیم رنگ تکسچر
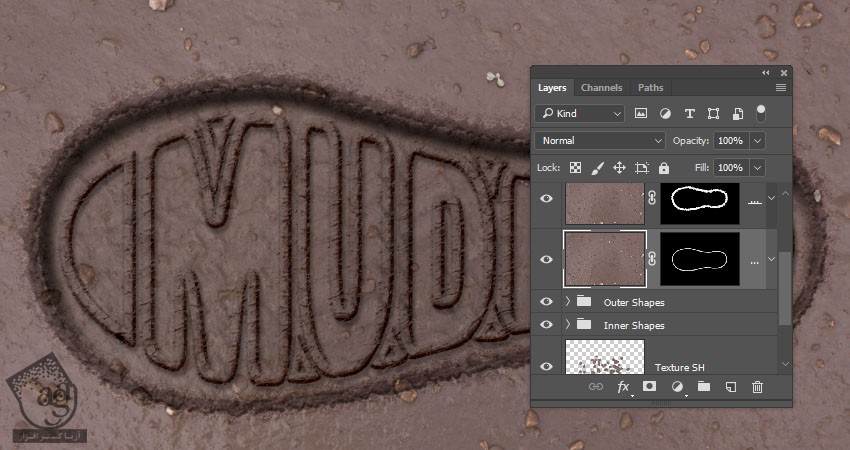
گام اول
لایه های Background و Texture SH رو توی یک گروه قرار میدیم و اسم گروه رو هم میزاریم Background.

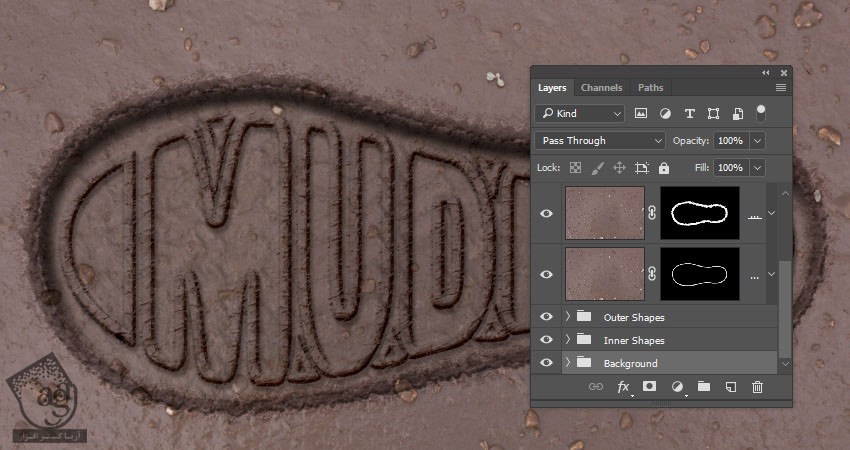
گام دوم
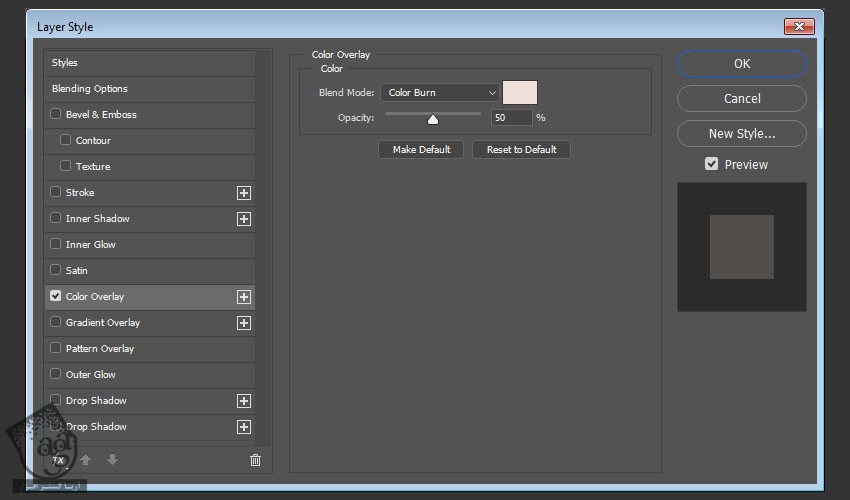
روی گروه Background دابل کلیک کرده و اقکت Color Overlay رو با تنظیمات زیر روی اون اعمال می کنیم:
Color روی #eadfd9
Blend Mode روی Color Burn
Opacity روی 50 درصد

گام سوم
می تونیم رنگ ها و Blend Mode های مختلف رو امتحان کنیم تا زمانی که به نتیجه دلخواه برسیم.

24. تنظیم رنگ و اضافه کردن افکت Vignette
گام اول
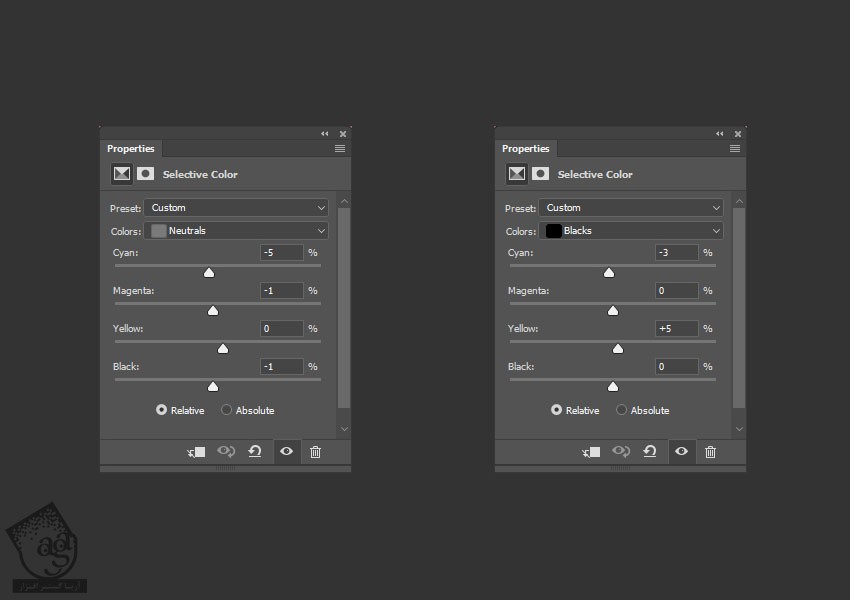
یک Selective Color Adjustment Layer به بالای تمام لایه ها اضافه می کنینم و تنظیمات Neutrals و Blacks رو به صورت زیر در میاریم.
Neutrals :
Cyan روی -5
Magenta روی -1
Yellow روی 0
Black روی -1
Blacks :
Cyan روی -3
Magenta روی 0
Yellow روی 5
Black روی 0

گام دوم
Blend Mode لایه Selective Color رو میزاریم روی Color و Opacity رو هم روی 50 درصد تنظیم می کنیم.

گام سوم
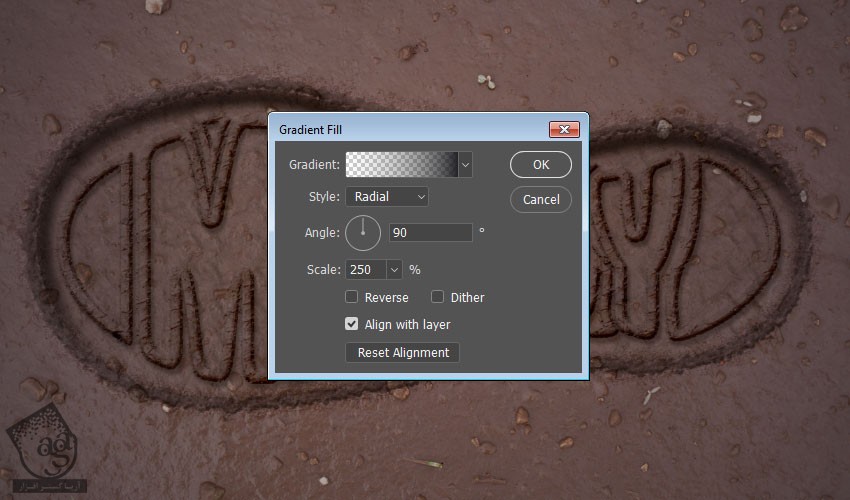
یک Gradient Fill Layer اضافه می کنیم. یک Transparent to Fill Color Adjustment Layer درست می کنیم و کد رنگی #24242a رو براش در نظر می گیریم.
Style رو روی Radial و Scale رو روی 250 قرار میدیم.

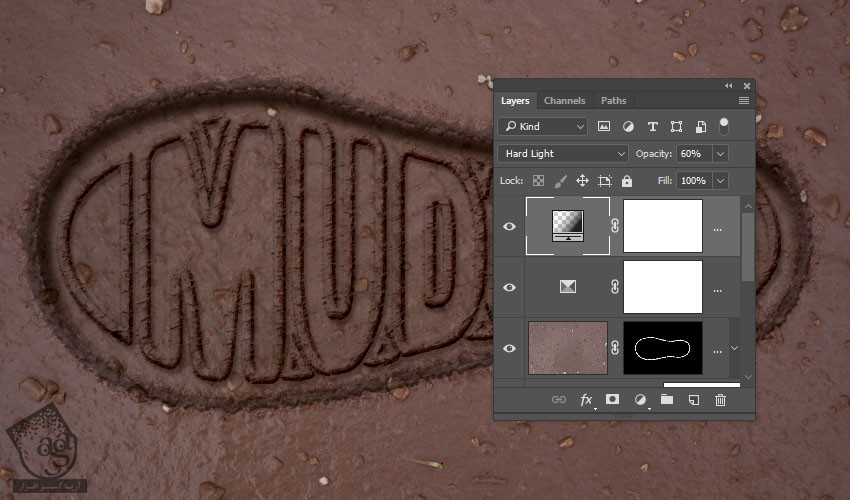
گام چهارم
Blend Mode لایه Gradient رو میزاریم روی Hard Light و Opacity رو هم روی 60 درصد تنظیم می کنیم.

25. اعمال افکت های Lighting
گام اول
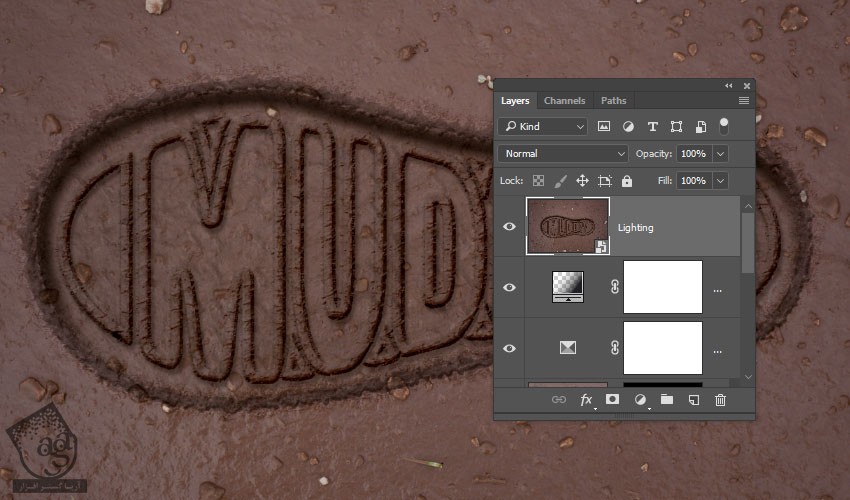
یک لایه جدید بالای تمام لایه ها درست می کنیم. اسمش رو میزاریم Lighting. میانبر Alt+Ctrl+Shift+E رو نگه می داریم.
لایه Lighting رو به Smart Object تبدیل می کنیم.

گام دوم
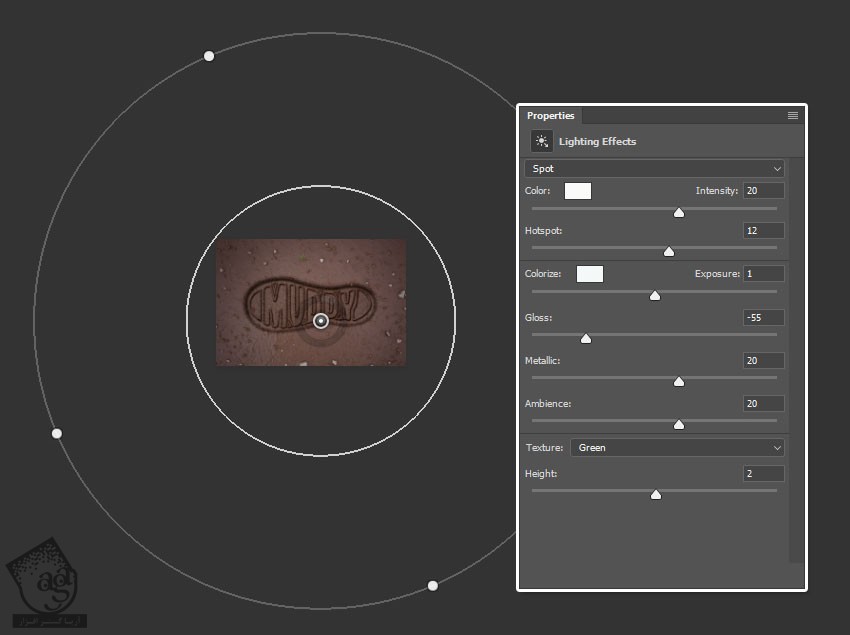
وارد مسیر Filter > Render > Lighting Effects میشیم و تنظیمات زیر رو براش در نظر می گیریم.
مقادیر رنگی R=250, G=250, B=248 رو برای Color و مقادیر رنگی R=245, B=248, B=248 رو برای Colorize در نظر می گیریم.

26. اضافه کردن Texture Overlay
گام اول
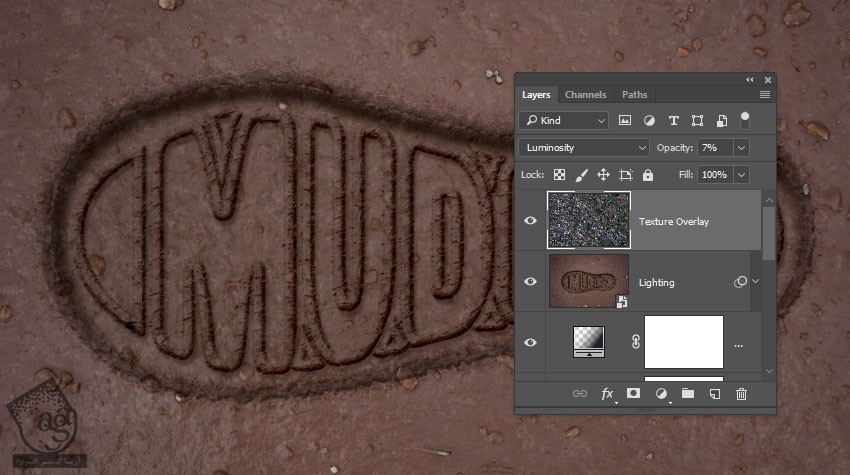
تصویر Water Texture 02 رو بالای تمام لایه ها قرار میدیم. اسمش رو میزاریم Texture Overlay و در صورت لزوم، Resize می کنیم.
Blend Mode لایه Texture Overlay رو میزاریم روی Luminosity و Opacity رو هم روی 7 درصد قرار میدیم.

گام دوم
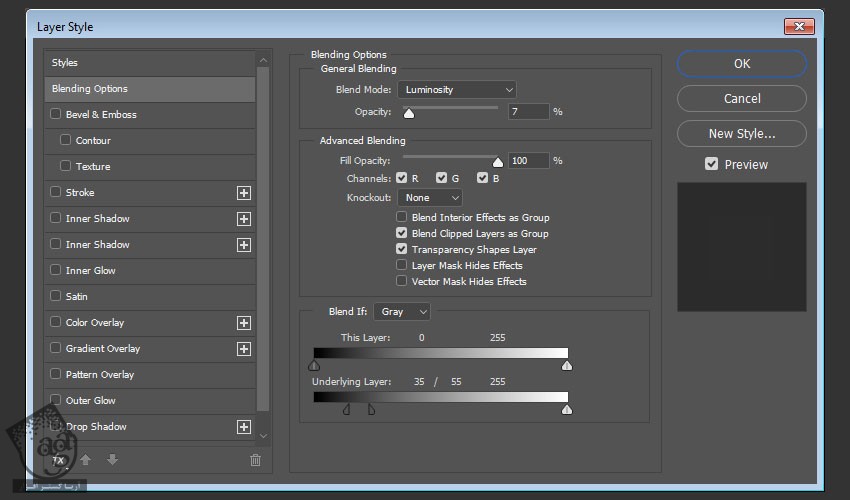
روی لایه Texture Overlay دابل کلیک می کنیم و Blending Options رو تغییر میدیم.
Alt رو نگه می داریم و اسلایدرهای Blend If رو تغییر میدیم.

گام سوم
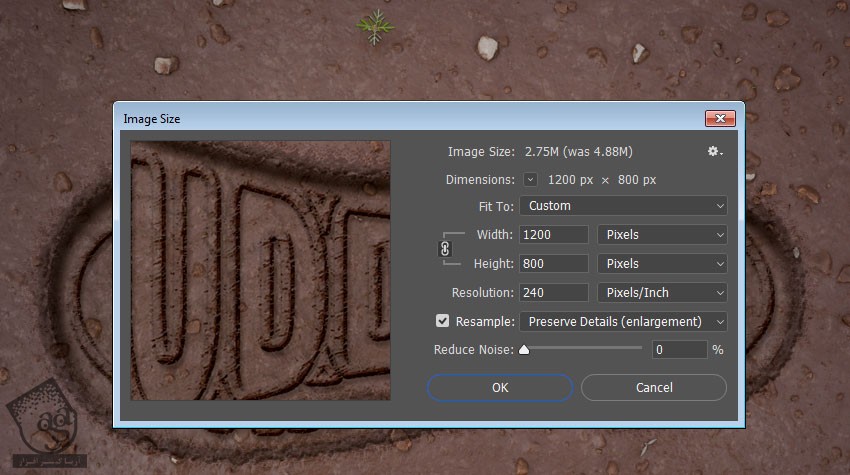
در نهایت، تصویر رو با فرمت JPG ذخیره می کنیم. وارد مسیر Image > Image Size میشیم و عدد 1200 روبرای Width در نظر می گیریم. شما می تونین از ابعاد دلخواه استفاده کنین.

نتیجه

امیدواریم ” آموزش Photoshop : طراحی افک متنی رد کفش ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان





















































































قوانین ارسال دیدگاه در سایت