جمع جزء:
450,000 تومان
آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت دوم

آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت دوم
توی این آموزش، طراحی افکت متنی نایلون حباب دار رو با Photoshop با هم می بینیم. برای این کار از الگوی ساده و چند تا Layer Style استفاده می کنیم. بیاین ادامه بدیم!
با ” آموزش Photoshop : طراحی افکت متنی نایلون حباب دار ” با ما همراه باشید…
- سطح سختی: مبتدی
- مدت آموزش: 40 تا 50 دقیقه
- نرم افزار استفاده شده: Adobe Photoshop
” آموزش Photoshop : طراحی افکت متنی نایلون حباب دار – قسمت اول “
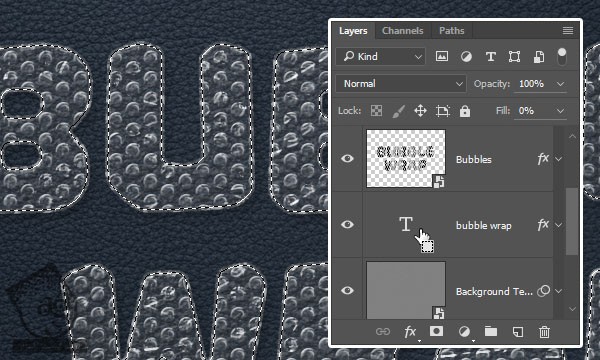
اضافه کردن Layer Style به اولین لایه Bubbles
روی لایه Bubbles دابل کلیک می کنیم و Layer Style زیر رو روی اون اعمال می کنیم:
گام اول
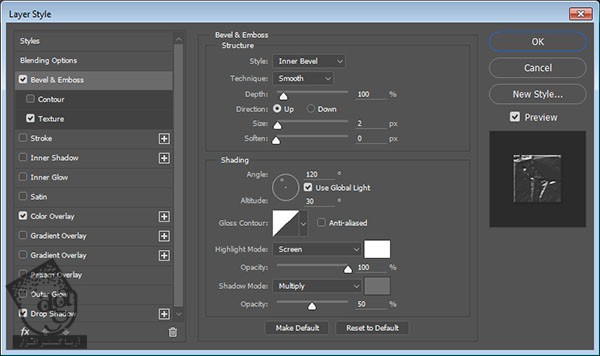
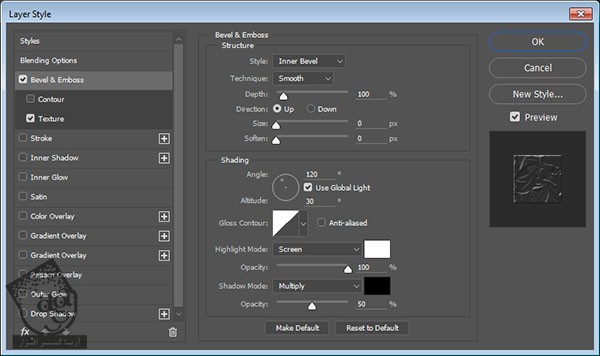
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 2
Highlight Mode – Opacity روی 100 درصد
Shadow Mode – Color روی #6f6f6f

گام دوم
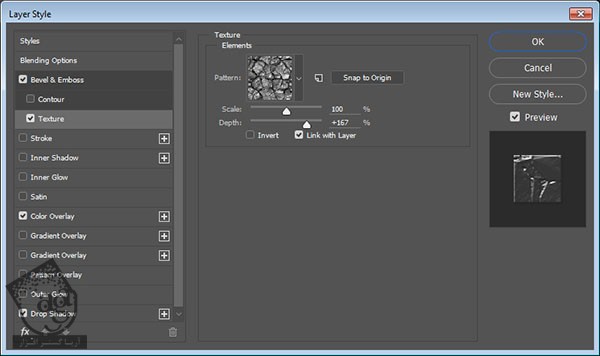
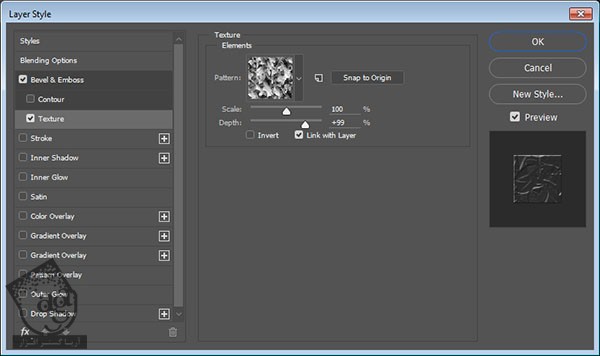
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Texture Pattern
Depth روی 167 درصد

گام سوم
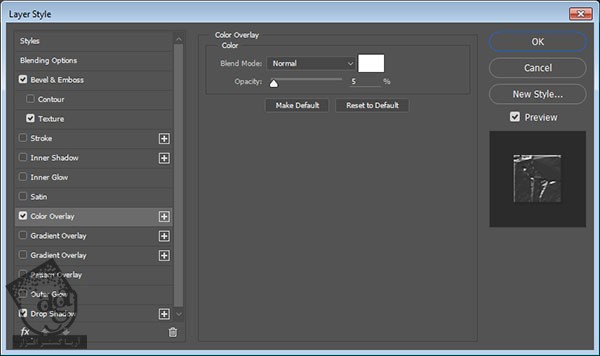
یک Color Overlay با تنظیمات زیر اضافه می کنیم:
Color روی #ffffff
Opacity روی 5 درصد

گام چهارم
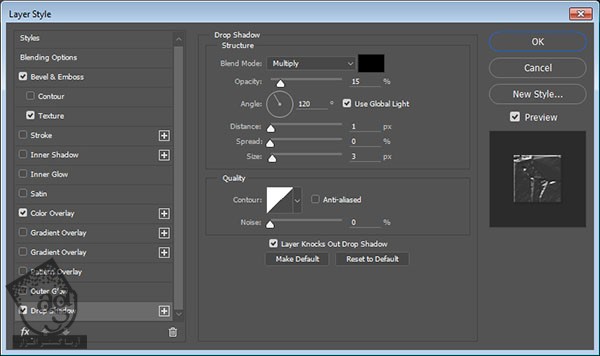
یک Drop Shadow با تنظیمات زیر اضافه می کنیم:
Opacity روی 15 درصد
Distance روی 1
Size روی 3

این از Style اولین لایه.

اضافه کردن Layer Style به دومین لایه Bubbles
گام اول
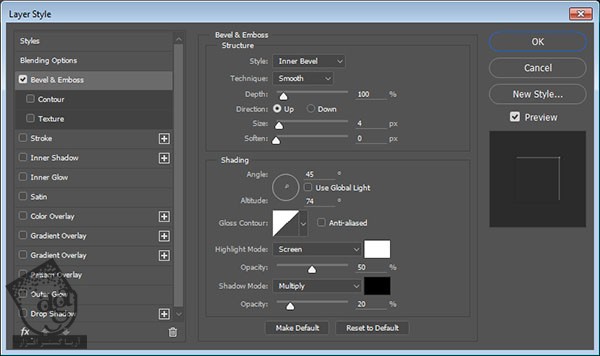
روی لایه Bubbles Copy دابل کلیک می کنیم و یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 4
تیک Use Global Light رو بر می داریم
Angle روی 45
Altitude روی 74
Shadow Mode – Opacity روی 20 درصد

برای این لایه، همین Style کافی هست. این طوری تکسچر و جزئیات بیشتری به چیزی که قبلا داشتیم، اضافه میشه.

اضافه کردن Layer Style به لایه Stroke
روی لایه Stroke دابل کلیک می کنیم و Layer Style زیر رو اضافه می کنیم:
گام اول
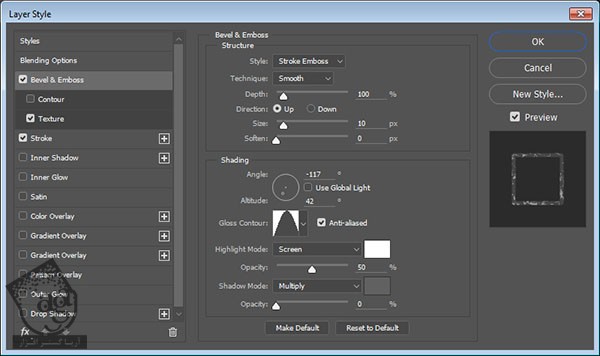
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Style روی Stroke Emboss
Size روی 10
تیک Use Global Light رو بر می داریم
Angle روی -117
Altitude روی 42
Gloss Contour روی Cone
Anti Aliased رو تیک می زنیم
Shadow Mode – Opacity روی 0 درصد

گام دوم
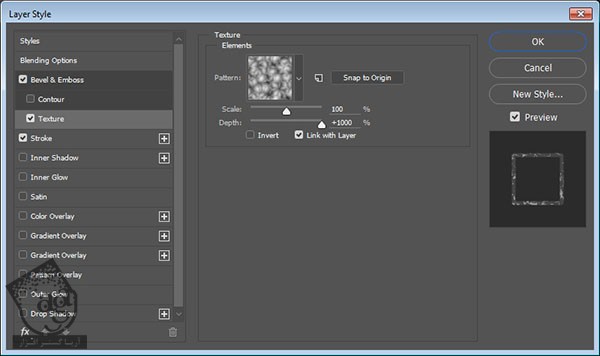
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Cells
Depth روی 1000 درصد

گام سوم
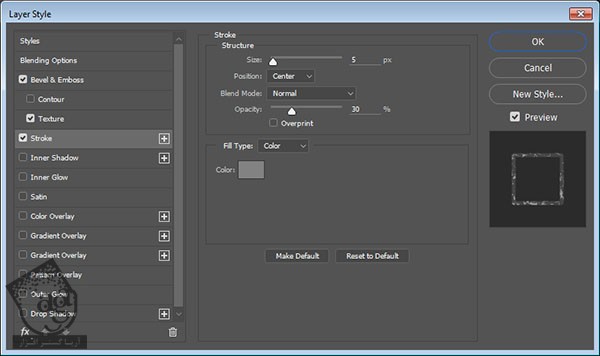
یک Stroke با تنظیمات زیر اضافه می کنیم:
Size روی 5
Position روی Center
Opacity روی 30 درصد
Color روی #828282

به این ترتیب، لبه های متن Stryle میشن.

ایجاد بخش داخلی
گام اول
Ctrl رو نگه می داریم و روی Thumbnial مربوط به لایه متن اصلی کلیک می کنیم تا به این ترتیب، به حالت انتخاب در بیاد.

گام دوم
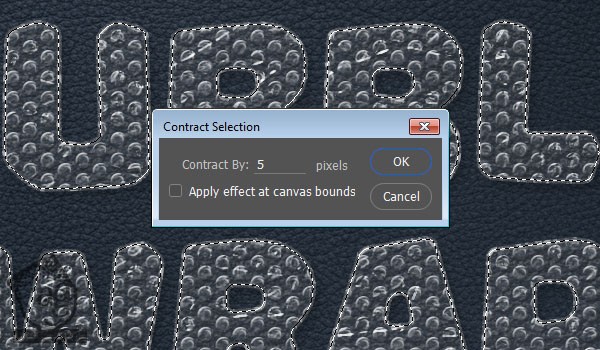
وارد مسیر Select > Modify > Contract میشیم و بعد هم عدد 5 رو توی فیلد Contract By وارد می کنیم.

گام سوم
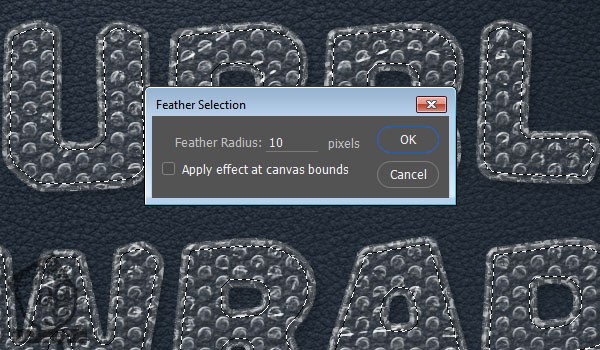
وارد مسیر Select > Modify > Feather میشیم و بعد هم عدد 10 رو توی فیلد Feather Radius وارد می کنیم.

گام چهارم
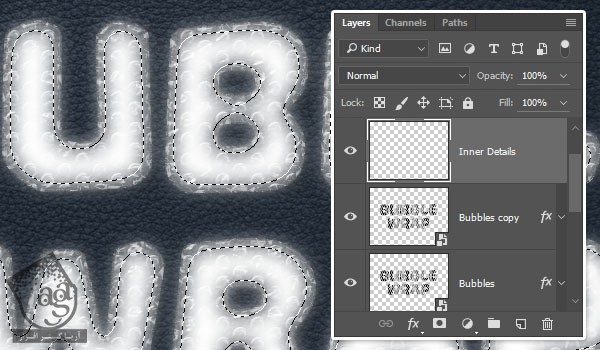
یک لایه جدید بالای لایه Bubbles Copy درست می کنیم و اسمش رو میزاریم Inner Details و رنگ جایی که انتخاب شده رو به سفید می کنیم.

گام پنجم
Ctrl رو نگه می داریم و روی Thumbnail مربوط به لایه متن کلیک می کنیم و به این ترتیب، متن رو مجددا انتخاب می کنیم.

گام ششم
وارد مسیر Select > Inverse میشیم. بعد هم دکمه Delete رو می زنیم تا از شر بخش های اضافه متن راحت بشیم. بعد هم مسیر Select > Deselect رو دنبال می کنیم.

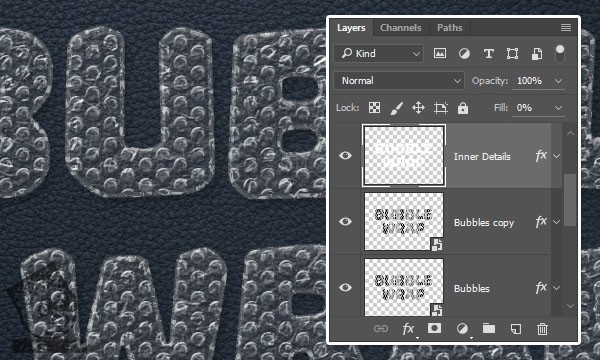
اضافه کردن Layer Style به بخش داخلی
روی لایه Inner Detail دابل کلیک می کنیم و Layer Style زیر رو اعمال می کنیم:
گام اول
یک Bevel and Emboss با تنظیمات زیر اضافه می کنیم:
Size روی 0
Highlight Mode – Opacity روی 100 درصد

گام دوم
یک Texture با تنظیمات زیر اضافه می کنیم:
Pattern روی Leaves
Depth روی 99 درصد

گام سوم
Fill لایه Inner Details رو میزاریم روی 0.
به این ترتیب، تکسچر بیشتری به متن اضافه میشه.

اعمال فیلتر
گام اول
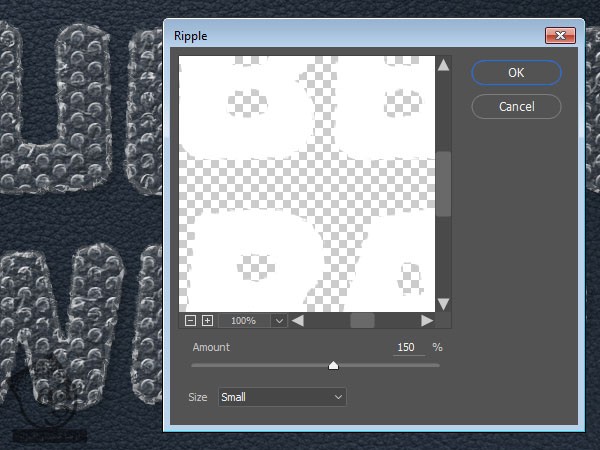
لایه Stroke رو انتخاب می کنیم و وارد مسیر Filte > Distort > Ripple میشیم.
Amount رو روی 150 و Size رو روی Small قرار میدیم.

گام دوم
وارد مسیر Select > All و بعد هم Edit > Copy Merged و در نهایت، Edit > Paste میشیم.
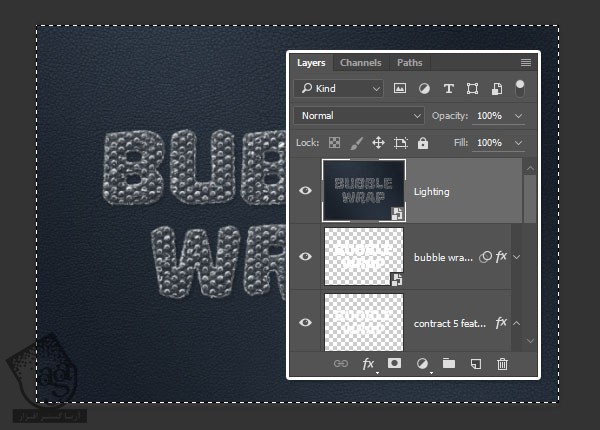
لایه Paste شده رو بالای تمام لایه ها قرار میدیم و اسمش رو میزاریم Lighting و اون رو به Smart Object تبدیل می کنیم.

گام سوم
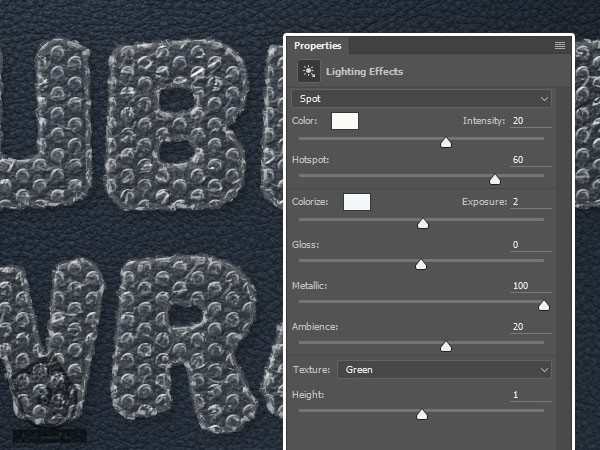
وارد مسیر Filter > Render > Lighting Effects میشیم و Spot Light رو انتخاب می کنیم و تنظیمات اون رو به شکل زیر در میاریم:
Color روی 250, 250, 248
Intensity روی 20
Hotspot روی 60
Colorize روی 245, 248, 248
Exposure روی 2
Gloss روی 0
Metallic روی 100
Ambience روی 20
Texture روی Green
Highlight روی 1

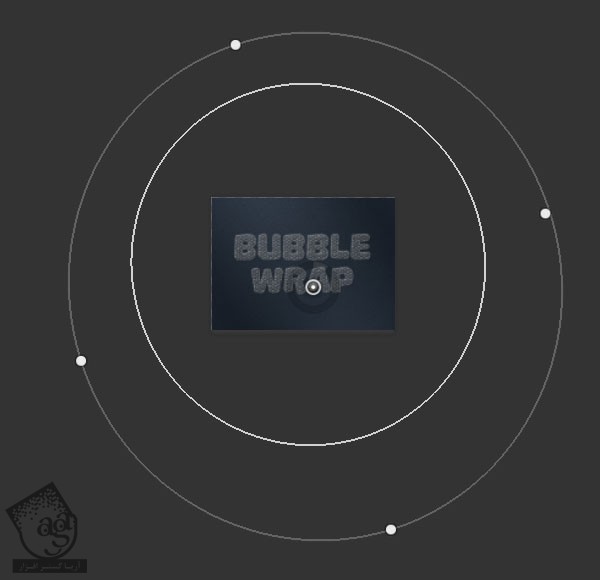
گام چهارم
تا زمانی که به نتیجه مشابه تصویر زیر برسیم، نور رو جا به جا می کنیم.

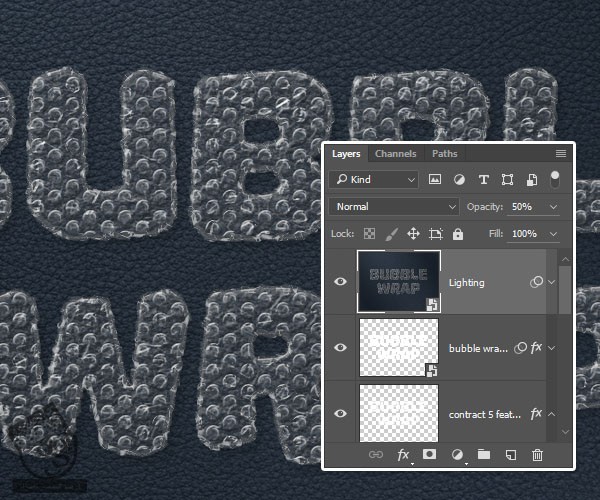
گام پنجم
در نهایت، Opacity لایه Lighting رو روی 50 درصد قرار میدیم.

تبریک! تمام شد!
افکت متنی نهایی رو توی تصویر زیر می بینین. امیدوارم بتونین این تکنیک ها رو توی پروژه های بعدی هم مورد استفاده قرار بدین.

امیدواریم ” آموزش Photoshop : طراحی افکت متنی نایلون حباب دار ” برای شما مفید بوده باشد…
توصیه می کنم دوره های جامع فارسی مرتبط با این موضوع آریاگستر رو مشاهده کنید:
– صفر تا صد آموزش فتوشاپ در عکاسی
– صفر تا صد آموزش دیجیتال پینتینگ – پک 1
– صفر تا صد آموزش دیجیتال پینتینگ – پک 2
توجه : مطالب و مقالات وبسایت آریاگستر تماما توسط تیم تالیف و ترجمه سایت و با زحمت فراوان فراهم شده است . لذا تنها با ذکر منبع آریا گستر و لینک به همین صفحه انتشار این مطالب بلامانع است !
دوره های آموزشی مرتبط
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
590,000 تومان
450,000 تومان
590,000 تومان






















































































قوانین ارسال دیدگاه در سایت